टैब की मदद से, ड्राइवर आपके ऐप्लिकेशन में एक व्यू से दूसरे व्यू पर जा सकते हैं.
इनका इस्तेमाल कुछ ही टैप में सामान्य काम करने के लिए किया जा सकता है. इससे, डिस्ट्रैक्शन कम हो जाता है और आगे का फ़ोकस सिर्फ़ कुछ ही टैप में हो जाता है. टैब लागू करने के लिए, टैब टेंप्लेट का इस्तेमाल किया जाता है.
सैंपल फ़्लो
| उपयोगकर्ता की कार्रवाई | कहां कार्रवाई की जाती है | कार्रवाई के बाद कदमों की संख्या |
|---|---|---|
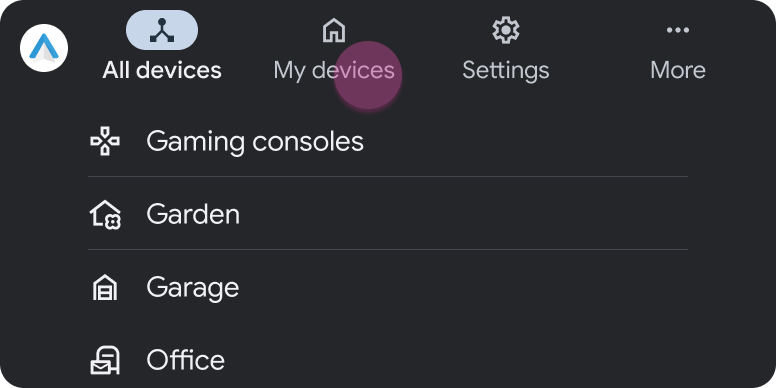
| उपयोगकर्ता, होम डिवाइस टैब पर टैप करता है. | एम्बेड की गई सूची के टेंप्लेट के साथ टैब टेंप्लेट
|
1 |
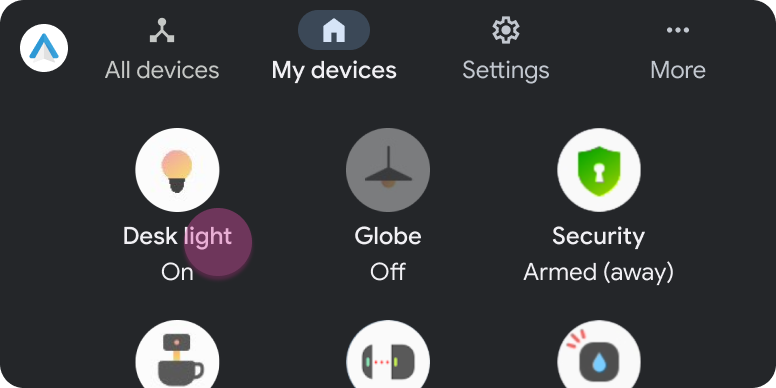
| उपयोगकर्ता, डेस्क की लाइट बंद करने के लिए डेस्क की लाइट वाले आइकॉन पर टैप करता है. | एम्बेड किए गए ग्रिड टेंप्लेट वाला टैब टेंप्लेट
|
1 |
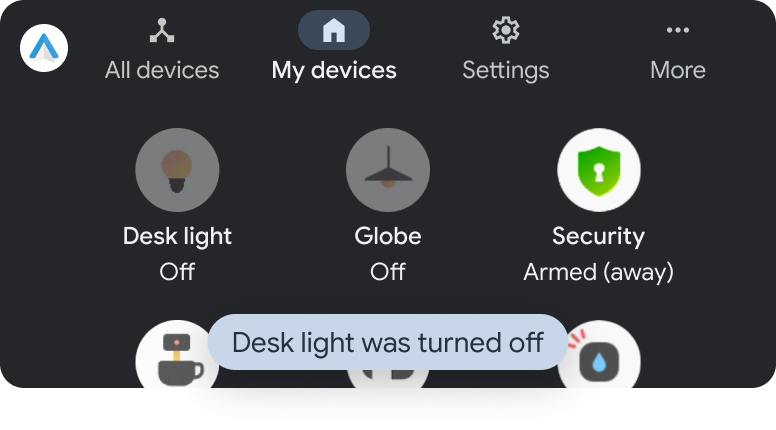
| आपको एक टोस्ट दिखेगा. इससे यह पुष्टि की जाती है कि डेस्क की लाइट बंद हो गई है. | एम्बेड किए गए ग्रिड टेंप्लेट वाला टैब टेंप्लेट
|
1 |