این اولین قدم در مجموعه مروری بر افزونه های Classroom است.
در این راهنما، شما زمینه را برای توسعه یک برنامه وب و انتشار آن به عنوان یک افزونه Classroom فراهم می کنید. مراحل پیش رو آینده این برنامه را گسترش می دهد.
در طول این راهنما موارد زیر را تکمیل می کنید:
- یک پروژه Google Cloud جدید برای افزونه خود ایجاد کنید.
- یک برنامه وب اسکلت با دکمه های ورود به سیستم نگهدارنده مکان ایجاد کنید.
- فهرست فروشگاه Google Workspace Marketplace را برای افزونه خود منتشر کنید.
پس از اتمام، میتوانید برافزای خود را نصب کنید و آن را در iframe برافزاهای Classroom بارگیری کنید.
پیش نیازها
برای مشاهده پیش نیازهای مناسب، زبانی را انتخاب کنید:
مثال پایتون ما از چارچوب Flask استفاده می کند. میتوانید کد منبع کامل را برای همه مراحل از صفحه نمای کلی دانلود کنید. کد این راهنما خاص را می توان در فهرست /flask/01-basic-app/ یافت.
در صورت لزوم، پایتون 3.7+ را نصب کنید و مطمئن شوید که pip در دسترس است.
python -m ensurepip --upgradeهمچنین توصیه می کنیم یک محیط مجازی پایتون جدید را راه اندازی و فعال کنید.
python3 -m venv .classroom-addon-envsource .classroom-addon-env/bin/activate
هر زیرشاخه راهنما در نمونه های دانلود شده حاوی یک requirements.txt است. با استفاده از pip می توانید به سرعت کتابخانه های مورد نیاز را نصب کنید. برای نصب کتابخانه های مورد نیاز برای این راهنما از موارد زیر استفاده کنید.
cd flask/01-basic-apppip install -r requirements.txt
مثال Node.js ما از چارچوب Express استفاده می کند. میتوانید کد منبع کامل را برای همه مراحل از صفحه نمای کلی دانلود کنید.
در صورت لزوم، NodeJS v16.13+ را نصب کنید.
ماژول های گره مورد نیاز را با استفاده از npm نصب کنید.
npm installمثال جاوا ما از چارچوب Spring Boot استفاده می کند. میتوانید کد منبع کامل را برای همه مراحل از صفحه نمای کلی دانلود کنید.
اگر جاوا 11+ را روی دستگاه خود نصب نکرده اید، نصب کنید.
برنامه های Spring Boot می توانند از Gradle یا Maven برای مدیریت ساخت ها و مدیریت وابستگی ها استفاده کنند. این مثال شامل پوشش Maven است که ساخت موفقیت آمیز را بدون نیاز به نصب خود Maven تضمین می کند.
برای اینکه بتوانید مثال ارائه شده ما را اجرا کنید، دستورات زیر را در فهرستی که پروژه را دانلود کرده اید اجرا کنید تا مطمئن شوید که پیش نیازهای اجرای پروژه را دارید.
java --version./mvnw --version
یا در ویندوز:
java -versionmvnw.cmd --version
یک پروژه Google Cloud راه اندازی کنید
دسترسی به Classroom API و روشهای احراز هویت مورد نیاز توسط پروژههای Google Cloud کنترل میشود. دستورالعملهای زیر شما را از حداقل مراحل برای ایجاد و پیکربندی یک پروژه جدید برای استفاده با افزونه راهنمایی میکند.
