Você pode fazer a transição do modelo de navegação para o modelo de mapa + conteúdo para mostrar uma lista compacta de lugares sem perder as informações de conversão.
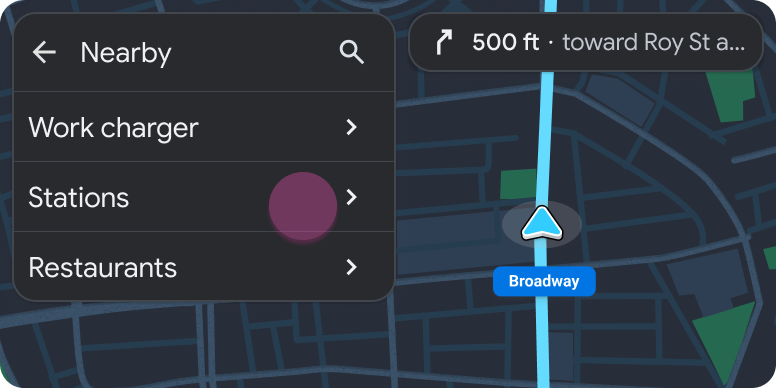
As informações de curva no cartão de rota são condensadas em uma barra de navegação flutuante que se move para a lateral e permanece visível.
Fluxo de amostra
O usuário está usando o aplicativo e decide adicionar uma parada à jornada.
| Ação do usuário | Onde a ação é realizada | Contagem de passos após a ação |
|---|---|---|
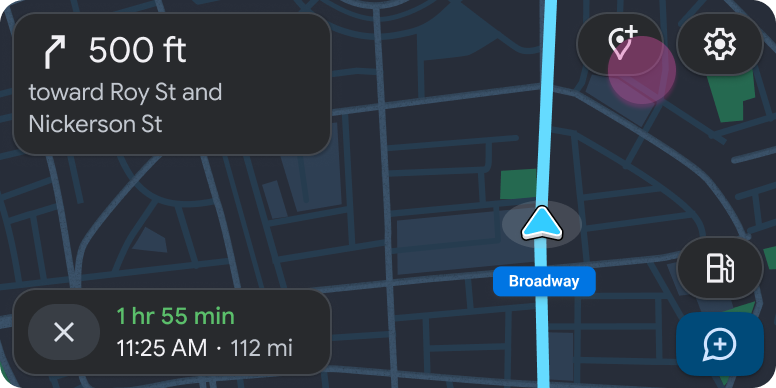
| O usuário toca em uma ação para adicionar uma parada durante um trajeto ativo. | Modelo de navegação
|
1 |
| Uma lista compacta é exibida, mostrando as opções disponíveis para adicionar uma parada, enquanto as informações de curva são reduzidas para uma barra de navegação flutuante e se movem para a lateral. | Modelo de lista incluído no modelo Mapa + Conteúdo
|
2 |
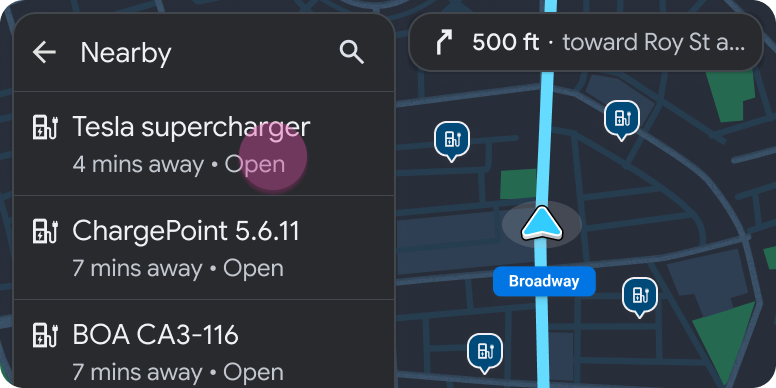
| O usuário toca na parada escolhida. | Modelo de lista incluído no modelo Mapa + Conteúdo
|
2 |
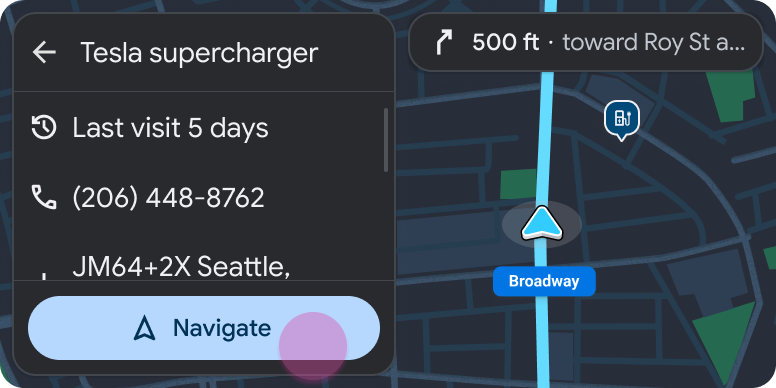
| O usuário clica no botão Navigate para iniciar a navegação. | Modelo de painel incluído no modelo Mapa + Conteúdo
|
3 |
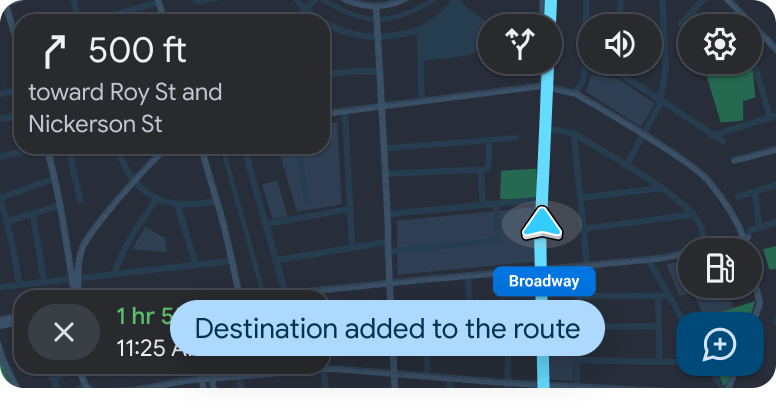
| A parada é adicionada ao trajeto, e o app informa o usuário com um alerta de navegação. | Modelo de navegação
|
1 |