Classroom के ऐड-ऑन के बारे में जानकारी देने वाली सीरीज़ का यह पहला वॉकथ्रू है.
इस ट्यूटोरियल में, वेब ऐप्लिकेशन बनाने और उसे Classroom ऐड-ऑन के तौर पर पब्लिश करने के लिए बुनियादी बातें बताई गई हैं. आने वाले समय में, इस ऐप्लिकेशन के बारे में जानकारी देने के लिए, सिलसिलेवार निर्देशों के चरणों को बढ़ाया जाएगा.
इस ट्यूटोरियल में, आपको ये काम करने होंगे:
- अपने ऐड-ऑन के लिए नया Google Cloud प्रोजेक्ट बनाएं.
- प्लेसहोल्डर साइन-इन बटन वाला स्केलेटन वेब ऐप्लिकेशन बनाएं.
- अपने ऐड-ऑन के लिए, Google Workspace Marketplace की स्टोर पेज लिस्टिंग पब्लिश करें.
इसके बाद, अपना ऐड-ऑन इंस्टॉल करें और उसे Classroom के ऐड-ऑन iframe में लोड करें.
ज़रूरी शर्तें
ज़रूरी शर्तें देखने के लिए कोई भाषा चुनें:
Python
हमारे Python उदाहरण में, Flask फ़्रेमवर्क का इस्तेमाल किया गया है. खास जानकारी वाले पेज से, सभी वॉकथ्रू के लिए पूरा सोर्स कोड डाउनलोड किया जा सकता है. इस वॉकथ्रू का कोड, /flask/01-basic-app/ डायरेक्ट्री में देखा जा सकता है.
अगर ज़रूरी हो, तो Python 3.7+ इंस्टॉल करें और पक्का करें कि pip उपलब्ध हो.
python -m ensurepip --upgradeहमारा सुझाव है कि आप एक नया Python वर्चुअल एनवायरमेंट सेट अप और चालू करें.
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
डाउनलोड किए गए उदाहरणों में, हर वॉकथ्रू सबडायरेक्ट्री में एक requirements.txt होता है. pip का इस्तेमाल करके, ज़रूरी लाइब्रेरी तुरंत इंस्टॉल की जा सकती हैं. इस वॉकथ्रू के लिए ज़रूरी लाइब्रेरी इंस्टॉल करने के लिए, यहां दिए गए निर्देशों का पालन करें.
cd flask/01-basic-apppip install -r requirements.txt
Node.js
हमारे Node.js उदाहरण में, Express फ़्रेमवर्क का इस्तेमाल किया गया है. खास जानकारी वाले पेज से, सभी वॉकथ्रू के लिए पूरा सोर्स कोड डाउनलोड किया जा सकता है.
अगर ज़रूरी हो, तो NodeJS v16.13+ इंस्टॉल करें.
npm का इस्तेमाल करके, ज़रूरी नोड मॉड्यूल इंस्टॉल करें.
npm installJava
हमारे Java उदाहरण में, Spring Boot फ़्रेमवर्क का इस्तेमाल किया गया है. खास जानकारी वाले पेज से, सभी वॉकथ्रू के लिए पूरा सोर्स कोड डाउनलोड किया जा सकता है.
अगर आपने अपनी मशीन पर Java 11+ पहले से इंस्टॉल नहीं किया है, तो उसे इंस्टॉल करें.
Spring Boot ऐप्लिकेशन, बिल्ड मैनेज करने और डिपेंडेंसी मैनेज करने के लिए, Gradle या Maven का इस्तेमाल कर सकते हैं. इस उदाहरण में Maven रैपर शामिल है, जो Maven को खुद इंस्टॉल किए बिना, सही तरीके से बिल्ड करने की सुविधा देता है.
हमारा दिया गया उदाहरण चलाने के लिए, उस डायरेक्ट्री में ये निर्देश चलाएं जहां आपने प्रोजेक्ट डाउनलोड किया है. इससे यह पक्का किया जा सकेगा कि आपके पास प्रोजेक्ट चलाने के लिए ज़रूरी शर्तें हैं.
java --version./mvnw --version
इसके अलावा, Windows पर:
java -versionmvnw.cmd --version
Google Cloud प्रोजेक्ट सेट अप करना
Classroom API का ऐक्सेस और पुष्टि करने के ज़रूरी तरीकों को Google Cloud प्रोजेक्ट कंट्रोल करते हैं. यहां दिए गए निर्देशों में, ऐड-ऑन के साथ इस्तेमाल करने के लिए, नया प्रोजेक्ट बनाने और उसे कॉन्फ़िगर करने के कम से कम चरणों के बारे में बताया गया है.
