Les modules complémentaires Classroom sont chargés dans un iFrame pour fournir un utilisateur final offrant une expérience utilisateur fluide et pratique. Il existe quatre types Types d'iFrames consultez les pages iFrame du répertoire "Parcours utilisateur" pour obtenir de l'objectif et de l'apparence de chaque iFrame.
consignes de sécurité iFrame
Les partenaires doivent respecter les bonnes pratiques du secteur pour sécuriser leur iFrame. Pour protéger l'iFrame, notre équipe de sécurité recommande ce qui suit:
Le protocole HTTPS est requis. Nous vous recommandons vivement d'utiliser TLS 1.2 ou version ultérieure, et l'activation de HTTP Strict Transport Security. Voir cet MDN associé sur le Strict Transport Security.
Activez Strict Content Security Policy. Voir cet OWASP article et cet article MDN sur Content Security Policy.
Activez l'attribut de cookie sécurisé. Reportez-vous à l'attribut HttpOnly pour en savoir plus. article MDN sur les cookies.
Configuration de l'URI iFrame
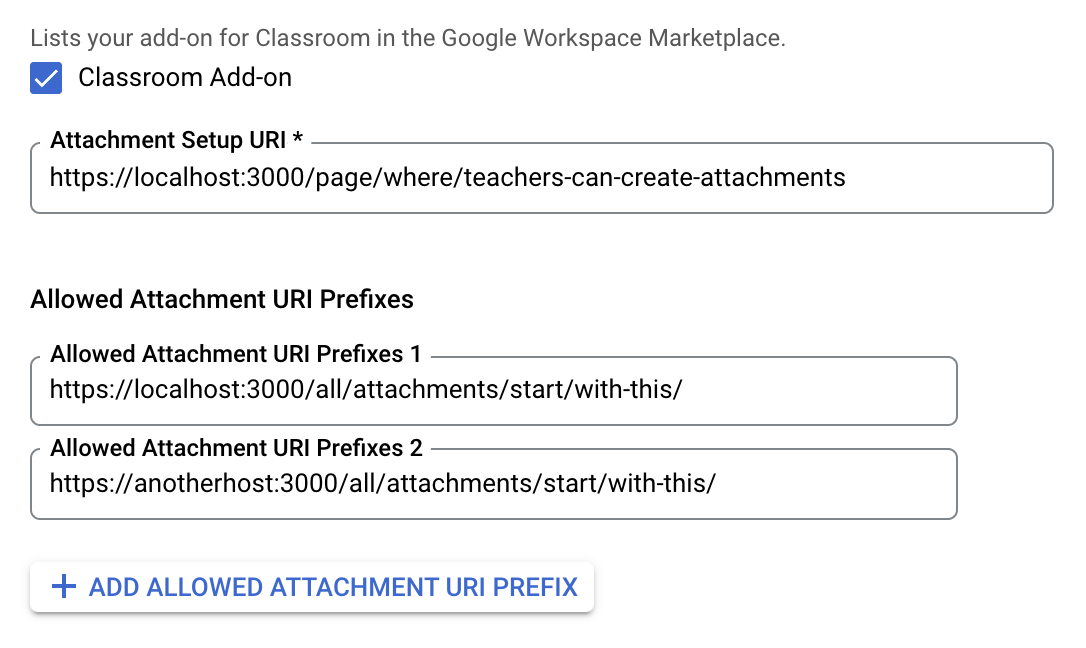
L'URI de configuration de la pièce jointe correspond à ce que charge l'iFrame de découverte de pièces jointes. permet aux enseignants de créer des pièces jointes aux modules complémentaires Post Classroom. Vous pouvez le définir dans la console du projet Google Cloud. Définissez cet URI dans l'API de votre projet Google Cloud et Service > SDK Google Workspace Marketplace > Configuration de l'application.

