AMP を使用すると、信頼性が高く、レスポンシブで、パフォーマンスの高いウェブページを簡単に作成できます。AMP を使用すると、JavaScript を記述せずに一般的なサイトのインタラクションを作成できます。amp.dev ウェブサイトには、事前にデザインされたクイック スタート テンプレートが含まれています。
作成するアプリの概要
この Codelab では、AMP のさまざまな機能と拡張コンポーネントを組み込んだ、インタラクティブで美しいレスポンシブ AMP ページを作成します。
|
|
|
必要なもの
- 最新のウェブブラウザ
- Node.js とテキスト エディタ、または CodePen などのオンライン プレイグラウンドへのアクセス
- HTML、CSS、JavaScript、Google Chrome デベロッパー ツールの基本知識
コンテンツ配信用のツール
Node.js を使用してローカル HTTP サーバーを実行し、AMP ページを提供します。インストール方法については、Node.js のウェブサイトをご覧ください。
コンテンツをローカルで配信するために使用するツールは、Node.js ベースの静的コンテンツ サーバーである serve です。インストールするには、次のコマンドを実行します。
npm install -g serve
amp.dev からテンプレートをダウンロードする
AMP テンプレートは、最新のレスポンシブ AMP ページをすばやく作成するための、AMP テンプレートとコンポーネントのクイック スタート リポジトリです。
AMP テンプレートにアクセスし、「今年のベスト アニマル写真」テンプレートの「シンプルな記事」のコードをダウンロードします。

テンプレート コードの実行
ZIP ファイルの内容を抽出します。
article フォルダ内で serve コマンドを実行して、ファイルをローカルで提供します。

ブラウザで http://localhost:5000/templates/article.amp.html にアクセスします。(ポートは、serve のバージョンに応じて 3000 または別の番号になることがあります。正確なアドレスについては、コンソールで確認してください)。
ついでに、Chrome DevTools を開いてデバイスモードも切り替えてみましょう。

テンプレート コードをトリミングする
この時点で、ほぼ機能する AMP ページがスキャフォールディングされていますが、この Codelab の目的は学習と実践なので、
<body></body> 内のすべてのファイルを削除します。
これで、ボイラープレート コードのみを含む空のページが残ります。

この Codelab では、この空のページに多くのコンポーネントを追加し、テンプレートを部分的に再作成して、さらに多くの機能を追加します。
AMP ページは、信頼性の高いパフォーマンスを確保するために追加のタグといくつかの制限が加えられた HTML ページです。
AMP ページのほとんどのタグは通常の HTML タグですが、一部の HTML タグは AMP 固有のタグに置き換えられます。これらのカスタム要素は AMP HTML コンポーネントと呼ばれ、一般的なパターンをパフォーマンスの高い方法で簡単に実装できます。
最もシンプルな AMP HTML ファイルは次のようになります(AMP ボイラープレートとも呼ばれます)。
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
設定時に作成した空のページのコードを見てみましょう。このボイラープレートが含まれており、いくつかの追加(重要なのは、多くの縮小化された CSS を含む <style amp-custom> タグ)があります。
AMP はデザインについて特定の意見を持っておらず、特定のスタイルのセットを強制することもありません。ほとんどの AMP コンポーネントには、非常に基本的なスタイル設定が施されています。カスタム CSS の提供はページ作成者に任されています。そこで <style amp-custom> が役立ちます。
一方、AMP テンプレートは、独自の CSS スタイルを提供します。このスタイルは、美しくデザインされ、クロスブラウザに対応し、レスポンシブであるため、エレガントな AMP ページをすばやく作成できます。ダウンロードしたテンプレート コードには、<style amp-custom>. にこれらの独自の CSS スタイルが含まれています。
まず、テンプレートから削除したコンポーネントの一部を追加して、ナビゲーション メニュー、ページ ヘッダー画像、タイトルなど、ページのシェルを作成します。
AMP スタート UI コンポーネント ページを参照しますが、実装の詳細については深く掘り下げません。この Codelab の後半で、そのための機会が十分に用意されています。
レスポンシブ ナビゲーションを追加する
https://ampstart.com/components#navigation にアクセスし、レスポンシブ メニューバー用に提供されている HTML コードをコピーして、ページの body に貼り付けます。