प्रोजेक्ट बनाना
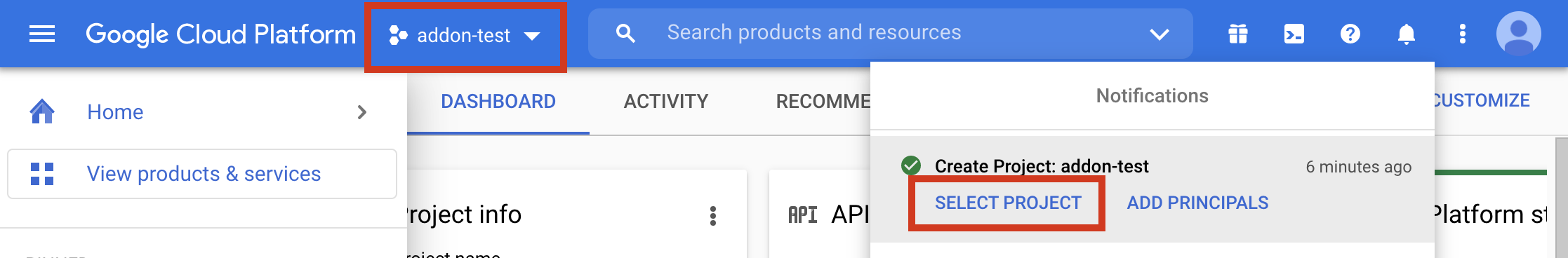
प्रोजेक्ट बनाने के लिए पेज पर जाकर, नया Google Cloud प्रोजेक्ट बनाएं. नए प्रोजेक्ट के लिए, कोई भी नाम दिया जा सकता है. बनाएं पर क्लिक करें.
नया प्रोजेक्ट पूरी तरह से बनने में कुछ समय लगता है. इसके बाद, प्रोजेक्ट चुनना न भूलें. इसे स्क्रीन पर सबसे ऊपर मौजूद, प्रोजेक्ट चुनने वाले ड्रॉप-डाउन मेन्यू में जाकर चुना जा सकता है. इसके अलावा, सबसे ऊपर दाईं ओर मौजूद सूचनाओं के मेन्यू में जाकर, प्रोजेक्ट चुनें पर क्लिक करें.

Google Workspace Marketplace SDK टूल को Google Cloud प्रोजेक्ट से अटैच करना
API लाइब्रेरी ब्राउज़र पर जाएं. Google Workspace Marketplace SDK खोजें. आपको नतीजों की सूची में एसडीके दिखेगा.

Google Workspace Marketplace SDK कार्ड चुनें. इसके बाद, चालू करें पर क्लिक करें.
Google Workspace Marketplace SDK टूल को कॉन्फ़िगर करना
Google Workspace Marketplace, लिस्टिंग उपलब्ध कराता है. इसकी मदद से, उपयोगकर्ता और एडमिन आपका ऐड-ऑन इंस्टॉल करते हैं. आगे बढ़ने के लिए, Marketplace SDK के ऐप्लिकेशन कॉन्फ़िगरेशन और स्टोर पेज के साथ-साथ OAuth सहमति स्क्रीन को कॉन्फ़िगर करें.
ऐप्लिकेशन का कॉन्फ़िगरेशन
Marketplace SDK टूल के ऐप्लिकेशन कॉन्फ़िगरेशन पेज पर जाएं. यह जानकारी दें:
ऐप्लिकेशन किसको दिखे को
PublicयाPrivateपर सेट करें.- सार्वजनिक सेटिंग उन ऐप्लिकेशन के लिए है जिन्हें आखिर में, आम उपयोगकर्ताओं के लिए रिलीज़ किया जाएगा. किसी सार्वजनिक ऐप्लिकेशन को असली उपयोगकर्ताओं के लिए पब्लिश करने से पहले, उसे मंज़ूरी की प्रक्रिया से गुज़रना होगा. हालांकि, आपके पास यह तय करने का विकल्प होता है कि कौनसे उपयोगकर्ता उसे ड्राफ़्ट के तौर पर इंस्टॉल और टेस्ट कर सकते हैं. यह पब्लिश करने से पहले की स्थिति है. इसकी मदद से, मंज़ूरी के लिए भेजने से पहले, अपने ऐड-ऑन को टेस्ट किया जा सकता है और उसे डेवलप किया जा सकता है.