پروژه را ایجاد کنید
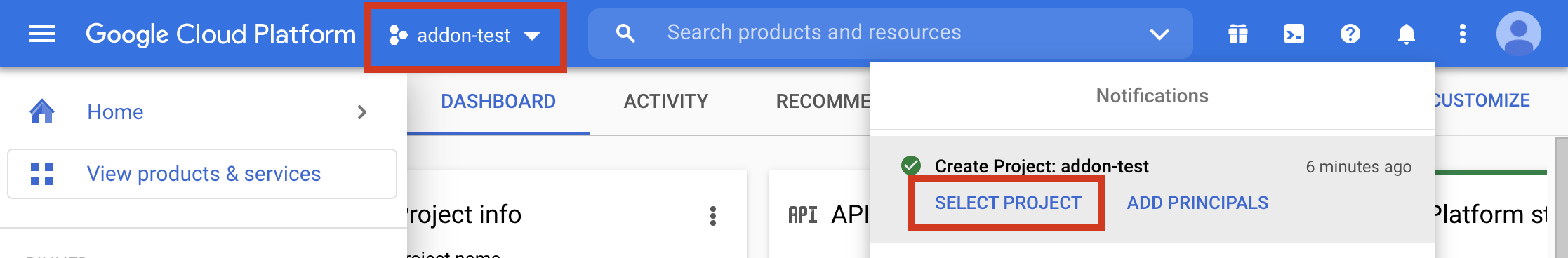
با مراجعه به صفحه ایجاد پروژه، یک پروژه Google Cloud جدید ایجاد کنید. شما می توانید هر نامی را برای پروژه جدید ارائه دهید. روی ایجاد کلیک کنید.
چند لحظه طول می کشد تا پروژه جدید به طور کامل ایجاد شود. پس از انجام، حتما پروژه را انتخاب کنید . میتوانید آن را در منوی کشویی انتخابگر پروژه در بالای صفحه انتخاب کنید، یا روی SELECT PROJECT در منوی اعلانها در بالا سمت راست کلیک کنید.

Google Workspace Marketplace SDK را به پروژه Google Cloud وصل کنید
به مرورگر API Library بروید. Google Workspace Marketplace SDK را جستجو کنید. باید ببینید SDK در لیست نتایج ظاهر می شود.

کارت Google Workspace Marketplace SDK را انتخاب کنید، سپس روی فعال کردن کلیک کنید.
Google Workspace Marketplace SDK را پیکربندی کنید
Google Workspace Marketplace فهرستی را ارائه می دهد که از طریق آن کاربران و سرپرستان افزونه شما را نصب می کنند. برای ادامه، پیکربندی برنامه و فهرست فروشگاه SDK Marketplace و صفحه رضایت OAuth را پیکربندی کنید.
پیکربندی برنامه
به صفحه پیکربندی برنامه Marketplace SDK بروید. اطلاعات زیر را ارائه دهید:
مشاهده برنامه را روی
PublicیاPrivateتنظیم کنید.- تنظیمات عمومی برای برنامه هایی در نظر گرفته شده است که در نهایت برای کاربران نهایی منتشر می شوند. یک برنامه عمومی قبل از انتشار برای کاربران نهایی باید مراحل تأیید را طی کند، اما میتوانید کاربرانی را مشخص کنید که بتوانند آن را به عنوان پیشنویس نصب و آزمایش کنند. این یک حالت پیش از انتشار است که به شما امکان می دهد افزونه خود را قبل از ارسال برای تأیید آزمایش و توسعه دهید.
- تنظیمات خصوصی برای آزمایش و توسعه داخلی مناسب است. یک برنامه خصوصی را فقط کاربران می توانند در همان دامنه ای که پروژه ایجاد شده است نصب کنند. بنابراین ، فقط در صورتی که پروژه در دامنهای با اشتراک Google Workspace for Education ایجاد شده باشد، باید قابلیت مشاهده را روی خصوصی تنظیم کنید ، در غیر این صورت کاربران آزمایشی شما نمیتوانند افزونههای Classroom را راهاندازی کنند.
تنظیمات نصب را روی
Admin Only installکه بخواهید نصب را به مدیران دامنه محدود کنید.در بخش App Integration ، افزونه Classroom را انتخاب کنید. از شما خواسته می شود که URI ایمن تنظیم پیوست را انتخاب کنید. این نشانی اینترنتی است که انتظار دارید زمانی که کاربر افزونه شما را باز می کند، بارگیری شود. برای اهداف این راهنما، این باید
https://<your domain>/addon-discoveryباشد.پیشوندهای Allowed Attachment URI برای اعتبارسنجی URIهای تنظیم شده در
AddOnAttachmentبا استفاده ازcourses.*.addOnAttachments.createوcourses.*.addOnAttachments.patchاستفاده میشوند. اعتبارسنجی یک تطبیق پیشوند رشته تحت اللفظی است و در حال حاضر اجازه استفاده از کارت های وحشی را نمی دهد. حداقل دامنه اصلی سرور محتوای خود را اضافه کنید، مانندhttps://localhost:5000/یاhttps://cdn.myedtech.com/.همان محدوده های OAuth را که در صفحه رضایت OAuth در مرحله قبل ارائه شده است، اضافه کنید.