AMP Start が提供するコードには、ページのレスポンシブ ナビゲーション バーを実装するために必要な HTML と CSS のクラス構造が含まれています。
試してみる: ウィンドウのサイズを変更して、さまざまな画面サイズに対応していることを確認します。
|
|
このコードでは、CSS メディアクエリと amp-sidebar および amp-accordion の AMP コンポーネントを使用しています。
ヒーロー画像とタイトルを追加する
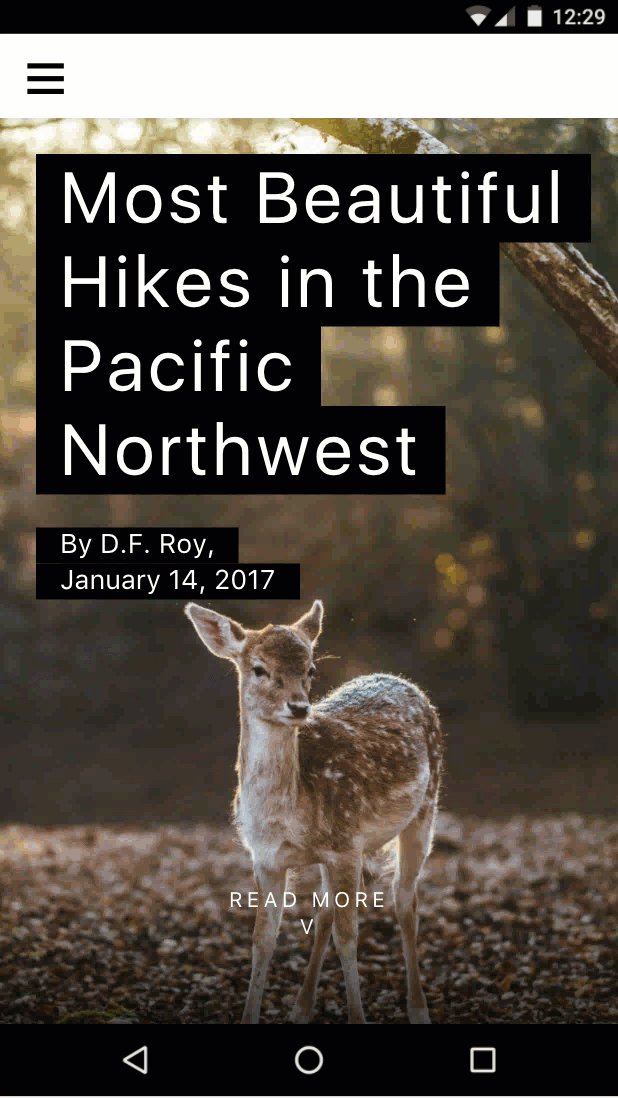
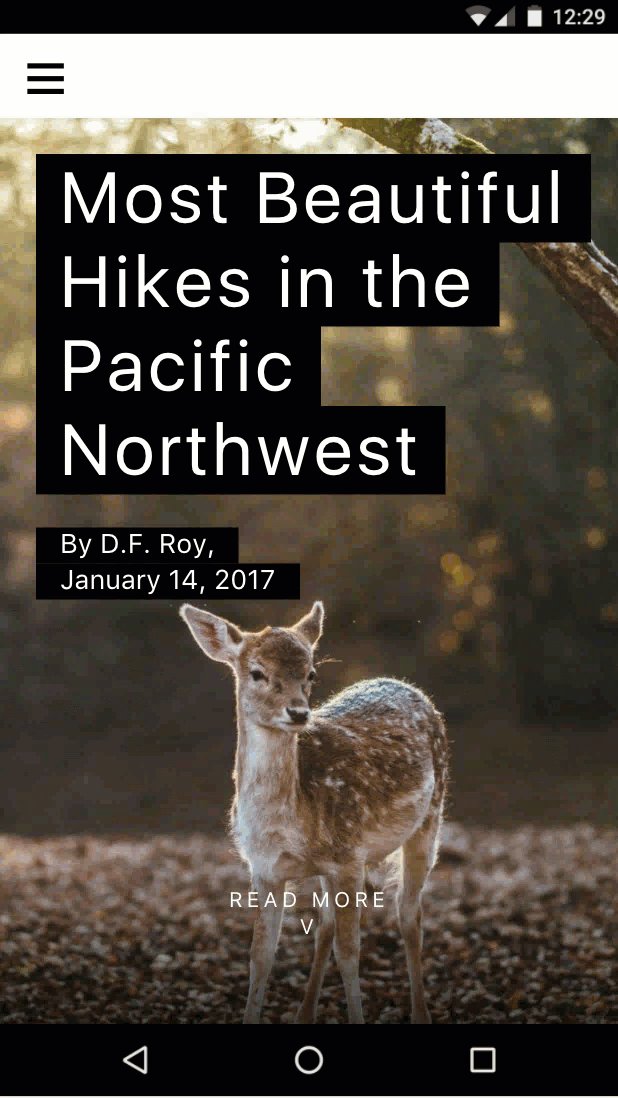
AMP Start には、美しくレスポンシブなヒーロー画像やタイトル用のすぐに使えるスニペットも用意されています。
https://ampstart.com/components#media にアクセスし、Fullpage Hero 用に提供されている HTML コードをコピーして、body. の <!-- End Navbar --> comment の直後に貼り付けます。
それでは、画像とタイトルを更新しましょう。
コード スニペットには 2 つの異なる amp-img タグがあります。1 つは幅が小さい場合に使用され、解像度の低い画像を指す必要があります。もう 1 つはディスプレイが大きい場合に使用されます。これらは、すべての AMP 要素で AMP がサポートする media 属性に基づいて自動的に切り替えられます。
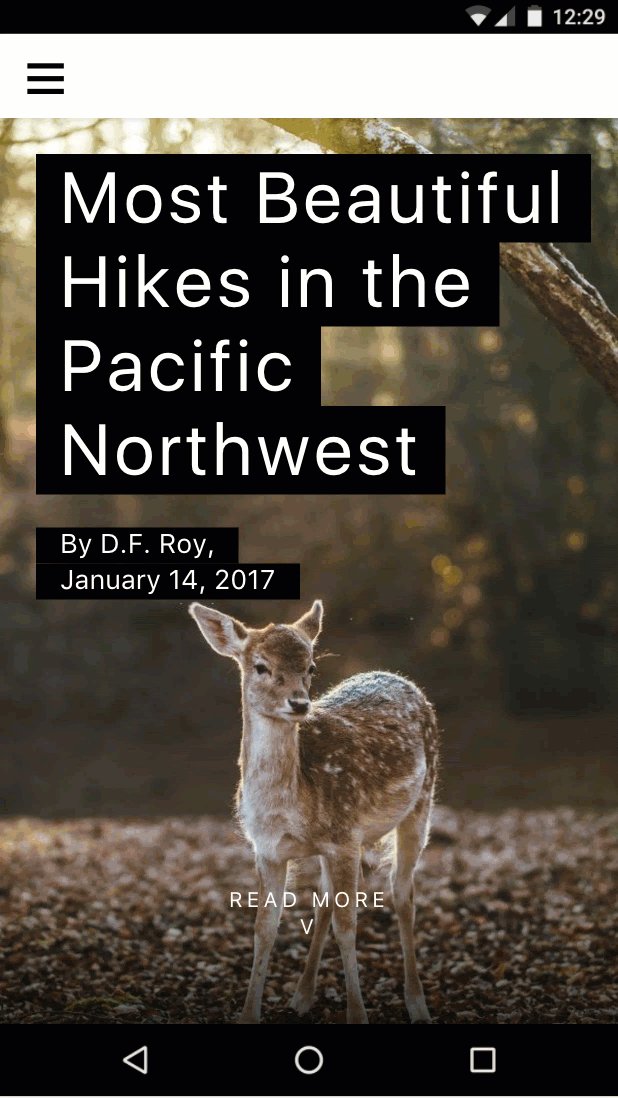
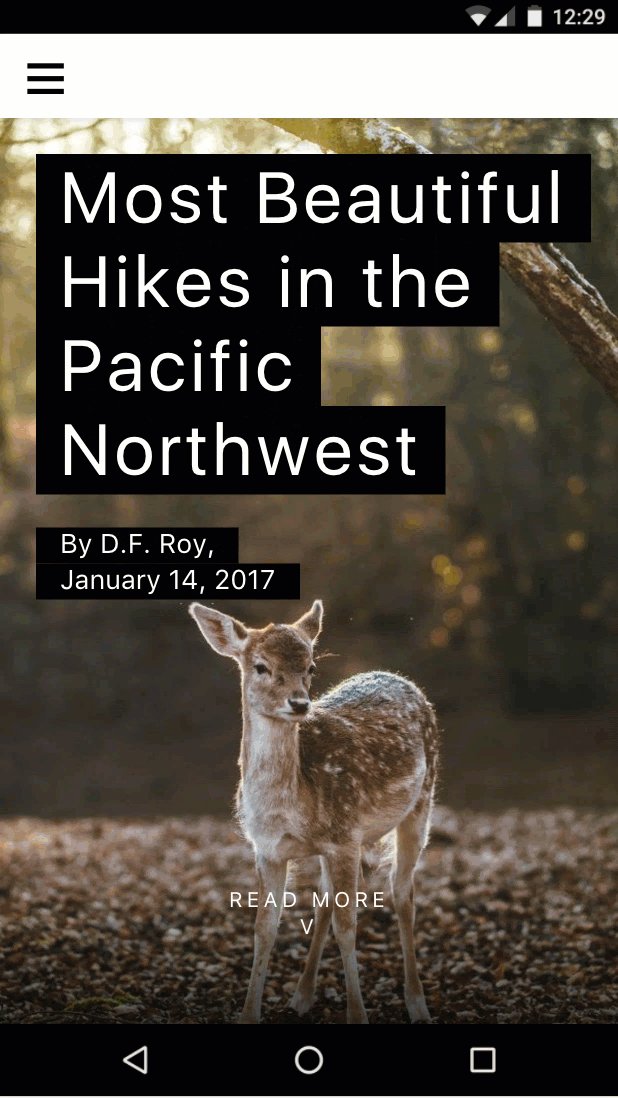
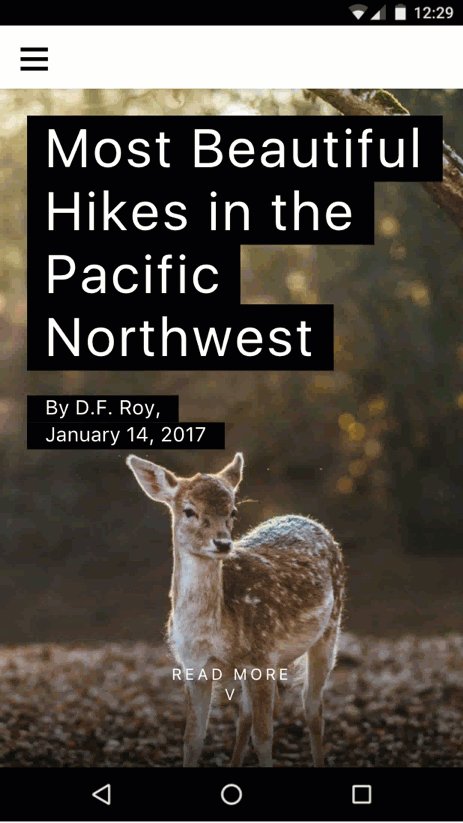
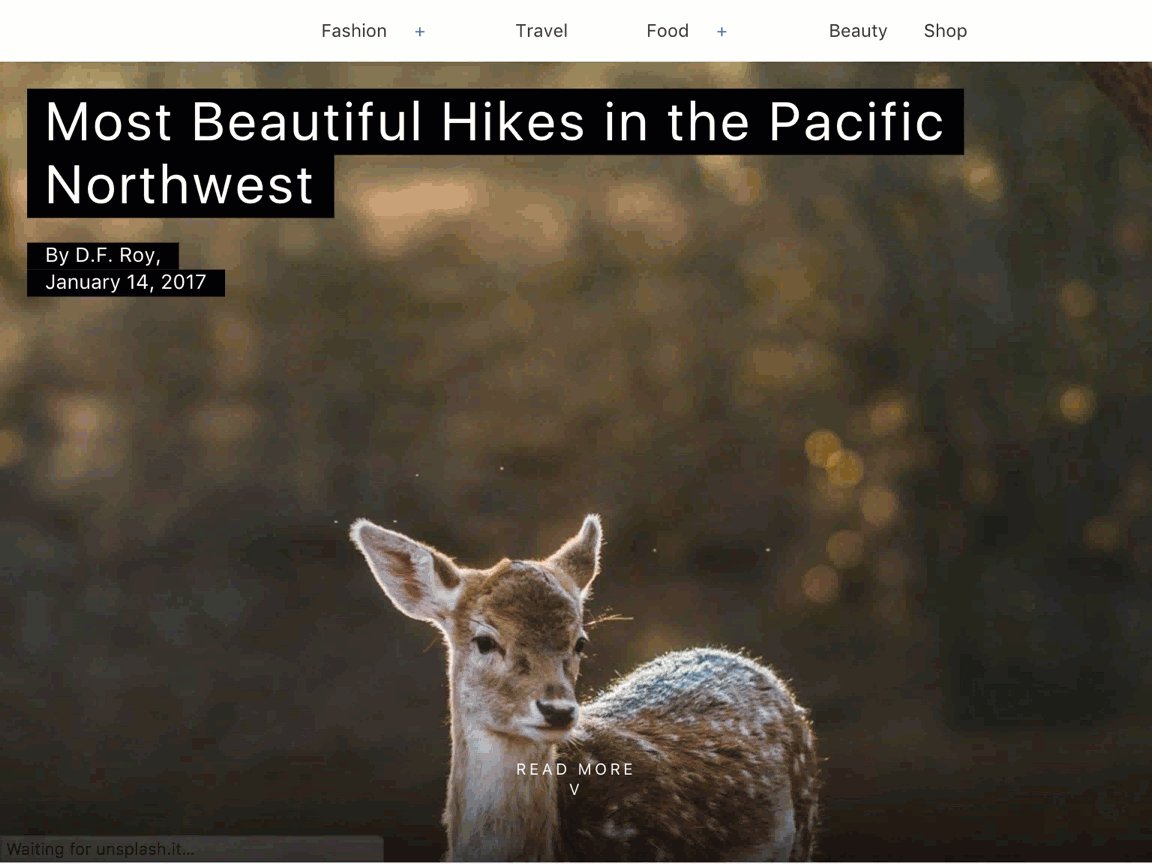
既存の <figure>...</figure> を次のコードに置き換えて、src、width、height を別の画像に、タイトルを「太平洋岸北西部の最も美しいハイキング コース」に更新します。
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
</figure>ページを見てみましょう。

