1. ওভারভিউ

এই কোডল্যাব আপনাকে শেখাবে কিভাবে কাস্ট-সক্ষম ডিভাইসগুলিতে সামগ্রী চালাতে একটি কাস্টম ওয়েব রিসিভার অ্যাপ তৈরি করতে হয়৷
Google Cast কি?
Google Cast ব্যবহারকারীদের একটি মোবাইল ডিভাইস থেকে একটি টিভিতে সামগ্রী কাস্ট করার অনুমতি দেয়৷ ব্যবহারকারীরা তারপরে টিভিতে মিডিয়া প্লেব্যাকের জন্য রিমোট কন্ট্রোল হিসাবে তাদের মোবাইল ডিভাইস বা ডেস্কটপ ক্রোম ব্রাউজার ব্যবহার করতে পারেন।
Google Cast SDK আপনার অ্যাপকে Google Cast সক্ষম ডিভাইসগুলি (উদাহরণস্বরূপ, একটি টিভি বা সাউন্ড সিস্টেম) নিয়ন্ত্রণ করতে দেয়৷ কাস্ট SDK আপনাকে Google Cast ডিজাইন চেকলিস্টের উপর ভিত্তি করে প্রয়োজনীয় UI উপাদান সরবরাহ করে।
Google Cast ডিজাইন চেকলিস্ট সমস্ত সমর্থিত প্ল্যাটফর্ম জুড়ে কাস্ট ব্যবহারকারীর অভিজ্ঞতা সহজ এবং অনুমানযোগ্য করার জন্য প্রদান করা হয়েছে৷ এখানে আরো দেখুন.
আমরা কি নির্মাণ করা যাচ্ছে?
আপনি যখন এই কোডল্যাবটি সম্পূর্ণ করবেন, তখন আপনার কাছে একটি HTML5 অ্যাপ থাকবে যা আপনার নিজস্ব কাস্টম রিসিভার হিসাবে কাজ করে যা কাস্ট-সক্ষম ডিভাইসগুলিতে ভিডিও সামগ্রী প্রদর্শন করতে সক্ষম৷
আপনি কি শিখবেন
- রিসিভার বিকাশের জন্য কীভাবে সেট আপ করবেন।
- কাস্ট অ্যাপ্লিকেশন ফ্রেমওয়ার্কের উপর ভিত্তি করে একটি কাস্ট-সক্ষম রিসিভারের মূল বিষয়।
- একটি কাস্ট করা ভিডিও কিভাবে গ্রহণ করবেন।
- কিভাবে ডিবাগ লগার সংহত করবেন।
- স্মার্ট ডিসপ্লের জন্য কিভাবে আপনার রিসিভার অপ্টিমাইজ করবেন।
আপনি কি প্রয়োজন হবে
- সর্বশেষ গুগল ক্রোম ব্রাউজার।
- HTTPS হোস্টিং পরিষেবা যেমন Firebase হোস্টিং বা ngrok ।
- একটি Google Cast ডিভাইস যেমন একটি Chromecast বা Android TV কনফিগার করা ইন্টারনেট অ্যাক্সেস সহ।
- HDMI ইনপুট সহ একটি টিভি বা মনিটর।
অভিজ্ঞতা
- আপনার পূর্বের ওয়েব ডেভেলপমেন্ট জ্ঞান থাকতে হবে।
- আপনার টিভি দেখার পূর্ববর্তী জ্ঞানেরও প্রয়োজন হবে :)
আপনি কিভাবে এই টিউটোরিয়াল ব্যবহার করবেন?
ওয়েব অ্যাপ তৈরি করার বিষয়ে আপনার অভিজ্ঞতাকে আপনি কীভাবে মূল্যায়ন করবেন?
আপনি টিভি দেখার সাথে আপনার অভিজ্ঞতাকে কীভাবে মূল্যায়ন করবেন?
2. নমুনা কোড পান
আপনি আপনার কম্পিউটারে সমস্ত নমুনা কোড ডাউনলোড করতে পারেন...
এবং ডাউনলোড করা জিপ ফাইলটি আনপ্যাক করুন।
3. স্থানীয়ভাবে আপনার রিসিভার স্থাপন করা
একটি কাস্ট ডিভাইসের সাথে আপনার ওয়েব রিসিভার ব্যবহার করতে সক্ষম হওয়ার জন্য, এটি এমন কোথাও হোস্ট করা দরকার যেখানে আপনার কাস্ট ডিভাইসটি এটিতে পৌঁছাতে পারে৷ আপনার কাছে ইতিমধ্যেই https সমর্থন করে এমন একটি সার্ভার উপলব্ধ থাকলে, নিম্নলিখিত নির্দেশাবলী এড়িয়ে যান এবং URL টি নোট করুন , কারণ পরবর্তী বিভাগে আপনার এটির প্রয়োজন হবে৷
আপনার যদি ব্যবহারের জন্য কোনো সার্ভার উপলব্ধ না থাকে, তাহলে আপনি Firebase হোস্টিং বা ngrok ব্যবহার করতে পারেন।
সার্ভার চালান
একবার আপনার পছন্দের পরিষেবা সেট আপ হয়ে গেলে, app-start নেভিগেট করুন এবং আপনার সার্ভার শুরু করুন।
আপনার হোস্ট করা রিসিভারের জন্য URL টি নোট করুন। আপনি পরবর্তী বিভাগে এটি ব্যবহার করা হবে.
4. কাস্ট ডেভেলপার কনসোলে একটি অ্যাপ্লিকেশন নিবন্ধন করুন৷
Chromecast ডিভাইসে এই কোডল্যাবে তৈরি একটি কাস্টম রিসিভার চালাতে সক্ষম হওয়ার জন্য আপনাকে অবশ্যই আপনার অ্যাপ্লিকেশন নিবন্ধন করতে হবে৷ আপনি আপনার আবেদন নিবন্ধন করার পরে, আপনি একটি অ্যাপ্লিকেশন আইডি পাবেন যা আপনার প্রেরকের অ্যাপ্লিকেশনটিকে API কলগুলি সম্পাদন করতে ব্যবহার করতে হবে, যেমন একটি রিসিভার অ্যাপ্লিকেশন চালু করতে।

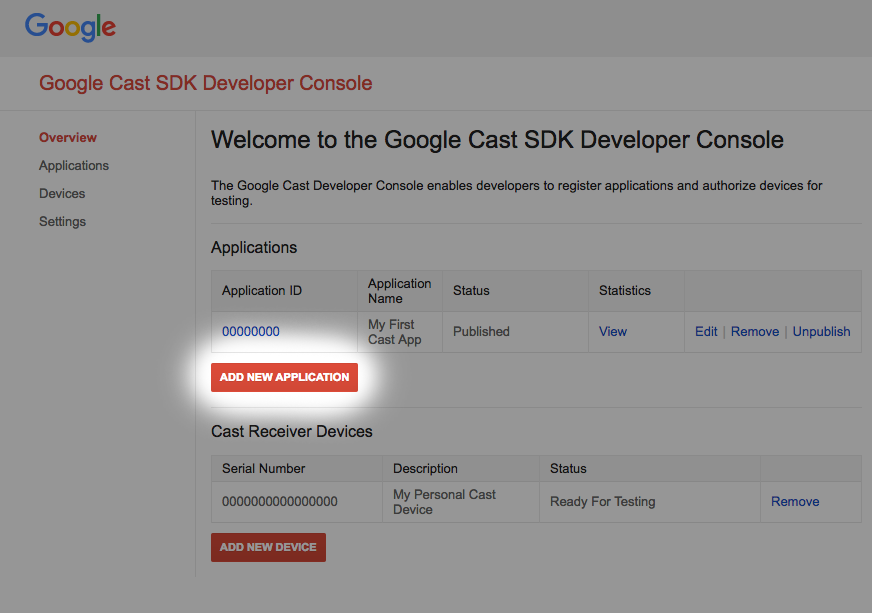
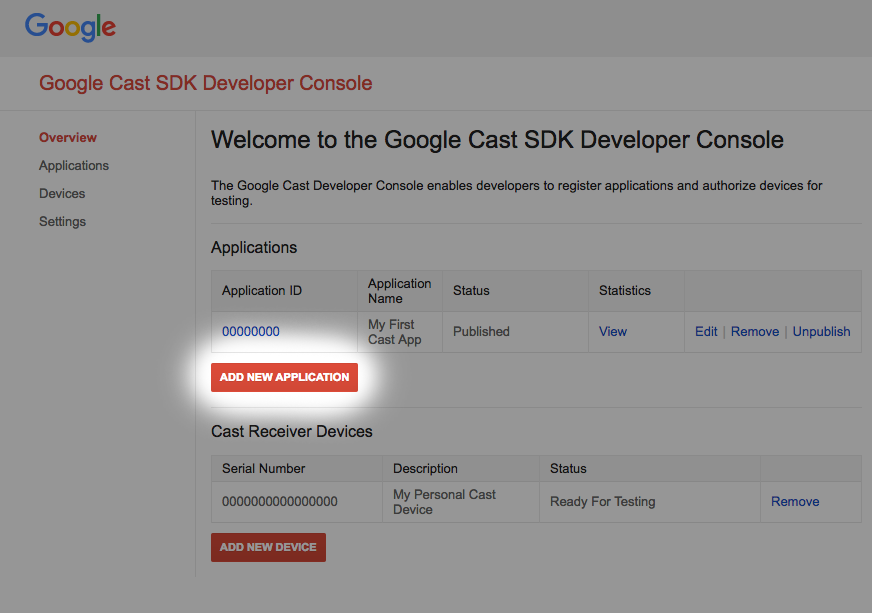
"নতুন অ্যাপ্লিকেশন যোগ করুন" ক্লিক করুন

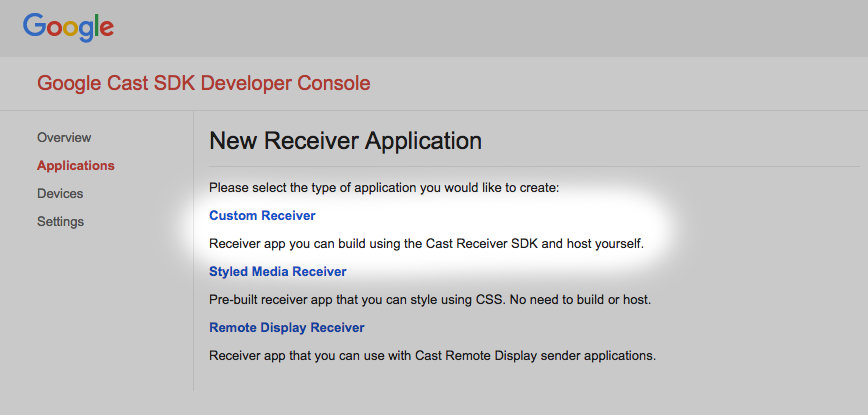
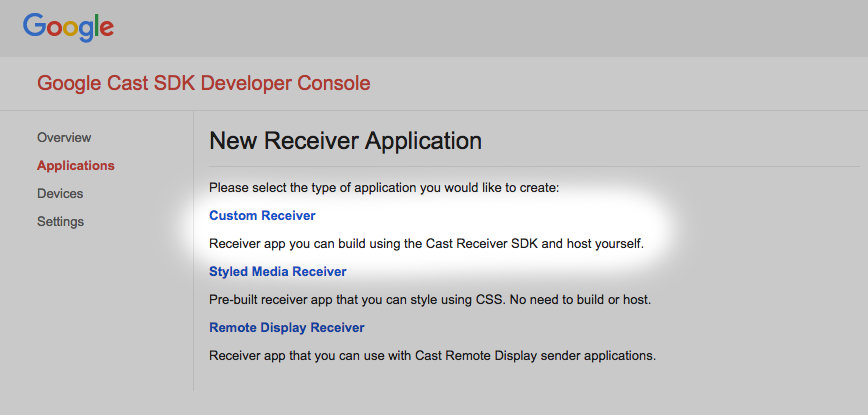
"কাস্টম রিসিভার" নির্বাচন করুন, এটিই আমরা তৈরি করছি৷

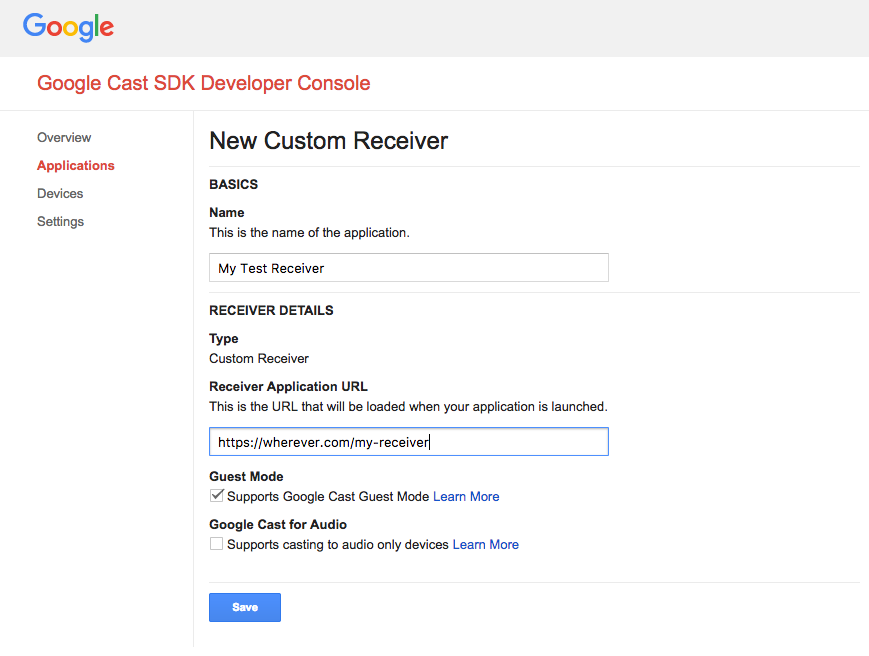
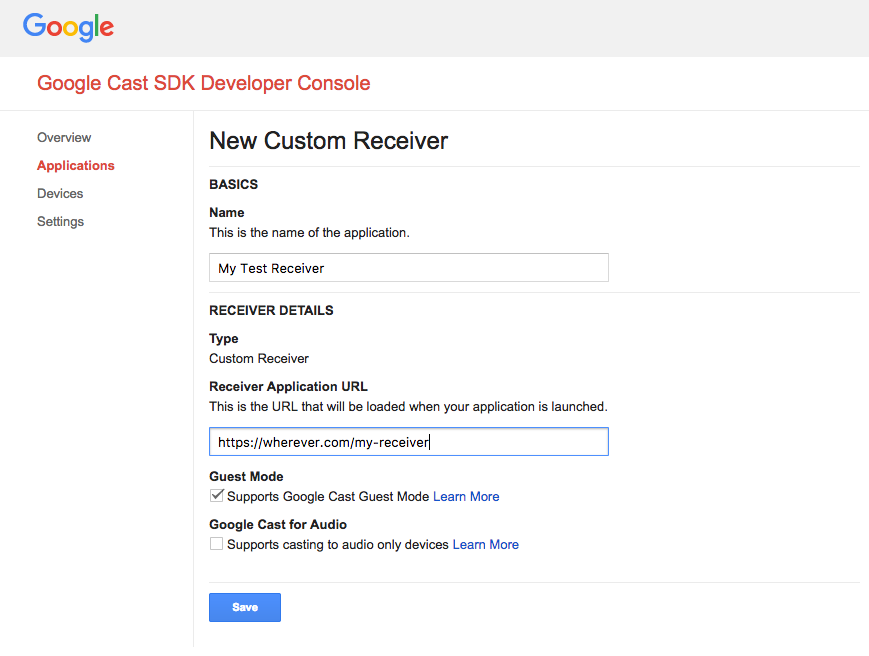
আপনার নতুন রিসিভারের বিশদ বিবরণ লিখুন, আপনি যে URLটি শেষ করেছেন সেটি ব্যবহার করতে ভুলবেন না
শেষ বিভাগে। আপনার একেবারে নতুন রিসিভারকে বরাদ্দ করা অ্যাপ্লিকেশন আইডির একটি নোট করুন ।
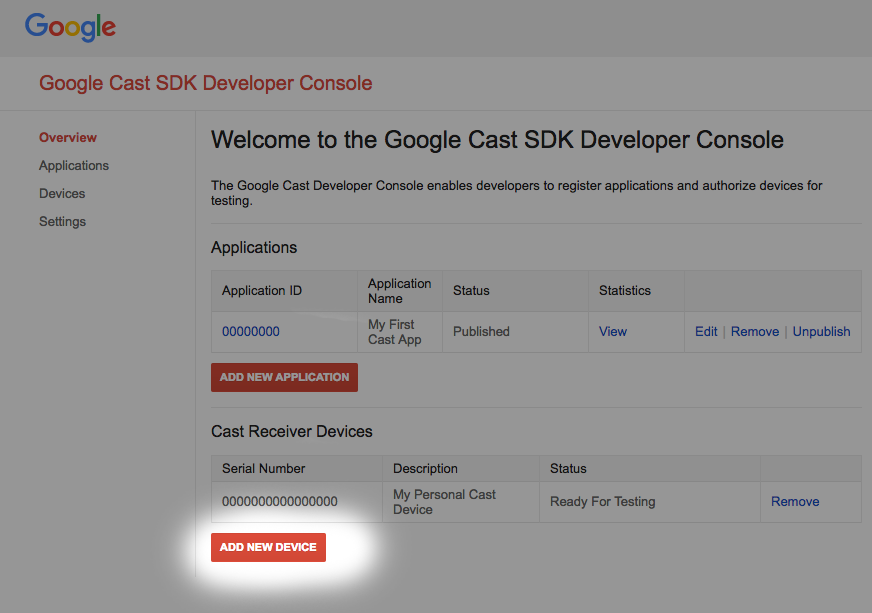
আপনাকে অবশ্যই আপনার Google Cast ডিভাইসটি নিবন্ধন করতে হবে যাতে আপনি এটি প্রকাশ করার আগে এটি আপনার রিসিভার অ্যাপ্লিকেশন অ্যাক্সেস করতে পারে৷ একবার আপনি আপনার রিসিভার অ্যাপ্লিকেশন প্রকাশ করলে, এটি সমস্ত Google Cast ডিভাইসগুলিতে উপলব্ধ হবে৷ এই কোডল্যাবের উদ্দেশ্যে এটি একটি অপ্রকাশিত রিসিভার অ্যাপ্লিকেশনের সাথে কাজ করার পরামর্শ দেওয়া হচ্ছে৷

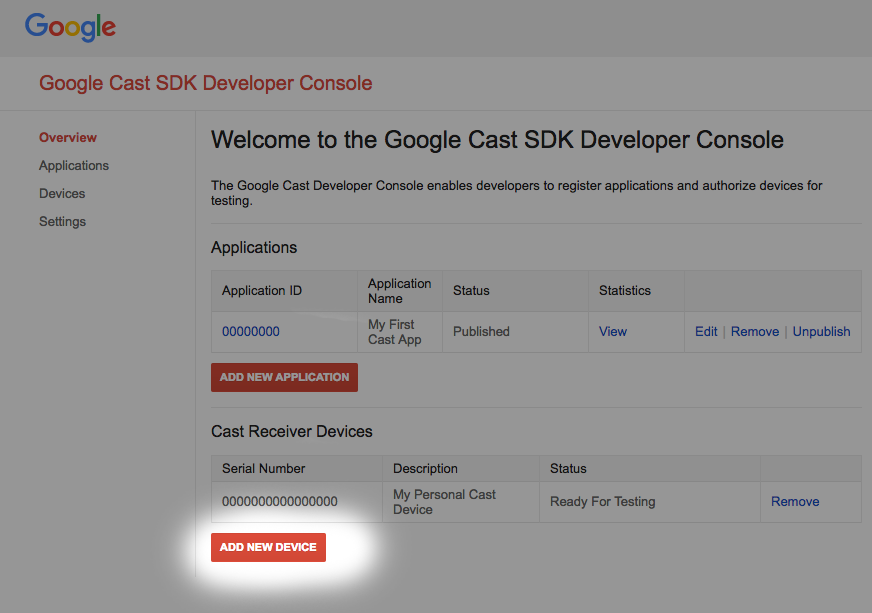
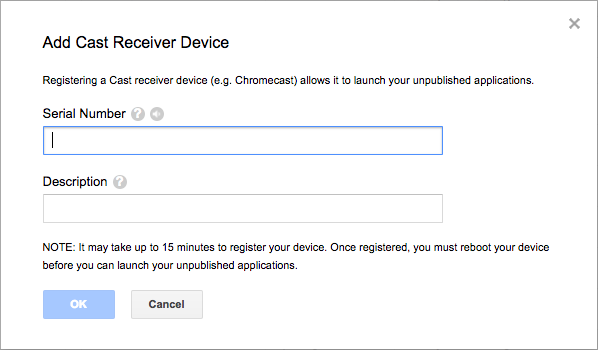
"নতুন ডিভাইস যোগ করুন" এ ক্লিক করুন

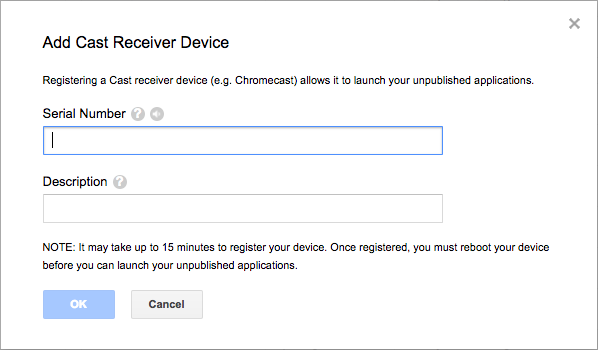
আপনার কাস্ট ডিভাইসের পিছনে প্রিন্ট করা সিরিয়াল নম্বরটি লিখুন এবং এটিকে একটি বর্ণনামূলক নাম দিন। আপনি Google Cast SDK বিকাশকারী কনসোল অ্যাক্সেস করার সময় Chrome এ আপনার স্ক্রীন কাস্ট করে আপনার সিরিয়াল নম্বর খুঁজে পেতে পারেন
আপনার রিসিভার এবং ডিভাইস পরীক্ষার জন্য প্রস্তুত হতে 5-15 মিনিট সময় লাগবে। 5-15 মিনিট অপেক্ষা করার পরে আপনাকে অবশ্যই আপনার কাস্ট ডিভাইসটি পুনরায় বুট করতে হবে৷
5. নমুনা অ্যাপ চালান