Les préfixes d'URI des pièces jointes autorisés permettent de valider les URI définis dans
AddOnAttachment à l'aide des commandes *.addOnAttachments.create et
*.addOnAttachments.patch. La validation est un préfixe de chaîne littérale
et ne permet pas l'utilisation
de caractères génériques pour le moment.
Paramètres de requête
Les iFrames transmettent des informations critiques au module complémentaire en tant que paramètres de requête. Il existe deux catégories de paramètres: les paramètres liés aux pièces jointes et ceux liés à la connexion. paramètres.
Paramètres liés aux pièces jointes
Les paramètres liés aux pièces jointes fournissent au module complémentaire des informations sur la le cours, le devoir, la pièce jointe de module complémentaire, le devoir de l'élève d'autorisation du jeton.
- ID du cours
La valeur
courseIdest un identifiant pour le cours.Inclus dans tous les iFrames.
- ID de l'article
La valeur
itemIdest un identifiant deAnnouncement,CourseWorkouCourseWorkMaterialassocié à cette pièce jointe joint.Inclus dans tous les iFrames.
- Type d'élément
La valeur
itemTypeidentifie le type de ressource sur lequelest jointe. La valeur de chaîne transmise est
"announcements","courseWork"ou"courseWorkMaterials".Inclus dans tous les iFrames.
- ID de la pièce jointe
La valeur
attachmentIdest un identifiant pour le rattachement.Inclus avec
teacherViewUri,studentViewUrietstudentWorkReviewUriiFrame.- ID de l'envoi
La valeur
submissionIdest un identifiant associé au devoir de l'élève. mais doit être utilisée en conjonction avecattachmentIdpour identifier le travail d'un élève pour un devoir particulier.Inclus avec
studentWorkReviewUri.
- Jeton du module complémentaire
La valeur
addOnTokenest un jeton d'autorisation utilisé pour créeraddOnAttachments.createpour créer le module complémentaire.Inclus avec l'iFrame de découverte de pièces jointes et la mise à niveau du lien iFrame.
- URL à mettre à jour
La présence de la valeur
urlToUpgradeimplique quel'enseignant a inclus un lien annexe dans le devoir et a accepté pour la convertir en pièce jointe de module complémentaire. Si vous ne l'avez pas encore est configurée, consultez le guide sur la mise à niveau des liens en module complémentaire. pièces jointes.
Inclus avec l'iFrame de mise à niveau du lien.
Paramètres liés à la connexion
Le paramètre de requête login_hint fournit des informations sur le
Utilisateur Classroom consultant la page Web du module complémentaire. Ce paramètre de requête
est fournie dans l'URL src de l'iFrame. Il est envoyé lorsque l'utilisateur a déjà utilisé
pour aider les utilisateurs finaux à se connecter plus facilement. Vous devez gérer
ce paramètre de requête dans l'implémentation de votre module complémentaire.
- Indice de connexion
Le
login_hintest un identifiant unique associé au compte Google de l'utilisateurun compte de service Google. Lorsque l'utilisateur s'est connecté pour la première fois à votre module complémentaire, Le paramètre
login_hintest transmis à chaque visite ultérieure de votre module complémentaire par le même utilisateur.Le paramètre
login_hintpeut être utilisé de deux manières différentes:- Transmettez la valeur
login_hintlors du flux d'authentification afin que l'utilisateur n'a pas besoin de saisir ses identifiants lorsque la boîte de dialogue de connexion s'affiche. L'utilisateur n'est pas connecté automatiquement. - Une fois l'utilisateur connecté, utilisez ce paramètre pour comparer les à tous les utilisateurs déjà connectés au module complémentaire. Si si vous trouvez une correspondance, vous pouvez laisser l'utilisateur connecté et éviter d'afficher procédure de connexion. Si le paramètre ne correspond à aucun de vos identifiants utilisateurs, invitez-les à se connecter avec un identifiant Google bouton.
Inclus dans tous les iFrames.
