To pierwszy przewodnik z serii przewodników dotyczących dodatków do Classroom.
W tym samouczku znajdziesz wskazówki dotyczące tworzenia aplikacji internetowej i publikowania jej jako dodatku do Google Classroom. W przyszłości dodamy więcej informacji o tej aplikacji.
W ramach tego przewodnika wykonasz te czynności:
- Utwórz nowy projekt Google Cloud dla swojego dodatku.
- Utwórz szkielet aplikacji internetowej z zastępczymi przyciskami logowania.
- Opublikuj w Google Workspace Marketplace stronę produktu dla swojego dodatku.
Po zakończeniu możesz zainstalować dodatek i załadować go w ramce dodatków do Classroom.
Wymagania wstępne
Wybierz język, aby wyświetlić odpowiednie wymagania wstępne:
Python
Przykładowy kod Pythona korzysta z ramy Flask. Na stronie Omówienie możesz pobrać pełny kod źródłowy wszystkich samouczków. Kod potrzebny do wykonania tego przewodnika znajdziesz w katalogu /flask/01-basic-app/.
W razie potrzeby zainstaluj Pythona 3.7 lub nowszego i upewnij się, że pakiet pip jest dostępny.
python -m ensurepip --upgradeZalecamy też skonfigurowanie i aktywowanie nowego wirtualnego środowiska Pythona.
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
Każdy podkatalog z przewodnikiem w pobieranych przykładach zawiera plik requirements.txt. Wymagane biblioteki możesz szybko zainstalować za pomocą pip. Aby zainstalować biblioteki wymagane do wykonania tej procedury, wykonaj te czynności:
cd flask/01-basic-apppip install -r requirements.txt
Node.js
Nasz przykład Node.js korzysta z ramy Express. Na stronie Przegląd możesz pobrać pełny kod źródłowy wszystkich samouczków.
W razie potrzeby zainstaluj Node.js w wersji 16.13 lub nowszej.
Zainstaluj wymagane moduły węzła za pomocą narzędzia npm.
npm installJava
Nasz przykład w Javie korzysta z ramy Spring Boot. Na stronie Omówienie możesz pobrać kod źródłowy wszystkich samouczków.
Zainstaluj Java 11 lub nowszą wersję, jeśli nie masz jej jeszcze zainstalowanej na komputerze.
Aplikacje Spring Boot mogą używać Gradle lub Maven do obsługi kompilacji i zarządzania zależnościami. Ten przykład zawiera owinięcie Maven, które zapewnia pomyślne kompilowanie bez konieczności instalowania samego Mavena.
Aby uruchomić podany przykład, uruchom podane niżej polecenia w katalogu, z którego został pobrany projekt, aby mieć pewność, że masz wymagane wstępnie warunki.
java --version./mvnw --version
W systemie Windows:
java -versionmvnw.cmd --version
Konfigurowanie projektu Google Cloud
Dostęp do interfejsu Classroom API i wymagane metody uwierzytelniania są kontrolowane przez projekty Google Cloud. W tych instrukcjach znajdziesz minimalne kroki potrzebne do utworzenia i skonfigurowania nowego projektu do użycia z dodatkiem.
Tworzenie projektu
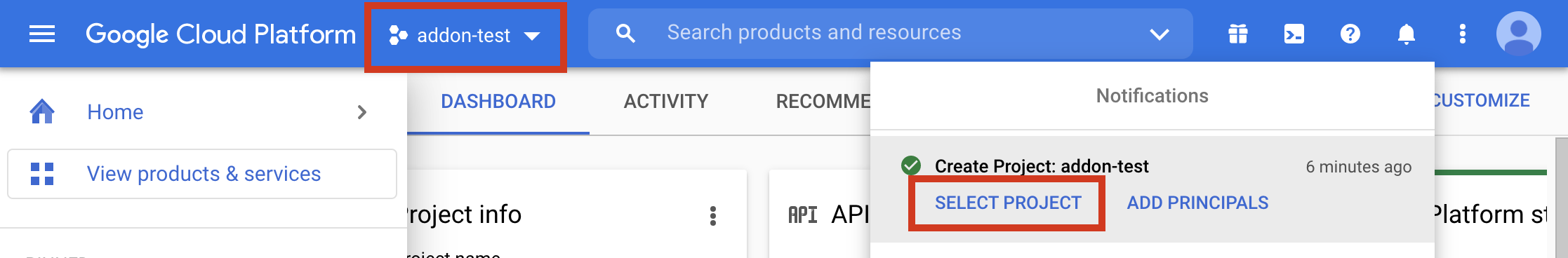
Aby utworzyć nowy projekt Google Cloud, otwórz stronę tworzenia projektu. Możesz podać dowolną nazwę nowego projektu. Kliknij Utwórz.