概要
- レスポンシブ ナビゲーション、ヒーロー画像、タイトルなど、ページのシェルを作成しました。
- AMP テンプレートについて詳しく学び、AMP Start UI コンポーネントを使用してページシェルをすばやく作成しました。
このセクションの完成したコードは、http://codepen.io/aghassemi/pen/RpRdzV で確認できます。
このセクションでは、レスポンシブ画像、動画、埋め込み、テキストをページに追加します。
ページのコンテンツをホストする main 要素を追加しましょう。body: の末尾に追加します。
<main id="content">
</main>見出しと段落を追加する
main の中に次の行を追加します。
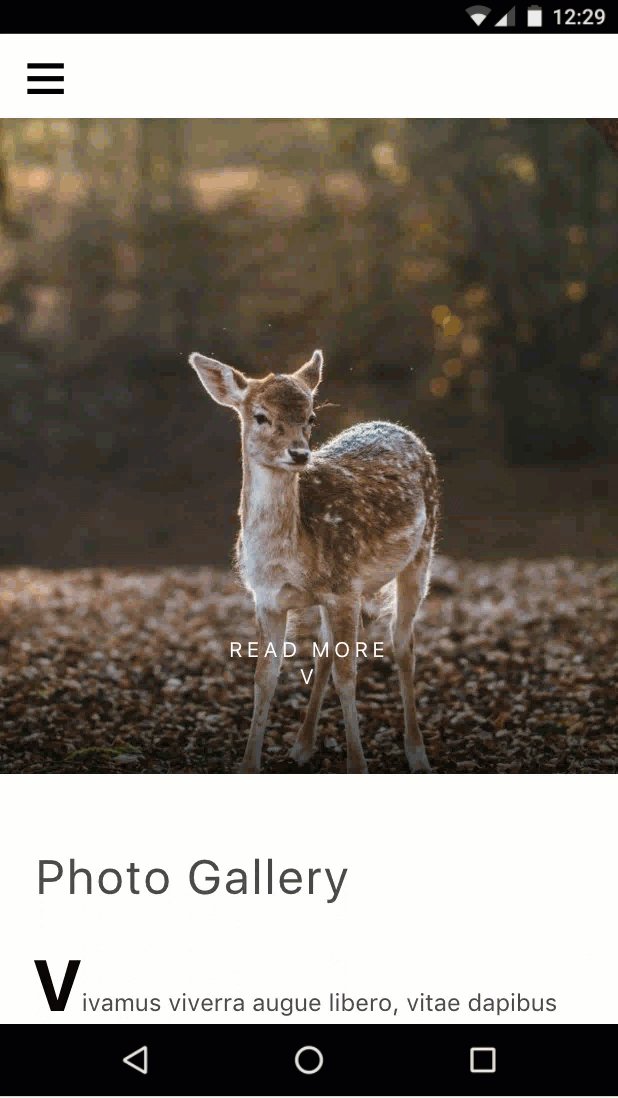
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>AMP は単なる HTML なので、このコードは CSS クラス名を除いて特別なものではありません。px3、mb2、ampstart-dropcap とは何ですか?どこから来たのか?
これらのクラスは AMP HTML の一部ではありません。AMP Start テンプレートは Basscss を使用して、低レベルの CSS ツールキットを提供し、AMP Start 固有のクラスを追加します。
このスニペットでは、px3 と mb2 は Basscss によって定義され、それぞれ padding-left-right と margin-bottom に変換されます。ampstart-dropcap は AMP Start によって提供され、段落の最初の文字を大きくします。
これらの事前定義された CSS クラスのドキュメントは、http://basscss.com/ と https://ampstart.com/components で確認できます。
ページがどのように表示されるかを確認してみましょう。

画像を追加する
AMP では、レスポンシブ ページを簡単に作成できます。多くの場合、AMP コンポーネントをレスポンシブにするには、layout="responsive" 属性を追加するだけで済みます。HTML の img タグと同様に、amp-img も srcset をサポートしており、さまざまなビューポート幅やピクセル密度に対応するさまざまな画像を指定できます。
amp-img を main に追加します。
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
</amp-img>このコードでは、layout="responsive" を指定し、width と height. を提供することで、レスポンシブ画像を作成しています。
レスポンシブ レイアウトを使用する場合に幅と高さを指定する必要があるのはなぜですか?
理由は 2 つあります。
- AMP は幅と高さを使用してアスペクト比を計算し、幅が親コンテナに合わせて変化しても正しい高さを維持します。
- AMP では、優れたユーザー エクスペリエンス(ページがジャンプしない)を確保し、リソースがダウンロードされる前に各要素のサイズと位置を特定してページをレイアウトするために、すべての要素に静的なサイズ設定が適用されます。
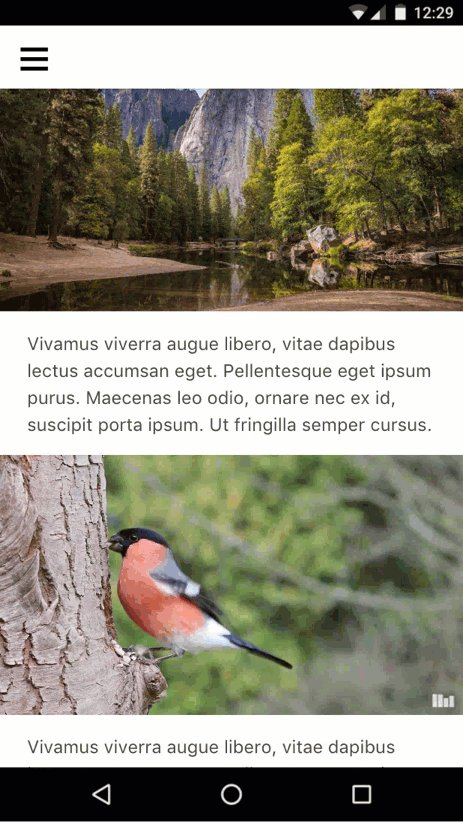
ページを見てみましょう。

自動再生動画を追加する
AMP は、YouTube や Vimeo など、多くの動画プレーヤーをサポートしています。AMP には、amp-video 拡張コンポーネントの下に独自のバージョンの HTML5 video 要素があります。amp-video や amp-youtube など、一部の動画プレーヤーはモバイルでのミュート自動再生にも対応しています。
amp-img と同様に、layout="responsive" を追加することで amp-video をレスポンシブにできます。
ページに自動再生動画を追加しましょう。
main: に別の段落と次の amp-video 要素を追加します。
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
</amp-video>見てみましょう。

埋め込みを追加する
AMP には、Twitter や Instagram など、多くのサードパーティ製埋め込み用の拡張コンポーネントがあります。AMP コンポーネントがない埋め込みには、常に amp-iframe があります。
ページに Instagram の埋め込みを追加しましょう。
amp-img や amp-video とは異なり、amp-instagram は組み込みコンポーネントではありません。コンポーネントを使用する前に、AMP ページの head にインポート スクリプトタグを明示的に含める必要があります。
使用している AMP Start のボイラープレートには、複数のインポート スクリプトタグが含まれています。head タグの先頭でこれらを探し、次のインポート スクリプト行が含まれていることを確認します。
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script>main: に別の段落と次の amp-instagram 要素を追加します。
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
</amp-instagram>見てみましょう。

