Quando os usuários precisam de informações mais detalhadas sobre um local, um modelo de navegação ou mapa + conteúdo permite que você apresente essas informações com botões para as pessoas interarem.
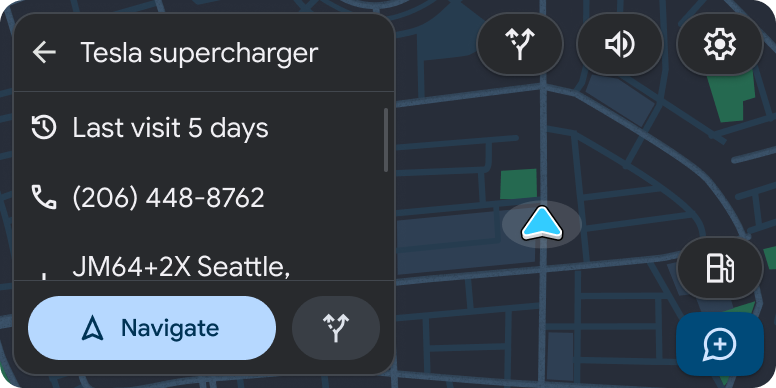
Neste exemplo, como o app não é de navegação, o botão Navigate abre um app de navegação separado, finalizando o fluxo de tarefas.
Fluxo de amostra
| Ação do usuário | Onde a ação é realizada | Contagem de passos após a ação |
|---|---|---|
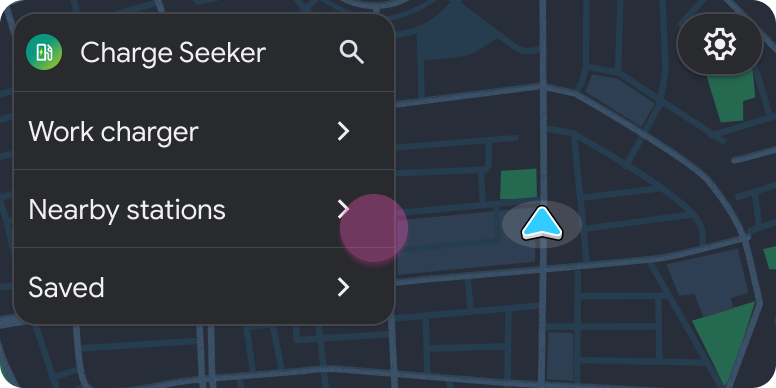
| O usuário abre o app e seleciona um submenu. | Modelo de lista incluído no modelo Mapa + Conteúdo
|
1 |
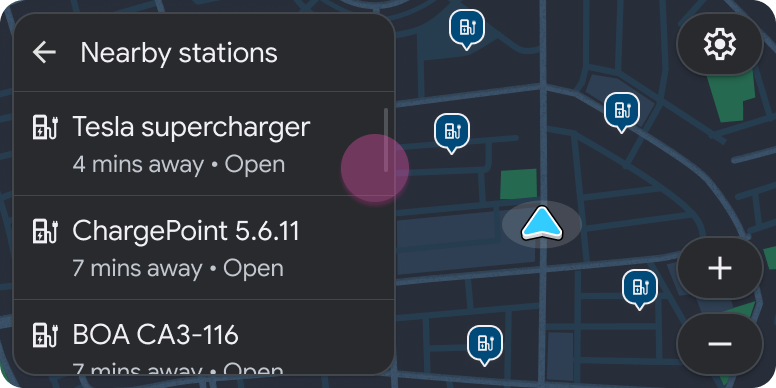
| O usuário seleciona um local no submenu. | Modelo de lista incluído no modelo Mapa + Conteúdo
|
2 |
| O usuário analisa detalhes sobre o local e decide navegar até lá. | Modelo de painel incluído no modelo Mapa + Conteúdo
|
3 |
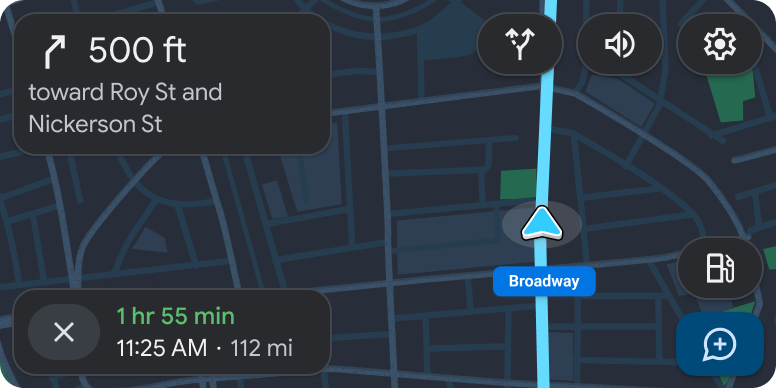
| Um app de navegação separado será aberto, e a rota será iniciada. |
Modelo de navegação no novo app
|
1 |