فیلدها را مطابق با سازمان خود در زیر پیوندهای برنامه نویس تکمیل کنید.
فهرست فروشگاه
به صفحه فهرست فروشگاه Marketplace SDK بروید. اطلاعات زیر را ارائه دهید:
- در قسمت جزئیات برنامه ، یک زبان اضافه کنید یا منوی کشویی کنار زبانی که از قبل فهرست شده است را گسترش دهید. نام و توضیحات برنامه را ارائه دهید. اینها در صفحه فهرست فروشگاه Google Workspace Marketplace افزونه شما ظاهر می شوند. برای ذخیره روی Done کلیک کنید.
- یک دسته برای افزونه خود انتخاب کنید.
- در بخش Graphics Assets ، تصاویری را برای فیلدهای مورد نیاز ارائه دهید. اینها را می توان بعداً تغییر داد، و فعلاً می توانند مکان هایی باشند.
- در زیر پیوندهای پشتیبانی ، URL های درخواستی را ارائه دهید. اگر در مرحله قبل نمایان بودن برنامه را روی Private تنظیم کنید، اینها می توانند متغیرهایی باشند.
اگر در مرحله قبل App Visibility را روی Private تنظیم کرده اید، روی PUBLISH کلیک کنید. برنامه شما بلافاصله برای نصب در دسترس است. اگر نمایان بودن برنامه را روی عمومی تنظیم کردهاید، آدرسهای ایمیل را در قسمت آزمایشکنندگان پیشنویس برای کاربران آزمایشی اضافه کنید و روی ذخیره پیشنویس کلیک کنید.
صفحه رضایت OAuth
هنگامی که کاربران برای اولین بار برنامه شما را مجوز می دهند، صفحه رضایت OAuth ظاهر می شود. از آنها میخواهد که به برنامه شما اجازه دهند تا به اطلاعات شخصی و حسابشان دسترسی داشته باشد، همانطور که محدودههایی که شما فعال میکنید دیکته میشود.
به صفحه ایجاد صفحه رضایت OAuth بروید. اطلاعات زیر را ارائه دهید:
- نوع کاربر را روی خارجی قرار دهید. روی ایجاد کلیک کنید.
- در صفحه بعد، جزئیات برنامه و اطلاعات تماس مورد نیاز را پر کنید. دامنههایی را که میزبان برنامه شما هستند در زیر دامنههای مجاز ارائه کنید. روی ذخیره و ادامه کلیک کنید.
هر محدوده OAuth را که برنامه وب شما نیاز دارد اضافه کنید. راهنمای پیکربندی OAuth را برای بحث عمیق در مورد دامنه ها و هدف آنها ببینید.
شما باید حداقل یکی از حوزه های زیر را درخواست کنید تا Google پارامتر query
login_hintرا ارسال کند. توضیح دقیق تر این رفتار در راهنمای پیکربندی OAuth ما موجود است:-
https://www.googleapis.com/auth/userinfo.email(از قبل گنجانده شده است) -
https://www.googleapis.com/auth/userinfo.profile(از قبل گنجانده شده است)
حوزههای زیر مخصوص افزونههای Classroom هستند:
-
https://www.googleapis.com/auth/classroom.addons.teacher -
https://www.googleapis.com/auth/classroom.addons.student
همچنین سایر حوزههای Google API را که برنامه شما از کاربران نهایی نیاز دارد، اضافه کنید.
روی ذخیره و ادامه کلیک کنید.
-
آدرس ایمیل هر حساب آزمایشی را در صفحه کاربران تست فهرست کنید. روی ذخیره و ادامه کلیک کنید.