যখন আমরা আমাদের নতুন রিসিভার অ্যাপ্লিকেশন পরীক্ষার জন্য প্রস্তুত হওয়ার জন্য অপেক্ষা করি তখন দেখা যাক একটি নমুনা সম্পন্ন রিসিভার অ্যাপ্লিকেশনটি কেমন দেখাচ্ছে। আমরা যে রিসিভারটি তৈরি করতে যাচ্ছি সেটি অ্যাডাপটিভ বিটরেট স্ট্রিমিং ব্যবহার করে মিডিয়া ব্যাক করতে সক্ষম হবে (আমরা HTTP (DASH) এর উপর ডায়নামিক অ্যাডাপটিভ স্ট্রিমিংয়ের জন্য এনকোড করা নমুনা সামগ্রী ব্যবহার করব)৷
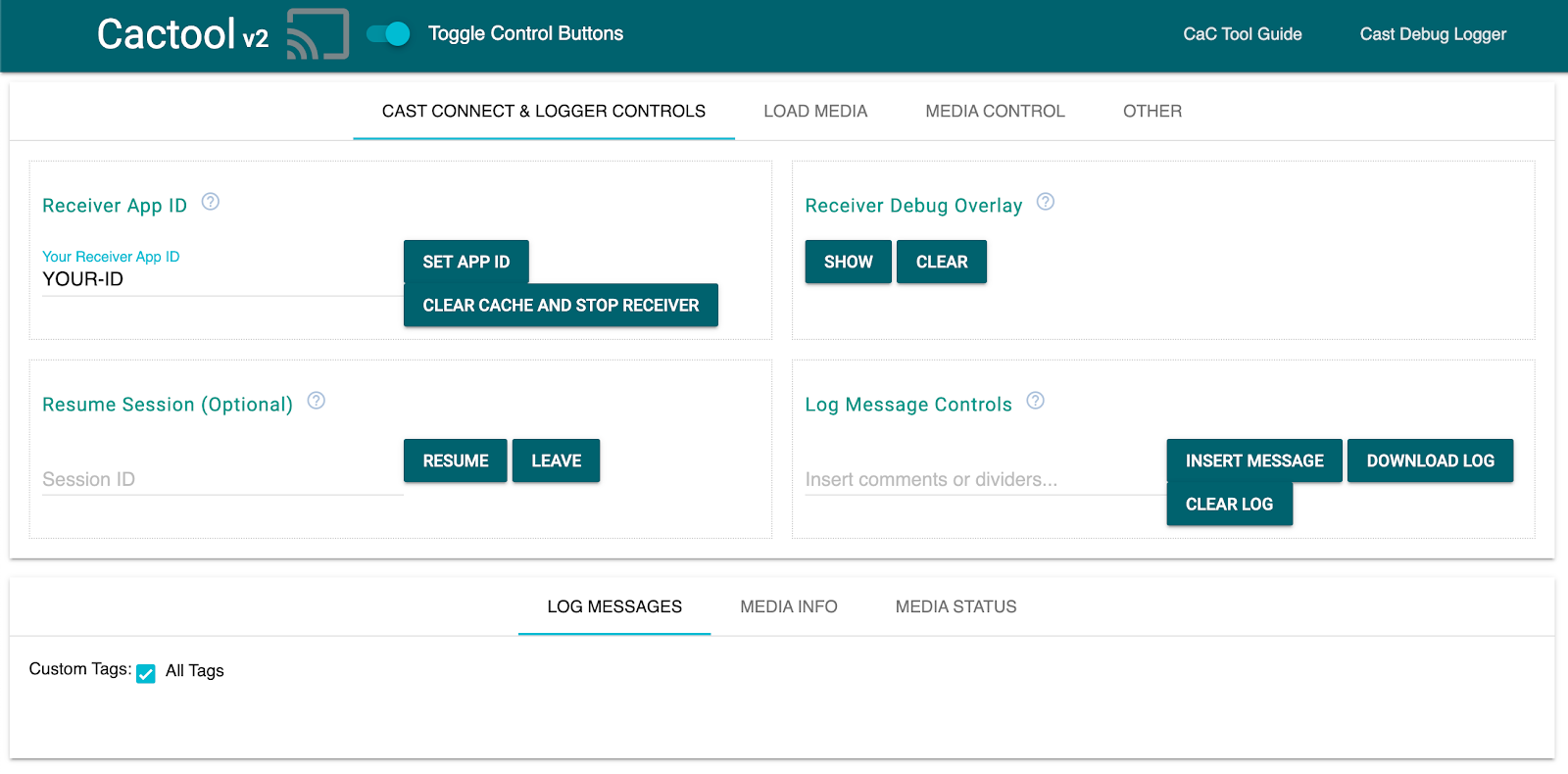
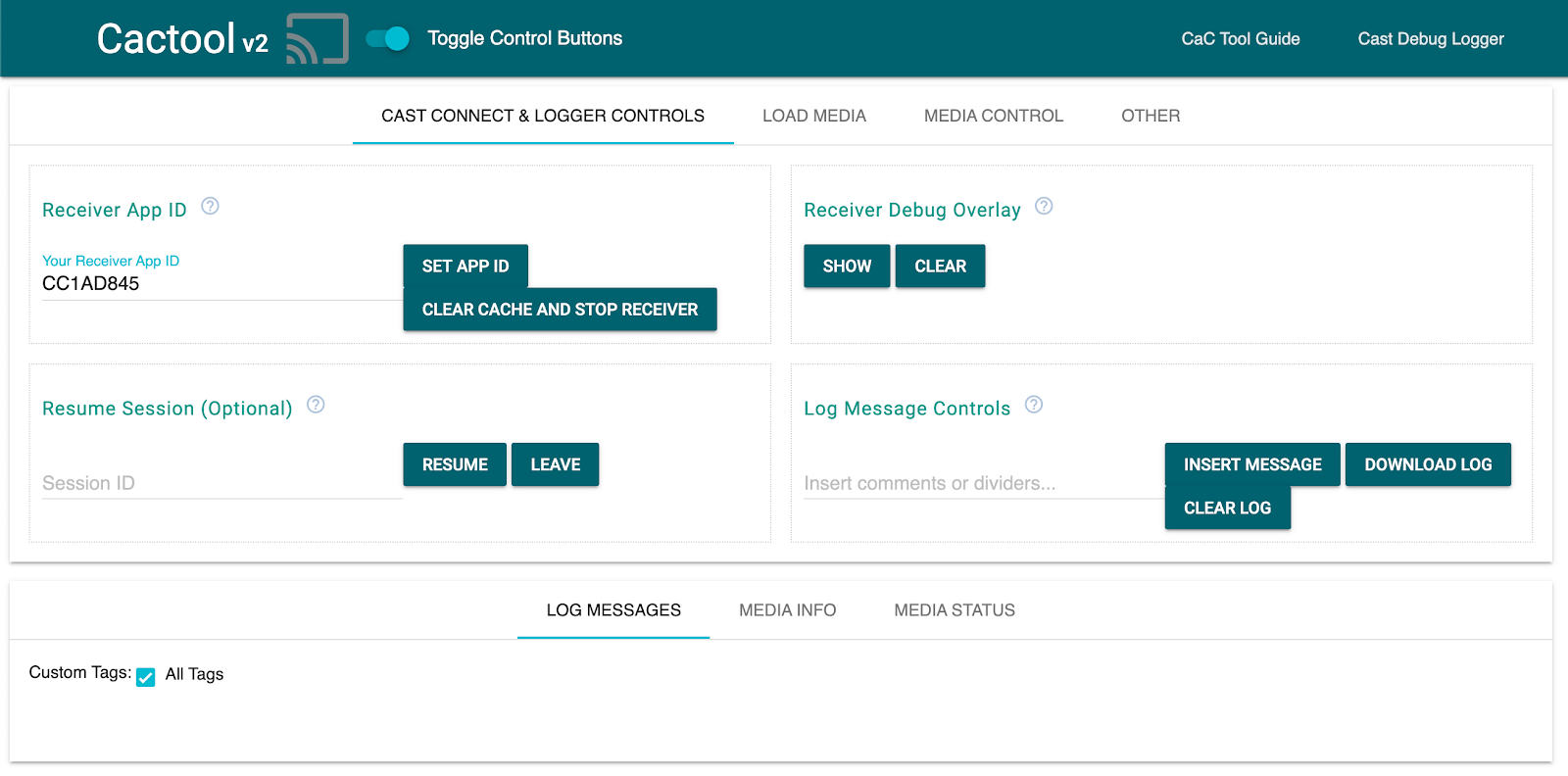
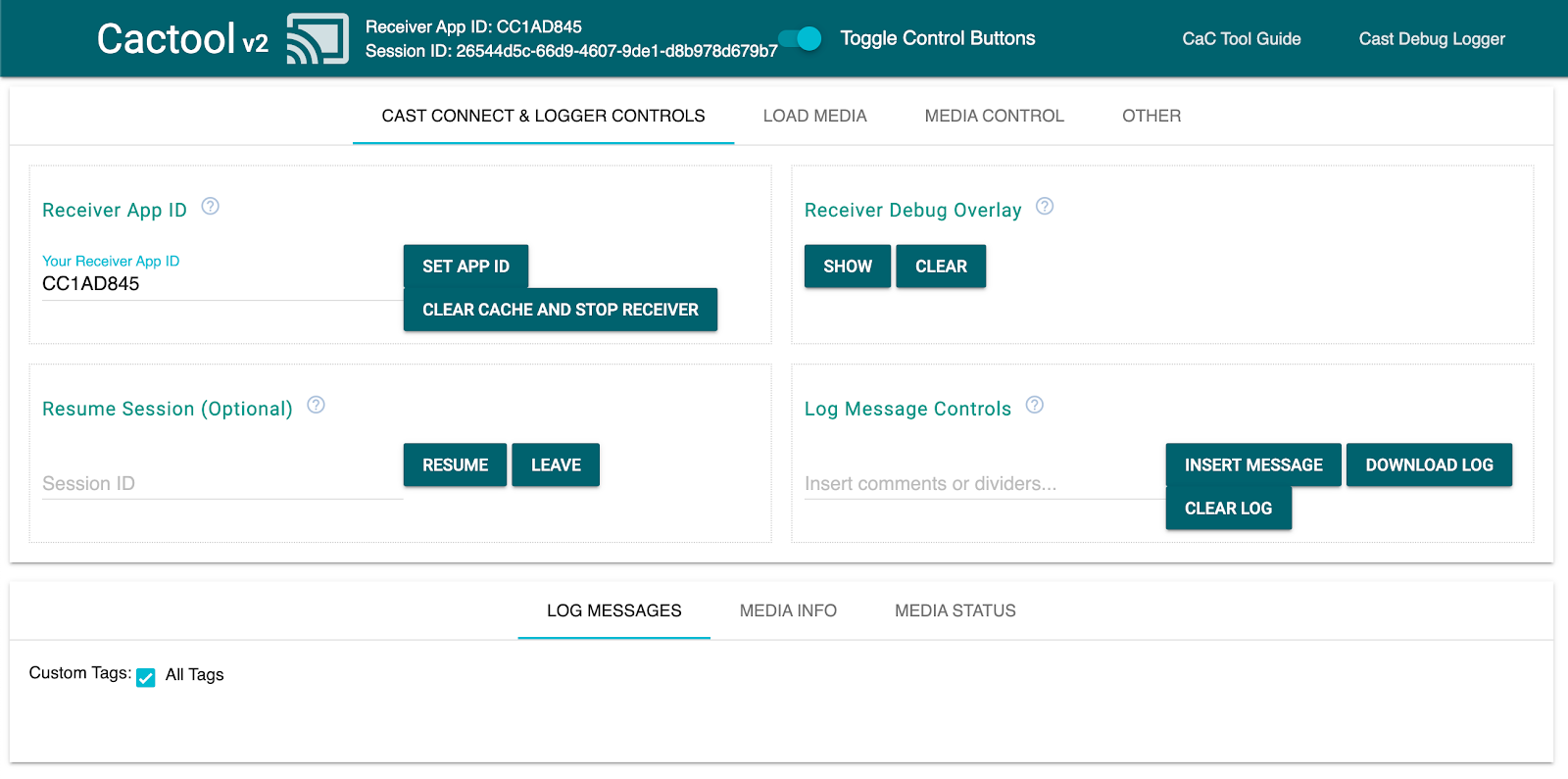
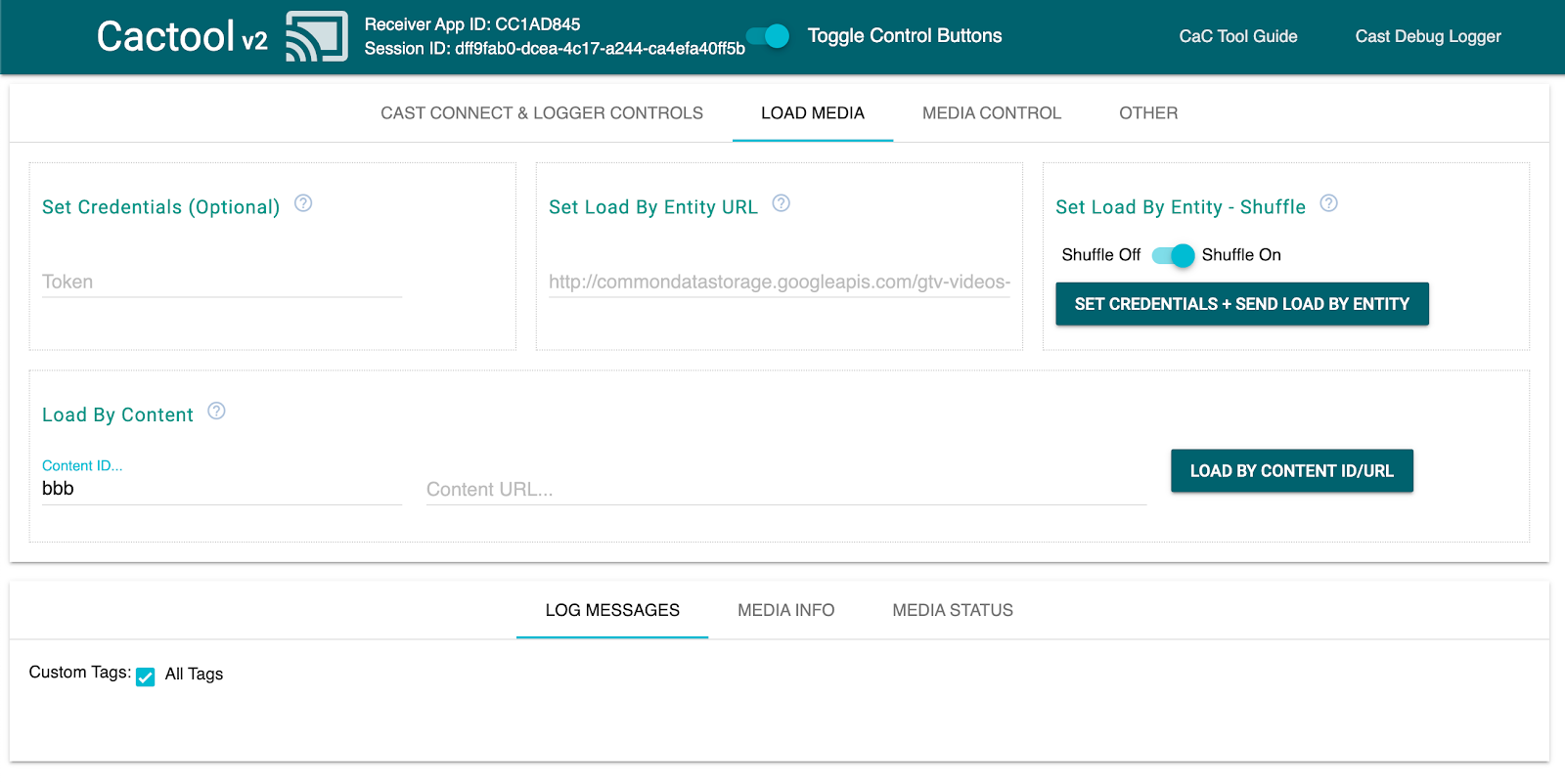
আপনার ব্রাউজারে, কমান্ড অ্যান্ড কন্ট্রোল (CaC) টুল খুলুন।

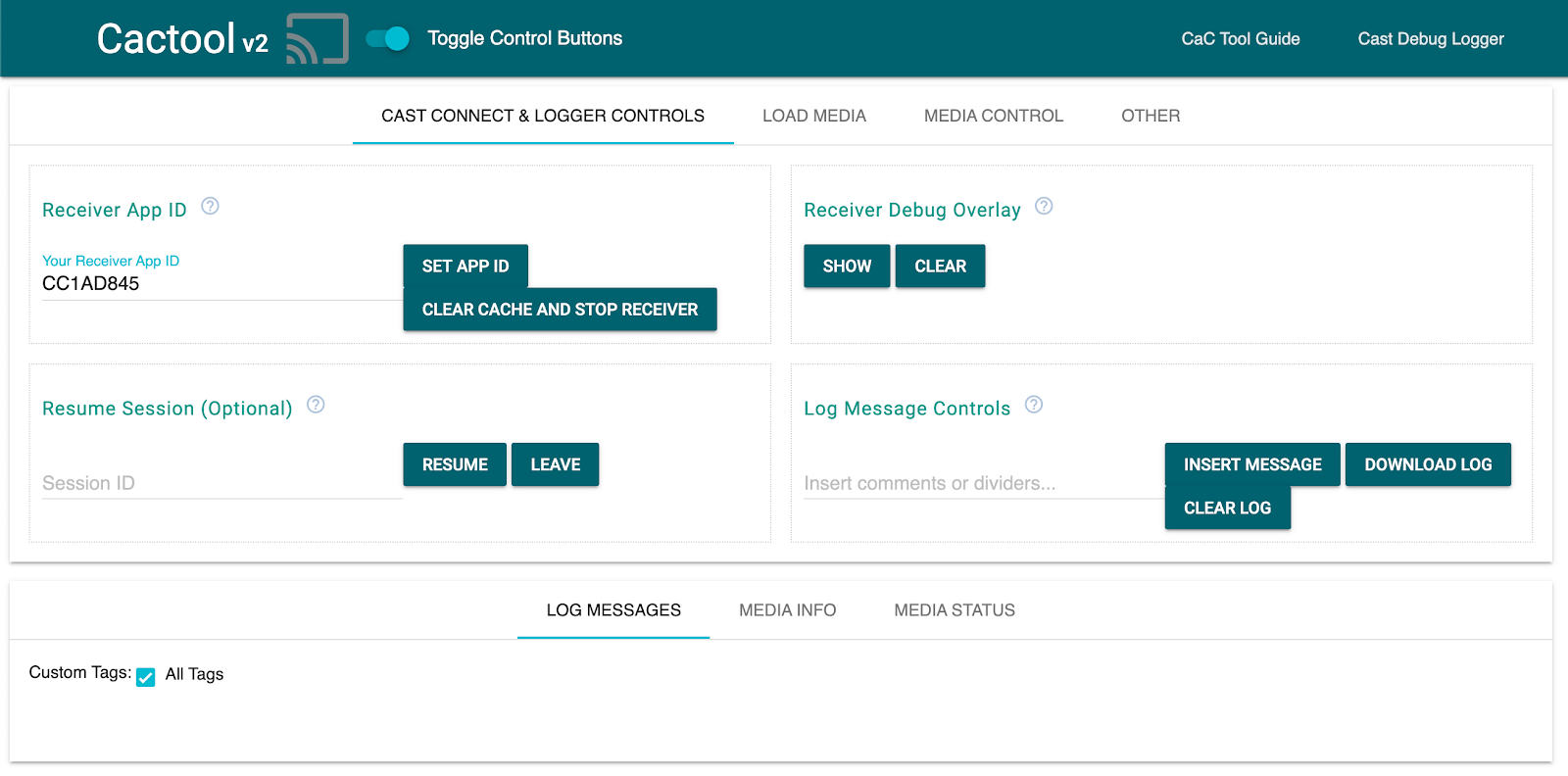
- আপনি আমাদের CaC টুল দেখতে হবে.
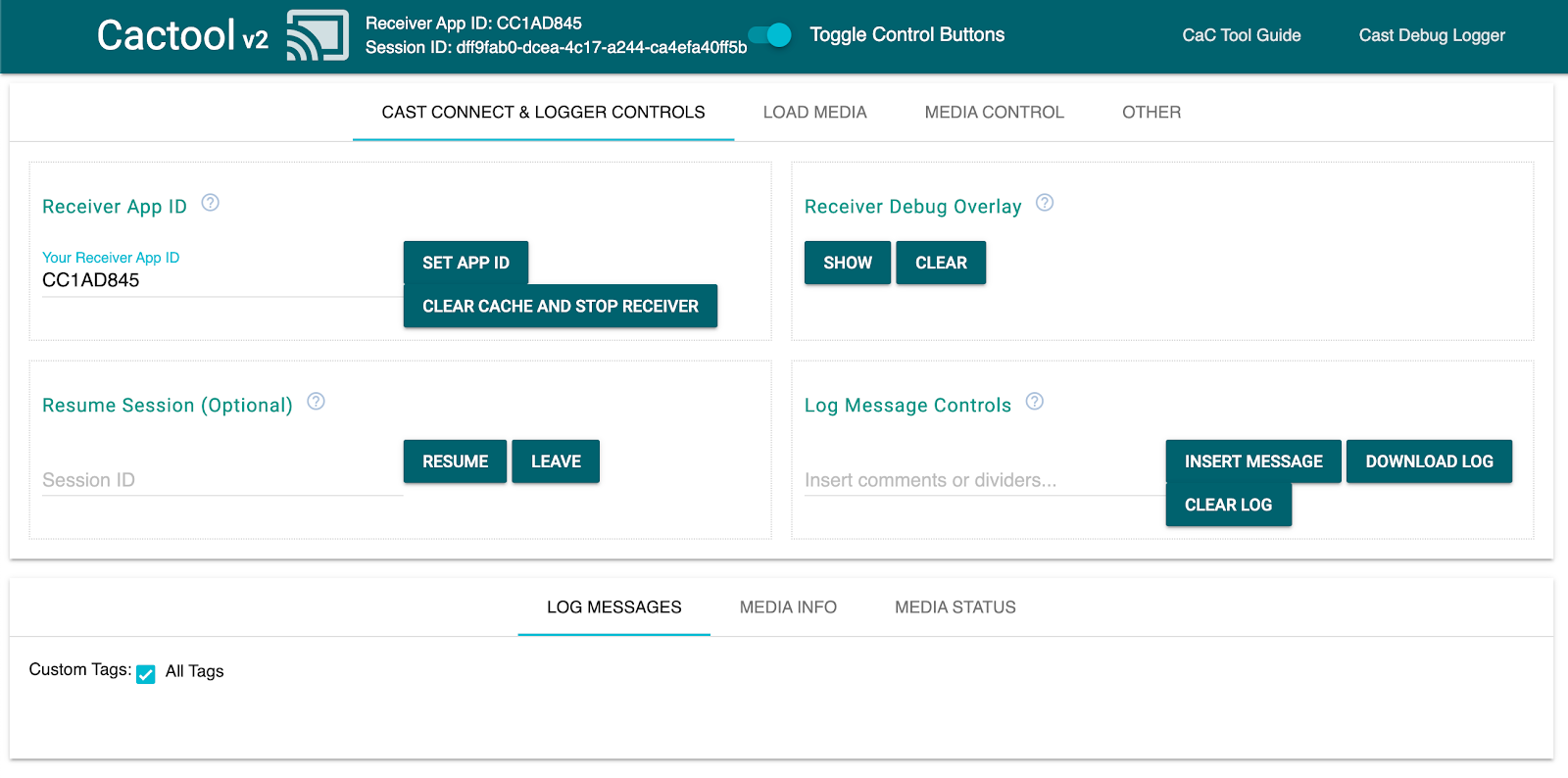
- ডিফল্ট "CC1AD845" নমুনা রিসিভার আইডি ব্যবহার করুন এবং "সেট অ্যাপ আইডি" বোতামে ক্লিক করুন।
- উপরের বাম দিকে কাস্ট বোতামে ক্লিক করুন এবং আপনার Google Cast ডিভাইস নির্বাচন করুন৷

