借助 AMP,您可以更轻松地构建可靠、响应迅速、性能出色的网页。借助 AMP,您无需编写 JavaScript 即可创建常见的网站互动。amp.dev 网站包含预先设计的快速入门模板。
构建内容
在此 Codelab 中,您将构建一个完全自适应、互动且美观的 AMP 网页,其中包含许多 AMP 的功能和扩展组件:
|
|
|
所需条件
- 新式网络浏览器
- Node.js 和文本编辑器,或 CodePen 或类似在线游乐场的访问权限
- 具备 HTML、CSS、JavaScript 和 Google Chrome 开发者工具方面的基础知识
用于提供内容的工具
我们将使用 Node.js 运行本地 HTTP 服务器来提供 AMP 网页。请访问 Node.js 网站,了解如何安装 Node.js。
我们选择使用 serve(一种基于 Node.js 的静态内容服务器)在本地提供内容。如需安装,请运行以下命令:
npm install -g serve
从 amp.dev 下载模板
AMP 模板是一个快速入门 AMP 模板和组件的资源库,可帮助您快速创建现代化的自适应 AMP 网页。
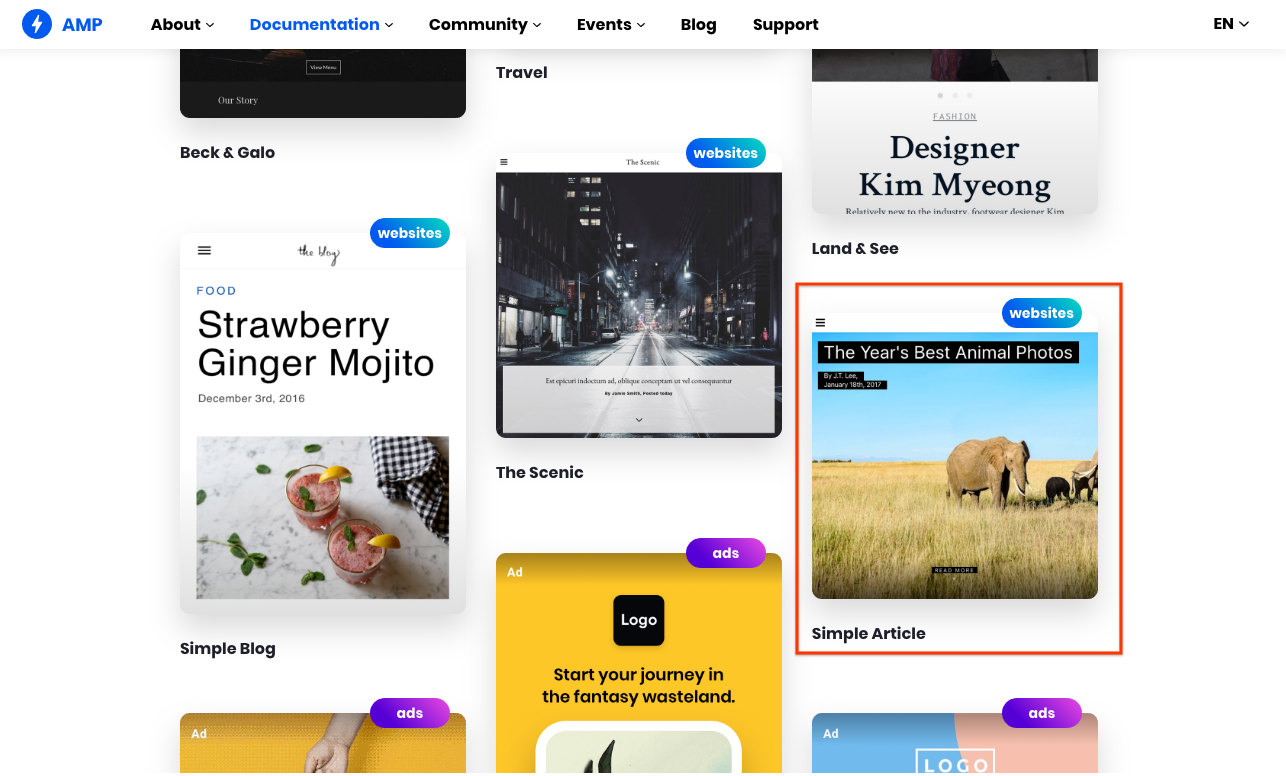
访问 AMP 模板,然后下载“年度最佳动物照片”模板的“简单文章”代码。

运行模板代码
解压缩 ZIP 文件的内容。
在 article 文件夹中运行命令 serve,以在本地提供文件。

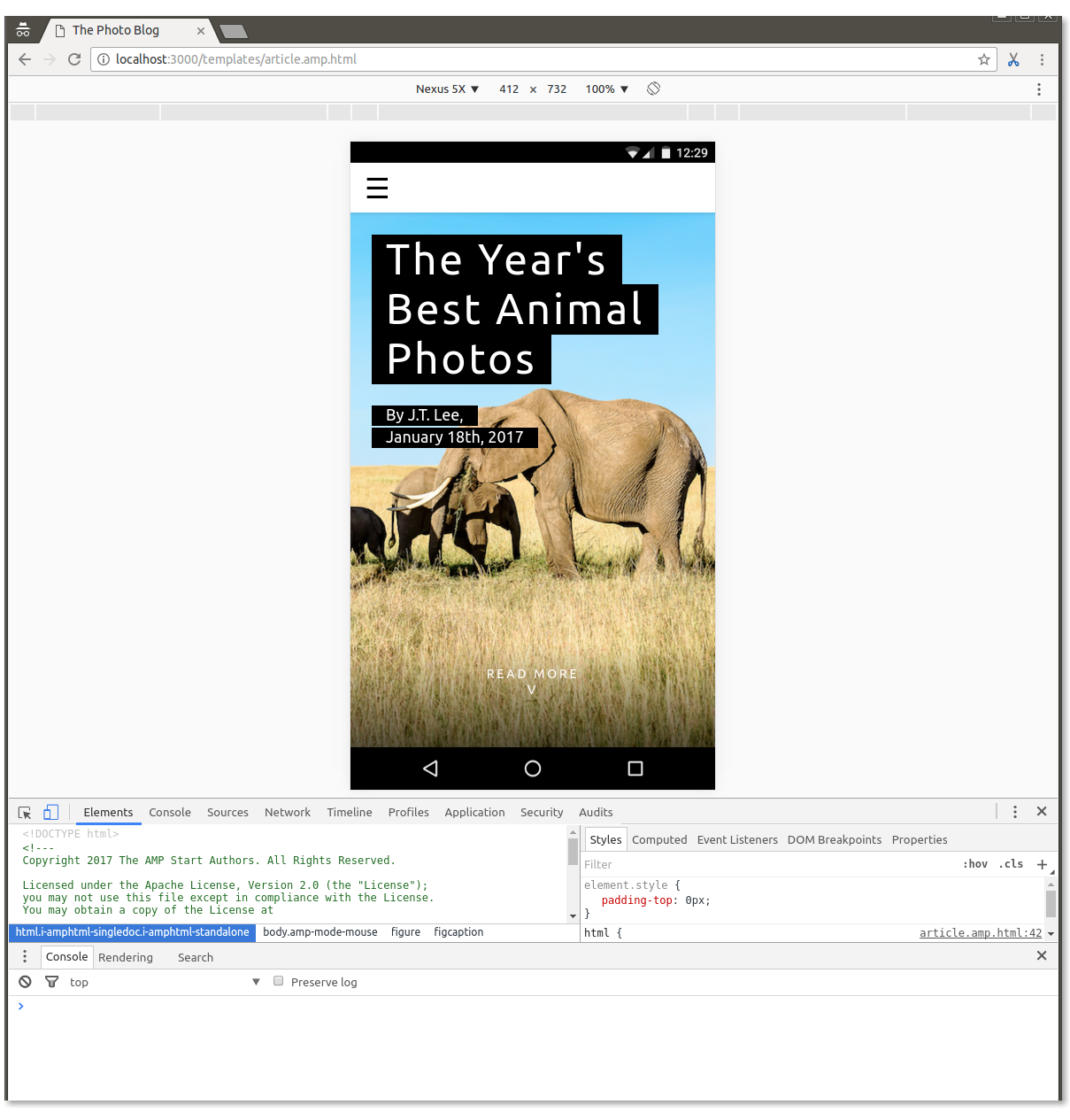
在浏览器中访问 http://localhost:5000/templates/article.amp.html。(端口可能是 3000,也可能是其他数字,具体取决于 serve 的版本。请在控制台中查看确切地址。)
我们顺便打开 Chrome 开发者工具,并切换到设备模式。

精简模板代码
至此,我们已搭建了一个基本可用的 AMP 网页,但此 Codelab 的目的是让您学习和实践,因此...
删除 <body></body> 中的所有内容。
现在,我们只剩下一个包含一些样板代码的空白网页:

在此 Codelab 的学习过程中,您将向此空白页面添加许多组件,从而部分重现该模板,并添加更多功能。
AMP 网页是一种 HTML 网页,它包含额外的标记,并针对可靠的性能设定了一些限制。
虽然 AMP 网页中的大多数标记都是常规 HTML 标记,但某些 HTML 标记会被替换为 AMP 特有的标记。这些自定义元素称为 AMP HTML 组件,可让您以高性能的方式轻松实现常见模式。
最简单的 AMP HTML 文件如下所示(有时称为 AMP 样板):
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
请查看您在设置期间创建的空白页面的代码,该代码包含此样板,并添加了一些内容,其中最重要的是一个 <style amp-custom> 标记,其中包含许多经过缩减的 CSS。
AMP 对设计没有自己的看法,也不会强制使用特定的样式集。大多数 AMP 组件都具有非常基本的样式。网页作者需要自行提供自定义 CSS。这时,<style amp-custom> 就可以派上用场了。
不过,AMP 模板提供了自己的主观 CSS 样式,这些样式设计精美、可跨浏览器使用且具有自适应性,可帮助您快速构建精美的 AMP 网页。您下载的模板代码在 <style amp-custom>. 中包含以下主观 CSS 样式
我们先添加回从模板中移除的一些组件,为网页创建一个框架,其中包括导航菜单、网页标题图片和标题。
我们将借助 AMP Start 界面组件页面,但不会深入探讨其实现细节。Codelab 后续步骤中将提供大量机会来执行此操作。
添加自适应导航
前往 https://ampstart.com/components#navigation,然后将为自适应菜单栏提供的 HTML 代码复制并粘贴到您网页的 body 中。