これで十分なコンテンツが作成できたでしょう。
概要
- AMP のレスポンシブ コンポーネントについて学習しました。
- さまざまな種類のメディアとテキスト コンテンツを追加した。
このセクションの完成したコードは、http://codepen.io/aghassemi/pen/OpXGoa で確認できます。
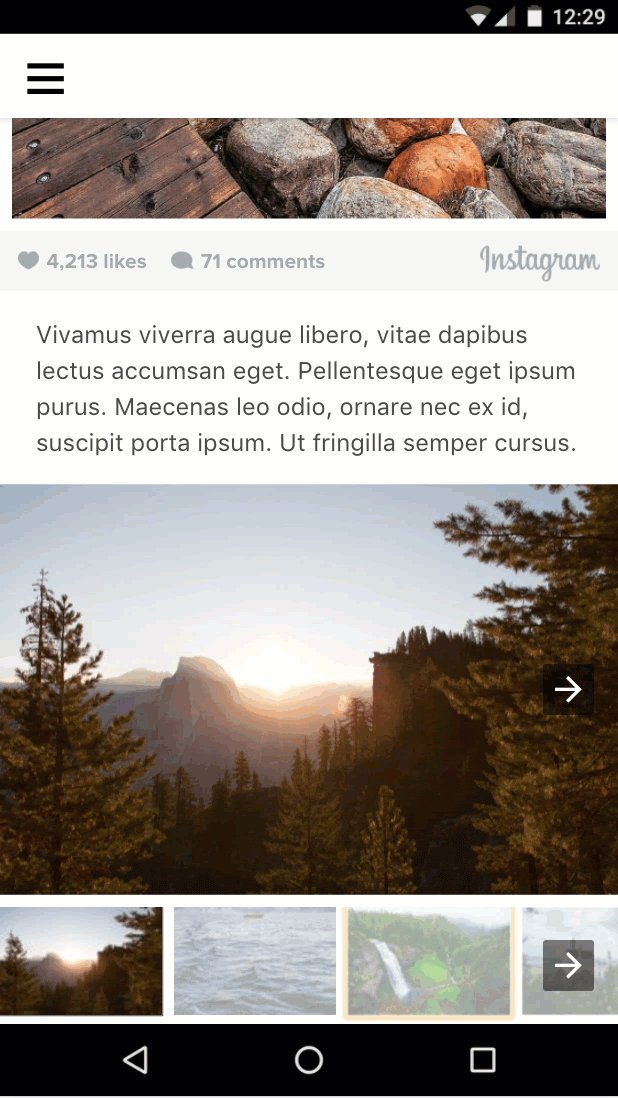
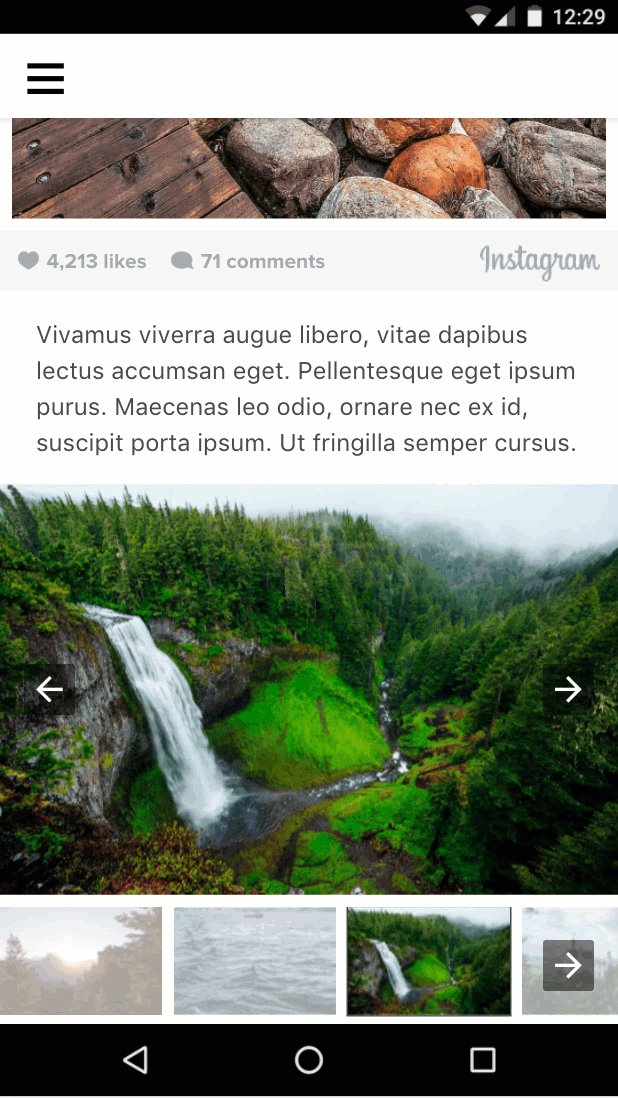
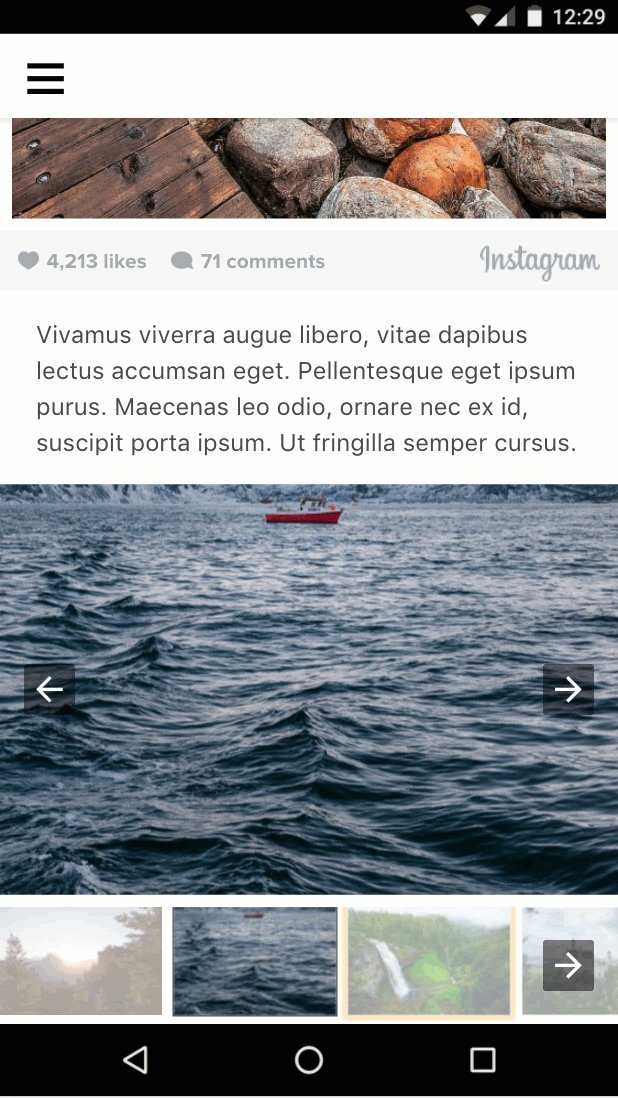
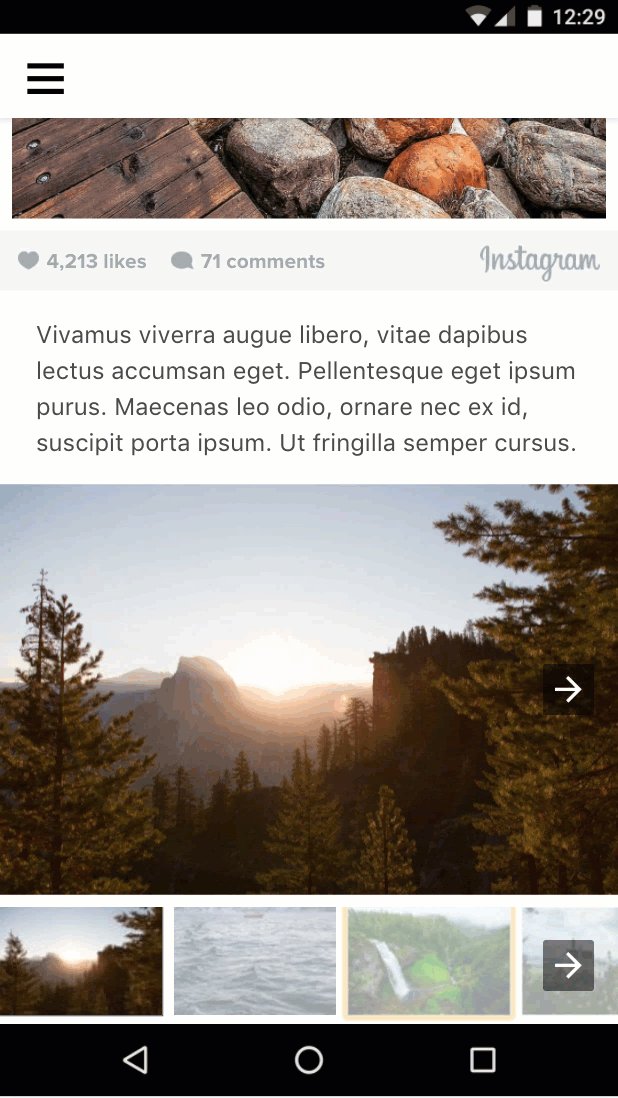
これまでは、ページの静的コンテンツのみを作成してきました。このセクションでは、カルーセル、ライトボックス、AMP アクションなどのコンポーネントを使用して、インタラクティブなフォト ギャラリーを作成します。
AMP はカスタム JavaScript をサポートしていませんが、ユーザー アクションを受信して処理するためのビルディング ブロックをいくつか公開しています。
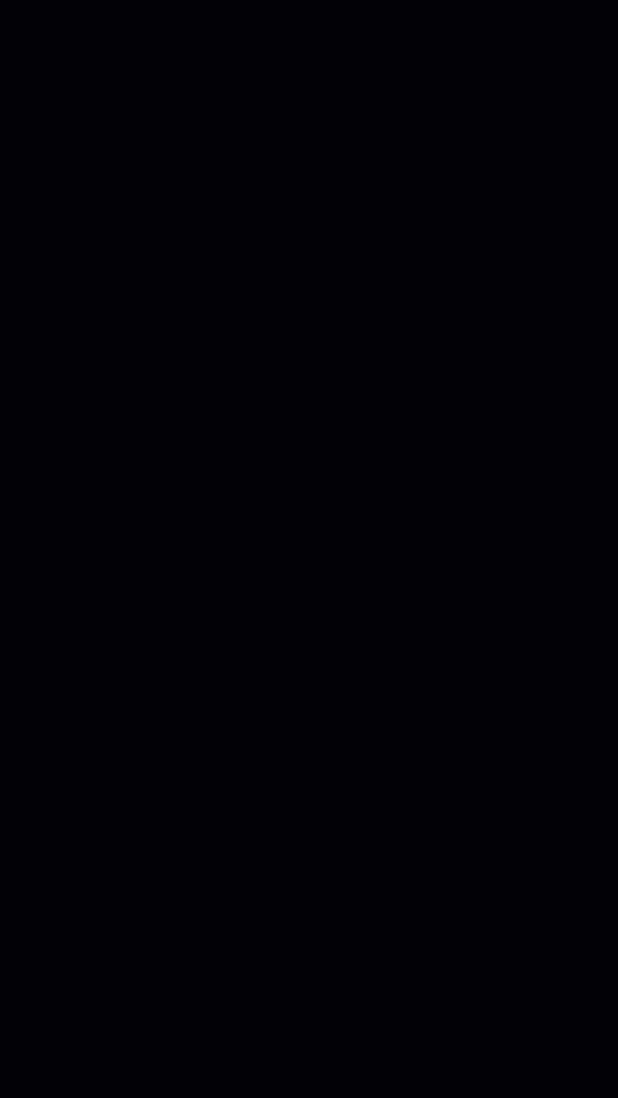
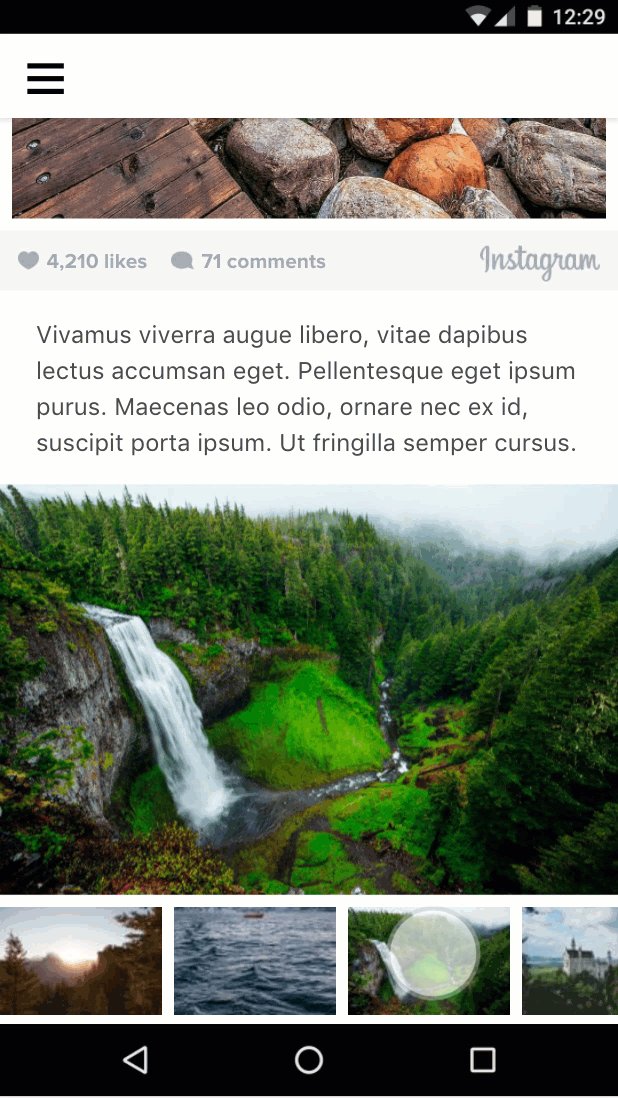
