アタッチメント検出の iframe は、Classroom タスクの作成中にアドオンを開いたときに教師に表示される最初のビューです。添付ファイルは、生徒が操作することを意図したコンテンツまたはアクティビティです。
教師は Classroom コース内で新しい投稿(課題、お知らせ、質問など)を作成し、アドオンのプルダウン リストからアドオンを選択します。Classroom では、短時間(数時間程度)アドオンが投稿に添付ファイルを追加できるようにしています。
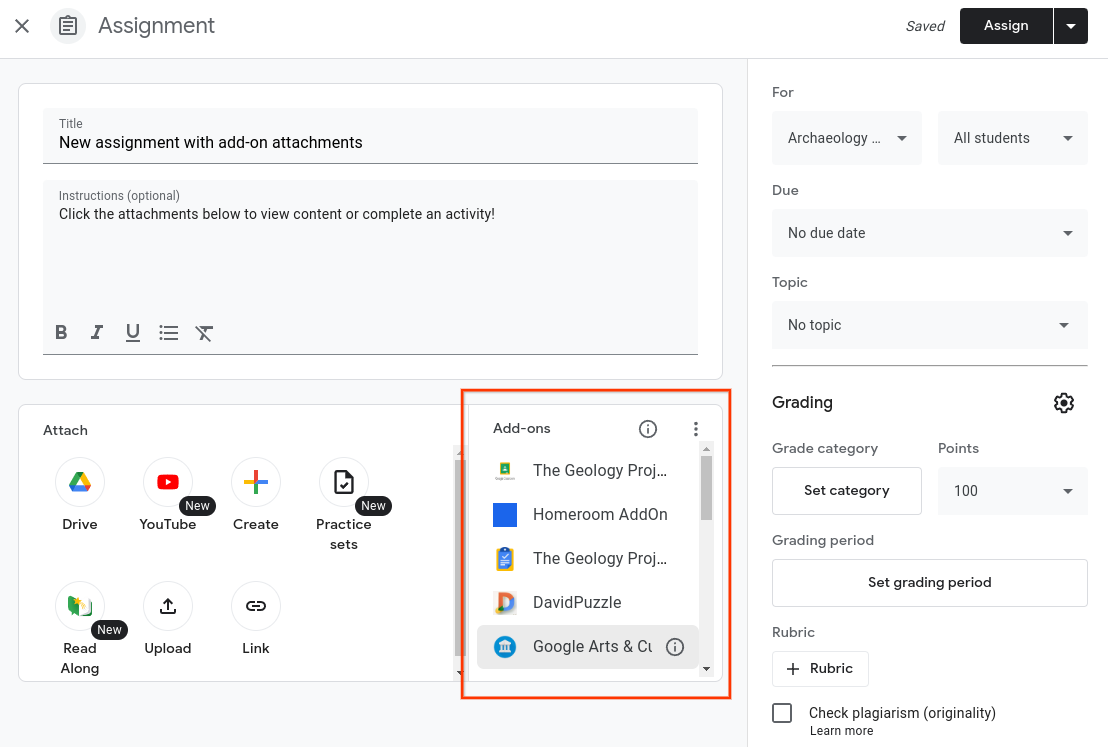
 図 1. 教師が添付できるアドオン オプションなど、課題作成のビュー。
図 1. 教師が添付できるアドオン オプションなど、課題作成のビュー。
教師がアドオンを選択すると、Classroom で添付ファイルの検出 iframe が作成され、アドオンの起動 URL が読み込まれます。関連する iframe クエリ パラメータは、起動 URL に渡されます。

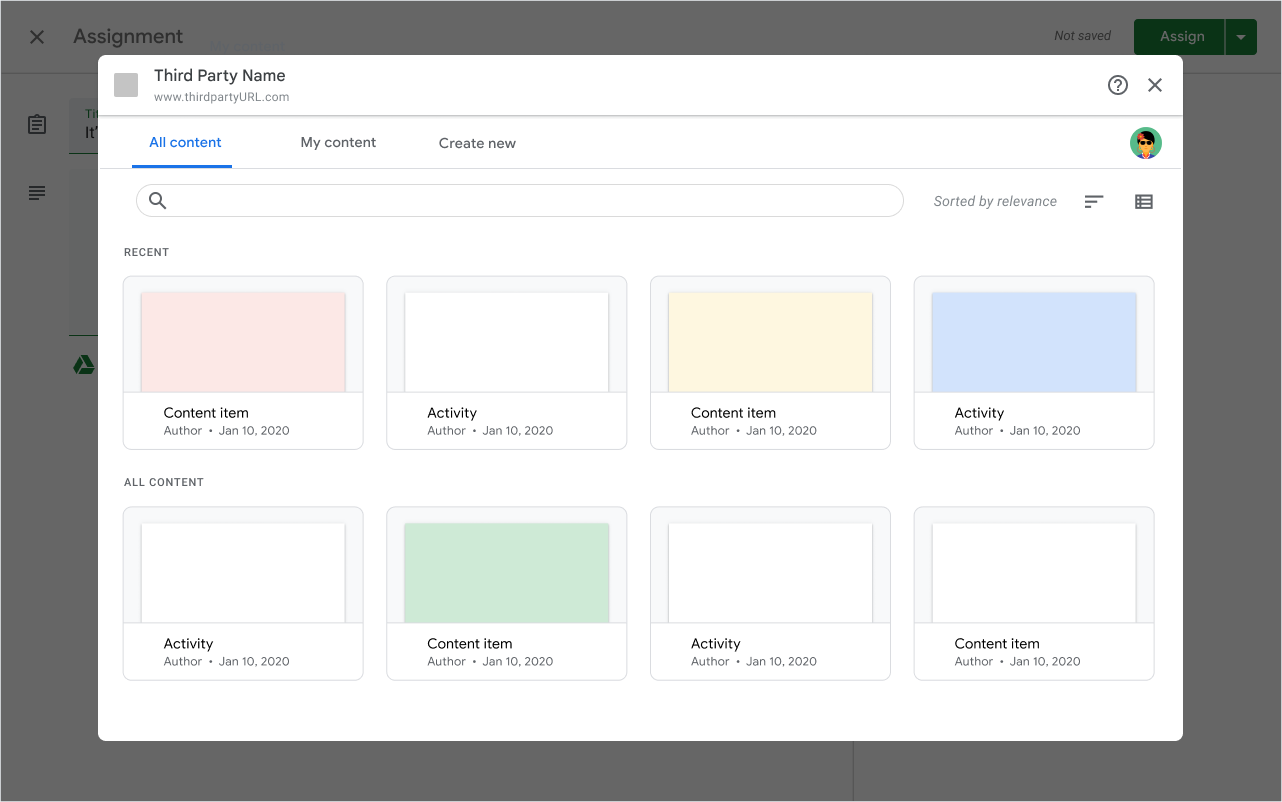
図 2. iframe に表示された添付ファイルの検出 UI の例。
教師がパートナーのウェブ アプリケーションを iframe 内で使用してアタッチメントを選択します。アプリは Classroom API を呼び出して、課題に添付ファイルを添付します。教師が添付ファイルの選択を完了すると、アドオンは iframe の閉鎖をリクエストする postMessage ペイロードを送信します。
iframe が閉じられ、教師は添付ファイルを表示できるようになります。教師は、添付ファイルをプレビューしたり、課題から削除したりできます。