AMP Start 提供的代码包含必要的 HTML 和 CSS 类结构,可用于为网页实现自适应导航栏。
试一试: 调整窗口大小,看看它如何响应不同的屏幕尺寸。
|
|
此代码使用 CSS 媒体查询以及 amp-sidebar 和 amp-accordion AMP 组件。
添加主打图片和标题
AMP Start 还提供可直接使用的代码段,用于创建美观的自适应主打图片和标题。
前往 https://ampstart.com/components#media,然后将“全屏 Hero”提供的 HTML 代码复制并粘贴到您的代码中,紧跟在 body. 中的 <!-- End Navbar --> comment 后面
现在,我们来更新图片和标题。
您可能已经注意到,此代码段中有两个不同的 amp-img 代码。一个用于较小的宽度,应指向较低分辨率的图片;另一个用于较大的显示屏。它们会根据 media 属性自动切换,AMP 在所有 AMP 元素上都支持该属性。
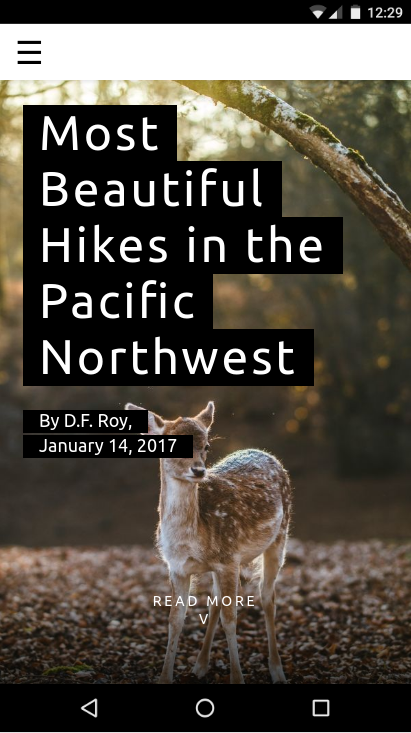
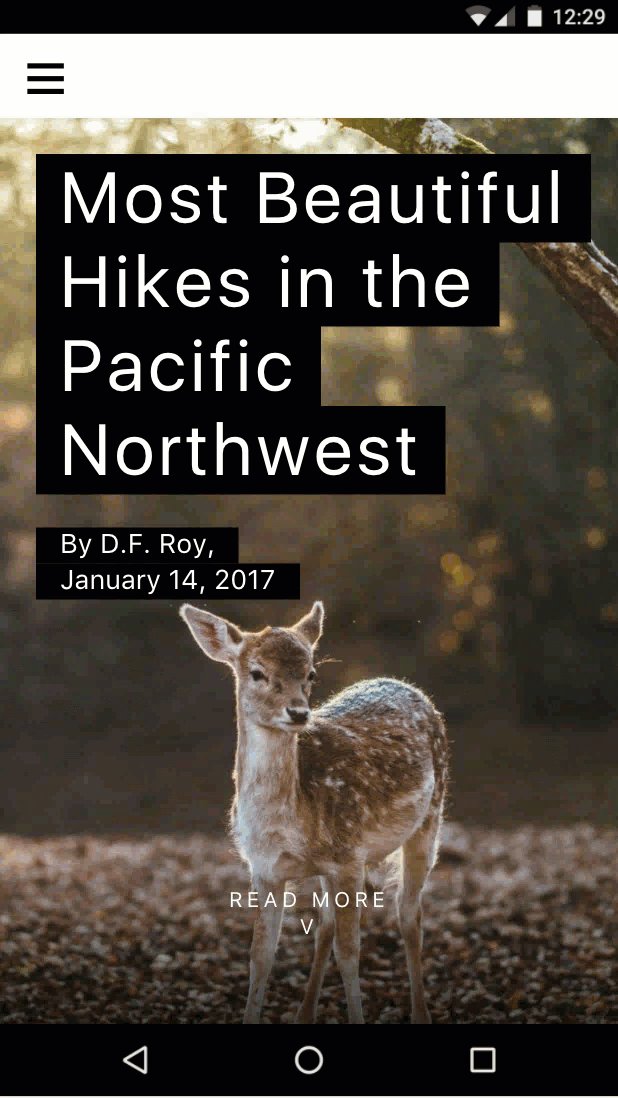
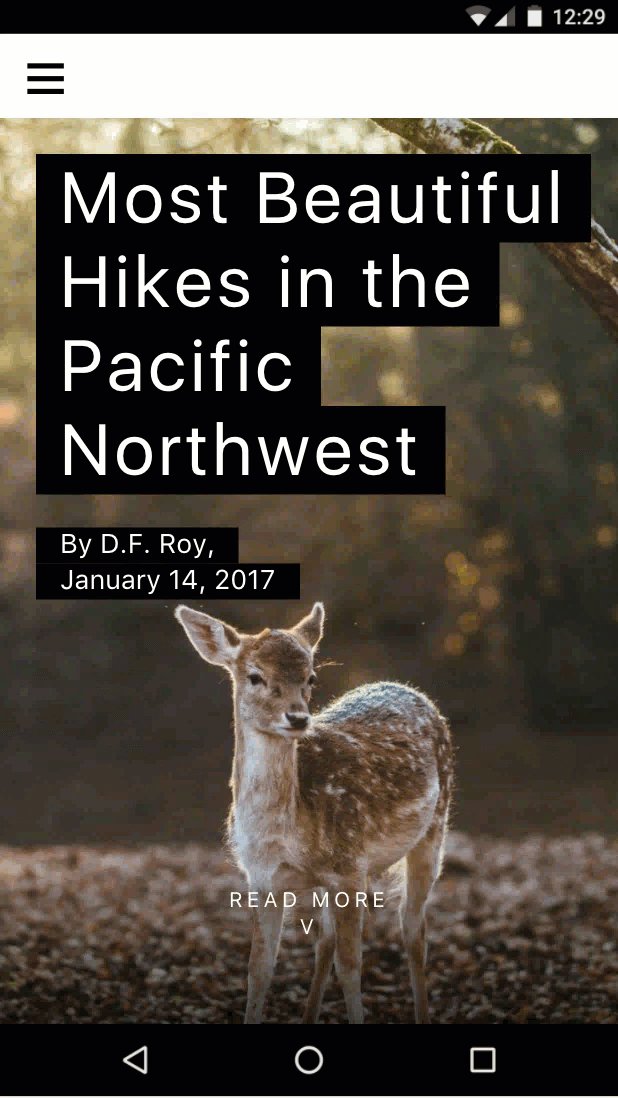
将 src、width 和 height 更新为不同的图片,并将标题更新为“太平洋西北地区最美的徒步路线”,方法是将现有 <figure>...</figure> 替换为:
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
</figure>现在,我们来看看该网页:

摘要
- 您为网页创建了一个框架,其中包含自适应导航、主打图片和标题。
- 您详细了解了 AMP 模板,并使用 AMP Start 界面组件快速组装了一个网页框架。
您可以在以下网址找到本部分的完整代码:http://codepen.io/aghassemi/pen/RpRdzV
在本部分中,我们将向网页添加自适应图片、视频、嵌入内容和一些文字。
我们来添加一个 main 元素,用于托管网页的内容。我们将它添加到 body: 的末尾
<main id="content">
</main>添加标题和段落
在 main 中添加以下内容:
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>由于 AMP 只是 HTML,因此除了这些 CSS 类名称之外,此代码没有任何特殊之处。px3、mb2 和 ampstart-dropcap 是什么?这些流量来自哪里?
这些类不是 AMP HTML 的一部分。AMP Start 模板使用 Basscss 提供低级 CSS 工具包,并添加特定于 AMP Start 的类。
在此代码段中,px3 和 mb2 由 Basscss 定义,分别转换为 padding-left-right 和 margin-bottom。ampstart-dropcap 由 AMP Start 提供,用于将段落的首字母放大。
您可以在 http://basscss.com/ 和 https://ampstart.com/components 上找到有关这些预定义 CSS 类的文档。
现在,我们来看看网页的显示效果:

添加图片
在 AMP 中制作自适应网页非常简单。在许多情况下,只需添加 layout="responsive" 属性即可使 AMP 组件具有自适应性。与 HTML img 标记类似,amp-img 也支持 srcset,用于针对不同的视口宽度和像素密度指定不同的图片。
将 amp-img 添加到 main 中:
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
</amp-img>通过此代码,我们指定了 layout="responsive" 并提供了 width 和 height.,从而创建了一个自适应图片
为什么在使用自适应布局时必须指定宽度和高度?
有两个原因:
- AMP 会使用宽度和高度来计算宽高比 ,并在宽度发生变化以适应父容器时保持正确的高度。
- AMP 会对所有元素强制执行静态尺寸设置,以确保良好的用户体验(页面不会跳动),并确定每个元素的大小和位置,以便在下载资源之前布局页面。
现在,我们来看看该网页:

添加自动播放的视频
AMP 支持许多视频播放器,例如 YouTube 和 Vimeo。AMP 在 amp-video 扩展组件下有自己的 HTML5 video 元素版本。其中一些视频播放器(包括 amp-video 和 amp-youtube)还支持在移动设备上静音自动播放。
与 amp-img 类似,添加 layout="responsive" 后,amp-video 可以实现自适应
我们来向网页添加一个自动播放的视频。
向 main: 添加另一个段落和以下 amp-video 元素
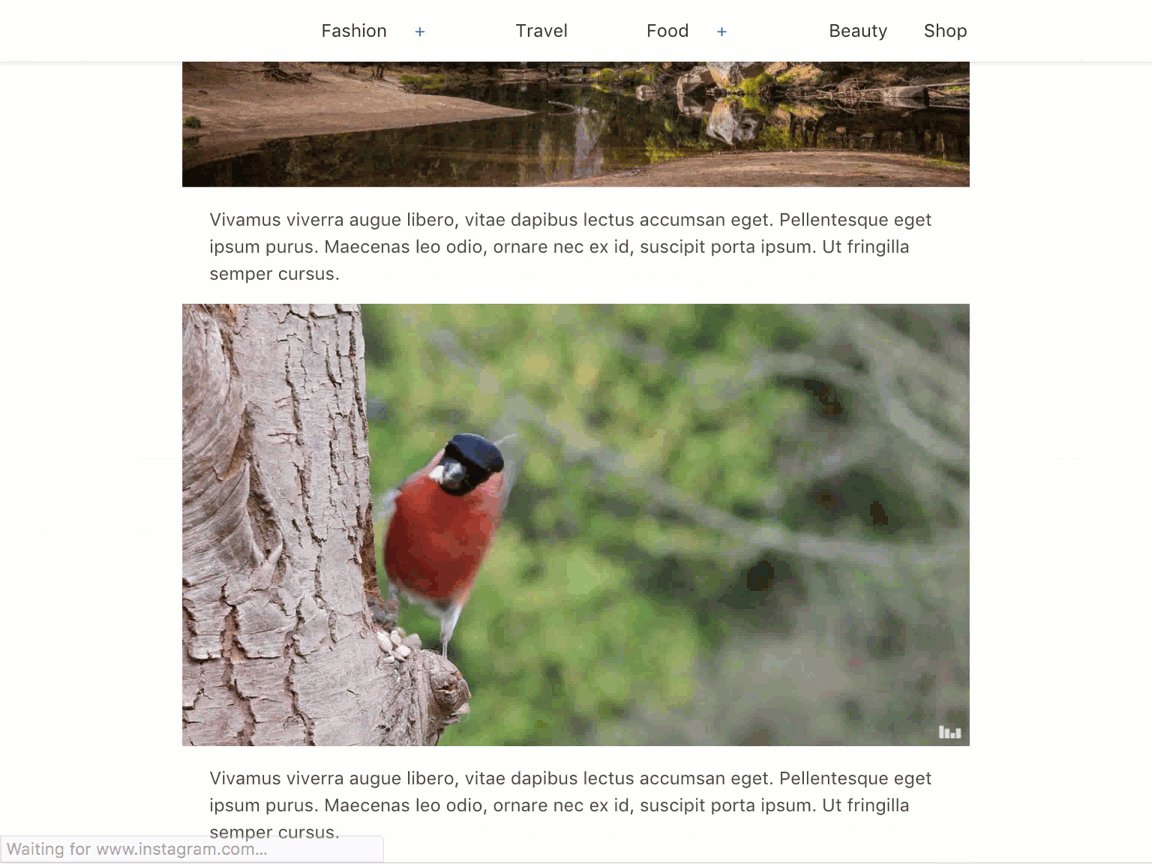
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
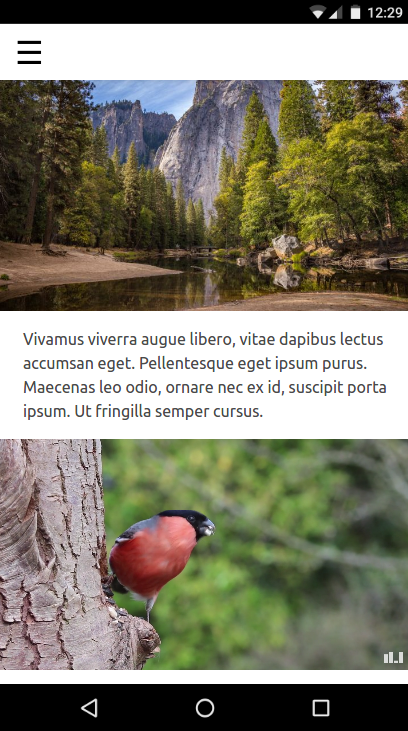
</amp-video>我们来看一下:

添加嵌入内容
AMP 针对许多第三方嵌入内容(例如 Twitter 和 Instagram)提供了扩展组件。对于缺少 AMP 组件的嵌入内容,始终可以使用 amp-iframe。
我们来向网页添加一个 Instagram 嵌入内容。
与 amp-img 和 amp-video 不同,amp-instagram 不是内置组件。必须在 AMP 页面的 head 中明确包含该组件的导入脚本标记,然后才能使用该组件。
我们使用的 AMP Start 样板包含多个导入脚本代码。在 head 标记的开头查找它们,并确保包含以下导入脚本行:
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script>向 main: 添加另一个段落和以下 amp-instagram 元素
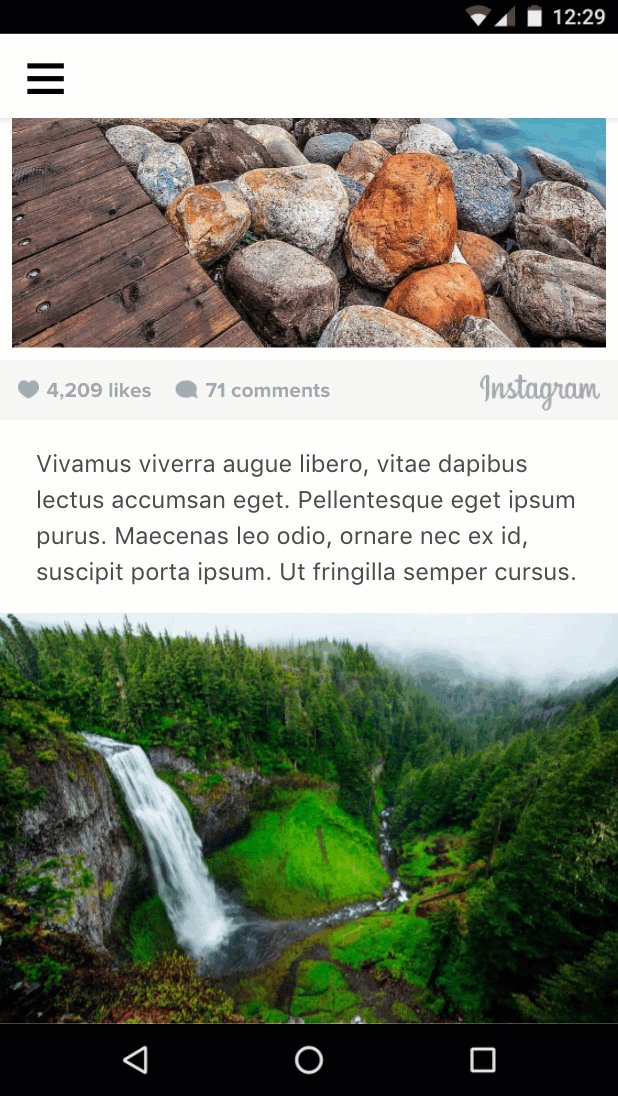
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
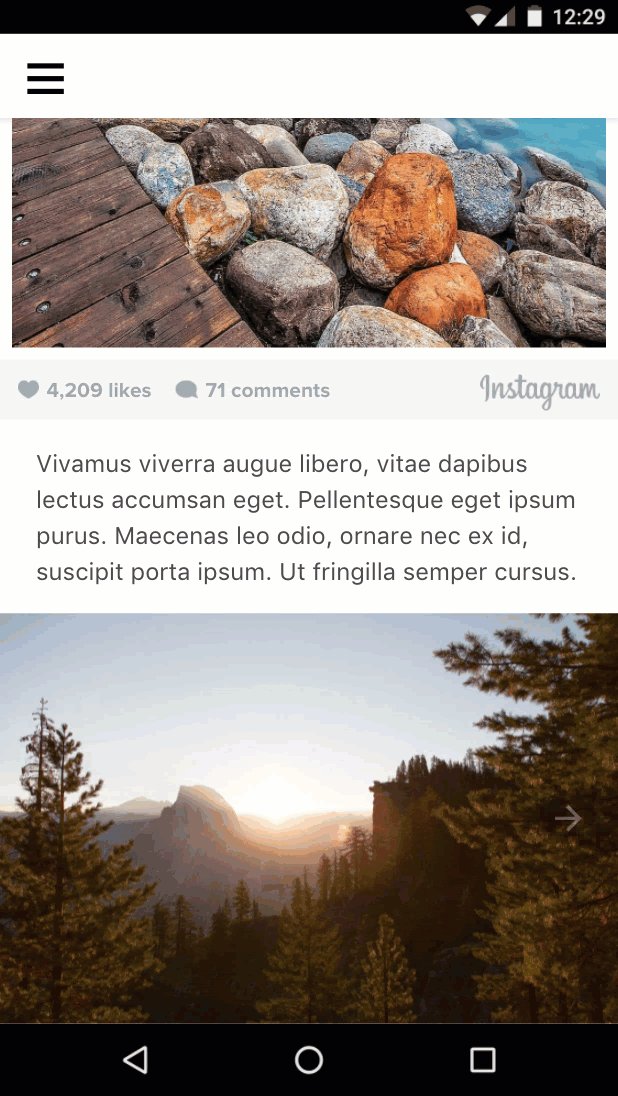
</amp-instagram>我们来看一下:

目前的内容可能已足够。
摘要
- 您了解了 AMP 中的自适应组件。
- 您添加了不同类型的媒体和文字内容。
您可以在以下网址中找到本部分的完整代码:http://codepen.io/aghassemi/pen/OpXGoa
到目前为止,我们仅为网页创建了静态内容。在本部分中,我们将使用轮播界面、灯箱和 AMP 操作等组件创建一个交互式照片库。
虽然 AMP 不支持自定义 JavaScript,但它仍然公开了多个用于接收和处理用户操作的构建块。
添加照片轮播界面
如果以照片为主的 AMP 网页上的每张图片都显示在网页上,将无法营造出色的用户体验。幸运的是,我们可以使用 amp-carousel 创建可横向滑动的照片幻灯片。
首先,请确保 amp-carousel 的脚本标记包含在 head 中:
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>现在,我们来向 main: 添加一个包含多张图片的 slides 类型的自适应 amp-carousel
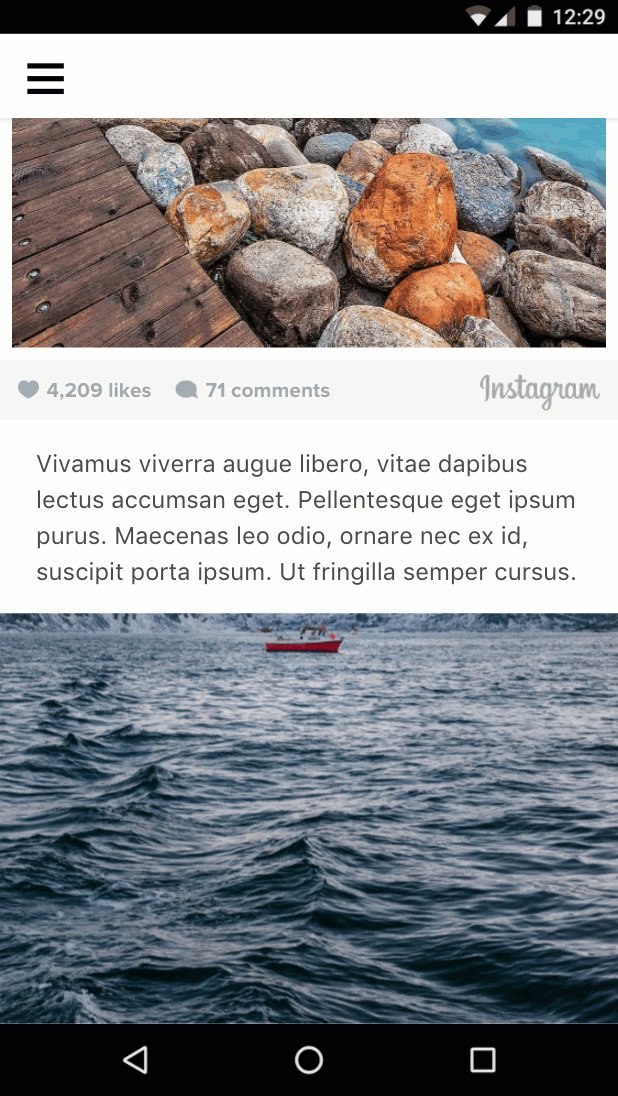
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>type="slides" 可确保一次只显示一张图片,并允许用户滑动浏览图片。
对于轮播界面中的图片,我们使用 layout="fill",因为轮播界面始终会使用子元素填充其大小,因此无需指定需要宽度和高度的其他布局。
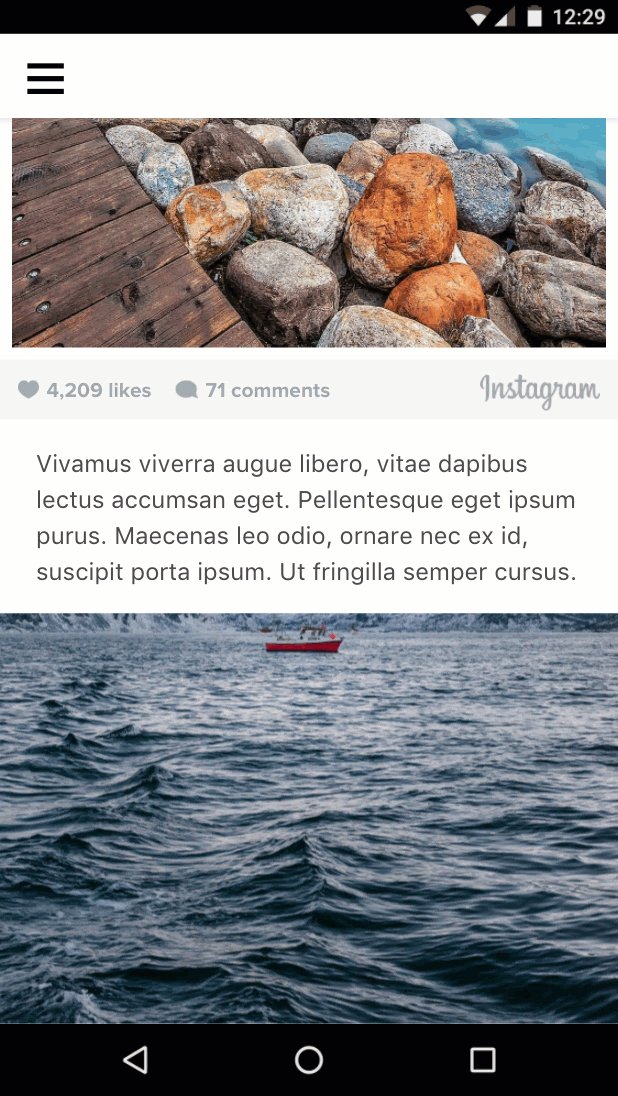
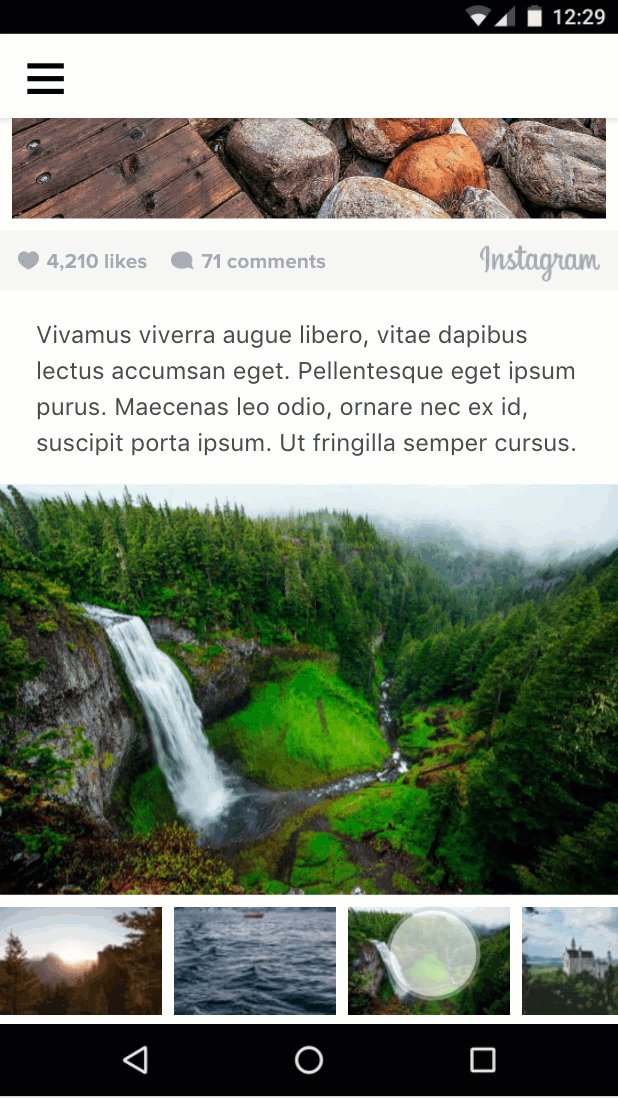
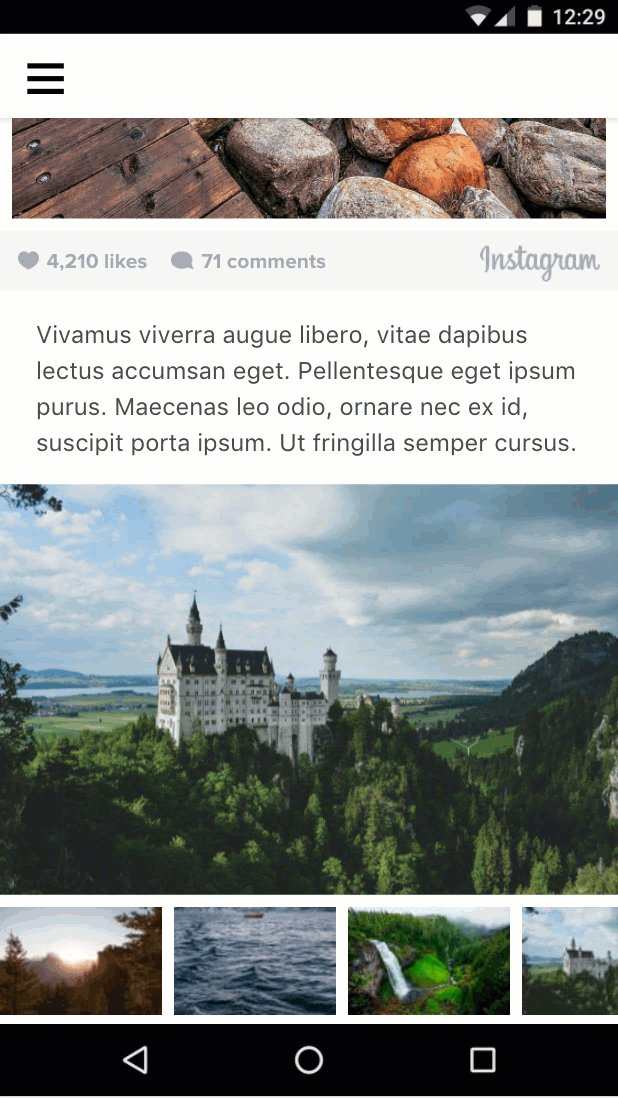
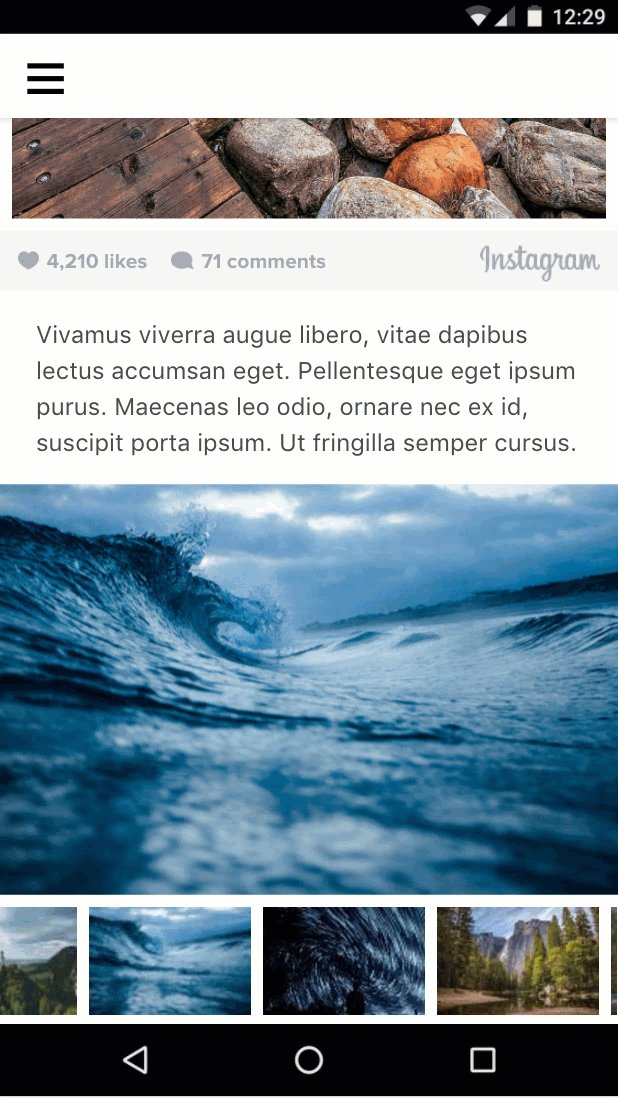
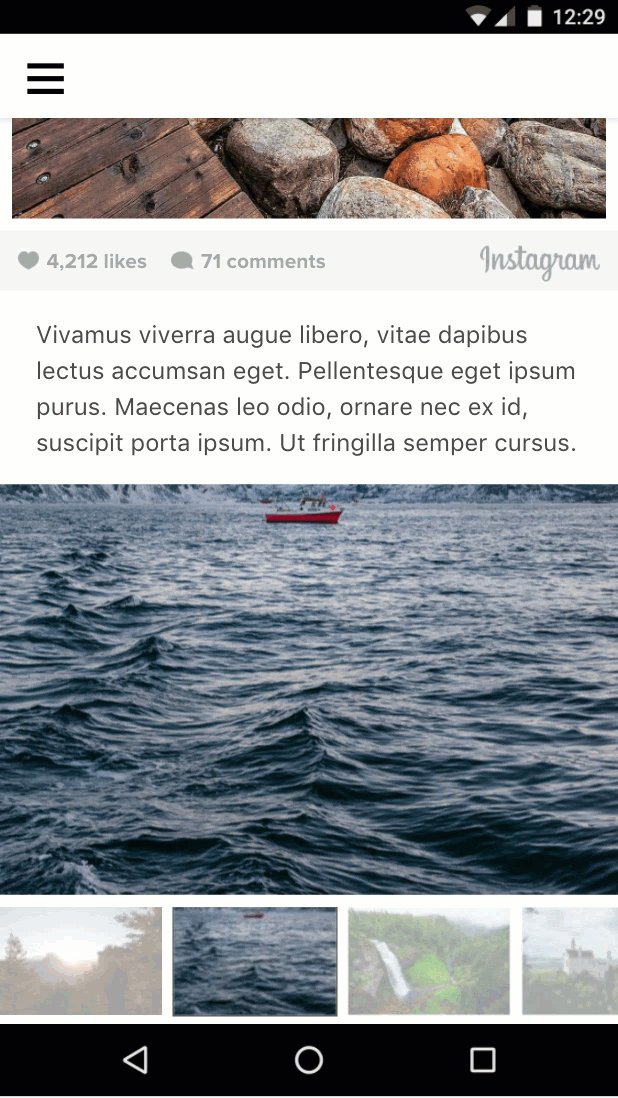
我们来试一下,看看效果如何:

添加缩略图轮播界面
现在,我们来为这些图片的缩略图添加一个可横向滚动的容器。我们将再次使用 <amp-carousel>,但这次不使用 type="slides",而是使用固定高度的布局。
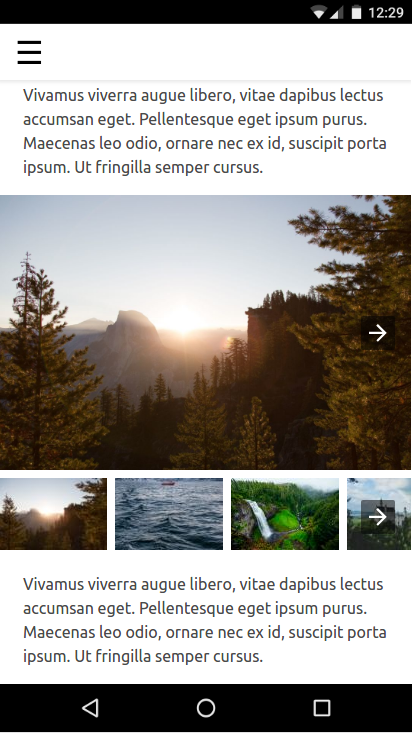
在之前的 amp-carousel 元素后添加以下内容。
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>请注意,对于缩略图,我们只是使用了 layout="fixed" 和相同照片的低分辨率版本。
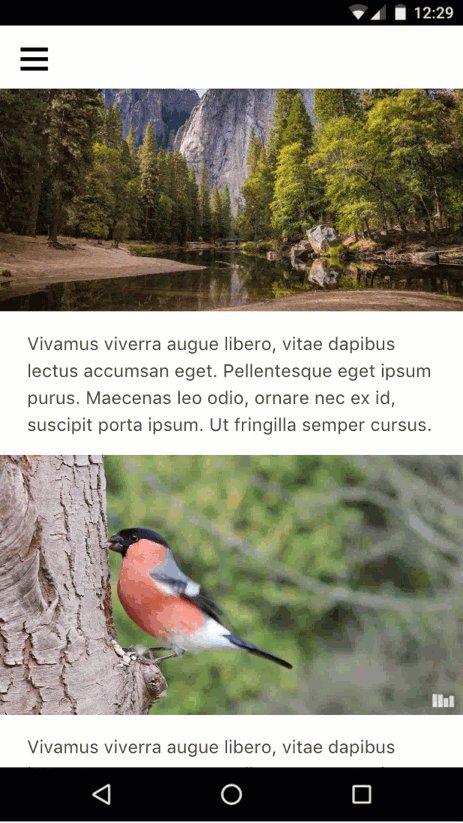
我们来看一下:

在用户点按缩略图时更改图片
为此,我们需要将事件(例如 tap)与操作(例如更改幻灯片)相关联。
event: 我们可以使用 on 属性在元素上安装事件处理脚本,并且所有元素都支持 tap 事件。
操作: amp-carousel 公开了一个 goToSlide(index=INTEGER) 操作,我们可以从每个缩略图的点击事件处理程序中调用该操作。
现在我们已经了解了事件和操作,接下来将它们关联起来。
首先,我们需要为幻灯片轮播界面提供一个 id,以便我们可以从缩略图上的点按事件处理脚本中引用它。
修改现有代码,为幻灯片轮播界面(第一个)添加 id 属性:
<amp-carousel
id="imageSlides"
type="slides"
....现在,我们来安装事件处理脚本(on="tap:imageSlides.goToSlide(index=<slideNumber>)"))以处理每个缩略图图片:
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...请注意,我们还必须为其提供 tabindex 并设置 ARIA role 以实现无障碍功能。
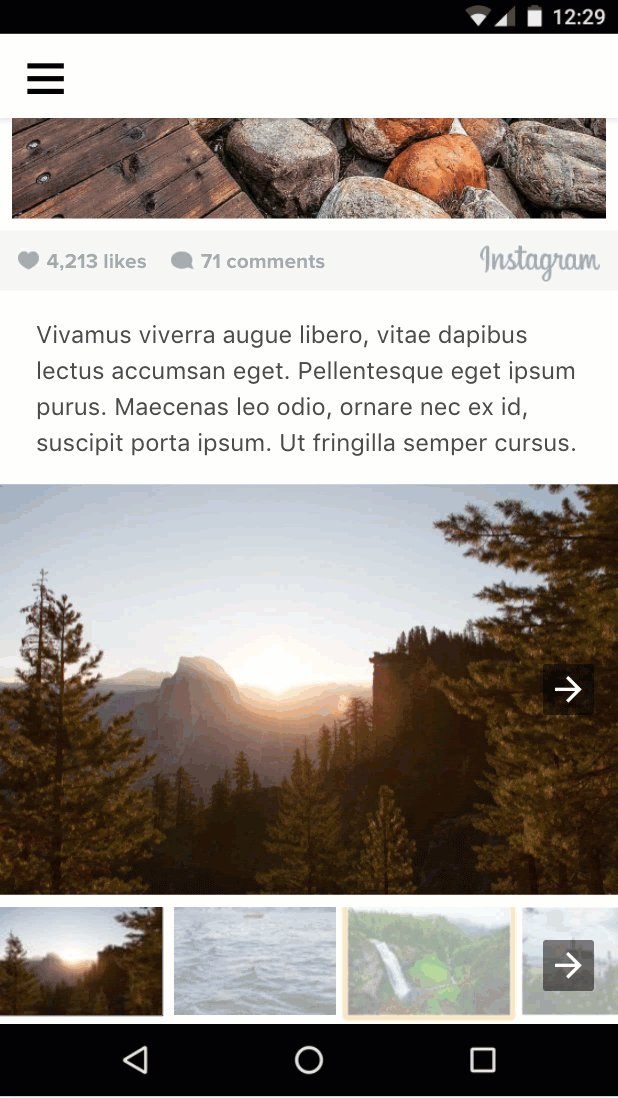
大功告成。现在,点按每个缩略图即可在轮播界面中显示相应的图片。

在用户点按缩略图时突出显示该缩略图
我们可以这样做吗?似乎没有任何操作可用于从点按事件处理脚本中调用来更改元素的 CSS 类。那么,如何突出显示所选缩略图呢?
<amp-selector>来助您一臂之力!
amp-selector 与我们目前使用的组件不同。它不是展示组件,因为不会影响网页的布局;相反,它是一个构建块,可让 AMP 网页知道用户选择了哪个选项。
amp-selector 的功能相当简单,但非常强大:
amp-selector可以包含任意 HTML 元素或 AMP 组件。- 如果
amp-selector的任何后代元素具有option=<value>属性,则可以成为选项。 - 当用户点按作为选项的元素时,
amp-selector只需向该元素添加selected属性(并在单选模式下从其他选项元素中移除该属性)。 - 您可以使用 CSS 属性选择器定位
selected属性,从而在自定义 CSS 中设置所选元素的样式。
下面我们来看看此功能如何帮助我们完成手头的任务。
将 amp-selector 的脚本标记添加到 head:
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- 将缩略图轮播界面封装在
amp-selector中 - 通过添加
option=<value>属性,将每个缩略图都设为选项。 - 通过添加
selected属性,使第一个缩略图默认处于选中状态。
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>现在,我们需要添加样式来突出显示所选的缩略图。
在 <style amp-custom> 中添加以下自定义 CSS,放在 AMP Start 中的精简 CSS 样板代码之后:
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
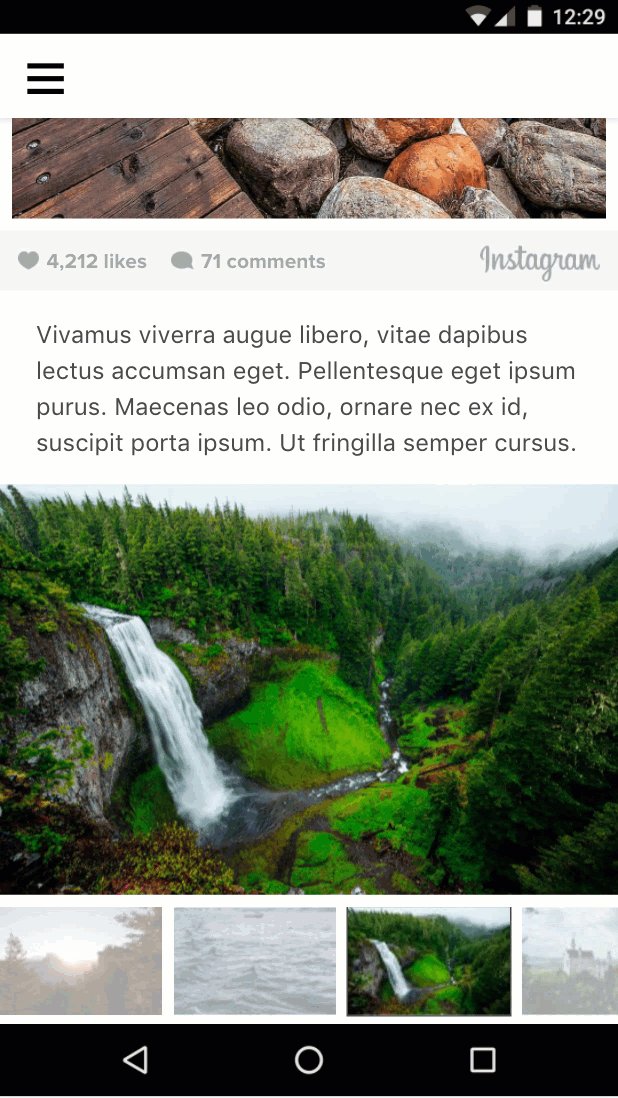
</style>我们来看一下:

看起来不错,但您发现 bug 了吗?
如果用户滑动幻灯片轮播界面,所选缩略图不会更新以反映这一点。如何将轮播界面中的当前幻灯片与所选缩略图绑定?
在下一部分中,我们将学习如何实现此目的。
摘要
- 您已了解不同类型的轮播广告及其使用方式。
- 您使用 AMP 操作和事件在用户点按缩略图时更改图片轮播界面中显示的幻灯片。
- 您了解了
amp-selector以及如何将其用作构建块来实现有趣的使用场景。
您可以在以下网址中找到本部分的完整代码:http://codepen.io/aghassemi/pen/gmMJMy
在本部分中,我们将使用 amp-bind 来提升上一部分中图片库的互动性。
什么是 amp-bind?
借助核心 AMP 组件 amp-bind,您可以通过数据绑定和表达式创建自定义互动方式。
amp-bind 有三个关键部分:
- 州
- 绑定
- Mutation
状态是应用状态变量,包含从单个值到复杂数据结构的任何内容。所有组件都可以读取和写入此共享变量。
绑定 是一种将状态与 HTML 属性或元素内容相关联的表达式。
突变是指因用户操作或事件而更改状态值的操作。
当发生突变时,amp-bind 的强大功能便开始发挥作用:所有绑定到该状态的组件都会收到通知,并会自动更新自身以反映新状态。
我们来看看实际用例!
使用 amp-bind 重新实现图片库
之前,我们使用 AMP 操作(例如 goToSlide())将全尺寸图片轮播与缩略图上的 tap 事件相关联,并使用 amp-selector 来突出显示所选的缩略图。
让我们看看如何使用 amp-bind 数据绑定方法完全重新实现此代码。
但在开始编码之前,我们先来设计一下方法:
1. 我们的状态是什么?
在本例中,状态非常简单,我们只关心当前幻灯片的编号。因此,selectedSlide 是我们的状态。
2. 我们的绑定是什么?
当 selectedSlide 发生变化时,需要更改哪些内容?
- 全图轮播界面中可见的
slide:
<amp-carousel [slide]="selectedSlide" ...amp-selector中的selected项也需要更改。这样便可修复我们在上一部分中遇到的 bug。
<amp-selector [selected]="selectedSlide" ...3. 我们的突变是什么?
selectedSlide 何时需要更换?
- 当用户在全图片轮播界面中通过滑动切换到新幻灯片时:
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- 当用户选择缩略图时:
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...我们使用 AMP.setState 来触发突变,这意味着我们不再需要之前在缩略图上使用的所有 on="tap:imageSlides.goToSlide(index=n)" 代码!
我们来总结一下:
将 amp-bind 的脚本标记添加到 head:
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>将现有的图库代码替换为新方法:
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
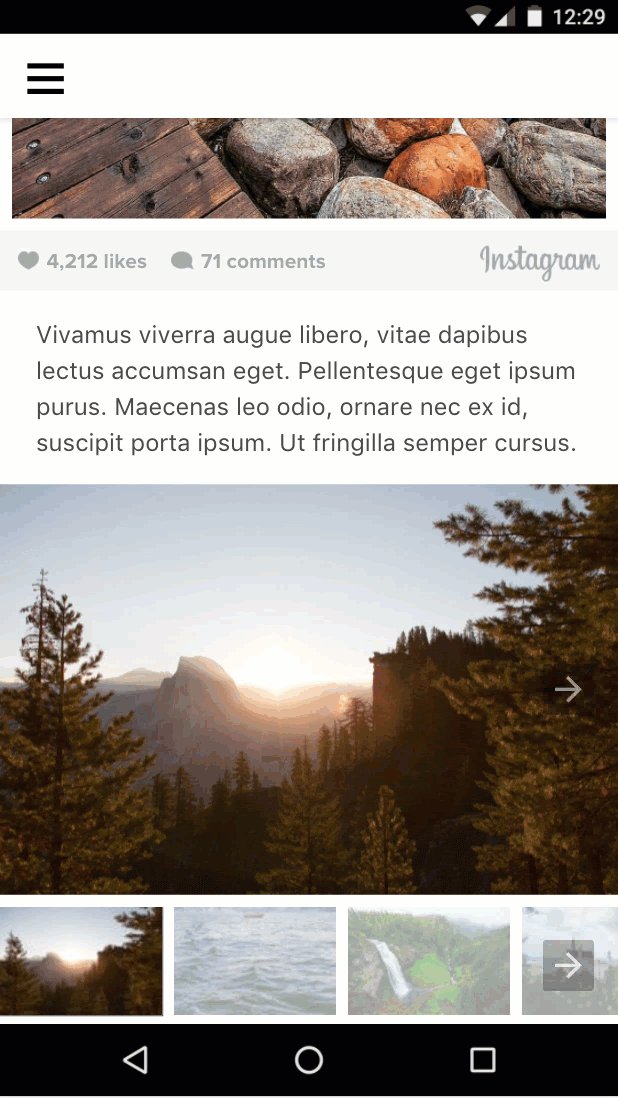
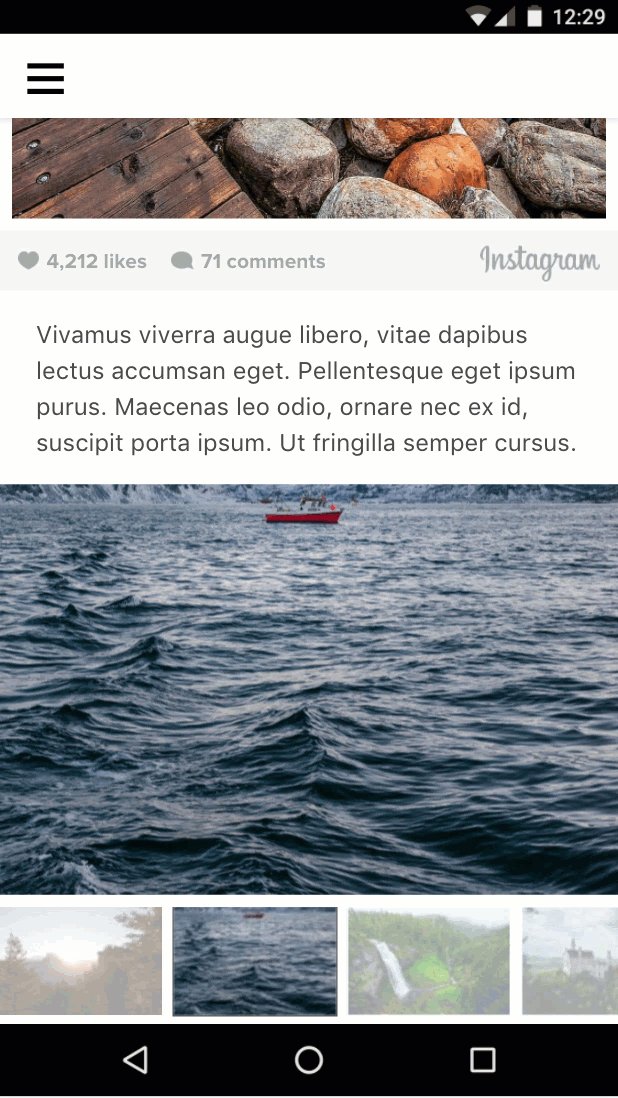
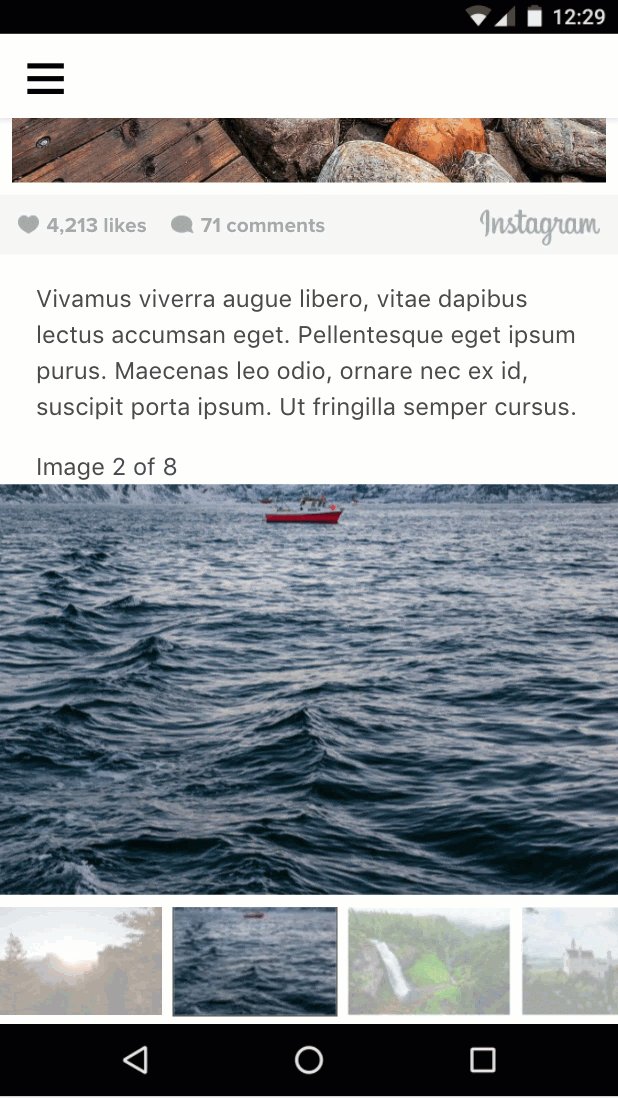
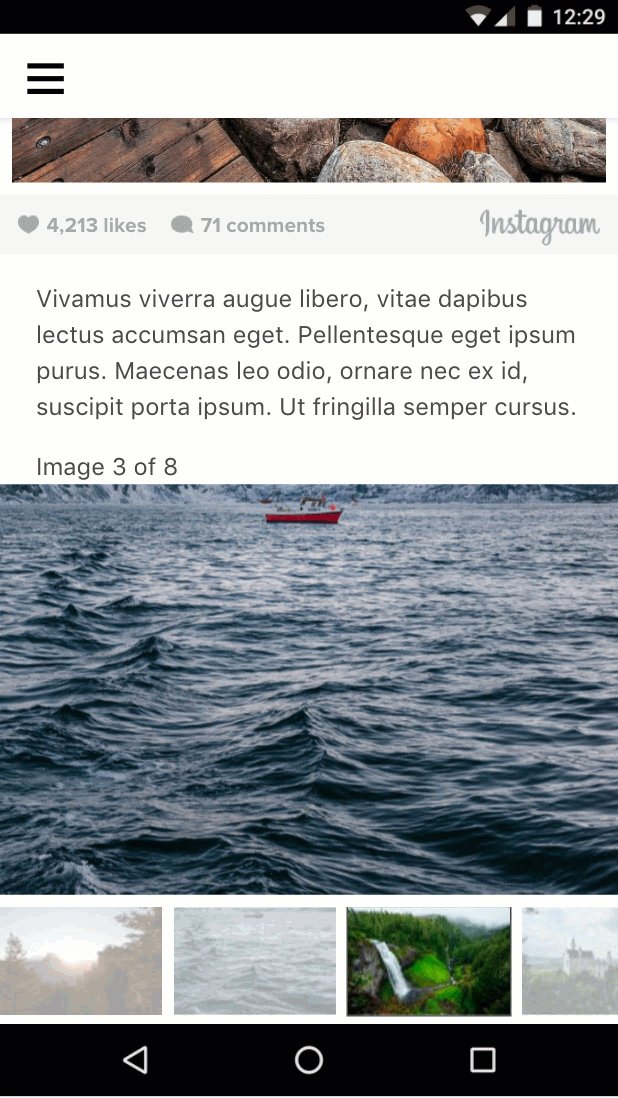
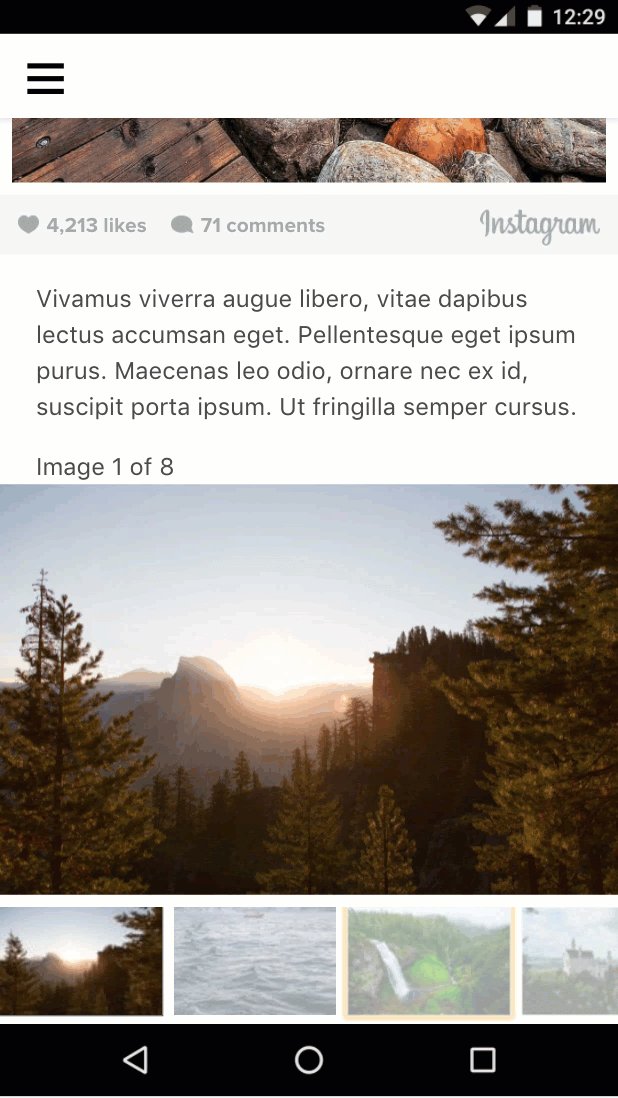
</amp-selector>我们来测试一下。点按缩略图,图片幻灯片就会发生变化。滑动图片幻灯片,突出显示的缩略图会随之变化。

