El botón Compartir en Classroom proporciona una ruta de acceso de bajo esfuerzo para que el contenido sea accesible desde Google Classroom. Los desarrolladores pueden incorporar una secuencia de comandos breve en su aplicación para generar un botón que permita a los usuarios crear tareas, preguntas, anuncios y materiales de Classroom en un iframe emergente.

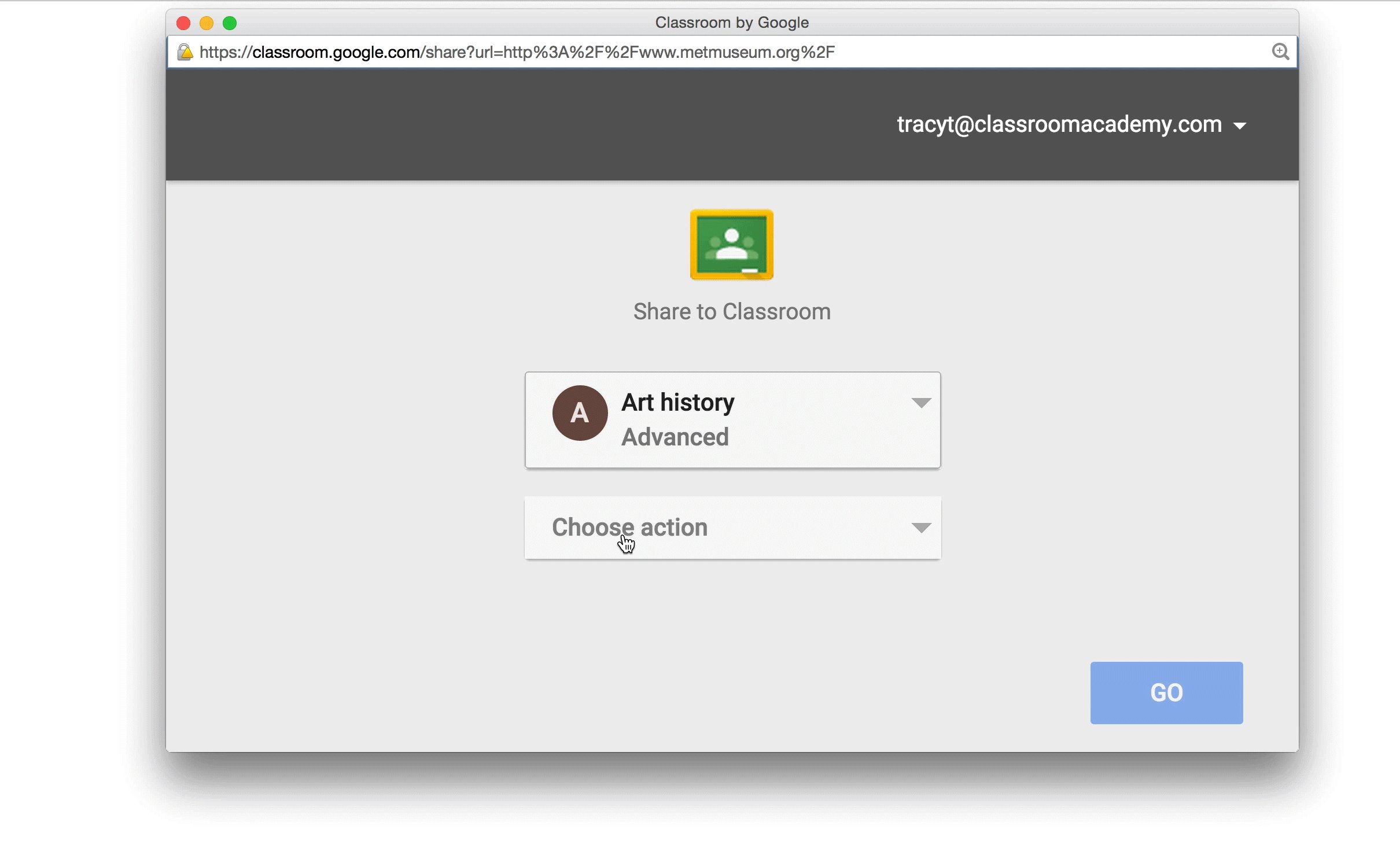
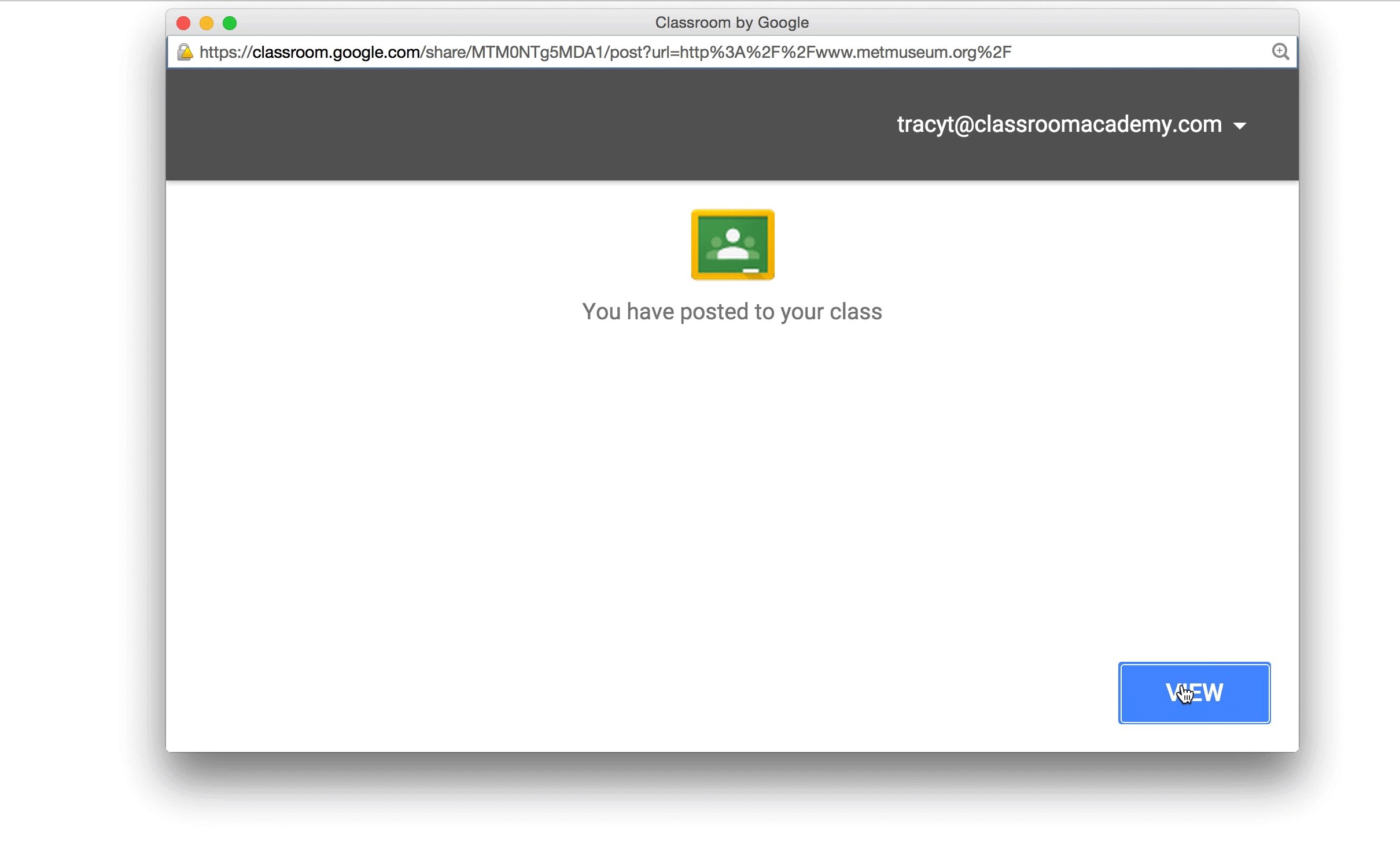
Figura 1: Ejemplo de un usuario que hace clic en el botón “Compartir en Classroom” para crear una tarea de Classroom con vínculos a materiales de aprendizaje.
