আপনার মিডিয়া অ্যাপ গঠনের প্রথম ধাপ হল অ্যাপ বারে শীর্ষ-স্তরের নেভিগেশন বিকল্প হিসাবে আপনি কোন বিষয়বস্তু বিভাগগুলিকে উপস্থিত করতে চান তা নির্ধারণ করা।
গাড়ি নির্মাতারা এবং Google অ্যাপ বার বাস্তবায়নের যত্ন নেয় এবং এর উপস্থিতির বেশিরভাগ দিক নির্ধারণ করে।
মূলত, আপনাকে নিম্নলিখিত সিদ্ধান্ত নিতে হবে:
- কোন শীর্ষ-স্তরের সামগ্রী বিভাগগুলিকে আপনি অ্যাপ বারে ট্যাব হিসাবে উপস্থাপন করতে চান৷
- প্রতিটি ট্যাবের জন্য আপনি কোন আইকন এবং লেবেলগুলি সরবরাহ করবেন৷
বিস্তৃত বিভাগগুলির পরিবর্তে বিভাগগুলিকে উপযোগী বিষয়বস্তু প্রদর্শন করা উচিত যা গাড়ি চালানোর সময় সহজে ব্রাউজ করার জন্য খুব বড় হবে৷
উপযোগী সামগ্রীতে এমন সামগ্রী অন্তর্ভুক্ত থাকতে পারে যা:
- প্রায়শই ব্যবহৃত - উদাহরণস্বরূপ, প্লেলিস্ট বা চ্যানেল
- পছন্দসই - উদাহরণস্বরূপ, প্রিয় শিল্পী
- সময়োপযোগী - উদাহরণস্বরূপ, সাম্প্রতিক গান
- কিউরেটেড - উদাহরণস্বরূপ, "আপনার জন্য প্রস্তাবিত"
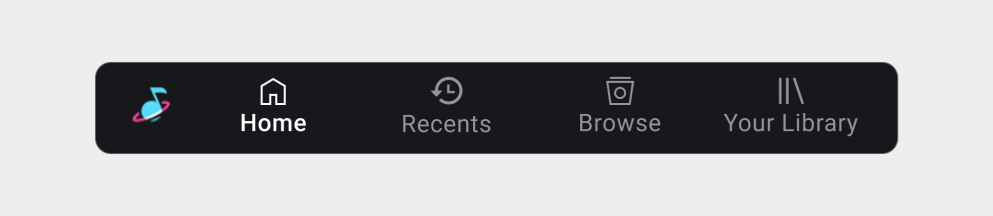
নেভিগেশন ট্যাবের উদাহরণ

নেভিগেশন ট্যাব প্রয়োজনীয়তা
নিম্নলিখিত প্রয়োজনীয়তা এবং সুপারিশ মনে রাখবেন:
| প্রয়োজনীয় স্তর | প্রয়োজনীয়তা |
|---|---|
| অবশ্যই | অ্যাপ বিকাশকারীদের অবশ্যই:
|
উচিত অ্যাপ ডেভেলপারদের উচিত:
|
যুক্তি
- UX সরলীকরণ : মিডিয়া অ্যাপের জন্য একটি সামঞ্জস্যপূর্ণ নেভিগেশন মডেল সমর্থন করুন।
- সমস্ত স্ক্রিন মিটমাট করুন : গাড়ি নির্মাতাদের শুধুমাত্র লেবেল ব্যবহার করার অনুমতি দিন যখন আইকন এবং লেবেল উভয়ই ফিট হবে না।
