AMP, güvenilir, duyarlı ve yüksek performanslı web sayfaları oluşturmayı kolaylaştırır. AMP, JavaScript yazmadan yaygın site etkileşimleri oluşturmanıza olanak tanır. amp.dev web sitesinde önceden tasarlanmış, hızlı başlangıç şablonları bulunur.
Ne oluşturacaksınız?
Bu codelab'de, AMP'nin birçok özelliğini ve genişletilmiş bileşenini içeren, tamamen duyarlı, etkileşimli ve güzel bir AMP sayfası oluşturacaksınız:
|
|
|
Gerekenler
- Modern bir web tarayıcısı
- Node.js ve bir metin düzenleyici ya da CodePen veya benzer bir online playground'a erişim
- HTML, CSS, JavaScript ve Google Chrome Geliştirici Araçları hakkında temel bilgi
İçerik yayınlama araçları
AMP sayfamızı sunmak için yerel bir HTTP sunucusu çalıştırmak üzere Node.js'yi kullanacağız. Nasıl yükleneceğini öğrenmek için Node.js web sitesini ziyaret edin.
İçeriği yerel olarak sunmak için serve adlı Node.js tabanlı statik içerik sunucusunu kullanacağız. Yüklemek için aşağıdaki komutu çalıştırın:
npm install -g serve
amp.dev adresinden şablon indirme
AMP Şablonları, modern ve duyarlı AMP sayfalarını hızlı bir şekilde oluşturmanıza yardımcı olacak hızlı başlangıç AMP şablonları ve bileşenlerinden oluşan bir depodur.
AMP Şablonları'nı ziyaret edin ve"Yılın En İyi Hayvan Fotoğrafları " şablonu için "Basit Makale" kodunu indirin.

Şablon kodunu çalıştırma
ZIP dosyasının içeriğini ayıklayın.
Dosyaları yerel olarak sunmak için article klasöründe serve komutunu çalıştırın.

Tarayıcınızda http://localhost:5000/templates/article.amp.html adresini ziyaret edin. (Bağlantı noktası, serve sürümüne bağlı olarak 3000 veya farklı bir sayı olabilir. Tam adres için konsolu kontrol edin.)
Bu arada Chrome Geliştirici Araçları'nı açıp Cihaz modunu da etkinleştirelim.

Şablon kodunu kırpma
Bu noktada, büyük ölçüde işlevsel bir AMP sayfası oluşturduk. Ancak bu codelab'in amacı öğrenmek ve pratik yapmak olduğundan...
<body></body> içindeki her şeyi silin.
Şimdi yalnızca bazı ortak metin kodlarını içeren boş bir sayfamız var:

Bu codelab boyunca, bu boş sayfaya birçok bileşen ekleyerek şablonu kısmen yeniden oluşturacak ve daha fazla işlev ekleyeceksiniz.
AMP sayfası, güvenilir performans için ek etiketler ve bazı kısıtlamalar içeren bir HTML sayfasıdır.
AMP sayfasındaki etiketlerin çoğu normal HTML etiketleri olsa da bazı HTML etiketleri AMP'ye özgü etiketlerle değiştirilir. AMP HTML bileşenleri olarak adlandırılan bu özel öğeler, yaygın kalıpların yüksek performanslı bir şekilde uygulanmasını kolaylaştırır.
En basit AMP HTML dosyası şu şekilde görünür (bazen AMP standart kodu olarak da adlandırılır):
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html>
Kurulum sırasında oluşturduğunuz boş sayfanın koduna göz atın. Bu kod, bu standart metni içerir ve birkaç ekleme yapılmıştır. En önemlisi, çok sayıda küçültülmüş CSS içeren bir <style amp-custom> etiketi eklenmiştir.
AMP, tasarım konusunda belirli bir görüşe sahip değildir ve belirli bir stil grubunu zorunlu kılmaz. Çoğu AMP bileşeni çok temel bir stile sahiptir. Özel CSS'lerini sağlamak sayfa yazarlarının sorumluluğundadır. İşte bu noktada <style amp-custom> devreye girer.
Ancak AMP Şablonları, zarif AMP sayfalarını hızlı bir şekilde oluşturmanıza yardımcı olmak için güzel tasarlanmış, tarayıcılar arası ve duyarlı kendi CSS stillerini sunar. İndirdiğiniz şablon kodu, <style amp-custom>. içinde bu belirli CSS stillerini içerir.
Sayfamız için bir kabuk oluşturmak üzere şablondan kaldırdığımız bileşenlerden bazılarını (ör. gezinme menüsü, sayfa başlığı resmi ve başlık) yeniden ekleyerek başlayacağız.
AMP Start UI bileşenleri sayfasından yardım alacağız ancak bunların uygulama ayrıntılarına derinlemesine girmeyeceğiz. Bu codelab'in ilerleyen adımlarında bunu yapmak için bolca fırsat bulacaksınız.
Duyarlı gezinme ekleme
https://ampstart.com/components#navigation adresine gidin ve RESPONSIVE MENUBAR için sağlanan HTML kodunu kopyalayıp sayfanızın body bölümüne yapıştırın.