El botón de compartir de Classroom se puede personalizar para satisfacer las necesidades de tu sitio web, por ejemplo, modificar el tamaño del botón y la técnica de carga. Si agregas el botón Compartir en Classroom a tu sitio web, permites que los usuarios compartan tu contenido en sus clases y generen tráfico a tu sitio.
Cómo comenzar
El método más sencillo para incluir un botón de Compartir en Classroom en tu página es incluir el recurso JavaScript necesario y agregar una etiqueta de elemento personalizado del botón de compartir. El fragmento de ejemplo renderiza un botón básico:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<g:sharetoclassroom url="http://url-to-share" size="32"></g:sharetoclassroom>
El botón también se puede renderizar con HTML estándar si se establece el atributo de clase en g-sharetoclassroom y se antepone cualquier atributo de botón con data-. Por ejemplo:
<script src="https://apis.google.com/js/platform.js" async defer></script>
<div class="g-sharetoclassroom"
data-url="https://developers.google.com/workspace/classroom/"
data-size="32">
</div>
De forma predeterminada, la secuencia de comandos incluida recorre el DOM y renderiza las etiquetas de uso compartido como botones. Puedes mejorar el tiempo de renderización en páginas grandes con la API de JavaScript para recorrer un solo elemento dentro de la página o renderizar un elemento específico como un botón de compartir.
La secuencia de comandos debe cargarse mediante el protocolo HTTPS y puede incluirse desde cualquier punto de la página sin restricciones. Para obtener más información, consulta las Preguntas frecuentes.
Configuración
En las siguientes secciones, se describen los valores de clave y las opciones de configuración para un botón de compartir.
Cómo compartir atributos de etiquetas
Estos atributos controlan la configuración de cada botón. Puedes configurar estos atributos como pares attribute=value en las etiquetas HTML del botón de compartir o como pares key:value de JavaScript en una llamada a gapi.sharetoclassroom.render con la API de JavaScript.
El único parámetro obligatorio es url. Este atributo define de forma explícita la URL de destino que se compartirá en Classroom y se debe configurar para renderizar el botón Compartir.
| Atributo | Valor | Default | Descripción |
|---|---|---|---|
body |
string | null | Establece el texto del cuerpo del elemento para compartirlo en Classroom. |
courseid |
string | null | Si se especifica, establece el ID del curso para que se seleccione previamente en el menú "Elegir clase" que se muestra después de que un usuario hace clic en el botón Compartir. El usuario puede cambiar este valor preseleccionado si es necesario. |
itemtype |
announcement, assignment, material, oquestion |
null | Esto mostrará automáticamente el diálogo de creación después de que el usuario seleccione un curso por primera vez (o inmediatamente si también se especifica courseid). Si un estudiante elige una clase o un profesor elige una clase en la que es estudiante, se ignora este valor. |
locale |
Etiqueta de idioma que cumple con la RFC 3066 | en-US |
Establece el idioma del botón aria-label para fines de accesibilidad. Esto no afecta el idioma del diálogo de uso compartido que aparece cuando el usuario hace clic en el botón, ya que este se ve afectado por las preferencias del navegador del usuario. |
onsharecomplete |
string | null | Si se especifica, establece el nombre de una función en el espacio de nombres global a la que se llama cuando el usuario termina de compartir tu vínculo. Si pasas tus argumentos a través de parámetros a gapi.sharetoclassroom.render, también puedes usar una función. Esta función no funciona en Internet Explorer (consulta a continuación). Algunos desarrolladores informaron que el comportamiento de onsharecomplete no funciona según lo previsto. Si esto afecta tu caso de uso, comparte comentarios en el seguimiento de errores público. |
onsharestart |
string | null | Si se especifica, establece el nombre de una función en el espacio de nombres global al que se llama cuando se abre el diálogo de uso compartido. Si pasas tus argumentos a través de parámetros a gapi.sharetoclassroom.render, también puedes usar una función. Esta función no funciona en Internet Explorer (consulta a continuación). Algunos desarrolladores informaron que el comportamiento de onsharestart no funciona según lo previsto. Si esto afecta tu caso de uso, comparte comentarios en el seguimiento de errores público. |
size |
int | null | Establece el tamaño en píxeles del botón de compartir. Si se omite el tamaño, el botón usa 32. |
theme |
classic, dark o light |
classic |
Establece el ícono del botón para el tema seleccionado. |
title |
string | null | Establece el título del elemento que se compartirá en Classroom. |
url |
URL para compartir | null | Establece la URL que se compartirá en Classroom. Si configuras este atributo con gapi.sharetoclassroom.render, no debes escapar la URL. |
Parámetros de la etiqueta de secuencia de comandos
Estos parámetros se definen dentro de un elemento script que se debe ejecutar antes de cargar la secuencia de comandos platform.js. Los parámetros controlan el mecanismo de carga de botones que se usa en toda la página web.