- निजी सेटिंग, संगठन में टेस्टिंग और डेवलपमेंट के लिए सही है. निजी ऐप्लिकेशन को सिर्फ़ उसी डोमेन के उपयोगकर्ता इंस्टॉल कर सकते हैं जिसमें प्रोजेक्ट बनाया गया है. इसलिए, सिर्फ़ तब प्रोजेक्ट को निजी के तौर पर सेट करें, जब उसे Google Workspace for Education की सदस्यता वाले डोमेन में बनाया गया हो. ऐसा न करने पर, टेस्ट में हिस्सा लेने वाले उपयोगकर्ता, Classroom के ऐड-ऑन लॉन्च नहीं कर पाएंगे.
अगर आपको डोमेन एडमिन के लिए ही इंस्टॉलेशन की अनुमति देनी है, तो इंस्टॉलेशन सेटिंग को
Admin Only installपर सेट करें.ऐप्लिकेशन इंटिग्रेशन में जाकर, Classroom ऐड-ऑन चुनें. आपसे सुरक्षित अटैचमेंट सेटअप यूआरएल का अनुरोध किया जाएगा. यह वह यूआरएल होता है जो उपयोगकर्ता के आपका ऐड-ऑन खोलने पर लोड होता है. इस वॉकथ्रू के लिए, यह
https://<your domain>/addon-discoveryहोना चाहिए.अटैचमेंट के लिए इस्तेमाल किए जा सकने वाले यूआरआई के प्रीफ़िक्स का इस्तेमाल,
courses.*.addOnAttachments.createऔरcourses.*.addOnAttachments.patchतरीकों का इस्तेमाल करके,AddOnAttachmentमें सेट किए गए यूआरआई की पुष्टि करने के लिए किया जाता है. पुष्टि करने के लिए, लिटरल स्ट्रिंग प्रीफ़िक्स मैच का इस्तेमाल किया जाता है. फ़िलहाल, इसमें वाइल्ड कार्ड का इस्तेमाल नहीं किया जा सकता. अपने कॉन्टेंट सर्वर का कम से कम रूट डोमेन जोड़ें, जैसे किhttps://localhost:5000/याhttps://cdn.myedtech.com/.पिछले चरण में, OAuth की सहमति वाली स्क्रीन में दिए गए OAuth स्कोप जोड़ें.
डेवलपर लिंक में जाकर, अपने संगठन के हिसाब से फ़ील्ड भरें.
स्टोर सूची
Marketplace SDK टूल के स्टोर पेज पर जाएं. यह जानकारी दें:
- ऐप्लिकेशन की जानकारी में जाकर, कोई भाषा जोड़ें या पहले से मौजूद भाषा के बगल में मौजूद ड्रॉप-डाउन को बड़ा करें. ऐप्लिकेशन का नाम और ब्यौरा दें. ये जानकारी, आपके ऐड-ऑन के Google Workspace Marketplace के स्टोर पेज पर दिखती है. सेव करने के लिए, हो गया पर क्लिक करें.
- अपने ऐड-ऑन के लिए कोई कैटगरी चुनें.
- ग्राफ़िक ऐसेट में जाकर, ज़रूरी फ़ील्ड के लिए इमेज दें. इन्हें बाद में बदला जा सकता है. फ़िलहाल, इन्हें प्लेसहोल्डर के तौर पर इस्तेमाल किया जा सकता है.
- सहायता लिंक में, अनुरोध किए गए यूआरएल डालें. अगर आपने पिछले चरण में, ऐप्लिकेशन की निजता सेटिंग को निजी पर सेट किया है, तो ये प्लेसहोल्डर हो सकते हैं.
अगर आपने पिछले चरण में, ऐप्लिकेशन के दिखने की सेटिंग को निजी पर सेट किया है, तो पब्लिश करें पर क्लिक करें. इसके बाद, आपका ऐप्लिकेशन तुरंत इंस्टॉल करने के लिए उपलब्ध हो जाएगा. अगर आपने ऐप्लिकेशन के दिखने की सेटिंग को सार्वजनिक पर सेट किया है, तो टेस्ट में हिस्सा लेने वाले किसी भी उपयोगकर्ता के लिए, ड्राफ़्ट टेस्टर सेक्शन में ईमेल पते जोड़ें. इसके बाद, ड्राफ़्ट सेव करें पर क्लिक करें.