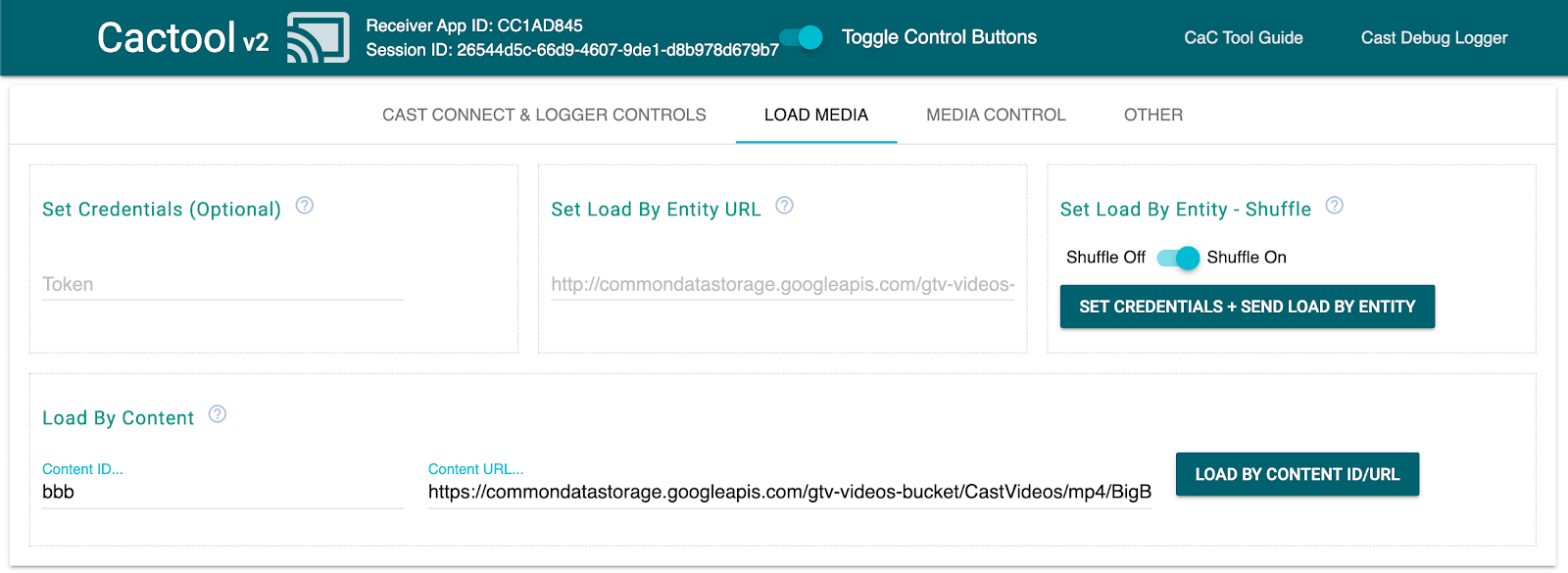
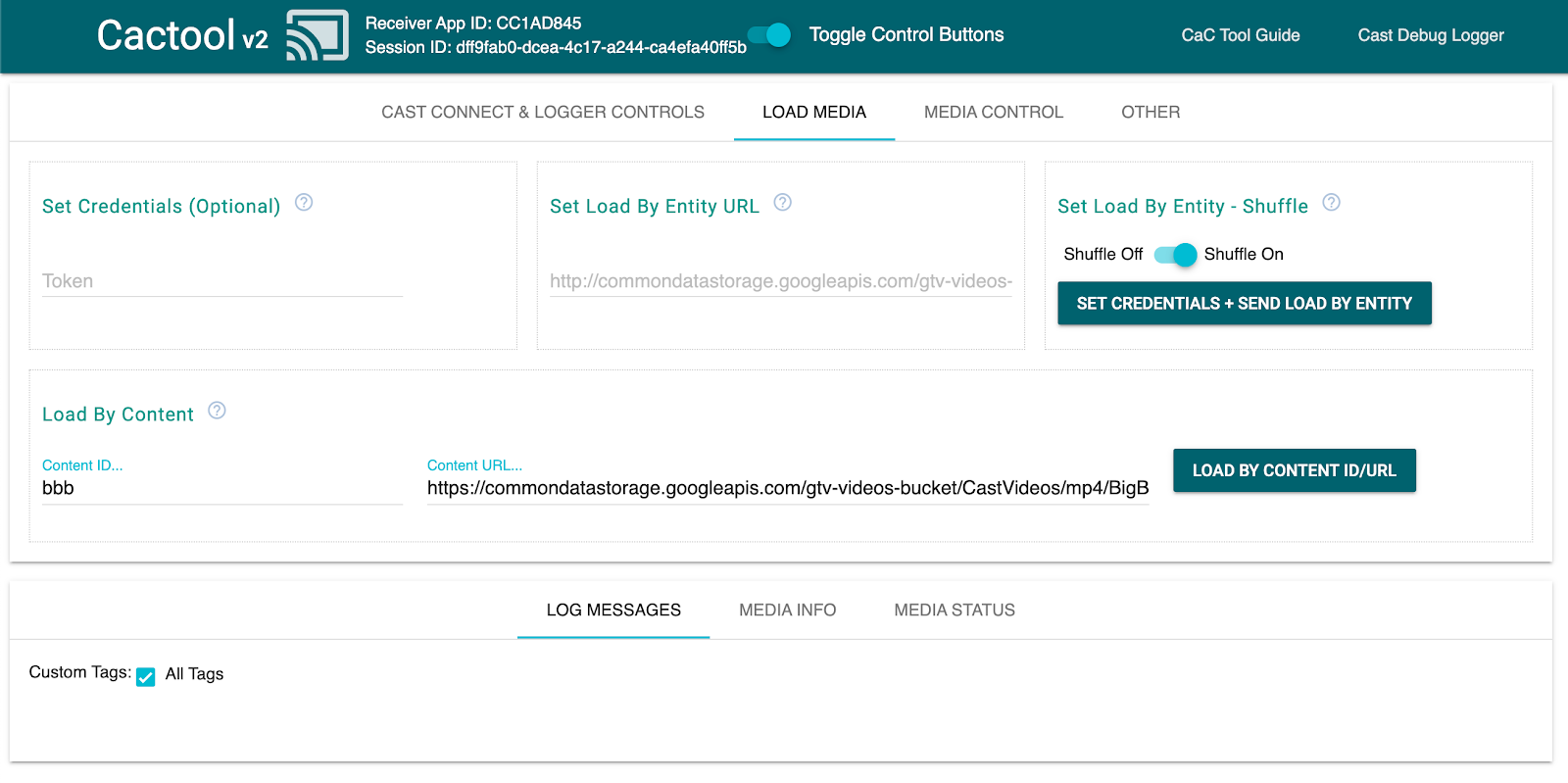
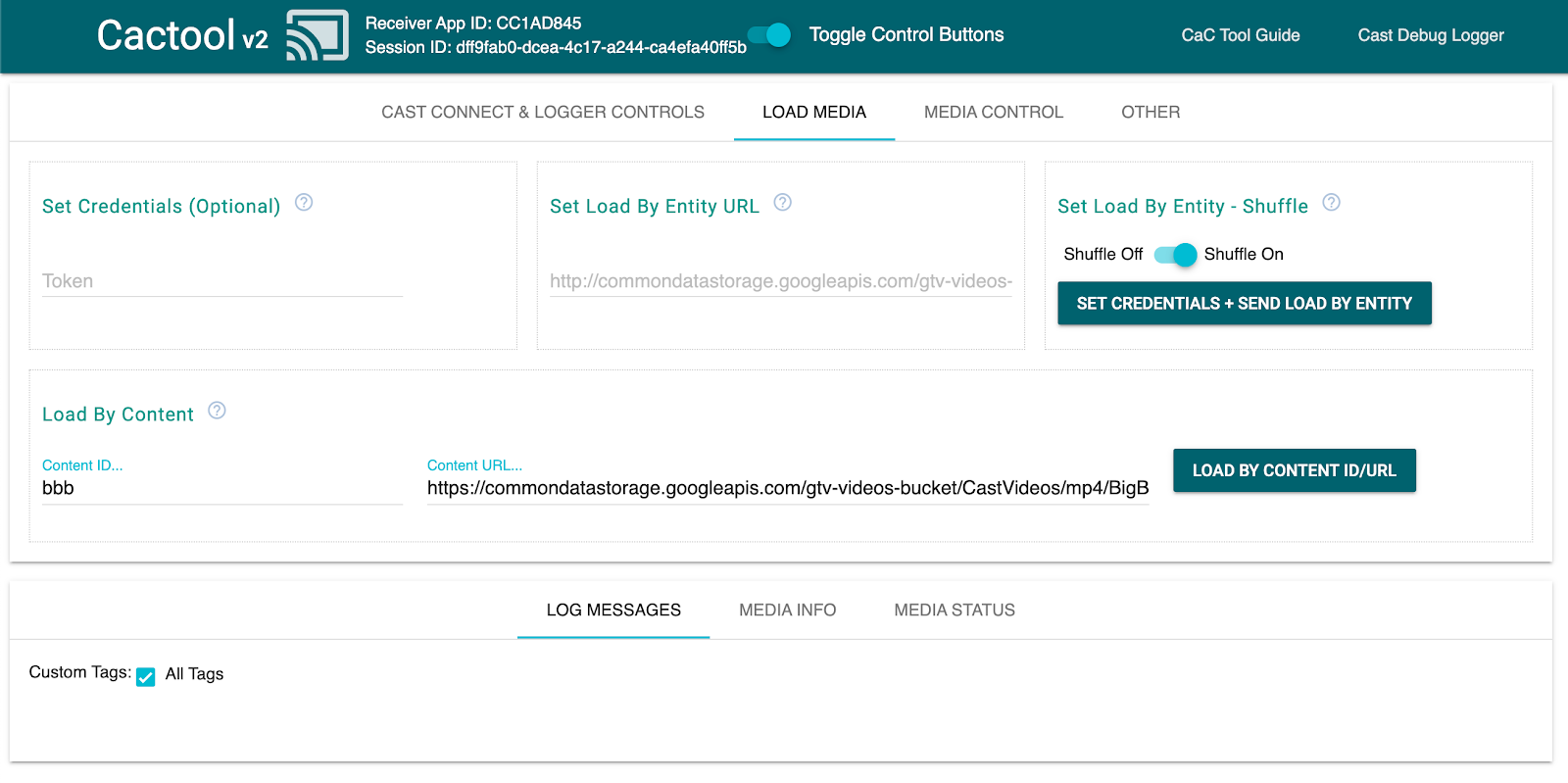
- শীর্ষে "লোড মিডিয়া" ট্যাবে নেভিগেট করুন।

- একটি নমুনা ভিডিও চালাতে "কন্টেন্ট দ্বারা লোড" বোতামে ক্লিক করুন।
- ডিফল্ট রিসিভার ব্যবহার করে মৌলিক রিসিভার কার্যকারিতা কেমন তা দেখাতে ভিডিওটি আপনার Google Cast ডিভাইসে চালানো শুরু হবে৷
6. শুরু প্রকল্প প্রস্তুত করুন
আপনার ডাউনলোড করা স্টার্ট অ্যাপে আমাদের Google Cast এর জন্য সমর্থন যোগ করতে হবে। এখানে কিছু Google Cast পরিভাষা রয়েছে যা আমরা এই কোডল্যাবে ব্যবহার করব:
- একটি প্রেরক অ্যাপ একটি মোবাইল ডিভাইস বা ল্যাপটপে চলে,
- একটি রিসিভার অ্যাপ Google Cast ডিভাইসে চলে।
এখন আপনি আপনার প্রিয় পাঠ্য সম্পাদক ব্যবহার করে স্টার্টার প্রকল্পের শীর্ষে তৈরি করতে প্রস্তুত:
- নির্বাচন করুন
 আপনার নমুনা কোড ডাউনলোড থেকে
আপনার নমুনা কোড ডাউনলোড থেকে app-startডিরেক্টরি। -
js/receiver.jsএবংindex.htmlখুলুন
দ্রষ্টব্য, আপনি যেহেতু এই কোডল্যাবের মাধ্যমে কাজ করছেন, http-server আপনার করা পরিবর্তনগুলিকে তুলে ধরবে৷ যদি আপনি লক্ষ্য করেন যে এটি না হয়, তাহলে http-server হত্যা করে পুনরায় চালু করার চেষ্টা করুন।
অ্যাপ ডিজাইন
রিসিভার অ্যাপটি কাস্ট সেশন শুরু করে এবং প্রেরকের কাছ থেকে একটি LOAD অনুরোধ (অন্য কথায়, মিডিয়ার একটি অংশ প্লে ব্যাক করার কমান্ড) না আসা পর্যন্ত স্ট্যান্ড-বাই থাকবে৷
অ্যাপটিতে একটি প্রধান দৃশ্য রয়েছে, যা index.html এ সংজ্ঞায়িত করা হয়েছে এবং js/receiver.js নামক একটি জাভাস্ক্রিপ্ট ফাইল যা আমাদের রিসিভারকে কাজ করার জন্য সমস্ত যুক্তি ধারণ করে।
index.html
এই html ফাইলটিতে আমাদের রিসিভার অ্যাপের জন্য UI থাকবে। আপাতত এটি খালি, এবং আমরা কোড ল্যাব জুড়ে এটি যোগ করব।
receiver.js
এই স্ক্রিপ্টটি আমাদের রিসিভার অ্যাপের সমস্ত যুক্তি পরিচালনা করবে। এই মুহূর্তে এটি একটি খালি ফাইল, কিন্তু আমরা পরবর্তী বিভাগে কোডের মাত্র কয়েকটি লাইন সহ এটিকে সম্পূর্ণরূপে কার্যকরী কাস্ট রিসিভারে পরিণত করতে যাচ্ছি৷
7. একটি মৌলিক কাস্ট রিসিভার
একটি মৌলিক কাস্ট রিসিভার স্টার্টআপে কাস্ট সেশন শুরু করবে। সমস্ত সংযুক্ত প্রেরক অ্যাপ্লিকেশনগুলিকে জানানোর জন্য এটি প্রয়োজনীয় যে রিসিভারকে তুলে আনা সফল হয়েছে৷ এছাড়াও, নতুন SDK অভিযোজিত বিটরেট স্ট্রিমিং মিডিয়া (DASH, HLS এবং মসৃণ স্ট্রিমিং ব্যবহার করে) এবং বাক্সের বাইরে প্লেইন MP4 ফাইলগুলি পরিচালনা করার জন্য পূর্ব-কনফিগার করা হয়েছে। এর চেষ্টা করা যাক.
সূচনা
হেডারে index.html এ নিম্নলিখিত কোড যোগ করুন:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
</head>
আপনার যোগ করা receiver.js, সাথে ডিফল্ট রিসিভার UI আনতে রিসিভার SDK-কে স্পেস দেওয়ার জন্য নিচের কোডটি index.html <body> এ যোগ করুন footer>
<cast-media-player></cast-media-player>
এখন, আমাদের js/receiver.js এ SDK শুরু করতে হবে, যার মধ্যে রয়েছে:
-
CastReceiverContextএর একটি রেফারেন্স অর্জন করা, পুরো রিসিভার SDK-তে আপনার প্রাথমিক এন্ট্রি পয়েন্ট -
PlayerManagerএ একটি রেফারেন্স সংরক্ষণ করা, প্লেব্যাক পরিচালনা করা বস্তু এবং আপনাকে আপনার নিজস্ব কাস্টম লজিক প্লাগ-ইন করার জন্য প্রয়োজনীয় সমস্ত হুক সরবরাহ করা -
CastReceiverContextএstart()কল করে SDK চালু করা
js/receiver.js এ নিম্নলিখিত যোগ করুন।
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
context.start();
8. "বেসিক" ভিডিও কন্টেন্ট কাস্ট করা
এই কোডল্যাবের উদ্দেশ্যে, আপনার একেবারে নতুন রিসিভার ব্যবহার করে দেখতে CaC টুল ব্যবহার করুন।
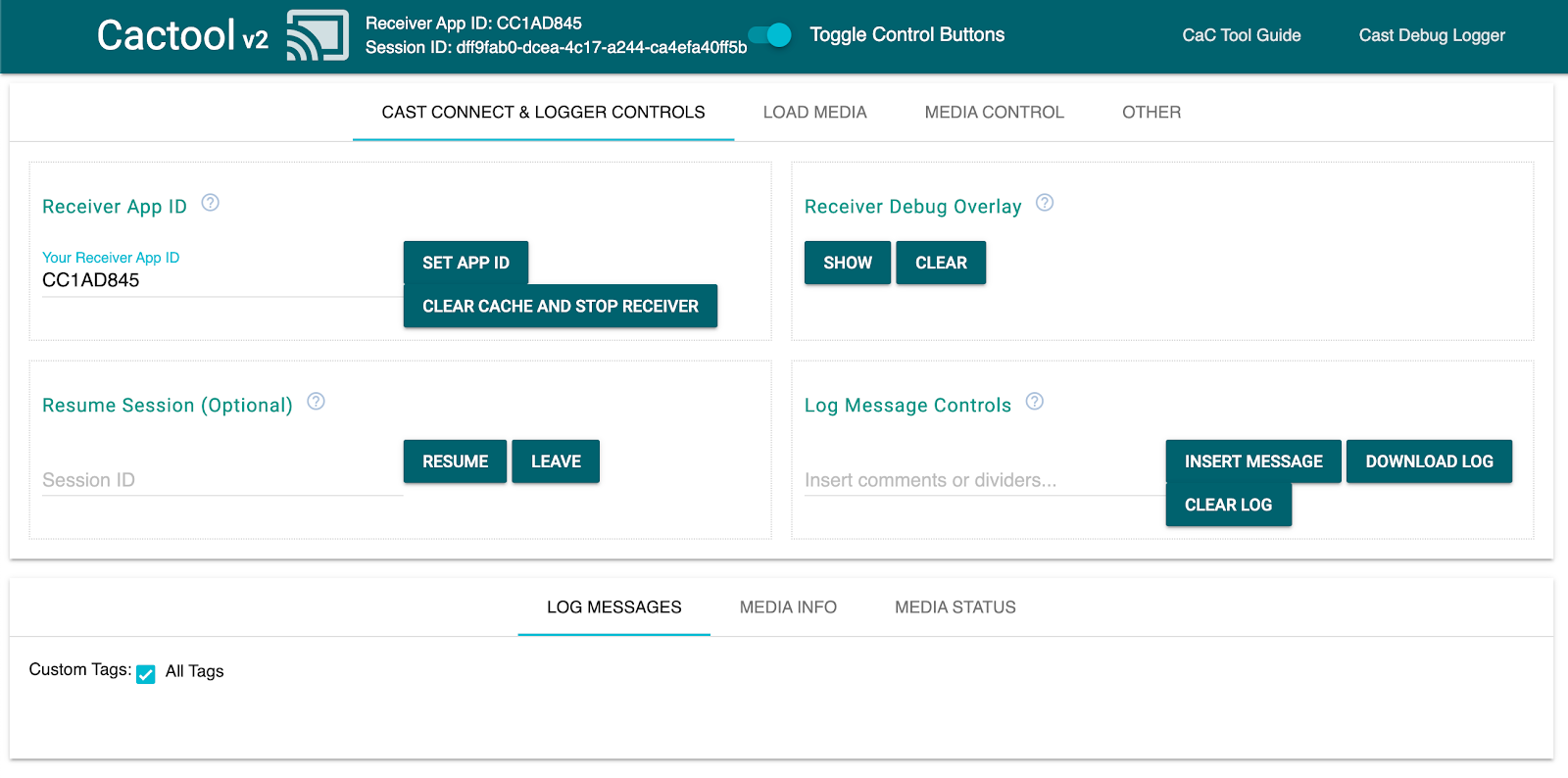
আপনার ওয়েব ব্রাউজারটিকে কমান্ড অ্যান্ড কন্ট্রোল (CaC) টুলে নির্দেশ করুন।

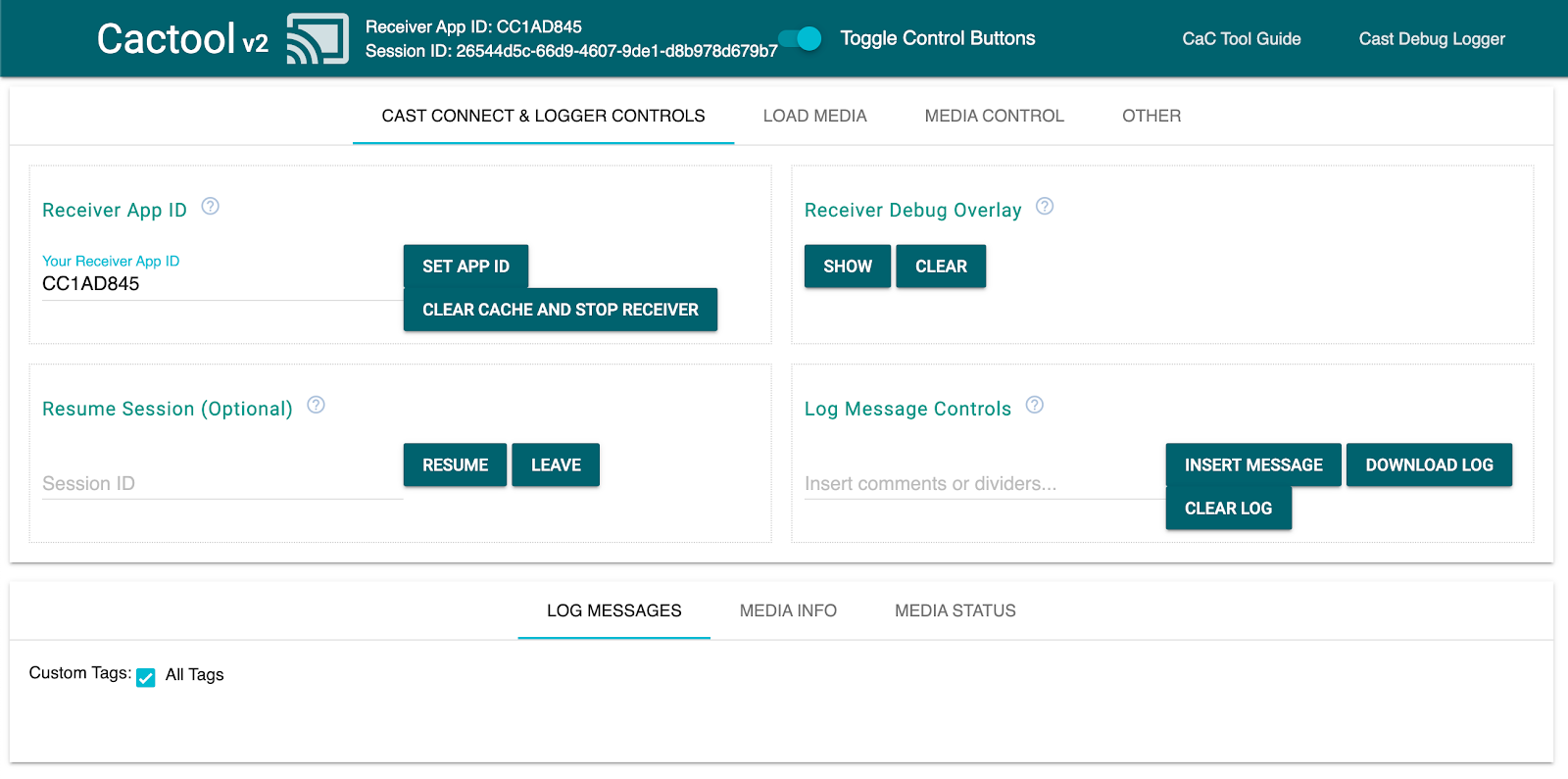
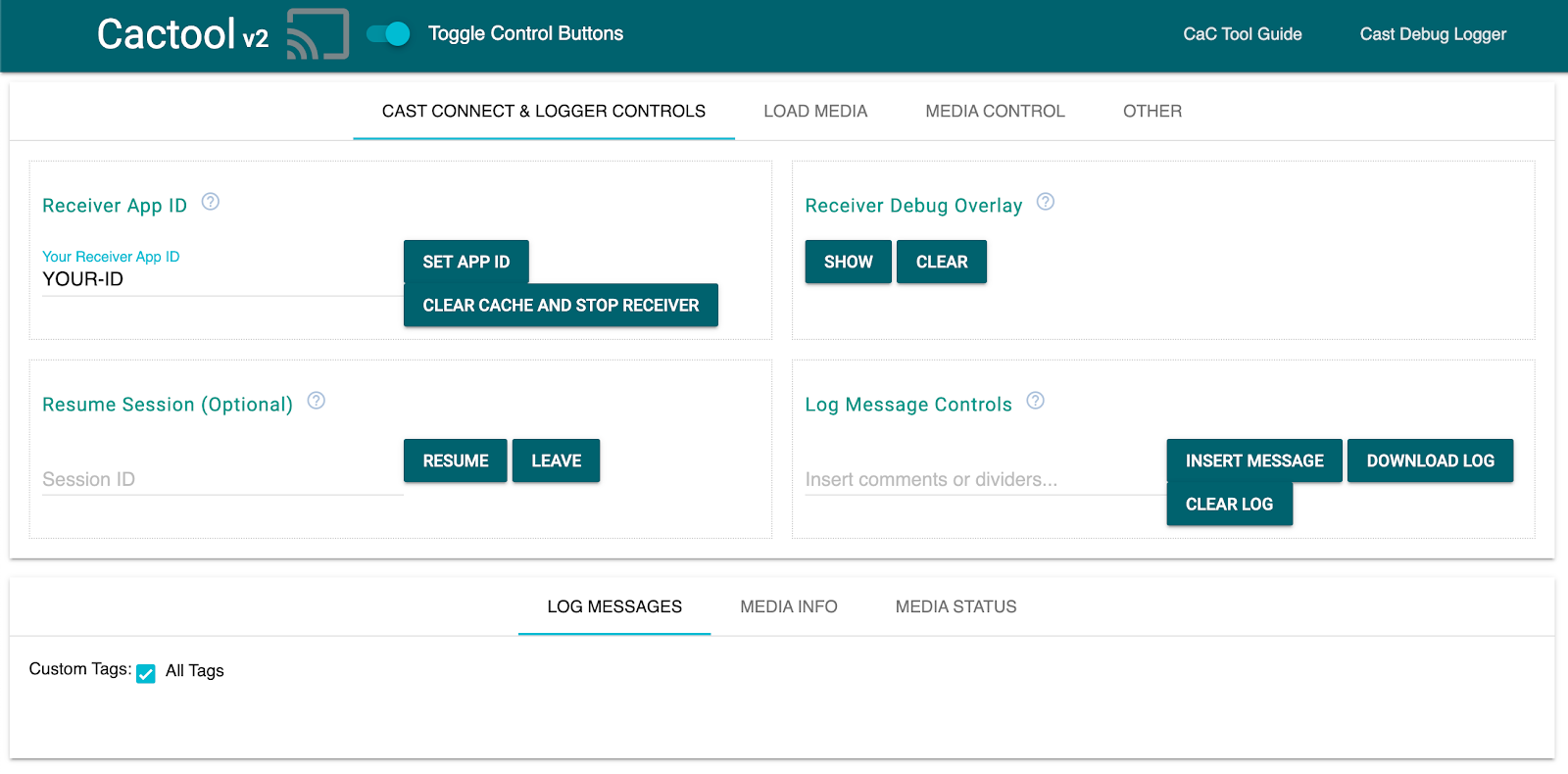
ক্ষেত্রটিতে আগে নিবন্ধিত হিসাবে আপনার নিজের অ্যাপ আইডি প্রতিস্থাপন করতে ভুলবেন না এবং "অ্যাপ আইডি সেট করুন" এ ক্লিক করুন। কাস্ট সেশন শুরু করার সময় এটি আপনার রিসিভার ব্যবহার করার জন্য টুলটিকে নির্দেশ দেয়।
কাস্টিং মিডিয়া
একটি উচ্চ স্তরে, একটি কাস্ট ডিভাইসে মিডিয়া চালানোর জন্য নিম্নলিখিতগুলি ঘটতে হবে:
- প্রেরক Cast SDK থেকে একটি
MediaInfoJSONঅবজেক্ট তৈরি করে যা একটি মিডিয়া আইটেমকে মডেল করে। - প্রেরক রিসিভার অ্যাপ্লিকেশন চালু করতে কাস্ট ডিভাইসের সাথে সংযোগ করে৷
- রিসিভার কন্টেন্ট প্লে করার জন্য একটি
LOADঅনুরোধের মাধ্যমেMediaInfoঅবজেক্ট লোড করে। - রিসিভার মিডিয়ার অবস্থা পর্যবেক্ষণ করে এবং ট্র্যাক করে।
- প্রেরক অ্যাপের সাথে ব্যবহারকারীর ইন্টারঅ্যাকশনের উপর ভিত্তি করে প্লেব্যাক নিয়ন্ত্রণ করতে রিসিভারকে প্লেব্যাক কমান্ড পাঠায়।
এই প্রথম মৌলিক প্রচেষ্টায় আমরা MediaInfo একটি প্লেযোগ্য সম্পদ URL ( MediaInfo.contentUrl এ সংরক্ষিত) দিয়ে পপুলেট করতে যাচ্ছি।
একজন বাস্তব-বিশ্বের প্রেরক MediaInfo.contentId এ একটি অ্যাপ্লিকেশন-নির্দিষ্ট মিডিয়া শনাক্তকারী ব্যবহার করে। প্রাপক প্রকৃত সম্পদ URL-এর সমাধান করতে উপযুক্ত ব্যাকএন্ড API কল করতে এবং এটিকে MediaInfo.contentUrl. এ সেট করতে একটি শনাক্তকারী হিসাবে contentId ব্যবহার করে৷ রিসিভার ডিআরএম লাইসেন্স অধিগ্রহণ বা বিজ্ঞাপন বিরতি সম্পর্কে তথ্য ইনজেক্ট করার মতো কাজগুলিও পরিচালনা করবে।
আমরা পরবর্তী বিভাগে ঠিক তেমন কিছু করার জন্য আপনার রিসিভারকে প্রসারিত করতে যাচ্ছি। আপাতত, কাস্ট আইকনে ক্লিক করুন এবং আপনার রিসিভার খুলতে আপনার ডিভাইস নির্বাচন করুন।

