Este é o quarto tutorial da série de instruções de complementos do Google Sala de Aula.
Neste tutorial, você vai interagir com a API Google Classroom para criar anexos. Você fornece rotas para os usuários visualizarem o conteúdo do anexo. As visualizações diferem de acordo com o papel do usuário na classe. Este tutorial abrange anexos de tipo de conteúdo, que não precisam do envio do estudante.
Neste tutorial, você vai:
- Recupere e use os seguintes parâmetros de consulta de complementos:
addOnToken: um token de autorização transmitido para a visualização de descoberta de anexos.itemId: um identificador exclusivo para o CourseWork, CourseWorkMaterial ou aviso que recebe o anexo do complemento.itemType: "courseWork", "courseWorkMaterials" ou "anúncio".courseId: um identificador exclusivo do curso do Google Sala de Aula em que a atividade está sendo criada.attachmentId: identificador exclusivo atribuído pelo Google Sala de Aula a um anexo de complemento após a criação.
- Implementar armazenamento permanente para anexos do tipo conteúdo.
- Fornece rotas para criar anexos e disponibilizar os iframes da visualização de professor e da visualização do estudante.
- Faça as seguintes solicitações para a API de complementos do Google Sala de Aula:
- Crie um novo anexo.
- Confira o contexto do complemento, que identifica se o usuário que fez login é estudante ou professor.
Depois de terminar, você poderá criar anexos do tipo conteúdo em atividades por meio da interface do Google Sala de Aula quando fizer login como professor. Professores e alunos da turma também podem ver o conteúdo.
Ativar a API Classroom
Faça chamadas para a API Classroom a partir desta etapa. A API precisa estar ativada no projeto do Google Cloud para que você possa fazer chamadas para ela. Navegue até a entrada da biblioteca da API Google Classroom e selecione Ativar.
Processar os parâmetros de consulta da visualização de descoberta de anexos
Como discutido anteriormente, o Google Sala de Aula transmite parâmetros de consulta ao carregar a visualização de descoberta de anexos no iframe:
courseId: o ID do curso atual do Google Sala de Aula.itemId: um identificador exclusivo para o CourseWork, CourseWorkMaterial ou aviso que recebe o anexo do complemento.itemType: "courseWork", "courseWorkMaterials" ou "aviso".addOnToken: token usado para autorizar determinadas ações de complementos do Google Sala de Aula.login_hint: o ID do Google do usuário atual.
Este tutorial aborda courseId, itemId, itemType e addOnToken.
Retenha e transmita esses valores ao emitir chamadas para a API Classroom.
Como na etapa anterior do tutorial, armazene os valores de parâmetro de consulta transmitidos na nossa sessão. É importante que façamos isso quando a visualização de descoberta de anexos for aberta pela primeira vez, já que essa é a única oportunidade para o Google Sala de Aula transmitir esses parâmetros de consulta.
Python
Navegue até o arquivo de servidor Flask que fornece rotas para a visualização de descoberta de anexos (attachment-discovery-routes.py se você estiver seguindo nosso exemplo fornecido). Na parte de cima da rota de destino complementar (/classroom-addon no exemplo fornecido), recupere e armazene os parâmetros de consulta courseId, itemId, itemType e addOnToken.
# Retrieve the itemId, courseId, and addOnToken query parameters.
if flask.request.args.get("itemId"):
flask.session["itemId"] = flask.request.args.get("itemId")
if flask.request.args.get("itemType"):
flask.session["itemType"] = flask.request.args.get("itemType")
if flask.request.args.get("courseId"):
flask.session["courseId"] = flask.request.args.get("courseId")
if flask.request.args.get("addOnToken"):
flask.session["addOnToken"] = flask.request.args.get("addOnToken")
Grave esses valores na sessão somente se estiverem presentes. Eles não serão transmitidos novamente se o usuário retornar à visualização de descoberta de anexos mais tarde sem fechar o iframe.
Adicionar armazenamento permanente para anexos de tipo de conteúdo
Você precisa de um registro local de todos os anexos criados. Isso permite que você pesquise o conteúdo selecionado pelo professor usando identificadores fornecidos pelo Google Sala de Aula.