Establece el parámetro de etiqueta de secuencia de comandos parsetags en onload (predeterminado) o explicit para determinar cuándo se ejecuta el código del botón. Para especificar parámetros de la etiqueta de secuencia de comandos, usa la siguiente sintaxis:
<script>
window.___gcfg = {
parsetags: 'onload'
};
</script>
<script src="https://apis.google.com/js/platform.js" async defer></script>
Los valores permitidos son los siguientes:
- OnLoad
- Todos los botones de compartir de la página se renderizan automáticamente después de que esta se carga.
- explícito
Los botones para compartir solo se renderizan con llamadas explícitas a
gapi.sharetoclassroom.googapi.sharetoclassroom.render.
Cuando usas la carga explícita junto con llamadas go y render que dirigen a contenedores específicos en tu página, evitas que la secuencia de comandos recorra todo el DOM, lo que puede mejorar el tiempo de renderización de los botones. Consulta los ejemplos de gapi.sharetoclassroom.go y gapi.sharetoclassroom.render.
Lineamientos del botón Compartir en Classroom
La visualización del botón Compartir de Classroom debe cumplir con nuestros lineamientos de tamaño mínimo y máximo, y las plantillas de botones o colores relacionadas. El botón admite una variedad de tamaños, desde un tamaño mínimo de 32 píxeles hasta un máximo de 96 píxeles.
| Tema | Ejemplo |
|---|---|
| Clásico | |
| Oscuro | |
| Claro |
Personalización
Preferimos que no cambies ni vuelvas a crear el ícono de ninguna manera. Sin embargo, si muestras varios íconos de redes sociales de terceros juntos en tu app, puedes personalizar el ícono de Classroom para que coincida con el estilo de tu app. Si lo haces, asegúrate de que todos los botones estén personalizados con un estilo similar y de que las personalizaciones sigan los lineamientos de desarrollo de la marca de Classroom. Si quieres controlar por completo el aspecto y el comportamiento del botón Compartir, puedes iniciar el uso compartido con una URL de la siguiente estructura: https://classroom.google.com/share?url={url-to-share}.
API de JavaScript
El código JavaScript del botón Compartir define dos funciones de renderización de botones en el espacio de nombres gapi.sharetoclassroom. Debes llamar a una de estas funciones si inhabilitas la renderización automática configurando parsetags en explicit.
| Método | Descripción |
|---|---|
gapi.sharetoclassroom.render( container, parameters ) |
Renderiza el contenedor especificado como un botón de compartir.
|
gapi.sharetoclassroom.go( opt_container ) |
Renderiza todas las etiquetas y clases del botón de compartir en el contenedor especificado.
Esta función solo debe usarse si parsetags se establece como explicit, lo que puedes hacer por motivos de rendimiento.
|
Ejemplos
Los siguientes son ejemplos de HTML de implementaciones del botón Compartir en Classroom.