"লোড মিডিয়া" ট্যাবে নেভিগেট করুন এবং "কন্টেন্ট দ্বারা লোড করুন" বোতামে ক্লিক করুন৷ আপনার রিসিভারের নমুনা সামগ্রী চালানো শুরু করা উচিত৷

তাই রিসিভার SDK হ্যান্ডেলের বাইরের দিক থেকে:
- কাস্ট সেশন শুরু করা হচ্ছে
- প্রেরকদের থেকে ইনকামিং
LOADঅনুরোধগুলি পরিচালনা করুন যাতে প্লেযোগ্য সম্পদ রয়েছে৷ - বড় স্ক্রিনে প্রদর্শিত হওয়ার জন্য প্রস্তুত একটি মৌলিক প্লেয়ার UI প্রদান করুন।
পরবর্তী বিভাগে যাওয়ার আগে নির্দ্বিধায় CaC টুল এবং এর কোড অন্বেষণ করুন, যেখানে আমরা প্রেরকদের থেকে ইনকামিং LOAD অনুরোধগুলি পূরণ করতে একটি সাধারণ নমুনা API-এর সাথে কথা বলার জন্য আমাদের রিসিভারকে প্রসারিত করতে যাচ্ছি।
9. একটি বহিরাগত API এর সাথে একীভূত করুন৷
বাস্তব-বিশ্বের অ্যাপ্লিকেশনগুলিতে বেশিরভাগ বিকাশকারীরা কীভাবে তাদের কাস্ট রিসিভারের সাথে ইন্টারঅ্যাক্ট করে তার সাথে সঙ্গতিপূর্ণ, আমরা LOAD অনুরোধগুলি পরিচালনা করতে আমাদের রিসিভারকে সংশোধন করতে যাচ্ছি যা একটি প্লেযোগ্য সম্পদ URL পাঠানোর পরিবর্তে তার API কী দ্বারা উদ্দেশ্যযুক্ত মিডিয়া সামগ্রীকে উল্লেখ করে৷
অ্যাপ্লিকেশনগুলি সাধারণত এটি করে কারণ:
- প্রেরক হয়তো কন্টেন্ট URL জানেন না।
- কাস্ট অ্যাপ্লিকেশনটি সরাসরি রিসিভারে প্রমাণীকরণ, অন্যান্য ব্যবসায়িক যুক্তি বা API কলগুলি পরিচালনা করার জন্য ডিজাইন করা হয়েছে৷
এই কার্যকারিতা প্রাথমিকভাবে PlayerManager setMessageInterceptor() পদ্ধতিতে প্রয়োগ করা হয়। এটি আপনাকে SDK-এর অভ্যন্তরীণ বার্তা হ্যান্ডলারে পৌঁছানোর আগে টাইপ দ্বারা আগত বার্তাগুলিকে আটকাতে এবং সেগুলিকে সংশোধন করতে সক্ষম করে৷ এই বিভাগে আমরা LOAD অনুরোধগুলি নিয়ে কাজ করছি যেখানে আমরা নিম্নলিখিতগুলি করব:
- ইনকামিং
LOADঅনুরোধ এবং এর কাস্টমcontentIdপড়ুন। - আমাদের API-এ একটি
GETকল করুন যাতে স্ট্রীমযোগ্য সম্পদটি এরcontentIdদ্বারা সন্ধান করা যায়। - স্ট্রীমের URL দিয়ে
LOADঅনুরোধটি পরিবর্তন করুন। - স্ট্রিম টাইপ প্যারামিটার সেট করতে
MediaInformationঅবজেক্ট পরিবর্তন করুন। - প্লেব্যাকের জন্য অনুরোধটি SDK-এ পাঠান, অথবা আমরা অনুরোধ করা মিডিয়া দেখতে না পারলে কমান্ডটি প্রত্যাখ্যান করুন।
প্রদত্ত নমুনা API সাধারণ রিসিভারের কাজগুলিকে কাস্টমাইজ করার জন্য SDK-এর হুকগুলিকে প্রদর্শন করে, যদিও এখনও বেশিরভাগ ক্ষেত্রেই বাক্সের বাইরের অভিজ্ঞতার উপর নির্ভর করে৷
নমুনা API
আপনার ব্রাউজারটিকে https://storage.googleapis.com/cpe-sample-media/content.json- এ নির্দেশ করুন এবং আমাদের নমুনা ভিডিও ক্যাটালগ দেখুন। বিষয়বস্তুতে পোস্টার ইমেজগুলির জন্য png ফর্ম্যাটে সেইসাথে DASH এবং HLS উভয় স্ট্রিমের URL অন্তর্ভুক্ত রয়েছে৷ ড্যাশ এবং এইচএলএস স্ট্রীমগুলি খণ্ডিত mp4 পাত্রে সংরক্ষিত ডিমাক্সড ভিডিও এবং অডিও উত্সগুলির দিকে নির্দেশ করে৷
{
"bbb": {
"author": "The Blender Project",
"description": "Grumpy Bunny is grumpy",
"poster": "https://[...]/[...]/BigBuckBunny/images/screenshot1.png",
"stream": {
"dash": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.mpd",
"hls": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.m3u8",
"title": "Big Buck Bunny"
},
"fbb_ad": {
"author": "Google Inc.",
"description": "Introducing Chromecast. The easiest way to enjoy [...]",
"poster": "https://[...]/[...]/ForBiggerBlazes/images/screenshot8.png",
"stream": {
"dash": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.mpd",
"hls": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.m3u8",
"title": "For Bigger Blazes"
},
[...]
}
পরবর্তী ধাপে আমরা প্রতিটি এন্ট্রির কী (উদাহরণস্বরূপ, bbb, fbb_ad ) স্ট্রীমের URL-এ ম্যাপ করব যখন রিসিভার একটি LOAD অনুরোধের সাথে কল করবে।
LOAD অনুরোধ বাধা
এই ধাপে আমরা একটি ফাংশন সহ একটি লোড ইন্টারসেপ্টর তৈরি করব যা হোস্ট করা JSON ফাইলে একটি XHR অনুরোধ করে। একবার JSON ফাইলটি প্রাপ্ত হলে আমরা বিষয়বস্তু পার্স করব এবং মেটাডেটা সেট করব। নিম্নলিখিত বিভাগগুলিতে আমরা বিষয়বস্তুর ধরন নির্দিষ্ট করতে MediaInformation প্যারামিটারগুলি কাস্টমাইজ করব।
আপনার js/receiver.js ফাইলে নিম্নলিখিত কোডটি যোগ করুন, context.start() এ কল করার ঠিক আগে।
function makeRequest (method, url) {
return new Promise(function (resolve, reject) {
let xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.onload = function () {
if (this.status >= 200 && this.status < 300) {
resolve(JSON.parse(xhr.response));
} else {
reject({
status: this.status,
statusText: xhr.statusText
});
}
};
xhr.onerror = function () {
reject({
status: this.status,
statusText: xhr.statusText
});
};
xhr.send();
});
}
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json').then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
reject();
} else {
// Add metadata
let metadata = new
cast.framework.messages.GenericMediaMetadata();
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
পরবর্তী বিভাগে DASH সামগ্রীর জন্য লোড অনুরোধের media সম্পত্তি কীভাবে কনফিগার করতে হয় তা রূপরেখা দেবে।
নমুনা API ড্যাশ সামগ্রী ব্যবহার করে
এখন যেহেতু আমরা লোড ইন্টারসেপ্টর প্রস্তুত করেছি, আমরা রিসিভারকে বিষয়বস্তুর ধরণ নির্দিষ্ট করব। এই তথ্যটি প্রাপককে মাস্টার প্লেলিস্ট URL এবং স্ট্রীম MIME প্রকার প্রদান করবে৷ LOAD ইন্টারসেপ্টরের Promise() js/receiver.js ফাইলে নিম্নলিখিত কোড যোগ করুন:
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
...
}
});
});
});
একবার আপনি এই পদক্ষেপটি সম্পূর্ণ করলে আপনি DASH সামগ্রীর সাথে লোড করার চেষ্টা করতে এটি পরীক্ষা করতে এগিয়ে যেতে পারেন। আপনি যদি HLS সামগ্রীর সাথে লোডিং পরীক্ষা করতে চান তবে পরবর্তী ধাপটি দেখুন।
নমুনা API HLS সামগ্রী ব্যবহার করে
নমুনা API তে HLS সামগ্রীর পাশাপাশি DASH অন্তর্ভুক্ত রয়েছে। contentType সেট করার পাশাপাশি আমরা আগের ধাপে করেছি, নমুনা API-এর HLS url ব্যবহার করার জন্য লোড অনুরোধের কিছু অতিরিক্ত বৈশিষ্ট্যের প্রয়োজন হবে। যখন রিসিভারটি HLS স্ট্রিমগুলি চালানোর জন্য কনফিগার করা হয়, তখন প্রত্যাশিত ডিফল্ট কন্টেইনার প্রকারটি হল ট্রান্সপোর্ট স্ট্রিম (TS)। ফলস্বরূপ, শুধুমাত্র contentUrl প্রপার্টি পরিবর্তন করা হলে রিসিভার টিএস ফরম্যাটে নমুনা MP4 স্ট্রীম খোলার চেষ্টা করবে। লোডের অনুরোধে, MediaInformation অবজেক্টটি অতিরিক্ত বৈশিষ্ট্য সহ পরিবর্তন করা উচিত যাতে রিসিভার জানতে পারে যে বিষয়বস্তুটি MP4 টাইপের এবং TS নয়৷ contentUrl এবং contentType বৈশিষ্ট্য পরিবর্তন করতে লোড ইন্টারসেপ্টরে আপনার js/receiver.js ফাইলে নিম্নলিখিত কোড যোগ করুন। অতিরিক্তভাবে HlsSegmentFormat এবং HlsVideoSegmentFormat বৈশিষ্ট্য যোগ করুন।
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.hls;
request.media.contentType = 'application/x-mpegurl';
request.media.hlsSegmentFormat = cast.framework.messages.HlsSegmentFormat.FMP4;
request.media.hlsVideoSegmentFormat = cast.framework.messages.HlsVideoSegmentFormat.FMP4;
...
}
});
});
});
এটা পরীক্ষা করা হচ্ছে
আবার, কমান্ড অ্যান্ড কন্ট্রোল (CaC) টুল খুলুন এবং আপনার অ্যাপ আইডি আপনার রিসিভারের অ্যাপ আইডিতে সেট করুন। কাস্ট বোতাম ব্যবহার করে আপনার ডিভাইস নির্বাচন করুন।
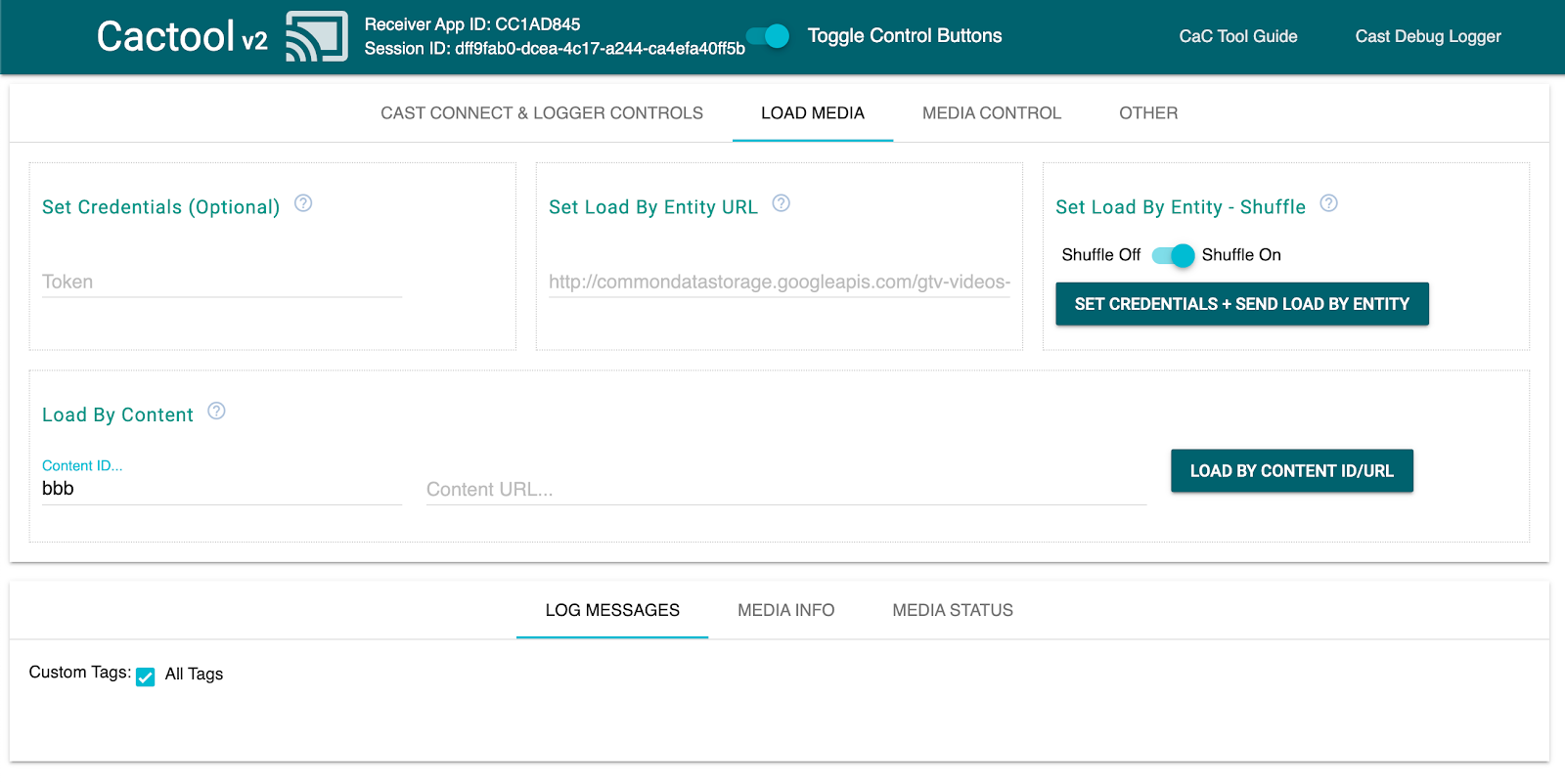
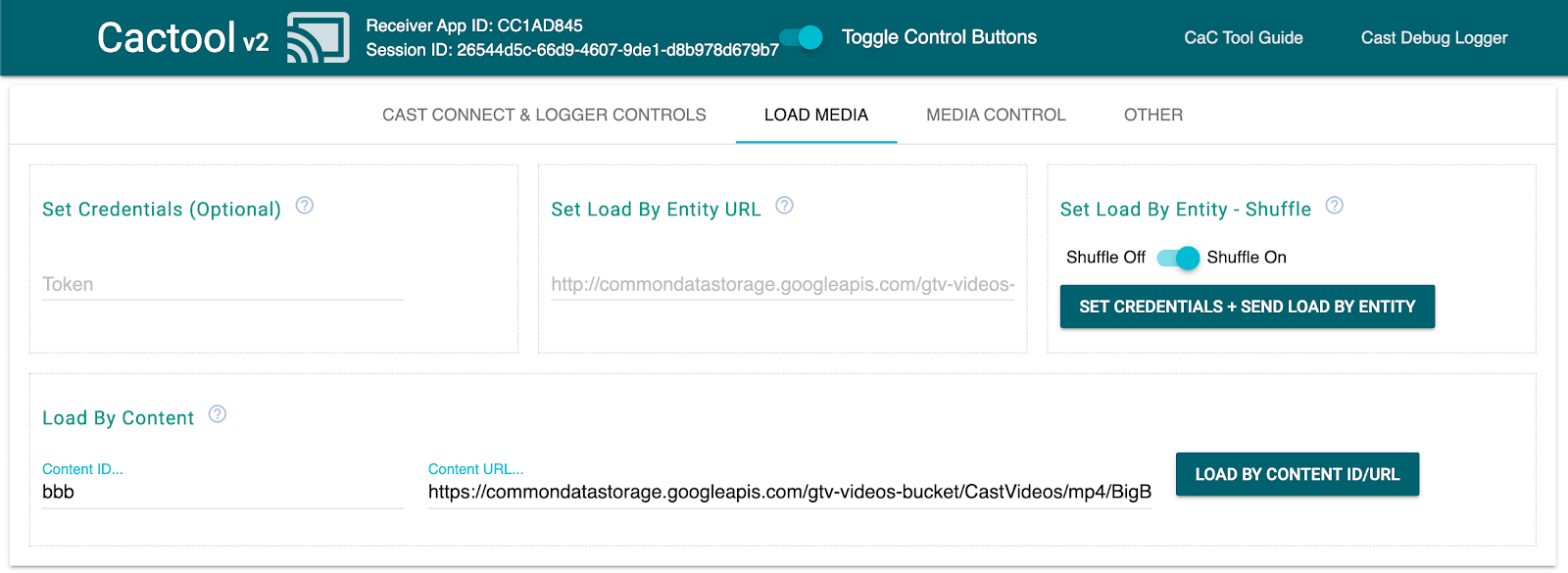
"লোড মিডিয়া" ট্যাবে নেভিগেট করুন। এইবার "সামগ্রী দ্বারা লোড করুন" বোতামের পাশে "সামগ্রী URL" ক্ষেত্রের পাঠ্যটি মুছুন , যা আমাদের অ্যাপ্লিকেশনটিকে আমাদের মিডিয়াতে শুধুমাত্র contentId রেফারেন্স সহ একটি LOAD অনুরোধ পাঠাতে বাধ্য করবে৷