AMP Start tarafından sağlanan kod, sayfanız için duyarlı bir gezinme çubuğu uygulamak üzere gerekli HTML ve CSS sınıf yapısını içerir.
Deneyin: Pencerenizi yeniden boyutlandırarak farklı ekran boyutlarına nasıl yanıt verdiğini görün.
|
|
Bu kodda CSS medya sorguları ile amp-sidebar ve amp-accordion AMP bileşenleri kullanılır.
Öne çıkan resim ve başlık ekleme
AMP Start, güzel ve duyarlı lokomotif resimler ile başlıklar için kullanıma hazır snippet'ler de sunar.
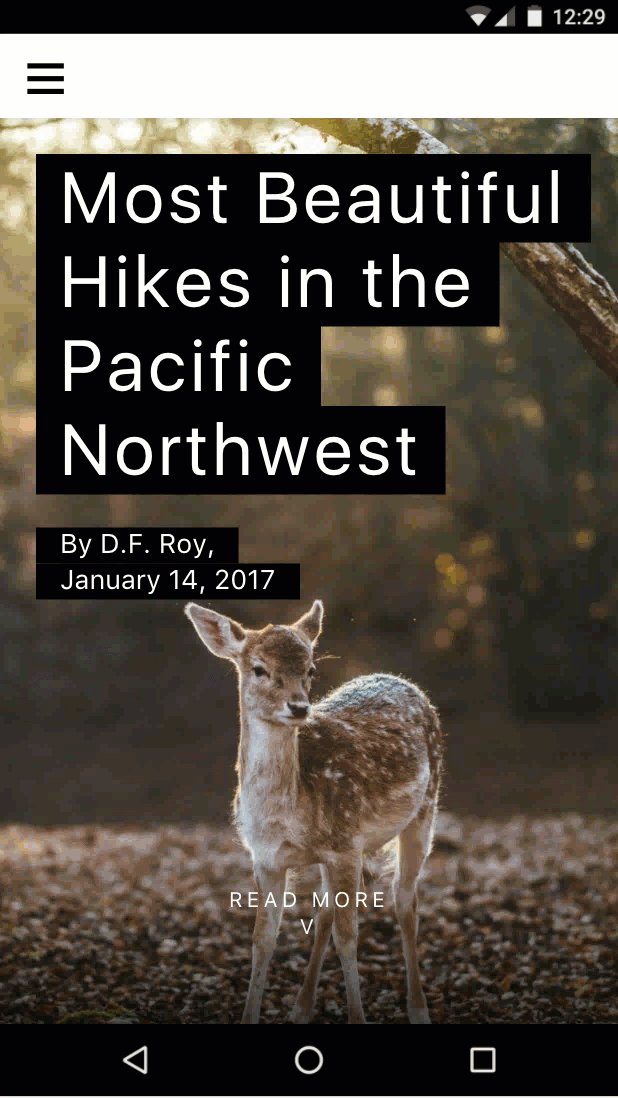
https://ampstart.com/components#media adresine gidin ve Fullpage Hero için sağlanan HTML kodunu kopyalayıp kodunuza yapıştırın. Kodu, body. içindeki <!-- End Navbar --> comment işaretinden hemen sonra yapıştırın.
Şimdi resmi ve başlığı güncelleyelim.
Fark etmiş olabileceğiniz gibi, kod snippet'inde iki farklı amp-img etiketi vardır. Biri daha küçük genişlikler için kullanılır ve daha düşük çözünürlüklü bir resmi işaret etmelidir. Diğeri ise daha büyük ekranlar için kullanılır. Bu özellikler, AMP'nin tüm AMP öğelerinde desteklediği media özelliğine göre otomatik olarak açılıp kapatılır.
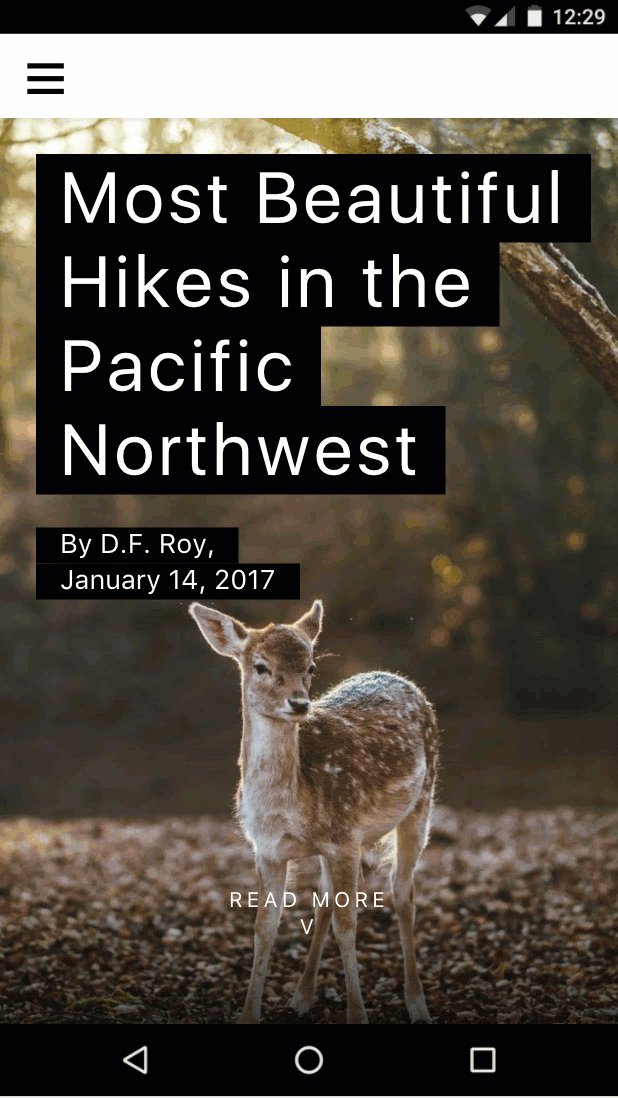
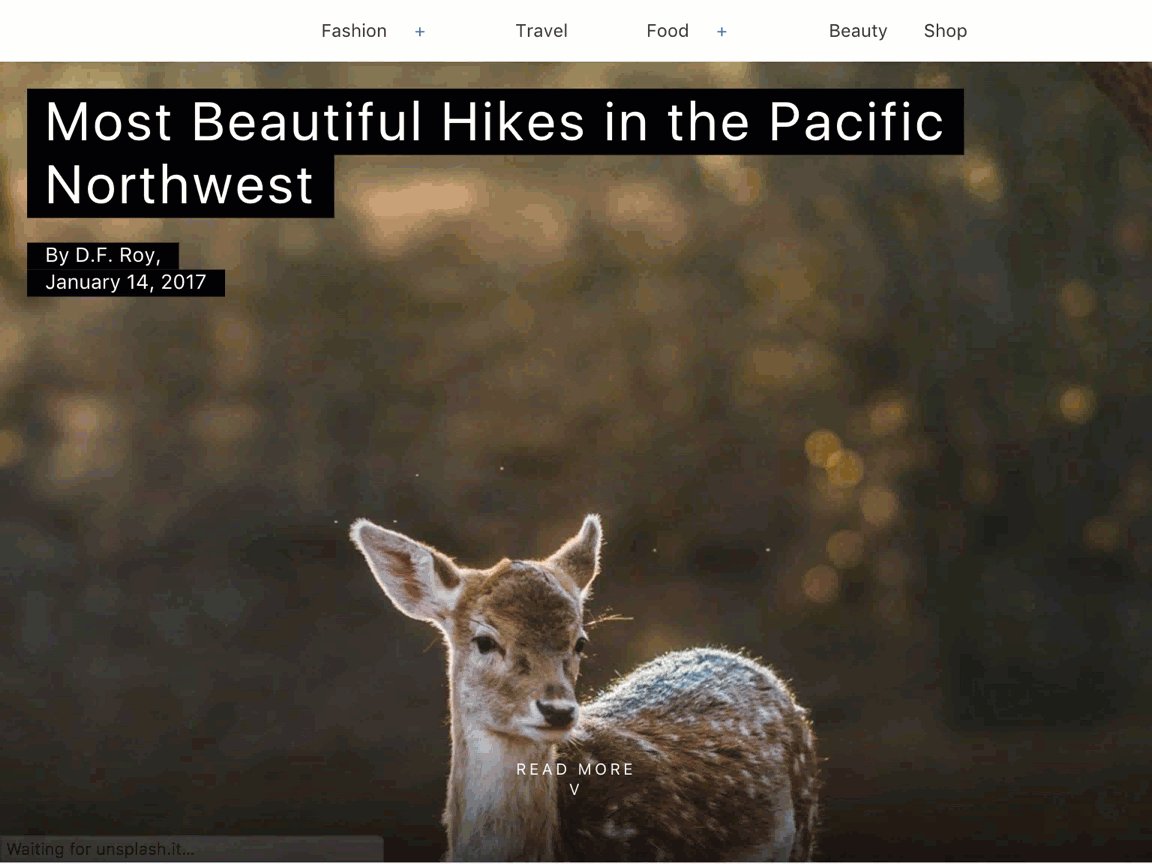
Mevcut <figure>...</figure> yerine aşağıdakileri kullanarak src, width ve height öğelerini farklı resimlerle, başlığı ise "Pasifik Kuzeybatı'daki En Güzel Doğa Yürüyüşleri" ile güncelleyin:
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img width="600" height="900" layout="responsive" src="https://unsplash.it/600/900?image=1003" media="(max-width: 415px)"></amp-img>
<amp-img height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003" media="(min-width: 416px)"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
<header class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
</header>
<footer class="absolute left-0 right-0 bottom-0">
<a class="ampstart-readmore py3 caps line-height-2 text-decoration-none center block h5" href="#content">Read more</a>
</footer>
</figcaption>
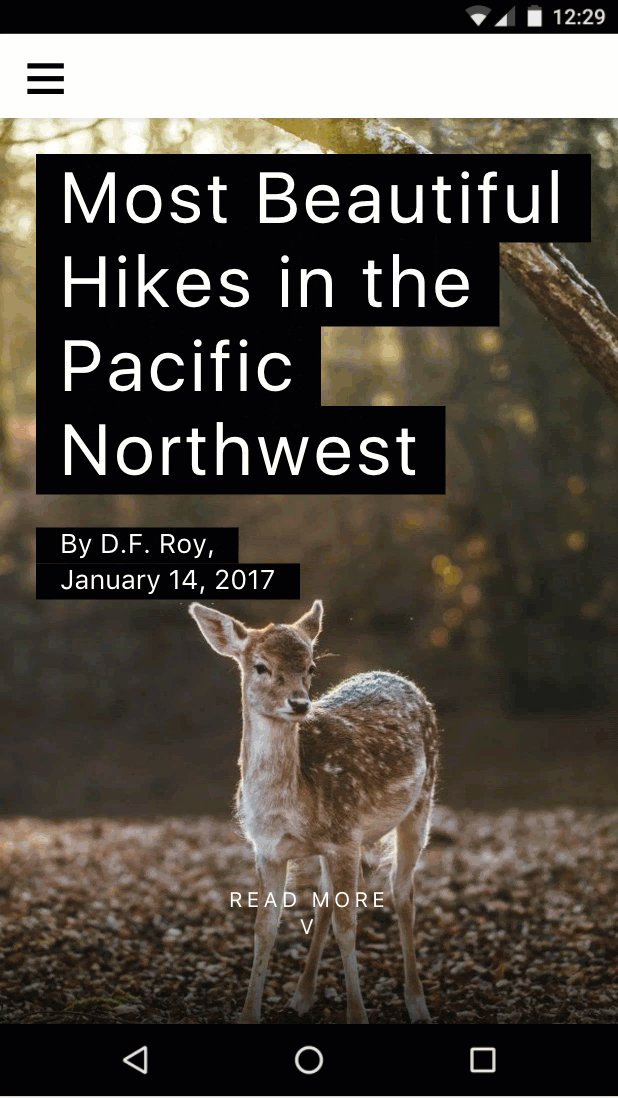
</figure>Şimdi sayfaya göz atalım:

Özet
- Duyarlı gezinme, lokomotif resim ve başlık gibi öğelerle sayfanız için bir kabuk oluşturdunuz.
- AMP şablonları hakkında daha fazla bilgi edindiniz ve hızlı bir şekilde sayfa kabuğu oluşturmak için AMP Start kullanıcı arayüzü bileşenlerini kullandınız.
Bu bölümün tamamlanmış kodunu şu adreste bulabilirsiniz: http://codepen.io/aghassemi/pen/RpRdzV
Bu bölümde sayfamıza duyarlı resimler, videolar, yerleştirmeler ve biraz metin ekleyeceğiz.
Sayfanın içeriğini barındıracak bir main öğesi ekleyelim. Bu ifadeyi body: ifadesinin sonuna ekleyeceğiz.
<main id="content">
</main>Başlık ve paragraf ekleme
main içine aşağıdakileri ekleyin:
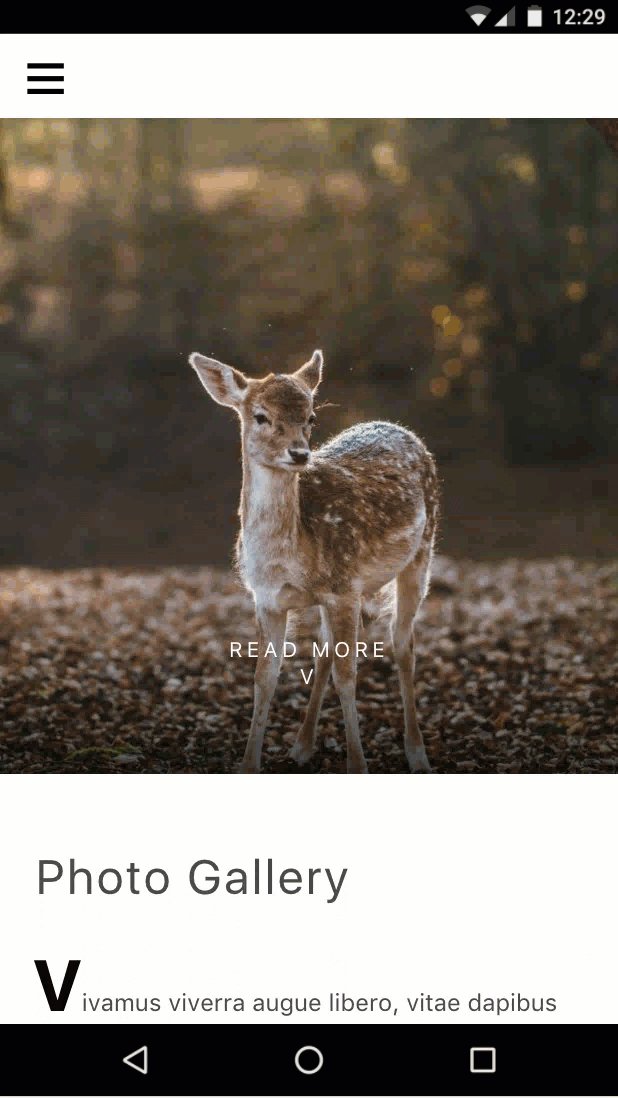
<h2 class="px3 pt2 mb2">Photo Gallery</h2>
<p class="ampstart-dropcap mb4 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>AMP yalnızca HTML olduğundan bu kodda CSS sınıf adları dışında özel bir durum yoktur. px3, mb2 ve ampstart-dropcap nedir? Bu kişiler nereden geliyor?
Bu sınıflar, AMP HTML'nin bir parçası değildir. AMP Start şablonları, düşük düzeyli bir CSS araç seti sağlamak ve AMP Start'a özel sınıflar eklemek için Basscss'yi kullanır.
Bu snippet'te px3 ve mb2, Basscss tarafından tanımlanır ve sırasıyla padding-left-right ve margin-bottom olarak çevrilir. ampstart-dropcap, AMP Start tarafından sağlanır ve bir paragrafın ilk harfini büyütür.
Bu önceden tanımlanmış CSS sınıflarıyla ilgili dokümanları http://basscss.com/ ve https://ampstart.com/components adreslerinde bulabilirsiniz.
Sayfanın şu anki görünümüne bakalım:

Resim ekleme
AMP'de duyarlı sayfalar oluşturmak kolaydır. Çoğu durumda, bir AMP bileşenini duyarlı hale getirmek için yapmanız gereken tek işlem layout="responsive" özelliğini eklemektir. HTML img etiketine benzer şekilde, amp-img de farklı görüntü alanı genişlikleri ve piksel yoğunlukları için farklı resimler belirtmek üzere srcset öğesini destekler.
main kampanyasına amp-img ekleme:
<amp-img
layout="responsive" width="1080" height="720"
srcset="https://unsplash.it/1080/720?image=1043 1080w, https://unsplash.it/720/480?image=1043 720w"
alt="Photo of mountains and trees landscape">
</amp-img>Bu kodla, layout="responsive" öğesini belirterek ve width ile height. öğelerini sağlayarak duyarlı bir resim oluşturuyoruz.
Duyarlı düzen kullanırken neden genişlik ve yükseklik belirtmem gerekiyor?
İki nedeni vardır:
- AMP, en boy oranını hesaplamak ve genişlik üst kapsayıcısına uyacak şekilde değiştiğinde doğru yüksekliği korumak için genişlik ve yüksekliği kullanır.
- AMP, iyi bir kullanıcı deneyimi sağlamak (sayfada atlama olmaması) ve kaynaklar indirilmeden önce sayfayı düzenlemek için her öğenin boyutunu ve konumunu belirlemek amacıyla tüm öğeler için statik boyutlandırmayı zorunlu kılar.
Şimdi sayfaya göz atalım:

Otomatik oynatılan video ekleme
AMP, YouTube ve Vimeo gibi birçok video oynatıcıyı destekler. AMP'nin, amp-video genişletilmiş bileşeni altında HTML5 video öğesinin kendi sürümü vardır. amp-video ve amp-youtube gibi bu video oynatıcılardan bazıları, mobil cihazlarda sessiz otomatik oynatma özelliğini de destekler.
amp-img'ya benzer şekilde, amp-video, layout="responsive" eklenerek duyarlı hale gelebilir.
Sayfamıza otomatik oynatılan bir video ekleyelim.
main: öğesine başka bir paragraf ve aşağıdaki amp-video öğesini ekleyin.
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-video
layout="responsive" width="1280" height="720"
autoplay controls loop
src="https://storage.googleapis.com/ampconf-76504.appspot.com/Bullfinch%20-%202797.mp4">
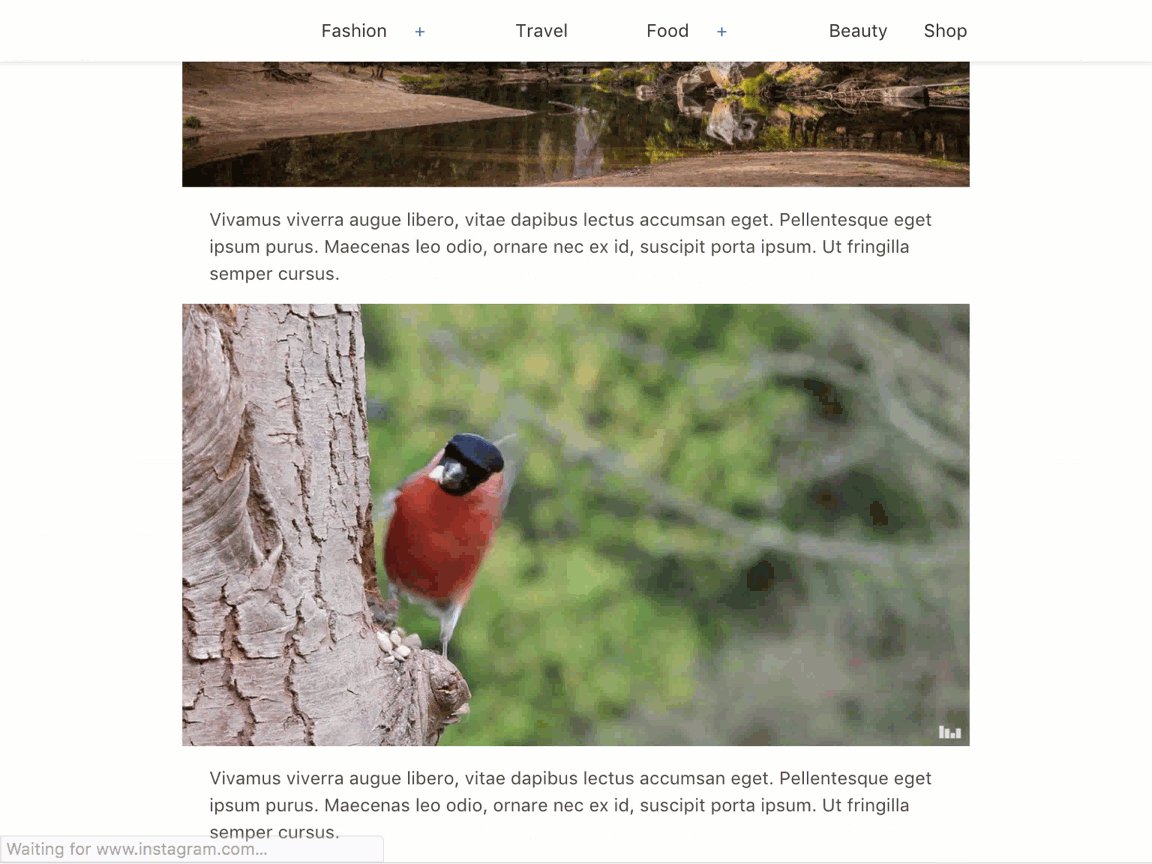
</amp-video>Şimdi bu yöntemlere göz atalım:

Yerleştirme ekleme
AMP, Twitter ve Instagram gibi birçok üçüncü taraf yerleştirmesi için genişletilmiş bileşenlere sahiptir. AMP bileşeni olmayan yerleştirmeler için her zaman amp-iframe vardır.
Sayfamıza bir Instagram yerleştirmesi ekleyelim.
amp-img ve amp-video'nin aksine amp-instagram yerleşik bir bileşen değildir. Bileşenin kullanılabilmesi için AMP sayfasının head bölümüne bileşenin içe aktarma komut dosyası etiketi açıkça eklenmelidir.
Kullandığımız AMP Start standart kodu, çeşitli içe aktarma komut dosyası etiketleri içerir. Bunları head etiketinin başında arayın ve aşağıdaki içe aktarma komut dosyası satırının eklendiğinden emin olun:
<script custom-element="amp-instagram" src="https://cdn.ampproject.org/v0/amp-instagram-0.1.js" async></script>main: öğesine başka bir paragraf ve aşağıdaki amp-instagram öğesini ekleyin.
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-instagram
layout="responsive" width="566" height="708"
data-shortcode="BJ_sPxzAGyg">
</amp-instagram>Şimdi bu yöntemlere göz atalım:

Şimdilik bu kadar içerik yeterli olabilir.
Özet
- AMP'deki duyarlı bileşenler hakkında bilgi edindiniz.
- Farklı türlerde medya ve metin içerikleri eklediniz.
Bu bölümün tamamlanmış kodunu şu adreste bulabilirsiniz: http://codepen.io/aghassemi/pen/OpXGoa
Şimdiye kadar sayfamız için yalnızca statik içerik oluşturduk. Bu bölümde, atlı karınca, lightbox ve AMP işlemleri gibi bileşenleri kullanarak etkileşimli bir fotoğraf galerisi oluşturacağız.
AMP özel JavaScript'i desteklemese de kullanıcı işlemlerini almak ve işlemek için çeşitli yapı taşları sunar.
Fotoğraf rulosu ekleme
Fotoğraf odaklı AMP sayfamızdaki tüm resimlerin sayfada görünmesi, mükemmel bir kullanıcı deneyimi oluşturmaz. Neyse ki, fotoğraflardan oluşan ve yatay olarak kaydırılabilen slaytlar oluşturmak için amp-carousel'i kullanabiliriz.
Öncelikle amp-carousel için komut dosyası etiketinin head'ye dahil edildiğinden emin olalım:
<script custom-element="amp-carousel" src="https://cdn.ampproject.org/v0/amp-carousel-0.1.js" async></script>Şimdi main: öğesine birkaç resim içeren slides türünde duyarlı bir amp-carousel ekleyelim.
<p class="my2 px3">Vivamus viverra augue libero, vitae dapibus lectus accumsan eget. Pellentesque eget ipsum purus. Maecenas leo odio, ornare nec ex id, suscipit porta ipsum. Ut fringilla semper cursus.</p>
<amp-carousel
layout="responsive" width="1080" height="720"
type="slides">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>type="slides", tek seferde yalnızca bir resmin görünmesini sağlar ve kullanıcıların resimler arasında kaydırmasına olanak tanır.
Kaydırmalı banttaki resimler için layout="fill" kullanırız. Çünkü kaydırmalı bant her zaman boyutunu alt öğeyle doldurur. Bu nedenle, genişlik ve yükseklik gerektiren farklı bir düzen belirtmeye gerek yoktur.
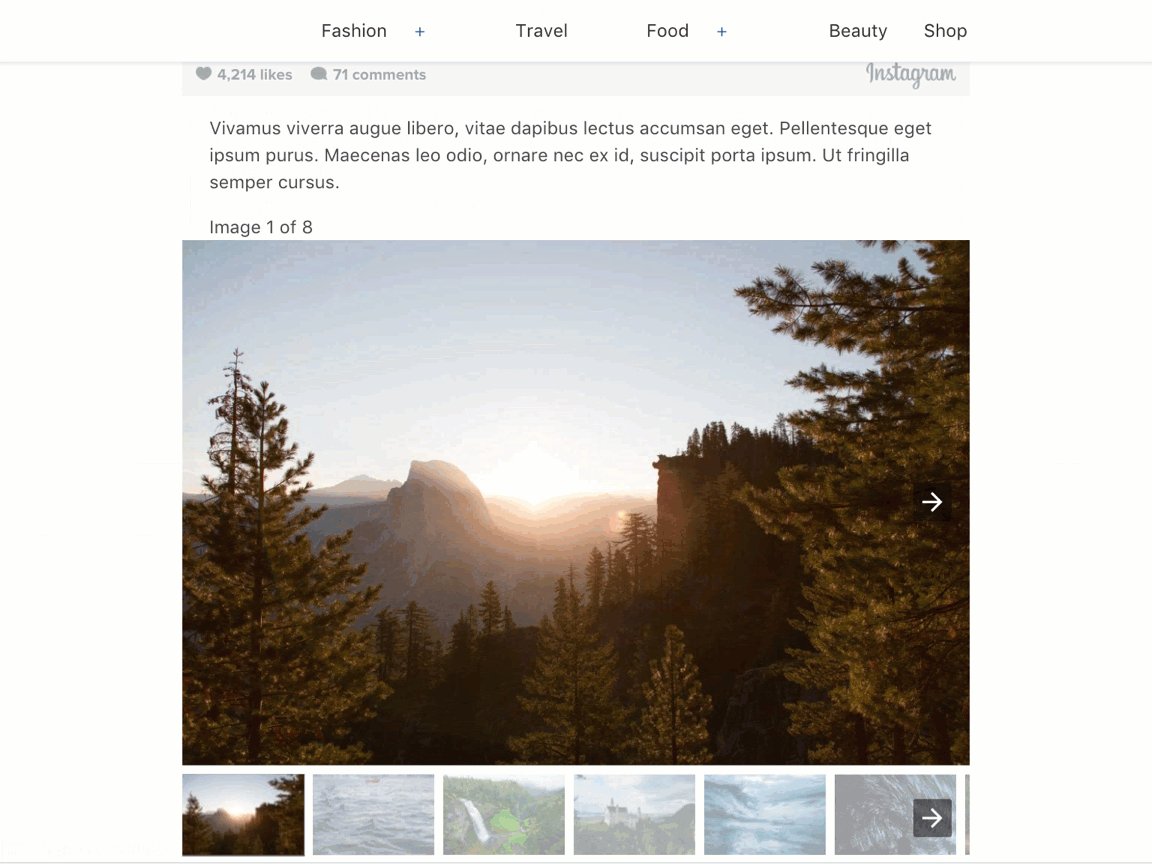
Birlikte deneyelim ve nasıl göründüğüne bakalım:

Küçük resim rulosu ekleme
Şimdi bu resimlerin küçük resimleri için yatay olarak kaydırılabilir bir kapsayıcı ekleyelim. <amp-carousel> öğesini tekrar kullanacağız ancak type="slides" olmadan ve sabit yükseklikli bir düzende.
Önceki amp-carousel öğesinden sonra aşağıdakileri ekleyin.
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>Küçük resimlerde yalnızca layout="fixed" ve aynı fotoğrafların düşük çözünürlüklü sürümlerini kullandığımızı unutmayın.
Şimdi bu yöntemlere göz atalım:

Kullanıcı küçük resme dokunduğunda resmi değiştirme
Bunu yapmak için tap gibi etkinlikleri, slaytı değiştirmek gibi işlemlere bağlamamız gerekir.
event: Bir öğeye etkinlik işleyicileri yüklemek için on özelliğini kullanabiliriz ve tap etkinliği tüm öğelerde desteklenir.
action: amp-carousel Her küçük resim görüntüsünün dokunma etkinliği işleyicisinden çağırabileceğimiz bir goToSlide(index=INTEGER) işlemi sunar.
Etkinlik ve işlem hakkında bilgi edindiğimize göre bunları birleştirelim.
Öncelikle slayt karuselini id olarak adlandırmamız gerekir. Böylece küçük resimlerdeki dokunma etkinliği işleyicisinden buna referans verebiliriz.
Mevcut kodunuzu değiştirerek slayt bandına (ilk olan) bir id özelliği ekleyin:
<amp-carousel
id="imageSlides"
type="slides"
....Şimdi de etkinlik işleyiciyi (on="tap:imageSlides.goToSlide(index=<slideNumber>)")) her küçük resme yükleyelim:
<amp-img on="tap:imageSlides.goToSlide(index=0)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=1)" role="button" tabindex="1" layout="fixed" ...
<amp-img on="tap:imageSlides.goToSlide(index=2)" role="button" tabindex="1" layout="fixed" ...
...Ayrıca bu öğeye tabindex vermemiz ve erişilebilirlik için ARIA role'yı ayarlamamız gerektiğini unutmayın.
Bu kadar basit. Artık her küçük resme dokunduğunuzda, slayt bandında ilgili resim gösteriliyor.

Kullanıcı dokunduğunda küçük resmi vurgulama
Bunu yapabilir miyiz? Bir öğenin CSS sınıflarını değiştirmek için dokunma etkinliği işleyicilerinden çağrılacak herhangi bir işlem yok gibi görünüyor. Peki seçilen küçük resmi nasıl vurgulayabiliriz?
<amp-selector> imdadınıza yetişiyor!
amp-selector, şimdiye kadar kullandığımız bileşenlerden farklıdır. Sayfanın düzenini etkilemediği için bir sunum bileşeni değildir. Bunun yerine, AMP sayfasının kullanıcının hangi seçeneği seçtiğini bilmesini sağlayan bir yapı taşıdır.
amp-selector işlevi oldukça basit ancak güçlüdür:
amp-selector, rastgele HTML öğeleri veya AMP bileşenleri içerebilir.amp-selectoröğesinin herhangi bir alt öğesi,option=<value>özelliği varsa seçenek olabilir.- Kullanıcı bir seçeneğe dokunduğunda
amp-selector, bu öğeye yalnızca birselectedözelliği ekler (ve tek seçim modunda diğer seçenek öğelerinden kaldırır). - CSS özelliği seçiciyle
selectedözelliğini hedefleyerek seçili öğeyi özel CSS'nizde stilize edebilirsiniz.
Bunun, mevcut görevi tamamlamamıza nasıl yardımcı olduğunu görelim.
amp-selector için komut dosyası etiketini head'ye ekleyin:
<script custom-element="amp-selector" src="https://cdn.ampproject.org/v0/amp-selector-0.1.js" async></script>- Küçük resim bandını
amp-selectoriçine alın. option=<value>özelliği ekleyerek her küçük resmi seçenek haline getirin.selectedözelliğini ekleyerek ilk küçük resmi varsayılan olarak seçin.
<amp-selector>
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected on="tap:imageSlides.goToSlide(index=0)" ...
<amp-img option=1 on="tap:imageSlides.goToSlide(index=1)" ...
...
</amp-carousel>
</amp-selector>Şimdi, seçilen küçük resmi vurgulamak için stil eklememiz gerekiyor.
AMP Start'tan alınan küçültülmüş CSS standart kodunun ardından <style amp-custom> içine aşağıdaki özel CSS'yi ekleyin:
<style amp-custom>
...
/* low opacity for non-selected thumbnails */
amp-selector amp-img[option] {
opacity: 0.4;
}
/* normal opacity for the selected thumbnail */
amp-selector amp-img[option][selected] {
opacity: 1;
}
</style>Şimdi bu yöntemlere göz atalım:

İyi görünüyor ancak bir hata fark ettiniz mi?
Kullanıcı, slayt karuselini kaydırırsa seçilen küçük resim bunu yansıtacak şekilde güncellenmez. Döngüdeki mevcut slaytı seçili küçük resme nasıl bağlayabiliriz?
Bir sonraki bölümde bunu nasıl yapacağımızı öğreneceğiz.
Özet
- Farklı türlerdeki döngüler ve bunları nasıl kullanacağınız hakkında bilgi edindiniz.
- Kullanıcı bir küçük resim görüntüsüne dokunduğunda, resim bandında görünen slaytı değiştirmek için AMP işlemleri ve etkinliklerini kullandınız.
amp-selectorve bunun, ilginç kullanım alanlarını uygulamak için nasıl yapı taşı olarak kullanılabileceği hakkında bilgi edindiniz.
Bu bölümün tamamlanmış kodunu şu adreste bulabilirsiniz: http://codepen.io/aghassemi/pen/gmMJMy
Bu bölümde, önceki bölümdeki resim galerisinin etkileşimini artırmak için amp-bind özelliğini kullanacağız.
amp-bindnedir?
Temel AMP bileşeni amp-bind, veri bağlama ve ifadelerle özel etkileşim özelliği oluşturmanıza olanak tanır.
amp-bind üç temel bölümden oluşur:
- Eyalet
- Bağlama
- Mutation
Durum, tek bir değerden karmaşık bir veri yapısına kadar her şeyi içeren bir uygulama durumu değişkenidir. Tüm bileşenler bu paylaşılan değişkene okuma ve yazma işlemi yapabilir.
Bağlama , durumu bir HTML özelliğine veya bir öğenin içeriğine bağlayan bir ifadedir.
Değiştirme , durumun değerini bazı kullanıcı işlemleri veya etkinlikler sonucunda değiştirme işlemidir.
amp-bind'nın gücü, bir mutasyon gerçekleştiğinde başlar: Bu duruma bağlanan tüm bileşenler bilgilendirilir ve yeni durumu yansıtacak şekilde otomatik olarak güncellenir.
Bunu uygulamalı olarak görelim.
amp-bind kullanarak resim galerisini yeniden uygulayın
Daha önce, tam resim slayt bantını küçük resimlerdeki tap etkinliğiyle ilişkilendirmek için AMP işlemleri (ör. goToSlide()) kullanıyorduk ve seçili küçük resmi vurgulamak için amp-selector kullanıyorduk.
Veri bağlama için amp-bind yaklaşımını kullanarak bu kodu tamamen nasıl yeniden uygulayabileceğimize bakalım.
Ancak kodlamaya başlamadan önce yaklaşımımızı tasarlayalım:
1. What is our state?
Bu örnekte oldukça basit bir durum söz konusu. Tek önemsediğimiz değer, mevcut slayt numarası. Dolayısıyla selectedSlide durumumuzdur.
2. Bağlamalarımız nelerdir?
selectedSlide değiştiğinde neyin değişmesi gerekir?
- Tam resim bandının görünür
slide:
<amp-carousel [slide]="selectedSlide" ...amp-selectoriçindekiselectedöğesinin de değiştirilmesi gerekir. Bu işlem, önceki bölümde karşılaştığımız hatayı düzeltecektir.
<amp-selector [selected]="selectedSlide" ...3. Mutasyonlarımız nelerdir?
selectedSlide ne zaman değiştirilmeli?
- Kullanıcı, tam resim içeren ruloda kaydırarak yeni bir slayda geçtiğinde:
<amp-carousel on="slideChange:AMP.setState({selectedSlide:event.index})" ...- Kullanıcı bir küçük resim seçtiğinde:
<amp-selector on="select:AMP.setState({selectedSlide:event.targetOption})" ...Değişikliği tetiklemek için AMP.setState kullanalım. Bu, artık küçük resimde kullandığımız on="tap:imageSlides.goToSlide(index=n)" kodunun tamamına ihtiyacımız olmadığı anlamına geliyor.
Hepsini bir araya getirelim:
amp-bind için komut dosyası etiketini head'ye ekleyin:
<script custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js" async></script>Mevcut galeri kodunu yeni yaklaşımla değiştirin:
<amp-carousel [slide]="selectedSlide" on="slideChange:AMP.setState({selectedSlide:event.index})" type="slides" id="imageSlides" layout="responsive" width="1080" height="720">
<amp-img src="https://unsplash.it/1080/720?image=1037" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1038" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1039" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1040" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1041" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1042" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1043" layout="fill"></amp-img>
<amp-img src="https://unsplash.it/1080/720?image=1044" layout="fill"></amp-img>
</amp-carousel>
<amp-selector [selected]="selectedSlide" on="select:AMP.setState({selectedSlide:event.targetOption})">
<amp-carousel layout="fixed-height" height="78" class="mt1">
<amp-img option=0 selected src="https://unsplash.it/108/72?image=1037" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=1 src="https://unsplash.it/108/72?image=1038" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=2 src="https://unsplash.it/108/72?image=1039" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=3 src="https://unsplash.it/108/72?image=1040" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=4 src="https://unsplash.it/108/72?image=1041" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=5 src="https://unsplash.it/108/72?image=1042" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=6 src="https://unsplash.it/108/72?image=1043" layout="fixed" width="108" height="72"></amp-img>
<amp-img option=7 src="https://unsplash.it/108/72?image=1044" layout="fixed" width="108" height="72"></amp-img>
</amp-carousel>
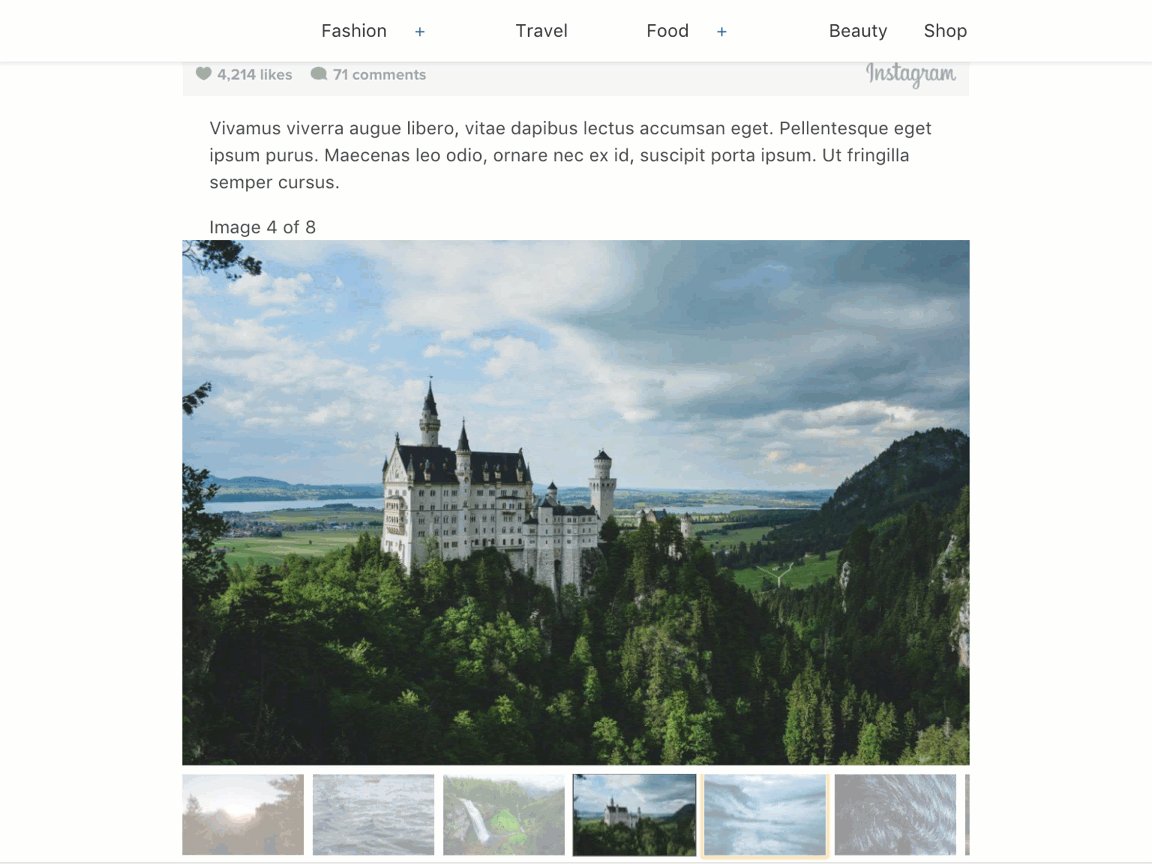
</amp-selector>Birlikte deneyelim. Bir küçük resme dokunduğunuzda görüntü slaytları değişir. Resim slaytlarını kaydırdığınızda vurgulanan küçük resim değişir.

