1. Présentation

Dans cet atelier de programmation, vous allez apprendre à créer une application Récepteur Web personnalisé pour lire du contenu sur des appareils compatibles Cast.
Qu'est-ce que Google Cast ?
Google Cast permet aux utilisateurs de caster des contenus depuis un appareil mobile sur un téléviseur. Les utilisateurs peuvent ensuite se servir de leur appareil mobile ou du navigateur Chrome de leur ordinateur comme télécommande pour contrôler la lecture des contenus multimédias sur leur téléviseur.
Le SDK Google Cast vous permet d'utiliser votre application afin de contrôler des appareils compatibles Google Cast (un téléviseur ou un système audio, par exemple). Le SDK Cast met à votre disposition les composants d'interface utilisateur nécessaires, en fonction de la checklist de conception de Google Cast.
La checklist de conception de Google Cast a été conçue pour garantir une expérience utilisateur simple et prévisible sur toutes les plates-formes compatibles. En savoir plus
Qu'allons-nous créer ?
À la fin de cet atelier de programmation, vous disposerez d'une application HTML5 qui servira de récepteur personnalisé, capable d'afficher du contenu vidéo sur les appareils compatibles Cast.
Points abordés
- Configurer le développement du récepteur
- Principes de base d'un récepteur compatible Cast basé sur le framework d'application Cast
- Comment recevoir une vidéo castée
- Intégrer Debug Logger
- Optimiser votre récepteur pour les écrans connectés.
Prérequis
- La dernière version du navigateur Google Chrome
- Service d'hébergement HTTPS tel que Firebase Hosting ou ngrok.
- Un appareil Google Cast, comme Chromecast ou Android TV, configuré pour accéder à Internet.
- Un téléviseur ou un moniteur doté d'une entrée HDMI
Expérience
- Vous devez avoir une connaissance préalable du développement Web.
- Vous devez également avoir une expérience préalable en tant que téléspectateur :)
Comment allez-vous utiliser ce tutoriel ?
Comment évalueriez-vous votre expérience en matière de création d'applications Web ?
Comment évalueriez-vous votre expérience en tant que téléspectateur ?
<ph type="x-smartling-placeholder">2. Obtenir l'exemple de code
Vous pouvez télécharger tout l'exemple de code sur votre ordinateur…
puis décompresser le fichier ZIP téléchargé.
3. Déployer le récepteur en local
Pour utiliser votre récepteur Web avec un appareil Cast, vous devez l'héberger à un emplacement auquel cet appareil a accès. Si vous disposez déjà d'un serveur compatible avec HTTPS, ignorez les instructions suivantes et prenez note de l'URL, car vous en aurez besoin dans la section suivante.
Si vous ne disposez d'aucun serveur, vous pouvez utiliser Firebase Hosting ou ngrok.
Exécuter le serveur
Une fois le service de votre choix configuré, accédez à app-start et démarrez votre serveur.
Notez l'URL de votre récepteur hébergé. Vous l'utiliserez dans la section suivante.
4. Enregistrer une application dans la console développeur Cast
Vous devez enregistrer votre application pour pouvoir exécuter un récepteur personnalisé, tel qu'il est intégré dans cet atelier de programmation, sur des appareils Chromecast. Une fois votre application enregistrée, vous recevrez un ID application dont l'application émettrice doit se servir pour effectuer des appels d'API, par exemple pour lancer une application réceptrice.

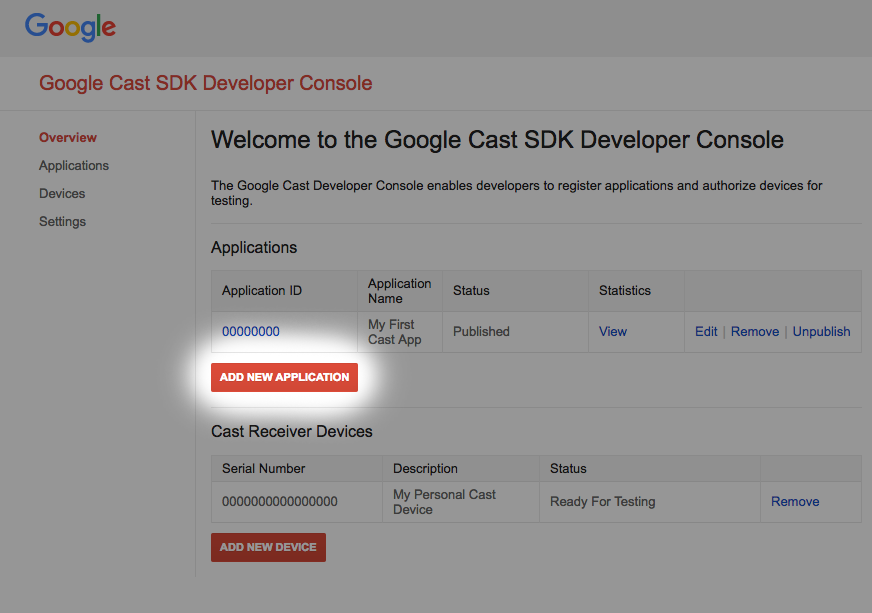
Cliquez sur "Add new application" (Ajouter une nouvelle application).

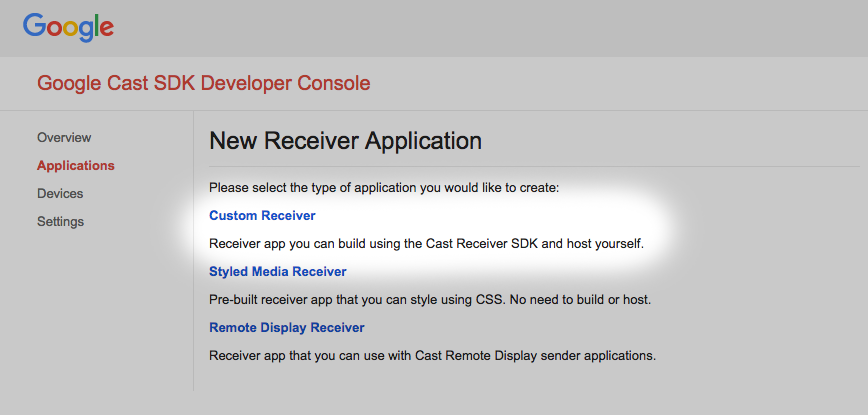
Sélectionnez "Custom Receiver" (Récepteur personnalisé), c'est-à-dire ce que nous sommes en train de créer.

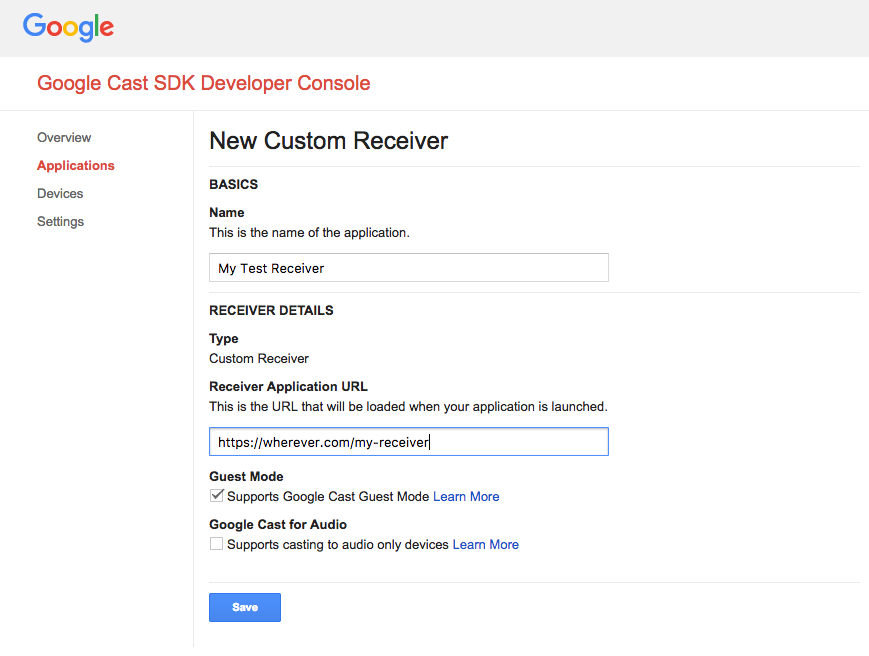
Saisissez les informations sur votre nouveau récepteur (assurez-vous d'utiliser l'URL avec laquelle vous avez obtenu
à la dernière section. Prenez note de l'ID application attribué à votre nouveau récepteur.
Vous devez également enregistrer votre appareil Google Cast pour qu'il puisse accéder à l'application réceptrice avant de le publier. Une fois votre application réceptrice publiée, elle est disponible pour tous les appareils Google Cast. Pour les besoins de cet atelier de programmation, il est recommandé d'utiliser une application réceptrice non publiée.