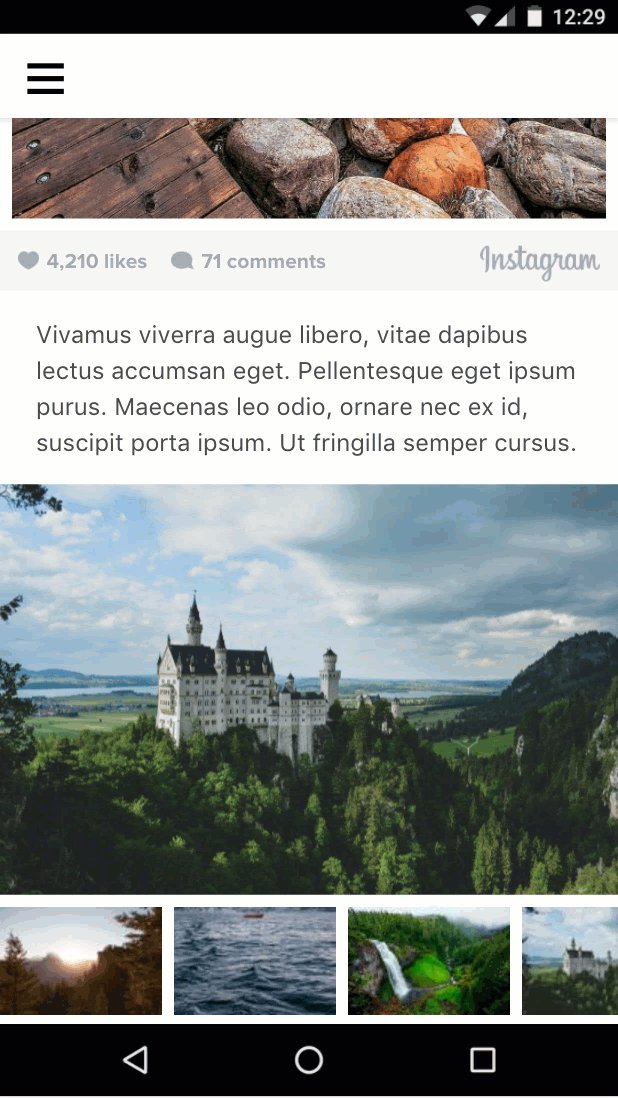
写真カルーセルを追加する
写真に特化した AMP ページで、すべての画像がページに表示されると、ユーザー エクスペリエンスが低下します。幸いなことに、amp-carousel を使用して、写真を水平方向にスワイプできるスライドを作成できます。
まず、amp-carousel のスクリプトタグが head に含まれていることを確認します。
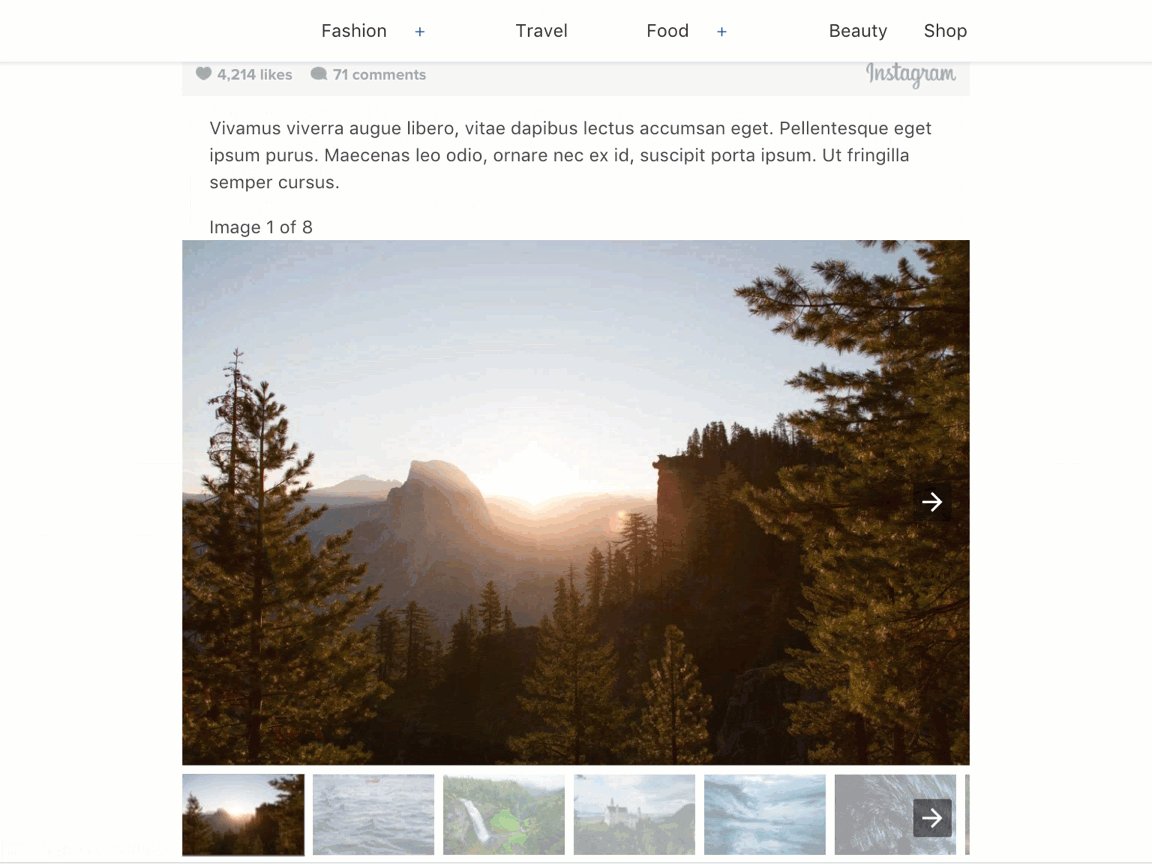
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>次に、複数の画像を含むレスポンシブな amp-carousel(タイプ slides)を main: に追加します。
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>type="slides" は、一度に 1 つの画像のみを表示し、ユーザーが画像をスワイプできるようにします。
スライドショー内の画像には layout="fill" を使用します。スライドショーは常に子要素でサイズを埋めるため、幅と高さを必要とする別のレイアウトを指定する必要はありません。
実際に試して、どのように表示されるかを確認してみましょう。

