AMP নির্ভরযোগ্য, প্রতিক্রিয়াশীল, কার্যকরী ওয়েব পৃষ্ঠাগুলি তৈরি করা সহজ করে তোলে। AMP আপনাকে জাভাস্ক্রিপ্ট না লিখে সাধারণ সাইট ইন্টারঅ্যাকশন তৈরি করতে দেয়। amp.dev ওয়েবসাইটে পূর্ব-পরিকল্পিত, দ্রুত-শুরু টেমপ্লেট রয়েছে।
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি একটি সম্পূর্ণ-প্রতিক্রিয়াশীল, ইন্টারেক্টিভ, সুন্দর এএমপি পৃষ্ঠা তৈরি করবেন যা এএমপি-এর অনেক বৈশিষ্ট্য এবং বর্ধিত উপাদানগুলিকে অন্তর্ভুক্ত করে:
|
|
|
আপনি কি প্রয়োজন হবে
- একটি আধুনিক ওয়েব ব্রাউজার
- Node.js এবং একটি পাঠ্য সম্পাদক বা কোডপেন বা অনুরূপ অনলাইন খেলার মাঠে অ্যাক্সেস
- এইচটিএমএল, সিএসএস, জাভাস্ক্রিপ্ট এবং গুগল ক্রোম ডেভেলপার টুলের প্রাথমিক জ্ঞান
সামগ্রী পরিবেশন করার জন্য টুলিং
আমরা আমাদের এএমপি পৃষ্ঠা পরিবেশন করার জন্য একটি স্থানীয় HTTP সার্ভার চালানোর জন্য Node.js ব্যবহার করব। এটি কিভাবে ইনস্টল করবেন তা জানতে Node.js ওয়েবসাইট দেখুন।
স্থানীয়ভাবে বিষয়বস্তু পরিবেশন করার জন্য আমাদের পছন্দের টুল হবে পরিবেশন , একটি Node.js-ভিত্তিক স্ট্যাটিক কন্টেন্ট সার্ভার। এটি ইনস্টল করতে, নিম্নলিখিত কমান্ডটি চালান:
npm install -g serve
amp.dev থেকে একটি টেমপ্লেট ডাউনলোড করুন
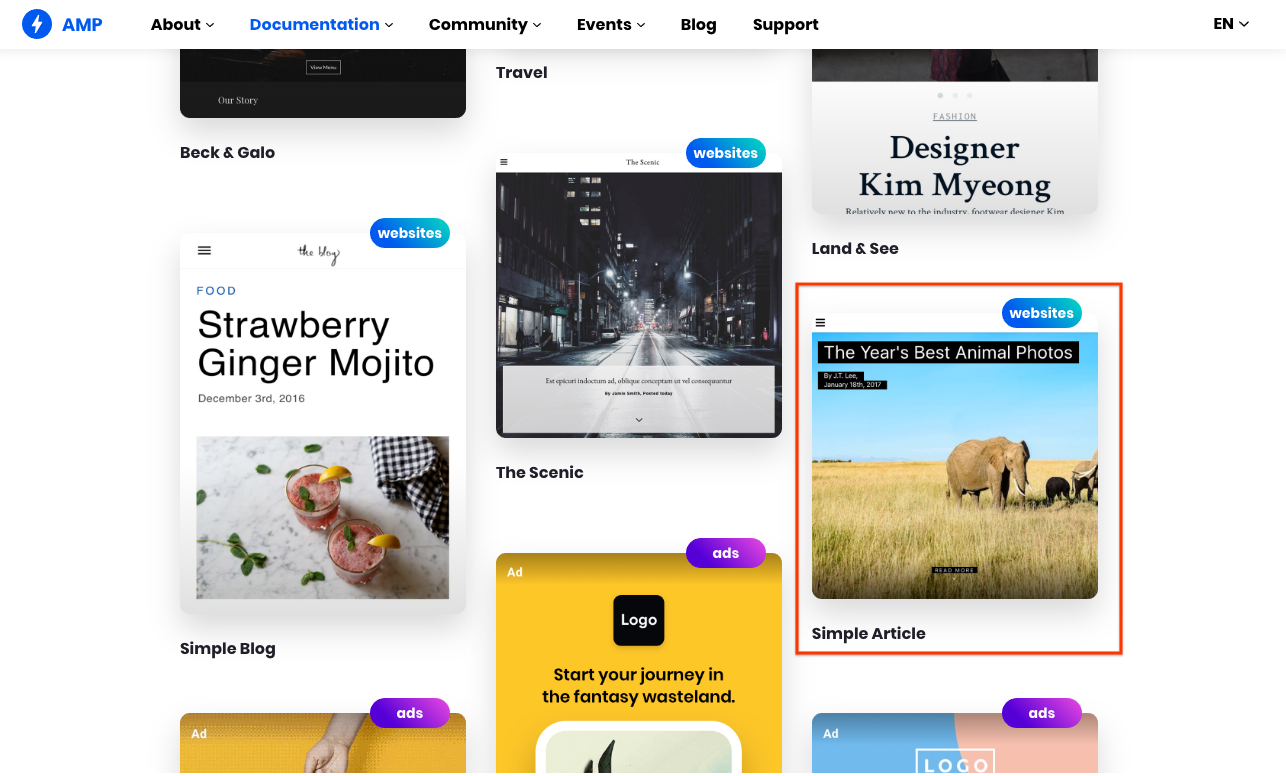
AMP টেমপ্লেট হল দ্রুত-শুরু করা AMP টেমপ্লেট এবং উপাদানগুলির একটি সংগ্রহস্থল যা আপনাকে দ্রুত আধুনিক, প্রতিক্রিয়াশীল AMP পৃষ্ঠাগুলি তৈরি করতে সহায়তা করে৷
AMP টেমপ্লেটগুলিতে যান এবং "The Year's Best Animal Photos" টেমপ্লেটের জন্য "Simple Article" এর কোডটি ডাউনলোড করুন।

টেমপ্লেট কোড চলমান
জিপ ফাইলের বিষয়বস্তু বের করুন।
স্থানীয়ভাবে ফাইলগুলি পরিবেশন করতে article ফোল্ডারের ভিতরে serve কমান্ডটি চালান।

আপনার ব্রাউজারে http://localhost:5000/templates/article.amp.html এ যান। ( serve সংস্করণের উপর নির্ভর করে পোর্টটি 3000 বা একটি ভিন্ন সংখ্যা হতে পারে। সঠিক ঠিকানার জন্য কনসোলটি পরীক্ষা করুন।)
আমরা যখন এটিতে আছি, আসুন Chrome DevTools খুলি এবং ডিভাইস মোডটিও টগল করি৷

টেমপ্লেট কোড ছাঁটা
এই মুহুর্তে, আমরা একটি বেশিরভাগ কার্যকরী এএমপি পৃষ্ঠা তৈরি করেছি, তবে এই কোডল্যাবের উদ্দেশ্য হল আপনার শেখা এবং অনুশীলন করা, তাই...
<body></body> এর ভিতরের সবকিছু মুছুন।
এখন আমাদের কাছে একটি খালি পৃষ্ঠা রয়েছে যেখানে শুধুমাত্র কিছু বয়লারপ্লেট কোড রয়েছে:

এই কোডল্যাব জুড়ে, আপনি এই খালি পৃষ্ঠায় অনেকগুলি উপাদান যুক্ত করবেন, আংশিকভাবে আরও কার্যকারিতা সহ টেমপ্লেটটি পুনরায় তৈরি করবেন।
একটি AMP পৃষ্ঠা হল অতিরিক্ত ট্যাগ সহ এবং নির্ভরযোগ্য কর্মক্ষমতার জন্য কিছু বিধিনিষেধ সহ একটি HTML পৃষ্ঠা৷
যদিও এএমপি পৃষ্ঠার বেশিরভাগ ট্যাগ নিয়মিত এইচটিএমএল ট্যাগ, কিছু এইচটিএমএল ট্যাগ এএমপি-নির্দিষ্ট ট্যাগ দিয়ে প্রতিস্থাপিত হয়। এএমপি এইচটিএমএল কম্পোনেন্ট নামে পরিচিত এই কাস্টম উপাদানগুলি সাধারণ প্যাটার্নগুলিকে কার্যকরী উপায়ে প্রয়োগ করা সহজ করে তোলে।
সহজতম এএমপি এইচটিএমএল ফাইলটি দেখতে এইরকম (কখনও কখনও এএমপি বয়লারপ্লেট হিসাবে উল্লেখ করা হয়):
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
সেটআপের সময় আপনি যে খালি পৃষ্ঠাটি তৈরি করেছিলেন তার কোডটি দেখুন, যেটিতে এই বয়লারপ্লেট রয়েছে এবং এতে কিছু সংযোজন রয়েছে— গুরুত্বপূর্ণভাবে, একটি <style amp-custom> ট্যাগ যাতে প্রচুর পরিমাণে ছোট CSS অন্তর্ভুক্ত থাকে।
এএমপি ডিজাইন সম্পর্কে মতামত দেয় না এবং শৈলীর একটি নির্দিষ্ট সেট প্রয়োগ করে না। বেশিরভাগ এএমপি উপাদানের খুব মৌলিক স্টাইলিং আছে। এটি পৃষ্ঠা লেখকদের তাদের কাস্টম CSS প্রদান করার জন্য ছেড়ে দেওয়া হয়। এখানেই <style amp-custom> খেলায় আসে।
এএমপি টেমপ্লেট , তবে, তার নিজস্ব মতামতযুক্ত CSS শৈলী প্রদান করে যেগুলি সুন্দরভাবে ডিজাইন করা, ক্রস-ব্রাউজার এবং আপনাকে দ্রুত মার্জিত এএমপি পৃষ্ঠাগুলি তৈরি করতে সহায়তা করার জন্য প্রতিক্রিয়াশীল। আপনি যে টেমপ্লেট কোডটি ডাউনলোড করেছেন <style amp-custom>.
একটি নেভিগেশন মেনু, পৃষ্ঠা হেডার ইমেজ এবং শিরোনাম সহ আমাদের পৃষ্ঠার জন্য একটি শেল তৈরি করতে আমরা টেমপ্লেট থেকে সরিয়ে দিয়েছি এমন কিছু উপাদান আবার যোগ করে শুরু করব।
আমরা এএমপি স্টার্ট UI উপাদান পৃষ্ঠা থেকে সহায়তা পাব, কিন্তু আমরা তাদের বাস্তবায়নের বিশদ বিবরণে গভীরভাবে খনন করব না। কোডল্যাবে পরবর্তী পদক্ষেপগুলি এটি করার জন্য প্রচুর সুযোগ প্রদান করবে।
প্রতিক্রিয়াশীল নেভিগেশন যোগ করুন
https://ampstart.com/components#navigation- এ যান এবং আপনার পৃষ্ঠার body অংশে প্রতিক্রিয়াশীল মেনুবারের জন্য প্রদত্ত HTML কোডটি কপি এবং পেস্ট করুন৷