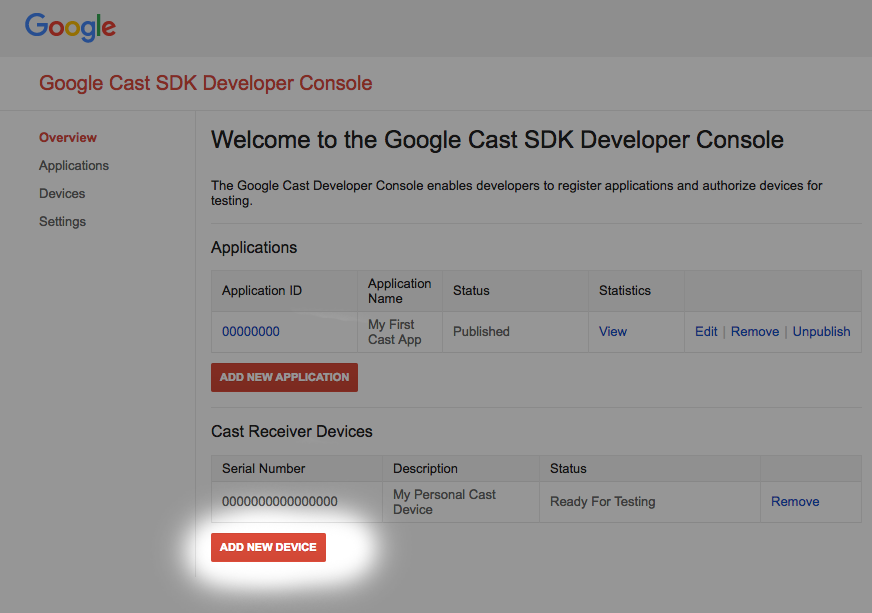
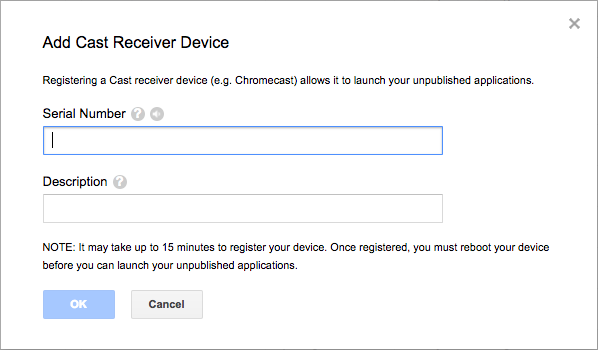
Cliquez sur « Ajouter un nouvel appareil ».

Saisissez le numéro de série indiqué au dos de votre appareil Cast et attribuez un nom descriptif à l'appareil. Vous pouvez également trouver le numéro de série en castant votre écran dans Chrome lorsque vous accédez à la console développeur du SDK Google Cast.
Vous devrez patienter entre 5 et 15 minutes avant que le récepteur et l'appareil soient prêts à être testés. Une fois cette période écoulée, vous devez redémarrer votre appareil Cast.
5. Exécuter l'application exemple

En attendant que notre nouvelle application réceptrice soit prête à être testée, voyons à quoi ressemble un exemple d'application réceptrice terminée. Le récepteur que nous allons créer sera capable de lire des contenus multimédias à l'aide de la technique de streaming à débit adaptatif. Nous utiliserons un exemple de contenu encodé pour le streaming adaptatif dynamique sur HTTP (DASH).
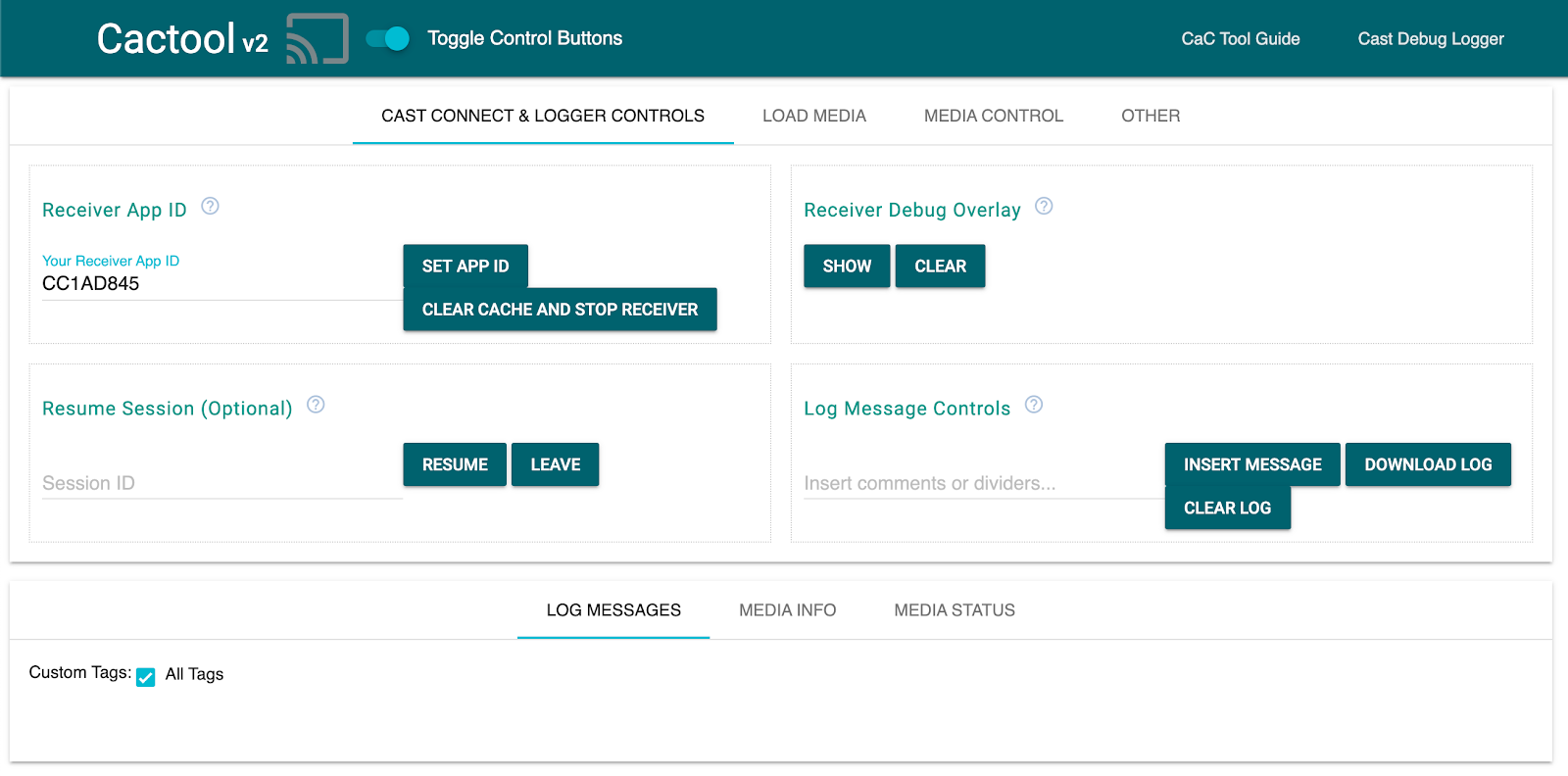
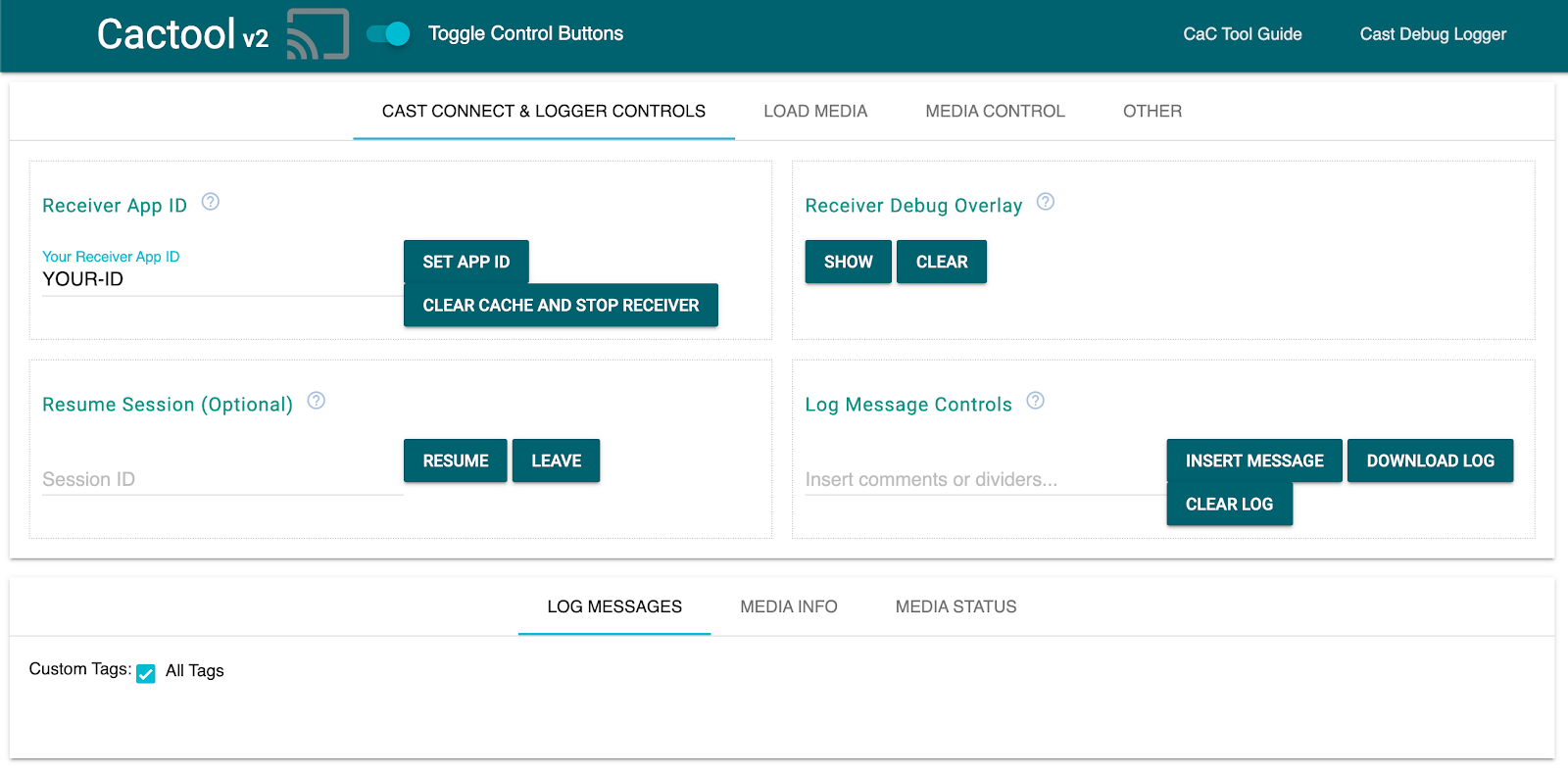
Dans votre navigateur, ouvrez l'outil Command and Control (CaC).