Utworzenie nowego projektu może chwilę potrwać. Gdy to zrobisz, wybierz projekt. Możesz to zrobić w menu selektora projektów u góry ekranu lub kliknąć WYBIERZ PROJEKT w menu powiadomień w prawym górnym rogu.

Dołącz pakiet SDK Google Workspace Marketplace do projektu Google Cloud
Otwórz przeglądarkę Biblioteki interfejsów API. Wyszukaj Google Workspace Marketplace SDK. Pakiet SDK powinien pojawić się na liście wyników.

Kliknij kartę pakietu SDK Google Workspace Marketplace i wybierz Włącz.
Konfigurowanie pakietu SDK Google Workspace Marketplace
Google Workspace Marketplace udostępnia listę, za pomocą której użytkownicy i administratorzy instalują Twój dodatek. Aby kontynuować, skonfiguruj konfigurację aplikacji i informacje o aplikacji w Marketplace SDK oraz ekran zgody OAuth.
Konfiguracja aplikacji
Otwórz stronę Konfiguracja aplikacji w SDK Marketplace. Podaj następujące informacje:
Ustaw Widoczność aplikacji na
PubliclubPrivate.- Ustawienie publiczne jest przeznaczone dla aplikacji, które ostatecznie zostaną udostępnione użytkownikom. Zanim publiczna aplikacja zostanie opublikowana dla użytkowników końcowych, musi przejść proces zatwierdzania, ale możesz określić użytkowników, którzy mogą ją zainstalować i przetestować jako projekt. Stan przed opublikowaniem umożliwia przetestowanie i rozwinięcie dodatku przed przesłaniem go do zatwierdzenia.
- Ustawienie prywatne jest odpowiednie do testów wewnętrznych i rozwoju. Aplikację prywatną mogą instalować tylko użytkownicy z domeny, w której został utworzony projekt. Dlatego ustaw widoczność na prywatną tylko wtedy, gdy projekt został utworzony w domenie z subskrypcją Google Workspace for Education. W przeciwnym razie użytkownicy testujący nie będą mogli uruchamiać dodatków do Classroom.
Jeśli chcesz ograniczyć instalację do administratorów domeny, ustaw Ustawienia instalacji na
Admin Only install.W sekcji Integracja z aplikacją wybierz Dodatek do Classroom. Pojawi się prośba o bezpieczny identyfikator URI konfiguracji załącznika. Jest to adres URL, który ma zostać załadowany, gdy użytkownik otworzy dodatek. W tym przewodniku powinna to być wartość
https://<your domain>/addon-discovery.Dozwolone prefiksy identyfikatorów URI załączników służą do sprawdzania identyfikatorów URI ustawionych w
AddOnAttachmentza pomocą metodcourses.*.addOnAttachments.createicourses.*.addOnAttachments.patch. Sprawdzanie polega na dopasowaniu do prefiksu dosłownego ciągu znaków i obecnie nie pozwala na używanie symboli wieloznacznych. Dodaj co najmniej domenę główną serwera treści, np.https://localhost:5000/lubhttps://cdn.myedtech.com/.Dodaj te same zakresy uprawnień OAuth, które zostały podane na ekranie zgody OAuth w poprzednim kroku.
W sekcji Linki dla programistów wypełnij pola zgodnie z potrzebami swojej organizacji.
Informacje o aplikacji
Otwórz stronę Informacje o aplikacji w SDK Marketplace. Podaj następujące informacje:
- W sekcji Szczegóły aplikacji dodaj język lub rozwiń menu obok języka, który jest już wymieniony. Podaj nazwę aplikacji i jej opisy. Będą one widoczne na stronie produktu w Google Workspace Marketplace. Aby zapisać, kliknij Gotowe.
- Wybierz kategorię dodatku.
- W sekcji Zasoby graficzne dodaj obrazy do wymaganych pól. Możesz je zmienić w późniejszym czasie. Na razie możesz użyć placeholderów.
- W sekcji Linki do pomocy podaj żądane adresy URL. Jeśli w poprzednim kroku widoczność aplikacji została ustawiona na Prywatna, mogą to być zastępcze adresy URL.
Jeśli w poprzednim kroku ustawisz widoczność aplikacji na Prywatna, kliknij PUBLISH (opublikuj). Twoja aplikacja będzie od razu dostępna do zainstalowania. Jeśli ustawisz opcję Widoczność aplikacji na Publiczna, dodaj adresy e-mail wszystkich użytkowników testowych w polu Testerzy wersji roboczej i kliknij Zapisz wersję roboczą.
Ekran zgody OAuth
Ekran zgody OAuth pojawia się, gdy użytkownicy po raz pierwszy autoryzują aplikację. Zachęca ich do zezwolenia aplikacji na dostęp do ich danych osobowych i informacji o koncie zgodnie z włączonymi przez Ciebie zakresami uprawnień.