এএমপি স্টার্ট দ্বারা প্রদত্ত কোডে আপনার পৃষ্ঠার জন্য একটি প্রতিক্রিয়াশীল নেভিগেশন বার বাস্তবায়নের জন্য প্রয়োজনীয় HTML এবং CSS ক্লাস কাঠামো অন্তর্ভুক্ত রয়েছে।
এটি ব্যবহার করে দেখুন: আপনার উইন্ডোটি বিভিন্ন স্ক্রীনের আকারে কীভাবে প্রতিক্রিয়া দেখায় তা দেখতে আপনার উইন্ডোটির আকার পরিবর্তন করুন।
|
|
এই কোডটি CSS মিডিয়া কোয়েরি এবং amp-sidebar এবং amp-accordion AMP উপাদান ব্যবহার করে।
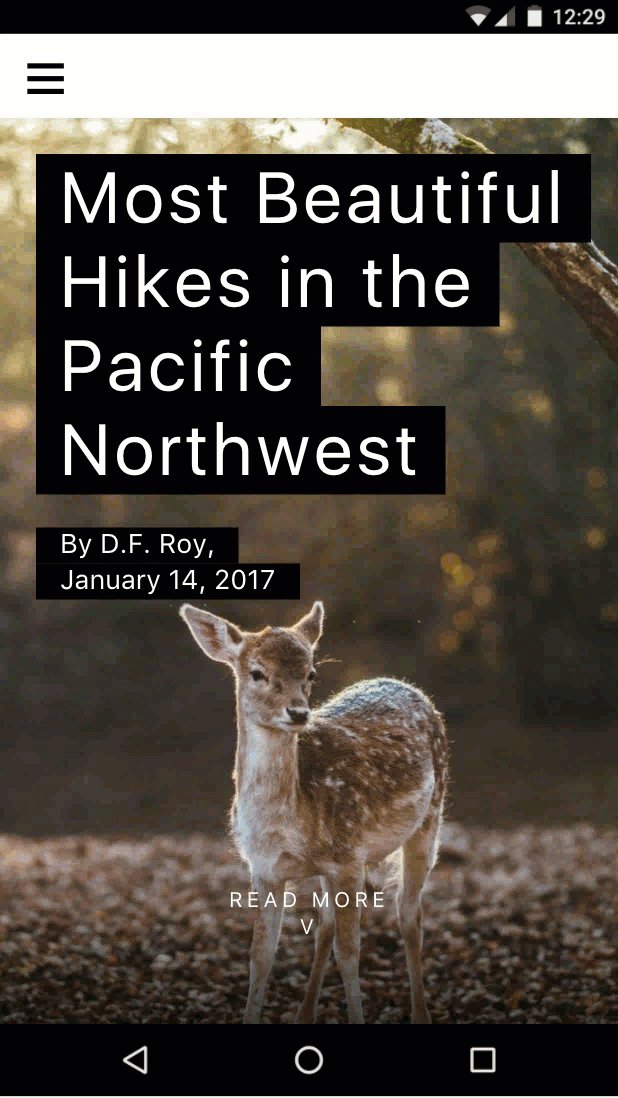
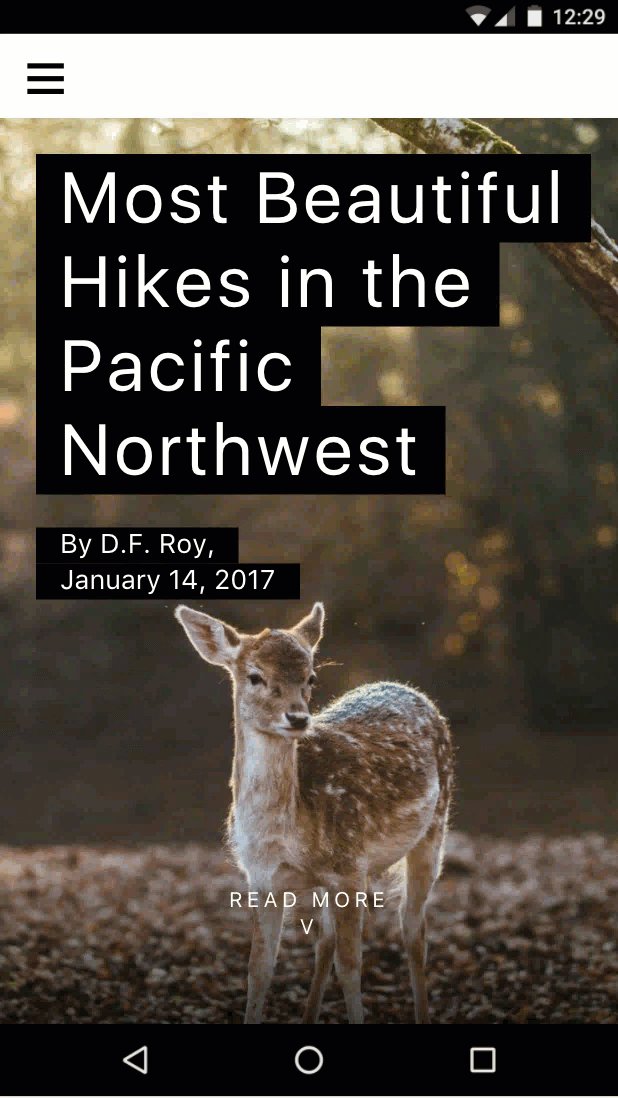
নায়ক ইমেজ এবং শিরোনাম যোগ করুন
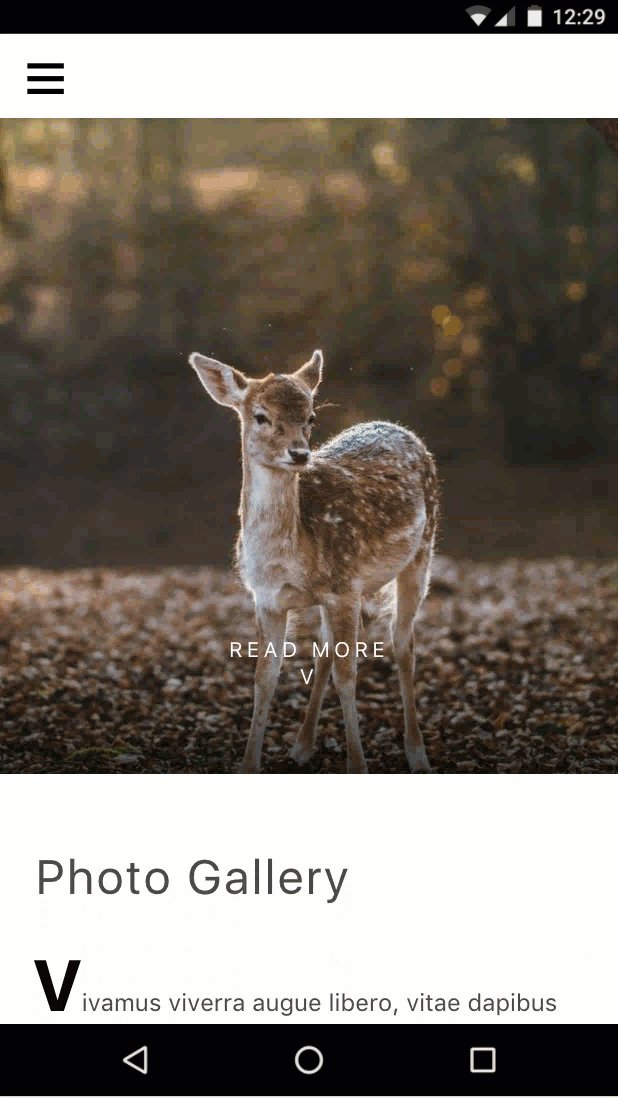
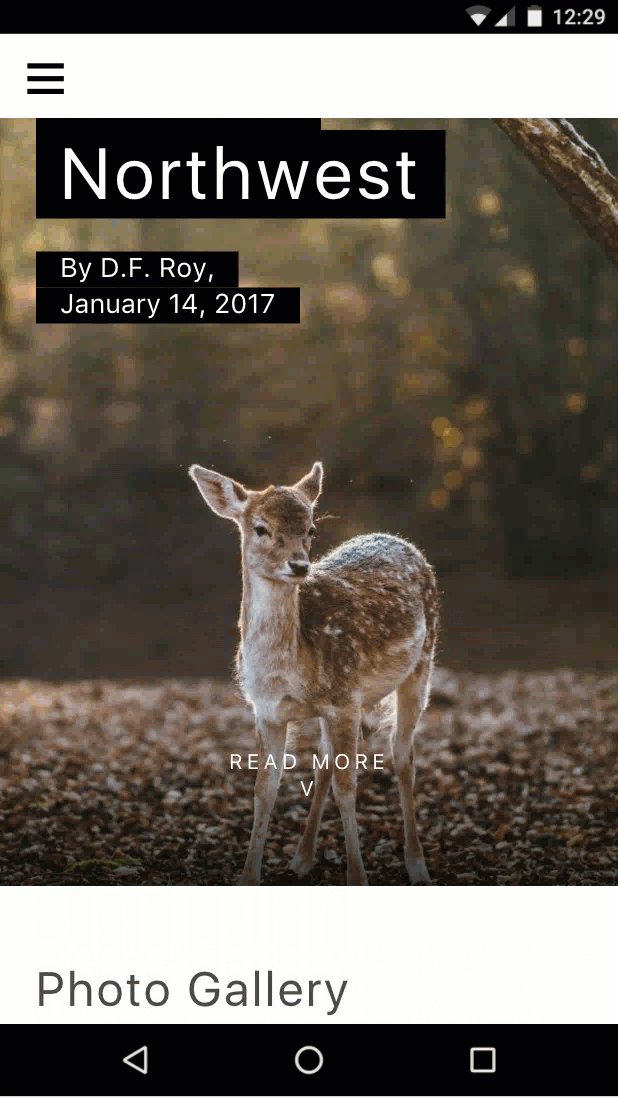
এএমপি স্টার্ট সুন্দর, প্রতিক্রিয়াশীল নায়কের ছবি এবং শিরোনামের জন্য ব্যবহারের জন্য প্রস্তুত স্নিপেট প্রদান করে।
https://ampstart.com/components#media- এ যান এবং আপনার কোডে ফুলপেজ হিরোর জন্য প্রদত্ত HTML কোডটি কপি করুন এবং পেস্ট করুন, সরাসরি <!-- End Navbar --> comment body.
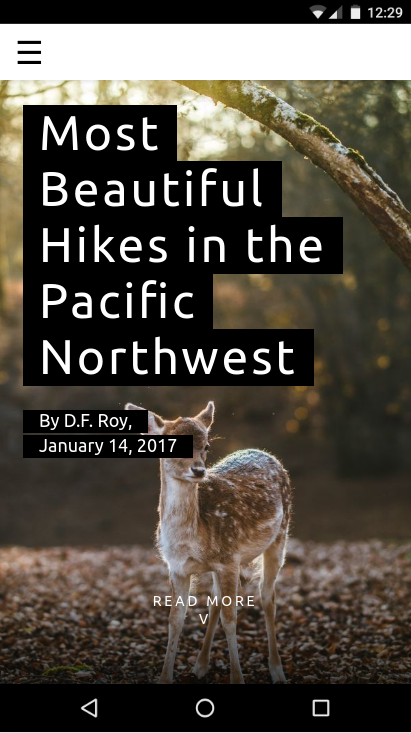
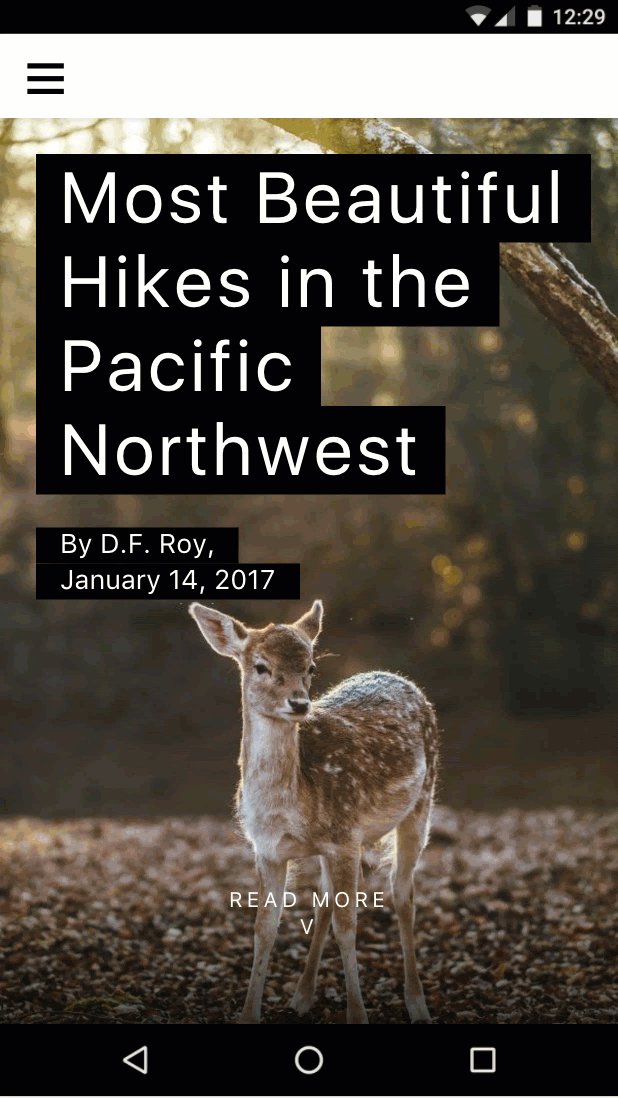
এখন ছবি এবং শিরোনাম আপডেট করা যাক.
আপনি হয়তো লক্ষ্য করেছেন, কোড স্নিপেটে দুটি ভিন্ন amp-img ট্যাগ রয়েছে। একটি ছোট প্রস্থের জন্য ব্যবহৃত হয় এবং একটি নিম্ন-রেজোলিউশন চিত্রের দিকে নির্দেশ করা উচিত এবং অন্যটি বড় প্রদর্শনের জন্য। media অ্যাট্রিবিউটের উপর ভিত্তি করে এগুলি স্বয়ংক্রিয়ভাবে টগল করা হয়, যা AMP সমস্ত AMP উপাদানে সমর্থন করে।
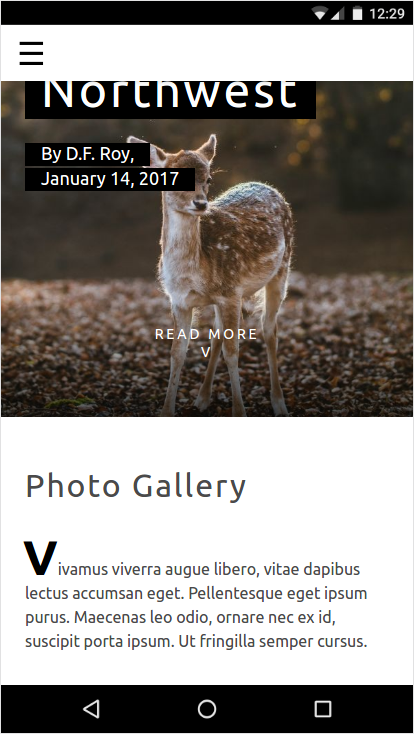
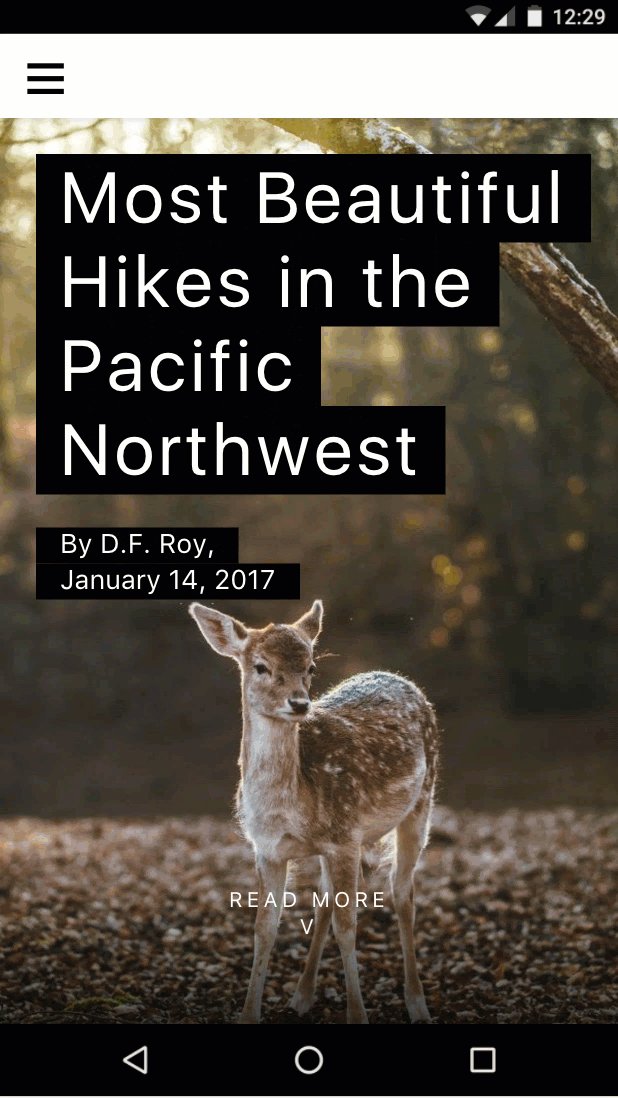
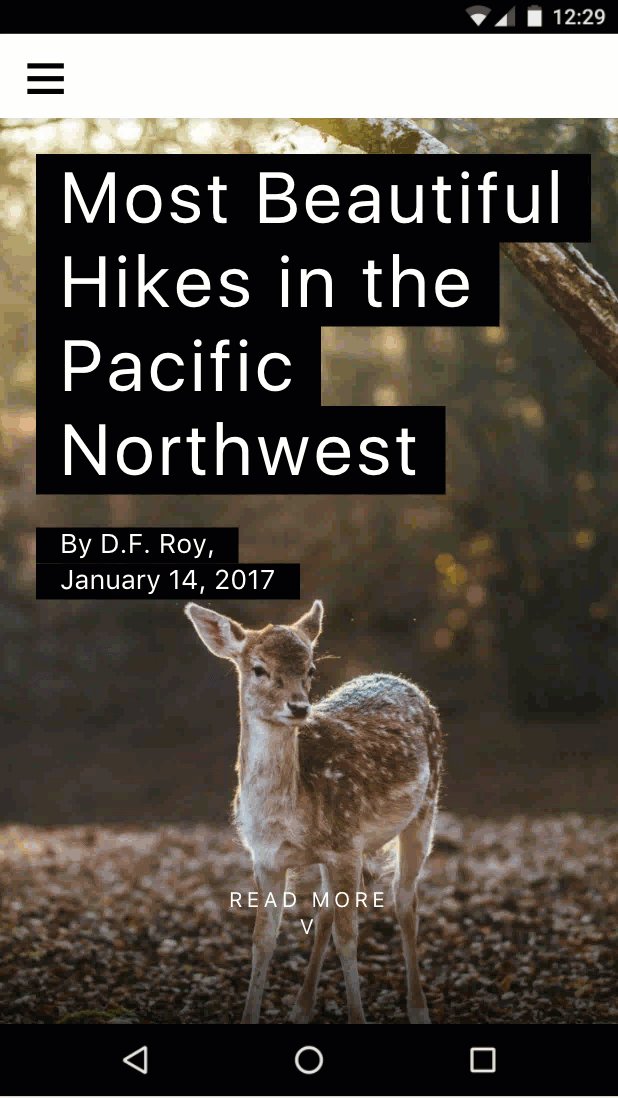
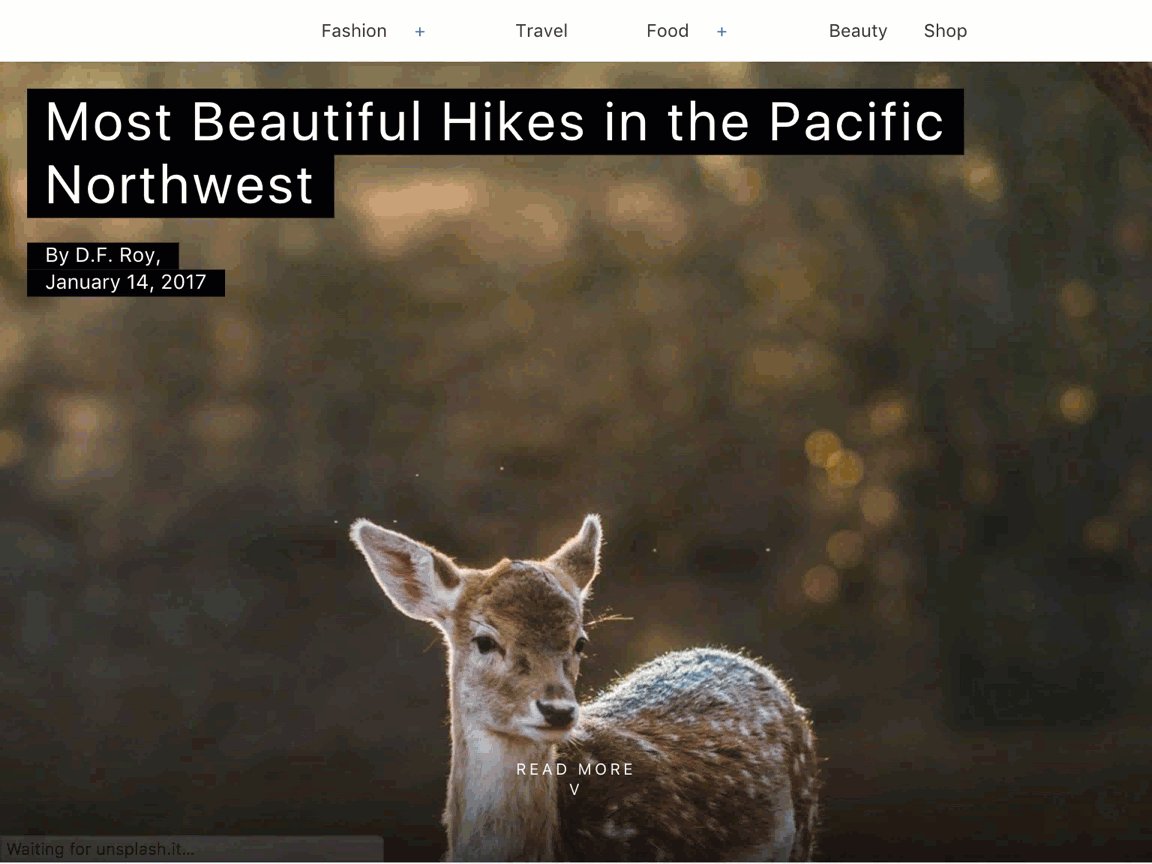
বিদ্যমান <figure>...</figure> > প্রতিস্থাপন করে বিভিন্ন চিত্রে src , width , এবং height আপডেট করুন এবং শিরোনাম "প্রশান্ত মহাসাগরীয় উত্তর-পশ্চিমে সবচেয়ে সুন্দর হাইকস"-এ পরিবর্তন করুন:
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
</figure>আসুন এখন পৃষ্ঠাটি দেখে নেওয়া যাক:

সারাংশ
- আপনি প্রতিক্রিয়াশীল নেভিগেশন এবং একটি হিরো ইমেজ এবং শিরোনাম সহ আপনার পৃষ্ঠার জন্য একটি শেল তৈরি করেছেন৷
- আপনি এএমপি টেমপ্লেট সম্পর্কে আরও শিখেছেন এবং একটি পৃষ্ঠা শেল দ্রুত একত্রিত করতে AMP স্টার্ট UI উপাদান ব্যবহার করেছেন।
এই বিভাগের সম্পূর্ণ কোডটি এখানে পাওয়া যাবে: http://codepen.io/aghassemi/pen/RpRdzV
এই বিভাগে আমরা প্রতিক্রিয়াশীল ছবি, ভিডিও, এম্বেড এবং আমাদের পৃষ্ঠায় কিছু পাঠ্য যোগ করব।
আসুন একটি main উপাদান যোগ করি যা পৃষ্ঠার বিষয়বস্তু হোস্ট করবে। আমরা এটি body:
<main id="content">
</main>শিরোনাম এবং অনুচ্ছেদ যোগ করুন
main ভিতরে নিম্নলিখিত যোগ করুন:
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p> যেহেতু AMP শুধুমাত্র HTML, তাই CSS ক্লাসের নাম ছাড়া এই কোডে বিশেষ কিছু নেই। px3 , mb2 , এবং ampstart-dropcap কি? তারা কোথা থেকে আসছে?
এই ক্লাসগুলি AMP HTML এর অংশ নয় ৷ এএমপি স্টার্ট টেমপ্লেটগুলি একটি নিম্ন-স্তরের CSS টুলকিট প্রদান করতে এবং এএমপি স্টার্টের জন্য নির্দিষ্ট ক্লাস যোগ করতে Basscss ব্যবহার করে।
এই স্নিপেটে, px3 এবং mb2 Basscss দ্বারা সংজ্ঞায়িত করা হয়েছে এবং যথাক্রমে প্যাডিং-বাম-ডান এবং মার্জিন-নিচে অনুবাদ করা হয়েছে। ampstart-dropcap এএমপি স্টার্ট দ্বারা সরবরাহ করা হয় এবং একটি অনুচ্ছেদের প্রথম অক্ষরটিকে বড় করে তোলে।
আপনি http://basscss.com/ এবং https://ampstart.com/components- এ এই পূর্বনির্ধারিত CSS ক্লাসের ডকুমেন্টেশন খুঁজে পেতে পারেন।
দেখা যাক পেজটি এখন কেমন দেখাচ্ছে:

একটি ইমেজ যোগ করুন
AMP-তে প্রতিক্রিয়াশীল পৃষ্ঠা তৈরি করা সহজ। অনেক ক্ষেত্রে, একটি এএমপি উপাদান প্রতিক্রিয়াশীল করা একটি layout="responsive" অ্যাট্রিবিউট যোগ করার মতোই সহজ। HTML img ট্যাগের অনুরূপ, amp-img বিভিন্ন ভিউপোর্ট প্রস্থ এবং পিক্সেল ঘনত্বের জন্য বিভিন্ন চিত্র নির্দিষ্ট করতে srcset সমর্থন করে।
main একটি amp-img যোগ করুন:
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
</amp-img> এই কোডের সাহায্যে, আমরা layout="responsive" উল্লেখ করে এবং width এবং height.
প্রতিক্রিয়াশীল লেআউট ব্যবহার করার সময় কেন আমাকে প্রস্থ এবং উচ্চতা নির্দিষ্ট করতে হবে?
দুটি কারণ:
- AMP আকৃতির অনুপাত গণনা করতে প্রস্থ এবং উচ্চতা ব্যবহার করে এবং সঠিক উচ্চতা বজায় রাখে কারণ প্রস্থের পরিবর্তনগুলি এর মূল কন্টেইনারের সাথে মানানসই হয়৷
- AMP একটি ভাল ব্যবহারকারীর অভিজ্ঞতা নিশ্চিত করার জন্য সমস্ত উপাদানের জন্য স্ট্যাটিক সাইজিং প্রয়োগ করে (পৃষ্ঠায় কোন লাফালাফি নেই), এবং সংস্থানগুলি ডাউনলোড করার আগে প্রতিটি উপাদানের আকার এবং অবস্থান নির্ধারণ করে পৃষ্ঠাটি সাজানোর জন্য।
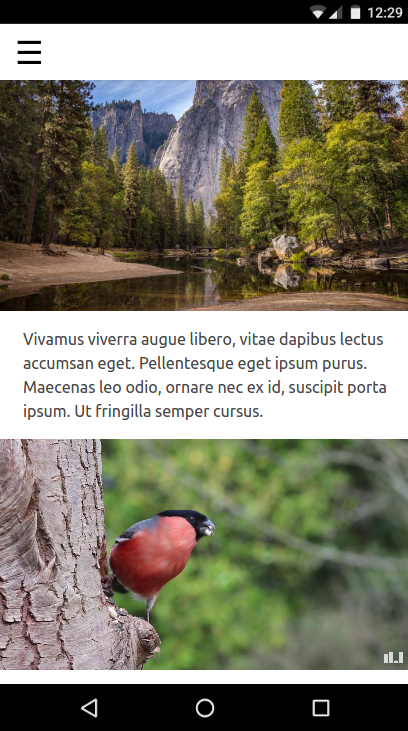
আসুন এখন পৃষ্ঠাটি দেখে নেওয়া যাক:

একটি অটোপ্লেয়িং ভিডিও যোগ করুন
AMP অনেক ভিডিও প্লেয়ারকে সমর্থন করে, যেমন YouTube এবং Vimeo। amp-video এক্সটেন্ডেড কম্পোনেন্টের অধীনে AMP-এর HTML5 video উপাদানের নিজস্ব সংস্করণ রয়েছে। এর মধ্যে কিছু ভিডিও প্লেয়ার, যার মধ্যে রয়েছে amp-video এবং amp-youtube সমর্থন মোবাইলেও মিউট অটোপ্লে।
amp-img এর মতই, amp-video layout="responsive" যোগ করার সাথে প্রতিক্রিয়াশীল হতে পারে
আমাদের পৃষ্ঠায় একটি অটোপ্লেয়িং ভিডিও যোগ করা যাক।
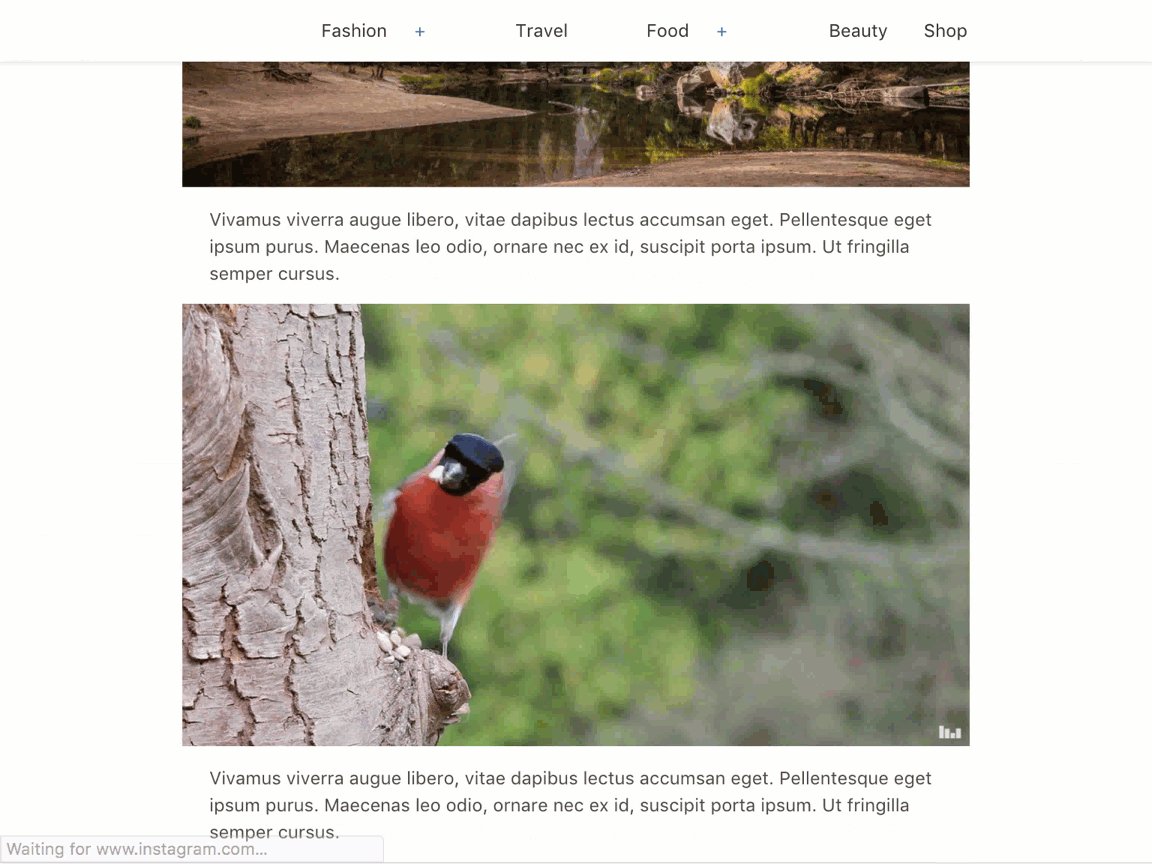
অন্য একটি অনুচ্ছেদ এবং নিম্নলিখিত amp-video উপাদান যোগ করুন main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
</amp-video>চলুন দেখে নেওয়া যাক:

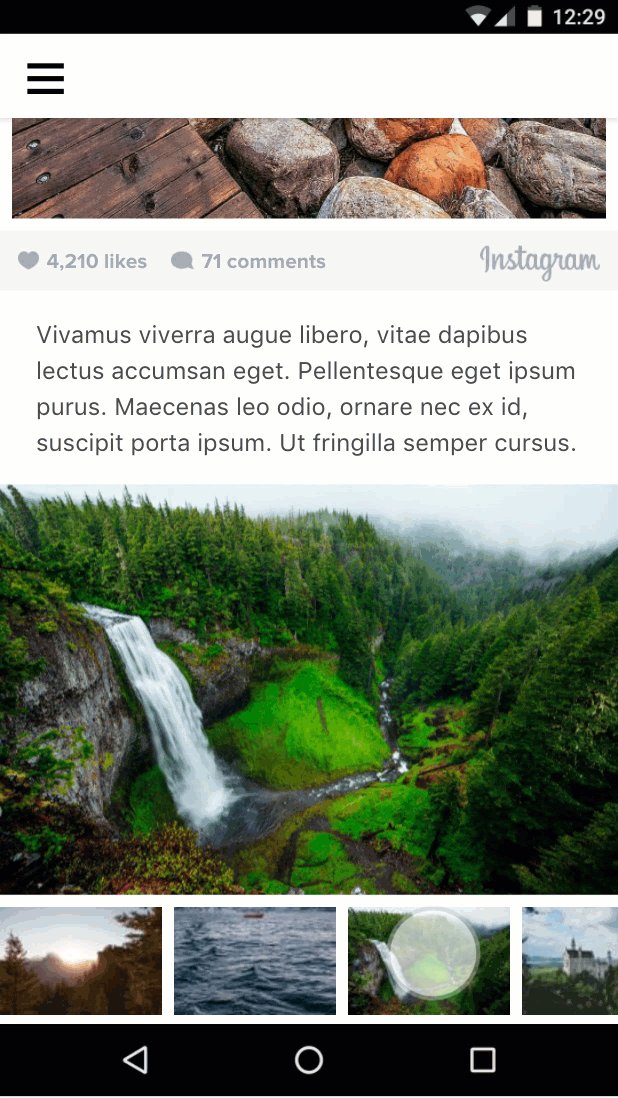
একটি এম্বেড যোগ করুন
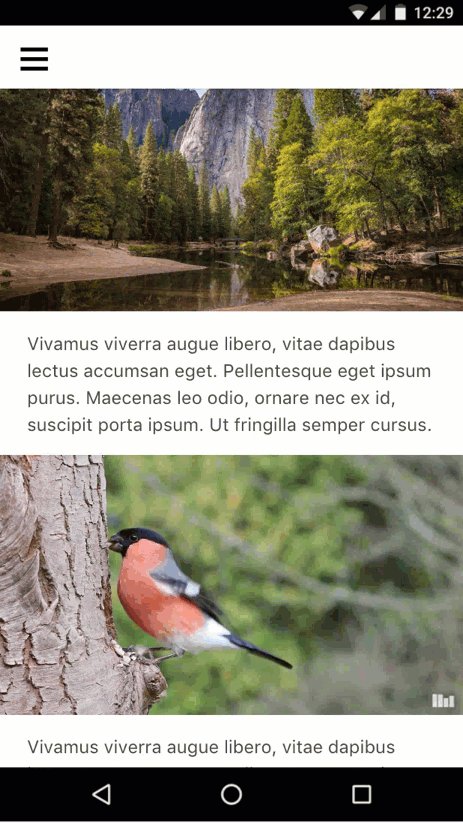
এএমপি টুইটার এবং ইনস্টাগ্রামের মতো অনেক থার্ড-পার্টি এম্বেডের জন্য কম্পোনেন্ট প্রসারিত করেছে। যে এম্বেডগুলিতে AMP কম্পোনেন্ট নেই, সেখানে সবসময় amp-iframe থাকে।
আমাদের পৃষ্ঠায় একটি Instagram এম্বেড যোগ করা যাক।
amp-img এবং amp-video বিপরীতে, amp-instagram একটি অন্তর্নির্মিত উপাদান নয়। কম্পোনেন্ট ব্যবহার করার আগে এটির জন্য ইম্পোর্ট স্ক্রিপ্ট ট্যাগ অবশ্যই এএমপি পৃষ্ঠার head স্পষ্টভাবে অন্তর্ভুক্ত করতে হবে।
আমরা যে AMP স্টার্ট বয়লারপ্লেট ব্যবহার করছি তাতে বেশ কিছু ইম্পোর্ট স্ক্রিপ্ট ট্যাগ রয়েছে। head ট্যাগের শুরুতে তাদের সন্ধান করুন এবং নিশ্চিত করুন যে নিম্নলিখিত আমদানি স্ক্রিপ্ট লাইনটি অন্তর্ভুক্ত রয়েছে:
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script> আরেকটি অনুচ্ছেদ এবং নিম্নলিখিত amp-instagram উপাদান যোগ করুন main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
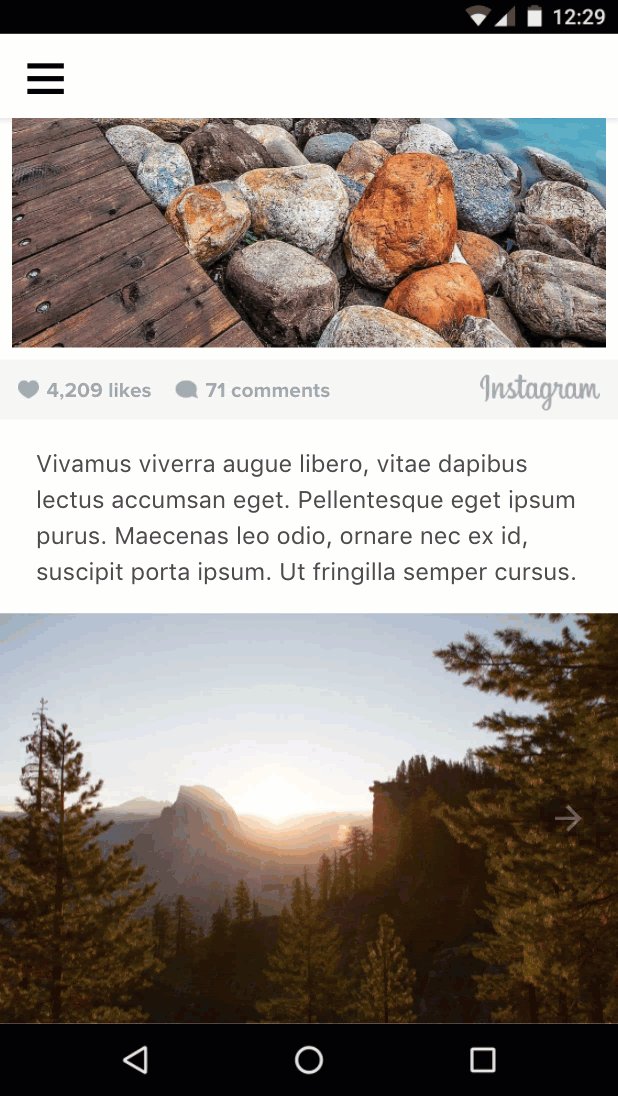
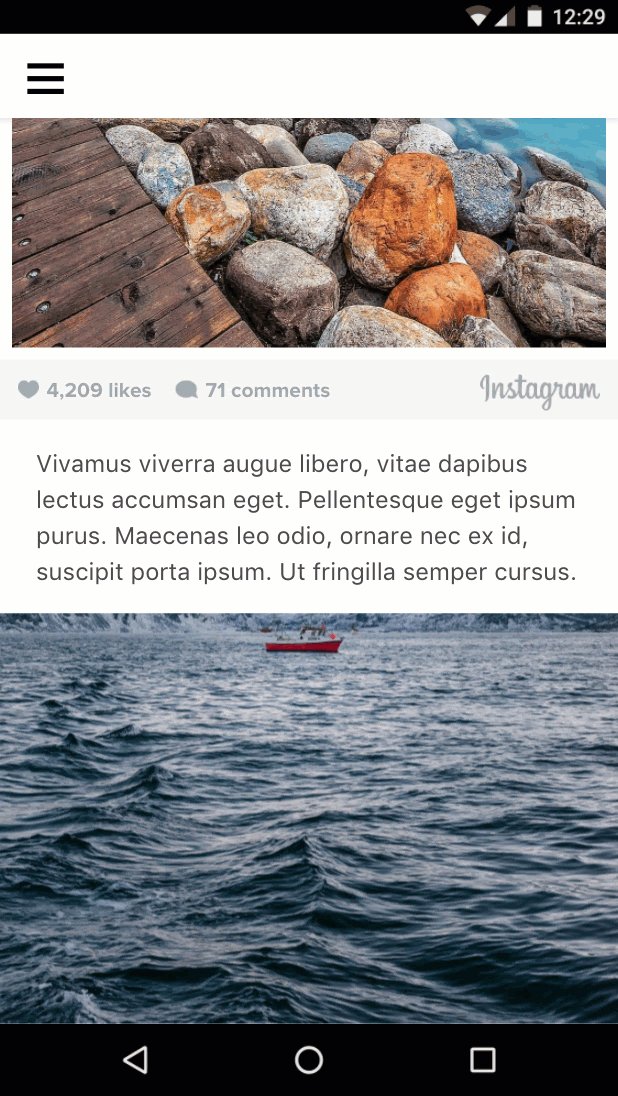
</amp-instagram>চলুন দেখে নেওয়া যাক:

এটি সম্ভবত এখনকার জন্য যথেষ্ট বিষয়বস্তু।
সারাংশ
- আপনি এএমপি-তে প্রতিক্রিয়াশীল উপাদান সম্পর্কে শিখেছেন।
- আপনি বিভিন্ন ধরণের মিডিয়া এবং পাঠ্য সামগ্রী যোগ করেছেন।
এই বিভাগের সম্পূর্ণ কোডটি এখানে পাওয়া যাবে: http://codepen.io/aghassemi/pen/OpXGoa
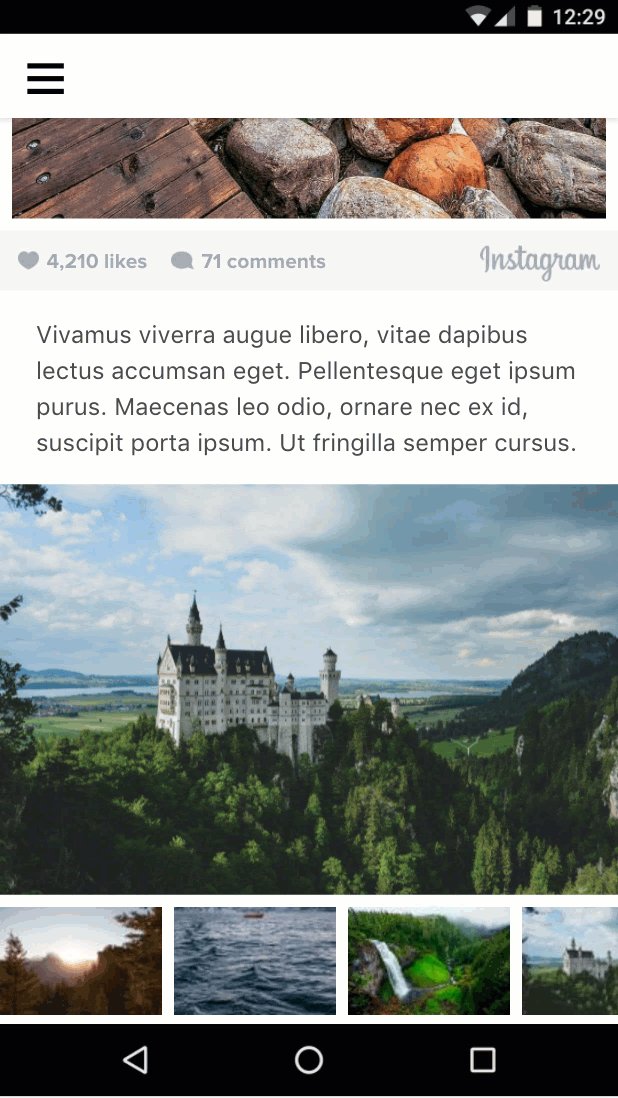
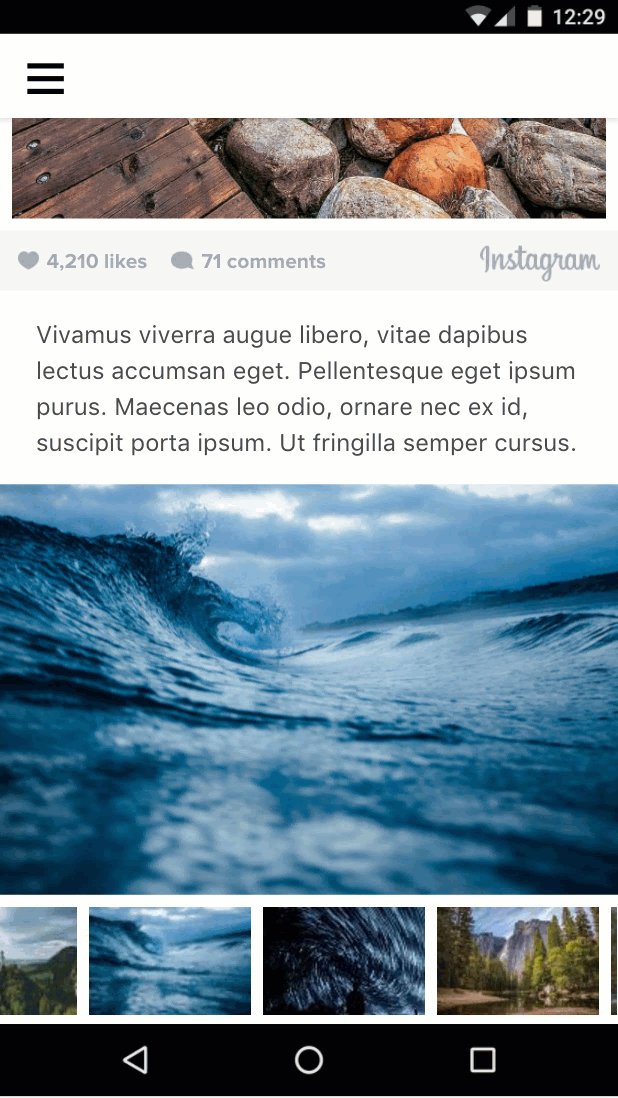
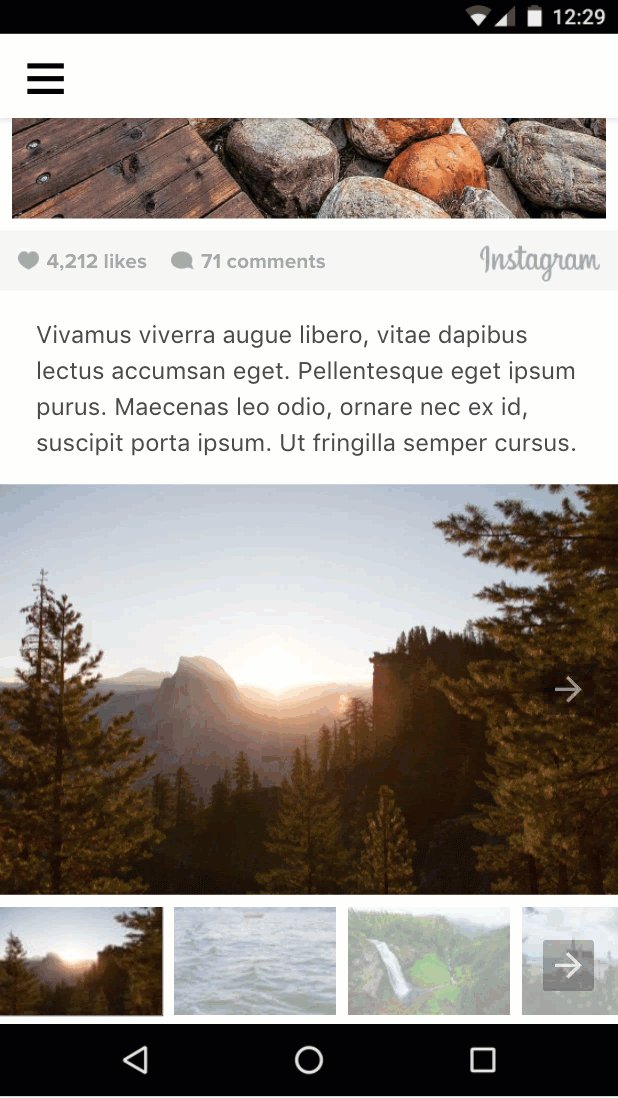
এখন পর্যন্ত আমরা আমাদের পেজের জন্য শুধুমাত্র স্ট্যাটিক কন্টেন্ট তৈরি করেছি। এই বিভাগে, আমরা একটি ক্যারোজেল, একটি লাইটবক্স এবং এএমপি অ্যাকশনের মতো উপাদান ব্যবহার করে একটি ইন্টারেক্টিভ ফটো গ্যালারি তৈরি করব।
যদিও এএমপি কাস্টম জাভাস্ক্রিপ্ট সমর্থন করে না, তবুও এটি ব্যবহারকারীর ক্রিয়াগুলি গ্রহণ এবং পরিচালনা করার জন্য বেশ কয়েকটি বিল্ডিং ব্লককে প্রকাশ করে।
একটি ফটো ক্যারাউজেল যোগ করুন
আমাদের ফটো-ফোকাসড এএমপি পৃষ্ঠার জন্য প্রতিটি ছবি পৃষ্ঠায় দৃশ্যমান থাকলে ব্যবহারকারীর অভিজ্ঞতা ভালো হবে না। সৌভাগ্যবশত, আমরা ফটোর অনুভূমিকভাবে সোয়াইপযোগ্য স্লাইড তৈরি করতে amp-carousel ব্যবহার করতে পারি।
প্রথমে, আসুন নিশ্চিত করি যে amp-carousel এর জন্য স্ক্রিপ্ট ট্যাগটি head অন্তর্ভুক্ত করা হয়েছে:
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>এখন মূলে বেশ কয়েকটি চিত্র সহ টাইপ slides একটি প্রতিক্রিয়াশীল amp-carousel যুক্ত করা যাক main:
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
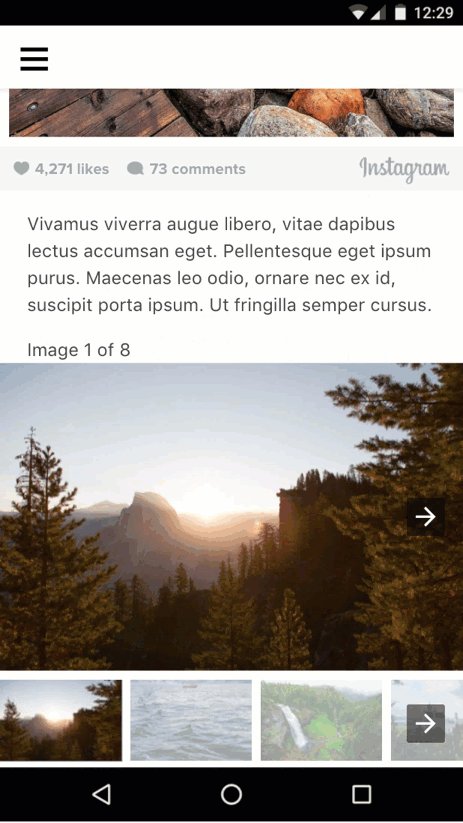
</amp-carousel>type="slides" নিশ্চিত করে যে একবারে শুধুমাত্র একটি ছবি দৃশ্যমান, এবং এটি ব্যবহারকারীদের তাদের মাধ্যমে সোয়াইপ করতে দেয়।
ক্যারোজেলের ভিতরের চিত্রগুলির জন্য, আমরা layout="fill" ব্যবহার করি, যেহেতু একটি স্লাইড ক্যারোজেল সর্বদা চাইল্ড উপাদান দিয়ে তার আকার পূরণ করে, তাই প্রস্থ এবং উচ্চতা প্রয়োজন এমন একটি ভিন্ন লেআউট নির্দিষ্ট করার প্রয়োজন নেই।
আসুন এটি চেষ্টা করে দেখুন এবং এটি দেখতে কেমন লাগে:

একটি থাম্বনেল ক্যারোজেল যোগ করুন
এখন এই চিত্রগুলির থাম্বনেইলের জন্য একটি অনুভূমিকভাবে স্ক্রোলযোগ্য ধারক যোগ করা যাক। আমরা আবার <amp-carousel> ব্যবহার করব, কিন্তু type="slides" ছাড়া এবং একটি নির্দিষ্ট-উচ্চতা লেআউট সহ।
পূর্ববর্তী amp-carousel উপাদানের পরে নিম্নলিখিত যোগ করুন।
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>মনে রাখবেন যে থাম্বনেইল চিত্রগুলির জন্য আমরা কেবল একই ফটোগুলির layout="fixed" এবং কম-রেজোলিউশন সংস্করণগুলি ব্যবহার করেছি৷
চলুন দেখে নেওয়া যাক:

ব্যবহারকারী যখন থাম্বনেইলে ট্যাপ করে তখন ছবি পরিবর্তন করুন
এটি করার জন্য, আমাদের tap টু অ্যাকশন যেমন স্লাইড পরিবর্তন করার মতো ইভেন্টগুলিকে বাঁধতে হবে।
ইভেন্ট: আমরা একটি উপাদানে ইভেন্ট হ্যান্ডলার ইনস্টল করতে on অ্যাট্রিবিউট ব্যবহার করতে পারি এবং tap ইভেন্টটি সমস্ত উপাদানে সমর্থিত।
অ্যাকশন: amp-carousel একটি goToSlide(index=INTEGER) অ্যাকশন প্রকাশ করে যা আমরা প্রতিটি থাম্বনেইল ছবির ট্যাপ ইভেন্ট হ্যান্ডলার থেকে কল করতে পারি।
এখন যেহেতু আমরা ইভেন্ট এবং অ্যাকশন সম্পর্কে জানি, আসুন সেগুলিকে একত্রিত করি।
প্রথমে আমাদের স্লাইড ক্যারোজেলকে একটি id দিতে হবে যাতে আমরা থাম্বনেইলে ট্যাপ ইভেন্ট হ্যান্ডলার থেকে এটি উল্লেখ করতে পারি।
স্লাইড ক্যারোজেলে একটি id অ্যাট্রিবিউট যোগ করতে আপনার বিদ্যমান কোড পরিবর্তন করুন (প্রথমটি):
<amp-carousel
id="imageSlides"
type="slides"
....এখন প্রতিটি থাম্বনেইল ছবিতে ইভেন্ট হ্যান্ডলার ( on="tap:imageSlides.goToSlide(index=<slideNumber>)") " ইনস্টল করা যাক:
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...মনে রাখবেন যে আমাদের অবশ্যই এটিকে একটি tabindex দিতে হবে এবং অ্যাক্সেসযোগ্যতার জন্য ARIA role সেট করতে হবে।
সেটাই। এখন প্রতিটি থাম্বনেইল ইমেজ ট্যাপ করলে স্লাইড ক্যারোজেলের ভিতরে সংশ্লিষ্ট ছবি দেখা যায়।

থাম্বনেইলটি হাইলাইট করুন যখন ব্যবহারকারী এটিকে ট্যাপ করে
আমরা এটা করতে পারি? ট্যাপ ইভেন্ট হ্যান্ডলারদের থেকে কল করার জন্য একটি উপাদানের জন্য CSS ক্লাস পরিবর্তন করার কোনো পদক্ষেপ আছে বলে মনে হয় না। তাহলে কিভাবে আমরা নির্বাচিত থাম্বনেইল হাইলাইট করতে পারি?
উদ্ধারের জন্য <amp-selector> !
amp-নির্বাচক আমরা এখন পর্যন্ত ব্যবহৃত উপাদানগুলির থেকে আলাদা। এটি একটি উপস্থাপনা উপাদান নয়, যেহেতু এটি পৃষ্ঠার বিন্যাসকে প্রভাবিত করে না; বরং, এটি একটি বিল্ডিং ব্লক যা এএমপি পৃষ্ঠাকে ব্যবহারকারী কোন বিকল্পটি বেছে নিয়েছে তা জানতে দেয়।
amp-selector যা করে তা মোটামুটি সহজ তবে শক্তিশালী:
-
amp-selectorকোনো নির্বিচারে HTML উপাদান বা AMP উপাদান থাকতে পারে। -
amp-selectorযেকোন ডিসেন্ড্যান্ট এলিমেন্ট একটি বিকল্প হয়ে উঠতে পারে যদি এর একটিoption=<value>অ্যাট্রিবিউট থাকে। - যখন একজন ব্যবহারকারী একটি বিকল্প ট্যাপ করে, তখন
amp-selectorসেই উপাদানটিতে একটিselectedবৈশিষ্ট্য যোগ করে (এবং একক-নির্বাচন মোডে অন্যান্য বিকল্প উপাদান থেকে এটি সরিয়ে দেয়)। - আপনি একটি CSS অ্যাট্রিবিউট নির্বাচকের মাধ্যমে
selectedবৈশিষ্ট্যকে লক্ষ্য করে আপনার কাস্টম CSS-এ নির্বাচিত উপাদানটিকে স্টাইল করতে পারেন।
আসুন দেখি কীভাবে এটি আমাদের হাতের কাজটি সম্পন্ন করতে সহায়তা করে।
head amp-selector জন্য স্ক্রিপ্ট ট্যাগ যোগ করুন:
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- থাম্বনেইল ক্যারোজেলটিকে একটি
amp-selectorমোড়ানো - একটি
option=<value>বৈশিষ্ট্য যোগ করে প্রতিটি থাম্বনেইলকে একটি বিকল্প করুন। -
selectedবৈশিষ্ট্য যোগ করে ডিফল্টরূপে নির্বাচিত প্রথম থাম্বনেইল তৈরি করুন।
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>এখন আমাদের নির্বাচিত থাম্বনেইল হাইলাইট করার জন্য স্টাইলিং যোগ করতে হবে।
AMP স্টার্ট থেকে মিনিফাইড CSS বয়লারপ্লেটের পরে <style amp-custom> -এ নিম্নলিখিত কাস্টম CSS যোগ করুন:
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
</style>চলুন দেখে নেওয়া যাক:

ভাল দেখায়, কিন্তু আপনি একটি বাগ লক্ষ্য করেছেন?
ব্যবহারকারী স্লাইড ক্যারোজেল সোয়াইপ করলে, নির্বাচিত থাম্বনেইলটি প্রতিফলিত করার জন্য আপডেট হয় না। আমরা কিভাবে নির্বাচিত থাম্বনেইল দিয়ে ক্যারোজেলে বর্তমান স্লাইডকে আবদ্ধ করতে পারি?
পরবর্তী বিভাগে, আমরা শিখব কিভাবে.
সারাংশ
- আপনি বিভিন্ন ধরণের ক্যারোসেল এবং সেগুলি কীভাবে ব্যবহার করবেন সে সম্পর্কে শিখেছেন।
- ব্যবহারকারী যখন থাম্বনেইল ছবিতে ট্যাপ করেন তখন ইমেজ ক্যারাউজেলে দৃশ্যমান স্লাইড পরিবর্তন করতে আপনি AMP অ্যাকশন এবং ইভেন্ট ব্যবহার করেছেন।
- আপনি
amp-selectorসম্পর্কে শিখেছেন এবং কীভাবে এটি আকর্ষণীয় ব্যবহার-কেস বাস্তবায়নের জন্য একটি বিল্ডিং ব্লক হিসাবে ব্যবহার করা যেতে পারে।
এই বিভাগের সম্পূর্ণ কোডটি এখানে পাওয়া যাবে: http://codepen.io/aghassemi/pen/gmMJMy
এই বিভাগে, আমরা পূর্ববর্তী বিভাগ থেকে ইমেজ গ্যালারির ইন্টারঅ্যাক্টিভিটি উন্নত করতে amp-bind ব্যবহার করব।
amp-bind কি ?
মূল AMP কম্পোনেন্ট amp-bind আপনাকে ডেটা বাইন্ডিং এবং এক্সপ্রেশনের সাথে কাস্টম ইন্টারঅ্যাক্টিভিটি তৈরি করতে দেয়।
amp-bind তিনটি মূল অংশ রয়েছে:
- রাজ্য
- বাঁধাই
- মিউটেশন
স্টেট হল একটি অ্যাপ্লিকেশান স্টেট ভেরিয়েবল, যা একটি একক মান থেকে জটিল ডেটা স্ট্রাকচার পর্যন্ত যেকোনো কিছু ধারণ করে। সমস্ত উপাদান এই ভাগ করা পরিবর্তনশীল পড়তে এবং লিখতে পারে।
বাইন্ডিং হল একটি অভিব্যক্তি যা স্টেটকে একটি HTML অ্যাট্রিবিউট বা একটি উপাদানের বিষয়বস্তুর সাথে সংযুক্ত করে।
মিউটেশন হল কিছু ব্যবহারকারীর ক্রিয়া বা ঘটনার ফলে রাষ্ট্রের মান পরিবর্তন করার ক্রিয়া।
একটি মিউটেশন ঘটলে amp-bind এর শক্তি শুরু হয়: সেই অবস্থার সাথে বাঁধাই করা সমস্ত উপাদানকে অবহিত করা হবে এবং নতুন অবস্থা প্রতিফলিত করতে স্বয়ংক্রিয়ভাবে আপডেট হবে।
এর কর্ম এটি দেখুন!
ইমেজ গ্যালারি পুনরায় প্রয়োগ করতে amp-bind ব্যবহার করুন
পূর্বে, আমরা থাম্বনেইল চিত্রগুলিতে একটি tap ইভেন্টের সাথে ফুল-ইমেজ স্লাইড ক্যারোজেল বাঁধতে এএমপি অ্যাকশন ব্যবহার করতাম (উদাহরণস্বরূপ, goToSlide() ) এবং নির্বাচিত থাম্বনেল হাইলাইট করতে amp-selector ব্যবহার করতাম।
আসুন দেখি কিভাবে আমরা ডেটা বাইন্ডিং এ amp-bind পদ্ধতি ব্যবহার করে এই কোডটিকে সম্পূর্ণরূপে পুনরায় প্রয়োগ করতে পারি।
কিন্তু আমরা কোডিং শুরু করার আগে, আসুন আমাদের পদ্ধতির ডিজাইন করি:
1. আমাদের রাষ্ট্র কি?
আমাদের ক্ষেত্রে মোটামুটি সহজ, বর্তমান স্লাইড নম্বরটি কী তা আমরা বিবেচনা করি একমাত্র মান। সুতরাং, selectedSlide হল আমাদের রাজ্য।
2. আমাদের বাইন্ডিং কি?
selectedSlide পরিবর্তন করার সময় কি পরিবর্তন করতে হবে?
- পূর্ণ-চিত্রের ক্যারোসেলের দৃশ্যমান
slide:
<amp-carousel [slide]="selectedSlide" ...amp-selectorselectedআইটেমটিও পরিবর্তন করা দরকার। এটি পূর্ববর্তী বিভাগে আমরা যে বাগটি পেয়েছিলাম তা ঠিক করবে।
<amp-selector [selected]="selectedSlide" ...3. আমাদের মিউটেশন কি?
selectedSlide কখন পরিবর্তন করতে হবে?
- যখন ব্যবহারকারী সোয়াইপ করে পূর্ণ-ছবি ক্যারোজেলে একটি নতুন স্লাইডে পরিবর্তন করে:
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- যখন ব্যবহারকারী একটি থাম্বনেল নির্বাচন করে:
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...আসুন একটি মিউটেশন ট্রিগার করতে AMP.setState ব্যবহার করি, যার অর্থ হল থাম্বনেইলে আমাদের আর সমস্ত on="tap:imageSlides.goToSlide(index=n)" কোডের প্রয়োজন নেই!
আসুন এটি সব একসাথে করা যাক:
head amp-bind এর জন্য স্ক্রিপ্ট ট্যাগ যোগ করুন:
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>নতুন পদ্ধতির সাথে বিদ্যমান গ্যালারি কোড প্রতিস্থাপন করুন:
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
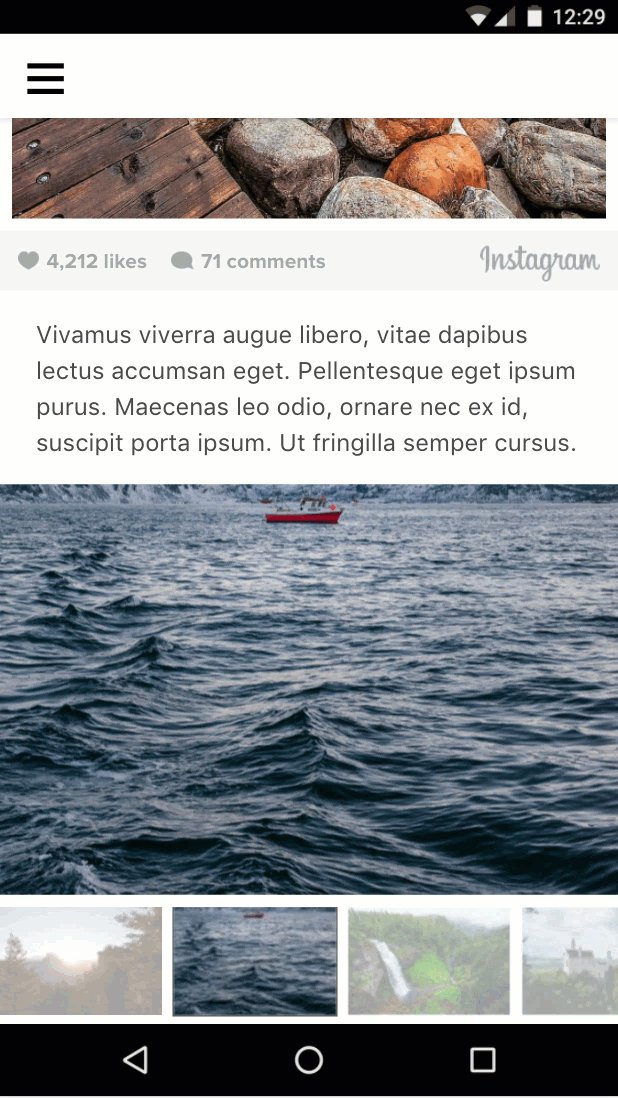
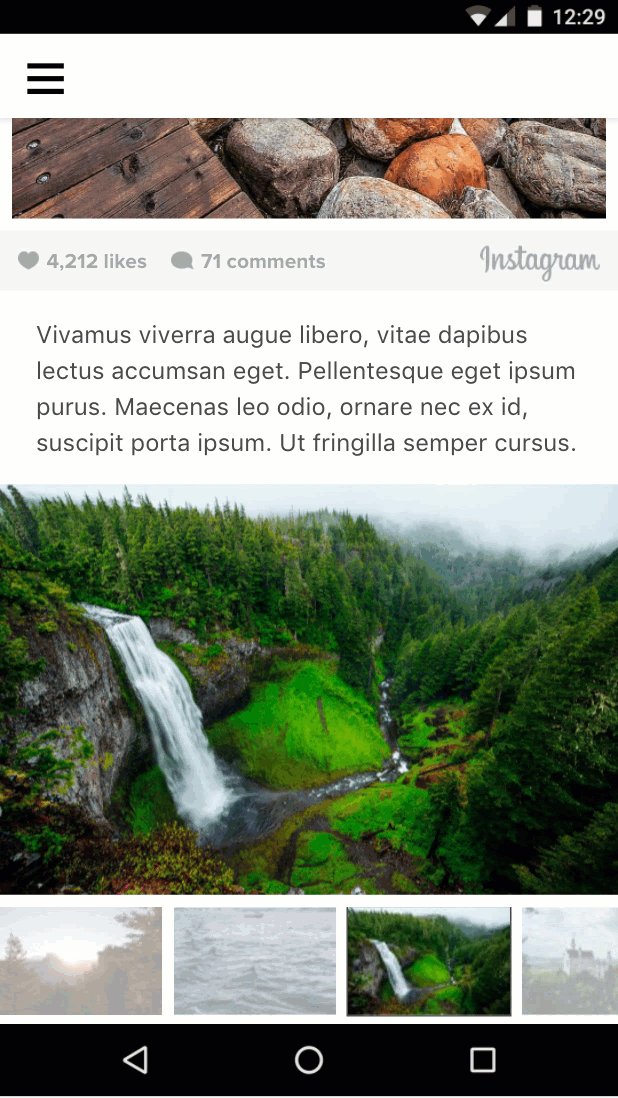
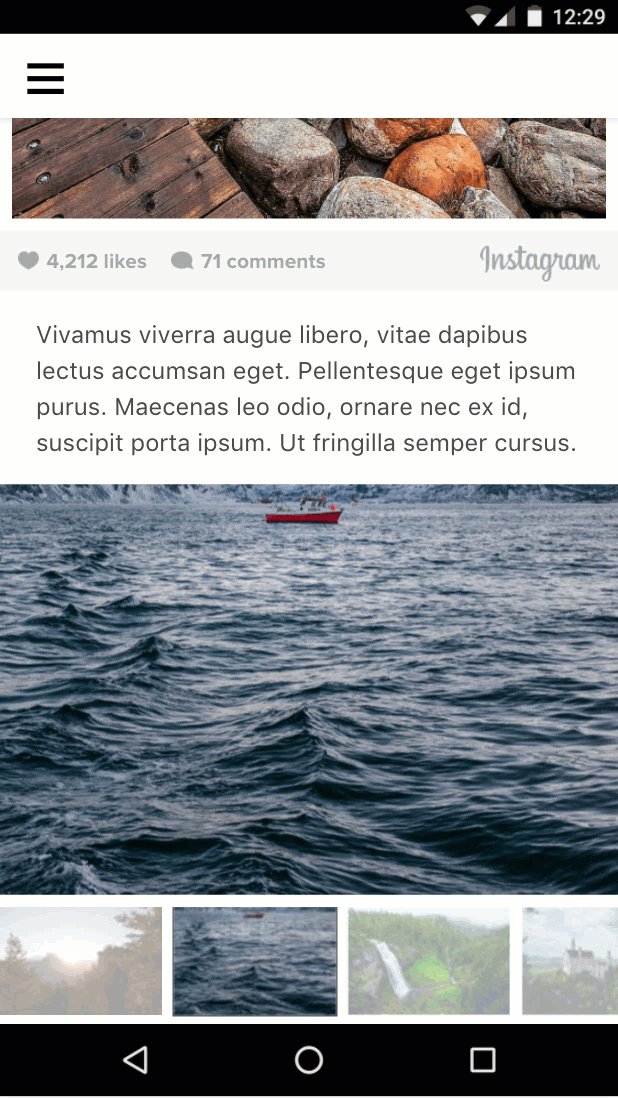
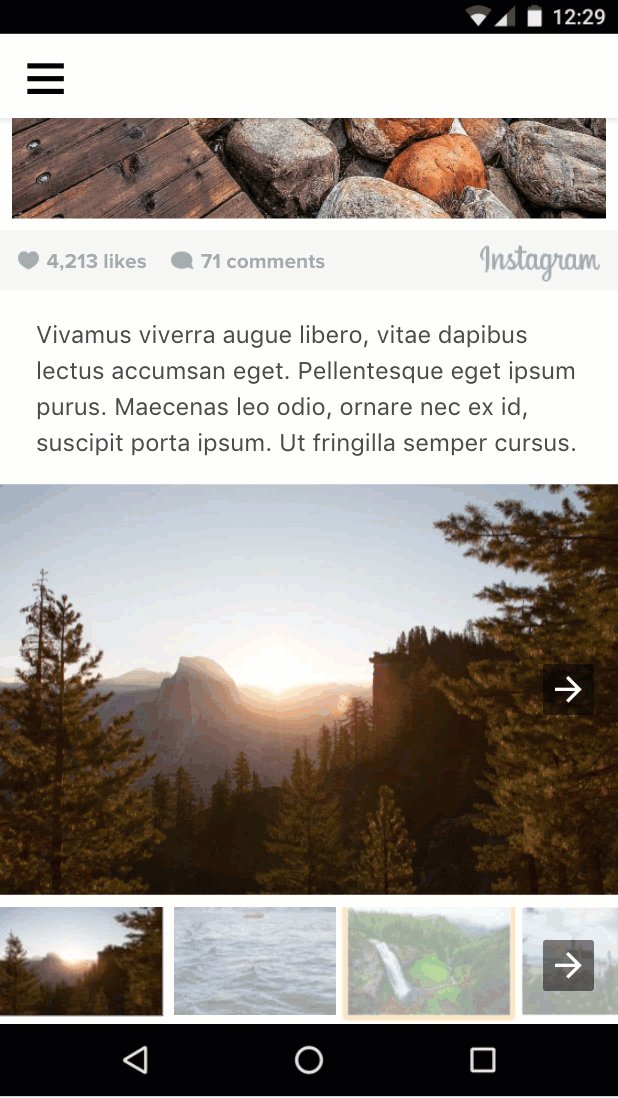
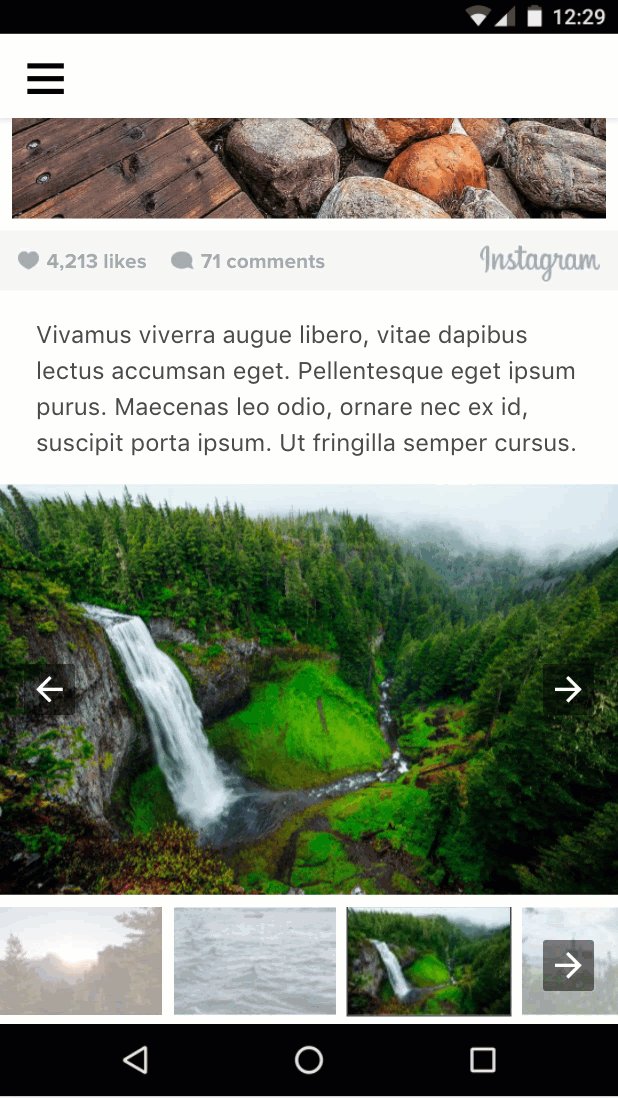
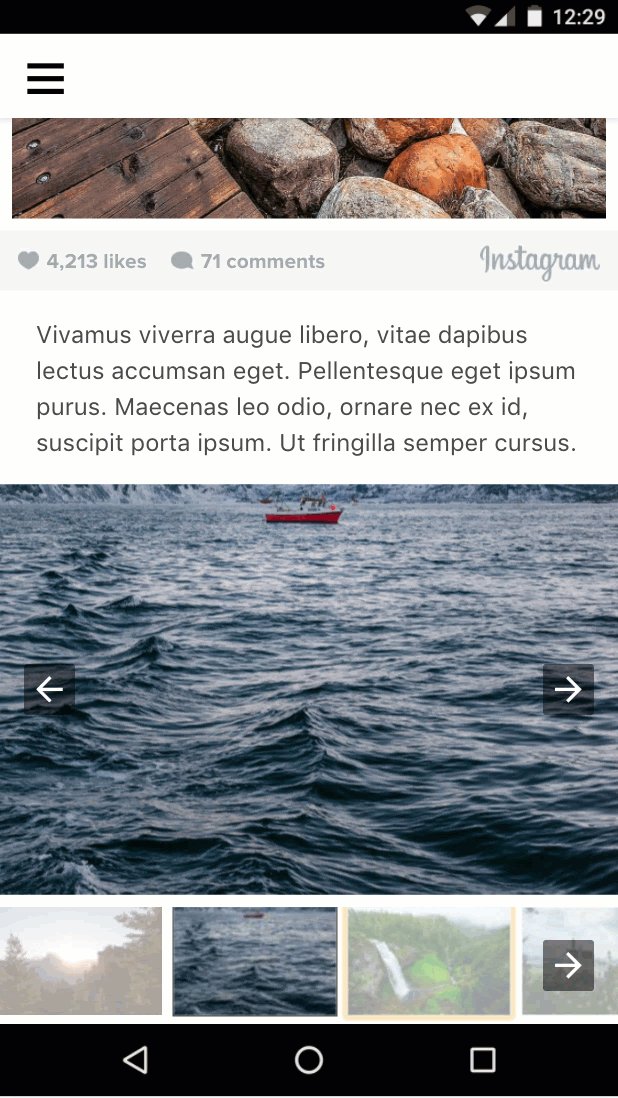
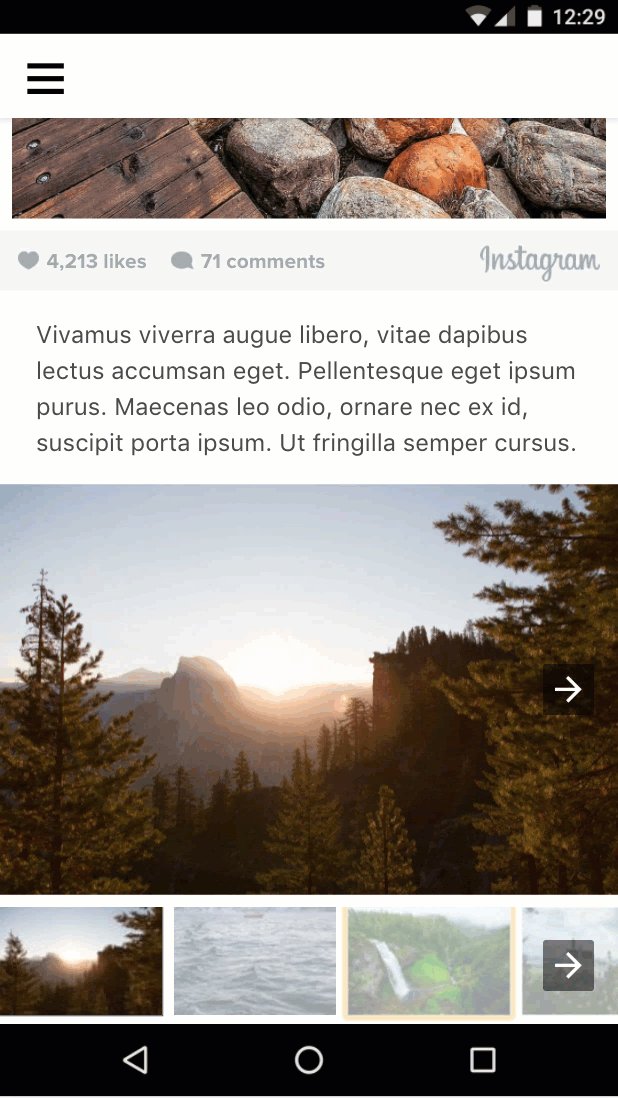
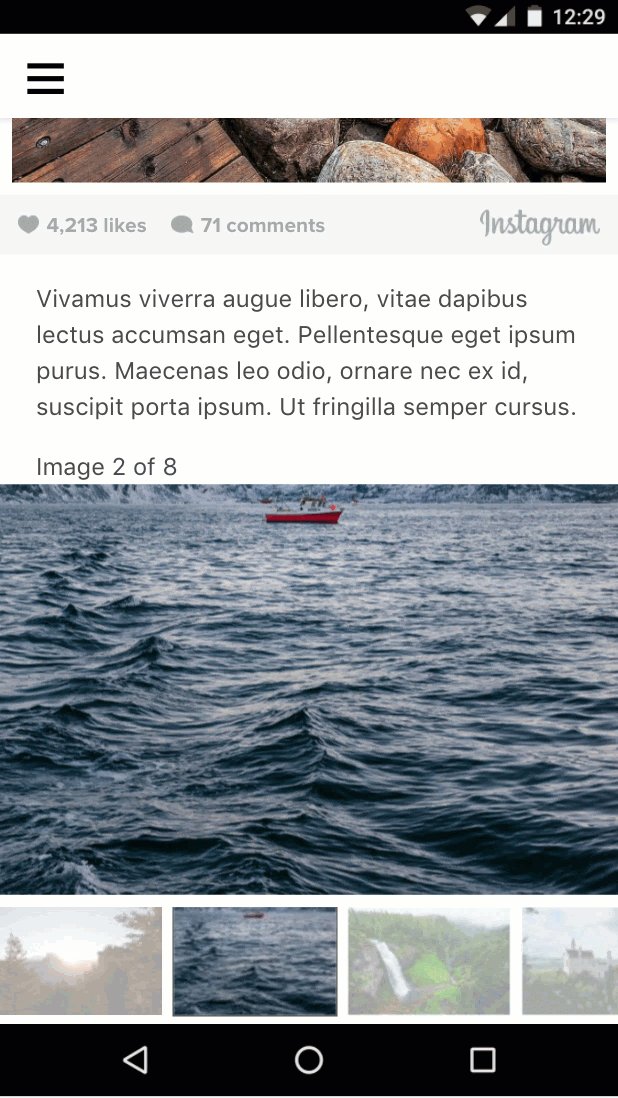
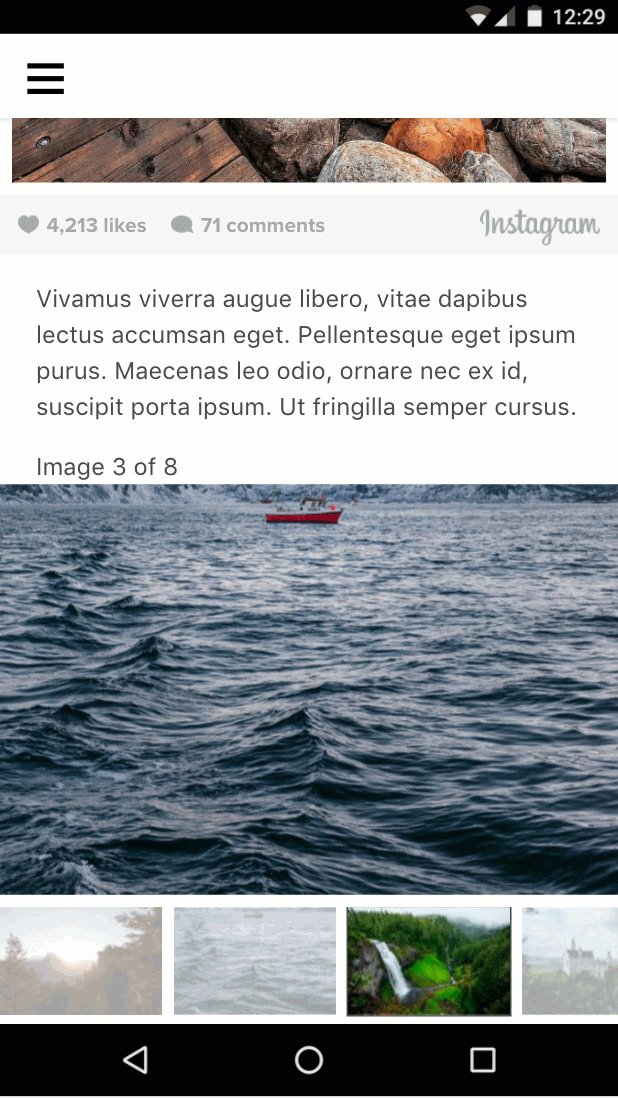
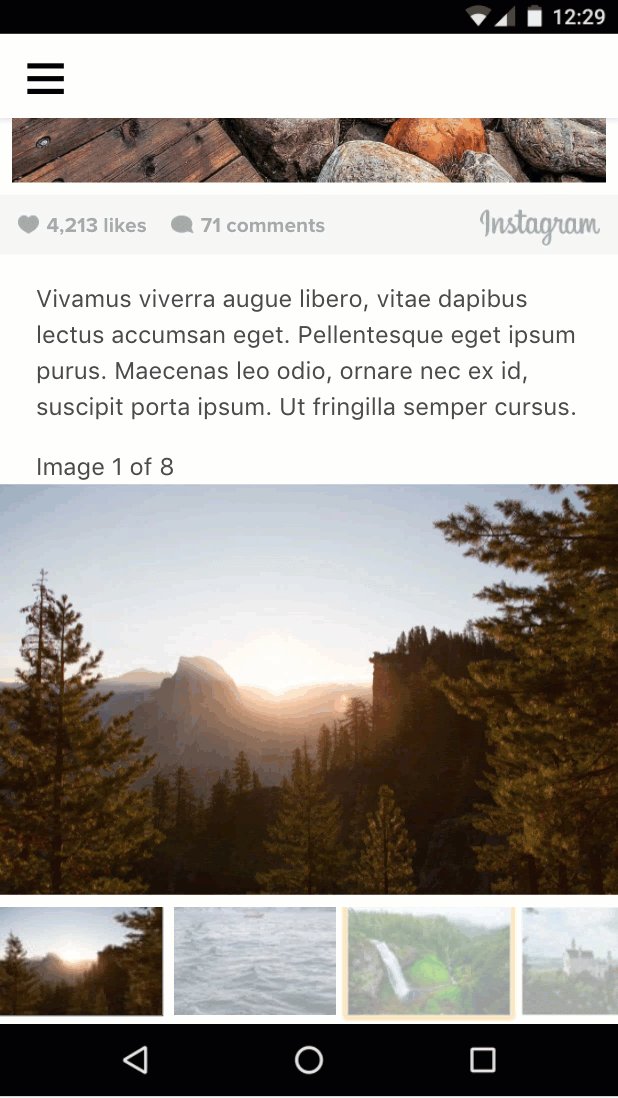
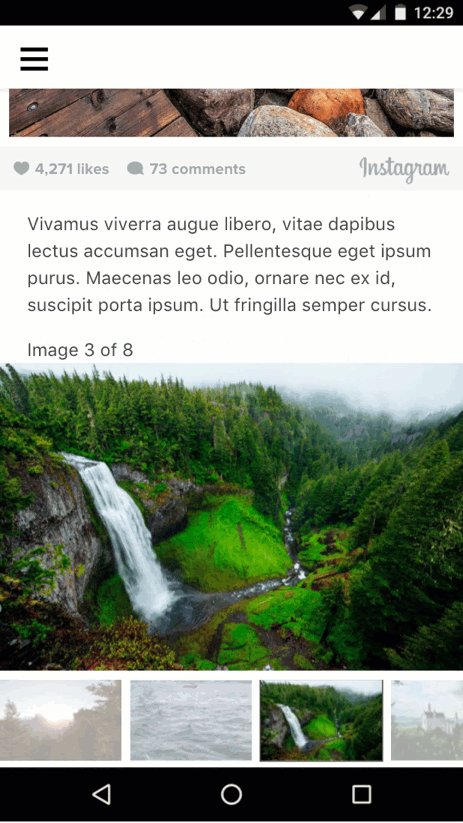
</amp-selector>এর এটা পরীক্ষা করা যাক. একটি থাম্বনেইলে আলতো চাপুন, এবং ছবির স্লাইডগুলি পরিবর্তন হবে। চিত্রের স্লাইডগুলি সোয়াইপ করুন এবং হাইলাইট করা থাম্বনেইলটি পরিবর্তন হবে।