تأیید کنید که تنظیمات شما درست است، سپس به داشبورد برگردید.
افزونه را نصب کنید
اکنون می توانید افزونه خود را با استفاده از پیوندی که در بالای صفحه فهرست فروشگاه Marketplace SDK قرار دارد نصب کنید. برای مشاهده فهرست، روی View In Marketplace در بالای صفحه کلیک کنید، سپس Install را انتخاب کنید.
یک برنامه وب اولیه بسازید
یک برنامه وب اسکلت با دو مسیر راه اندازی کنید. گامهای بعدی این برنامه را گسترش میدهند، بنابراین در حال حاضر فقط یک صفحه فرود برای افزونه /addon-discovery و یک صفحه فهرست ساختگی / برای "سایت شرکت" ما ایجاد کنید.

این دو نقطه پایانی را اجرا کنید:
-
/: پیام خوشامدگویی و دکمه ای را برای بستن هر دو برگه فعلی و iframe افزودنی نمایش می دهد. -
/addon-discovery: یک پیام خوش آمدگویی و دو دکمه را نمایش می دهد: یکی برای بستن iframe افزودنی و دیگری برای باز کردن یک وب سایت در یک برگه جدید.
توجه داشته باشید که ما دکمه هایی را برای ایجاد و بستن پنجره ها یا iframe اضافه می کنیم. اینها روشی را برای ورود ایمن کاربر به یک برگه جدید برای مجوز در مرحله بعدی نشان می دهند.
ایجاد اسکریپت کاربردی
یک فهرست static/scripts ایجاد کنید. یک فایل جدید addon-utils.js ایجاد کنید. دو تابع زیر را اضافه کنید.
/**
* Opens a given destination route in a new window. This function uses
* window.open() so as to force window.opener to retain a reference to the
* iframe from which it was called.
* @param {string} destinationURL The endpoint to open, or "/" if none is
* provided.
*/
function openWebsiteInNewTab(destinationURL = '/') {
window.open(destinationURL, '_blank');
}
/**
* Close the iframe by calling postMessage() in the host Classroom page. This
* function can be called directly when in a Classroom add-on iframe.
*
* Alternatively, it can be used to close an add-on iframe in another window.
* For example, if an add-on iframe in Window 1 opens a link in a new Window 2
* using the openWebsiteInNewTab function, you can call
* window.opener.closeAddonIframe() from Window 2 to close the iframe in Window
* 1.
*/
function closeAddonIframe() {
window.parent.postMessage({
type: 'Classroom',
action: 'closeIframe',
}, '*');
};
مسیرها را ایجاد کنید
/addon-discovery و / endpoints را پیاده سازی کنید.
دایرکتوری برنامه را تنظیم کنید
برای اهداف این مثال، منطق برنامه را به عنوان یک ماژول پایتون ساختار دهید. این دایرکتوری webapp در مثال ارائه شده ما است.
یک دایرکتوری برای ماژول سرور، به عنوان مثال webapp ایجاد کنید. دایرکتوری static را به پوشه ماژول منتقل کنید. یک دایرکتوری template نیز در دایرکتوری ماژول ایجاد کنید. فایل های HTML شما به اینجا بروید.
ساخت ماژول سرور *
فایل __init__.py را در دایرکتوری ماژول خود ایجاد کنید و واردات و اعلان های زیر را اضافه کنید.
from flask import Flask
import config
app = Flask(__name__)
app.config.from_object(config.Config)
# Load other module script files. This import statement refers to the
# 'routes.py' file described below.
from webapp import routes
سپس یک فایل برای مدیریت مسیرهای برنامه وب ایجاد کنید. این webapp/routes.py در مثال ارائه شده ما است. دو مسیر موجود در این فایل را پیاده سازی کنید.
from webapp import app
import flask
@app.route("/")
def index():
return flask.render_template("index.html",
message="You've reached the index page.")
@app.route("/classroom-addon")
def classroom_addon():
return flask.render_template(
"addon-discovery.html",
message="You've reached the addon discovery page.")