Otwórz stronę tworzenia ekranu zgody OAuth. Podaj te informacje:
- W polu Typ użytkownika wybierz Zewnętrzny. Kliknij Utwórz.
- Na następnej stronie podaj wymagane informacje o aplikacji i swoje dane kontaktowe. W sekcji Domeny autoryzowane podaj domeny, które hostują Twoją aplikację. Kliknij ZAPISZ I KONTYNUUJ.
Dodaj wszystkie zakresy OAuth, których wymaga Twoja aplikacja internetowa. Więcej informacji o zakresie uprawnień i jego przeznaczeniu znajdziesz w przewodniku po konfiguracji OAuth.
Aby Google wysyłał parametr zapytania
login_hint, musisz poprosić o co najmniej jeden z tych zakresów uprawnień. Bardziej szczegółowe wyjaśnienie tego zachowania znajdziesz w przewodniku po konfiguracji OAuth:https://www.googleapis.com/auth/userinfo.email(już uwzględnione)https://www.googleapis.com/auth/userinfo.profile(już uwzględnione)
Te zakresy dotyczą tylko dodatków do Classroom:
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
Uwzględnij też wszystkie inne zakresy interfejsów API Google, których aplikacja wymaga od użytkowników.
Kliknij ZAPISZ I KONTYNUUJ.
Na stronie Testowi użytkownicy podaj adresy e-mail wszystkich kont testowych. Kliknij ZAPISZ I KONTYNUUJ.
Sprawdź, czy ustawienia są prawidłowe, a potem wróć do panelu.
Jak zainstalować dodatek
Teraz możesz zainstalować dodatek, korzystając z linku u góry strony Strona z informacjami o aplikacji w pakiecie SDK Marketplace. U góry strony kliknij Wyświetl na platformie Marketplace, aby wyświetlić informacje o aplikacji, a potem wybierz Zainstaluj.
Tworzenie podstawowej aplikacji internetowej
Skonfiguruj szkielet aplikacji internetowej z 2 trasami. W przyszłości omówimy więcej szczegółów dotyczących tej aplikacji, więc na razie utwórz stronę docelową dodatku
/addon-discovery i próbną stronę indeksu / dla „witryny firmowej”.

Wdrożyć te 2 punkty końcowe:
/: wyświetla wiadomość powitalną i przycisk zamykający bieżącą kartę oraz element iframe dodatku./addon-discovery: wyświetla wiadomość powitalną i 2 przyciski: jeden do zamykania ramki iframe dodatku i jeden do otwierania witryny w nowej karcie.
Dodajemy przyciski do tworzenia i zamykania okien lub ramki osadzonej. W następnych instrukcjach pokażemy, jak bezpiecznie przenieść użytkownika na nową kartę w celu autoryzacji.
Tworzenie skryptu narzędziowego
Utwórz katalog static/scripts. Utwórz nowy plik addon-utils.js. Dodaj te 2 funkcje.
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
Tworzenie tras
Wdróż punkty końcowe /addon-discovery i /.
Python
Konfigurowanie katalogu aplikacji
W tym przykładzie ułóż logikę aplikacji w postaci modułu Pythona. W naszym przykładzie jest to katalog webapp.
Utwórz katalog dla modułu serwera, na przykład webapp. Przenieś katalog static do katalogu modułu. Utwórz katalog template w katalogu modułu. Będą w nim przechowywane pliki HTML.
Kompilowanie modułu serwera*
Utwórz plik __init__.py w katalogu modułu i dodaj te importy i deklaracje.
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
Następnie utwórz plik do obsługi tras aplikacji internetowej. W naszym przykładzie jest to webapp/routes.py. Wprowadź 2 trasy z tego pliku.
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
Zwróć uwagę, że obie ścieżki przekazują zmienną message do odpowiednich szablonów Jinja. Dzięki temu możesz określić, na której stronie znajduje się użytkownik.
Tworzenie plików konfiguracji i uruchamiania
W katalogu głównym aplikacji utwórz pliki main.py i config.py. Skonfiguruj klucz tajny w sekcji config.py.
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
W pliku main.py zaimportuj moduł i uruchom serwer Flask.
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Node.js
Trasy są rejestrowane w pliku app.js za pomocą tych wierszy.
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
Otwórz /01-basic-app/routes/index.js i przejrzyj kod. Ta ścieżka jest osiągana, gdy użytkownik odwiedza stronę internetową firmy. Trasa renderuje odpowiedź za pomocą szablonu Handlebars index i przekazuje szablonowi obiekt danych zawierający zmienne title i message.
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
Otwórz drugą trasę /01-basic-app/routes/classroom-addon.js i sprawdź kod. Ta ścieżka jest osiągana, gdy użytkownik odwiedza dodatek. Zwróć uwagę, że ta ścieżka używa szablonu discovery Handlebars, a dodatkowo układu addon.hbs, aby renderować stronę inaczej niż witrynę firmy.