গ্যালারিতে পাঠ্য যোগ করুন
আমরা ইতিমধ্যে আমাদের বর্তমান স্লাইডের জন্য একটি রাষ্ট্রকে সংজ্ঞায়িত এবং পরিবর্তন করার জন্য ভারী কাজ করেছি। এখন আমরা বর্তমান স্লাইড সংখ্যার উপর ভিত্তি করে তথ্যের অন্যান্য টুকরো আপডেট করার জন্য সহজেই অতিরিক্ত বাইন্ডিং প্রদান করতে পারি।
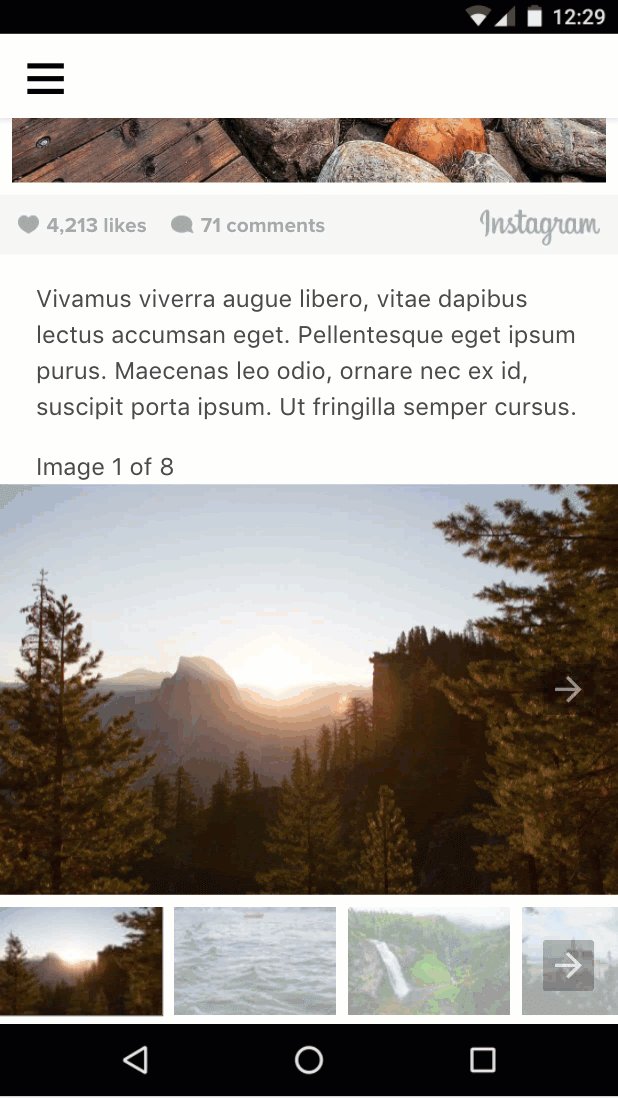
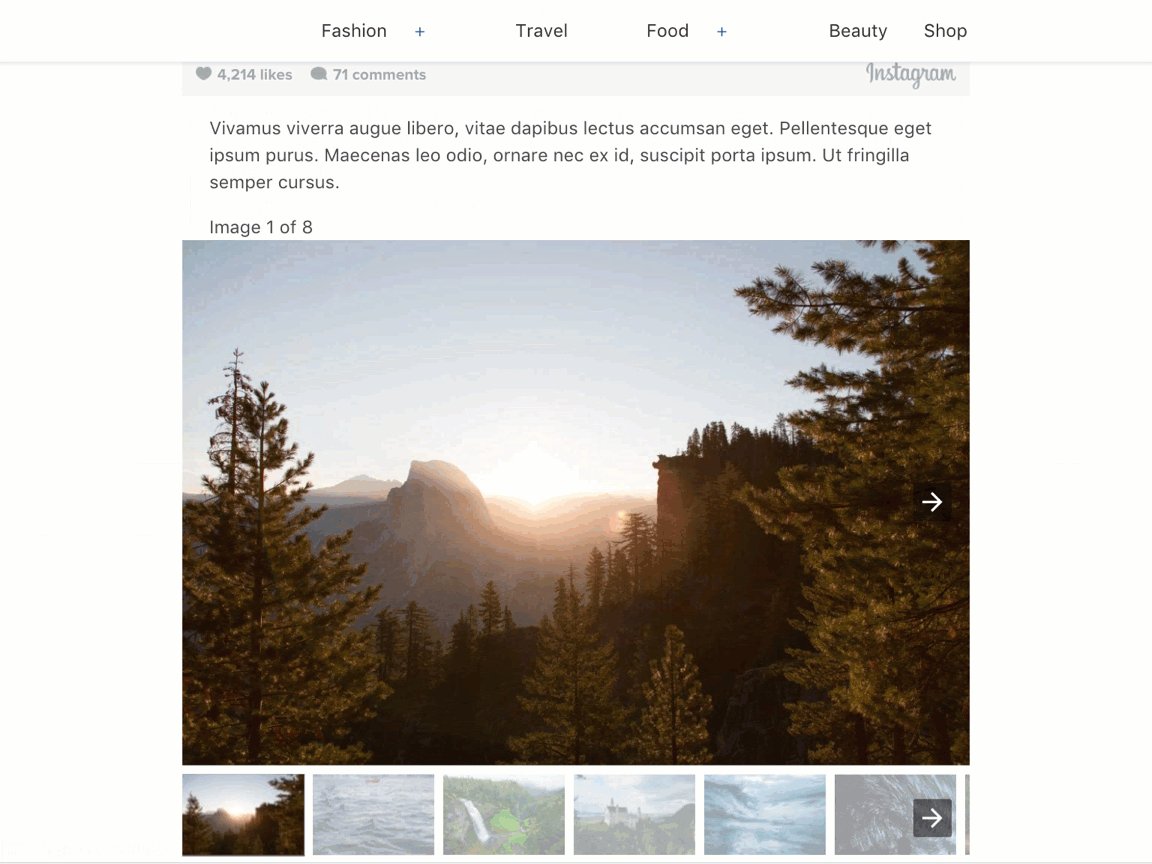
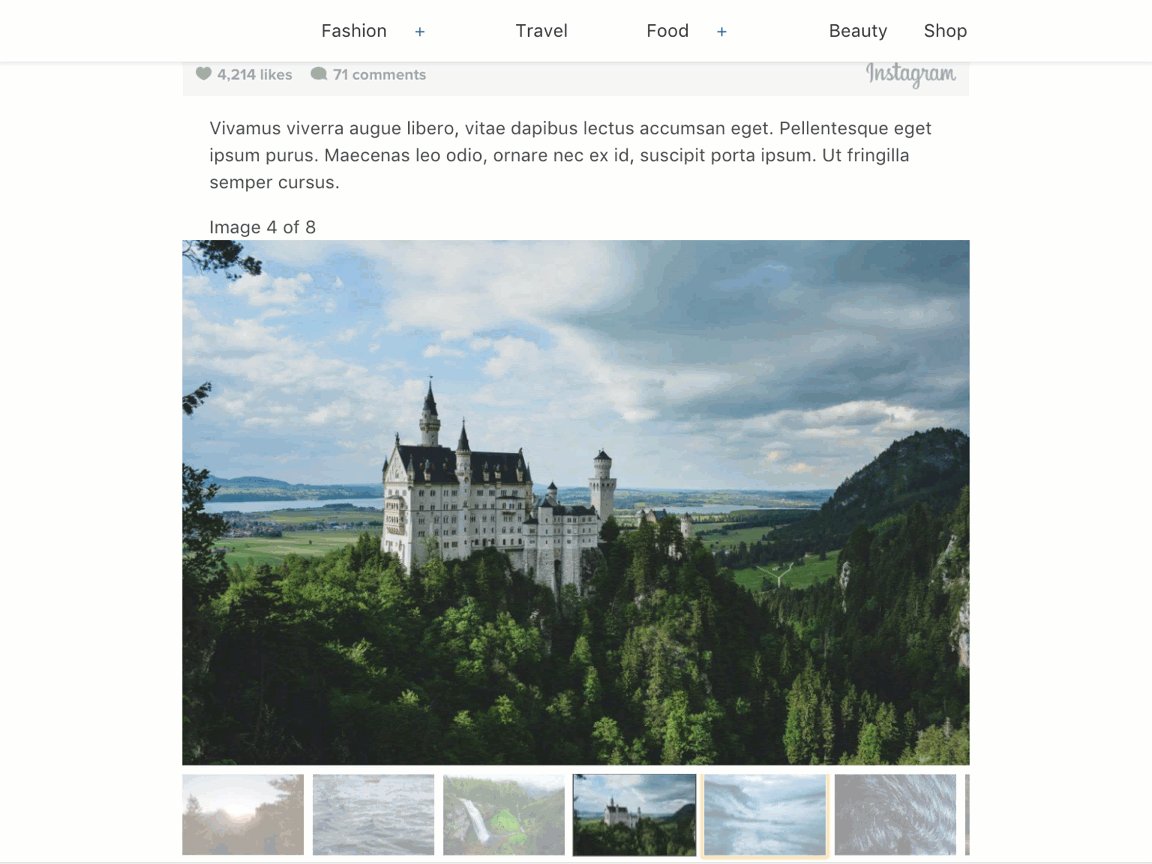
আমাদের গ্যালারিতে "ইমেজ x/of y" পাঠ্য যোগ করা যাক:
স্লাইড ক্যারোজেল উপাদানের উপরে নিম্নলিখিত কোড যোগ করুন:
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>এইবার, আমরা HTML অ্যাট্রিবিউটের সাথে বাঁধার পরিবর্তে [text]= ব্যবহার করে একটি উপাদানের অভ্যন্তরীণ পাঠ্যের সাথে বাঁধাই করছি।
আসুন এটি চেষ্টা করে দেখুন:

সারাংশ
- আপনি
amp-bindসম্পর্কে শিখেছেন। - আপনি ইমেজ গ্যালারির একটি উন্নত সংস্করণ বাস্তবায়ন করতে
amp-bindব্যবহার করেছেন।
এই বিভাগের সম্পূর্ণ কোডটি এখানে পাওয়া যাবে: http://codepen.io/aghassemi/pen/MpeMdL
এই বিভাগে আমরা আমাদের পৃষ্ঠায় অ্যানিমেশন যোগ করতে দুটি নতুন বৈশিষ্ট্য ব্যবহার করব।
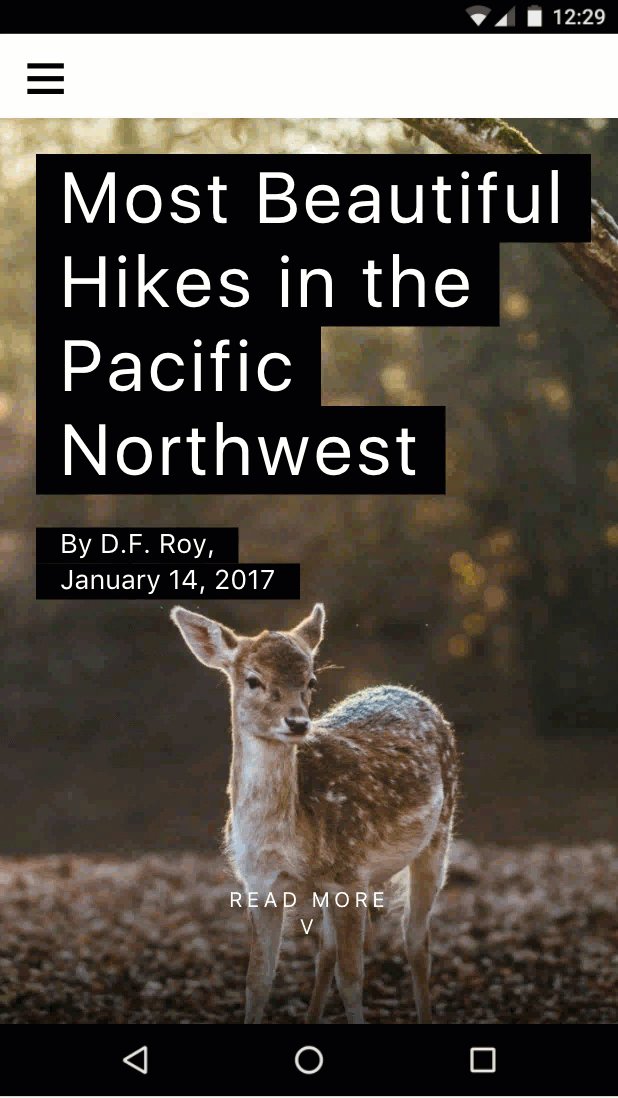
শিরোনামে একটি প্যারালাক্স প্রভাব যুক্ত করুন
amp-fx-collection হল একটি এক্সটেনশন যা প্রিসেট ভিজ্যুয়াল ইফেক্টের একটি সংগ্রহ প্রদান করে যেমন প্যারালাক্স যা গুণাবলী সহ যেকোনো উপাদানে সহজেই সক্ষম করা যায়।
প্যারালাক্স ইফেক্টের সাহায্যে, ব্যবহারকারী যখন পৃষ্ঠাটি স্ক্রোল করে, উপাদানটি অ্যাট্রিবিউটে নির্ধারিত মানের উপর নির্ভর করে দ্রুত বা ধীর গতিতে স্ক্রোল করে।
যেকোন HTML বা AMP উপাদানে amp-fx="parallax" data-parallax-factor="<a decimal factor>" অ্যাট্রিবিউট যোগ করে প্যারালাক্স প্রভাব সক্রিয় করা যেতে পারে।
- 1-এর বেশি একটি ফ্যাক্টর মান যখন ব্যবহারকারী পৃষ্ঠাটি স্ক্রোল করে তখন উপাদানটিকে দ্রুত স্ক্রোল করে।
- 1-এর কম একটি ফ্যাক্টর মান যখন ব্যবহারকারী পৃষ্ঠাটি স্ক্রোল করে তখন উপাদান স্ক্রোলকে ধীর করে দেয়।
আসুন আমাদের পৃষ্ঠার শিরোনামে 1.5 এর একটি ফ্যাক্টর সহ প্যারালাক্স যোগ করি এবং দেখতে কেমন লাগে!
head amp-fx-collection জন্য স্ক্রিপ্ট ট্যাগ যোগ করুন:
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>এখন, কোডে বিদ্যমান হেডার শিরোনাম উপাদানটি খুঁজুন এবং এতে amp-fx="parallax" and data-parallax-factor="1.5" বৈশিষ্ট্য যোগ করুন:
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>চলুন দেখে নেওয়া যাক ফলাফলঃ

শিরোনাম এখন বাকি পৃষ্ঠার তুলনায় দ্রুত স্ক্রোল হচ্ছে। শান্ত!
পৃষ্ঠায় অ্যানিমেশন যোগ করুন
amp-এনিমেশন হল একটি বৈশিষ্ট্য যা AMP পৃষ্ঠাগুলিতে ওয়েব অ্যানিমেশন API নিয়ে আসে।
এই বিভাগে, আমরা কভার ইমেজের জন্য একটি সূক্ষ্ম জুম-ইন প্রভাব তৈরি করতে amp-এনিমেশন ব্যবহার করব।
head amp-এনিমেশনের জন্য স্ক্রিপ্ট ট্যাগ যোগ করুন:
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>এখন আমাদের অ্যানিমেশন এবং এটি প্রযোজ্য লক্ষ্য উপাদান সংজ্ঞায়িত করতে হবে।
অ্যানিমেশনগুলিকে একটি শীর্ষ-স্তরের amp-animation ট্যাগের ভিতরে JSON হিসাবে সংজ্ঞায়িত করা হয়।
আপনার পৃষ্ঠায় খোলার body ট্যাগের নিচে নিচের কোডটি প্রবেশ করান।
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>এই কোডটি এমন একটি অ্যানিমেশনকে সংজ্ঞায়িত করে যা 30 সেকেন্ডের জন্য দেরি না করে চলে এবং ছবিটিকে 30% বড় করে।
অ্যানিমেশন শেষ হওয়ার পরে ইমেজটি জুম করার অনুমতি দেওয়ার জন্য আমরা একটি ফরওয়ার্ড fill সংজ্ঞায়িত করি। target হল অ্যানিমেশনটি প্রযোজ্য উপাদানটির HTML id ।
আসুন আমাদের পেজে হিরো ইমেজ এলিমেন্টে একটি id যোগ করি যাতে amp-animation এটিতে কাজ করতে পারে।
- আপনার কোডে বিদ্যমান হিরো ইমেজ (
layout="fixed-height"সহ উচ্চ-রেজোলিউশনের একটি) সনাক্ত করুন এবংamp-imgট্যাগেid="heroimage"যোগ করুন। - সরলতার জন্য,
media="(min-width: 416px)"মুছে দিন এবং অন্যান্য কম-রেজোলিউশনamp-imgও মুছে দিন যাতে আমাদের আপাতত amp-অ্যানিমেশনে একাধিক অ্যানিমেশন এবং মিডিয়া কোয়েরি মোকাবেলা করতে হবে না।
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...আপনি হয়তো লক্ষ্য করেছেন, চিত্রটিকে স্কেল করা এটিকে তার অভিভাবককে ওভারফ্লো করে তুলবে, তাই আমাদের ওভারফ্লো লুকিয়ে এটি ঠিক করতে হবে।
বিদ্যমান <style amp-custom> এর শেষে নিম্নলিখিত CSS নিয়ম যোগ করুন:
.ampstart-image-fullpage-hero {
overflow: hidden;
}আসুন এটি চেষ্টা করে দেখুন এবং এটি দেখতে কেমন লাগে:

সূক্ষ্ম !
কিন্তু আমি যেভাবেই হোক CSS দিয়ে করতে পারতাম। amp-animation এর বিন্দু কি ?
এই ক্ষেত্রে এটি সত্য, তবে amp-animation অতিরিক্ত কার্যকারিতা সক্ষম করে যা একা CSS দিয়ে করা যায় না। উদাহরণস্বরূপ, অ্যানিমেশন দৃশ্যমানতার উপর ভিত্তি করে ট্রিগার করা যেতে পারে (এবং দৃশ্যমানতার উপর ভিত্তি করে বিরতিও) বা এটি একটি এএমপি অ্যাকশন দিয়ে ট্রিগার করা যেতে পারে। amp-animation ওয়েব অ্যানিমেশন API-এর উপর ভিত্তি করে তৈরি করা হয়েছে, যেটিতে CSS অ্যানিমেশনের থেকেও বেশি বৈশিষ্ট্য রয়েছে, বিশেষ করে কম্পোজেবিলিটির চারপাশে।
সারাংশ
- আপনি
amp-fx-collectionসাথে প্যারালাক্স প্রভাব তৈরি করার বিষয়ে শিখেছেন। - আপনি
amp-animationসম্পর্কে শিখেছেন।
এই বিভাগের সম্পূর্ণ কোডটি এখানে পাওয়া যাবে: http://codepen.io/aghassemi/pen/OpXKzo
আপনি সবেমাত্র একটি সুন্দর, ইন্টারেক্টিভ এএমপি পৃষ্ঠা তৈরি করা শেষ করেছেন।
আসুন আজকে আপনি কী অর্জন করেছেন তা আরেকবার দেখে উদযাপন করি।
এখানে সমাপ্ত পৃষ্ঠার একটি লিঙ্ক রয়েছে: http://s.codepen.io/aghassemi/debug/OpXKzo
... এবং চূড়ান্ত কোড: http://codepen.io/aghassemi/pen/OpXKzo

এই কোডল্যাবের জন্য কোডপেন এন্ট্রির সংগ্রহ এখানে পাওয়া যাবে: https://codepen.io/collection/XzKmNB/
ওহ, আমরা যাওয়ার আগে ...
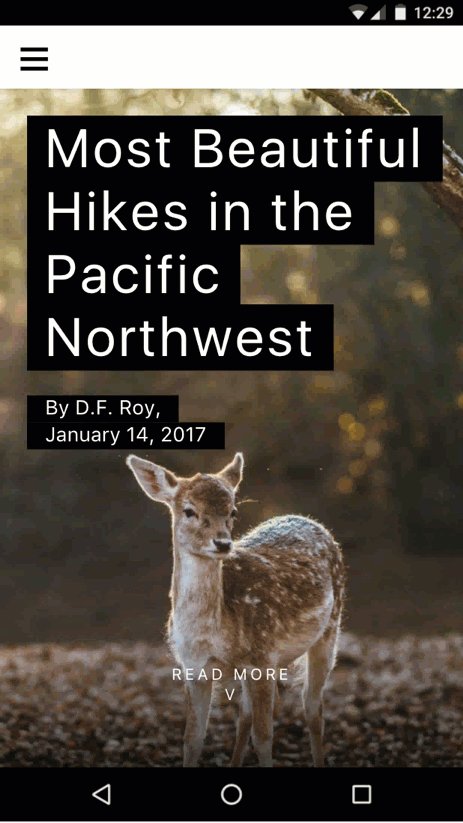
আমরা ল্যান্ডস্কেপ মোডে ট্যাবলেটের মতো অন্যান্য ফর্ম ফ্যাক্টরগুলিতে আমাদের পৃষ্ঠাটি কেমন দেখায় তা পরীক্ষা করতে ভুলে গেছি।
চলুন দেখা যাক:

চমৎকার!
একটি সুন্দর দিন আছে.
এরপর কি
এই কোডল্যাবটি শুধুমাত্র এএমপি-তে যা সম্ভব তা স্ক্র্যাচ করে। আশ্চর্যজনক এএমপি পৃষ্ঠাগুলি তৈরি করতে আপনাকে সাহায্য করার জন্য অনেক সংস্থান এবং কোডল্যাব উপলব্ধ রয়েছে:
আপনার যদি প্রশ্ন থাকে বা সমস্যায় পড়েন, অনুগ্রহ করে আমাদেরকে এএমপি স্ল্যাক চ্যানেলে খুঁজুন বা GitHub- এ আলোচনা, বাগ রিপোর্ট বা বৈশিষ্ট্যের অনুরোধ তৈরি করুন।