- Transmettez la valeur
iFrame de découverte de pièces jointes
| Dimension | Description |
|---|---|
| Obligatoire | Oui |
| URI | Fourni dans les métadonnées du module complémentaire |
| Paramètres de requête | courseId, itemId, itemType
addOnToken et login_hint. |
| Hauteur | 80% de la hauteur de la fenêtre moins 60 px pour l'en-tête supérieur |
| Largeur | Maximum 1 600 px Largeur de la fenêtre de 90% si la fenêtre est inférieure ou égale à 600 px large Largeur de 80% de la fenêtre lorsque la fenêtre > Largeur de 600 px |
Exemple de scénario de découverte de pièces jointes
- Un module complémentaire Classroom est enregistré dans Google Workspace.
Place de marché avec l'URI de découverte de pièces jointes
https://example.com/addon. - Un enseignant installe ce module complémentaire et crée une annonce, un devoir ou
dans l'un de leurs cours. Par exemple,
itemId=234,itemType=courseWorketcourseId=123. - Lors de la configuration de cet élément, l'enseignant choisit le module complémentaire nouvellement installé en pièce jointe.
- Classroom crée un iFrame dont l'URL src est définie sur
https://example.com/addon?courseId=123&itemId=234&itemType=courseWork&addOnToken=456- L'enseignant sélectionne une pièce jointe dans l'iFrame.
- Lors de la sélection de la pièce jointe, le module complémentaire envoie un
postMessageà Classroom pour fermer l'iFrame.
iFrames "TeacherViewUri" et "StudentViewUri"
| Dimension | Description |
|---|---|
| Obligatoire | Oui |
| URI | teacherViewUri ou studentViewUri |
| Paramètres de requête | courseId, itemId, itemType
attachmentId et login_hint. |
| Hauteur | Hauteur de fenêtre 100% moins 140 px pour l'en-tête supérieur |
| Largeur | Largeur de fenêtre 100 % |
Cadre iFrameStudentWorkReviewUri
| Dimension | Description |
|---|---|
| Obligatoire | Non (détermine s'il s'agit d'un rattachement de type activité) |
| URI | studentWorkReviewUri |
| Paramètres de requête | courseId, itemId, itemType
attachmentId, submissionId et login_hint. |
| Hauteur | Hauteur de la fenêtre totale moins 168 px pour l'en-tête supérieur |
| Largeur | 100% de la largeur de la fenêtre moins la largeur de la barre latérale<> la barre latérale est de 312 pixels. lorsqu'elle est agrandie et 56 pixels lorsqu'elle est réduite |
iFrame de mise à niveau du lien
| Dimension | Description |
|---|---|
| Obligatoire | Oui, si la mise à niveau des liens vers les pièces jointes de modules complémentaires est compatibles avec votre module complémentaire. |
| URI | Fourni dans les métadonnées du module complémentaire |
| Paramètres de requête | courseId, itemId, itemType
addOnToken, urlToUpgrade et login_hint. |
| Hauteur | 80% de la hauteur de la fenêtre moins 60 px pour l'en-tête supérieur |
| Largeur | Maximum 1 600 px Largeur de la fenêtre de 90% si la fenêtre est inférieure ou égale à 600 px large Largeur de 80% de la fenêtre lorsque la fenêtre > Largeur de 600 px |
Exemple de scénario de mise à niveau d'une association
- Un module complémentaire Classroom est enregistré avec un URI de mise à niveau de lien de
https://example.com/upgradeVous avez fourni l'hôte et le chemin d'accès suivants : format de préfixe des pièces jointes sous forme de liens que Classroom doit essayez d'effectuer une mise à niveau vers une pièce jointe de module complémentaire: <ph type="x-smartling-placeholder">- </ph>
- L'hôte est
example.comet le préfixe de chemin d'accès est/quiz.