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Java
Przykładowy kod Java używa modułów do pakowania kolejnych kroków instrukcji. Ponieważ jest to pierwsza część instrukcji, kod znajduje się w module step_01_basic_app. Nie musisz implementować projektu za pomocą modułów. Zalecamy raczej tworzenie jednego projektu, wykonując poszczególne czynności z instrukcji.
W tym przykładowym projekcie utwórz klasę kontrolera Controller.java, aby zdefiniować punkty końcowe. W tym pliku zaimportuj adnotację @GetMapping z zależności spring-boot-starter-web.
import org.springframework.web.bind.annotation.GetMapping;
Uwzględnij adnotację kontrolera frameworku Spring nad definicją klasy, aby wskazać jej przeznaczenie.
@org.springframework.stereotype.Controller
public class Controller {
Następnie zaimplementuj 2 trasy i dodatkową trasę do obsługi błędów.
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
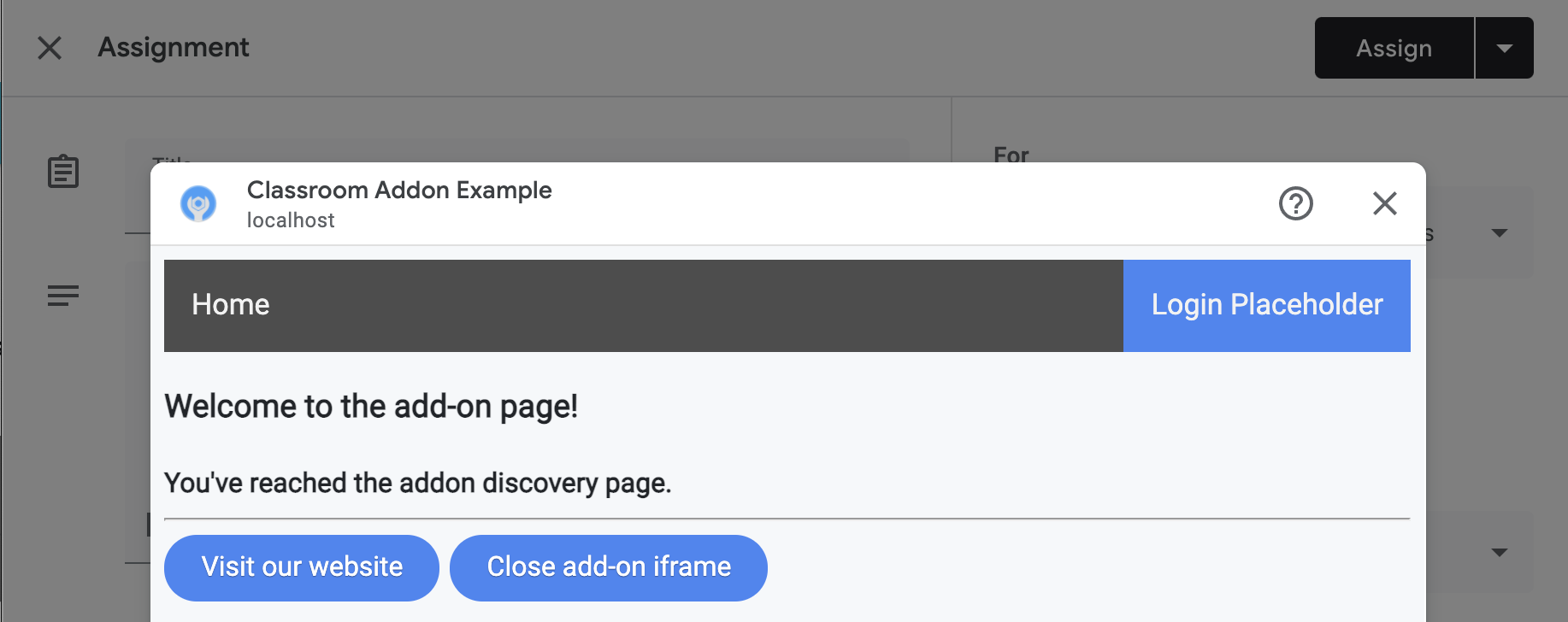
Testowanie dodatku
Uruchom serwer. Następnie zaloguj się w Google Classroom jako jeden z testowych nauczycieli. Otwórz kartę Zadania i utwórz nowe Zadanie. Wybierz dodatek w selektorze Dodatki. Otworzy się iframe, a dodatek wczyta URI konfiguracji załącznika określony na stronie Konfiguracja aplikacji w SDK platformy Marketplace.
Gratulacje! Możesz przejść do następnego kroku, czyli logowania użytkowników za pomocą logowania jednokrotnego Google.
