Sie können von der Navigationsvorlage zur Vorlage „Karte + Inhalte“ wechseln, um eine kompakte Liste der Orte zu sehen, ohne die Abbiegeinformationen zu verlieren.
Die Abbiegeinformationen auf der Routingkarte werden in einer unverankerten Navigationsleiste zusammengefasst, die sich zur Seite bewegt und sichtbar bleibt.
Beispielablauf
Die Nutzerin oder der Nutzer beschließt, in der App einen Stopp einzulegen.
| Nutzeraktion | Wo die Aktion ausgeführt wird | Schrittzahl nach Aktion |
|---|---|---|
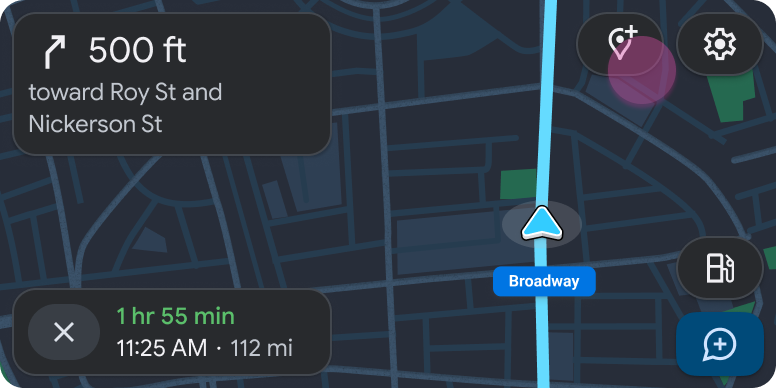
| Der Nutzer tippt auf eine Aktion, um während einer aktiven Route einen Zwischenstopp hinzuzufügen. | Navigationsvorlage
|
1 |
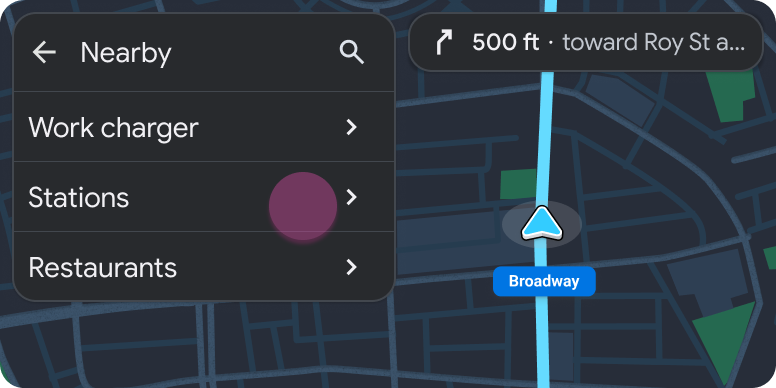
| Es wird eine kompakte Liste mit den verfügbaren Optionen zum Hinzufügen einer Haltestelle angezeigt. Die Abbiegeinformationen werden auf eine unverankerte Navigationsleiste verkleinert und zur Seite verschoben. | Listenvorlage in der Vorlage „Karte + Inhalte“ enthalten
|
2 |
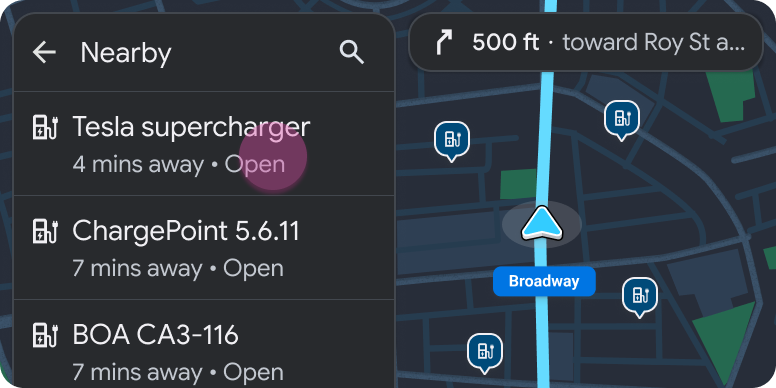
| Der Nutzer tippt auf den gewünschten Zwischenstopp. | Listenvorlage in der Vorlage „Karte + Inhalte“ enthalten
|
2 |
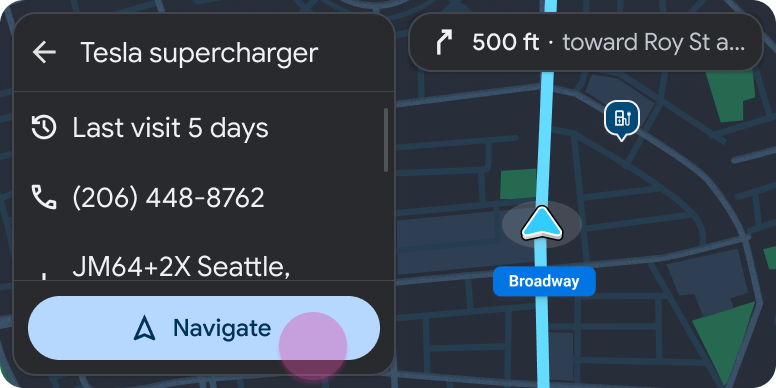
| Der Nutzer klickt auf die Schaltfläche Navigation, um die Navigation zu starten. | Vorlage für einen Bereich in der Vorlage „Karte + Inhalte“ enthalten
|
3 |
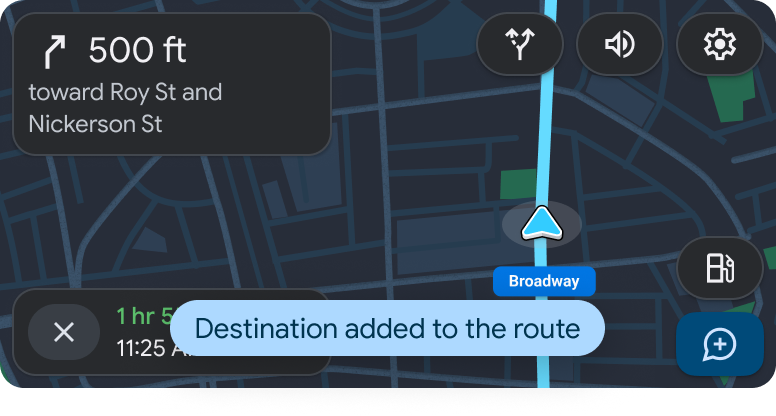
| Die Haltestelle wird der Route hinzugefügt und die App informiert den Nutzer mit einer Navigationswarnung. | Navigationsvorlage
|
1 |