Página básica
<html>
<head>
<title>Classroom demo: Basic page</title>
<link href="http://www.example.com" />
<script src="https://apis.google.com/js/platform.js" async defer>
</script>
</head>
<body>
<g:sharetoclassroom size=32 url="http://google.com"></g:sharetoclassroom>
</body>
</html>
Carga etiquetas de forma explícita en un subconjunto del DOM
<html>
<head>
<title>Demo: Explicit load of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<div id="content">
<div class="g-sharetoclassroom" data-size="32" data-url="..." ></div>
</div>
<script>
gapi.sharetoclassroom.go("content");
</script>
</body>
</html>
Renderización explícita
<html>
<head>
<title>Demo: Explicit render of a Classroom share button</title>
<link href="http://www.example.com" />
<script>
window.___gcfg = {
parsetags: 'explicit'
};
function renderWidget() {
gapi.sharetoclassroom.render("widget-div",
{"url": "http://www.google.com"} );
}
</script>
<script src="https://apis.google.com/js/platform.js">
</script>
</head>
<body>
<a href="#" onClick="renderWidget();">Render the Classroom share button</a>
<div id="widget-div"></div>
</body>
</html>
Preguntas frecuentes
En las siguientes preguntas frecuentes, se abordan las consideraciones técnicas y los detalles de la implementación. Si tienes preguntas más generales sobre Classroom, consulta las Preguntas frecuentes generales.
¿Cómo pruebo mi integración del botón Compartir en Classroom?
Puedes solicitar cuentas de prueba de Classroom para probar el uso compartido con Classroom desde tu integración.
¿Puedo colocar varios botones en una sola página que compartan URLs diferentes?
Sí. Usa el atributo url como se especifica en los parámetros de la etiqueta de uso compartido para indicar la URL que se compartirá en Classroom.
¿Dónde debo colocar el botón de compartir en mis páginas?
Tú conoces mejor tu página y a tus usuarios, por lo que te recomendamos que coloques el botón donde creas que será más eficaz. Por lo general, una buena ubicación es la mitad superior de la página, cerca del título y cerca de los vínculos para compartir. También puede ser efectivo colocar el botón de compartir al final y al comienzo de un contenido creado.
¿La posición de la etiqueta script en la página tiene algún impacto en la latencia?
No, no hay un impacto significativo en la latencia por la colocación de la etiqueta script. Sin embargo, si colocas la etiqueta en la parte inferior del documento, justo antes de cerrar la etiqueta body, es posible que mejores la velocidad de carga de la página.
¿Se debe incluir la etiqueta script antes de la etiqueta de uso compartido?
No, la etiqueta script se puede incluir en cualquier parte de la página.
¿Se debe incluir la etiqueta script antes de que otra etiqueta script llame a uno de los métodos de la sección de la API de JavaScript?
Sí, si usas alguno de los métodos de la API de JavaScript, debes colocarlos en la página después de la inclusión de script. Tampoco puedes usar async defer con ninguno de los métodos de la API de JavaScript.
¿Debo usar el atributo url?
El atributo url es obligatorio. Si no configuras url de forma explícita, no se renderizará el botón de compartir. Consulta parámetros de la etiqueta de acciones para obtener más información.
Algunos de mis usuarios reciben una advertencia de seguridad cuando ven páginas con el botón de compartir. ¿Cómo puedo quitarlo?
El código del botón de compartir requiere una secuencia de comandos de los servidores de Google. Es posible que obtengas este error si incluyes la secuencia de comandos con http:// en una página que se carga con https://. Te recomendamos que uses https:// para incluir la secuencia de comandos:
¿Qué navegadores web son compatibles?
El botón de compartir de Classroom admite los mismos navegadores web que la interfaz web de Classroom, como Chrome, Firefox®, Internet Explorer® o Safari®. Nota: No se llama a las funciones especificadas para onsharestart y onsharecomplete para los usuarios de Internet Explorer.
¿Qué datos se envían a Classroom cuando haces clic en el botón Compartir en Classroom?
Cuando un usuario hace clic en el botón de compartir, se le solicita que acceda con su cuenta de Google Workspace for Education. Después de la autenticación, la cuenta de usuario y el atributo url se envían a Classroom para completar la publicación.