サムネイル カルーセルを追加する
次に、これらの画像のサムネイル用の水平方向にスクロール可能なコンテナを追加します。ここでは、<amp-carousel> を再び使用しますが、type="slides" は使用せず、固定高さのレイアウトを使用します。
前の amp-carousel 要素の後に以下を追加します。
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>サムネイル画像には、layout="fixed" と同じ写真の低解像度版を使用しました。
見てみましょう。

ユーザーがサムネイルをタップしたときに画像を変更する
そのためには、tap などのイベントをスライドの変更などのアクションに関連付ける必要があります。
event: on 属性を使用して要素にイベント ハンドラをインストールできます。また、tap イベントはすべての要素でサポートされています。
action: amp-carousel は、各サムネイル画像のタップ イベント ハンドラから呼び出すことができる goToSlide(index=INTEGER) アクションを公開します。
イベントとアクションについて理解できたので、これらを関連付けましょう。
まず、スライド カルーセルに id を指定して、サムネイルのタップイベント ハンドラから参照できるようにします。
既存のコードを変更して、スライド カルーセル(最初のもの)に id 属性を追加します。
<amp-carousel
id="imageSlides"
type="slides"
....次に、各サムネイル画像にイベント ハンドラ(on="tap:imageSlides.goToSlide(index=<slideNumber>)"))をインストールします。
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...また、tabindex を指定し、アクセシビリティのために ARIA role を設定する必要もあります。
以上です。各サムネイル画像をタップすると、スライド カルーセル内に対応する画像が表示されるようになりました。

ユーザーがタップしたときにサムネイルをハイライト表示する
これは可能ですか?タップ イベント ハンドラから呼び出す要素の CSS クラスを変更するアクションはないようです。では、選択したサムネイルをハイライト表示するにはどうすればよいでしょうか?
<amp-selector> を活用しましょう。
amp-selector は、これまで使用してきたコンポーネントとは異なります。ページのレイアウトに影響しないため、プレゼンテーション コンポーネントではありません。むしろ、ユーザーが選択したオプションを AMP ページが認識できるようにするビルディング ブロックです。
amp-selector の機能は、シンプルながらも強力です。
amp-selectorには、任意の HTML 要素や AMP コンポーネントを含めることができます。amp-selectorの子孫要素は、option=<value>属性を持つ場合、オプションになることができます。- ユーザーがオプションである要素をタップすると、
amp-selectorはその要素にselected属性を追加するだけです(単一選択モードでは、他のオプション要素から削除します)。 - カスタム CSS で、CSS 属性セレクタを使用して
selected属性をターゲットに設定することで、選択した要素のスタイルを設定できます。
この方法でタスクを完了する方法を見てみましょう。
amp-selector のスクリプトタグを head に追加します。
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- サムネイル カルーセルを
amp-selectorでラップします。 option=<value>属性を追加して、すべてのサムネイルをオプションにします。selected属性を追加して、最初のサムネイルをデフォルトで選択されるようにします。
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>選択したサムネイルをハイライト表示するスタイルを追加する必要があります。
AMP Start の最小化された CSS ボイラープレートの後に、<style amp-custom> に次のカスタム CSS を追加します。
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
</style>見てみましょう。

問題ないように見えますが、バグに気づきましたか?
ユーザーがスライド カルーセルをスワイプしても、選択したサムネイルが更新されません。カルーセルの現在のスライドを選択したサムネイルにバインドするにはどうすればよいですか?
次のセクションでは、その方法について説明します。
概要
- さまざまな種類のカルーセルとその使用方法について説明しました。
- AMP アクションとイベントを使用して、ユーザーがサムネイル画像をタップしたときに画像カルーセルの表示スライドを変更しました。
amp-selectorについて学習し、amp-selectorをビルディング ブロックとして使用して興味深いユースケースを実装する方法を学びました。
このセクションの完成したコードは、http://codepen.io/aghassemi/pen/gmMJMy で確認できます。
このセクションでは、amp-bind を使用して、前のセクションの画像ギャラリーのインタラクティブ性を高めます。
amp-bind とは何か
コア AMP コンポーネント amp-bind を使用すると、データ バインディングと式を使用して独自のインタラクティブ性を作成できます。
amp-bind は、次の 3 つの主要部分で構成されています。
- 状態
- バインディング
- ミューテーション(変化)
状態はアプリの状態変数であり、単一の値から複雑なデータ構造まで、あらゆるものを含みます。すべてのコンポーネントがこの共有変数の読み取りと書き込みを行うことができます。
バインディング は、状態を HTML 属性または要素のコンテンツに関連付ける式です。
ミューテーション とは、ユーザー アクションやイベントの結果として状態の値を変更するアクションです。
amp-bind の機能は、ミューテーションが発生したときに始まります。その状態にバインドされているすべてのコンポーネントに通知され、新しい状態を反映するように自動的に更新されます。
動画でご確認ください
amp-bind を使用して画像ギャラリーを再実装します
以前は、AMP アクション(goToSlide() など)を使用して、フル画像のスライド カルーセルをサムネイル画像の tap イベントに関連付け、amp-selector を使用して選択したサムネイルをハイライト表示していました。
amp-bind アプローチのデータ バインディングを使用して、このコードを完全に再実装する方法を見てみましょう。
コーディングを開始する前に、アプローチを設計しましょう。
1. 現在の状態
このケースでは、現在のスライド番号のみが重要であるため、selectedSlide が状態になります。
2. バインディングとは何ですか?
selectedSlide が変更されたときに変更する必要があるものは何ですか?
- フル画像カルーセルの表示可能な
slide:
<amp-carousel [slide]="selectedSlide" ...amp-selectorのselected項目も変更する必要があります。これにより、前のセクションで発生したバグが修正されます。
<amp-selector [selected]="selectedSlide" ...3. ミューテーションとは何ですか?
selectedSlide を変更する必要があるのはいつですか?
- ユーザーが全画面画像カルーセルでスワイプして新しいスライドに切り替えた場合:
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- ユーザーがサムネイルを選択すると、次のようになります。
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...AMP.setState を使用してミューテーションをトリガーします。つまり、サムネイルに記述していた on="tap:imageSlides.goToSlide(index=n)" コードはすべて不要になります。
まとめ:
amp-bind のスクリプトタグを head に追加します。
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>既存のギャラリー コードを新しいアプローチに置き換えます。
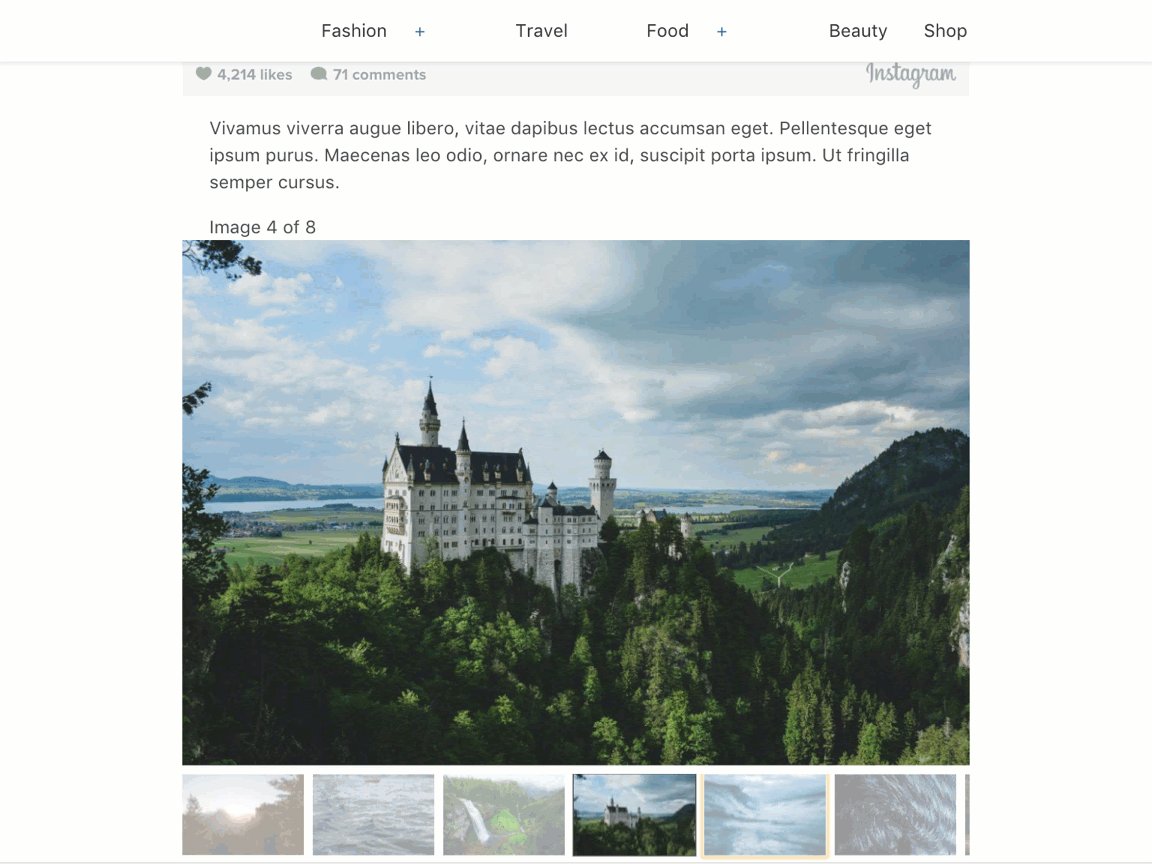
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
</amp-selector>テストしてみましょう。サムネイルをタップすると、画像スライドが切り替わります。画像スライドをスワイプすると、ハイライト表示されるサムネイルが切り替わります。

