Jeśli użytkownicy potrzebują bardziej szczegółowych informacji o lokalizacji, możesz użyć szablonu Nawigacja lub Mapa + Treść za pomocą przycisków, które umożliwiają użytkownikom wykonywanie określonych czynności.
W tym przykładzie aplikacja nie jest aplikacją do nawigacji, dlatego przycisk Nawigacja otwiera oddzielną aplikację nawigacyjną, co kończy proces zadań.
Przykładowy przepływ
| Działanie użytkownika | Miejsce wykonywania działania | Liczba kroków po działaniu |
|---|---|---|
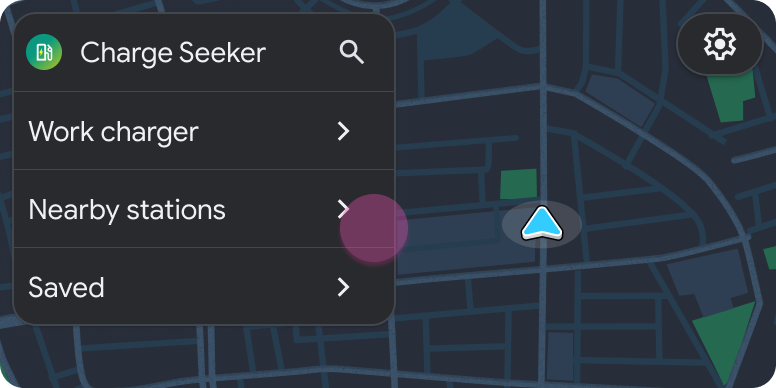
| Użytkownik otwiera aplikację, a następnie wybiera menu podrzędne. | Szablon listy zawarty w szablonie Mapa + treść
|
1 |
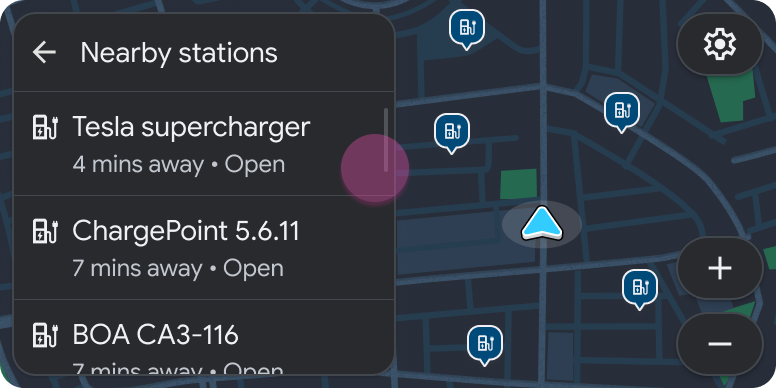
| Użytkownik wybiera lokalizację z menu podrzędnego. | Szablon listy zawarty w szablonie Mapa + treść
|
2 |
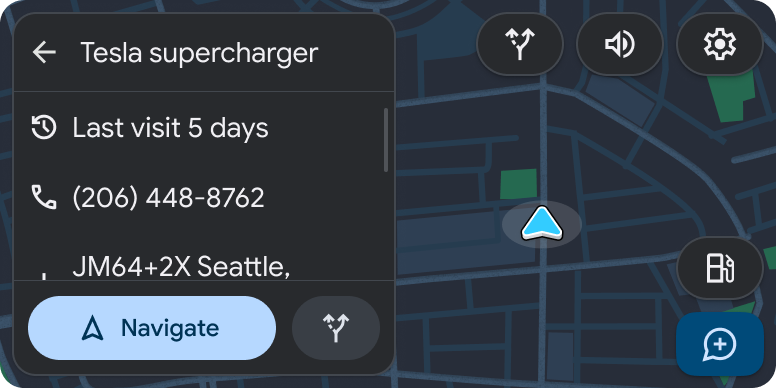
| Użytkownik sprawdza szczegóły lokalizacji i decyduje się tam dotrzeć. | Szablon panelu zawarty w szablonie Mapa + treść
|
3 |
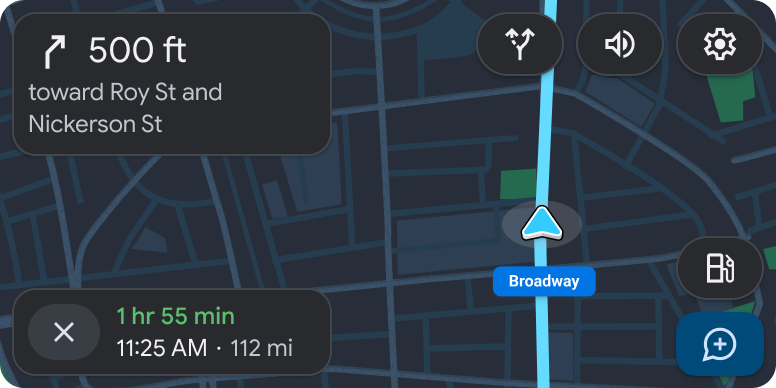
| Otworzy się oddzielna aplikacja do nawigacji i rozpocznie się routing. |
Szablon nawigacji w nowej aplikacji
|
1 |