Dies ist die erste Anleitung in der Reihe von Anleitungen zu Classroom-Add-ons.
In dieser Anleitung legen Sie die Grundlagen für die Entwicklung einer Webanwendung und die Veröffentlichung als Classroom-Add-on. In den nächsten Schritten der Anleitung wird diese App erweitert.
In dieser Anleitung führen Sie die folgenden Schritte aus:
- Erstellen Sie ein neues Google Cloud-Projekt für Ihr Add-on.
- Erstellen Sie eine Skelett-Webanwendung mit Platzhaltern für Anmeldeschaltflächen.
- Veröffentlichen Sie einen Store-Eintrag für Ihr Add-on im Google Workspace Marketplace.
Anschließend können Sie das Add-on installieren und im iframe für Classroom-Add-ons laden.
Vorbereitung
Wählen Sie eine Sprache aus, um die entsprechenden Voraussetzungen zu sehen:
Python
In unserem Python-Beispiel wird das Flask-Framework verwendet. Auf der Übersichtsseite können Sie den vollständigen Quellcode für alle Schritt-für-Schritt-Anleitungen herunterladen. Den Code für diese Anleitung finden Sie im Verzeichnis /flask/01-basic-app/.
Installieren Sie gegebenenfalls Python 3.7 oder höher und prüfen Sie, ob pip verfügbar ist.
python -m ensurepip --upgradeWir empfehlen außerdem, eine neue virtuelle Python-Umgebung einzurichten und zu aktivieren.
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
Jedes Unterverzeichnis mit einer Schritt-für-Schritt-Anleitung in den heruntergeladenen Beispielen enthält ein requirements.txt. Mit pip können Sie die erforderlichen Bibliotheken schnell installieren. Installieren Sie die erforderlichen Bibliotheken für diese Anleitung.
cd flask/01-basic-apppip install -r requirements.txt
Node.js
In unserem Node.js-Beispiel wird das Express-Framework verwendet. Auf der Übersichtsseite können Sie den vollständigen Quellcode für alle Schritt-für-Schritt-Anleitungen herunterladen.
Installieren Sie bei Bedarf NodeJS v16.13 oder höher.
Installieren Sie die erforderlichen Knotenmodule mit npm.
npm installJava
In unserem Java-Beispiel wird das Spring Boot-Framework verwendet. Auf der Übersichtsseite können Sie den vollständigen Quellcode für alle Schritt-für-Schritt-Anleitungen herunterladen.
Installieren Sie Java 11 oder höher, falls es noch nicht auf Ihrem Computer installiert ist.
Für Spring Boot-Anwendungen können Gradle oder Maven zum Verwalten von Builds und Abhängigkeiten verwendet werden. Dieses Beispiel enthält den Maven-Wrapper, der einen erfolgreichen Build ermöglicht, ohne dass Sie Maven selbst installieren müssen.
Damit Sie das Beispiel ausführen können, führen Sie die folgenden Befehle im Verzeichnis aus, in das Sie das Projekt heruntergeladen haben, um sicherzustellen, dass Sie die Voraussetzungen für die Ausführung des Projekts erfüllen.
java --version./mvnw --version
Auf Windows:
java -versionmvnw.cmd --version
Google Cloud-Projekt einrichten
Der Zugriff auf die Classroom API und die erforderlichen Authentifizierungsmethoden wird über Google Cloud-Projekte gesteuert. In der folgenden Anleitung wird beschrieben, wie Sie ein neues Projekt erstellen und für die Verwendung mit Ihrem Add-on konfigurieren.
Projekt erstellen
Rufen Sie die Seite zum Erstellen eines Projekts auf, um ein neues Google Cloud-Projekt zu erstellen. Sie können einen beliebigen Namen für das neue Projekt angeben. Klicken Sie auf Erstellen.