Configure um esquema de banco de dados para um Attachment. Nosso exemplo apresenta anexos
que mostram uma imagem e uma legenda. Uma Attachment contém os
atributos abaixo:
attachment_id: um identificador exclusivo para um anexo. Atribuído pelo Google Sala de Aula e retornado na resposta ao criar um anexo.image_filename: o nome de arquivo local da imagem a ser exibida.image_caption: a legenda a ser exibida com a imagem.
Python
Estenda a implementação do SQLite e da flask_sqlalchemy das etapas anteriores.
Navegue até o arquivo em que você definiu a tabela de usuários (models.py
se estiver seguindo o exemplo fornecido). Adicione o seguinte na parte de baixo
do arquivo abaixo da classe User.
class Attachment(db.Model):
# The attachmentId is the unique identifier for the attachment.
attachment_id = db.Column(db.String(120), primary_key=True)
# The image filename to store.
image_filename = db.Column(db.String(120))
# The image caption to store.
image_caption = db.Column(db.String(120))
Importe a nova classe de anexo para o arquivo de servidor com as rotas de processamento de anexos.
Configurar novos trajetos
Para começar esta etapa do tutorial, configure algumas páginas novas no nosso aplicativo. Eles permitem que um usuário crie e visualize conteúdo usando nosso complemento.
Adicionar rotas de criação de anexos
Você precisa de páginas para que o professor selecione conteúdo e envie solicitações de criação de anexos. Implemente a rota /attachment-options para mostrar as opções de conteúdo
que o professor pode selecionar. Você também precisa de modelos para as páginas de confirmação de seleção de conteúdo e
criação. Nossos exemplos contêm modelos para eles e também podem exibir as solicitações e respostas da API Classroom.
Como alternativa, você pode modificar a página de destino da visualização de descoberta de anexos
existente para mostrar as opções de conteúdo em vez de criar a nova
página /attachment-options. Recomendamos a criação de uma nova página para este exercício a fim de preservar o comportamento do SSO implementado na segunda etapa do tutorial, como a revogação das permissões do app. Isso será útil à medida que você criar e testar seu complemento.
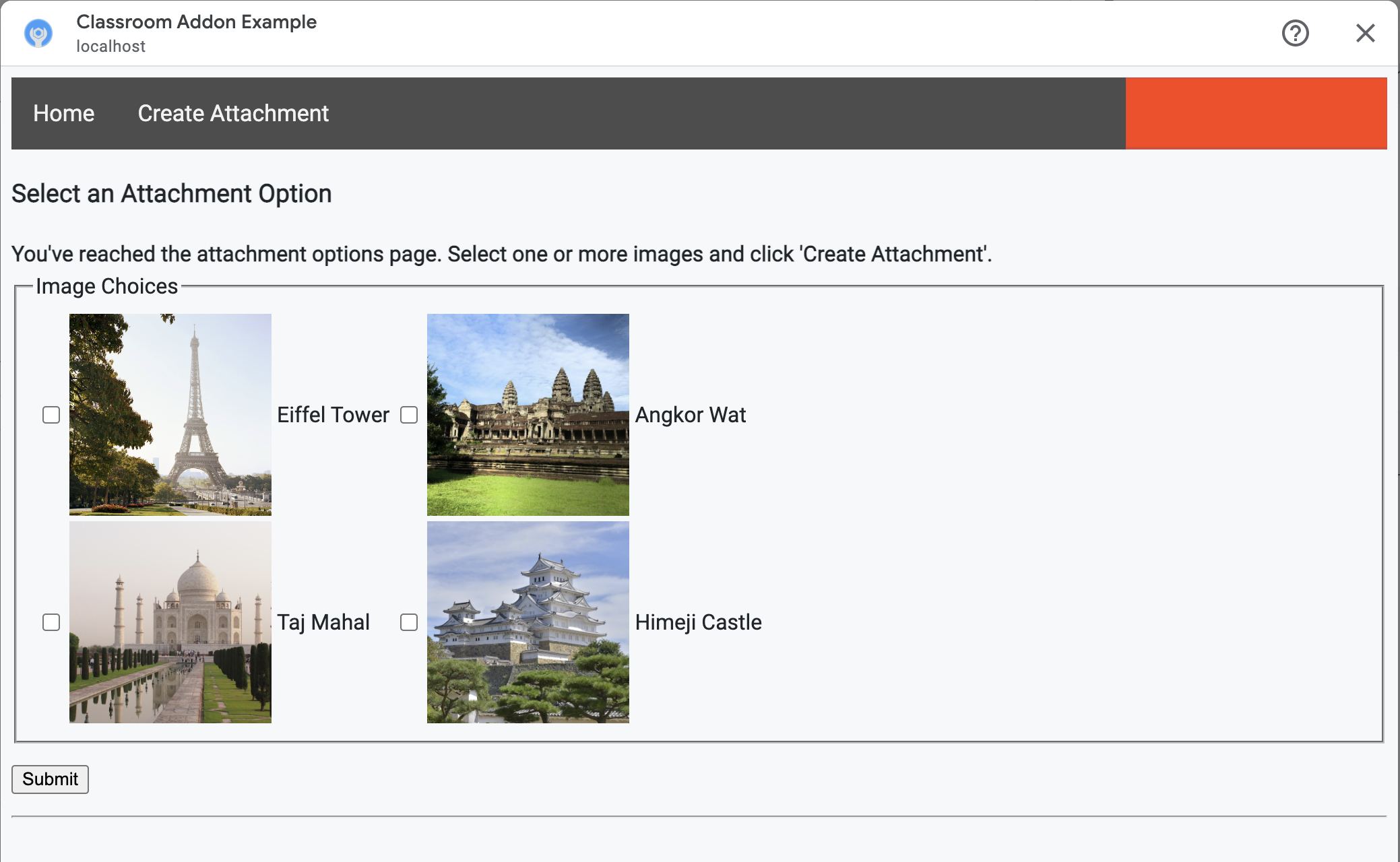
Um professor pode selecionar um pequeno conjunto de imagens legendadas no nosso exemplo. Fornecemos quatro imagens de pontos de referência famosos com legendas derivadas dos nomes dos arquivos.
Python
No exemplo fornecido, isso está no arquivo webapp/attachment_routes.py.
