تساعد علامات التبويب السائقين في التبديل بين طرق العرض في تطبيقك.
يمكنك استخدام هذه الأدوات لتنفيذ المهام الشائعة ببضع نقرات فقط، ما يقلّل من تشتيت الانتباه ويتيح لها التركيز على الطريق أمامنا. يتم تنفيذ علامات التبويب باستخدام نموذج علامة التبويب.
نموذج التدفق
| إجراء المستخدم | مكان تنفيذ الإجراء | عدد الخطوات بعد الإجراء |
|---|---|---|
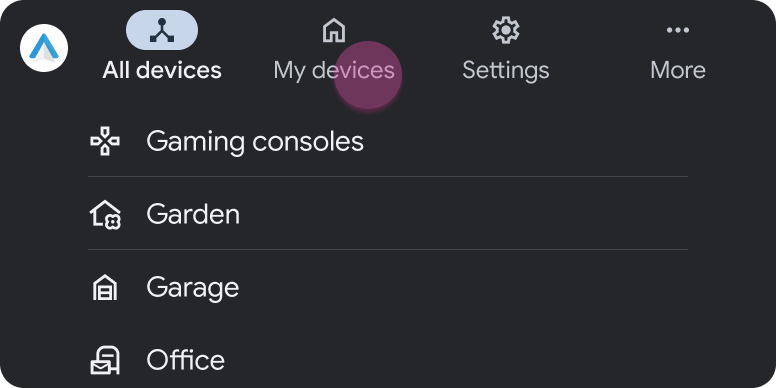
| ينقر المستخدم على علامة التبويب الأجهزة المنزلية. | نموذج علامة تبويب يتضمّن نموذج قائمة مضمّنًا
|
1 |
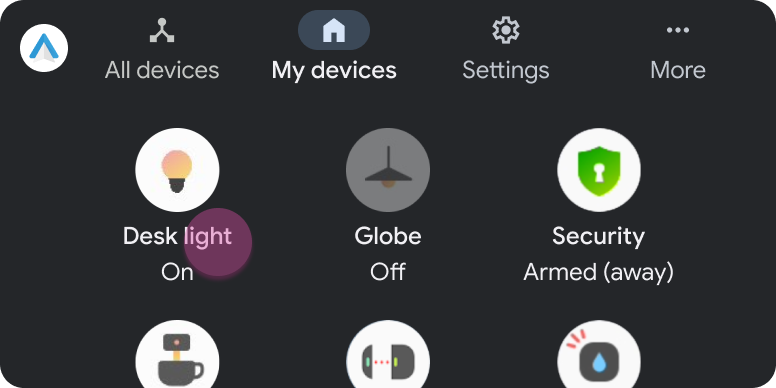
| ينقر المستخدم على رمز المصباح المكتبي لإيقاف المصباح المكتبي. | نموذج علامة تبويب يتضمّن نموذج شبكة مضمّنًا
|
1 |
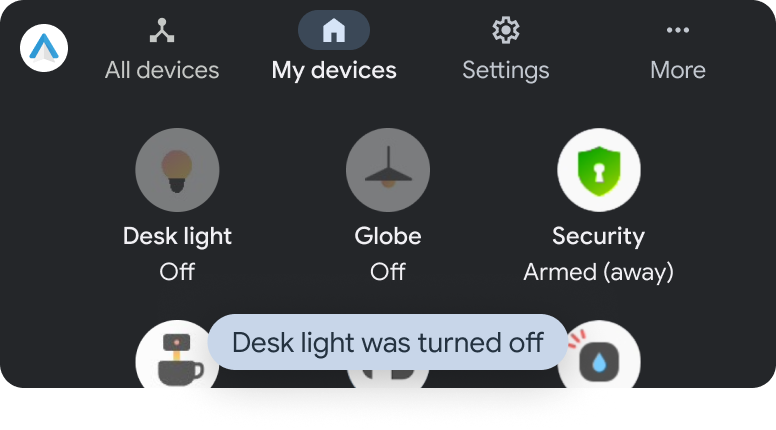
| سيظهر إشعار محمّص لتأكيد أنّه تم إطفاء المصباح المكتبي. | نموذج علامة تبويب يتضمّن نموذج شبكة مضمّنًا
|
1 |