- L'hôte est
- Un enseignant crée une annonce, un devoir ou un support dans l'un des
leurs cours. Par exemple,
itemId=234,itemType=courseWorketcourseId=123 - Un enseignant colle un lien (
https://example.com/quiz/5678) dans le lien de pièce jointe correspondant au format d'URL que vous avez fourni. L'enseignant est puis vous êtes invité à mettre à niveau le lien en pièce jointe de module complémentaire. Classroom lance l'iFrame de mise à niveau du lien avec l'URL définie à
https://example.com/upgrade?courseId=123&itemId=234&itemType=courseWork&addOnToken=456&urlToUpgrade=https%3A%2F%2Fexample.com%2Fquiz%2F5678Vous évaluez les paramètres de requête transmis dans l'iFrame et appelez le point de terminaison
CreateAddOnAttachment. Notez que la requêteurlToUpgradeest codé en URI lorsqu'il est transmis dans l'iFrame. Vous devez décoder pour l'obtenir dans sa forme d'origine. JavaScript, par exemple, propose la fonctiondecodeURIComponent().Lorsque vous créez une pièce jointe de module complémentaire à partir d'un lien, vous envoyez une
postMessageà Classroom pour fermer l'iFrame.
Fermer l'iFrame
Vous pouvez fermer l'iFrame à partir de l'outil d'apprentissage en envoyant un postMessage avec
la charge utile {type: 'Classroom', action: 'closeIframe'}.
Classroom n'accepte que ce postMessage du champ host_name+port
correspondant à l'URI d'origine qui a été ouvert.
<button id="close">Send message to close iframe</button>
<script>
document.querySelector('#close')
.addEventListener('click', () => {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
});
</script>
Fermer l'iFrame à partir de l'iFrame
Le domaine et le port de la page envoyant l'événement postMessage doivent avoir le même
domaine+port à l'URI utilisé pour lancer l'iFrame, sinon le message
est ignoré. Pour contourner ce problème, vous pouvez rediriger à nouveau vers une page du domaine d'origine
qui se contente d'envoyer l'événement postMessage.
Fermer l'iFrame à partir d'un nouvel onglet
Les protections multidomaines empêchent cela de fonctionner. Une solution de contournement
consiste à gérer
les communications entre l'iFrame et le nouvel onglet, et laissez l'iFrame
sera finalement responsable de l'émission de l'événement de fermeture postMessage. En tant qu'accompagnement
notez que le lien hypertexte "Ouvrir dans Nom du partenaire" est en cours de suppression afin que les utilisateurs
créer des onglets de cette
manière dans un avenir proche.
Restrictions
Tous les iFrames sont ouverts avec les attributs de bac à sable suivants:
allow-popupsallow-popups-to-escape-sandboxallow-formsallow-scriptsallow-storage-access-by-user-activationallow-same-origin
et la règle de caractéristiques
allow="microphone *"
Blocage des cookies tiers
Sachez que le blocage des cookies tiers rend difficile le maintien une session connectée dans un iFrame. Accédez à https://www.cookiestatus.com sur la l'état actuel du blocage des cookies sur différents navigateurs. Bien sûr, cela ne concerne pas uniquement les modules complémentaires Google Classroom et affecte tous les sites Web des cadres iFrame tiers. Un grand nombre de nos partenaires ont déjà rencontré ce problème.
Voici quelques solutions générales:
- Ouvrez un nouvel onglet pour créer le cookie dans un contexte propriétaire. Certains navigateurs accorder l'accès aux cookies créés dans un contexte propriétaire un contexte tiers.
- Demandez à l'utilisateur d'autoriser les cookies tiers. Cela n'est pas toujours possible avec tous les utilisateurs.
- Concevez des applications Web monopages qui ne reposent pas sur des cookies.
D'autres restrictions liées aux cookies sont attendues dans les prochaines versions des navigateurs. Créer Demandes de fonctionnalité pour envoyer des commentaires à Google sur la façon de réduire l'impact requis par les partenaires.