OAuth की सहमति वाली स्क्रीन
OAuth की सहमति वाली स्क्रीन तब दिखती है, जब उपयोगकर्ता आपके ऐप्लिकेशन को पहली बार अनुमति देते हैं. इसमें, उपयोगकर्ताओं को आपके ऐप्लिकेशन को अपनी निजी और खाते की जानकारी ऐक्सेस करने की अनुमति देने के लिए कहा जाता है. यह अनुमति, आपके ऐप्लिकेशन के लिए चालू किए गए दायरों के हिसाब से दी जाती है.
OAuth सहमति स्क्रीन बनाने के पेज पर जाएं. यह जानकारी दें:
- उपयोगकर्ता टाइप को बाहरी पर सेट करें. बनाएं पर क्लिक करें.
- अगले पेज पर, ऐप्लिकेशन की ज़रूरी जानकारी और संपर्क जानकारी भरें. अनुमति वाले डोमेन में, अपने ऐप्लिकेशन को होस्ट करने वाले सभी डोमेन डालें. सेव करें और जारी रखें पर क्लिक करें.
वे सभी OAuth दायरे जोड़ें जिनकी आपके वेब ऐप्लिकेशन को ज़रूरत है. स्कोप और उनके मकसद के बारे में ज़्यादा जानने के लिए, OAuth कॉन्फ़िगरेशन गाइड देखें.
Google आपके लिए
login_hintक्वेरी पैरामीटर भेज सके, इसके लिए आपको इनमें से कम से कम एक स्कोप का अनुरोध करना होगा. इस व्यवहार के बारे में ज़्यादा जानकारी, OAuth कॉन्फ़िगरेशन गाइड में उपलब्ध है:https://www.googleapis.com/auth/userinfo.email(पहले से शामिल है)https://www.googleapis.com/auth/userinfo.profile(पहले से शामिल है)
यहां दिए गए स्कोप, Classroom ऐड-ऑन के लिए खास तौर पर हैं:
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
ऐसे सभी Google API स्कोप भी शामिल करें जिनकी ज़रूरत आपके ऐप्लिकेशन को असली उपयोगकर्ताओं से होती है.
सहेजें और जारी रखें पर क्लिक करें.
टेस्ट उपयोगकर्ता पेज पर, टेस्टिंग खातों के ईमेल पते डालें. सेव करें और जारी रखें पर क्लिक करें.
पुष्टि करें कि आपकी सेटिंग सही हैं. इसके बाद, डैशबोर्ड पर वापस जाएं.
ऐड-ऑन इंस्टॉल करने का तरीका
अब आपके पास Marketplace SDK टूल के स्टोर पेज पर सबसे ऊपर मौजूद लिंक का इस्तेमाल करके, अपना ऐड-ऑन इंस्टॉल करने का विकल्प है. लिस्टिंग देखने के लिए, पेज पर सबसे ऊपर मौजूद मार्केटप्लेस में देखें पर क्लिक करें. इसके बाद, इंस्टॉल करें चुनें.
बुनियादी वेब ऐप्लिकेशन बनाना
दो रूट वाला स्केलेटन वेब ऐप्लिकेशन सेट अप करना. आने वाले समय में, इस ऐप्लिकेशन को इस्तेमाल करने का तरीका बताने वाले चरणों में इस ऐप्लिकेशन के बारे में ज़्यादा जानकारी दी जाएगी. इसलिए, फ़िलहाल सिर्फ़ ऐड-ऑन /addon-discovery के लिए एक लैंडिंग पेज और हमारी "कंपनी साइट" के लिए एक मॉक इंडेक्स पेज / बनाएं.

इन दो एंडपॉइंट को लागू करें:
/: यह वेलकम मैसेज दिखाता है. साथ ही, मौजूदा टैब और ऐड-ऑन iframe, दोनों को बंद करने के लिए एक बटन दिखाता है./addon-discovery: वेलकम मैसेज और दो बटन दिखाता है: पहला, ऐड-ऑन iframe को बंद करने के लिए और दूसरा, किसी वेबसाइट को नए टैब में खोलने के लिए.
ध्यान दें कि हम विंडो या iframe बनाने और बंद करने के लिए बटन जोड़ रहे हैं. इनमें, अगले चरण में अनुमति देने के लिए, उपयोगकर्ता को सुरक्षित तरीके से नए टैब में पॉप करने का तरीका दिखाया गया है.