রিসিভারে আপনার পরিবর্তনের সাথে সবকিছু ঠিকঠাক কাজ করেছে বলে ধরে নিয়ে, ইন্টারসেপ্টরকে MediaInfo অবজেক্টকে এমন কিছুতে রূপ দেওয়ার যত্ন নেওয়া উচিত যা SDK স্ক্রিনে খেলতে পারে।
আপনার মিডিয়া সঠিকভাবে বাজছে কিনা তা দেখতে "কন্টেন্ট দ্বারা লোড করুন" বোতামে ক্লিক করুন। Content.json ফাইলে কনটেন্ট আইডি অন্য আইডিতে পরিবর্তন করুন।
10. স্মার্ট ডিসপ্লের জন্য অপ্টিমাইজ করা
স্মার্ট ডিসপ্লে হল স্পর্শ কার্যকারিতা সহ ডিভাইস যা রিসিভার অ্যাপ্লিকেশনগুলিকে স্পর্শ-সক্ষম নিয়ন্ত্রণ সমর্থন করতে দেয়।
স্মার্ট ডিসপ্লেতে চালু হলে কীভাবে আপনার রিসিভার অ্যাপ্লিকেশনটি অপ্টিমাইজ করবেন এবং প্লেয়ার নিয়ন্ত্রণগুলি কীভাবে কাস্টমাইজ করবেন তা এই বিভাগটি ব্যাখ্যা করে।
UI কন্ট্রোল অ্যাক্সেস করা হচ্ছে
স্মার্ট ডিসপ্লের জন্য UI কন্ট্রোল অবজেক্ট cast.framework.ui.Controls.GetInstance() ব্যবহার করে অ্যাক্সেস করা যেতে পারে। context.start() উপরে আপনার js/receiver.js ফাইলে নিম্নলিখিত কোড যোগ করুন:
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
context.start();
আপনি যদি <cast-media-player> উপাদানটি ব্যবহার না করেন, তাহলে আপনাকে CastReceiverOptions এ touchScreenOptimizedApp সেট করতে হবে। এই কোডল্যাবে আমরা <cast-media-player> উপাদান ব্যবহার করছি।
context.start({ touchScreenOptimizedApp: true });
MetadataType এবং MediaStatus.supportedMediaCommands উপর ভিত্তি করে প্রতিটি স্লটে ডিফল্ট নিয়ন্ত্রণ বোতাম বরাদ্দ করা হয়।
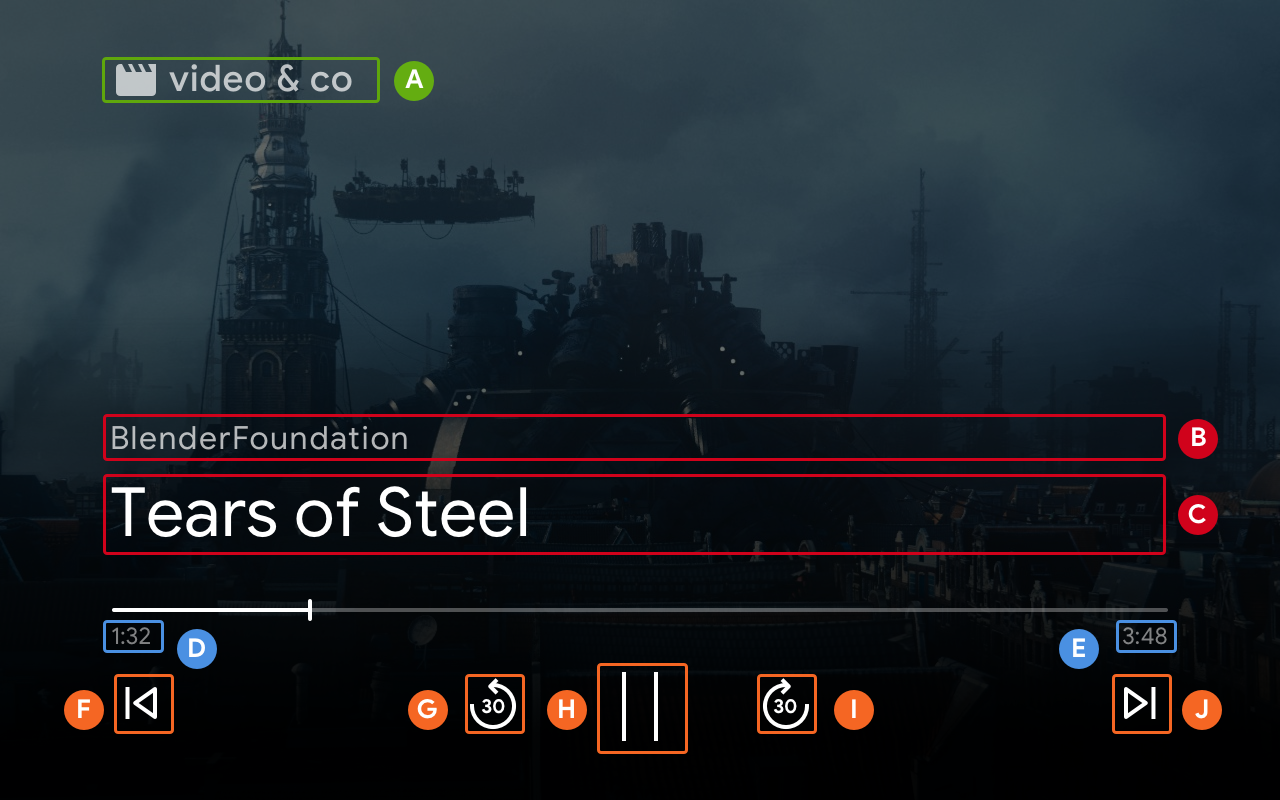
ভিডিও নিয়ন্ত্রণ
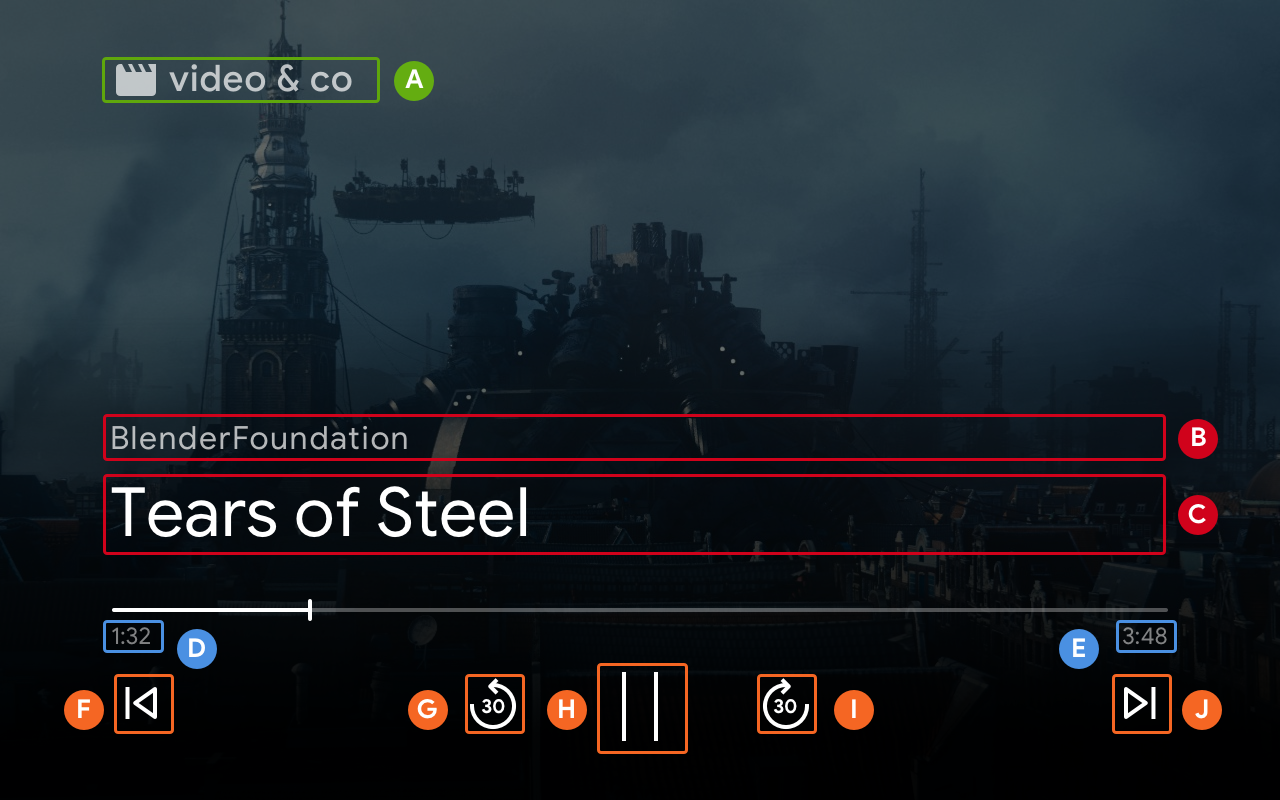
MetadataType.MOVIE , MetadataType.TV_SHOW , এবং MetadataType.GENERIC জন্য, স্মার্ট ডিসপ্লেগুলির জন্য UI কন্ট্রোল অবজেক্ট নীচের উদাহরণের মতো প্রদর্শিত হবে৷

-
--playback-logo-image -
MediaMetadata.subtitle -
MediaMetadata.title -
MediaStatus.currentTime -
MediaInformation.duration -
ControlsSlot.SLOT_SECONDARY_1:ControlsButton.QUEUE_PREV -
ControlsSlot.SLOT_PRIMARY_1:ControlsButton.SEEK_BACKWARD_30 -
PLAY/PAUSE -
ControlsSlot.SLOT_PRIMARY_2:ControlsButton.SEEK_FORWARD_30 -
ControlsSlot.SLOT_SECONDARY_2:ControlsButton.QUEUE_NEXT
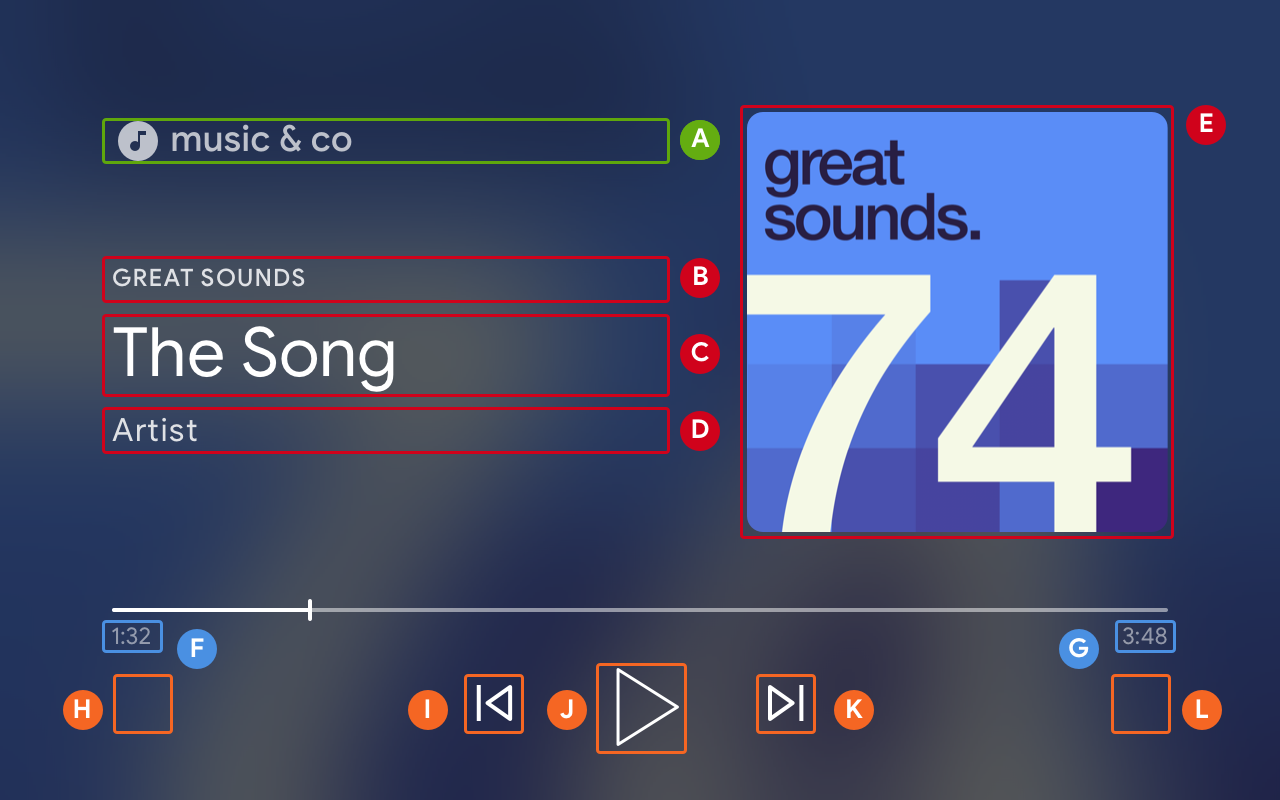
অডিও নিয়ন্ত্রণ
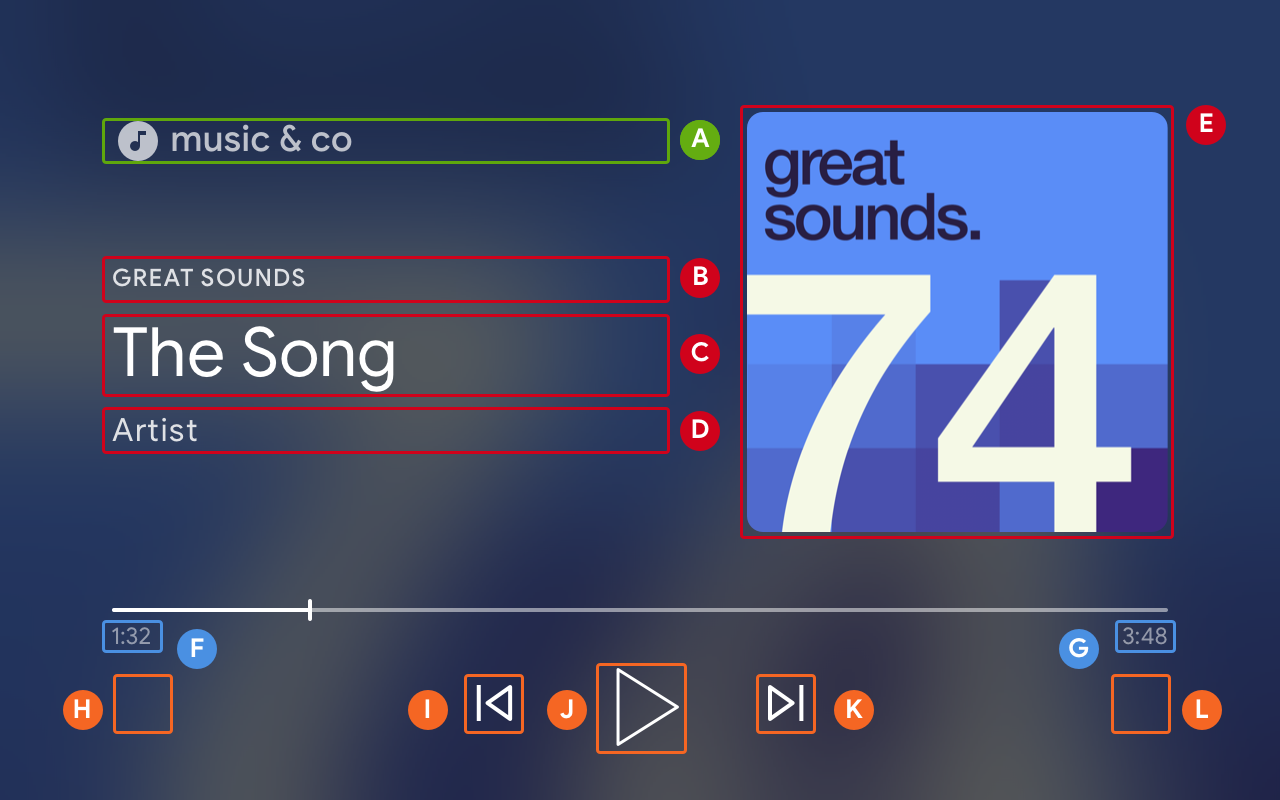
MetadataType.MUSIC_TRACK এর জন্য, স্মার্ট ডিসপ্লেগুলির জন্য UI কন্ট্রোল অবজেক্ট নীচের মত প্রদর্শিত হবে:

-
--playback-logo-image -
MusicTrackMediaMetadata.albumName -
MusicTrackMediaMetadata.title -
MusicTrackMediaMetadata.albumArtist -
MusicTrackMediaMetadata.images[0] -
MediaStatus.currentTime -
MediaInformation.duration -
ControlsSlot.SLOT_SECONDARY_1:ControlsButton.NO_BUTTON -
ControlsSlot.SLOT_PRIMARY_1:ControlsButton.QUEUE_PREV -
PLAY/PAUSE -
ControlsSlot.SLOT_PRIMARY_2:ControlsButton.QUEUE_NEXT -
ControlsSlot.SLOT_SECONDARY_2:ControlsButton.NO_BUTTON
সমর্থিত মিডিয়া কমান্ড আপডেট করা হচ্ছে
UI কন্ট্রোল অবজেক্টও নির্ধারণ করে যে MediaStatus.supportedMediaCommands এর উপর ভিত্তি করে একটি ControlsButton দেখানো হয়েছে কি না।
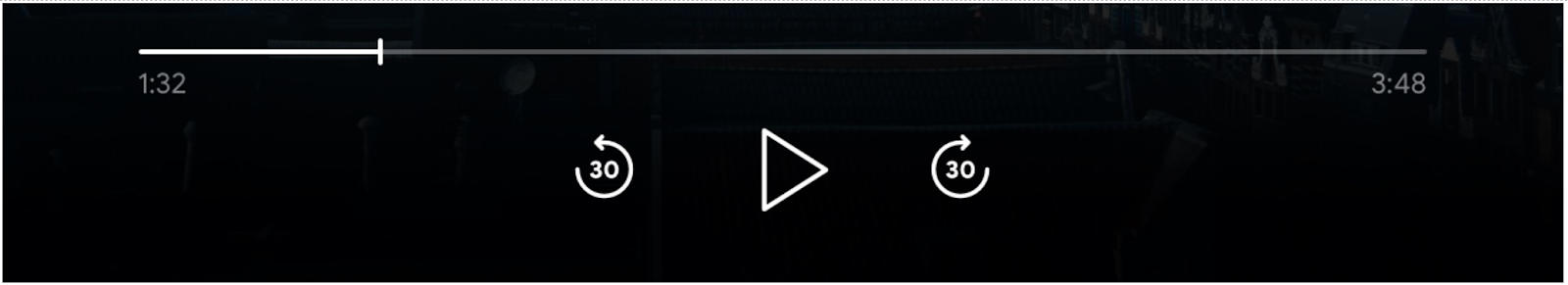
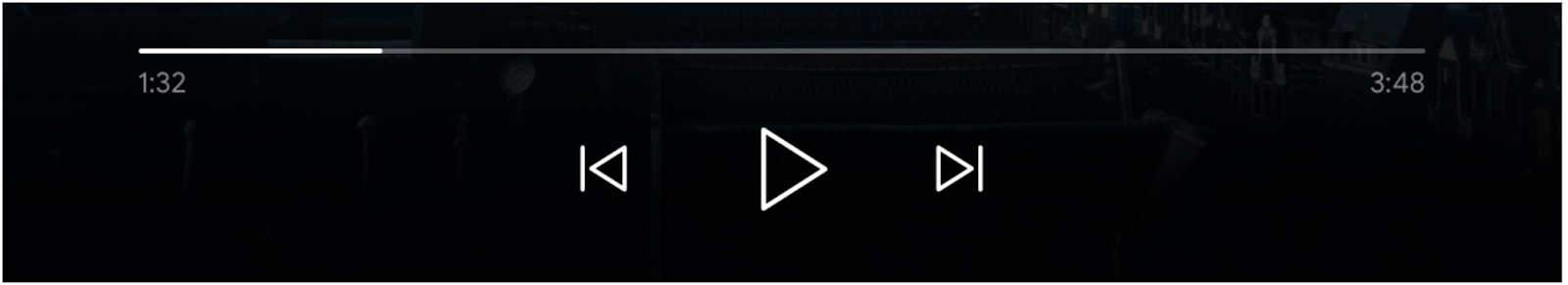
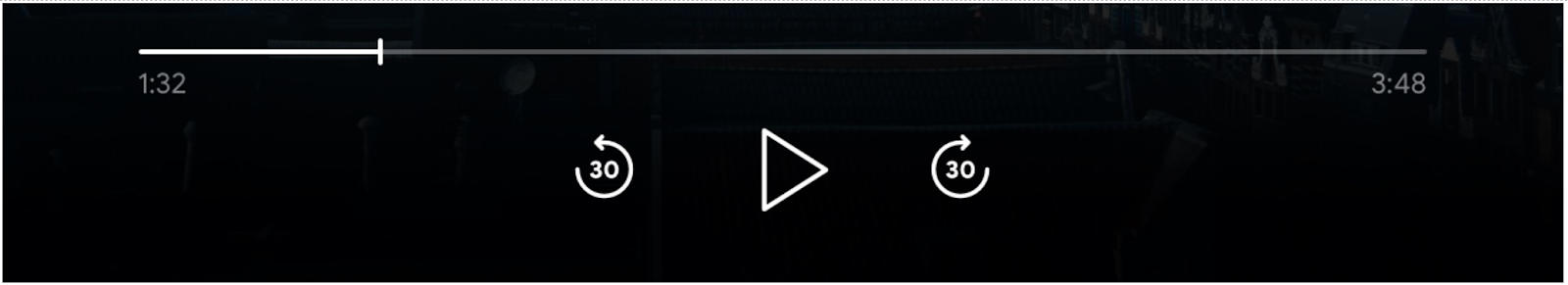
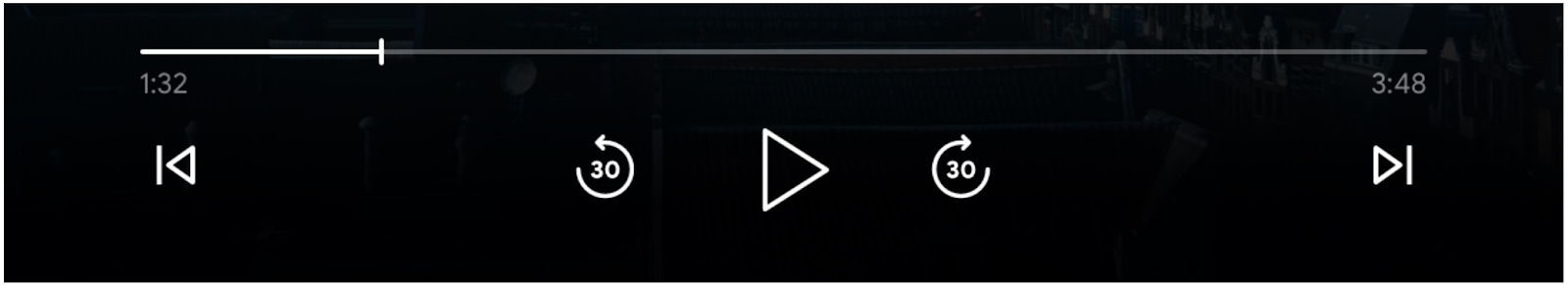
supportedMediaCommands এর মান ALL_BASIC_MEDIA এর সমান হলে, ডিফল্ট কন্ট্রোল লেআউট নিচের মত দেখাবে:

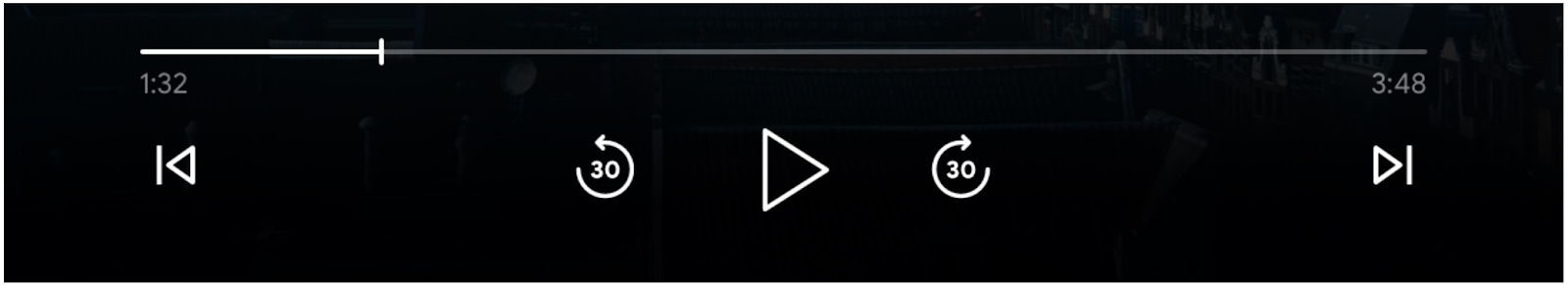
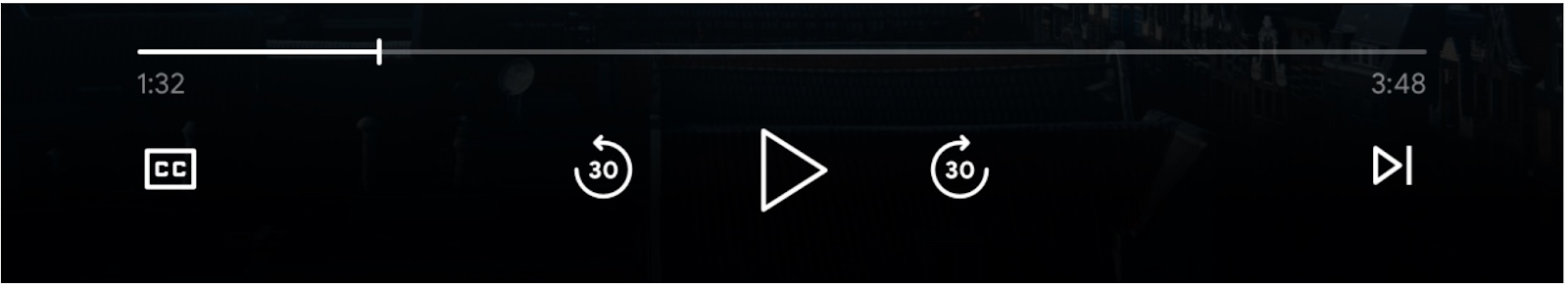
যখন supportedMediaCommands এর মান ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT এর সমান হয় ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT , ডিফল্ট নিয়ন্ত্রণ বিন্যাস নীচের মত প্রদর্শিত হবে:

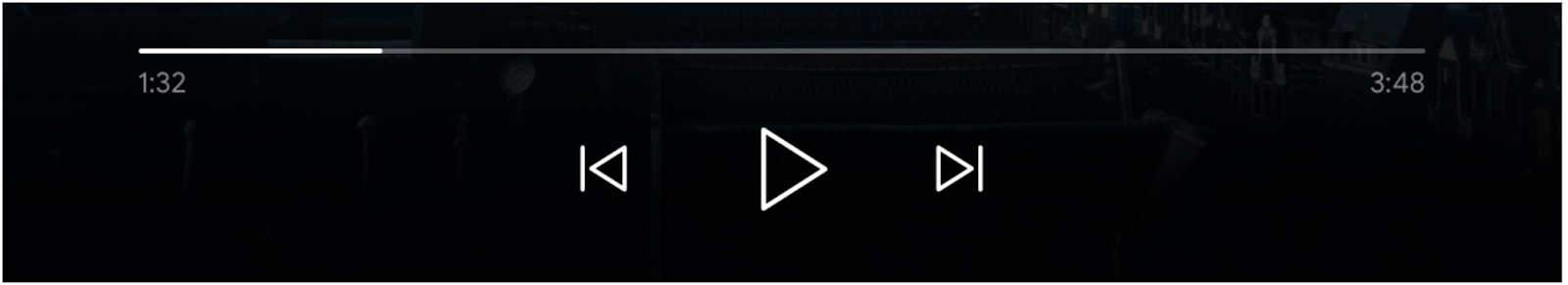
যখন সমর্থিতMediaCommands-এর মান PAUSE | QUEUE_PREV | QUEUE_NEXT , ডিফল্ট নিয়ন্ত্রণ বিন্যাস নীচের মত প্রদর্শিত হবে:

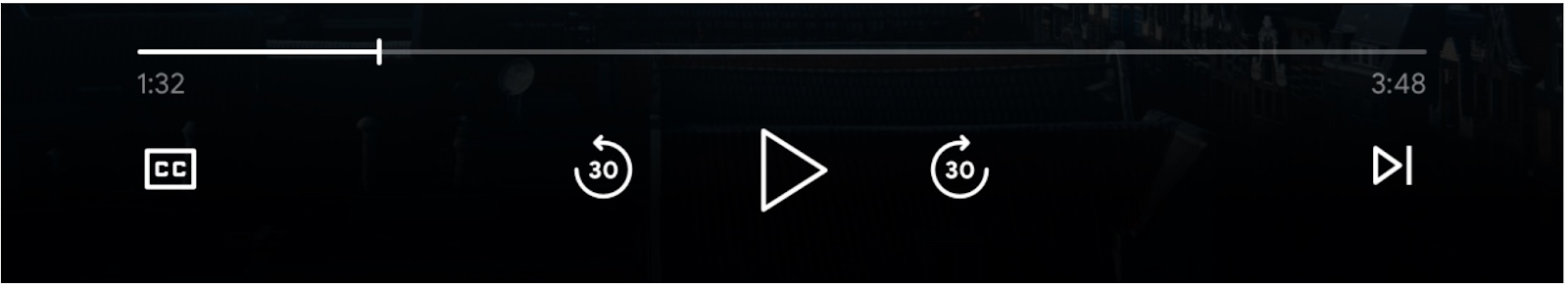
যখন পাঠ্য ট্র্যাকগুলি উপলব্ধ থাকে, তখন বন্ধ ক্যাপশন বোতামটি সর্বদা SLOT_1 এ দেখানো হবে৷

একটি রিসিভার প্রসঙ্গ শুরু করার পরে supportedMediaCommands মান গতিশীলভাবে পরিবর্তন করতে, আপনি মানটিকে ওভাররাইড করতে PlayerManager.setSupportedMediaCommands কল করতে পারেন। এছাড়াও, আপনি addSupportedMediaCommands ব্যবহার করে একটি নতুন কমান্ড যোগ করতে পারেন বা removeSupportedMediaCommands ব্যবহার করে একটি বিদ্যমান কমান্ড সরাতে পারেন।
নিয়ন্ত্রণ বোতাম কাস্টমাইজ করা
আপনি PlayerDataBinder ব্যবহার করে নিয়ন্ত্রণগুলি কাস্টমাইজ করতে পারেন। আপনার নিয়ন্ত্রণের প্রথম স্লট সেট করতে টাচ কন্ট্রোলের নীচে আপনার js/receiver.js ফাইলে নিম্নলিখিত কোডটি যোগ করুন:
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
// Clear default buttons and re-assign
touchControls.clearDefaultSlotAssignments();
touchControls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_PRIMARY_1,
cast.framework.ui.ControlsButton.SEEK_BACKWARD_30
);
});
context.start();
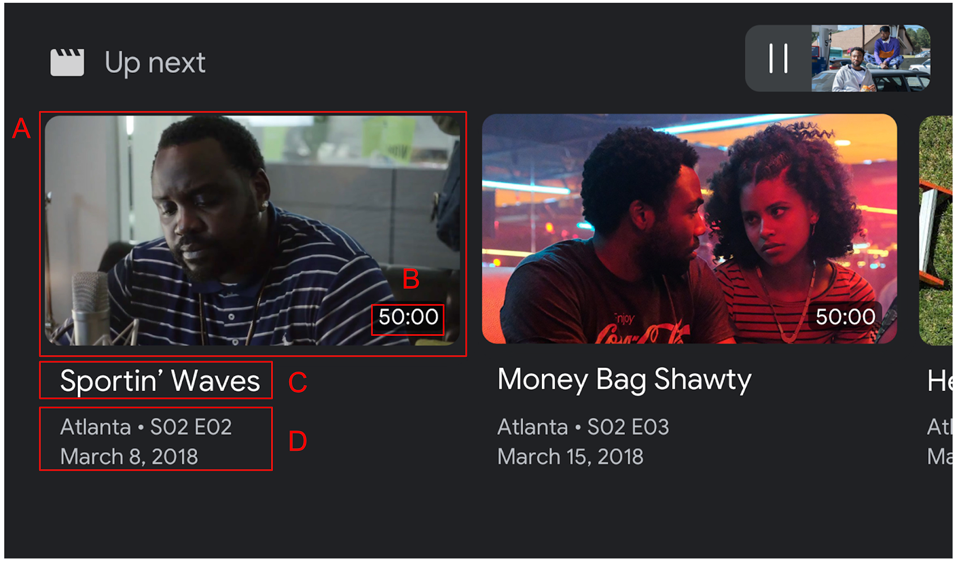
11. স্মার্ট ডিসপ্লেতে মিডিয়া ব্রাউজ বাস্তবায়ন করা
মিডিয়া ব্রাউজ হল একটি CAF রিসিভার বৈশিষ্ট্য যা ব্যবহারকারীদের স্পর্শ ডিভাইসে অতিরিক্ত সামগ্রী অন্বেষণ করতে দেয়। এটি বাস্তবায়ন করার জন্য আপনি BrowseContent UI সেট করতে PlayerDataBinder ব্যবহার করবেন। তারপরে আপনি যে বিষয়বস্তু প্রদর্শন করতে চান তার উপর ভিত্তি করে আপনি এটিকে BrowseItems দিয়ে তৈরি করতে পারেন।
ব্রাউজ সামগ্রী
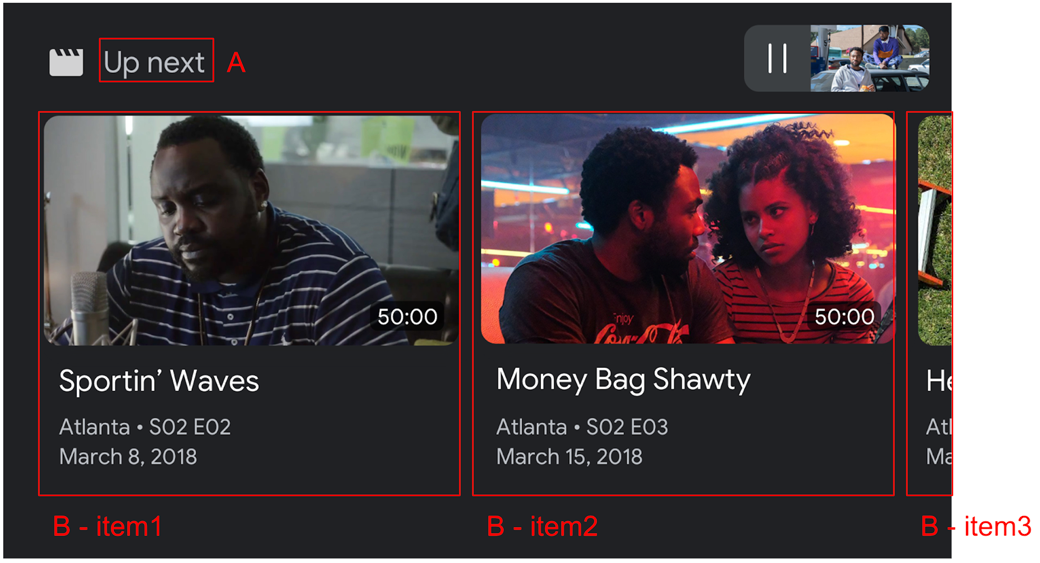
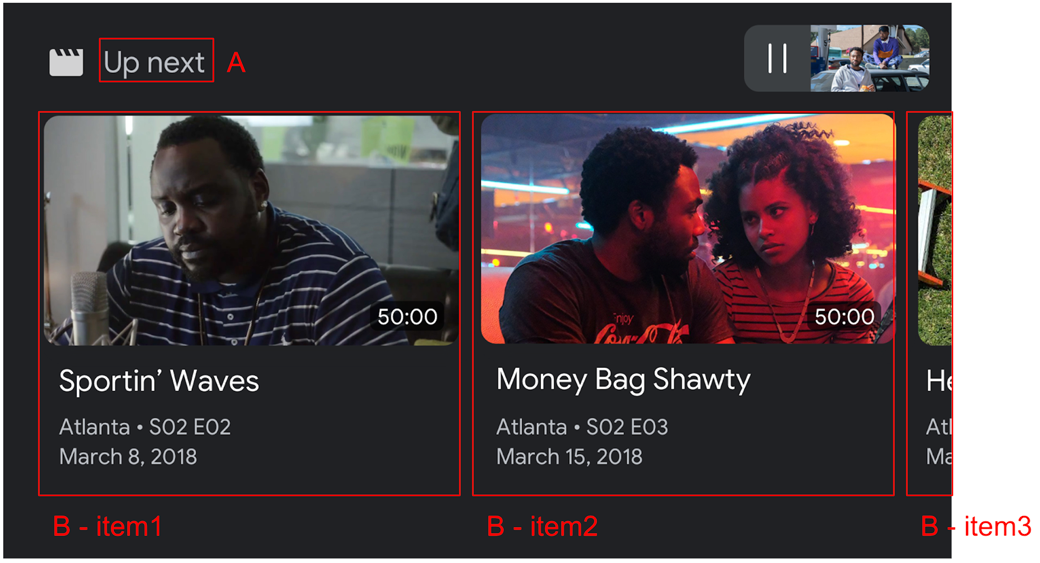
নীচে BrowseContent UI এবং এর বৈশিষ্ট্যগুলির একটি উদাহরণ রয়েছে:

-
BrowseContent.title -
BrowseContent.items
আকৃতির অনুপাত
আপনার ছবির সম্পদের জন্য সেরা আকৃতির অনুপাত নির্বাচন করতে targetAspectRatio property ব্যবহার করুন। তিনটি আকৃতির অনুপাত CAF রিসিভার SDK দ্বারা সমর্থিত: SQUARE_1_TO_1 , PORTRAIT_2_TO_3 , LANDSCAPE_16_TO_9 ।
ব্রাউজ আইটেম
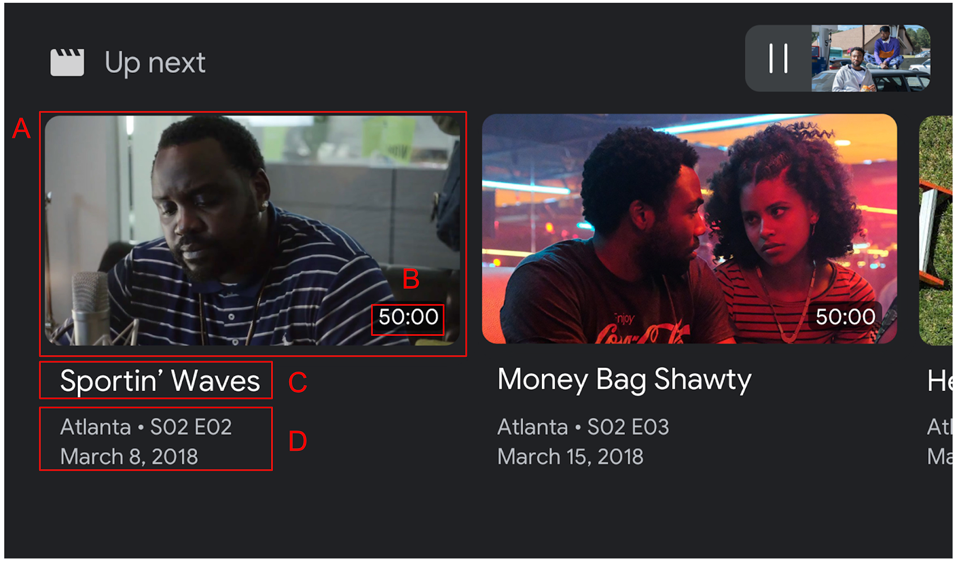
প্রতিটি আইটেমের জন্য শিরোনাম, উপশিরোনাম, সময়কাল এবং চিত্র প্রদর্শন করতে BrowseItem ব্যবহার করুন:

-
BrowseItem.image -
BrowseItem.duration -
BrowseItem.title -
BrowseItem.subtitle
মিডিয়া ব্রাউজ ডেটা সেট করুন
আপনি setBrowseContent কল করে ব্রাউজ করার জন্য মিডিয়া বিষয়বস্তুর একটি তালিকা প্রদান করতে পারেন। "আপ নেক্সট" শিরোনাম সহ ব্রাউজ আইটেমগুলি সেট করতে আপনার playerDataBinder নীচে আপনার js/receiver.js ফাইলে এবং আপনার MEDIA_CHANGED ইভেন্ট লিসেনারে নিম্নলিখিত কোডটি যোগ করুন।
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
...
let browseItems = getBrowseItems();
function getBrowseItems() {
let browseItems = [];
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
for (let key in data) {
let item = new cast.framework.ui.BrowseItem();
item.entity = key;
item.title = data[key].title;
item.subtitle = data[key].description;
item.image = new cast.framework.messages.Image(data[key].poster);
item.imageType = cast.framework.ui.BrowseImageType.MOVIE;
browseItems.push(item);
}
});
return browseItems;
}
let browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = browseItems;
browseContent.targetAspectRatio = cast.framework.ui.BrowseImageAspectRatio.LANDSCAPE_16_TO_9;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
....
// Media browse
touchControls.setBrowseContent(browseContent);
});
একটি মিডিয়া ব্রাউজ আইটেম ক্লিক করলে LOAD ইন্টারসেপ্টর ট্রিগার হবে। মিডিয়া ব্রাউজ আইটেম থেকে request.media.entity তে request.media.contentId ম্যাপ করতে আপনার LOAD ইন্টারসেপ্টরে নিম্নলিখিত কোড যোগ করুন:
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
...
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
...
});
});
আপনি মিডিয়া ব্রাউজ UI মুছে ফেলার জন্য BrowseContent অবজেক্টটিকে null সেট করতে পারেন।
12. ডিবাগিং রিসিভার অ্যাপস
কাস্ট রিসিভার SDK ডেভেলপারদের জন্য লগ ক্যাপচার করার জন্য CastDebugLogger API এবং একটি সহযোগী কমান্ড এবং কন্ট্রোল (CaC) টুল ব্যবহার করে সহজেই রিসিভার অ্যাপগুলি ডিবাগ করার জন্য আরেকটি বিকল্প প্রদান করে৷
সূচনা
API অন্তর্ভুক্ত করতে আপনার index.html ফাইলে CastDebugLogger উৎস স্ক্রিপ্ট যোগ করুন। কাস্ট রিসিভার SDK ঘোষণার পরে উৎসটি <head> ট্যাগে ঘোষণা করা উচিত।
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
ফাইলের উপরের অংশে js/receiver.js এ এবং playerManager নীচে, CastDebugLogger উদাহরণ পুনরুদ্ধার করতে নিম্নলিখিত কোডটি যোগ করুন এবং লগার সক্ষম করুন:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
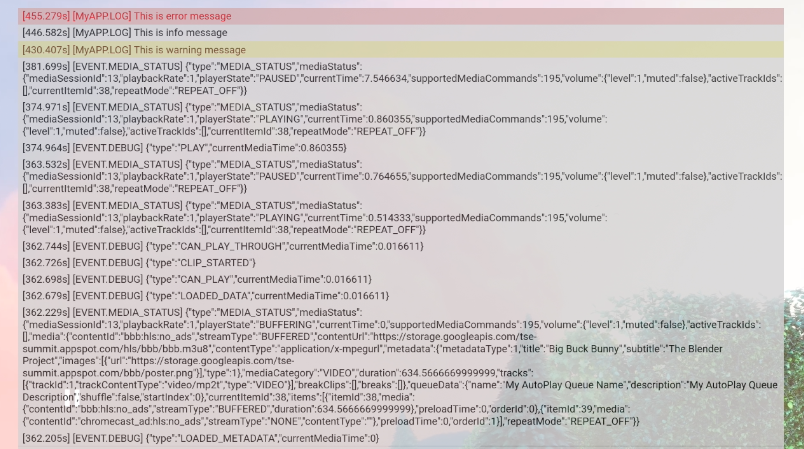
ডিবাগ লগার সক্রিয় করা হলে, DEBUG MODE প্রদর্শনকারী একটি ওভারলে রিসিভারে দেখাবে।

লগ প্লেয়ার ইভেন্ট
CastDebugLogger ব্যবহার করে আপনি সহজেই CAF রিসিভার SDK দ্বারা বহিষ্কৃত প্লেয়ার ইভেন্টগুলি লগ করতে পারেন এবং ইভেন্ট ডেটা লগ করতে বিভিন্ন লগার স্তর ব্যবহার করতে পারেন৷ loggerLevelByEvents কনফিগারেশন cast.framework.events.EventType এবং cast.framework.events.category ব্যবহার করে কোন ইভেন্টগুলি লগ করা হবে তা নির্দিষ্ট করতে৷
যখন একটি প্লেয়ার CORE ইভেন্ট ট্রিগার করা হয় বা mediaStatus পরিবর্তন সম্প্রচার করা হয় তখন লগ করতে castDebugLogger ঘোষণার নীচে নিম্নলিখিত কোডটি যোগ করুন:
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
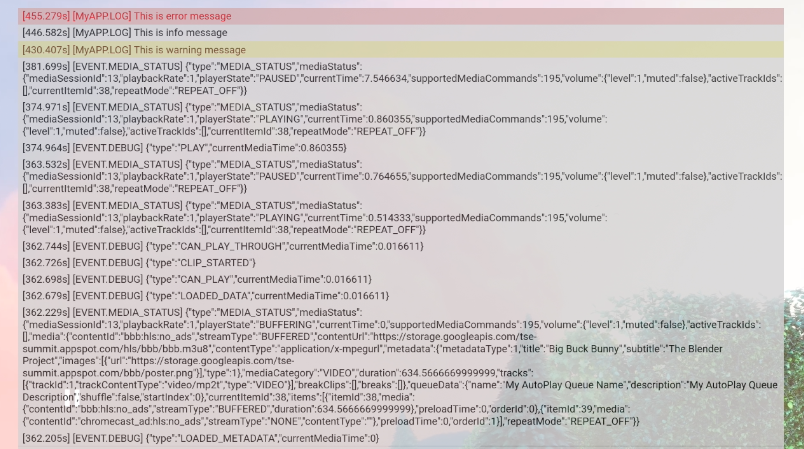
লগ বার্তা এবং কাস্টম ট্যাগ
CastDebugLogger API আপনাকে লগ বার্তা তৈরি করতে দেয় যা রিসিভার ডিবাগ ওভারলেতে বিভিন্ন রঙের সাথে প্রদর্শিত হয়। নিম্নলিখিত লগ পদ্ধতিগুলি উপলব্ধ, সর্বোচ্চ থেকে সর্বনিম্ন অগ্রাধিকারের ক্রম অনুসারে তালিকাভুক্ত:
-
castDebugLogger.error(custom_tag, message); -
castDebugLogger.warn(custom_tag, message); -
castDebugLogger.info(custom_tag, message); -
castDebugLogger.debug(custom_tag, message);
প্রতিটি লগ পদ্ধতির জন্য, প্রথম প্যারামিটারটি একটি কাস্টম ট্যাগ। এটি যেকোন শনাক্তকারী স্ট্রিং হতে পারে যা আপনি অর্থপূর্ণ বলে মনে করেন। CastDebugLogger লগ ফিল্টার করতে ট্যাগ ব্যবহার করে। ট্যাগের ব্যবহার নীচে আরও বিস্তারিতভাবে ব্যাখ্যা করা হয়েছে। দ্বিতীয় পরামিতি হল লগ বার্তা ।
লগ ইন অ্যাকশন দেখানোর জন্য, আপনার LOAD ইন্টারসেপ্টরে লগ যোগ করুন।
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request');
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
castDebugLogger.warn(LOG_TAG, 'Playable URL:', request.media.contentUrl);
// Add metadata
let metadata = new cast.framework.messages.MovieMediaMetadata();
metadata.metadataType = cast.framework.messages.MetadataType.MOVIE;
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
আপনি প্রতিটি কাস্টম ট্যাগের জন্য loggerLevelByTags এ লগ লেভেল সেট করে ডিবাগ ওভারলেতে কোন বার্তাগুলি উপস্থিত হবে তা নিয়ন্ত্রণ করতে পারেন৷ উদাহরণ স্বরূপ, লগ লেভেল cast.framework.LoggerLevel.DEBUG এর সাথে একটি কাস্টম ট্যাগ সক্ষম করা হলে ত্রুটি, সতর্কতা, তথ্য এবং ডিবাগ লগ বার্তা যুক্ত করা সমস্ত বার্তা প্রদর্শন করবে৷ WARNING স্তর সহ একটি কাস্টম ট্যাগ সক্ষম করা শুধুমাত্র ত্রুটি প্রদর্শন করবে এবং লগ বার্তাগুলিকে সতর্ক করবে৷
loggerLevelByTags কনফিগারেশন ঐচ্ছিক। যদি একটি কাস্টম ট্যাগ তার লগার স্তরের জন্য কনফিগার করা না থাকে, তাহলে সমস্ত লগ বার্তা ডিবাগ ওভারলেতে প্রদর্শিত হবে।
CORE ইভেন্ট লগারের নীচে নিম্নলিখিত কোড যোগ করুন:
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
[LOG_TAG]: cast.framework.LoggerLevel.DEBUG,
};
ডিবাগ ওভারলে
কাস্ট ডিবাগ লগার কাস্ট ডিভাইসে আপনার কাস্টম লগ বার্তাগুলি প্রদর্শন করতে রিসিভারে একটি ডিবাগ ওভারলে প্রদান করে৷ ডিবাগ ওভারলে টগল করতে showDebugLogs ব্যবহার করুন এবং ওভারলেতে লগ বার্তাগুলি সাফ করতে clearDebugLogs ৷
আপনার রিসিভারে ডিবাগ ওভারলে পূর্বরূপ দেখতে নিম্নলিখিত কোড যোগ করুন।
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});