ギャラリーにテキストを追加する
現在のスライドの状態を定義して変更する作業はすでに完了しています。これで、現在のスライド番号に基づいて他の情報を更新するための追加のバインディングを簡単に提供できるようになりました。
ギャラリーに「画像 x/y」というテキストを追加しましょう。
スライド カルーセル要素の上に次のコードを追加します。
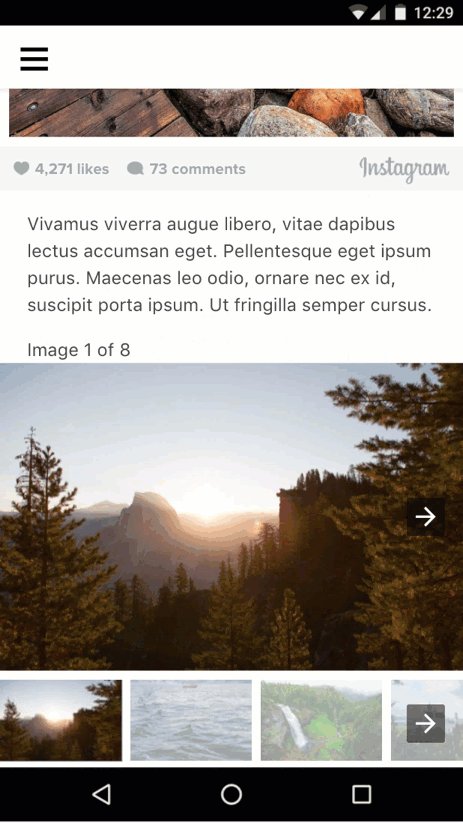
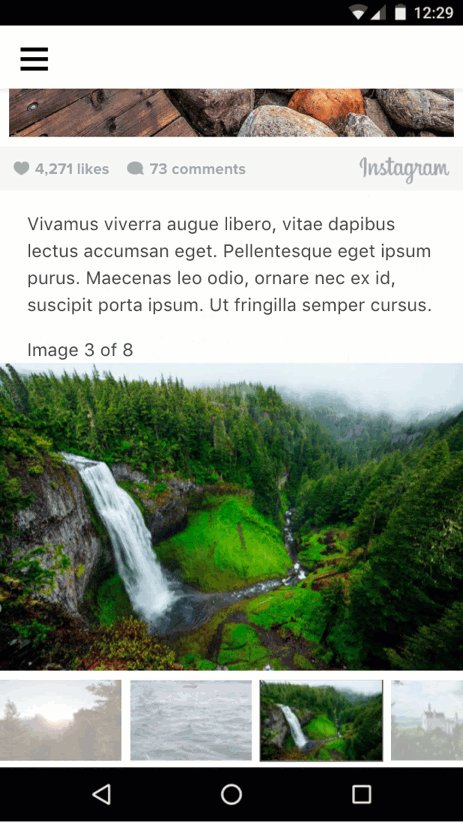
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>今回は、HTML 属性にバインドするのではなく、[text]= を使用して要素の内部テキストにバインドします。
試してみましょう。