توجه داشته باشید که مسیرهای ما هر دو یک متغیر message به الگوهای Jinja مربوطه خود ارسال می کنند. این برای تشخیص اینکه کاربر به کدام صفحه رسیده است مفید است.
فایل های پیکربندی و راه اندازی را ایجاد کنید
در فهرست اصلی برنامه خود، فایل های main.py و config.py را ایجاد کنید. کلید مخفی خود را در config.py پیکربندی کنید.
import os
class Config(object):
# Note: A secret key is included in the sample so that it works.
# If you use this code in your application, replace this with a truly secret
# key. See https://flask.palletsprojects.com/quickstart/#sessions.
SECRET_KEY = os.environ.get(
'SECRET_KEY') or "REPLACE ME - this value is here as a placeholder."
در فایل main.py ، ماژول خود را وارد کرده و سرور Flask را راه اندازی کنید.
from webapp import app
if __name__ == "__main__":
# Run the application over HTTPs with a locally stored certificate and key.
# Defaults to https://localhost:5000.
app.run(
host="localhost",
ssl_context=("localhost.pem", "localhost-key.pem"),
debug=True)
مسیرها در فایل app.js با خطوط زیر ثبت می شوند.
const websiteRouter = require('./routes/index');
const addonRouter = require('./routes/classroom-addon');
app.use('/', websiteRouter);
app.use('/addon-discovery', addonRouter);
/01-basic-app/routes/index.js را باز کنید و کد را مرور کنید. زمانی که کاربر نهایی از وب سایت شرکت بازدید می کند، به این مسیر می رسد. مسیر با استفاده از الگوی هندلبار index ، پاسخی را ارائه میکند و یک شی داده حاوی متغیرهای title و message به الگو ارسال میکند.
router.get('/', function (req, res, next) {
res.render('index', {
title: 'Education Technology',
message: 'Welcome to our website!'
});
});
مسیر دوم /01-basic-app/routes/classroom-addon.js را باز کنید و کد را مرور کنید. زمانی که بازدید کاربر نهایی افزونه باشد، به این مسیر می رسد. توجه داشته باشید که این مسیر از قالب discovery Handlebars و علاوه بر این از طرح addon.hbs استفاده می کند تا صفحه را متفاوت از وب سایت شرکت ارائه دهد.
router.get('/', function (req, res, next) {
res.render('discovery', {
layout: 'addon.hbs',
title: 'Education Technology Classroom add-on',
message: `Welcome.`
});
});
مثال کد جاوا از ماژول ها برای بسته بندی مراحل متوالی استفاده می کند. از آنجایی که این اولین مرحله است، کد زیر ماژول step_01_basic_app است. انتظار نمی رود که پروژه خود را با استفاده از ماژول ها پیاده سازی کنید. در عوض، ما به شما پیشنهاد می کنیم که با دنبال کردن هر مرحله از مراحل، بر روی یک پروژه واحد بسازید.
یک کلاس کنترلر Controller.java در این پروژه مثال ایجاد کنید تا نقاط پایانی را تعریف کنید. در این فایل، حاشیه نویسی @GetMapping را از وابستگی spring-boot-starter-web وارد کنید.
import org.springframework.web.bind.annotation.GetMapping;
برای نشان دادن هدف کلاس، حاشیهنویسی کنترلکننده چارچوب Spring را در بالای تعریف کلاس قرار دهید.
@org.springframework.stereotype.Controller
public class Controller {
سپس دو مسیر و یک مسیر اضافی برای رسیدگی به خطا اجرا کنید.
/** Returns the index page that will be displayed when the add-on opens in a
* new tab.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the index page template if successful, or the onError method to
* handle and display the error message.
*/
@GetMapping(value = {"/"})
public String index(Model model) {
try {
return "index";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Returns the add-on discovery page that will be displayed when the iframe
* is first opened in Classroom.
* @param model the Model interface to pass error information that's
* displayed on the error page.
* @return the addon-discovery page.
*/
@GetMapping(value = {"/addon-discovery"})
public String addon_discovery(Model model) {
try {
return "addon-discovery";
} catch (Exception e) {
return onError(e.getMessage(), model);
}
}
/** Handles application errors.
* @param errorMessage message to be displayed on the error page.