- L'outil CaC doit s'afficher.
- Utilisez l'ID d'exemple de récepteur "CC1AD845" par défaut, puis cliquez sur le bouton "Set App ID" (Définir l'ID application).
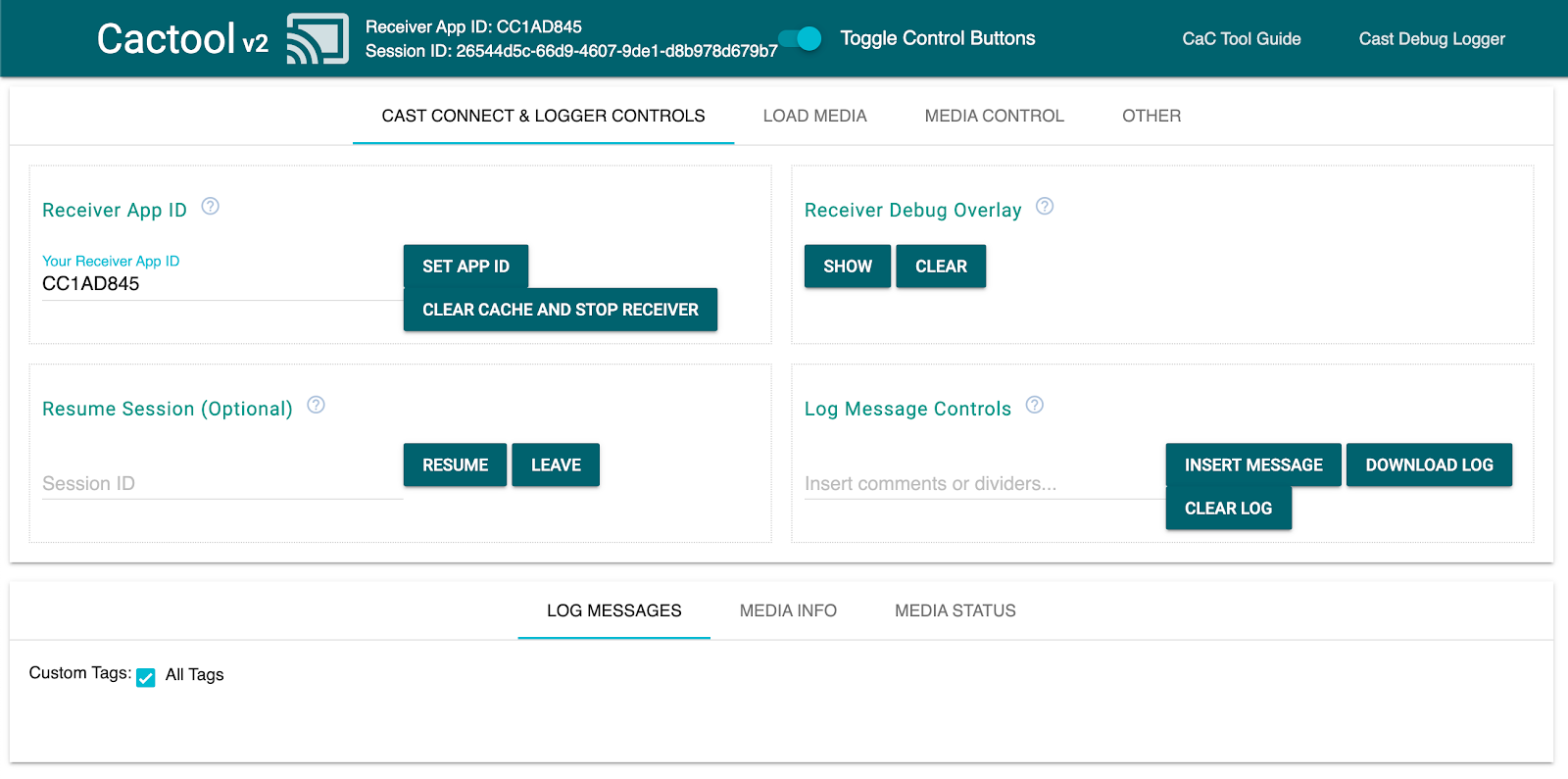
- Cliquez sur l'icône Cast en haut à gauche, puis sélectionnez votre appareil Google Cast.

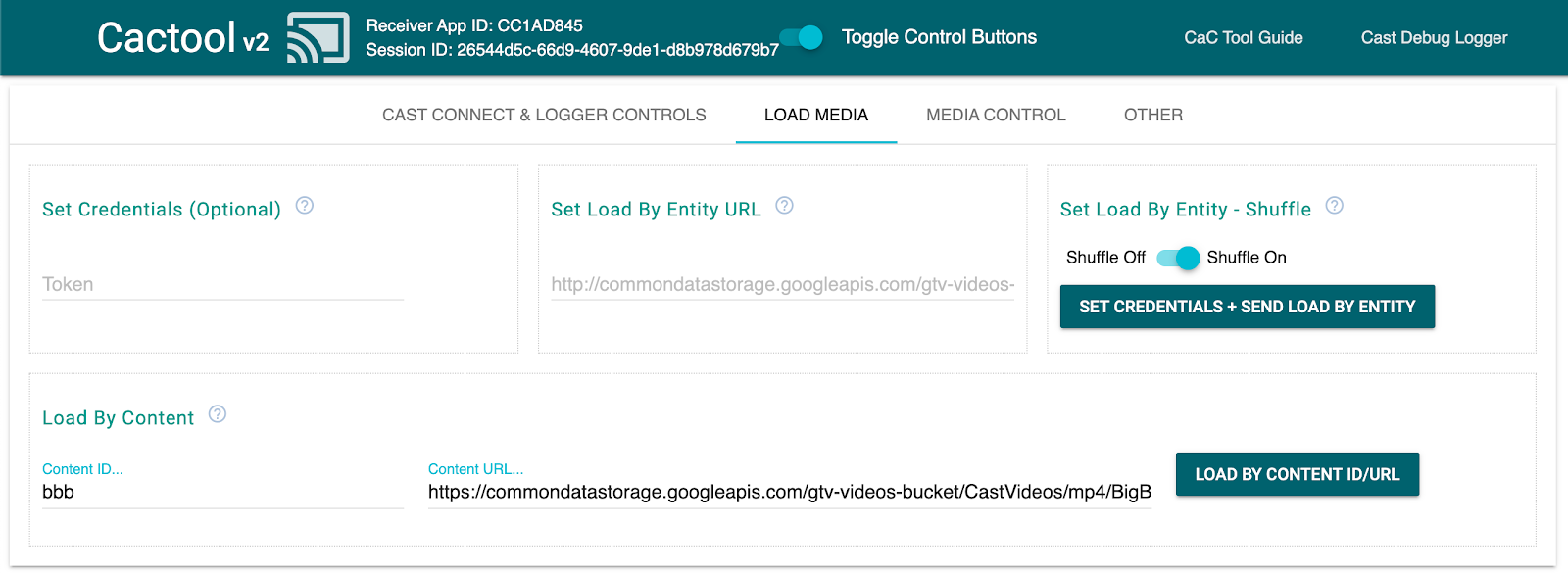
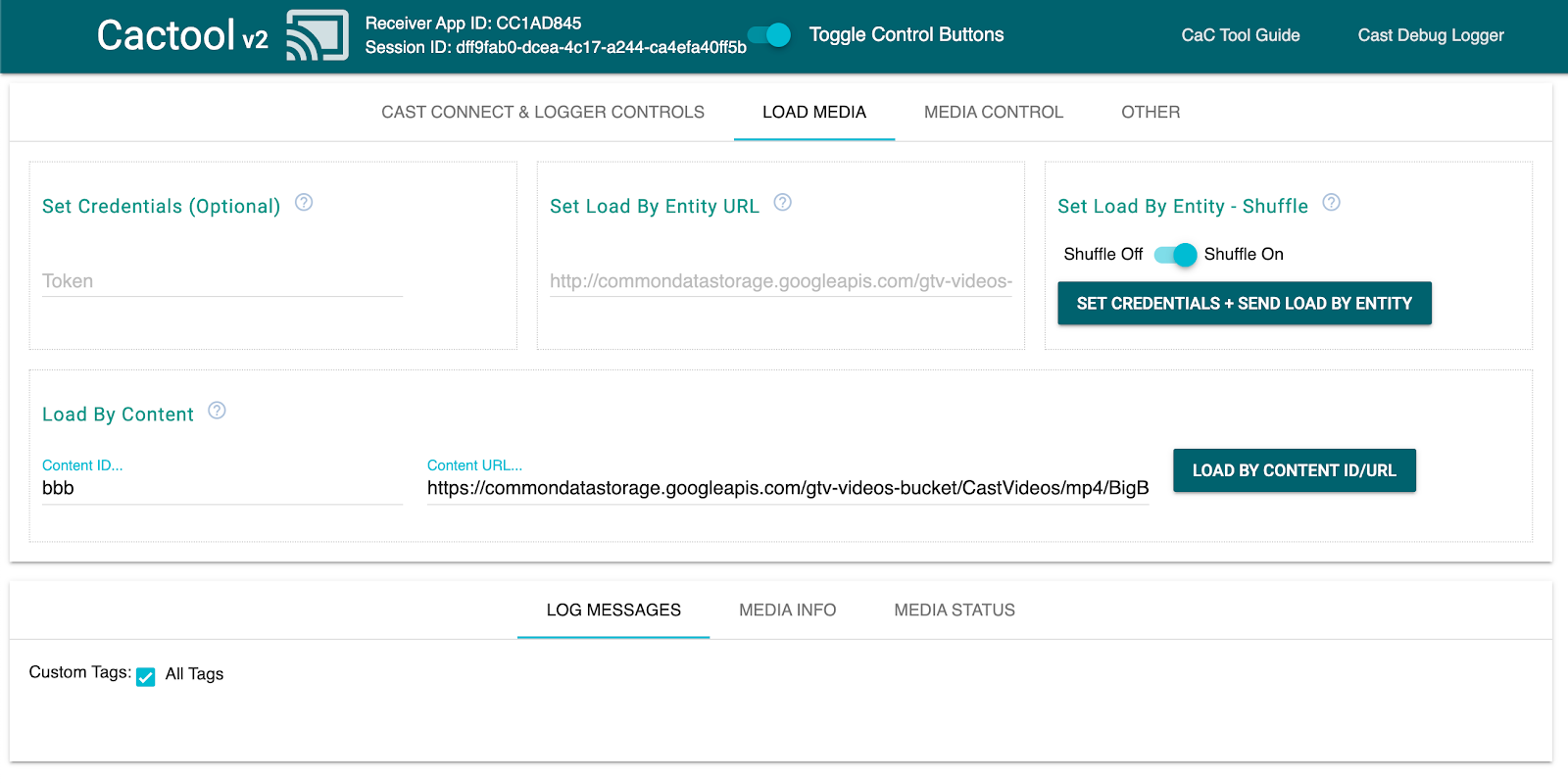
- Accédez à l'onglet "Load Media" (Charger le contenu multimédia). en haut.

