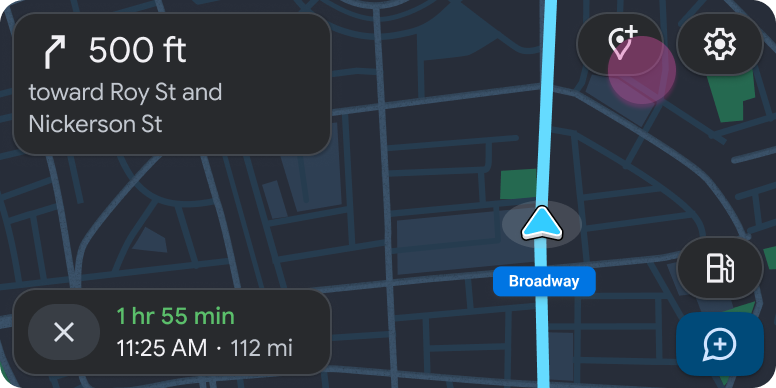
Dönüş bilgilerini kaybetmeden yerlerin kompakt bir listesini göstermek için gezinme şablonundan Harita + İçerik şablonuna geçiş yapabilirsiniz.
Yönlendirme kartındaki dönüş bilgileri, yana doğru hareket eden ve görünür kalan bir kayan gezinme çubuğuna sıkıştırılır.
Örnek akış
Kullanıcı, uygulamayı kullandığı için yolculuğuna bir durak eklemeye karar veriyor.
| Kullanıcı işlemi | İşlemin gerçekleştirildiği yer | İşlemden sonraki adım sayısı |
|---|---|---|
| Kullanıcı, etkin bir rotaya durak eklemek için bir işleme dokunur. | Gezinme şablonu
|
1 |
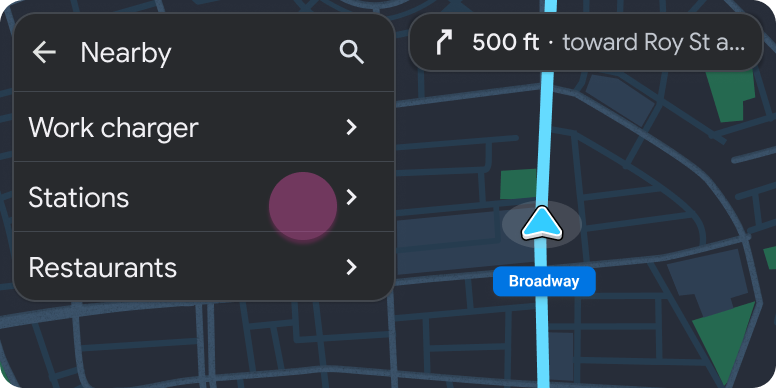
| Durak ekleme seçeneklerini gösteren kompakt bir liste görünürken, dönüş bilgileri kayan bir gezinme çubuğuna dönüşerek yana doğru hareket ediyor. | Harita + İçerik şablonuna dahil olan liste şablonu
|
2 |
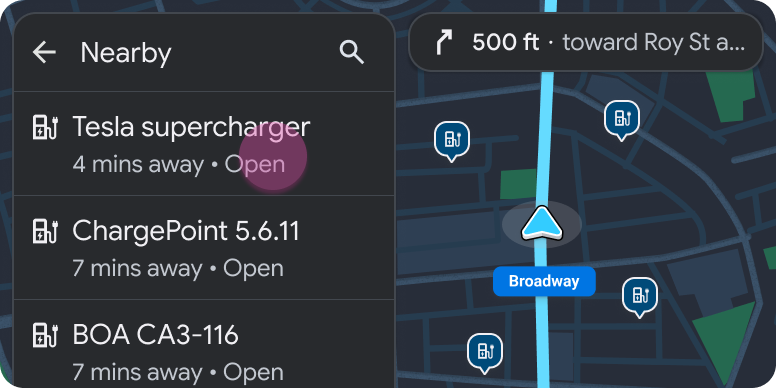
| Kullanıcı seçilen durağa dokunur. | Harita + İçerik şablonuna dahil olan liste şablonu
|
2 |
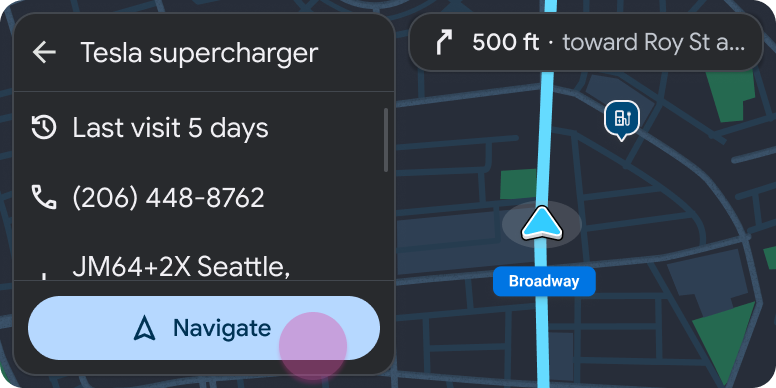
| Kullanıcı, gezinmeyi başlatmak için Git düğmesini tıklar. | Bölme şablonu Harita + İçerik şablonuna eklenmiş
|
3 |
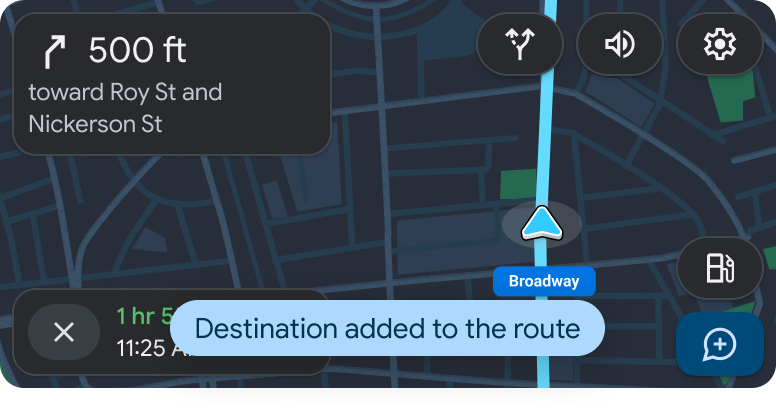
| Durak, rotaya eklenir ve uygulama, gezinme uyarısı ile kullanıcıyı bilgilendirir. | Gezinme şablonu
|
1 |