Cuando los usuarios necesitan información más detallada sobre una ubicación, una plantilla de navegación o mapa + contenido te permite presentar esa información con botones para que actúen.
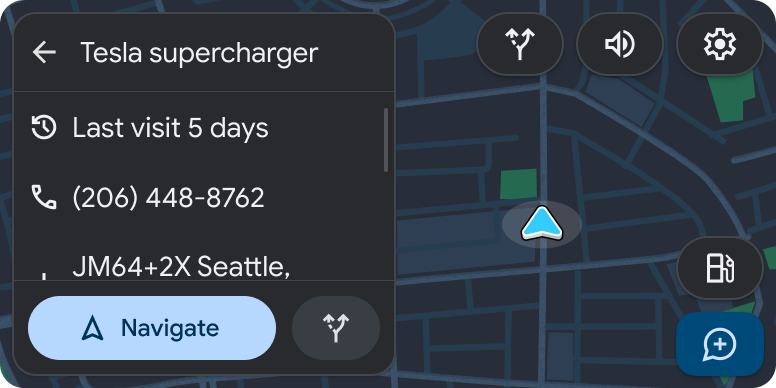
En este ejemplo, como la app no es de navegación, el botón Navigate abre una app de navegación separada y finaliza el flujo de tareas.
Flujo de muestra
| Acción del usuario | Dónde se realiza la acción | Recuento de pasos después de la acción |
|---|---|---|
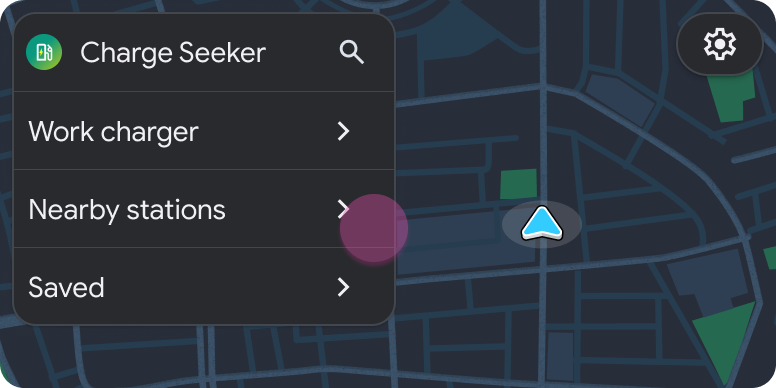
| El usuario abre tu app y selecciona un submenú. | Plantilla de lista incluida en la plantilla Mapa y contenido
|
1 |
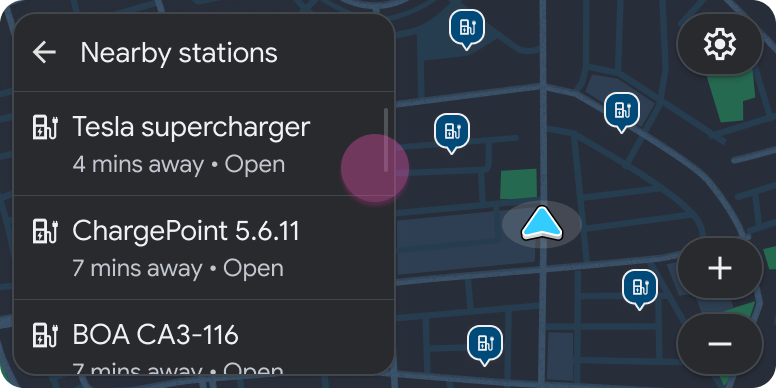
| El usuario selecciona una ubicación del submenú. | Plantilla de lista incluida en la plantilla Mapa y contenido
|
2 |
| El usuario revisa los detalles de la ubicación y decide navegar hasta allí. | Plantilla de panel incluida en la plantilla Mapa y contenido
|
3 |
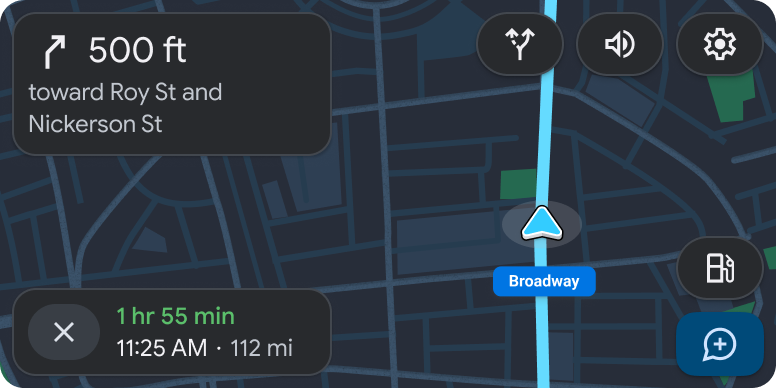
| Se abrirá una app de navegación independiente y comenzará el enrutamiento. |
Plantilla de navegación en una app nueva
|
1 |