Galeriye metin ekleme
Mevcut slaytımızın durumunu tanımlamak ve değiştirmek için gereken yoğun çalışmayı zaten yaptık. Artık mevcut slayt numarasına göre diğer bilgileri güncellemek için kolayca ek bağlamalar sağlayabiliriz.
Galerimize "Resim x/y" metnini ekleyelim:
Aşağıdaki kodu slayt bandı öğesinin üstüne ekleyin:
<div class="px3">Image <span [text]="1*selectedSlide + 1">1</span> of 8</div>Bu kez, bir HTML özelliğine bağlamak yerine [text]= kullanarak bir öğenin iç metnine bağlanıyoruz.
Deneyelim:

Özet
amp-bindhakkında bilgi edindiniz.- Resim galerisinin geliştirilmiş bir sürümünü uygulamak için
amp-bindkullandınız.
Bu bölümün tamamlanmış kodunu burada bulabilirsiniz: http://codepen.io/aghassemi/pen/MpeMdL
Bu bölümde, sayfamıza animasyon eklemek için iki yeni özellikten yararlanacağız.
Başlığa paralaks efekti ekleme
amp-fx-collection, paralaks gibi önceden ayarlanmış görsel efektler koleksiyonu sağlayan bir uzantıdır. Bu efektler, özelliklere sahip herhangi bir öğede kolayca etkinleştirilebilir.
Paralaks efektiyle, kullanıcı sayfayı kaydırdıkça öğe, özelliğe atanan değere bağlı olarak daha hızlı veya daha yavaş kaydırılır.
Paralaks efekti, herhangi bir HTML veya AMP öğesine amp-fx="parallax" data-parallax-factor="<a decimal factor>" özelliği eklenerek etkinleştirilebilir.
- 1'den büyük bir faktör değeri, kullanıcı sayfayı aşağı kaydırdığında öğenin daha hızlı kaydırılmasını sağlar.
- 1'den küçük bir faktör değeri, kullanıcı sayfayı aşağı kaydırdığında öğenin daha yavaş kaydırılmasını sağlar.
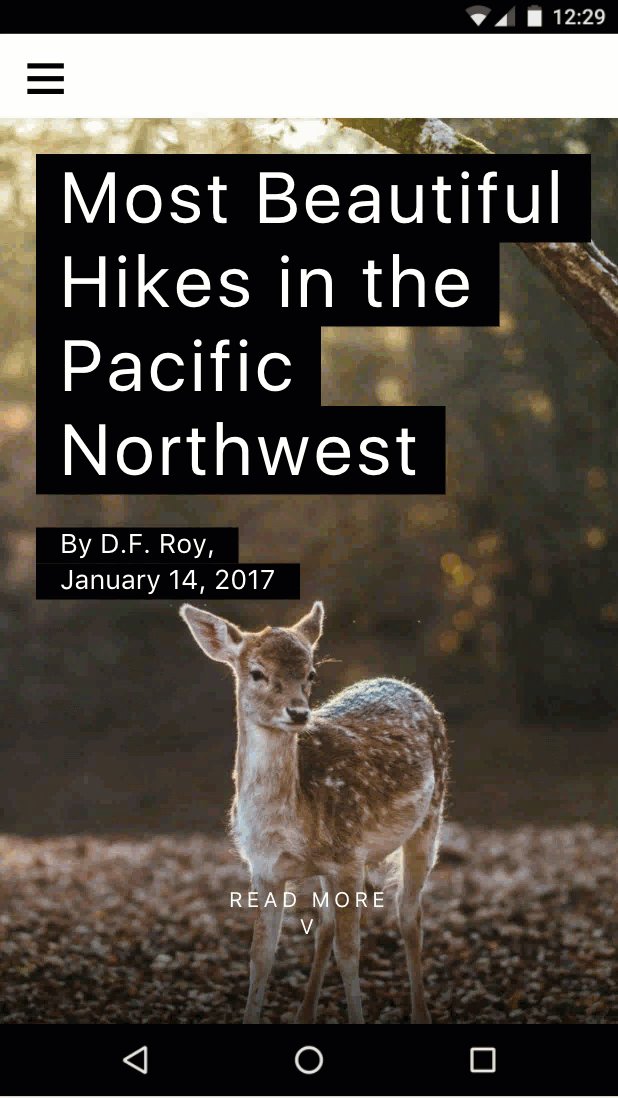
Sayfa başlığımıza 1,5 faktörlü paralaks efekti ekleyip nasıl göründüğüne bakalım.
amp-fx-collection için komut dosyası etiketini head'ye ekleyin:
<script custom-element="amp-fx-collection" src="https://cdn.ampproject.org/v0/amp-fx-collection-0.1.js" async></script>Şimdi, kodda mevcut üstbilgi başlığı öğesini bulun ve amp-fx="parallax" and data-parallax-factor="1.5" özelliğini ekleyin:
<header amp-fx="parallax" data-parallax-factor="1.5" class="p3">
<h1 class="ampstart-fullpage-hero-heading mb3">
<span class="ampstart-fullpage-hero-heading-text">
Most Beautiful Hikes in the Pacific Northwest
</span>
</h1>
<span class="ampstart-image-credit h4">
By <a href="#" role="author" class="text-decoration-none">D.F. Roy</a>,<br> January 14, 2017
</span>
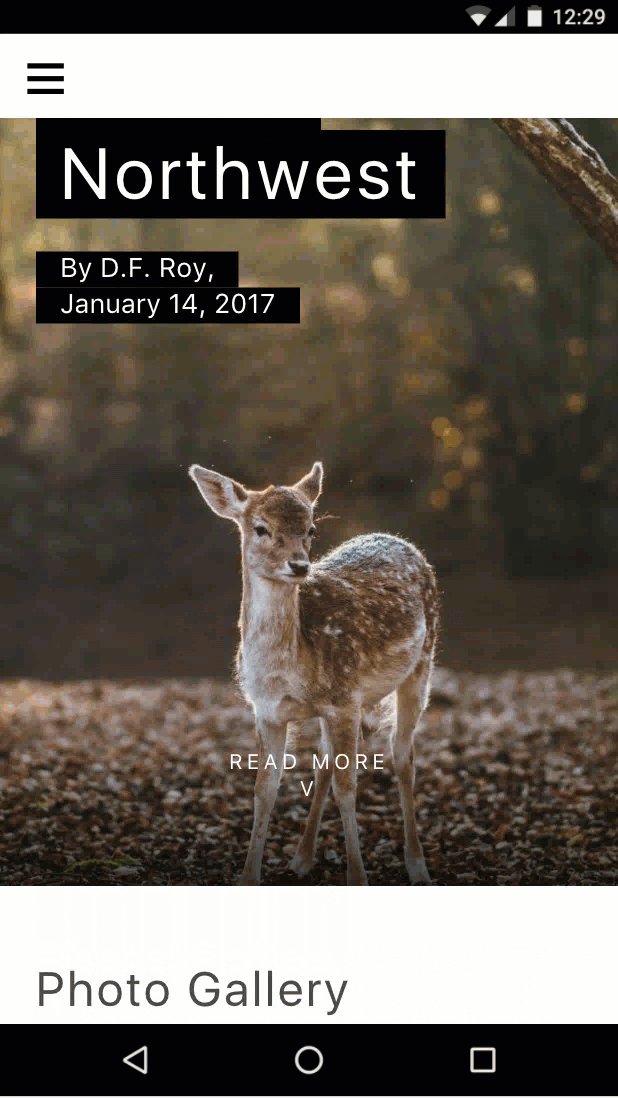
</header>Sonuca bakalım:

Başlık artık sayfanın geri kalanından daha hızlı kaydırılıyor. Güzel!
Sayfaya animasyon ekleme
amp-animation, Web Animasyonları API'sini AMP sayfalarına getiren bir özelliktir.
Bu bölümde, kapak resmi için küçük bir yakınlaştırma efekti oluşturmak üzere amp-animation'ı kullanacağız.
amp-animation için komut dosyası etiketini head öğesine ekleyin:
<script custom-element="amp-animation" src="https://cdn.ampproject.org/v0/amp-animation-0.1.js" async></script>Şimdi animasyonumuzu ve uygulandığı hedef öğeyi tanımlamamız gerekiyor.
Animasyonlar, üst düzey bir amp-animation etiketi içinde JSON olarak tanımlanır.
Aşağıdaki kodu doğrudan sayfanızdaki açılış body etiketinin altına ekleyin.
<amp-animation trigger="visibility" layout="nodisplay">
<script type="application/json">
{
"target": "heroimage",
"duration": 30000,
"delay": 0,
"fill": "forwards",
"easing": "ease-out",
"keyframes": {"transform": "scale(1.3)"}
}
</script>
</amp-animation>Bu kod, 30 saniye boyunca gecikmeden çalışan ve resmi% 30 daha büyük olacak şekilde ölçeklendiren bir animasyon tanımlar.
Animasyon bittikten sonra görüntünün yakınlaştırılmış olarak kalmasını sağlamak için bir ileri fill tanımlıyoruz. target, animasyonun uygulandığı öğenin HTML id'sidir.
Sayfamızdaki lokomotif resim öğesine bir id ekleyelim. Böylece amp-animation bu öğe üzerinde işlem yapabilir.
- Kodunuzda mevcut banner resmini (
layout="fixed-height"içeren yüksek çözünürlüklü resim) bulun veamp-imgetiketineid="heroimage"ekleyin. - Basitlik adına
media="(min-width: 416px)"öğesini de silin ve diğer düşük çözünürlüklüamp-imgöğesini de kaldırın. Böylece, şimdilik amp-animation'da birden fazla animasyon ve medya sorgusuyla uğraşmamız gerekmez.
<figure class="ampstart-image-fullpage-hero m0 relative mb4">
<amp-img id="heroimage" height="1800" layout="fixed-height" src="https://unsplash.it/1200/1800?image=1003"></amp-img>
<figcaption class="absolute top-0 right-0 bottom-0 left-0">
...Resmi ölçeklendirmenin, üst öğenin sınırlarını aşmasına neden olduğunu fark etmiş olabilirsiniz. Bu nedenle, taşmayı gizleyerek bu sorunu düzeltmemiz gerekir.
Mevcut <style amp-custom> öğesinin sonuna aşağıdaki CSS kuralını ekleyin:
.ampstart-image-fullpage-hero {
overflow: hidden;
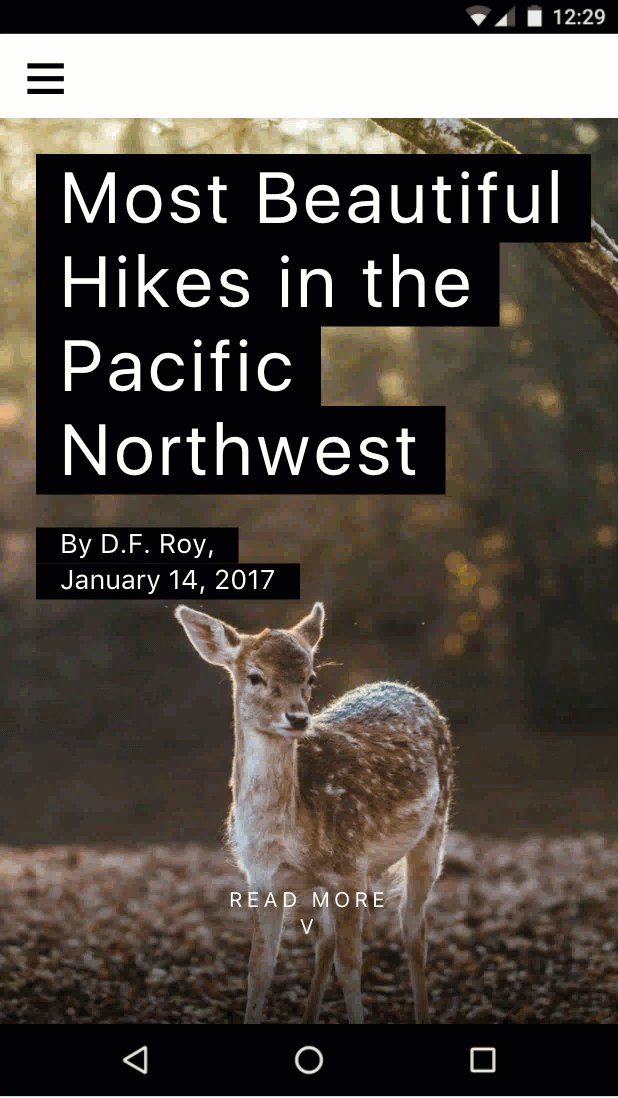
}Birlikte deneyelim ve nasıl göründüğüne bakalım:

Hafif
Ancak bunu CSS ile de yapabilirdim. amp-animation ne işe yarar?
Bu durumda bu doğrudur ancak amp-animation, yalnızca CSS ile yapılamayan ek işlevleri etkinleştirir. Örneğin, animasyon görünürlüğe göre tetiklenebilir (ve görünürlüğe göre duraklatılabilir) veya bir AMP işlemiyle tetiklenebilir. amp-animation, Web Animations API'ye de dayanır. Bu API, özellikle birleştirilebilirlik konusunda CSS animasyonlarından daha fazla özelliğe sahiptir.
Özet
amp-fx-collectionile paralaks efektleri oluşturmayı öğrendiniz.amp-animationhakkında bilgi edindiniz.
Bu bölümün tamamlanmış kodunu şu adreste bulabilirsiniz: http://codepen.io/aghassemi/pen/OpXKzo
Güzel ve etkileşimli bir AMP sayfası oluşturmayı yeni tamamladınız.
Bugün başardıklarınıza bir kez daha göz atarak kutlayalım.
Tamamlanmış sayfanın bağlantısı: http://s.codepen.io/aghassemi/debug/OpXKzo
... ve nihai kod: http://codepen.io/aghassemi/pen/OpXKzo

Bu codelab'e ait CodePen girişlerinin derlemesini https://codepen.io/collection/XzKmNB/ adresinde bulabilirsiniz.
Gitmeden önce...
Sayfamızın yatay modda tablet gibi diğer form faktörlerinde nasıl göründüğünü kontrol etmeyi unuttuk.
Şimdi de şunlara bakalım:

Harika!
İyi günler dileriz.
Sırada ne var?
Bu codelab, AMP'de yapılabileceklerin yalnızca küçük bir kısmını ele almaktadır. Harika AMP sayfaları oluşturmanıza yardımcı olacak birçok kaynak ve codelab vardır:
- https://amp.dev
- https://ampstart.com/components
- AMP'nin temelleri codelab'i
- AMP gelişmiş kavramlar codelab'i
Sorularınız varsa veya sorunlarla karşılaşırsanız lütfen AMP Slack kanalında bize ulaşın ya da GitHub'da tartışma başlatın, hata raporu gönderin veya özellik isteğinde bulunun.