向图库添加文字
我们已经完成了定义和更改当前幻灯片状态的繁重工作。现在,我们可以轻松提供额外的绑定,以根据当前幻灯片编号更新其他信息。
我们来为图库添加“图片 x/共 y 张”文字:
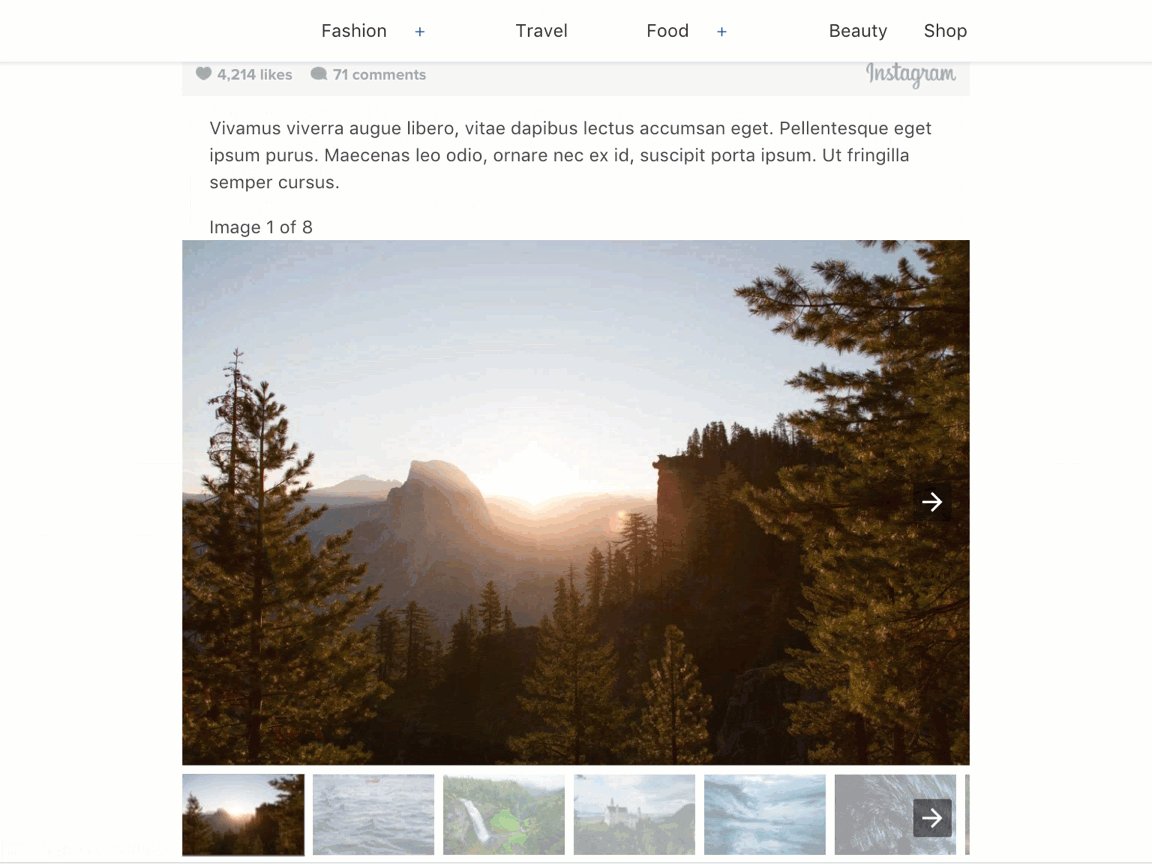
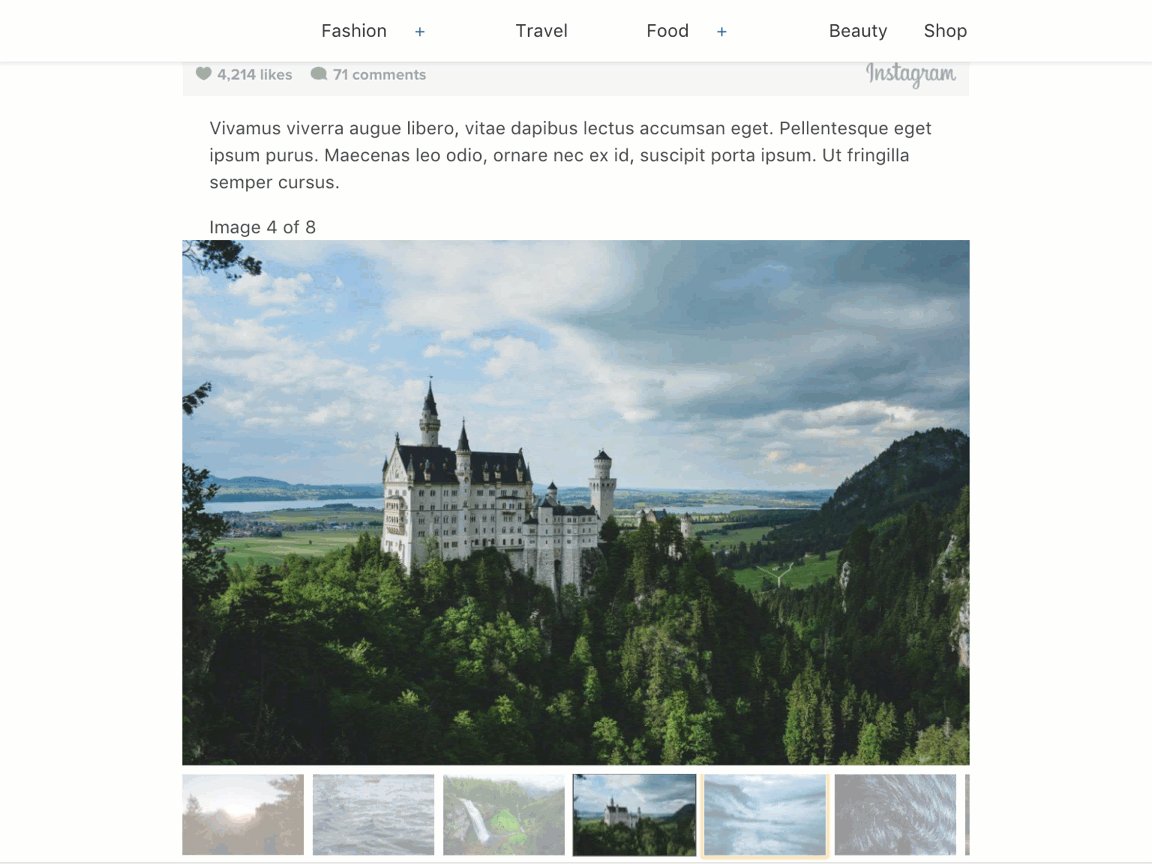
在幻灯片轮播元素上方添加以下代码:
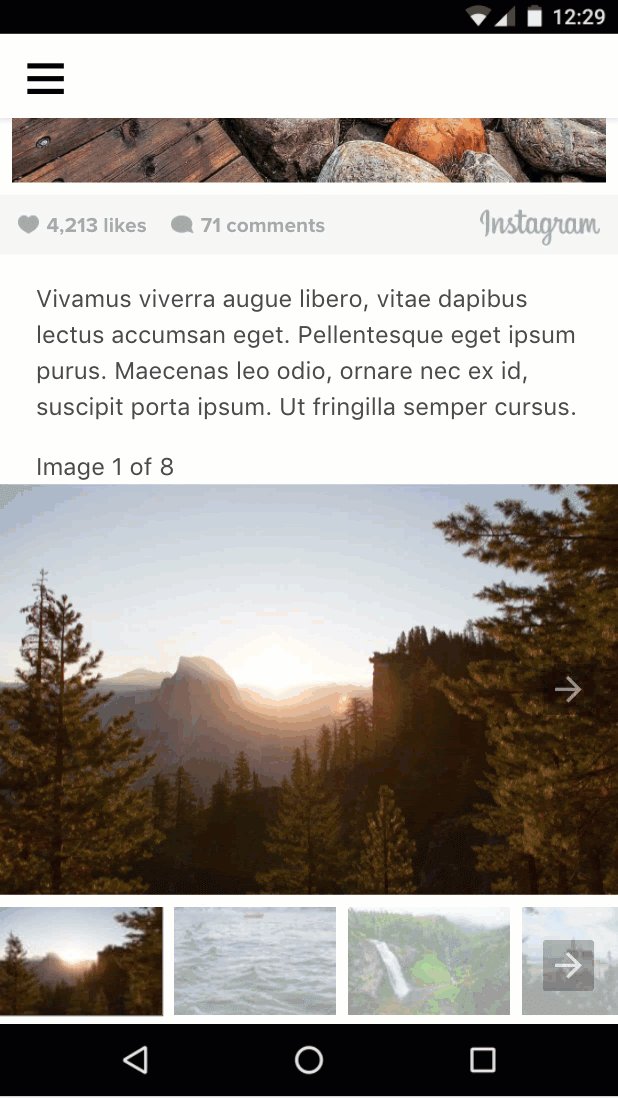
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>这次,我们将使用 [text]= 绑定到元素的内部文本,而不是绑定到 HTML 属性。
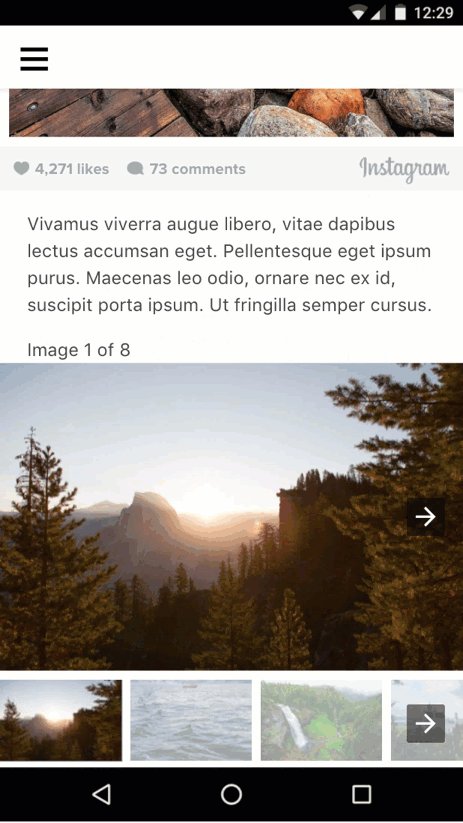
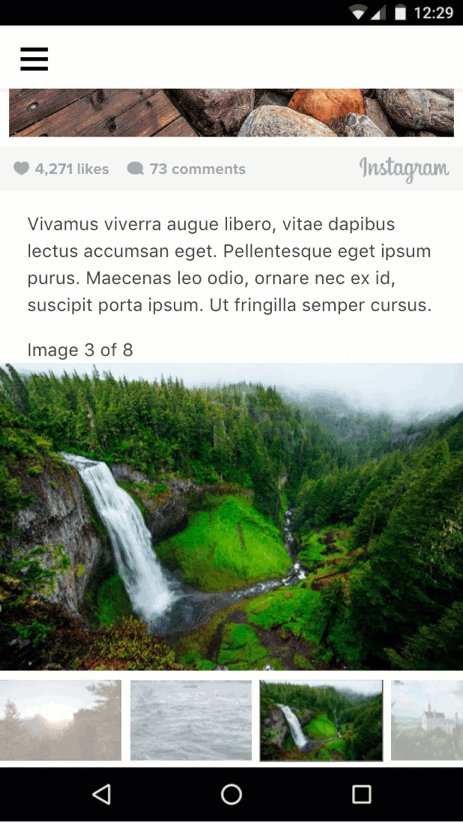
我们来试一下:

摘要
- 您了解了
amp-bind。 - 您使用
amp-bind实现了一个改进版的图片库。
您可以在以下网址找到本部分的完整代码:http://codepen.io/aghassemi/pen/MpeMdL
在本部分中,我们将使用两项新功能为网页添加动画。
为标题添加视差效果
amp-fx-collection 是一项扩展服务,提供一系列预设的视觉效果(例如视差效果),可通过属性轻松在任何元素上启用。
借助视差效果,当用户滚动网页时,元素会根据分配给该属性的值以较快或较慢的速度滚动。
通过向任何 HTML 或 AMP 元素添加 amp-fx="parallax" data-parallax-factor="<a decimal factor>" 属性,即可启用视差效果。
- 如果系数的值大于 1,则当用户向下滚动网页时,相应元素的滚动速度会更快。
- 如果系数的值小于 1,则当用户向下滚动页面时,相应元素的滚动速度会变慢。
让我们为网页标题添加 1.5 倍的视差效果,看看效果如何!
将 amp-fx-collection 的脚本标记添加到 head:
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>现在,在代码中找到现有的标题元素,并向其添加 amp-fx="parallax" and data-parallax-factor="1.5" 属性:
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
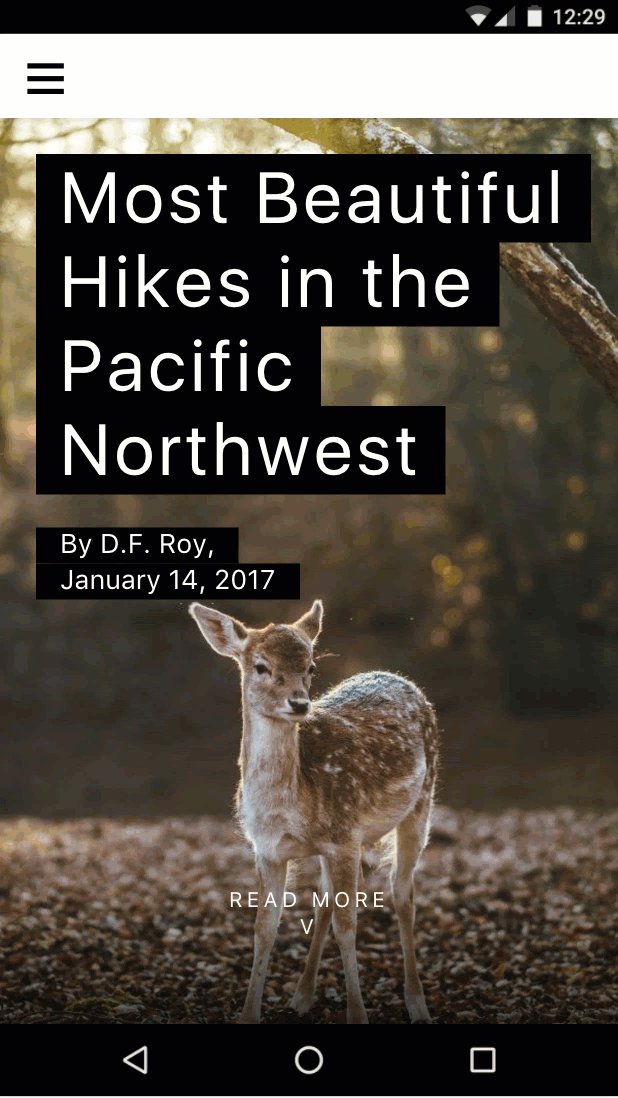
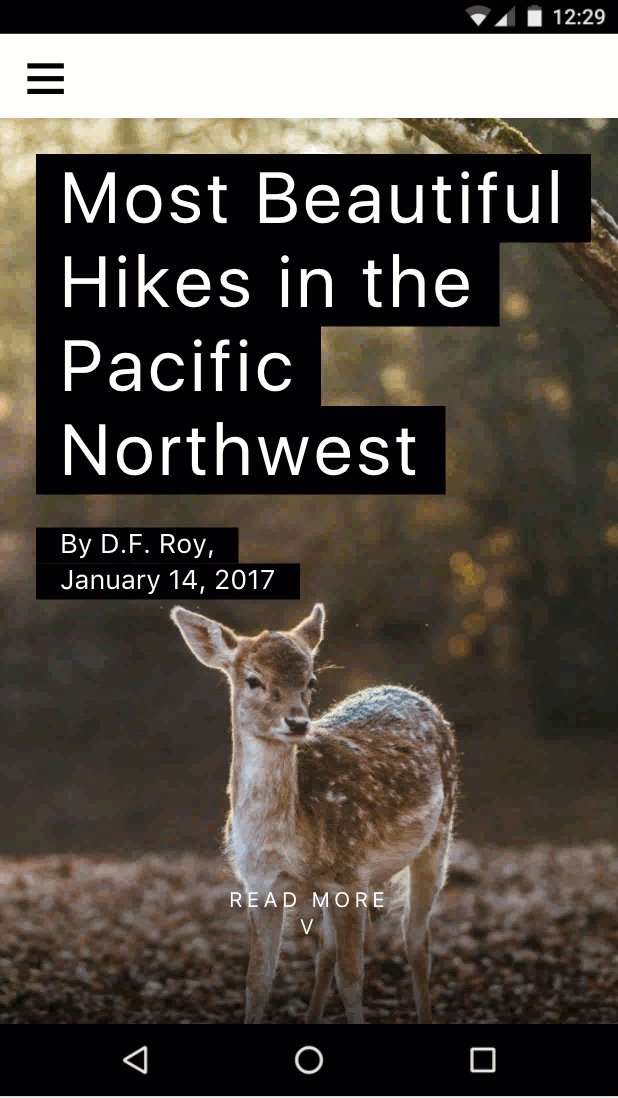
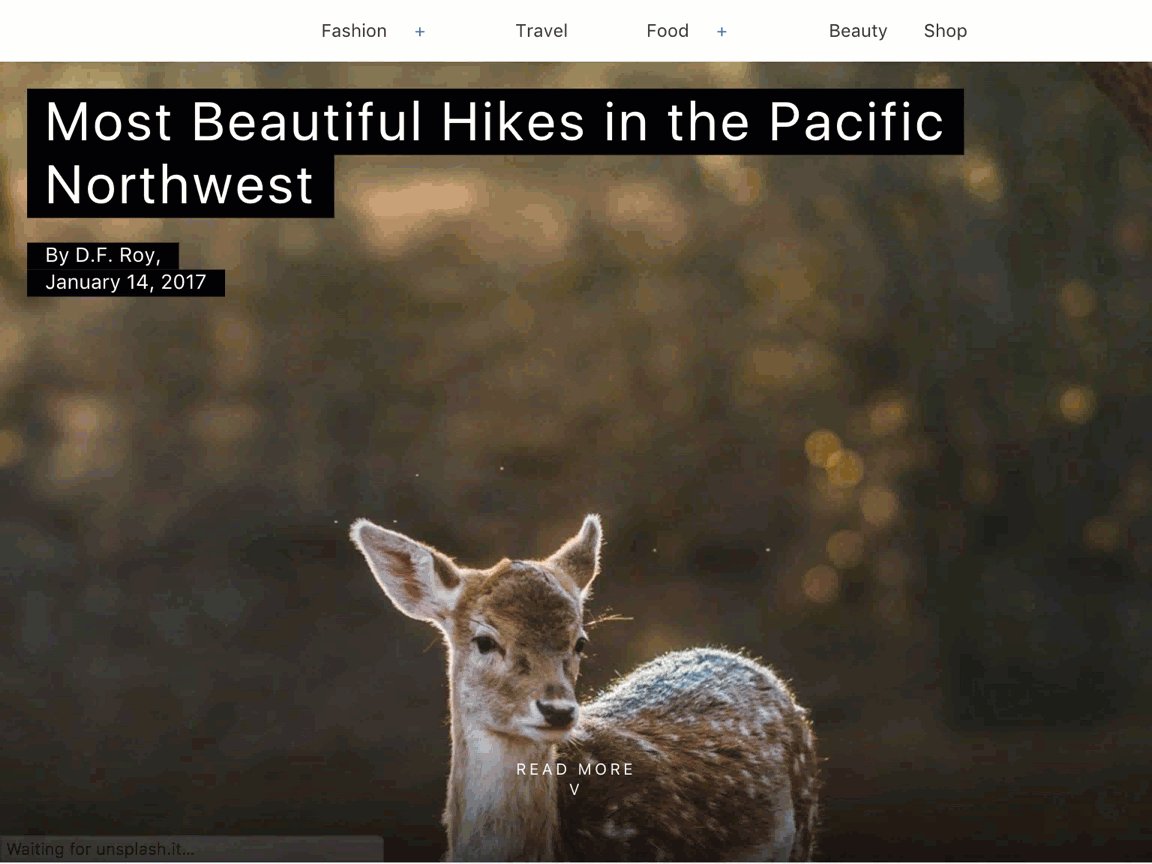
</header>我们来看看结果:

现在,标题的滚动速度比网页的其余部分更快。棒极了!
为网页添加动画
amp-animation 是一项可将 Web Animations API 引入 AMP 页面的功能。
在本部分中,我们将使用 amp-animation 为封面图片创建细微的放大效果。
向 head 添加 amp-animation 的脚本标记:
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>现在,我们需要定义动画及其应用到的目标元素。
动画在顶级 amp-animation 标记内定义为 JSON。
将以下代码直接插入到网页中起始 body 标记的下方。
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>此代码定义了一个运行 30 秒且没有延迟的动画,该动画会将图片放大 30%。
我们定义了一个正向 fill,以便在动画结束后让图片保持放大状态。target 是动画所应用到的元素的 HTML id。
我们来为网页中的主打图片元素添加一个 id,以便 amp-animation 可以对其执行操作。
- 在代码中找到现有的主打图片(带有
layout="fixed-height"的高分辨率图片),然后将id="heroimage"添加到amp-img标记。 - 为简单起见,我们还删除了
media="(min-width: 416px)",并移除了其他低分辨率amp-img,这样我们暂时就不必在 amp-animation 中处理多个动画和媒体查询。
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...您可能已经注意到,缩放图片会导致图片超出其父元素,因此我们需要通过隐藏溢出来解决此问题。
将以下 CSS 规则添加到现有 <style amp-custom> 的末尾:
.ampstart-image-fullpage-hero {
overflow: hidden;
}我们来试一下,看看效果如何:

微妙!
但我本来就可以使用 CSS 实现这一点。 amp-animation 的意义是什么?
在这种情况下,这是正确的,但 amp-animation 可实现仅使用 CSS 无法实现的额外功能。例如,可以根据可见性触发动画(也可以根据可见性暂停动画),也可以通过 AMP 操作触发动画。amp-animation 也基于 Web Animations API,该 API 本身比 CSS 动画具有更多功能,尤其是在可组合性方面。
摘要
- 您已了解如何使用
amp-fx-collection创建视差效果。 - 您了解了
amp-animation。
您可以在以下网址找到本部分的完整代码:http://codepen.io/aghassemi/pen/OpXKzo
您刚刚完成了一个精美的互动式 AMP 网页的创建。
让我们再回顾一下您今天的成就,好好庆祝一番。
以下是完成的网页的链接:http://s.codepen.io/aghassemi/debug/OpXKzo
... 以及最终代码:http://codepen.io/aghassemi/pen/OpXKzo

您可以在以下网址找到此 Codelab 的 CodePen 条目集合:https://codepen.io/collection/XzKmNB/
哦,在结束之前…
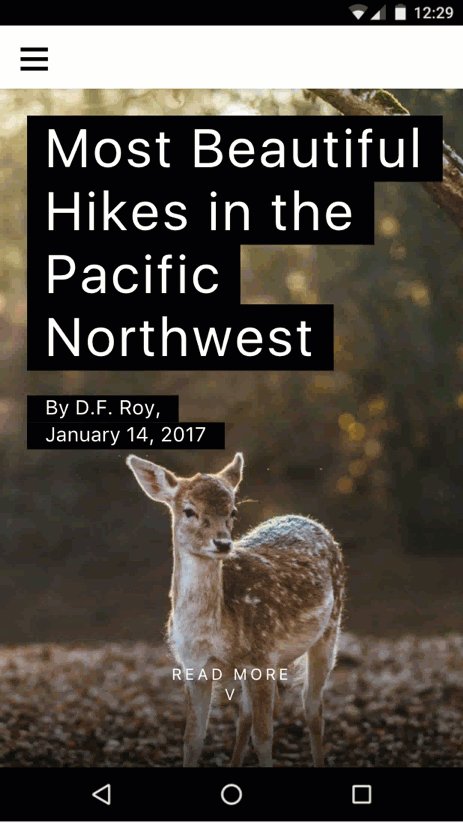
我们忘记检查网页在其他外形规格的设备上的显示效果,例如横屏模式下的平板电脑。
我们来看看:

非常好!
祝您度过美好的一天。
后续步骤
此 Codelab 仅介绍了 AMP 的部分功能。我们提供了许多资源和 Codelab,可帮助您创建出色的 AMP 网页:
如果您有任何疑问或遇到任何问题,请在 AMP Slack 频道上与我们联系,或在 GitHub 上创建讨论、bug 报告或功能请求。