- Cliquez sur le bouton "Charger par contenu" pour lire un échantillon vidéo.
- La lecture de la vidéo démarre sur votre appareil Google Cast pour vous donner un aperçu de la fonctionnalité réceptrice de base lorsque le récepteur par défaut est utilisé.
6. Préparer le projet de départ
Nous objectif est de rendre l'application de départ que vous avez téléchargée compatible avec Google Cast. Voici quelques termes liés à Google Cast que nous utiliserons dans cet atelier de programmation:
- Une appli de type émetteur s'exécute sur un appareil mobile ou un ordinateur portable.
- Une appli de type récepteur s'exécute sur l'appareil Google Cast.
Vous êtes maintenant prêt à développer le projet de démarrage à l'aide de votre éditeur de texte préféré:
- Sélectionnez le répertoire

app-startà partir de l'exemple de code téléchargé. - Ouvrez
js/receiver.jsetindex.html.
Notez que, tout au long de cet atelier de programmation, http-server devrait appliquer les modifications que vous apportez. Si ce n'est pas le cas, essayez de fermer, puis de redémarrer http-server.
Conception de l'application
L'application réceptrice initialise la session Cast et reste en veille jusqu'à l'arrivée d'une requête LOAD (en d'autres termes, la commande de lecture d'un contenu multimédia) de l'expéditeur.
L'application se compose d'une vue principale, définie dans index.html, et d'un fichier JavaScript nommé js/receiver.js, contenant toute la logique nécessaire au bon fonctionnement du récepteur.
index.html
Ce fichier HTML contiendra l'interface utilisateur de notre application réceptrice. Pour l'instant, il est vide. Nous allons l'ajouter tout au long de l'atelier de programmation.
receiver.js
Ce script gérera toute la logique de notre application réceptrice. Pour le moment, il ne s'agit que d'un fichier vide. Dans la section suivante, nous allons le transformer en un récepteur Cast entièrement fonctionnel, avec quelques lignes de code.
7. Récepteur Cast de base
Un récepteur Cast de base initialise la session Cast au démarrage. Cette étape est nécessaire pour indiquer à toutes les applications émettrices connectées que le destinataire a bien été affiché. En outre, le nouveau SDK est préconfiguré pour gérer directement les contenus en streaming à débit adaptatif (à l'aide de DASH, HLS et Smooth Streaming), ainsi que les fichiers MP4 ordinaires. Essayons ceci.
Initialisation
Ajoutez le code suivant à index.html dans l'en-tête :
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
</head>
Ajoutez le code suivant à index.html <body> avant le <footer> qui charge receiver.js, afin de fournir au SDK du récepteur l'espace nécessaire pour afficher l'UI du récepteur par défaut qui est envoyée avec le script que vous venez d'ajouter.
<cast-media-player></cast-media-player>
Nous devons maintenant initialiser le SDK dans js/receiver.js. Cela implique les opérations suivantes :
- Acquisition d'une référence à
CastReceiverContext, votre point d'entrée principal vers l'ensemble du SDK Récepteur - Stockage d'une référence à
PlayerManager, l'objet qui gère la lecture et vous fournit tous les hooks dont vous avez besoin pour connecter votre propre logique personnalisée - initialiser le SDK en appelant
start()surCastReceiverContext;
Ajoutez le code suivant à js/receiver.js.
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
context.start();
8. Caster du contenu "de base" contenu vidéo
Pour les besoins de cet atelier de programmation, utilisez l'outil CaC pour tester votre tout nouveau récepteur.
Ouvrez votre navigateur Web pour accéder à l'outil Command and Control (CAC).

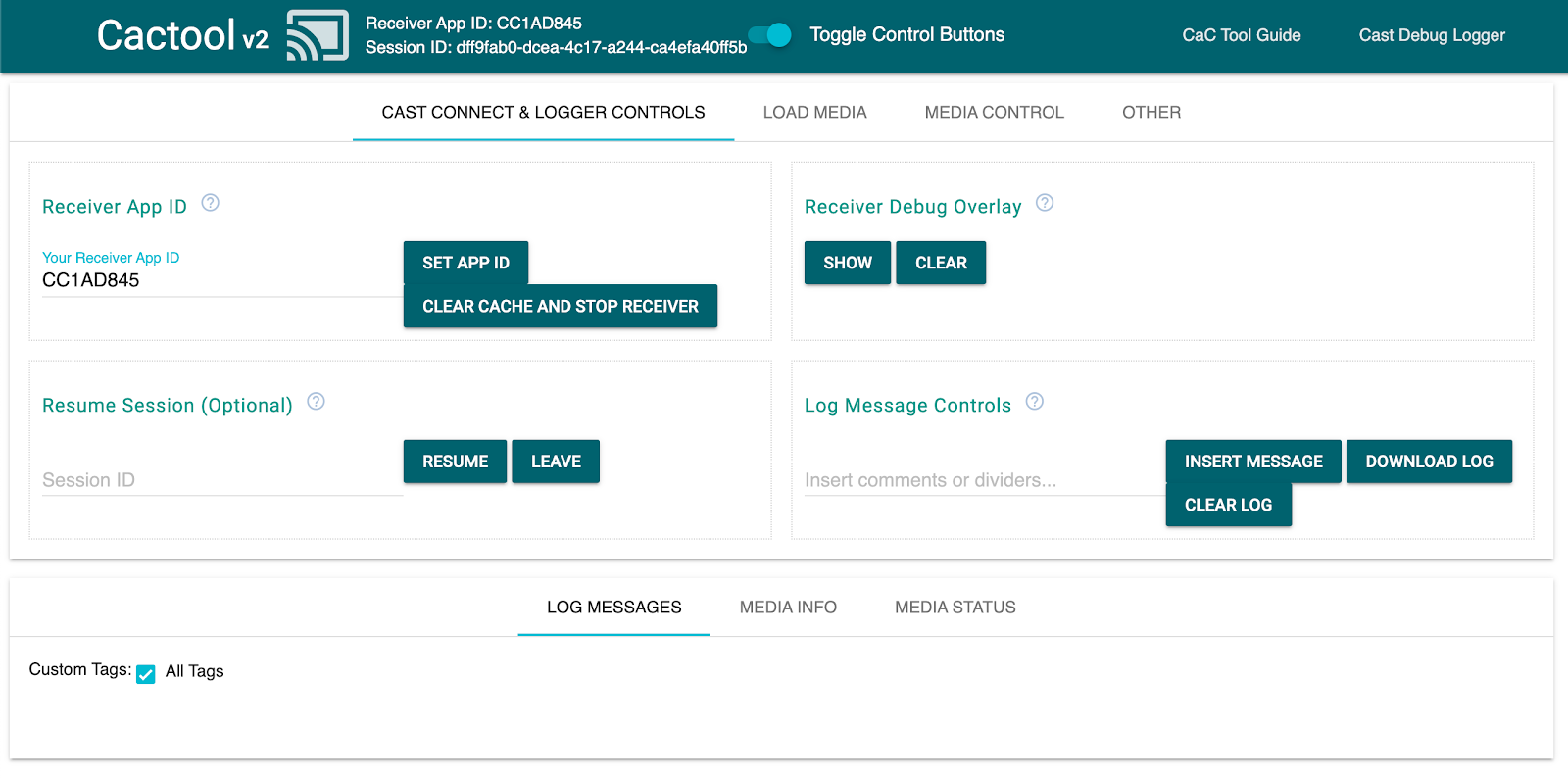
Veillez à indiquer dans le champ votre propre ID application, tel que vous l'avez enregistré précédemment, puis à cliquer sur "Set App ID" (Définir l'ID application). Vous indiquez ainsi à l'outil d'utiliser votre récepteur au démarrage de la session Cast.
Caster un contenu multimédia
En règle générale, pour lire du contenu multimédia sur un appareil Cast, la procédure est la suivante :
- L'émetteur crée un objet
JSONMediaInfoà partir du SDK Cast qui modélise un élément multimédia. - L'émetteur se connecte à l'appareil Cast pour lancer l'application réceptrice.
- Le récepteur charge l'objet
MediaInfovia une requêteLOADpour lire le contenu. - Le récepteur surveille et suit l'état du contenu multimédia.
- L'émetteur envoie des commandes de lecture au récepteur pour contrôler la lecture en fonction des interactions de l'utilisateur avec l'application émettrice.
Au cours de cette première tentative, nous allons renseigner dans MediaInfo une URL d'élément lisible (stockée dans MediaInfo.contentUrl).
Dans des conditions réelles, l'émetteur utilise un identifiant multimédia spécifique à une application dans MediaInfo.contentId. Le récepteur utilise contentId comme identifiant pour effectuer les appels d'API backend appropriés afin de résoudre l'URL réelle de l'élément et de la définir sur MediaInfo.contentUrl. Il gère également des tâches telles que l'acquisition de licences DRM ou l'injection d'informations sur les coupures publicitaires.
Nous allons étendre les fonctionnalités du récepteur pour exécuter une opération semblable à celle de la section suivante. Pour l'instant, cliquez sur l'icône Cast et sélectionnez votre appareil pour ouvrir le récepteur.

