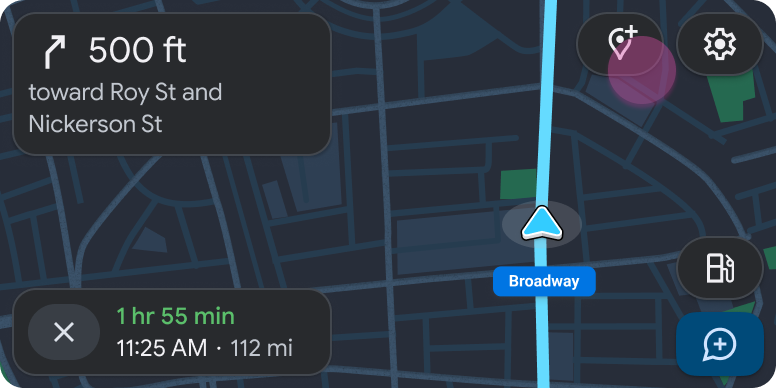
Vous pouvez passer du modèle de navigation au modèle Carte + Contenu pour afficher une liste compacte de lieux sans perdre les informations de direction.
Les informations sur les intersections de la carte d'itinéraire sont condensées dans une barre de navigation flottante qui se déplace sur le côté et reste visible.
Exemple de flux
L'utilisateur utilise l'application. Il décide d'ajouter un arrêt à son parcours.
| Action utilisateur | Où l'action est-elle effectuée ? | Nombre de pas après l'action |
|---|---|---|
| L'utilisateur appuie sur une action pour ajouter un arrêt sur un itinéraire actif. | Modèle de navigation
|
1 |
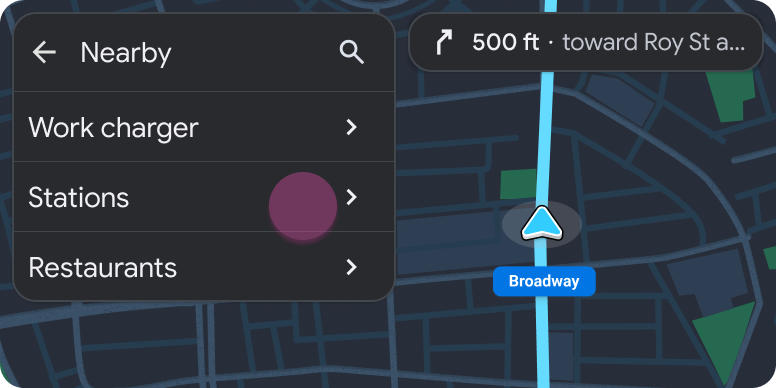
| Une liste compacte s'affiche, affichant les options disponibles pour ajouter un arrêt, tandis que les informations sur les intersections se réduisent dans une barre de navigation flottante et se déplacent sur le côté. | Modèle de liste inclus dans le modèle Carte + Contenu
|
2 |
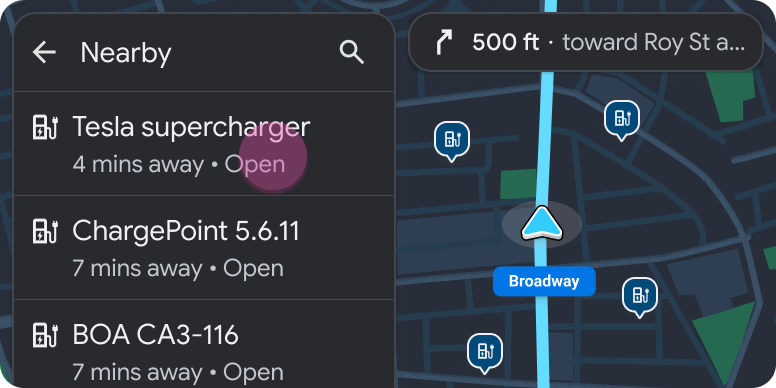
| L'utilisateur appuie sur l'arrêt choisi. | Modèle de liste inclus dans le modèle Carte + Contenu
|
2 |
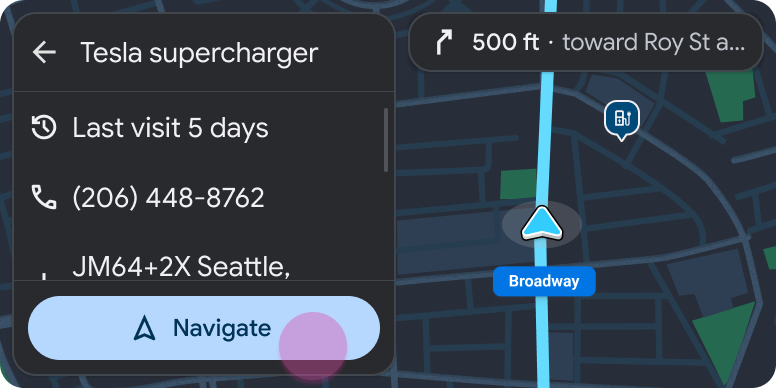
| L'utilisateur clique sur le bouton Navigate (Naviguer) pour démarrer la navigation. | Modèle de volet inclus dans le modèle Carte + Contenu
|
3 |
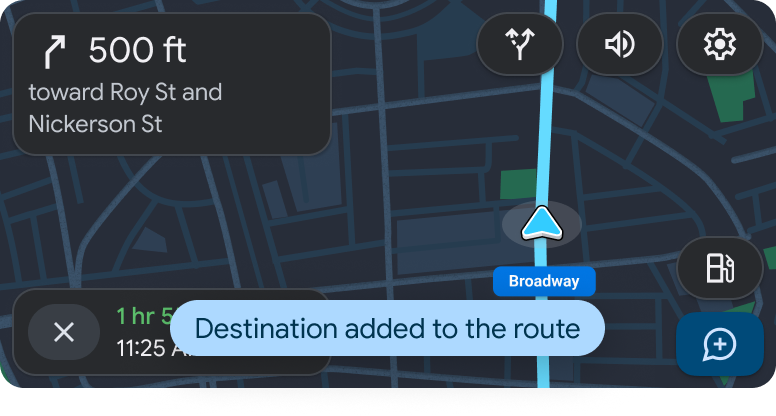
| L'arrêt est ajouté à l'itinéraire, et l'application informe l'utilisateur via une alerte de navigation. | Modèle de navigation
|
1 |