@app.route("/attachment-options", methods=["GET", "POST"])
def attachment_options():
"""
Render the attachment options page from the "attachment-options.html"
template.
This page displays a grid of images that the user can select using
checkboxes.
"""
# A list of the filenames in the static/images directory.
image_filenames = os.listdir(os.path.join(app.static_folder, "images"))
# The image_list_form_builder method creates a form that displays a grid
# of images, checkboxes, and captions with a Submit button. All images
# passed in image_filenames will be shown, and the captions will be the
# title-cased filenames.
# The form must be built dynamically due to limitations in WTForms. The
# image_list_form_builder method therefore also returns a list of
# attribute names in the form, which will be used by the HTML template
# to properly render the form.
form, var_names = image_list_form_builder(image_filenames)
# If the form was submitted, validate the input and create the attachments.
if form.validate_on_submit():
# Build a dictionary that maps image filenames to captions.
# There will be one dictionary entry per selected item in the form.
filename_caption_pairs = construct_filename_caption_dictionary_list(
form)
# Check that the user selected at least one image, then proceed to
# make requests to the Classroom API.
if len(filename_caption_pairs) > 0:
return create_attachments(filename_caption_pairs)
else:
return flask.render_template(
"create-attachment.html",
message="You didn't select any images.",
form=form,
var_names=var_names)
return flask.render_template(
"attachment-options.html",
message=("You've reached the attachment options page. "
"Select one or more images and click 'Create Attachment'."),
form=form,
var_names=var_names,
)
Isso produz uma página "Criar anexos" semelhante a esta:

O professor pode selecionar várias imagens. Crie um anexo para cada imagem
que o professor selecionou no método create_attachments.
Emitir solicitações de criação de anexos
Agora que você sabe qual conteúdo o professor quer anexar, envie solicitações à API Classroom para criar anexos na atividade. Armazene os detalhes do anexo no seu banco de dados depois de receber uma resposta da API Classroom.
Para começar, acesse uma instância do serviço Sala de Aula:
Python
No exemplo fornecido, isso está no arquivo webapp/attachment_routes.py.
def create_attachments(filename_caption_pairs):
"""
Create attachments and show an acknowledgement page.
Args:
filename_caption_pairs: A dictionary that maps image filenames to
captions.