Accédez à l'onglet "Load Media" (Charger le contenu multimédia). puis cliquez sur "Charger par contenu" . Votre récepteur doit démarrer la lecture de l'échantillon de contenu.

Par défaut, le SDK Récepteur gère les opérations suivantes :
- Initialiser la session Cast
- Gérer les requêtes
LOADentrantes des expéditeurs contenant des éléments lisibles - Fournir une interface utilisateur de base, prête à être affichée sur grand écran
N'hésitez pas à explorer l'outil CaC et son code avant de passer à la section suivante, où nous allons étendre notre récepteur pour communiquer avec un exemple d'API simple permettant de traiter les requêtes LOAD entrantes des expéditeurs.
9. Intégrer une API externe
Conformément à la façon dont la plupart des développeurs interagissent avec leurs récepteurs Cast dans des applications réelles, nous allons modifier notre récepteur pour qu'il gère les requêtes LOAD qui font référence au contenu multimédia prévu en fonction de sa clé API plutôt qu'en envoyant une URL d'élément lisible.
En général, cela se produit pour les raisons suivantes:
- Il se peut que l'émetteur ne connaisse pas l'URL de contenu.
- L'application Cast est conçue pour gérer l'authentification, une autre logique métier ou les appels d'API directement sur le récepteur.
Cette fonctionnalité est principalement implémentée dans la méthode setMessageInterceptor() PlayerManager. Cela vous permet d'intercepter les messages entrants par type et de les modifier avant qu'ils n'atteignent le gestionnaire de messages interne du SDK. Dans cette section, nous allons traiter les requêtes LOAD en procédant comme suit :
- Lire la requête
LOADentrante et soncontentIdpersonnalisé. - Effectuez un appel
GETà notre API pour rechercher l'élément pouvant être diffusé en streaming à l'aide de soncontentId. - Remplacez la requête
LOADpar l'URL du flux. - Modifiez l'objet
MediaInformationpour définir les paramètres du type de flux. - Transmettez la requête au SDK pour lecture ou refusez la commande si nous ne parvenons pas à rechercher le contenu multimédia demandé.
L'exemple d'API fourni présente les hooks du SDK permettant de personnaliser les tâches courantes du récepteur, tout en s'appuyant sur une expérience principalement prête à l'emploi.
Exemple d'API
Saisissez l'adresse https://storage.googleapis.com/cpe-sample-media/content.json dans le navigateur et consultez notre catalogue d'échantillons vidéo. Le contenu comprend des URL d'images poster au format png, ainsi que des flux DASH et HLS. Les flux DASH et HLS pointent vers des sources audio et vidéo démuxées stockées dans des conteneurs mp4 fragmentés.
{
"bbb": {
"author": "The Blender Project",
"description": "Grumpy Bunny is grumpy",
"poster": "https://[...]/[...]/BigBuckBunny/images/screenshot1.png",
"stream": {
"dash": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.mpd",
"hls": "https://[...]/[...]/BigBuckBunny/BigBuckBunny_master.m3u8",
"title": "Big Buck Bunny"
},
"fbb_ad": {
"author": "Google Inc.",
"description": "Introducing Chromecast. The easiest way to enjoy [...]",
"poster": "https://[...]/[...]/ForBiggerBlazes/images/screenshot8.png",
"stream": {
"dash": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.mpd",
"hls": "https://[...]/[...]/ForBiggerBlazes/ForBiggerBlazes.m3u8",
"title": "For Bigger Blazes"
},
[...]
}
À l'étape suivante, nous allons mapper la clé de chaque entrée (par exemple, bbb, fbb_ad) à l'URL du flux une fois que le récepteur a été appelé avec une requête LOAD.
Intercepter la requête LOAD
Au cours de cette étape, nous allons créer un intercepteur de chargement avec une fonction qui envoie une requête XHR au fichier JSON hébergé. Une fois le fichier JSON obtenu, nous allons analyser le contenu et définir les métadonnées. Dans les sections suivantes, nous allons personnaliser les paramètres MediaInformation pour spécifier le type de contenu.
Ajoutez le code suivant à votre fichier js/receiver.js, juste avant l'appel de context.start().
function makeRequest (method, url) {
return new Promise(function (resolve, reject) {
let xhr = new XMLHttpRequest();
xhr.open(method, url);
xhr.onload = function () {
if (this.status >= 200 && this.status < 300) {
resolve(JSON.parse(xhr.response));
} else {
reject({
status: this.status,
statusText: xhr.statusText
});
}
};
xhr.onerror = function () {
reject({
status: this.status,
statusText: xhr.statusText
});
};
xhr.send();
});
}
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json').then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
reject();
} else {
// Add metadata
let metadata = new
cast.framework.messages.GenericMediaMetadata();
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
La section suivante explique comment configurer la propriété media de la requête de chargement pour le contenu DASH.
Utiliser le contenu DASH de l'exemple d'API
Maintenant que nous avons préparé l'intercepteur de chargement, nous allons spécifier le type de contenu pour le récepteur. Ces informations fournissent au récepteur l'URL de la playlist principale et le type MIME du flux. Ajoutez le code suivant au fichier js/receiver.js dans le Promise() de l'intercepteur LOAD :
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
...
}
});
});
});
Une fois cette étape terminée, vous pourrez effectuer un test de chargement avec du contenu DASH. Si vous préférez tester le chargement avec du contenu HLS, passez à l'étape suivante.
Utiliser le contenu HLS de l'exemple d'API
L'exemple d'API inclut du contenu HLS et DASH. Outre la définition de la propriété contentType, comme nous l'avons fait à l'étape précédente, la requête de chargement nécessite des propriétés supplémentaires pour pouvoir utiliser les URL HLS de l'exemple d'API. Lorsque le récepteur est configuré pour la lecture de flux HLS, le type de conteneur attendu par défaut est TS (flux de transport). Par conséquent, le récepteur tente d'ouvrir les exemples de flux MP4 au format TS si seule la propriété contentUrl est modifiée. Dans la requête de chargement, l'objet MediaInformation doit être modifié avec des propriétés supplémentaires afin que le destinataire sache que le contenu est de type MP4 et non TS. Ajoutez le code suivant à votre fichier js/receiver.js dans l'intercepteur de chargement pour modifier les propriétés contentUrl et contentType. Ajoutez également les propriétés HlsSegmentFormat et HlsVideoSegmentFormat.
...
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
return new Promise((resolve, reject) => {
...
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.hls;
request.media.contentType = 'application/x-mpegurl';
request.media.hlsSegmentFormat = cast.framework.messages.HlsSegmentFormat.FMP4;
request.media.hlsVideoSegmentFormat = cast.framework.messages.HlsVideoSegmentFormat.FMP4;
...
}
});
});
});
Tester
Ouvrez à nouveau l'outil Command and Control (CaC) et définissez votre ID application sur celui de votre récepteur. Sélectionnez votre appareil à l'aide de l'icône Cast.
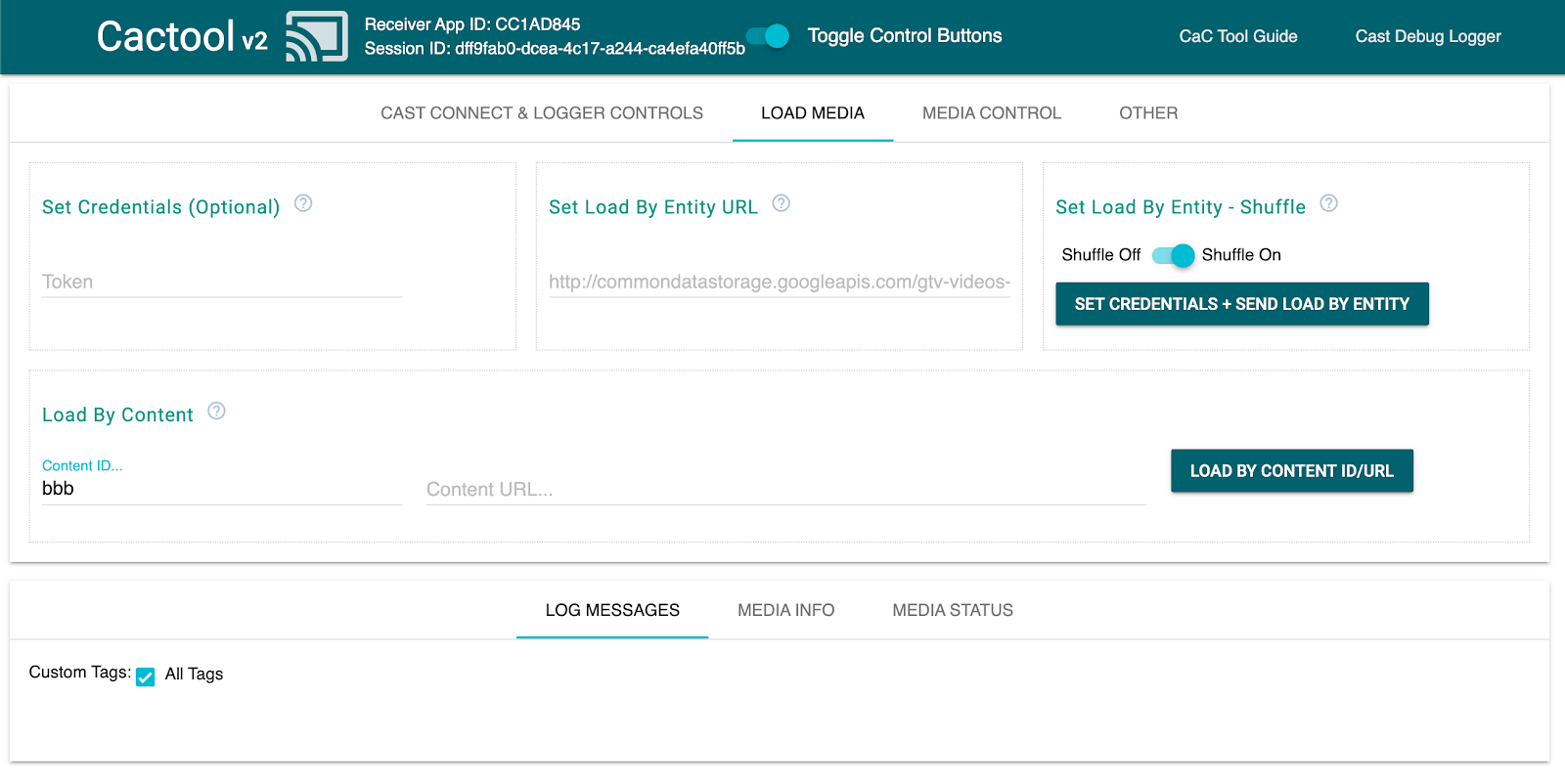
Accédez à l'onglet "Load Media" (Charger le contenu multimédia). . Cette fois, supprimez le texte de la section "URL de contenu". à côté du champ "Charger par contenu" qui obligera notre application à envoyer une requête LOAD contenant uniquement la référence contentId à notre média.