यूटिलिटी स्क्रिप्ट बनाना
static/scripts डायरेक्ट्री बनाएं. नई फ़ाइल addon-utils.js बनाएं. यहां दिए गए दो फ़ंक्शन जोड़ें.
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
रास्ते बनाना
/addon-discovery और / एंडपॉइंट लागू करें.
Python
ऐप्लिकेशन डायरेक्ट्री सेट अप करना
इस उदाहरण के लिए, ऐप्लिकेशन लॉजिक को Python मॉड्यूल के तौर पर बनाएं. यह हमारे दिए गए उदाहरण में webapp डायरेक्ट्री है.
उदाहरण के लिए, सर्वर मॉड्यूल के लिए डायरेक्ट्री बनाएं, webapp. static डायरेक्ट्री को मॉड्यूल डायरेक्ट्री में ले जाएं. मॉड्यूल डायरेक्ट्री में भी template डायरेक्ट्री बनाएं; आपकी एचटीएमएल फ़ाइलें यहां जाती हैं.
सर्वर मॉड्यूल बनाना*
अपनी मॉड्यूल डायरेक्ट्री में __init__.py फ़ाइल बनाएं और नीचे दिए गए इंपोर्ट और एलान जोड़ें.
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
इसके बाद, वेब ऐप्लिकेशन के रास्तों को मैनेज करने के लिए एक फ़ाइल बनाएं. हमारे दिए गए उदाहरण में, यह webapp/routes.py है. इस फ़ाइल में दो रूट लागू करें.
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
ध्यान दें कि हमारे दोनों रूट, अपने-अपने Jinja टेंप्लेट में message वैरिएबल पास करते हैं. इससे यह पता चलता है कि उपयोगकर्ता किस पेज पर पहुंचा है.
कॉन्फ़िगरेशन और लॉन्च फ़ाइलें बनाना
अपने ऐप्लिकेशन की रूट डायरेक्ट्री में, main.py और config.py
फ़ाइलें बनाएं. config.py में अपनी सीक्रेट कुंजी कॉन्फ़िगर करें.
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
अपनी main.py फ़ाइल में, अपना मॉड्यूल इंपोर्ट करें और Flask सर्वर शुरू करें.
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Node.js
रास्ते, app.js फ़ाइल में इन लाइनों के साथ रजिस्टर किए जाते हैं.
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
/01-basic-app/routes/index.js खोलें और कोड की समीक्षा करें. इस रूट पर तब पहुंचा जाता है, जब असली उपयोगकर्ता कंपनी की वेबसाइट पर जाता है. यह रूट, index हैंडलबार टेंप्लेट का इस्तेमाल करके रिस्पॉन्स रेंडर करता है. साथ ही, टेंप्लेट को title और message वैरिएबल वाला डेटा ऑब्जेक्ट पास करता है.
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
दूसरा रूट /01-basic-app/routes/classroom-addon.js खोलें और कोड की समीक्षा करें. इस रूट पर तब पहुंचा जाता है, जब असली उपयोगकर्ता ऐड-ऑन पर जाता है. ध्यान दें कि यह रूट, discovery हैंडलबार टेंप्लेट का इस्तेमाल करता है. साथ ही, कंपनी की वेबसाइट से अलग तरीके से पेज को रेंडर करने के लिए, addon.hbs लेआउट का भी इस्तेमाल करता है.
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Java
Java कोड के उदाहरण में, सिलसिलेवार निर्देशों के चरणों को पैकेज करने के लिए मॉड्यूल का इस्तेमाल किया गया है. यह पहला वॉकथ्रू है, इसलिए कोड step_01_basic_app मॉड्यूल में है. ऐसा नहीं है कि आपको मॉड्यूल का इस्तेमाल करके अपना प्रोजेक्ट लागू करना है. हमारा सुझाव है कि वॉकथ्रू के हर चरण को पूरा करते समय, एक ही प्रोजेक्ट बनाएं.
एंडपॉइंट तय करने के लिए, इस उदाहरण वाले प्रोजेक्ट में Controller.java कंट्रोलर क्लास बनाएं. इस फ़ाइल में, spring-boot-starter-web डिपेंडेंसी से @GetMapping ऐनोटेशन इंपोर्ट करें.
import org.springframework.web.bind.annotation.GetMapping;
क्लास के मकसद के बारे में बताने के लिए, क्लास की परिभाषा के ऊपर Spring फ़्रेमवर्क कंट्रोलर एनोटेशन शामिल करें.