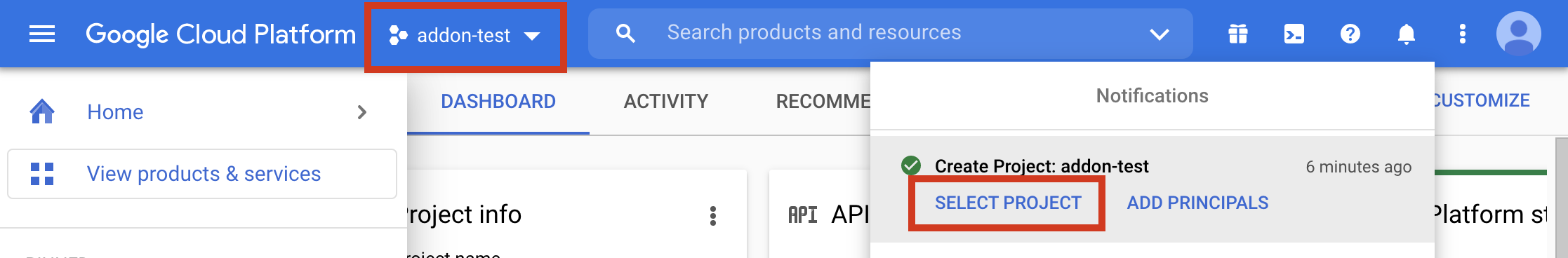
Es dauert einige Minuten, bis das neue Projekt vollständig erstellt ist. Wählen Sie das Projekt aus. Sie können es im Drop-down-Menü zur Projektauswahl oben auf dem Bildschirm auswählen oder rechts oben im Benachrichtigungsmenü auf PROJEKT AUSWÄHLEN klicken.

Google Workspace Marketplace SDK mit dem Google Cloud-Projekt verknüpfen
Rufen Sie die API-Bibliothek auf. Suchen Sie nach Google Workspace Marketplace SDK. Das SDK sollte in der Liste der Ergebnisse angezeigt werden.

Wählen Sie die Karte „Google Workspace Marketplace SDK“ aus und klicken Sie auf Aktivieren.
Google Workspace Marketplace SDK konfigurieren
Der Google Workspace Marketplace enthält den Eintrag, über den Nutzer und Administratoren Ihr Add-on installieren. Konfigurieren Sie die App-Konfiguration und den Store-Eintrag des Marketplace SDK sowie den OAuth-Zustimmungsbildschirm, um fortzufahren.
Anwendungskonfiguration
Rufen Sie die Seite App-Konfiguration des Marketplace SDK auf. Geben Sie die folgenden Informationen an:
Legen Sie die Sichtbarkeit der App auf
PublicoderPrivatefest.- Die Einstellung „Öffentlich“ ist für Apps gedacht, die für Endnutzer freigegeben werden. Eine öffentliche App muss vor der Veröffentlichung für Endnutzer genehmigt werden. Sie können jedoch Nutzer angeben, die sie als Entwurf installieren und testen können. In diesem Status vor der Veröffentlichung können Sie Ihr Add-on testen und entwickeln, bevor Sie es zur Genehmigung einreichen.
- Die Einstellung „Privat“ eignet sich für interne Tests und Entwicklungen. Eine private App kann nur von Nutzern in derselben Domain installiert werden, in der das Projekt erstellt wurde. Sie sollten die Sichtbarkeit daher nur auf „Privat“ setzen, wenn das Projekt in einer Domain mit einem Google Workspace for Education-Abo erstellt wurde. Andernfalls können Ihre Testnutzer keine Classroom-Add-ons starten.
Legen Sie die Installationseinstellungen auf
Admin Only installfest, wenn Sie die Installation auf Domainadministratoren beschränken möchten.Wählen Sie unter App-Einbindung die Option Classroom-Add-on aus. Sie werden nach der sicheren URI für die Einrichtung des Anhangs gefragt. Das ist die URL, die geladen werden soll, wenn ein Nutzer Ihr Add-on öffnet. In dieser Anleitung sollte das
https://<your domain>/addon-discoverysein.Mit den Zulässigen URI-Präfixen für Anhänge werden die in
AddOnAttachmentfestgelegten URIs mit den Methodencourses.*.addOnAttachments.createundcourses.*.addOnAttachments.patchvalidiert. Die Validierung erfolgt anhand eines buchstäblichen Stringpräfixes und erlaubt derzeit keine Verwendung von Platzhaltern. Fügen Sie mindestens die Stammdomain Ihres Contentservers hinzu, z. B.https://localhost:5000/oderhttps://cdn.myedtech.com/.Fügen Sie dieselben OAuth-Bereiche hinzu, die Sie im vorherigen Schritt auf dem OAuth-Zustimmungsbildschirm angegeben haben.