En supposant que tout fonctionne correctement avec les modifications que vous avez apportées au récepteur, l'intercepteur doit transformer l'objet MediaInfo en un élément que le SDK peut lire à l'écran.
Cliquez sur le bouton "Charger par contenu" pour vérifier si votre contenu multimédia est lu correctement. N'hésitez pas à remplacer le Content ID par un autre ID dans le fichier content.json.
10. Optimiser pour les écrans connectés
Les écrans connectés sont des appareils dotés d'une fonctionnalité tactile qui permet aux applications réceptrices de prendre en charge les commandes tactiles.
Cette section explique comment optimiser votre application réceptrice lorsqu'elle est lancée sur un écran connecté. Vous y apprendrez également comment personnaliser les commandes du lecteur.
Accéder aux commandes d'interface utilisateur
L'objet Commandes d'interface utilisateur pour les écrans connectés est accessible à l'aide de cast.framework.ui.Controls.GetInstance(). Ajoutez le code suivant à votre fichier js/receiver.js au-dessus de context.start() :
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
context.start();
Si vous n'utilisez pas <cast-media-player> vous devez définir touchScreenOptimizedApp dans CastReceiverOptions. Il est utilisé dans cet atelier de programmation.
context.start({ touchScreenOptimizedApp: true });
Des boutons de commande par défaut sont attribués à chaque emplacement en fonction de MetadataType et de MediaStatus.supportedMediaCommands.
Commandes vidéo
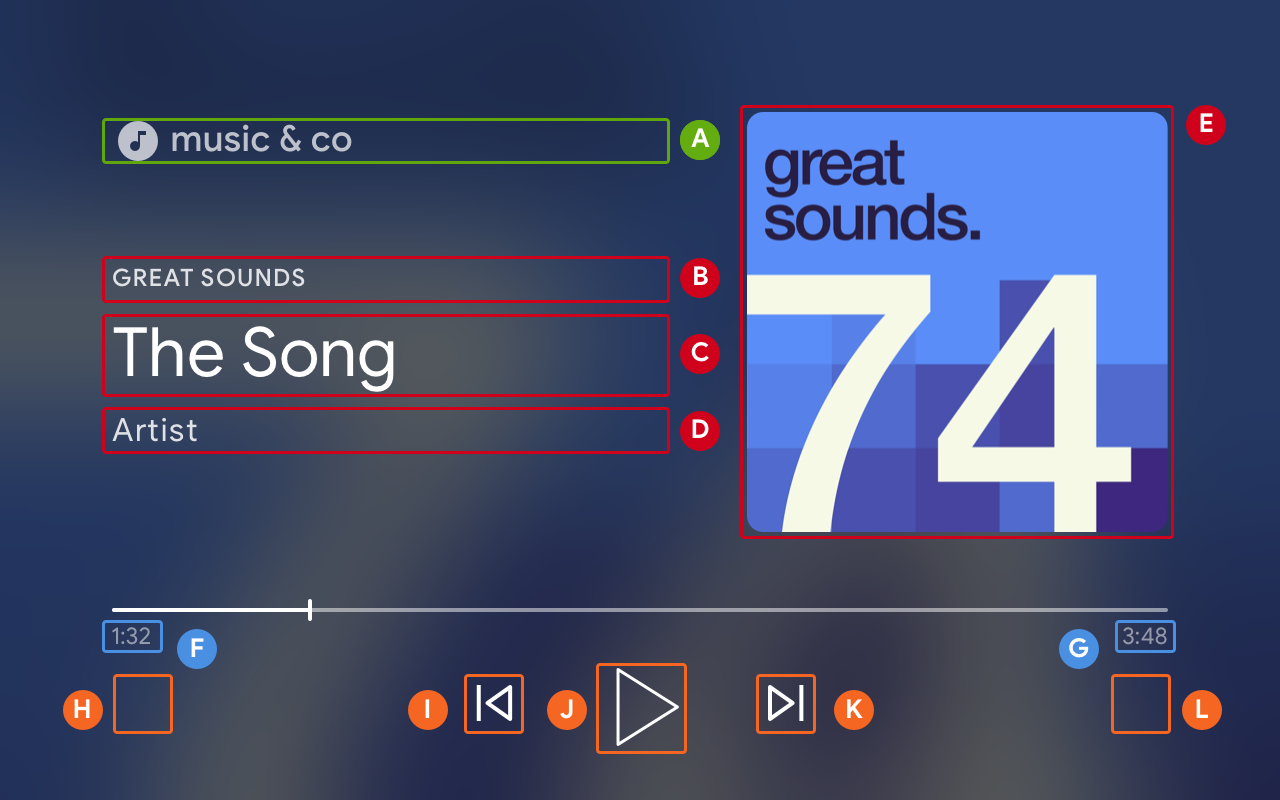
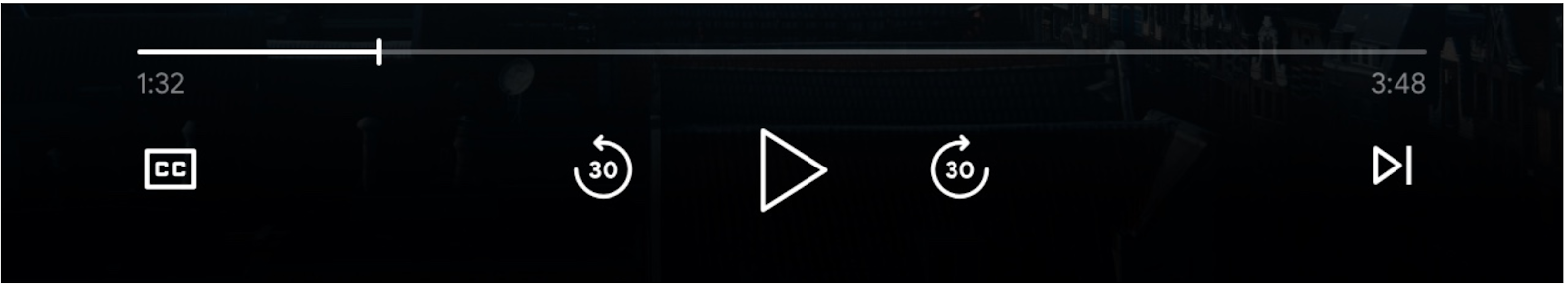
Pour MetadataType.MOVIE, MetadataType.TV_SHOW et MetadataType.GENERIC, l'objet Commandes d'interface utilisateur pour les écrans connectés est affiché comme dans l'exemple ci-dessous.

