Tabs help drivers switch between views in your app.
You can use them to place common tasks only a few taps away, minimizing distraction and allowing them to focus on the road ahead. Tabs are implemented using the Tab template.
Sample flow
| User action | Where action is performed | Step count after action |
|---|---|---|
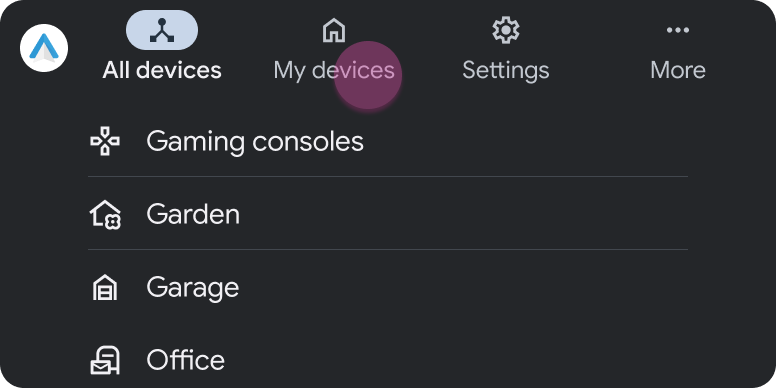
| The user taps the Home devices tab. | Tab template with embedded List template
|
1 |
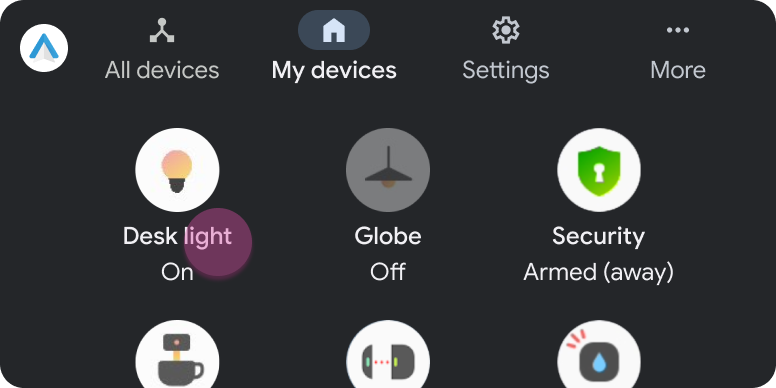
| The user taps the desk light icon to turn off the desk light. | Tab template with embedded Grid template
|
1 |
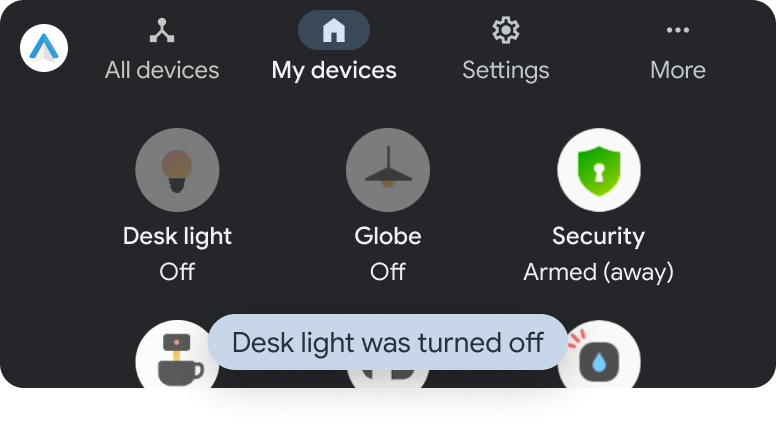
| A toast appears to confirm that the desk light was turned off. | Tab template with embedded Grid template
|
1 |