Füllen Sie die Felder unter Developer Links entsprechend Ihrer Organisation aus.
Store-Eintrag
Rufen Sie die Seite Store-Eintrag des Marketplace SDK auf. Geben Sie die folgenden Informationen an:
- Fügen Sie unter App-Details eine Sprache hinzu oder maximieren Sie das Drop-down-Menü neben der bereits aufgeführten Sprache. Geben Sie einen Namen und eine Beschreibung für die Anwendung an. Diese werden auf der Seite des Store-Eintrags Ihres Add-ons im Google Workspace Marketplace angezeigt. Klicken Sie auf Fertig, um die Änderungen zu speichern.
- Wählen Sie eine Kategorie für Ihr Add-on aus.
- Stellen Sie unter Grafiken Bilder für die Pflichtfelder bereit. Sie können diese Angaben später ändern. Sie können auch Platzhalter verwenden.
- Geben Sie unter Supportlinks die angeforderten URLs an. Dies können Platzhalter sein, wenn Sie die Sichtbarkeit der App im vorherigen Schritt auf Privat festgelegt haben.
Wenn Sie die Sichtbarkeit der App im vorherigen Schritt auf Privat festgelegt haben, klicken Sie auf VERÖFFENTLICHEN. Ihre App kann dann sofort installiert werden. Wenn Sie die Sichtbarkeit der App auf Öffentlich festlegen, fügen Sie im Bereich Entwurfstester E-Mail-Adressen für alle Testnutzer hinzu und klicken Sie auf Entwurf speichern.
OAuth-Zustimmungsbildschirm
Der OAuth-Zustimmungsbildschirm wird angezeigt, wenn Nutzer Ihre App zum ersten Mal autorisieren. Sie werden aufgefordert, Ihrer App gemäß den von Ihnen aktivierten Bereichen Zugriff auf ihre personenbezogenen Daten und Kontoinformationen zu gewähren.
Rufen Sie die Seite zum Erstellen des OAuth-Zustimmungsbildschirms auf. Geben Sie die folgenden Informationen an:
- Legen Sie für User Type (Nutzertyp) die Option External (Extern) fest. Klicken Sie auf Erstellen.
- Geben Sie auf der nächsten Seite die erforderlichen App-Details und Kontaktdaten ein. Geben Sie unter Autorisierte Domains alle Domains an, auf denen Ihre App gehostet wird. Klicken Sie auf SPEICHERN UND FORTFAHREN.
Fügen Sie alle OAuth-Bereiche hinzu, die für Ihre Webanwendung erforderlich sind. Im OAuth-Konfigurationsleitfaden finden Sie ausführliche Informationen zu Bereichen und ihrem Zweck.
Sie müssen mindestens einen der folgenden Bereiche anfordern, damit Google den Abfrageparameter
login_hintsendet. Eine ausführlichere Erklärung dieses Verhaltens findest du in unserem OAuth-Konfigurationsleitfaden:https://www.googleapis.com/auth/userinfo.email(bereits enthalten)https://www.googleapis.com/auth/userinfo.profile(bereits enthalten)
Die folgenden Bereiche sind spezifisch für Classroom-Add-ons:
https://www.googleapis.com/auth/classroom.addons.teacherhttps://www.googleapis.com/auth/classroom.addons.student
Geben Sie auch alle anderen Google API-Bereiche an, die Ihre App von Endnutzern benötigt.
Klicken Sie auf SPEICHERN UND FORTFAHREN.
Geben Sie die E-Mail-Adressen aller Testkonten auf der Seite Testnutzer an. Klicken Sie auf SPEICHERN UND WEITER.
Prüfen Sie, ob Ihre Einstellungen korrekt sind, und kehren Sie dann zum Dashboard zurück.
Add-on installieren
Sie können Ihr Add-on jetzt über den Link oben auf der Seite Store-Eintrag des Marketplace SDK installieren. Klicken Sie oben auf der Seite auf Im Marktplatz ansehen, um den Eintrag aufzurufen, und wählen Sie dann Installieren aus.
