AI-generated Key Takeaways
-
The Navigation or Map + Content templates are used to display detailed location information with actionable buttons.
-
If your app is not a navigation app, the "Navigate" button can open a separate navigation app, ending the current task flow.
-
A sample flow demonstrates how a user might select a location from a list, view its details using a Pane template, and then initiate navigation in a separate app.
-
A new step is counted when new content is presented to the user, not just a refresh.
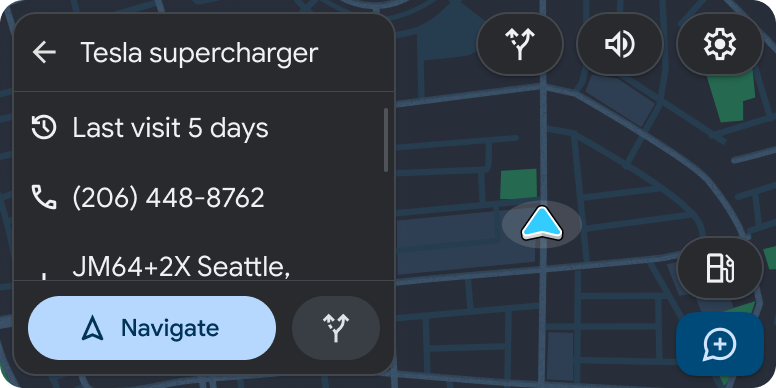
When users need more detailed information about a location, a Navigation or Map + Content template lets you present that information with buttons for users to act.
In this example, because the app is not a navigation app, the Navigate button opens a separate navigation app, ending the task flow.
Sample flow
| User action | Where action is performed | Step count after action |
|---|---|---|
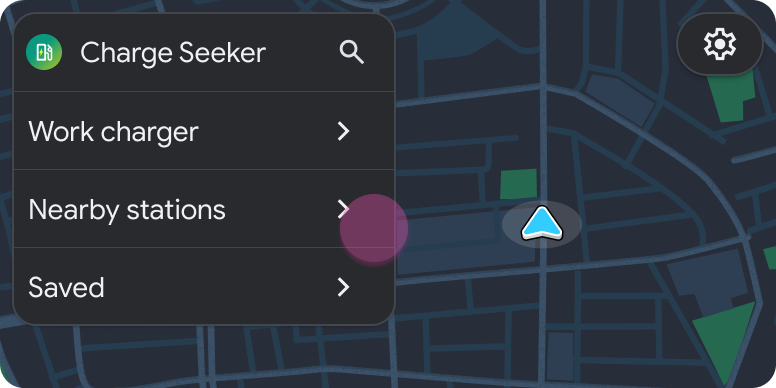
| The user opens your app, then selects a submenu. | List template included in the Map + Content template
|
1 |
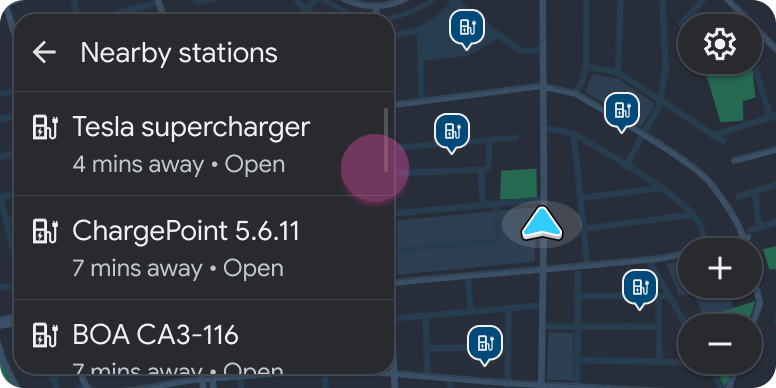
| The user selects a location from the submenu. | List template included in the Map + Content template
|
2 |
| The user reviews details about the location and decides to navigate there. | Pane template included in the Map + Content template
|
3 |
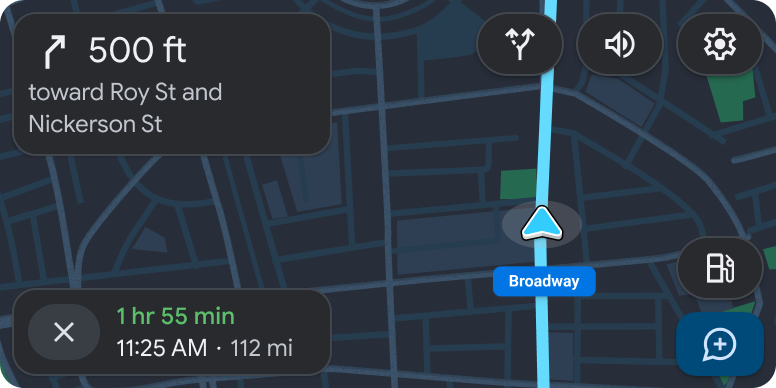
| A separate navigation app opens and routing begins. |
Navigation template in new app
|
1 |