"""
# Get the Google Classroom service.
classroom_service = googleapiclient.discovery.build(
serviceName="classroom",
version="v1",
credentials=credentials)
Emita uma solicitação CREATE para o endpoint
courses.courseWork.addOnAttachments. Para cada imagem selecionada pelo professor, primeiro crie um
objeto AddOnAttachment:
Python
No exemplo fornecido, isso é uma continuação do método
create_attachments.
# Create a new attachment for each image that was selected.
attachment_count = 0
for key, value in filename_caption_pairs.items():
attachment_count += 1
# Create a dictionary with values for the AddOnAttachment object fields.
attachment = {
# Specifies the route for a teacher user.
"teacherViewUri": {
"uri":
flask.url_for(
"load_content_attachment", _scheme='https', _external=True),
},
# Specifies the route for a student user.
"studentViewUri": {
"uri":
flask.url_for(
"load_content_attachment", _scheme='https', _external=True)
},
# The title of the attachment.
"title": f"Attachment {attachment_count}",
}
Forneça pelo menos os campos teacherViewUri, studentViewUri e title para cada anexo. teacherViewUri e studentViewUri
representam os URLs que são carregados quando o anexo é aberto pelo
respectivo tipo de usuário.
Envie o objeto AddOnAttachment no corpo de uma solicitação para o endpoint
addOnAttachments apropriado. Forneça os identificadores courseId, itemId, itemType e addOnToken em cada solicitação.
Python
No exemplo fornecido, isso é uma continuação do método
create_attachments.
# Use the itemType to determine which stream item type the teacher created
match flask.session["itemType"]:
case "announcements":
parent = classroom_service.courses().announcements()
case "courseWorkMaterials":
parent = classroom_service.courses().courseWorkMaterials()
case _:
parent = classroom_service.courses().courseWork()
# Issue a request to create the attachment.
resp = parent.addOnAttachments().create(
courseId=flask.session["courseId"],
itemId=flask.session["itemId"],
addOnToken=flask.session["addOnToken"],
body=attachment).execute()
Crie uma entrada para esse anexo no banco de dados local para carregar mais tarde o conteúdo correto. O Google Sala de Aula retorna um valor id exclusivo na resposta à solicitação de criação, portanto, use esse valor como a chave primária em nosso banco de dados. O Google Sala de Aula transmite o parâmetro de consulta attachmentId
ao abrir as visualizações de professores e alunos:
Python
No exemplo fornecido, isso é uma continuação do método
create_attachments.
# Store the value by id.
new_attachment = Attachment(
# The new attachment's unique ID, returned in the CREATE response.
attachment_id=resp.get("id"),
image_filename=key,
image_caption=value)
db.session.add(new_attachment)
db.session.commit()
Considere direcionar o usuário para uma página de confirmação neste momento, reconhecendo que ele criou anexos com sucesso.
Permitir anexos do seu complemento
Agora é um bom momento para adicionar endereços apropriados ao campo "Prefixos do URI de anexo permitidos" na página Configuração do app do SDK do Google Workspace Marketplace. Seu complemento só pode criar anexos de um dos prefixos de URI listados nesta página. Essa é uma medida de segurança para reduzir a possibilidade de ataques "man-in-the-middle".
A abordagem mais simples é fornecer seu domínio de nível superior nesse campo, por exemplo, https://example.com. https://localhost:<your port number>/ funcionaria se você estivesse usando sua máquina local como o servidor da Web.
Adicionar trajetos para as visualizações de professores e alunos
Há quatro iframes em que um complemento do Google Sala de Aula pode ser carregado. Você criou apenas rotas que atendem ao iframe da visualização de descoberta de anexos até agora. Em seguida, adicione rotas para exibir também os iframes de visualização de professores e alunos.
O iframe da Visualização do professor é necessário para mostrar uma prévia da experiência do estudante, mas pode incluir informações adicionais ou recursos de edição.
A visualização do estudante é a página apresentada a cada estudante quando ele abre um anexo de complemento.
Para este exercício, crie uma única rota /load-content-attachment
que atenda às visualizações dos professores e dos alunos. Use os métodos da API Classroom para determinar se o usuário é professor ou estudante quando a página for carregada.
Python
No exemplo fornecido, isso está no arquivo webapp/attachment_routes.py.
@app.route("/load-content-attachment")
def load_content_attachment():
"""
Load the attachment for the user's role."""