--playback-logo-imageMediaMetadata.subtitleMediaMetadata.titleMediaStatus.currentTimeMediaInformation.durationControlsSlot.SLOT_SECONDARY_1:ControlsButton.QUEUE_PREVControlsSlot.SLOT_PRIMARY_1:ControlsButton.SEEK_BACKWARD_30PLAY/PAUSEControlsSlot.SLOT_PRIMARY_2:ControlsButton.SEEK_FORWARD_30ControlsSlot.SLOT_SECONDARY_2:ControlsButton.QUEUE_NEXT
Commandes audio
Pour MetadataType.MUSIC_TRACK, l'objet Commandes d'interface utilisateur pour les écrans connectés s'affiche comme suit:

--playback-logo-imageMusicTrackMediaMetadata.albumNameMusicTrackMediaMetadata.titleMusicTrackMediaMetadata.albumArtistMusicTrackMediaMetadata.images[0]MediaStatus.currentTimeMediaInformation.durationControlsSlot.SLOT_SECONDARY_1:ControlsButton.NO_BUTTONControlsSlot.SLOT_PRIMARY_1:ControlsButton.QUEUE_PREVPLAY/PAUSEControlsSlot.SLOT_PRIMARY_2:ControlsButton.QUEUE_NEXTControlsSlot.SLOT_SECONDARY_2:ControlsButton.NO_BUTTON
Mettre à jour les commandes multimédias compatibles
L'objet Commandes d'interface utilisateur détermine également si un ControlsButton est affiché ou non en fonction de MediaStatus.supportedMediaCommands.
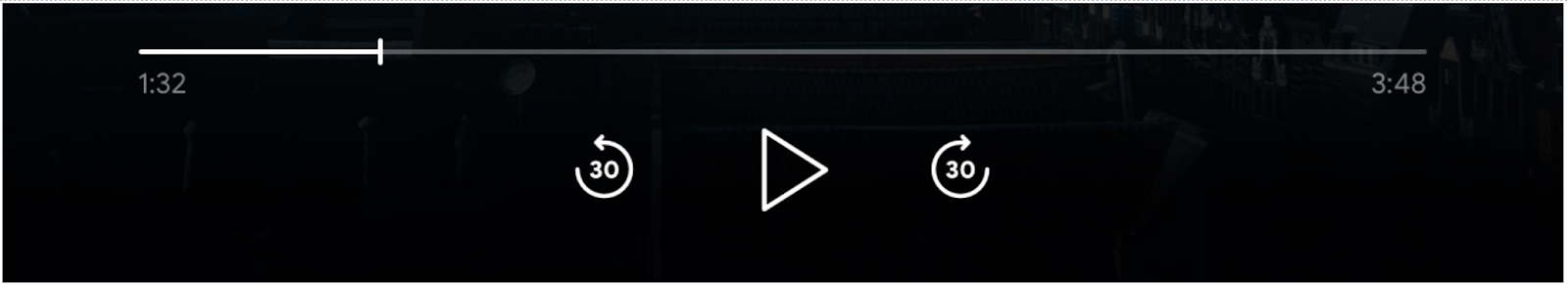
Lorsque la valeur de supportedMediaCommands est égale à ALL_BASIC_MEDIA, la disposition des commandes par défaut se présente comme suit:

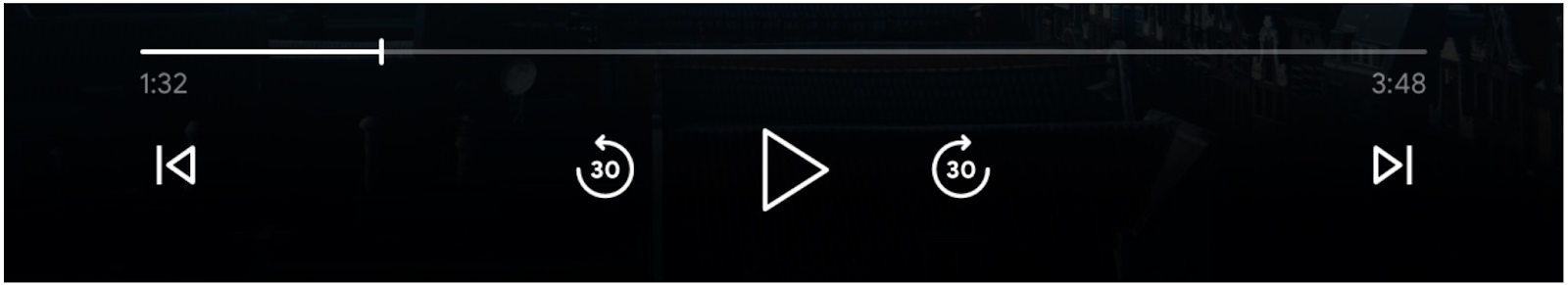
Lorsque la valeur de supportedMediaCommands est égale à ALL_BASIC_MEDIA | QUEUE_PREV | QUEUE_NEXT, la disposition des commandes par défaut se présente comme suit:

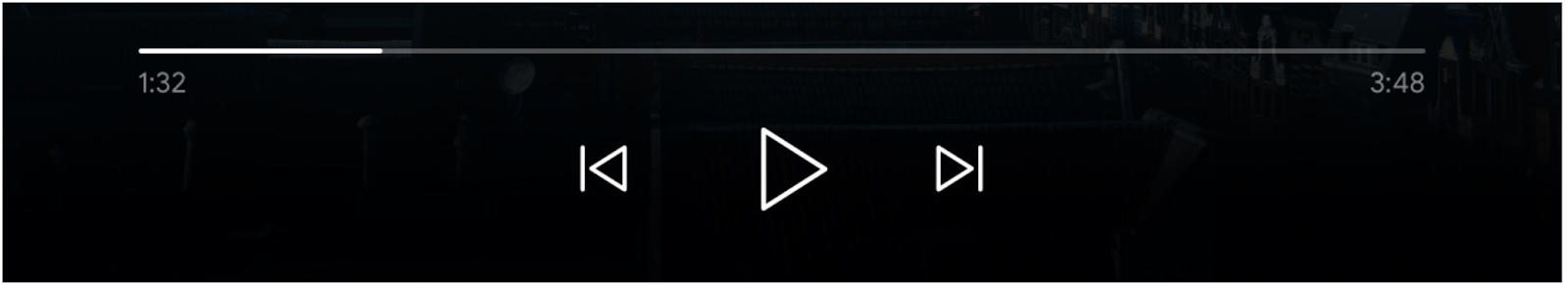
Lorsque la valeur de supportedMediaCommands est égale à PAUSE | QUEUE_PREV | QUEUE_NEXT, la disposition des commandes par défaut se présente comme suit:

Lorsque des pistes de texte sont disponibles, le bouton des sous-titres (CC) s'affiche toujours au niveau de SLOT_1.

Pour modifier de manière dynamique la valeur de supportedMediaCommands après le démarrage d'un contexte de récepteur, vous pouvez appeler PlayerManager.setSupportedMediaCommands afin d'ignorer la valeur. Vous pouvez également ajouter ou supprimer une commande en utilisant, respectivement, addSupportedMediaCommands ou removeSupportedMediaCommands.
Personnaliser les boutons de commande
Vous pouvez personnaliser les commandes en utilisant PlayerDataBinder. Ajoutez le code suivant sous touchControls dans votre fichier js/receiver.js pour définir le premier emplacement des commandes :
...
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
// Clear default buttons and re-assign
touchControls.clearDefaultSlotAssignments();
touchControls.assignButton(
cast.framework.ui.ControlsSlot.SLOT_PRIMARY_1,
cast.framework.ui.ControlsButton.SEEK_BACKWARD_30
);
});
context.start();
11. Implémenter Media Browse sur les écrans connectés
Media Browse est une fonctionnalité CAF Receiver qui permet aux utilisateurs d'explorer des contenus supplémentaires sur des appareils tactiles. Pour implémenter cela, vous allez utiliser PlayerDataBinder afin de définir l'interface utilisateur BrowseContent. Vous pouvez ensuite y insérer BrowseItems en fonction du contenu que vous souhaitez afficher.
BrowseContent
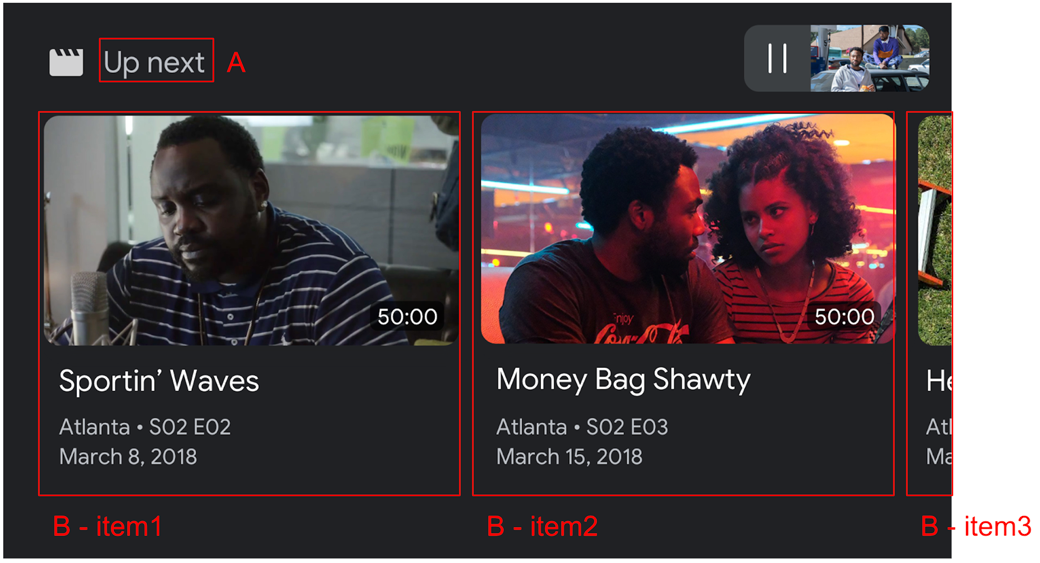
Vous trouverez ci-dessous un exemple de l'interface utilisateur BrowseContent et de ses propriétés :