概要
amp-bindについて学習しました。amp-bindを使用して、画像ギャラリーの改善版を実装しました。
このセクションの完成したコードは、http://codepen.io/aghassemi/pen/MpeMdL で確認できます。
このセクションでは、2 つの新機能を使用してページにアニメーションを追加します。
タイトルに視差効果を追加する
amp-fx-collection は、属性を持つ任意の要素で簡単に有効にできる、視差効果などのプリセットの視覚効果のコレクションを提供する拡張機能です。
視差効果では、ユーザーがページをスクロールすると、属性に割り当てられた値に応じて要素が速くまたは遅くスクロールします。
視差効果は、任意の HTML 要素または AMP 要素に amp-fx="parallax" data-parallax-factor="<a decimal factor>" 属性を追加することで有効にできます。
- 係数値が 1 より大きい場合、ユーザーがページを下にスクロールすると、要素のスクロール速度が速くなります。
- 係数が 1 より小さい場合、ユーザーがページを下にスクロールすると、要素のスクロール速度が遅くなります。
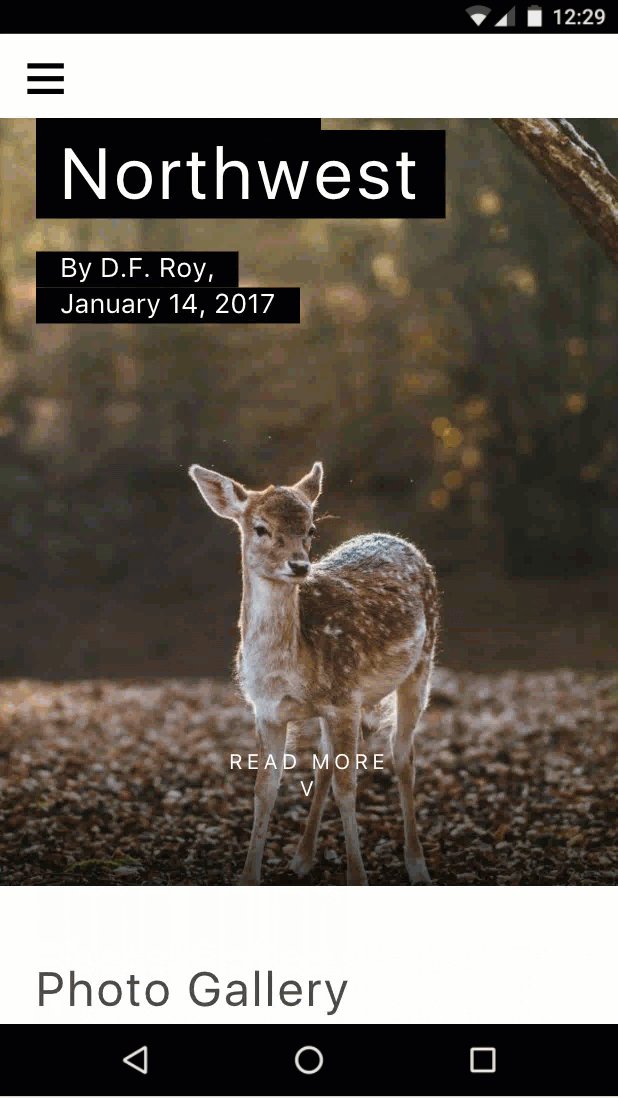
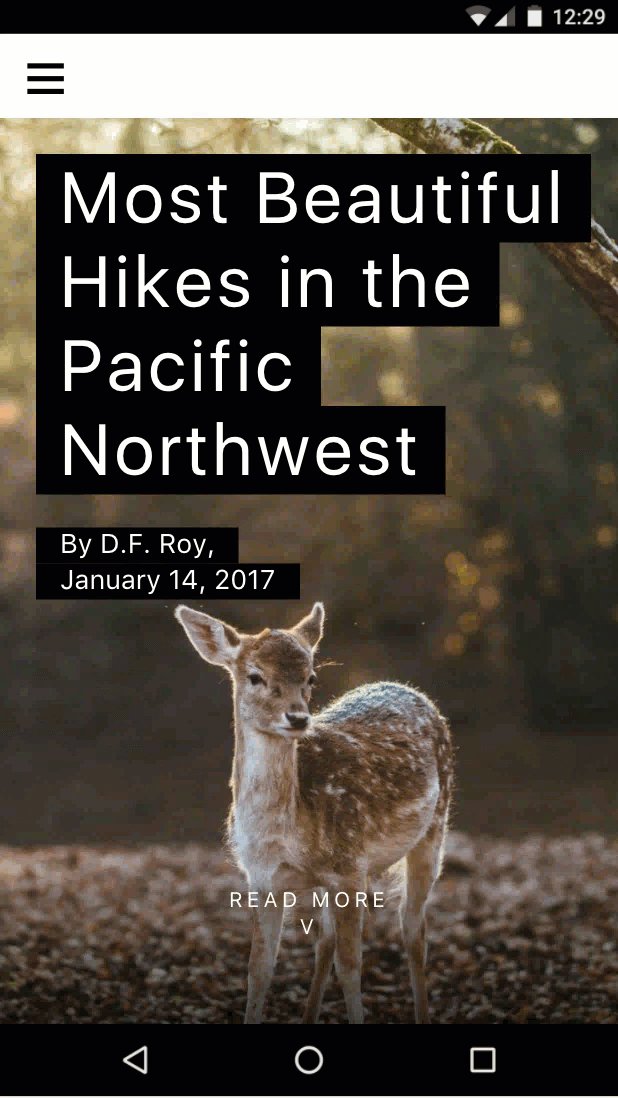
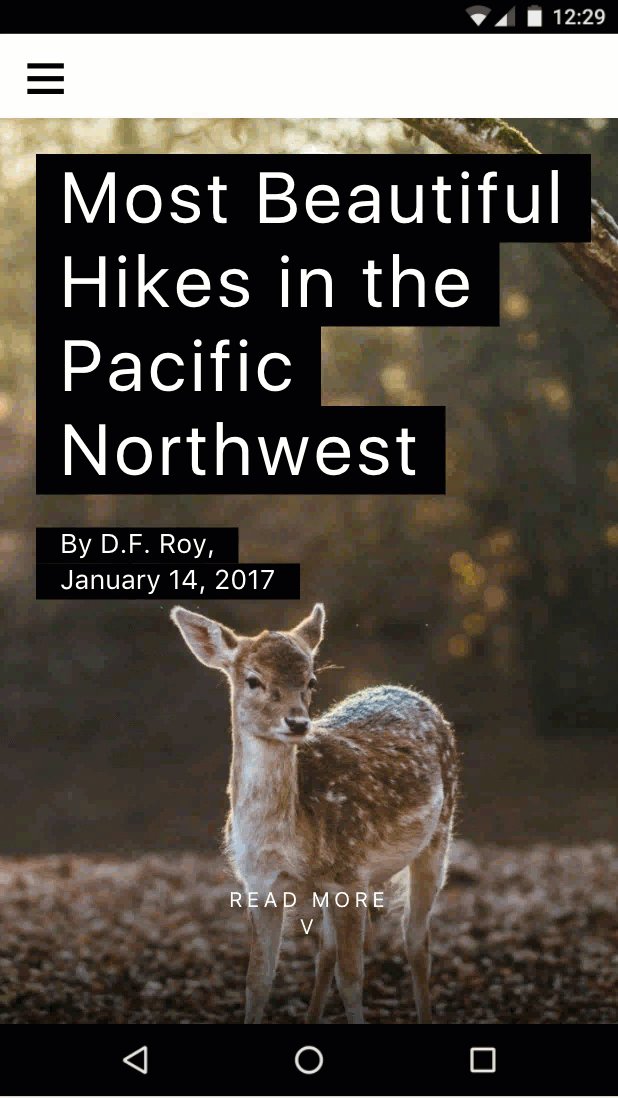
ページタイトルに 1.5 の係数で視差効果を追加して、どのように見えるか確認してみましょう。
amp-fx-collection のスクリプトタグを head に追加します。
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>次に、コード内の既存のヘッダー タイトル要素を見つけて、amp-fx="parallax" and data-parallax-factor="1.5" 属性を追加します。
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>結果を見てみましょう。

タイトルがページの他の部分よりも速くスクロールするようになりました。すばらしいですね!
ページにアニメーションを追加する
amp-animation は、Web Animations API を AMP ページに導入する機能です。
このセクションでは、amp-animation を使用して、カバー画像に微妙なズームイン効果を作成します。
amp-animation のスクリプトタグを head に追加します。
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>次に、アニメーションと、そのアニメーションが適用されるターゲット要素を定義する必要があります。
アニメーションは、最上位の amp-animation タグ内の JSON として定義されます。
ページの body 開始タグの直下に次のコードを挿入します。
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>このコードは、遅延なしで 30 秒間実行され、画像を 30% 拡大するアニメーションを定義します。
アニメーションの終了後に画像がズームインされたままになるように、順方向の fill を定義します。target は、アニメーションが適用される要素の HTML id です。
ページ内のヒーロー画像要素に id を追加して、amp-animation がその要素に対して動作できるようにしましょう。
- コード内で既存のヒーロー画像(
layout="fixed-height"の高解像度画像)を見つけ、amp-imgタグにid="heroimage"を追加します。 - 簡略化のため、
media="(min-width: 416px)"も削除し、他の低解像度のamp-imgも削除します。これにより、現時点では amp-animation で複数のアニメーションとメディアクエリを扱う必要がなくなります。
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...画像のスケーリングを行うと、親要素からオーバーフローするため、オーバーフローを非表示にして修正する必要があります。
既存の <style amp-custom> の末尾に次の CSS ルールを追加します。
.ampstart-image-fullpage-hero {
overflow: hidden;
}実際に試して、どのように表示されるかを確認してみましょう。

ナチュラル
でも、CSS でも同じことができます。 amp-animation の目的は何ですか?
この場合はそのとおりですが、amp-animation を使用すると、CSS だけでは実現できない追加機能を利用できます。たとえば、アニメーションは表示に基づいてトリガーできます(表示に基づいて一時停止することもできます)。また、AMP アクションでトリガーすることもできます。amp-animation は Web Animations API にも基づいています。この API は、特にコンポーザビリティに関して、CSS アニメーションよりも多くの機能を備えています。
概要
amp-fx-collectionを使用して視差効果を作成する方法について学習しました。amp-animationについて学習しました。
このセクションの完成したコードは、http://codepen.io/aghassemi/pen/OpXKzo で確認できます。
これで、インタラクティブで美しい AMP ページの作成が完了しました。
今日達成したことを振り返って、お祝いしましょう。
完成したページのリンクはこちらです: http://s.codepen.io/aghassemi/debug/OpXKzo
最終的なコード: http://codepen.io/aghassemi/pen/OpXKzo

この Codelab の CodePen エントリのコレクションは、https://codepen.io/collection/XzKmNB/ で確認できます。
あ、その前に...
横向きのタブレットなど、他のフォーム ファクタでページがどのように表示されるかを確認するのを忘れていました。
手順は次のとおりです。

いつもご協力いただき感謝しております。
すてきな一日をお過ごしください。
次のステップ
この Codelab では、AMP で可能なことのほんの一部しか紹介していません。優れた AMP ページの作成に役立つリソースやコードラボが多数用意されています。
ご質問や問題が発生した場合は、AMP Slack チャンネルでご連絡いただくか、GitHub でディスカッション、バグレポート、機能リクエストを作成してください。