Einfache Webanwendung erstellen
Richten Sie eine Skelett-Webanwendung mit zwei Routen ein. In den nächsten Schritten der Anleitung wird diese Anwendung erweitert. Erstellen Sie daher vorerst nur eine Landingpage für das Add-on /addon-discovery und eine Mockup-Indexseite / für die „Website des Unternehmens“.

Implementieren Sie diese beiden Endpunkte:
/: Es wird eine Begrüßungsnachricht und eine Schaltfläche angezeigt, mit der sowohl der aktuelle Tab als auch der iFrame des Add-ons geschlossen werden können./addon-discovery: Es wird eine Begrüßungsnachricht und zwei Schaltflächen angezeigt: eine zum Schließen des Add-on-iFrames und eine zum Öffnen einer Website in einem neuen Tab.
Wir fügen Schaltflächen zum Erstellen und Schließen von Fenstern oder des Iframes hinzu. In der nächsten Schritt-für-Schritt-Anleitung wird eine Methode gezeigt, mit der der Nutzer sicher in einen neuen Tab für die Autorisierung geleitet wird.
Dienstprogramm-Script erstellen
Erstellen Sie ein static/scripts-Verzeichnis. Erstellen Sie eine neue Datei addon-utils.js. Fügen Sie die folgenden beiden Funktionen hinzu.
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
Routen erstellen
Implementieren Sie die Endpunkte /addon-discovery und /.
Python
Anwendungsverzeichnis einrichten
Strukturieren Sie die Anwendungslogik für dieses Beispiel als Python-Modul. Das ist das Verzeichnis webapp in unserem Beispiel.
Erstellen Sie ein Verzeichnis für das Servermodul, z. B. webapp. Verschieben Sie das Verzeichnis static in das Modulverzeichnis. Erstellen Sie auch im Modulverzeichnis ein template-Verzeichnis. Dort werden Ihre HTML-Dateien abgelegt.
Servermodul erstellen*
Erstellen Sie die Datei __init__.py im Modulverzeichnis und fügen Sie die folgenden Importe und Deklarationen hinzu.
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
Erstellen Sie dann eine Datei, um die Routen der Webanwendung zu verarbeiten. In unserem Beispiel ist das webapp/routes.py. Implementieren Sie die beiden Routen in dieser Datei.
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
Beachten Sie, dass unsere Routes jeweils eine message-Variable an die jeweiligen Jinja-Vorlagen übergeben. So lässt sich feststellen, welche Seite der Nutzer aufgerufen hat.
Konfigurations- und Startdateien erstellen
Erstellen Sie im Stammverzeichnis Ihrer Anwendung die Dateien main.py und config.py. Konfigurieren Sie Ihren geheimen Schlüssel in config.py.
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
Importieren Sie Ihr Modul in die Datei main.py und starten Sie den Flask-Server.
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
Node.js
Routen werden in der Datei app.js mit den folgenden Zeilen registriert.
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
Öffnen Sie /01-basic-app/routes/index.js und prüfen Sie den Code. Dieser Pfad wird erreicht, wenn der Endnutzer die Unternehmenswebsite besucht. Die Route rendert eine Antwort mit der Handlebars-Vorlage index und übergibt der Vorlage ein Datenobjekt mit title- und message-Variablen.
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
Öffnen Sie die zweite Route /01-basic-app/routes/classroom-addon.js und prüfen Sie den Code. Dieser Pfad wird erreicht, wenn der Endnutzer das Add-on aufruft. Beachten Sie, dass für diese Route die discovery Handlebars-Vorlage und zusätzlich das addon.hbs-Layout verwendet werden, um die Seite anders als die Unternehmenswebsite zu rendern.
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
Java
Im Java-Codebeispiel werden Module verwendet, um die einzelnen Schritte der Anleitung zu verpacken. Da dies die erste Schritt-für-Schritt-Anleitung ist, befindet sich der Code im Modul step_01_basic_app. Sie sollten Ihr Projekt nicht mithilfe von Modulen implementieren. Wir empfehlen Ihnen stattdessen, bei jedem Schritt der Anleitung ein einzelnes Projekt zu verwenden.
Erstellen Sie eine Controller-Klasse, Controller.java in diesem Beispielprojekt, um die Endpunkte zu definieren. Importieren Sie in dieser Datei die @GetMapping-Anmerkung aus der spring-boot-starter-web-Abhängigkeit.
import org.springframework.web.bind.annotation.GetMapping;
Fügen Sie die Controller-Anmerkung des Spring-Frameworks über der Klassendefinition ein, um den Zweck der Klasse anzugeben.