13. অভিনন্দন
আপনি এখন জানেন কিভাবে কাস্ট ওয়েব রিসিভার SDK ব্যবহার করে একটি কাস্টম ওয়েব রিসিভার অ্যাপ্লিকেশন তৈরি করতে হয়৷
আরো বিস্তারিত জানার জন্য, ওয়েব রিসিভার ডেভেলপার গাইড দেখুন।
1. ওভারভিউ

এই কোডল্যাব আপনাকে শেখাবে কিভাবে কাস্ট-সক্ষম ডিভাইসগুলিতে সামগ্রী চালাতে একটি কাস্টম ওয়েব রিসিভার অ্যাপ তৈরি করতে হয়৷
Google Cast কি?
Google Cast ব্যবহারকারীদের একটি মোবাইল ডিভাইস থেকে একটি টিভিতে সামগ্রী কাস্ট করার অনুমতি দেয়৷ ব্যবহারকারীরা তারপরে টিভিতে মিডিয়া প্লেব্যাকের জন্য রিমোট কন্ট্রোল হিসাবে তাদের মোবাইল ডিভাইস বা ডেস্কটপ ক্রোম ব্রাউজার ব্যবহার করতে পারেন।
Google Cast SDK আপনার অ্যাপকে Google Cast সক্ষম ডিভাইসগুলি (উদাহরণস্বরূপ, একটি টিভি বা সাউন্ড সিস্টেম) নিয়ন্ত্রণ করতে দেয়৷ কাস্ট SDK আপনাকে Google Cast ডিজাইন চেকলিস্টের উপর ভিত্তি করে প্রয়োজনীয় UI উপাদান সরবরাহ করে।
Google Cast ডিজাইন চেকলিস্ট সমস্ত সমর্থিত প্ল্যাটফর্ম জুড়ে কাস্ট ব্যবহারকারীর অভিজ্ঞতা সহজ এবং অনুমানযোগ্য করার জন্য প্রদান করা হয়েছে৷ এখানে আরো দেখুন.
আমরা কি নির্মাণ করা যাচ্ছে?
আপনি যখন এই কোডল্যাবটি সম্পূর্ণ করবেন, তখন আপনার কাছে একটি HTML5 অ্যাপ থাকবে যা আপনার নিজস্ব কাস্টম রিসিভার হিসাবে কাজ করে যা কাস্ট-সক্ষম ডিভাইসগুলিতে ভিডিও সামগ্রী প্রদর্শন করতে সক্ষম৷
আপনি কি শিখবেন
- রিসিভার বিকাশের জন্য কীভাবে সেট আপ করবেন।
- কাস্ট অ্যাপ্লিকেশন ফ্রেমওয়ার্কের উপর ভিত্তি করে একটি কাস্ট-সক্ষম রিসিভারের মূল বিষয়।
- একটি কাস্ট করা ভিডিও কিভাবে গ্রহণ করবেন।
- কিভাবে ডিবাগ লগার সংহত করবেন।
- স্মার্ট ডিসপ্লের জন্য কিভাবে আপনার রিসিভার অপ্টিমাইজ করবেন।
আপনি কি প্রয়োজন হবে
- সর্বশেষ গুগল ক্রোম ব্রাউজার।
- HTTPS হোস্টিং পরিষেবা যেমন Firebase হোস্টিং বা ngrok ।
- একটি Google Cast ডিভাইস যেমন একটি Chromecast বা Android TV কনফিগার করা ইন্টারনেট অ্যাক্সেস সহ।
- HDMI ইনপুট সহ একটি টিভি বা মনিটর।
অভিজ্ঞতা
- আপনার পূর্বের ওয়েব ডেভেলপমেন্ট জ্ঞান থাকতে হবে।
- আপনার টিভি দেখার পূর্ববর্তী জ্ঞানেরও প্রয়োজন হবে :)
আপনি কিভাবে এই টিউটোরিয়াল ব্যবহার করবেন?
ওয়েব অ্যাপ তৈরি করার বিষয়ে আপনার অভিজ্ঞতাকে আপনি কীভাবে মূল্যায়ন করবেন?
আপনি টিভি দেখার সাথে আপনার অভিজ্ঞতাকে কীভাবে মূল্যায়ন করবেন?
2. নমুনা কোড পান
আপনি আপনার কম্পিউটারে সমস্ত নমুনা কোড ডাউনলোড করতে পারেন...
এবং ডাউনলোড করা জিপ ফাইলটি আনপ্যাক করুন।
3. স্থানীয়ভাবে আপনার রিসিভার স্থাপন করা
একটি কাস্ট ডিভাইসের সাথে আপনার ওয়েব রিসিভার ব্যবহার করতে সক্ষম হওয়ার জন্য, এটি এমন কোথাও হোস্ট করা দরকার যেখানে আপনার কাস্ট ডিভাইসটি এটিতে পৌঁছাতে পারে৷ আপনার কাছে ইতিমধ্যেই https সমর্থন করে এমন একটি সার্ভার উপলব্ধ থাকলে, নিম্নলিখিত নির্দেশাবলী এড়িয়ে যান এবং URL টি নোট করুন , কারণ পরবর্তী বিভাগে আপনার এটির প্রয়োজন হবে৷
আপনার যদি ব্যবহারের জন্য কোনো সার্ভার উপলব্ধ না থাকে, তাহলে আপনি Firebase হোস্টিং বা ngrok ব্যবহার করতে পারেন।
সার্ভার চালান
একবার আপনার পছন্দের পরিষেবা সেট আপ হয়ে গেলে, app-start নেভিগেট করুন এবং আপনার সার্ভার শুরু করুন।
আপনার হোস্ট করা রিসিভারের জন্য URL টি নোট করুন। আপনি পরবর্তী বিভাগে এটি ব্যবহার করা হবে.
4. কাস্ট ডেভেলপার কনসোলে একটি অ্যাপ্লিকেশন নিবন্ধন করুন৷
Chromecast ডিভাইসে এই কোডল্যাবে তৈরি একটি কাস্টম রিসিভার চালাতে সক্ষম হওয়ার জন্য আপনাকে অবশ্যই আপনার অ্যাপ্লিকেশন নিবন্ধন করতে হবে৷ আপনি আপনার আবেদন নিবন্ধন করার পরে, আপনি একটি অ্যাপ্লিকেশন আইডি পাবেন যা আপনার প্রেরকের অ্যাপ্লিকেশনটিকে API কলগুলি সম্পাদন করতে ব্যবহার করতে হবে, যেমন একটি রিসিভার অ্যাপ্লিকেশন চালু করতে।

"নতুন অ্যাপ্লিকেশন যোগ করুন" ক্লিক করুন

"কাস্টম রিসিভার" নির্বাচন করুন, এটিই আমরা তৈরি করছি৷

আপনার নতুন রিসিভারের বিশদ বিবরণ লিখুন, আপনি যে URLটি শেষ করেছেন সেটি ব্যবহার করতে ভুলবেন না
শেষ বিভাগে। আপনার একেবারে নতুন রিসিভারকে বরাদ্দ করা অ্যাপ্লিকেশন আইডির একটি নোট করুন ।
আপনাকে অবশ্যই আপনার Google Cast ডিভাইসটি নিবন্ধন করতে হবে যাতে আপনি এটি প্রকাশ করার আগে এটি আপনার রিসিভার অ্যাপ্লিকেশন অ্যাক্সেস করতে পারে৷ একবার আপনি আপনার রিসিভার অ্যাপ্লিকেশন প্রকাশ করলে, এটি সমস্ত Google Cast ডিভাইসগুলিতে উপলব্ধ হবে৷ এই কোডল্যাবের উদ্দেশ্যে এটি একটি অপ্রকাশিত রিসিভার অ্যাপ্লিকেশনের সাথে কাজ করার পরামর্শ দেওয়া হচ্ছে৷

"নতুন ডিভাইস যোগ করুন" এ ক্লিক করুন

আপনার কাস্ট ডিভাইসের পিছনে প্রিন্ট করা সিরিয়াল নম্বরটি লিখুন এবং এটিকে একটি বর্ণনামূলক নাম দিন। আপনি Google Cast SDK বিকাশকারী কনসোল অ্যাক্সেস করার সময় Chrome এ আপনার স্ক্রীন কাস্ট করে আপনার সিরিয়াল নম্বর খুঁজে পেতে পারেন
আপনার রিসিভার এবং ডিভাইস পরীক্ষার জন্য প্রস্তুত হতে 5-15 মিনিট সময় লাগবে। 5-15 মিনিট অপেক্ষা করার পরে আপনাকে অবশ্যই আপনার কাস্ট ডিভাইসটি পুনরায় বুট করতে হবে৷
5. নমুনা অ্যাপ চালান

যখন আমরা আমাদের নতুন রিসিভার অ্যাপ্লিকেশন পরীক্ষার জন্য প্রস্তুত হওয়ার জন্য অপেক্ষা করি তখন দেখা যাক একটি নমুনা সম্পন্ন রিসিভার অ্যাপ্লিকেশনটি কেমন দেখাচ্ছে। আমরা যে রিসিভারটি তৈরি করতে যাচ্ছি সেটি অ্যাডাপটিভ বিটরেট স্ট্রিমিং ব্যবহার করে মিডিয়া ব্যাক করতে সক্ষম হবে (আমরা HTTP (DASH) এর উপর ডায়নামিক অ্যাডাপটিভ স্ট্রিমিংয়ের জন্য এনকোড করা নমুনা সামগ্রী ব্যবহার করব)৷
আপনার ব্রাউজারে, কমান্ড অ্যান্ড কন্ট্রোল (CaC) টুল খুলুন।

- আপনি আমাদের CaC টুল দেখতে হবে.
- ডিফল্ট "CC1AD845" নমুনা রিসিভার আইডি ব্যবহার করুন এবং "সেট অ্যাপ আইডি" বোতামে ক্লিক করুন।
- উপরের বাম দিকে কাস্ট বোতামে ক্লিক করুন এবং আপনার Google Cast ডিভাইস নির্বাচন করুন৷

- শীর্ষে "লোড মিডিয়া" ট্যাবে নেভিগেট করুন।

- একটি নমুনা ভিডিও চালাতে "কন্টেন্ট দ্বারা লোড" বোতামে ক্লিক করুন।
- ডিফল্ট রিসিভার ব্যবহার করে মৌলিক রিসিভার কার্যকারিতা কেমন তা দেখাতে ভিডিওটি আপনার Google Cast ডিভাইসে চালানো শুরু হবে৷
6. শুরু প্রকল্প প্রস্তুত করুন
আপনার ডাউনলোড করা স্টার্ট অ্যাপে আমাদের Google Cast এর জন্য সমর্থন যোগ করতে হবে। এখানে কিছু Google Cast পরিভাষা রয়েছে যা আমরা এই কোডল্যাবে ব্যবহার করব:
- একটি প্রেরক অ্যাপ একটি মোবাইল ডিভাইস বা ল্যাপটপে চলে,
- একটি রিসিভার অ্যাপ Google Cast ডিভাইসে চলে।
এখন আপনি আপনার প্রিয় পাঠ্য সম্পাদক ব্যবহার করে স্টার্টার প্রকল্পের শীর্ষে তৈরি করতে প্রস্তুত:
- নির্বাচন করুন
 আপনার নমুনা কোড ডাউনলোড থেকে
আপনার নমুনা কোড ডাউনলোড থেকে app-startডিরেক্টরি। -
js/receiver.jsএবংindex.htmlখুলুন
দ্রষ্টব্য, আপনি যেহেতু এই কোডল্যাবের মাধ্যমে কাজ করছেন, http-server আপনার করা পরিবর্তনগুলিকে তুলে ধরবে৷ যদি আপনি লক্ষ্য করেন যে এটি না হয়, তাহলে http-server হত্যা করে পুনরায় চালু করার চেষ্টা করুন।
অ্যাপ ডিজাইন
রিসিভার অ্যাপটি কাস্ট সেশন শুরু করে এবং প্রেরকের কাছ থেকে একটি LOAD অনুরোধ (অন্য কথায়, মিডিয়ার একটি অংশ প্লে ব্যাক করার কমান্ড) না আসা পর্যন্ত স্ট্যান্ড-বাই থাকবে৷
অ্যাপটিতে একটি প্রধান দৃশ্য রয়েছে, যা index.html এ সংজ্ঞায়িত করা হয়েছে এবং js/receiver.js নামক একটি জাভাস্ক্রিপ্ট ফাইল যা আমাদের রিসিভারকে কাজ করার জন্য সমস্ত যুক্তি ধারণ করে।
index.html
এই html ফাইলটিতে আমাদের রিসিভার অ্যাপের জন্য UI থাকবে। আপাতত এটি খালি, এবং আমরা কোড ল্যাব জুড়ে এটি যোগ করব।
receiver.js
এই স্ক্রিপ্টটি আমাদের রিসিভার অ্যাপের জন্য সমস্ত যুক্তি পরিচালনা করবে। এই মুহুর্তে এটি কেবল একটি খালি ফাইল, তবে আমরা এটি পরবর্তী বিভাগে কোডের কয়েকটি লাইন সহ একটি সম্পূর্ণ কার্যকরী কাস্ট রিসিভারে রূপান্তর করতে যাচ্ছি।
7। একটি বেসিক কাস্ট রিসিভার
একটি বেসিক কাস্ট রিসিভার স্টার্টআপে কাস্ট সেশন শুরু করবে। এটি সমস্ত সংযুক্ত প্রেরক অ্যাপ্লিকেশনগুলি বলতে হবে যে রিসিভারটি আনতে সফল হয়েছিল। এছাড়াও, নতুন এসডিকে বাক্সের বাইরে অভিযোজিত বিটরেট স্ট্রিমিং মিডিয়া (ড্যাশ, এইচএলএস এবং মসৃণ স্ট্রিমিং ব্যবহার করে) এবং প্লেইন এমপি 4 ফাইলগুলি পরিচালনা করতে প্রাক-কনফিগার করা আসে। এর চেষ্টা করা যাক.
সূচনা
শিরোনামে index.html এ নিম্নলিখিত কোডটি যুক্ত করুন:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
</head>
আপনি সবেমাত্র যুক্ত হওয়া স্ক্রিপ্টটি শিপিং করে ডিফল্ট রিসিভার ইউআই আনার জন্য রিসিভার এসডিকে স্থান দিয়ে রিসিভার এসডিকে সরবরাহ করার জন্য < footer> receiver.js, আগে নিম্নলিখিত কোডটি index.html <body> এ যুক্ত করুন।
<cast-media-player></cast-media-player>
এখন, আমাদের js/receiver.js এসডিকে আরম্ভ করতে হবে, যার মধ্যে রয়েছে:
-
CastReceiverContext, পুরো রিসিভার এসডিকে আপনার প্রাথমিক প্রবেশ পয়েন্টের একটি রেফারেন্স অর্জন -
PlayerManagerএকটি রেফারেন্স সংরক্ষণ করা, অবজেক্টটি প্লেব্যাক পরিচালনা করছে এবং আপনাকে আপনার নিজের কাস্টম লজিক প্লাগ-ইন করার জন্য প্রয়োজনীয় সমস্ত হুক সরবরাহ করছে -
CastReceiverContextstart()কল করে এসডিকে শুরু করা
js/receiver.js নিম্নলিখিতগুলি যুক্ত করুন।
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
context.start();
8। "বেসিক" ভিডিও সামগ্রী ing ালাই
এই কোডল্যাবের উদ্দেশ্যে, আপনার ব্র্যান্ডের নতুন রিসিভারটি ব্যবহার করে সিএসি সরঞ্জামটি ব্যবহার করুন।
আপনার ওয়েব ব্রাউজারকে কমান্ড অ্যান্ড কন্ট্রোল (সিএসি) সরঞ্জামে নির্দেশ করুন।

ক্ষেত্রের আগে নিবন্ধিত হিসাবে আপনার নিজের অ্যাপ্লিকেশন আইডিটি প্রতিস্থাপন করতে ভুলবেন না এবং "সেট অ্যাপ্লিকেশন আইডি" ক্লিক করুন। এটি কাস্ট সেশন শুরু করার সময় আপনার রিসিভারটি ব্যবহার করার সরঞ্জামটিকে নির্দেশ দেয়।
কাস্টিং মিডিয়া
একটি উচ্চ স্তরে, একটি কাস্ট ডিভাইসে মিডিয়া খেলতে নিম্নলিখিতগুলি হওয়া দরকার:
- প্রেরক কাস্ট এসডিকে থেকে একটি
MediaInfoJSONঅবজেক্ট তৈরি করে যা একটি মিডিয়া আইটেমের মডেল করে। - প্রেরক রিসিভার অ্যাপ্লিকেশনটি চালু করতে কাস্ট ডিভাইসের সাথে সংযোগ স্থাপন করে।
- রিসিভারটি সামগ্রীটি খেলতে
LOADঅনুরোধের মাধ্যমেMediaInfoঅবজেক্টটি লোড করে। - রিসিভার মিডিয়া স্থিতি পর্যবেক্ষণ করে এবং ট্র্যাক করে।
- প্রেরক প্রেরক অ্যাপের সাথে ব্যবহারকারীর মিথস্ক্রিয়াগুলির ভিত্তিতে প্লেব্যাক নিয়ন্ত্রণ করতে রিসিভারে প্লেব্যাক কমান্ড প্রেরণ করে।
এই প্রথম বেসিক প্রয়াসে আমরা একটি প্লেযোগ্য অ্যাসেট ইউআরএল ( MediaInfo.contentUrl সঞ্চিত) দিয়ে MediaInfo পপুলেট করতে যাচ্ছি।
একজন রিয়েল-ওয়ার্ল্ড প্রেরক MediaInfo.contentId একটি অ্যাপ্লিকেশন-নির্দিষ্ট মিডিয়া শনাক্তকারী ব্যবহার করেন। প্রকৃত সম্পদ ইউআরএল সমাধানের জন্য উপযুক্ত ব্যাকএন্ড এপিআই কলগুলি তৈরি করতে এবং এটি MediaInfo.contentUrl. -এ সেট করার জন্য রিসিভার contentId সনাক্তকারী হিসাবে ব্যবহার করে। রিসিভার ডিআরএম লাইসেন্স অধিগ্রহণ বা বিজ্ঞাপন বিরতি সম্পর্কিত তথ্য ইনজেকশন হিসাবে কাজগুলি পরিচালনা করবে।
আমরা পরবর্তী বিভাগে ঠিক এর মতো কিছু করতে আপনার রিসিভারকে প্রসারিত করতে যাচ্ছি। আপাতত, কাস্ট আইকনে ক্লিক করুন এবং আপনার রিসিভারটি খুলতে আপনার ডিভাইসটি নির্বাচন করুন।

"লোড মিডিয়া" ট্যাবে নেভিগেট করুন এবং "সামগ্রী দ্বারা লোড '' বোতামটি ক্লিক করুন Your আপনার রিসিভারটি নমুনা সামগ্রী বাজানো শুরু করা উচিত।