# Since this is a landing page for the Teacher and Student View iframes, we
# need to preserve the incoming query parameters.
if flask.request.args.get("itemId"):
flask.session["itemId"] = flask.request.args.get("itemId")
if flask.request.args.get("itemType"):
flask.session["itemType"] = flask.request.args.get("itemType")
if flask.request.args.get("courseId"):
flask.session["courseId"] = flask.request.args.get("courseId")
if flask.request.args.get("attachmentId"):
flask.session["attachmentId"] = flask.request.args.get("attachmentId")
Lembre-se de que você também precisa autenticar o usuário nesse momento. Você também precisa processar o parâmetro de consulta login_hint aqui e encaminhar o usuário para seu fluxo de autorização, se necessário. Consulte os detalhes das orientações de login discutidos
em tutoriais anteriores para mais informações sobre esse fluxo.
Em seguida, envie uma solicitação para o endpoint getAddOnContext que corresponda ao tipo de
item.
Python
No exemplo fornecido, isso é uma continuação do
método load_content_attachment.
# Create an instance of the Classroom service.
classroom_service = googleapiclient.discovery.build(
serviceName="classroom"
version="v1",
discoveryServiceUrl=f"https://classroom.googleapis.com/$discovery/rest?labels=ADD_ONS_ALPHA&key={GOOGLE_API_KEY}",
credentials=credentials)
# Use the itemType to determine which stream item type the teacher created
match flask.session["itemType"]:
case "announcements":
parent = classroom_service.courses().announcements()
case "courseWorkMaterials":
parent = classroom_service.courses().courseWorkMaterials()
case _:
parent = classroom_service.courses().courseWork()
addon_context_response = parent.getAddOnContext(
courseId=flask.session["courseId"],
itemId=flask.session["itemId"]).execute()
Esse método retorna informações sobre a função do usuário atual na classe.
Alterar a visualização apresentada ao usuário dependendo da função dele. Exatamente um dos
campos studentContext ou teacherContext é preenchido no objeto
de resposta. Analise-os para determinar como se dirigir ao usuário.
Em qualquer caso, use o valor do parâmetro de consulta attachmentId para saber qual
anexo recuperar do banco de dados. Esse parâmetro de consulta é fornecido ao abrir os URIs de visualização de professor ou aluno.
Python
No exemplo fornecido, isso é uma continuação do
método load_content_attachment.
# Determine which view we are in by testing the returned context type.
user_context = "student" if addon_context_response.get(
"studentContext") else "teacher"
# Look up the attachment in the database.
attachment = Attachment.query.get(flask.session["attachmentId"])
# Set the text for the next page depending on the user's role.
message_str = f"I see that you're a {user_context}! "
message_str += (
f"I've loaded the attachment with ID {attachment.attachment_id}. "
if user_context == "teacher" else
"Please enjoy this image of a famous landmark!")
# Show the content with the customized message text.
return flask.render_template(
"show-content-attachment.html",
message=message_str,
image_filename=attachment.image_filename,
image_caption=attachment.image_caption,
responses=response_strings)
Testar o complemento
Siga estas etapas para testar a criação de anexos:
- Faça login no [Google Sala de Aula] como um dos usuários do teste do Professor.
- Acesse a guia Atividades e crie uma Atividade.
- Clique no botão Complementos abaixo da área de texto e selecione o complemento. O iframe é aberto, e o complemento carrega o URI de configuração de anexos que você especificou na página Configuração do app do SDK do Google Workspace Marketplace.
- Escolha um conteúdo para anexar à tarefa.
- Feche o iframe após a conclusão do fluxo de criação de anexos.
Um cartão de anexo será exibido na interface de criação de atividades no Google Sala de Aula. Clique no card para abrir o iframe do Teacher View e confirmar se o anexo correto aparece. Clique no botão Atribuir.
Conclua as etapas a seguir para testar a experiência do estudante:
- Em seguida, faça login no Google Sala de Aula como um usuário de teste aluno na mesma turma que o usuário de teste professor.
- Encontre a atividade de teste na guia "Atividades".
- Expanda a atividade e clique no card de anexo para abrir o iframe da visualização do estudante.
Confirme se o anexo correto aparece para o estudante.
Parabéns! Está tudo pronto para a próxima etapa: criar anexos do tipo atividade.