@org.springframework.stereotype.Controller
public class Controller {
Implementieren Sie dann die beiden Routen und eine zusätzliche Route für die Fehlerbehandlung.
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
Add-on testen
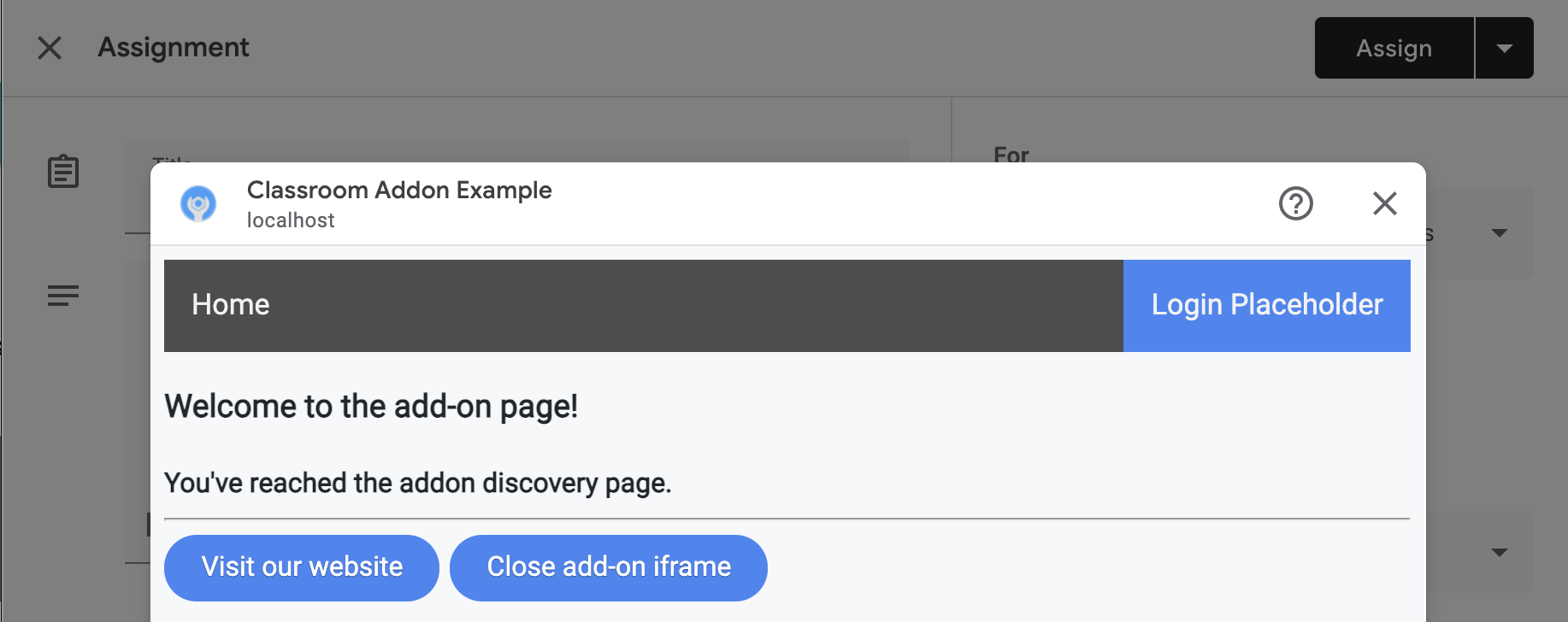
Starten Sie den Server. Melden Sie sich dann als einer Ihrer Lehrkraft-Testnutzer in Google Classroom an. Rufen Sie den Tab Aufgaben auf und erstellen Sie eine neue Aufgabe. Wählen Sie das Add-on in der Auswahl Add-ons aus. Der Iframe wird geöffnet und das Add-on lädt den URI für die Einrichtung von Anhängen, den Sie auf der Seite App-Konfiguration des Marketplace SDK angegeben haben.
Glückwunsch! Sie können mit dem nächsten Schritt fortfahren: Nutzer mit Google SSO anmelden.