@org.springframework.stereotype.Controller
public class Controller {
इसके बाद, गड़बड़ी को मैनेज करने के लिए दो रूट और एक और रूट लागू करें.
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
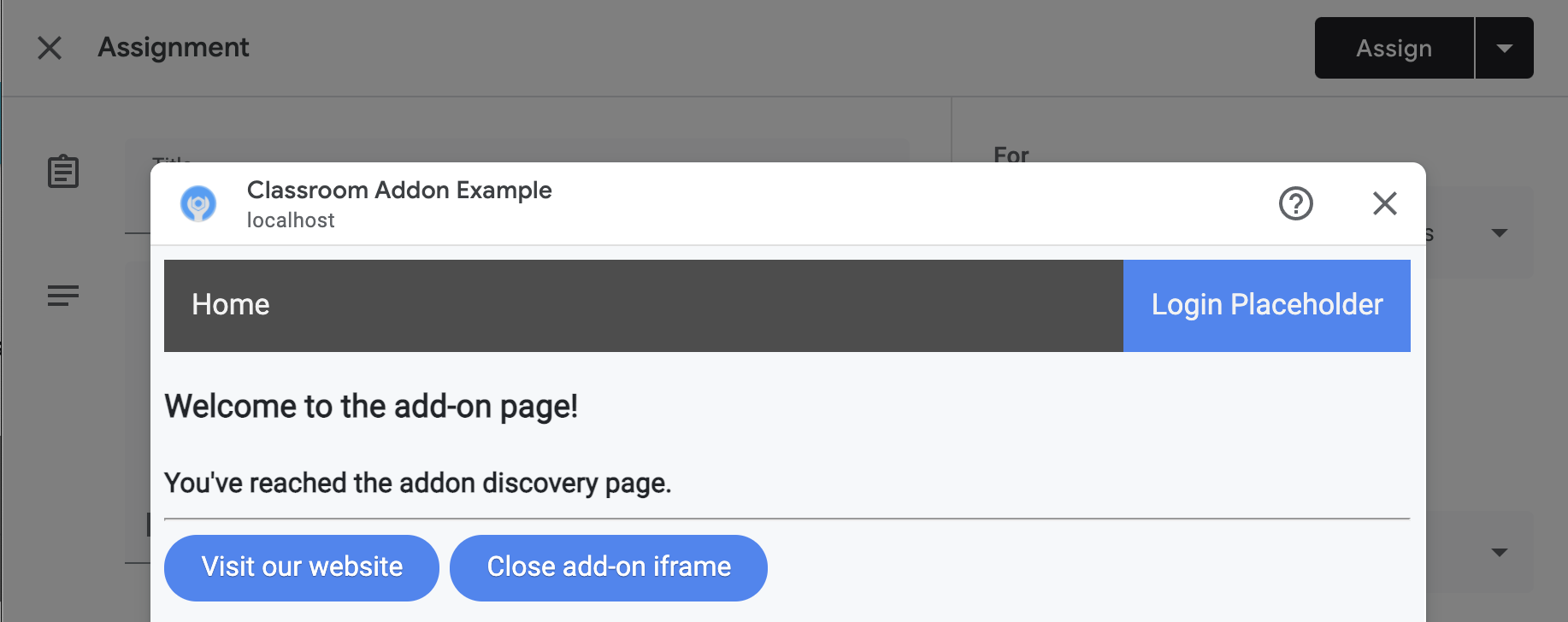
ऐड-ऑन की जांच करना
अपना सर्वर लॉन्च करें. इसके बाद, Google Classroom में अपने शिक्षक के तौर पर साइन इन करें. क्लासवर्क टैब पर जाएं और नया असाइनमेंट बनाएं. ऐड-ऑन पिकर से अपना ऐड-ऑन चुनें. इसके बाद, iframe खुल जाएगा और ऐड-ऑन, अटैचमेंट सेटअप यूआरआई को लोड करेगा. यह यूआरआई, आपने Marketplace SDK टूल के ऐप्लिकेशन कॉन्फ़िगरेशन पेज पर डाला था.
बधाई हो! अब आप अगले चरण पर जा सकते हैं: Google एसएसओ (SSO) की मदद से उपयोगकर्ताओं को साइन इन कराना.