তাই বক্সের বাইরে রিসিভার এসডিকে হ্যান্ডলগুলি:
- কাস্ট সেশন শুরু করা
- প্লেযোগ্য সম্পদ রয়েছে এমন প্রেরকদের কাছ থেকে আগত
LOADঅনুরোধগুলি পরিচালনা করুন - বড় স্ক্রিনে প্রদর্শিত হওয়ার জন্য প্রস্তুত একটি বেসিক প্লেয়ার ইউআই সরবরাহ করুন।
পরবর্তী বিভাগে যাওয়ার আগে সিএসি সরঞ্জাম এবং এর কোডটি অন্বেষণ করতে নির্দ্বিধায়, যেখানে আমরা প্রেরকদের কাছ থেকে আগত LOAD অনুরোধগুলি পূরণ করতে একটি সাধারণ নমুনা এপিআইয়ের সাথে কথা বলতে আমাদের রিসিভারকে প্রসারিত করতে যাচ্ছি।
9। একটি বাহ্যিক এপিআইয়ের সাথে সংহত করুন
বেশিরভাগ বিকাশকারীরা কীভাবে রিয়েল-ওয়ার্ল্ড অ্যাপ্লিকেশনগুলিতে তাদের কাস্ট রিসিভারগুলির সাথে যোগাযোগ করে তার সাথে সামঞ্জস্য রেখে, আমরা আমাদের রিসিভারকে LOAD অনুরোধগুলি পরিচালনা করতে সংশোধন করতে যাচ্ছি যা একটি প্লেযোগ্য সম্পদ ইউআরএল প্রেরণের পরিবর্তে তার এপিআই কী দ্বারা অভিযুক্ত মিডিয়া সামগ্রীগুলি উল্লেখ করে।
অ্যাপ্লিকেশনগুলি সাধারণত এটি করে কারণ:
- প্রেরক সামগ্রী ইউআরএল জানেন না।
- কাস্ট অ্যাপ্লিকেশনটি প্রমাণীকরণ, অন্যান্য ব্যবসায়িক যুক্তি বা এপিআই কলগুলি সরাসরি রিসিভারে পরিচালনা করার জন্য ডিজাইন করা হয়েছে।
এই কার্যকারিতাটি প্রাথমিকভাবে PlayerManager setMessageInterceptor() পদ্ধতিতে প্রয়োগ করা হয়। এটি আপনাকে এসডিকে -র অভ্যন্তরীণ বার্তা হ্যান্ডলারে পৌঁছানোর আগে প্রকারের মাধ্যমে আগত বার্তাগুলিকে বাধা দিতে এবং সেগুলি সংশোধন করতে সক্ষম করে। এই বিভাগে আমরা LOAD অনুরোধগুলি নিয়ে কাজ করছি যেখানে আমরা নিম্নলিখিতগুলি করব:
- আগত
LOADঅনুরোধ এবং এর কাস্টমcontentIdপড়ুন। - এর
contentIdদ্বারা স্ট্রিমেবল সম্পদটি সন্ধান করতে আমাদের এপিআইতেGETকরুন। - স্ট্রিমের ইউআরএল দিয়ে
LOADঅনুরোধটি সংশোধন করুন। - স্ট্রিম টাইপ প্যারামিটারগুলি সেট করতে
MediaInformationঅবজেক্টটি সংশোধন করুন। - প্লেব্যাকের জন্য এসডিকে অনুরোধটি পাস করুন, বা যদি আমরা অনুরোধ করা মিডিয়া সন্ধান করতে না পারি তবে কমান্ডটি প্রত্যাখ্যান করুন।
প্রদত্ত নমুনা এপিআই সাধারণ রিসিভার কাজগুলি কাস্টমাইজ করার জন্য এসডিকে হুকগুলি প্রদর্শন করে, যখন এখনও বেশিরভাগ বাক্সের অভিজ্ঞতার উপর নির্ভর করে।
নমুনা API
আপনার ব্রাউজারটি https://storage.googleapis.com/cpe- নমুনা-media/content.json এ নির্দেশ করুন এবং আমাদের নমুনা ভিডিও ক্যাটালগটি দেখুন। সামগ্রীতে পিএনজি ফর্ম্যাটে পোস্টার চিত্রগুলির পাশাপাশি ড্যাশ এবং এইচএলএস উভয় স্ট্রিমের ইউআরএল অন্তর্ভুক্ত রয়েছে। ড্যাশ এবং এইচএলএস স্ট্রিমগুলি খণ্ডিত এমপি 4 পাত্রে সঞ্চিত ডেমাক্সড ভিডিও এবং অডিও উত্সগুলিতে নির্দেশ করে।
{
"bbb": {
"author": "The Blender Project",
"description": "Grumpy Bunny is grumpy",
"poster": "https://[...]/[...]/BigBuckBunny/images/screenshot1.png",
"stream": {
"dash": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.mpd",
"hls": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.m3u8",
"title": "Big Buck Bunny"
},
"fbb_ad": {
"author": "Google Inc.",
"description": "Introducing Chromecast. The easiest way to enjoy [...]",
"poster": "https://[...]/[...]/ForBiggerBlazes/images/screenshot8.png",
"stream": {
"dash": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.mpd",
"hls": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.m3u8",
"title": "For Bigger Blazes"
},
[...]
}
পরবর্তী পদক্ষেপে আমরা প্রতিটি এন্ট্রি কী (উদাহরণস্বরূপ, bbb, fbb_ad ) স্ট্রিমের ইউআরএলটিতে ম্যাপ করব (রিসিভারটি LOAD অনুরোধের সাথে ডাকা হওয়ার পরে।
লোড অনুরোধটি বাধা দিন
এই পদক্ষেপে আমরা একটি ফাংশন সহ একটি লোড ইন্টারসেপ্টর তৈরি করব যা হোস্টেড JSON ফাইলকে একটি XHR অনুরোধ করে। একবার JSON ফাইলটি প্রাপ্ত হয়ে গেলে আমরা সামগ্রীটি পার্স করব এবং মেটাডেটা সেট করব। নিম্নলিখিত বিভাগগুলিতে আমরা সামগ্রীর ধরণ নির্দিষ্ট করতে MediaInformation পরামিতিগুলি কাস্টমাইজ করব।
আপনার js/receiver.js ফাইলটিতে নিম্নলিখিত কোডটি যুক্ত করুন, প্রসঙ্গে কল করার ঠিক আগে context.start() ।
function makeRequest (method, url) {
return new Promise(function (resolve, reject) {
let xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.onload = function () {
if (this.status >= 200 && this.status < 300) {
resolve(JSON.parse(xhr.response));
} else {
reject({
status: this.status,
statusText: xhr.statusText
});
}
};
xhr.onerror = function () {
reject({
status: this.status,
statusText: xhr.statusText
});
};
xhr.send();
});
}
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json').then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
reject();
} else {
// Add metadata
let metadata = new
cast.framework.messages.GenericMediaMetadata();
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
পরবর্তী বিভাগটি ড্যাশ সামগ্রীর জন্য লোড অনুরোধের media সম্পত্তি কীভাবে কনফিগার করবেন তা রূপরেখা তৈরি করবে।
নমুনা এপিআই ড্যাশ সামগ্রী ব্যবহার করে
এখন যেহেতু আমরা লোড ইন্টারসেপ্টর প্রস্তুত করেছি, আমরা রিসিভারে সামগ্রীর ধরণটি নির্দিষ্ট করব। এই তথ্যটি মাস্টার প্লেলিস্ট ইউআরএল এবং স্ট্রিম মাইম টাইপের সাথে রিসিভার সরবরাহ করবে। LOAD ইন্টারসেপ্টারের Promise() এ জেএস/রিসিভার.জেএস ফাইলটিতে নিম্নলিখিত কোডটি যুক্ত করুন:
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
...
}
});
});
});
আপনি এই পদক্ষেপটি শেষ করার পরে আপনি ড্যাশ সামগ্রী সহ লোড করার চেষ্টা করার জন্য এটি পরীক্ষা করতে এগিয়ে যেতে পারেন। আপনি যদি এইচএলএস সামগ্রীর সাথে লোডিং পরীক্ষা করতে চান তবে পরিবর্তে পরবর্তী পদক্ষেপটি দেখুন।
নমুনা এপিআই এইচএলএস সামগ্রী ব্যবহার করে
নমুনা এপিআইতে এইচএলএস সামগ্রী পাশাপাশি ড্যাশ অন্তর্ভুক্ত রয়েছে। পূর্ববর্তী পদক্ষেপে আমরা যেমনটি করেছি তেমন contentType সেট করার পাশাপাশি, লোড অনুরোধের নমুনা এপিআইয়ের এইচএলএস ইউআরএলগুলি ব্যবহার করার জন্য কিছু অতিরিক্ত বৈশিষ্ট্য প্রয়োজন। যখন রিসিভারটি এইচএলএস স্ট্রিম খেলতে কনফিগার করা হয়, তখন ডিফল্ট ধারক ধরণের প্রত্যাশিত হ'ল ট্রান্সপোর্ট স্ট্রিম (টিএস)। ফলস্বরূপ, রিসিভার কেবলমাত্র contentUrl সম্পত্তি সংশোধন করা হলে টিএস ফর্ম্যাটে নমুনা এমপি 4 স্ট্রিমগুলি খোলার চেষ্টা করবে। লোড অনুরোধে, MediaInformation অবজেক্টটি অতিরিক্ত বৈশিষ্ট্যগুলির সাথে সংশোধন করা উচিত যাতে রিসিভারটি জানতে পারে যে সামগ্রীটি এমপি 4 টাইপের এবং টিএস নয়। contentUrl এবং contentType বৈশিষ্ট্যগুলি সংশোধন করতে লোড ইন্টারসেপ্টারে আপনার জেএস/রিসিভার.জেএস ফাইলটিতে নিম্নলিখিত কোডটি যুক্ত করুন। অতিরিক্তভাবে HlsSegmentFormat এবং HlsVideoSegmentFormat বৈশিষ্ট্য যুক্ত করুন।
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.hls;
request.media.contentType = 'application/x-mpegurl';
request.media.hlsSegmentFormat = cast.framework.messages.HlsSegmentFormat.FMP4;
request.media.hlsVideoSegmentFormat = cast.framework.messages.HlsVideoSegmentFormat.FMP4;
...
}
});
});
});
এটা পরীক্ষা করা হচ্ছে
আবার কমান্ড অ্যান্ড কন্ট্রোল (সিএসি) সরঞ্জামটি খুলুন এবং আপনার অ্যাপ্লিকেশন আইডিটি আপনার রিসিভারের অ্যাপ্লিকেশন আইডিতে সেট করুন। Cast ালাই বোতামটি ব্যবহার করে আপনার ডিভাইসটি নির্বাচন করুন।
"লোড মিডিয়া" ট্যাবে নেভিগেট করুন। এবার "কন্টেন্ট ইউআরএল" ক্ষেত্রে পাঠ্যটি মুছুন "কন্টেন্ট বাই কন্টেন্ট" বোতামের পাশে, যা আমাদের অ্যাপ্লিকেশনটিকে আমাদের মিডিয়াতে কেবলমাত্র contentId রেফারেন্সযুক্ত একটি LOAD অনুরোধ প্রেরণ করতে বাধ্য করবে।

রিসিভারের কাছে আপনার পরিবর্তনগুলির সাথে সবকিছু ঠিকঠাক কাজ করে ধরে নেওয়া, ইন্টারসেপ্টরকে MediaInfo অবজেক্টকে এসডিকে স্ক্রিনে খেলতে পারে এমন কিছুতে রূপ দেওয়ার যত্ন নেওয়া উচিত।
আপনার মিডিয়া সঠিকভাবে বাজায় কিনা তা দেখতে "সামগ্রী দ্বারা লোড" বোতামটি ক্লিক করুন। কন্টেন্ট.জসন ফাইলের অন্য আইডিতে সামগ্রী আইডি পরিবর্তন করতে নির্দ্বিধায়।
10 .. স্মার্ট ডিসপ্লেগুলির জন্য অনুকূলিতকরণ
স্মার্ট ডিসপ্লেগুলি স্পর্শ কার্যকারিতা সহ ডিভাইস যা রিসিভার অ্যাপ্লিকেশনগুলিকে স্পর্শ-সক্ষম নিয়ন্ত্রণগুলি সমর্থন করতে দেয়।
এই বিভাগটি ব্যাখ্যা করে যে কীভাবে স্মার্ট ডিসপ্লেতে চালু হওয়ার সময় আপনার রিসিভার অ্যাপ্লিকেশনটি অনুকূল করা যায় এবং কীভাবে প্লেয়ার নিয়ন্ত্রণগুলি কাস্টমাইজ করা যায়।
ইউআই নিয়ন্ত্রণ অ্যাক্সেস করা
স্মার্ট ডিসপ্লেগুলির জন্য ইউআই কন্ট্রোলস অবজেক্টটি cast.framework.ui.Controls.GetInstance() ব্যবহার করে অ্যাক্সেস করা যেতে পারে। আপনার js/receiver.js ফাইলটিতে নিম্নলিখিত কোডটি যুক্ত করুন প্রসঙ্গের context.start() :
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
context.start();
আপনি যদি <cast ালাই-মিডিয়া-প্লেয়ার> উপাদানটি ব্যবহার না করেন তবে আপনাকে CastReceiverOptions touchScreenOptimizedApp সেট করতে হবে। এই কোডল্যাবটিতে আমরা <কাস্ট-মিডিয়া-প্লেয়ার> উপাদানটি ব্যবহার করছি।
context.start({ touchScreenOptimizedApp: true });
ডিফল্ট কন্ট্রোল বোতামগুলি প্রতিটি স্লটে MetadataType এবং MediaStatus.supportedMediaCommands উপর ভিত্তি করে বরাদ্দ করা হয়।
ভিডিও নিয়ন্ত্রণ
MetadataType.MOVIE , MetadataType.TV_SHOW এবং MetadataType.GENERIC জন্য, স্মার্ট ডিসপ্লেগুলির জন্য ইউআই নিয়ন্ত্রণগুলি অবজেক্টটি নীচের উদাহরণ হিসাবে প্রদর্শিত হবে।

-
--playback-logo-image -
MediaMetadata.subtitle -
MediaMetadata.title -
MediaStatus.currentTime -
MediaInformation.duration -
ControlsSlot.SLOT_SECONDARY_1:ControlsButton.QUEUE_PREV -
ControlsSlot.SLOT_PRIMARY_1:ControlsButton.SEEK_BACKWARD_30 -
PLAY/PAUSE -
ControlsSlot.SLOT_PRIMARY_2:ControlsButton.SEEK_FORWARD_30 -
ControlsSlot.SLOT_SECONDARY_2:ControlsButton.QUEUE_NEXT
অডিও নিয়ন্ত্রণ
MetadataType.MUSIC_TRACK জন্য, স্মার্ট ডিসপ্লেগুলির জন্য ইউআই নিয়ন্ত্রণগুলি অবজেক্টটি নীচের মতো প্রদর্শিত হবে:

-
--playback-logo-image -
MusicTrackMediaMetadata.albumName -
MusicTrackMediaMetadata.title -
MusicTrackMediaMetadata.albumArtist -
MusicTrackMediaMetadata.images[0] -
MediaStatus.currentTime -
MediaInformation.duration -
ControlsSlot.SLOT_SECONDARY_1:ControlsButton.NO_BUTTON -
ControlsSlot.SLOT_PRIMARY_1:ControlsButton.QUEUE_PREV -
PLAY/PAUSE -
ControlsSlot.SLOT_PRIMARY_2:ControlsButton.QUEUE_NEXT -
ControlsSlot.SLOT_SECONDARY_2:ControlsButton.NO_BUTTON
সমর্থিত মিডিয়া কমান্ড আপডেট করা
ইউআই কন্ট্রোলস অবজেক্টটিও নির্ধারণ করে যে কোনও ControlsButton দেখানো হয়েছে বা MediaStatus.supportedMediaCommands উপর ভিত্তি করে না।
যখন supportedMediaCommands মান ALL_BASIC_MEDIA এর সমান হয়, তখন ডিফল্ট নিয়ন্ত্রণ বিন্যাসটি নীচের মতো প্রদর্শিত হবে:

যখন supportedMediaCommands মান ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT , ডিফল্ট নিয়ন্ত্রণ বিন্যাসটি নীচের মতো প্রদর্শিত হবে:

যখন সমর্থিতম্যান্ডস এর মান সমান PAUSE | QUEUE_PREV | QUEUE_NEXT , ডিফল্ট নিয়ন্ত্রণ বিন্যাসটি নীচের মতো প্রদর্শিত হবে:

যখন পাঠ্য ট্র্যাকগুলি উপলভ্য থাকে, বন্ধ ক্যাপশন বোতামটি সর্বদা SLOT_1 এ প্রদর্শিত হবে।

একটি রিসিভার প্রসঙ্গ শুরু করার পরে supportedMediaCommands মান গতিশীলভাবে পরিবর্তন করতে, আপনি মানটি ওভাররাইড করতে PlayerManager.setSupportedMediaCommands কল করতে পারেন। এছাড়াও, আপনি addSupportedMediaCommands ব্যবহার করে একটি নতুন কমান্ড যুক্ত করতে পারেন বা removeSupportedMediaCommands ব্যবহার করে একটি বিদ্যমান কমান্ড অপসারণ করতে পারেন।
নিয়ন্ত্রণ বোতামগুলি কাস্টমাইজ করা
আপনি PlayerDataBinder ব্যবহার করে নিয়ন্ত্রণগুলি কাস্টমাইজ করতে পারেন। আপনার নিয়ন্ত্রণের প্রথম স্লট সেট করতে টাচকন্ট্রোলগুলির নীচে আপনার js/receiver.js ফাইলটিতে নিম্নলিখিত কোডটি যুক্ত করুন:
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
// Clear default buttons and re-assign
touchControls.clearDefaultSlotAssignments();
touchControls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_PRIMARY_1,
cast.framework.ui.ControlsButton.SEEK_BACKWARD_30
);
});
context.start();
১১। স্মার্ট ডিসপ্লেতে মিডিয়া ব্রাউজ বাস্তবায়ন
মিডিয়া ব্রাউজ একটি সিএএফ রিসিভার বৈশিষ্ট্য যা ব্যবহারকারীদের স্পর্শ ডিভাইসে অতিরিক্ত সামগ্রী অন্বেষণ করতে দেয়। এটি বাস্তবায়নের জন্য আপনি BrowseContent ইউআই সেট করতে PlayerDataBinder ব্যবহার করবেন। তারপরে আপনি যে সামগ্রীটি প্রদর্শন করতে চান তার উপর ভিত্তি করে আপনি BrowseItems দিয়ে এটি তৈরি করতে পারেন।
ব্রাউসকন্টেন্ট
নীচে BrowseContent ইউআই এবং এর বৈশিষ্ট্যগুলির একটি উদাহরণ রয়েছে:

-
BrowseContent.title -
BrowseContent.items
আকৃতির অনুপাত
আপনার চিত্রের সম্পদের জন্য সেরা দিক অনুপাতটি নির্বাচন করতে targetAspectRatio property ব্যবহার করুন। তিনটি দিক অনুপাত সিএএফ রিসিভার এসডিকে দ্বারা সমর্থিত: SQUARE_1_TO_1 , PORTRAIT_2_TO_3 , LANDSCAPE_16_TO_9 ।
ব্রাউজেটম
প্রতিটি আইটেমের জন্য শিরোনাম, সাবটাইটেল, সময়কাল এবং চিত্র প্রদর্শন করতে BrowseItem ব্যবহার করুন:

-
BrowseItem.image -
BrowseItem.duration -
BrowseItem.title -
BrowseItem.subtitle
মিডিয়া ব্রাউজ ডেটা সেট করুন
আপনি ব্রাউজিংয়ের জন্য মিডিয়া সামগ্রীর একটি তালিকা setBrowseContent কল করে সরবরাহ করতে পারেন। আপনার playerDataBinder নীচে এবং আপনার MEDIA_CHANGED ইভেন্ট শ্রোতার নীচে আপনার js/receiver.js ফাইলটিতে নিম্নলিখিত কোডটি যুক্ত করুন "আপ নেক্সট" শিরোনাম সহ ব্রাউজ আইটেমগুলি সেট করতে।
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
...
let browseItems = getBrowseItems();
function getBrowseItems() {
let browseItems = [];
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
for (let key in data) {
let item = new cast.framework.ui.BrowseItem();
item.entity = key;
item.title = data[key].title;
item.subtitle = data[key].description;
item.image = new cast.framework.messages.Image(data[key].poster);
item.imageType = cast.framework.ui.BrowseImageType.MOVIE;
browseItems.push(item);
}
});
return browseItems;
}
let browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = browseItems;
browseContent.targetAspectRatio = cast.framework.ui.BrowseImageAspectRatio.LANDSCAPE_16_TO_9;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
....
// Media browse
touchControls.setBrowseContent(browseContent);
});
মিডিয়া ব্রাউজ আইটেমটিতে ক্লিক করা LOAD ইন্টারসেপ্টরকে ট্রিগার করবে। request.media.contentId মানচিত্রের জন্য আপনার LOAD ইন্টারসেপ্টারে নিম্নলিখিত কোডটি যুক্ত করুন request.media.entity
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
...
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
...
});
});
আপনি মিডিয়া ব্রাউজ ইউআই অপসারণ করতে null কাছে BrowseContent অবজেক্টটি সেট করতে পারেন।
12। রিসিভার অ্যাপ্লিকেশনগুলি ডিবাগিং
কাস্ট রিসিভার এসডিকে লগগুলি ক্যাপচারের জন্য কাস্টডেবুগলগার এপিআই এবং একটি সহযোগী কমান্ড অ্যান্ড কন্ট্রোল (সিএসি) সরঞ্জাম ব্যবহার করে সহজেই রিসিভার অ্যাপ্লিকেশনগুলি ডিবাগ করার জন্য বিকাশকারীদের জন্য আরও একটি বিকল্প সরবরাহ করে।
সূচনা
এপিআই অন্তর্ভুক্ত করতে আপনার সূচক html ফাইলটিতে CastDebugLogger উত্স স্ক্রিপ্ট যুক্ত করুন। কাস্ট রিসিভার এসডিকে ঘোষণার পরে উত্সটি <হেড> ট্যাগে ঘোষণা করা উচিত।
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
ফাইলের শীর্ষে এবং playerManager নীচে js/receiver.js , CastDebugLogger উদাহরণটি পুনরুদ্ধার করতে এবং লগারটি সক্ষম করতে নিম্নলিখিত কোডটি যুক্ত করুন:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
যখন ডিবাগ লগার সক্ষম করা থাকে, তখন একটি ওভারলে প্রদর্শিত DEBUG MODE রিসিভারে প্রদর্শিত হবে।

লগ প্লেয়ার ইভেন্ট
CastDebugLogger ব্যবহার করে আপনি সহজেই সিএএফ রিসিভার এসডিকে দ্বারা চালিত প্লেয়ার ইভেন্টগুলি লগ করতে পারেন এবং ইভেন্টের ডেটা লগ করতে বিভিন্ন লগার স্তর ব্যবহার করতে পারেন। loggerLevelByEvents কনফিগারেশন cast.framework.events.EventType এবং cast.framework.events.category ব্যবহার করে কোন ইভেন্টগুলি লগ করা হবে তা নির্দিষ্ট করতে।
যখন কোনও প্লেয়ার CORE ইভেন্টটি ট্রিগার করা হয় বা mediaStatus পরিবর্তন সম্প্রচারিত হয় তখন লগ করতে castDebugLogger ঘোষণার নীচে নিম্নলিখিত কোডটি যুক্ত করুন:
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
লগ বার্তা এবং কাস্টম ট্যাগ
Castdebuglogger API আপনাকে বিভিন্ন রঙের সাথে রিসিভার ডিবাগ ওভারলে প্রদর্শিত লগ বার্তা তৈরি করতে দেয়। নিম্নলিখিত লগ পদ্ধতিগুলি উপলভ্য, সর্বোচ্চ থেকে সর্বনিম্ন অগ্রাধিকার পর্যন্ত তালিকাভুক্ত:
-
castDebugLogger.error(custom_tag, message); -
castDebugLogger.warn(custom_tag, message); -
castDebugLogger.info(custom_tag, message); -
castDebugLogger.debug(custom_tag, message);
প্রতিটি লগ পদ্ধতির জন্য, প্রথম প্যারামিটারটি একটি কাস্টম ট্যাগ। এটি কোনও সনাক্তকারী স্ট্রিং হতে পারে যা আপনি অর্থবহ বলে মনে করেন। CastDebugLogger লগগুলি ফিল্টার করতে ট্যাগ ব্যবহার করে। ট্যাগগুলির ব্যবহার আরও নীচে বিস্তারিতভাবে ব্যাখ্যা করা হয়েছে। দ্বিতীয় প্যারামিটারটি হ'ল লগ বার্তা ।
ক্রিয়ায় লগগুলি দেখানোর জন্য, আপনার LOAD ইন্টারসেপ্টারে লগ যুক্ত করুন।
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request');
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
castDebugLogger.warn(LOG_TAG, 'Playable URL:', request.media.contentUrl);
// Add metadata
let metadata = new cast.framework.messages.MovieMediaMetadata();
metadata.metadataType = cast.framework.messages.MetadataType.MOVIE;
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
প্রতিটি কাস্টম ট্যাগের জন্য loggerLevelByTags লগ স্তর সেট করে কোন বার্তাগুলি ডিবাগ ওভারলেতে প্রদর্শিত হয় তা আপনি নিয়ন্ত্রণ করতে পারেন। উদাহরণস্বরূপ, লগ লেভেল cast.framework.LoggerLevel.DEBUG সাথে একটি কাস্টম ট্যাগ সক্ষম করা ত্রুটি, সতর্কতা, তথ্য এবং ডিবাগ লগ বার্তাগুলির সাথে যুক্ত সমস্ত বার্তা প্রদর্শন করবে। WARNING স্তরের সাথে একটি কাস্টম ট্যাগ সক্ষম করা কেবল ত্রুটি প্রদর্শন করবে এবং লগ বার্তাগুলিকে সতর্ক করবে।
loggerLevelByTags কনফিগারেশনটি al চ্ছিক। যদি কোনও কাস্টম ট্যাগ তার লগার স্তরের জন্য কনফিগার না করা থাকে তবে সমস্ত লগ বার্তা ডিবাগ ওভারলে প্রদর্শিত হবে।
CORE ইভেন্ট লগার এর নীচে নিম্নলিখিত কোডটি যুক্ত করুন:
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
[LOG_TAG]: cast.framework.LoggerLevel.DEBUG,
};
ডিবাগ ওভারলে
কাস্ট ডিবাগ লগার কাস্ট ডিভাইসে আপনার কাস্টম লগ বার্তাগুলি প্রদর্শন করতে রিসিভারে একটি ডিবাগ ওভারলে সরবরাহ করে। ওভারলেতে লগ বার্তাগুলি সাফ করতে ডিবাগ ওভারলে এবং clearDebugLogs টগল করতে showDebugLogs ব্যবহার করুন।
আপনার রিসিভারে ডিবাগ ওভারলে পূর্বরূপ দেখতে নিম্নলিখিত কোডটি যুক্ত করুন।
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});

13। অভিনন্দন
আপনি এখন কাস্ট ওয়েব রিসিভার এসডিকে ব্যবহার করে কীভাবে একটি কাস্টম ওয়েব রিসিভার অ্যাপ্লিকেশন তৈরি করবেন তা জানেন।
আরও তথ্যের জন্য, ওয়েব রিসিভার বিকাশকারী গাইড দেখুন।