Activer la visibilité des modules complémentaires à l'aide d'expressions régulières d'URL
Les enseignants créent fréquemment des devoirs comportant des pièces jointes sous forme de liens. Pour promouvoir l'utilisation du module complémentaire, vous pouvez spécifier des expressions régulières correspondant aux URL des ressources accessibles dans votre module complémentaire. Enseignant joignant un lien correspondant à l'un d'eux de vos expressions régulières voient une boîte de dialogue qu'ils peuvent ignorer, les encourageant à essayer votre module complémentaire. La boîte de dialogue ne s'affiche que si le module complémentaire est déjà installé pour leur compte.
Si vous souhaitez proposer ce comportement aux enseignants, fournissez vos données Google des contacts avec les expressions régulières appropriées. Si les expressions régulières que vous proposez sont trop vagues ou entrent en conflit avec un autre module complémentaire, ils peuvent être modifiées pour être plus limitées ou distinctes.
 Figure 1. Enseignant sélectionnant un lien
à un nouveau devoir.
Figure 1. Enseignant sélectionnant un lien
à un nouveau devoir.
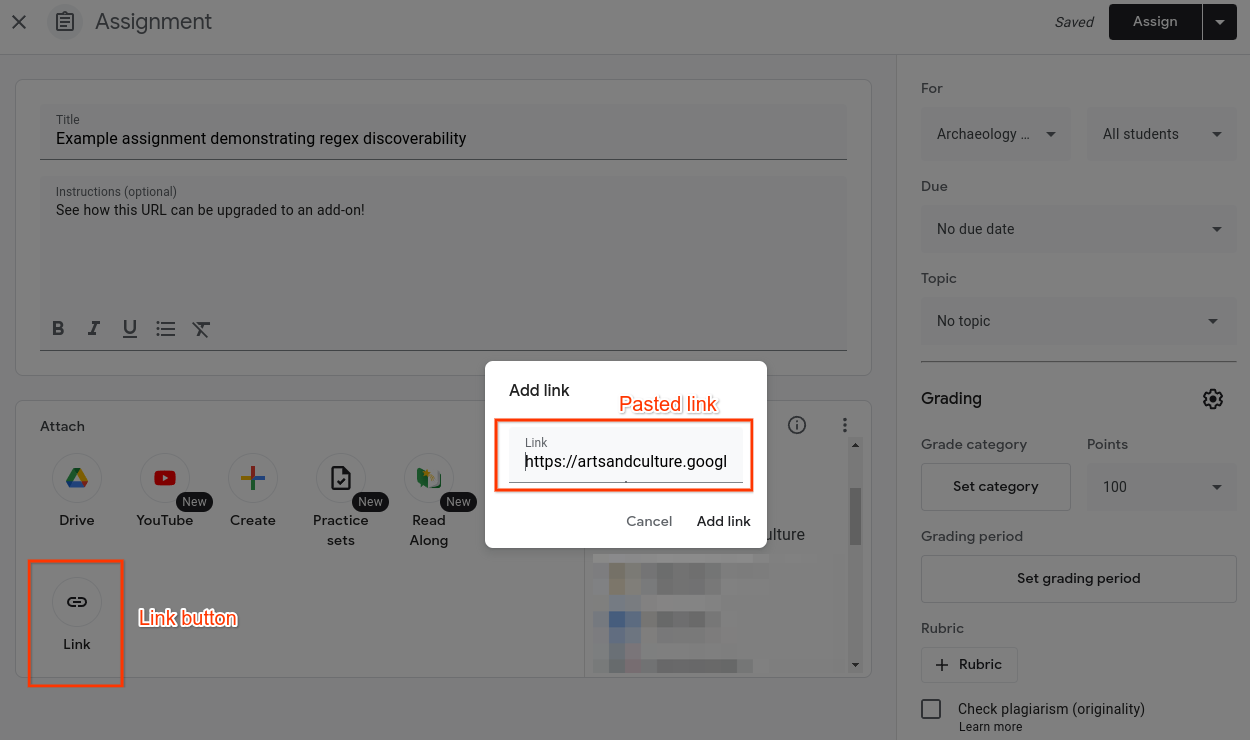
 Figure 2. Enseignant collant un lien provenant d'un tiers
source. L'enseignant a déjà installé
Module complémentaire Classroom.