* @param model the Model interface to pass error information to display on
* the error page.
* @return the error page.
*/
@GetMapping(value = {"/error"})
public String onError(String errorMessage, Model model) {
model.addAttribute("error", errorMessage);
return "error";
}
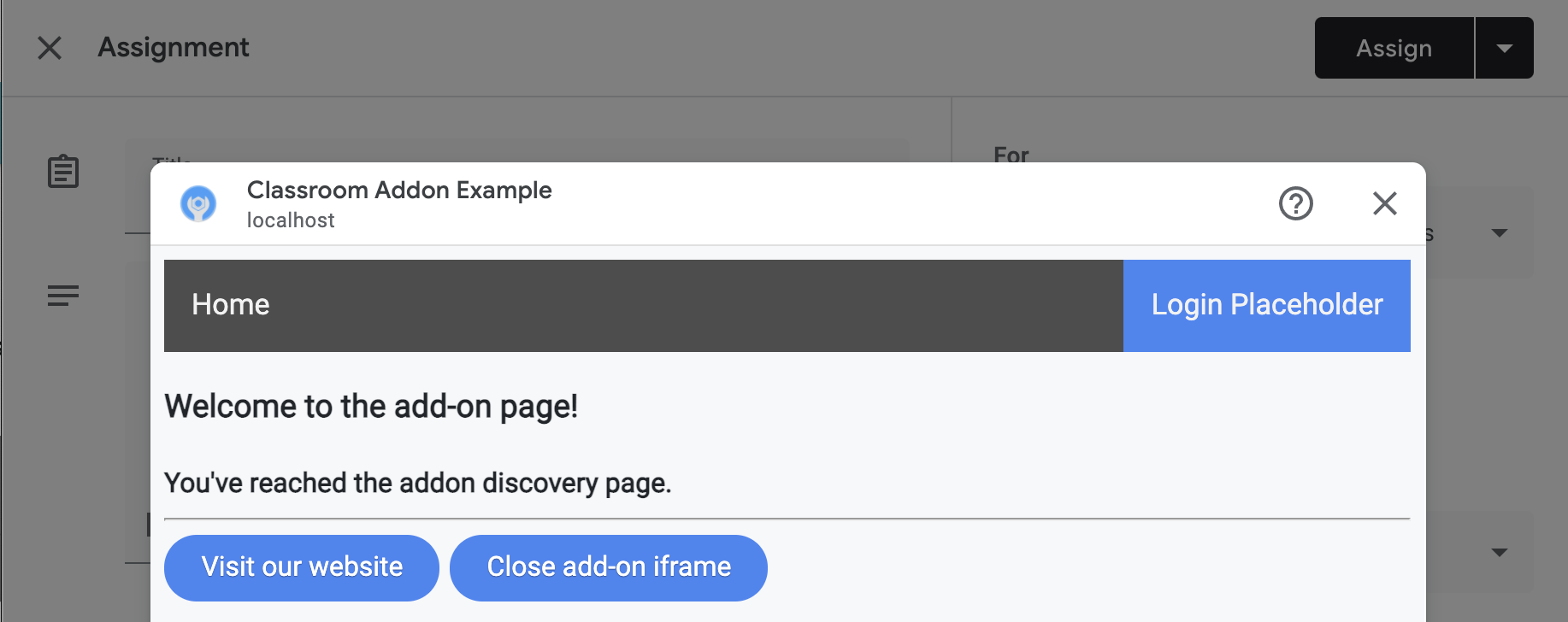
افزونه را تست کنید
سرور خود را راه اندازی کنید. سپس، به عنوان یکی از کاربران آزمون معلم خود وارد Google Classroom شوید. به برگه Classwork بروید و یک تکلیف جدید ایجاد کنید. افزونه خود را از انتخابگر افزونه ها انتخاب کنید. iframe باز میشود و افزونه URI تنظیمات پیوست را که در صفحه پیکربندی برنامه Marketplace SDK مشخص کردهاید، بارگیری میکند.
تبریک می گویم! شما آماده هستید تا به مرحله بعدی بروید: ورود به سیستم کاربران با Google SSO .