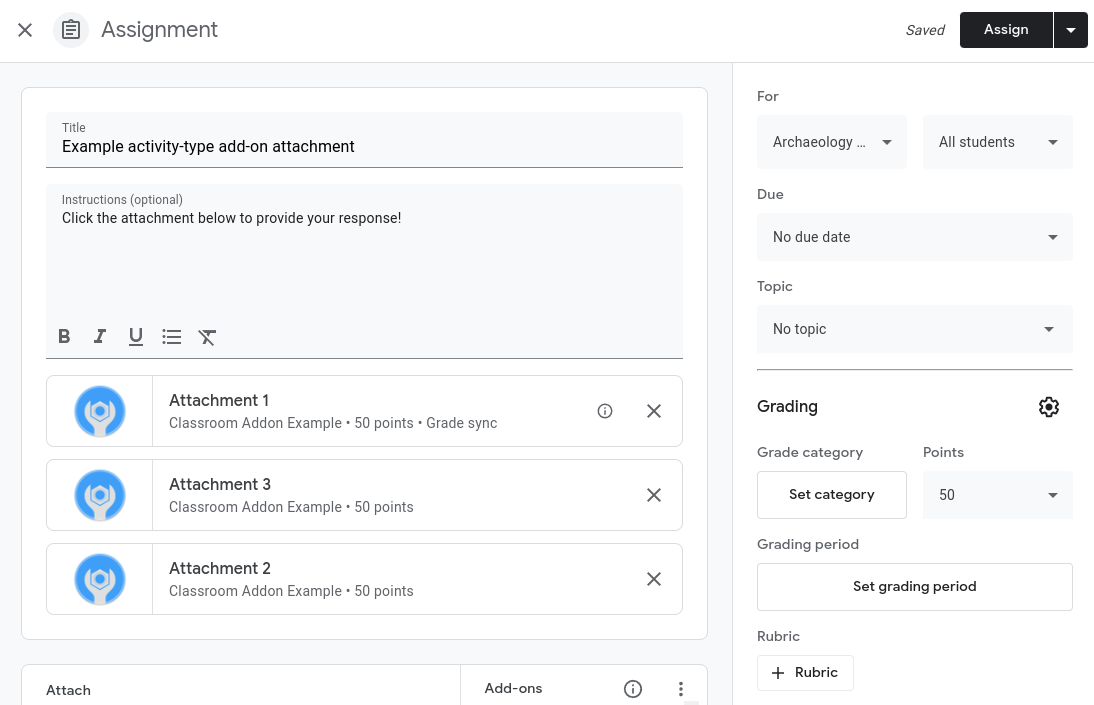
図 3. 3 つのアクティビティ タイプのアドオン アタッチメントを含む課題作成のビュー。
iframe 内の UX に関する考慮事項
- アドオンを初めて開いたときに、教師にログインを求めるメッセージが表示される必要があります。
- すべての Classroom API 呼び出しで Google シングル サインオンが必要です。プロダクトに別のログイン システムがある場合は、アカウントをリンクする必要があります。
- 最終的な選択を行う前に、教師が iframe 内で添付ファイルをプレビューできる必要があります。
- 教師は、添付可能なコンテンツを検索またはブラウジングできる必要があります。
- アドオンでは、最近のコンテンツ、自分のコンテンツ、学習スキルによるフィルタなど、さまざまなビューが提供されます。
- アドオンは、iframe 内から新しいアタッチ可能なアイテムを作成する機能を提供する必要があります。
UX の要件について詳しくは、Classroom アドオンの要件のチェックリストをご覧ください。
iframe 内にライセンス ステータスを表示する
アドオンにライセンスが必要で、教師がライセンスを持っていない場合は、状況を改善するための適切な次の手順を教師に知らせる明確なメッセージを表示する必要があります。これは、ライセンス制限から生じる混乱を防ぐためです。
また、次のことをおすすめします。
- 添付ファイル検出の iframe 内に教師のライセンスレベルが表示されます。
- ライセンス レベルの制限により教師が利用できないコンテンツを非表示または無効にします。