BrowseContent.titleBrowseContent.items
Format
Utilisez targetAspectRatio property pour sélectionner le meilleur format pour vos éléments image. Trois formats sont compatibles avec le SDK récepteur CAF: SQUARE_1_TO_1, PORTRAIT_2_TO_3 et LANDSCAPE_16_TO_9.
BrowseItem
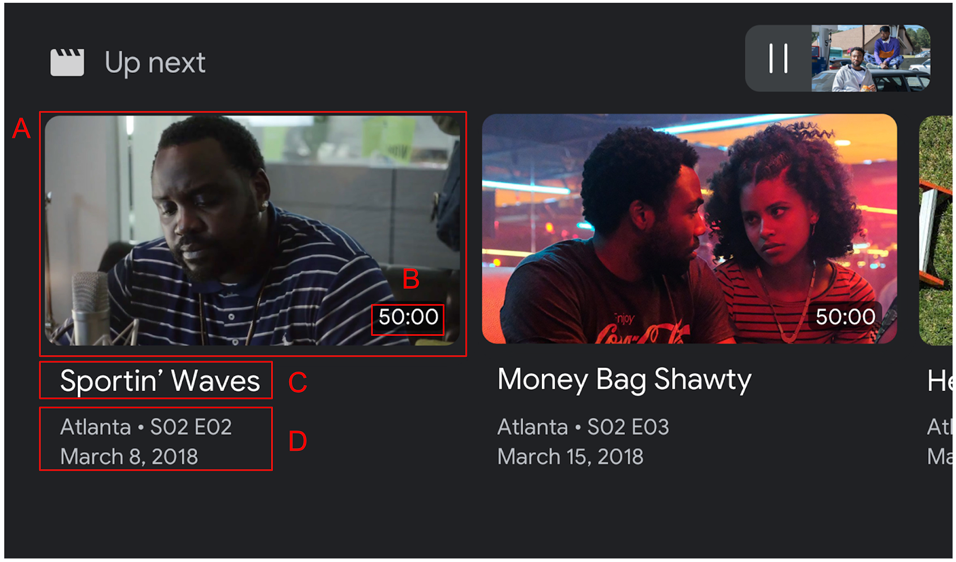
Utilisez BrowseItem pour afficher le titre, le sous-titre, la durée et l'image de chaque élément :

BrowseItem.imageBrowseItem.durationBrowseItem.titleBrowseItem.subtitle
Définir les données de Media Browse
Vous pouvez fournir une liste de contenus multimédias à explorer en appelant setBrowseContent. Ajoutez le code suivant à votre fichier js/receiver.js sous playerDataBinder et dans votre écouteur d'événements MEDIA_CHANGED pour définir les éléments de navigation avec le titre "À suivre".
// Optimizing for smart displays
const touchControls = cast.framework.ui.Controls.getInstance();
const playerData = new cast.framework.ui.PlayerData();
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
...
let browseItems = getBrowseItems();
function getBrowseItems() {
let browseItems = [];
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
for (let key in data) {
let item = new cast.framework.ui.BrowseItem();
item.entity = key;
item.title = data[key].title;
item.subtitle = data[key].description;
item.image = new cast.framework.messages.Image(data[key].poster);
item.imageType = cast.framework.ui.BrowseImageType.MOVIE;
browseItems.push(item);
}
});
return browseItems;
}
let browseContent = new cast.framework.ui.BrowseContent();
browseContent.title = 'Up Next';
browseContent.items = browseItems;
browseContent.targetAspectRatio = cast.framework.ui.BrowseImageAspectRatio.LANDSCAPE_16_TO_9;
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.MEDIA_CHANGED,
(e) => {
if (!e.value) return;
....
// Media browse
touchControls.setBrowseContent(browseContent);
});
Si vous cliquez sur un élément Media Browse, l'intercepteur LOAD est déclenché. Ajoutez le code suivant à votre intercepteur LOAD pour mapper request.media.contentId à request.media.entity à partir de l'élément Media Browse :
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
...
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
...
});
});
Vous pouvez également définir l'objet BrowseContent sur null pour supprimer l'interface utilisateur de Media Browse.
12. Déboguer les applications réceptrices
Le SDK Récepteur Cast offre aux développeurs une autre option pour déboguer facilement les applications réceptrices à l'aide de l'API CastDebugLogger et d'un outil Command and Control (CaC) associé pour capturer les journaux.
Initialisation
Pour intégrer l'API, ajoutez le script source CastDebugLogger dans votre fichier index.html. La source doit être déclarée dans la balise <head> après la déclaration du SDK Récepteur Cast.
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
Dans la partie supérieure du fichier js/receiver.js, sous playerManager, ajoutez le code suivant pour récupérer l'instance CastDebugLogger et activer l'enregistreur :
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
Lorsque l'enregistreur de débogage est activé, DEBUG MODE s'affiche en incrustation sur le récepteur.

Événements de lecteur de journal
CastDebugLogger vous permet de consigner facilement les événements du lecteur déclenchés par le SDK Récepteur CAF et d'utiliser différents niveaux d'enregistreur pour consigner les données des événements. La configuration loggerLevelByEvents utilise cast.framework.events.EventType et cast.framework.events.category pour spécifier les événements à enregistrer.
Ajoutez le code suivant sous la déclaration castDebugLogger pour enregistrer le déclenchement d'un événement CORE du lecteur ou la diffusion d'une modification mediaStatus :
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
Messages de journal et balises personnalisées
L'API CastDebugLogger vous permet de créer des messages de journal qui apparaissent avec différentes couleurs sur la superposition de débogage du récepteur. Les méthodes de journalisation suivantes sont disponibles, classées de la priorité la plus haute à la plus basse:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Pour chaque méthode d'enregistrement, le premier paramètre est une balise personnalisée. Il peut s'agir de n'importe quelle chaîne d'identification que vous jugez pertinente. Le CastDebugLogger utilise des tags pour filtrer les journaux. L'utilisation de balises est décrite en détail ci-dessous. Le deuxième paramètre est le message de journal.
Pour les afficher en action, ajoutez-les à votre intercepteur LOAD.
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.LOAD,
request => {
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request');
// Map contentId to entity
if (request.media && request.media.entity) {
request.media.contentId = request.media.entity;
}
return new Promise((resolve, reject) => {
// Fetch content repository by requested contentId
makeRequest('GET', 'https://storage.googleapis.com/cpe-sample-media/content.json')
.then(function (data) {
let item = data[request.media.contentId];
if(!item) {
// Content could not be found in repository
castDebugLogger.error(LOG_TAG, 'Content not found');
reject();
} else {
// Adjusting request to make requested content playable
request.media.contentUrl = item.stream.dash;
request.media.contentType = 'application/dash+xml';
castDebugLogger.warn(LOG_TAG, 'Playable URL:', request.media.contentUrl);
// Add metadata
let metadata = new cast.framework.messages.MovieMediaMetadata();
metadata.metadataType = cast.framework.messages.MetadataType.MOVIE;
metadata.title = item.title;
metadata.subtitle = item.author;
request.media.metadata = metadata;
// Resolve request
resolve(request);
}
});
});
});
Vous pouvez contrôler les messages qui s'affichent sur le calque de débogage en définissant le niveau de journalisation dans loggerLevelByTags pour chaque balise personnalisée. Par exemple, l'activation d'une balise personnalisée avec le niveau de journalisation cast.framework.LoggerLevel.DEBUG affiche tous les messages ajoutés comportant une erreur, un avertissement, des informations et des messages de débogage. Si vous activez une balise personnalisée de niveau WARNING, seuls les messages de journal d'erreur et d'avertissement s'affichent.
La configuration de loggerLevelByTags est facultative. Si aucune balise personnalisée n'est configurée pour son niveau d'enregistreur, tous les messages de journal s'affichent sur le calque de débogage.
Ajoutez le code suivant sous l'enregistreur d'événements CORE:
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
}
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
[LOG_TAG]: cast.framework.LoggerLevel.DEBUG,
};
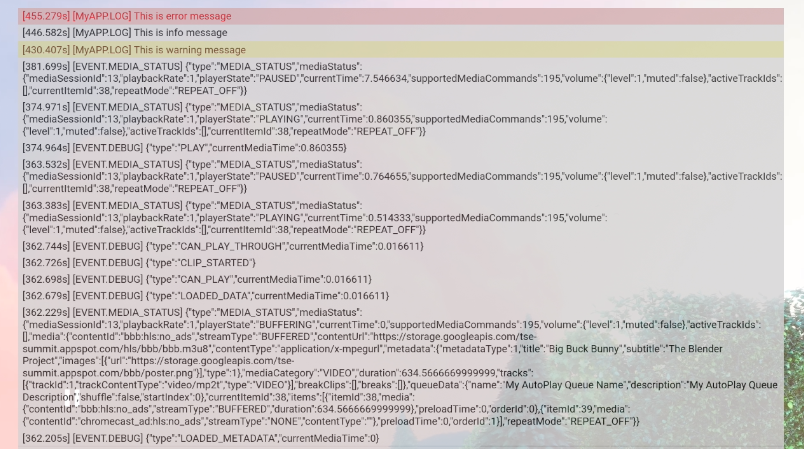
Calque de débogage
L'enregistreur de débogage Cast propose un calque de débogage sur le récepteur pour afficher vos messages de journal personnalisés sur l'appareil Cast. Utilisez showDebugLogs pour activer/désactiver le calque de débogage et clearDebugLogs pour effacer les messages de journal sur la superposition.
Ajoutez le code suivant pour afficher un aperçu du calque de débogage sur votre récepteur.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
castDebugLogger.setEnabled(true);
// Show debug overlay
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay
castDebugLogger.clearDebugLogs();
}
});

13. Félicitations
Vous savez maintenant comment créer une application réceptrice Web personnalisée à l'aide du SDK Récepteur Web Cast.
Pour en savoir plus, consultez le guide du développeur Web Receiver.