Figure 2. Enseignant collant un lien provenant d'un tiers
source. L'enseignant a déjà installé
Module complémentaire Classroom.
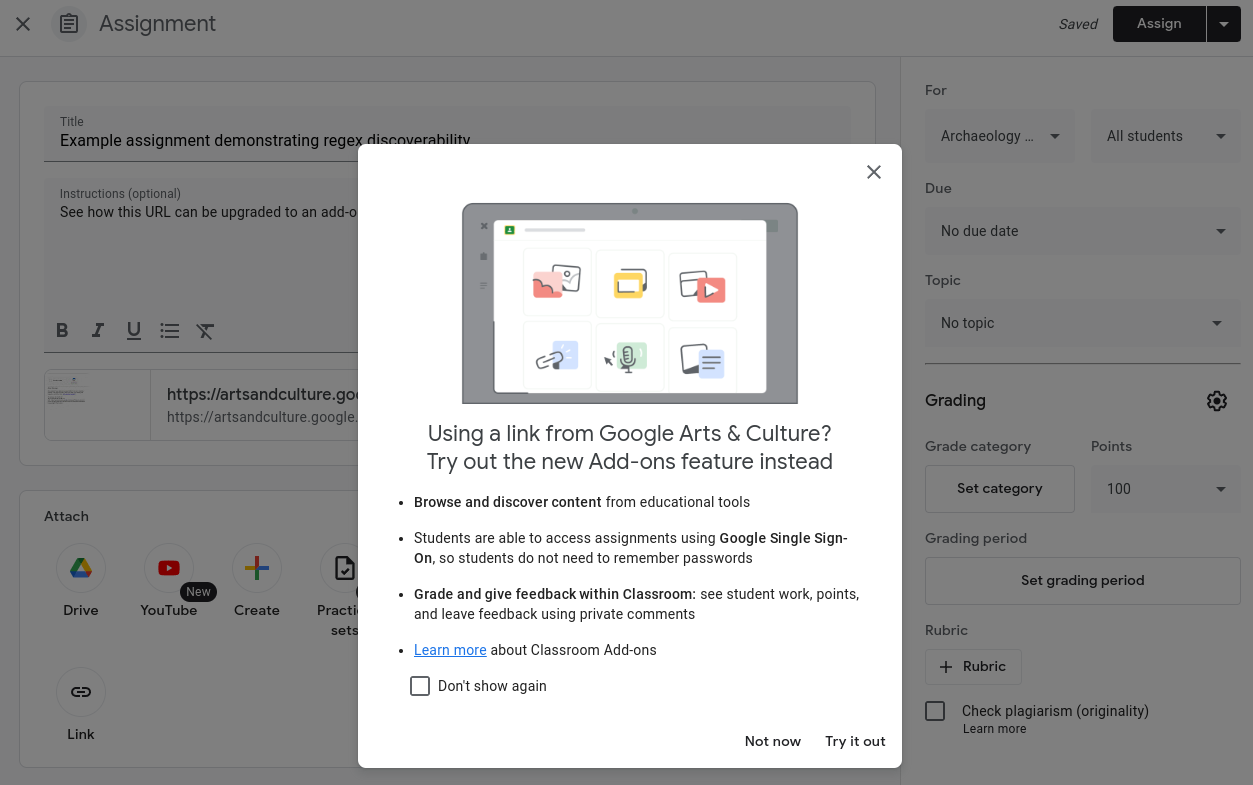
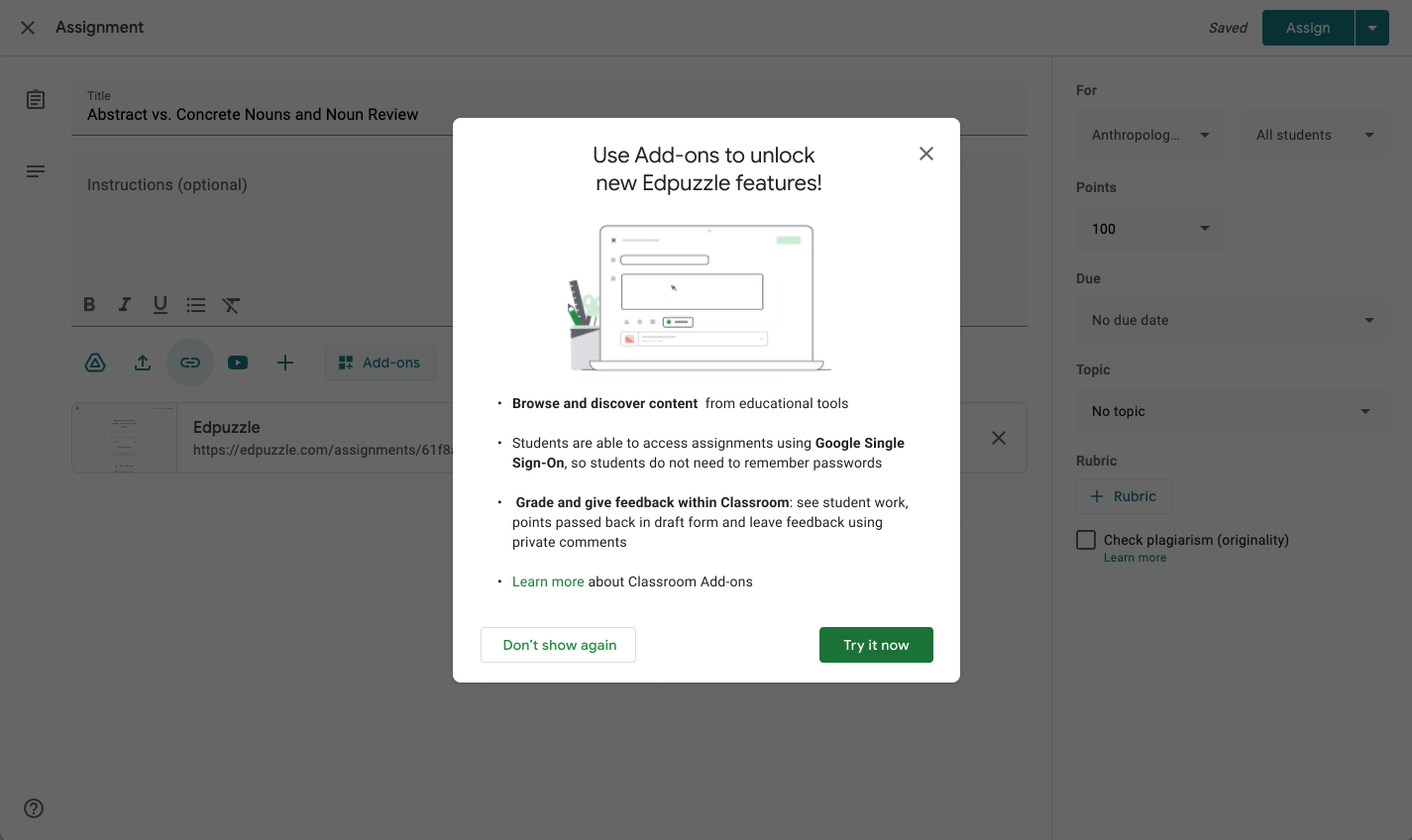
 Figure 3. La boîte de dialogue interactive présentée
à l'enseignant lorsque le lien collé correspond à une expression régulière spécifiée par
le développeur tiers.
Figure 3. La boîte de dialogue interactive présentée
à l'enseignant lorsque le lien collé correspond à une expression régulière spécifiée par
le développeur tiers.
Si un enseignant sélectionne "Essayer maintenant" dans la pop comme sur la figure 3, redirigé vers l'iFrame de découverte de pièces jointes du module complémentaire.
