App Engine アプリは作成や管理が簡単で、トラフィックやデータ ストレージのニーズの変化に合わせて容易にスケーリングできます。App Engine 環境では、サーバーを管理する手間がかかりません。必要な作業は、アプリをアップロードすることだけです。
App Engine アプリは、受信したトラフィック量に応じて自動的にスケールします。ロード バランシング、マイクロサービス、認可、SQL および NoSQL データベース、メモリ キャッシュ、トラフィック分割、ロギング、検索、バージョニング、ロールアウトとロールバック、セキュリティ スキャンはすべてネイティブでサポートされており、高度にカスタマイズできます。
App Engine スタンダード環境と App Engine フレキシブル環境は、Java、Python、PHP、NodeJS、Go など、数多くのプログラミング言語をサポートしています。この 2 つの環境により、デベロッパーはアプリの動作を最大限に柔軟に制御できます。各環境には特定の強みがあります。詳細については、App Engine 環境の選択をご覧ください。
このチュートリアルでは、Spring Boot アプリを App Engine スタンダード環境にデプロイする方法を学習します。標準環境は、誰も使用していないときはゼロ インスタンスにスケールダウンし、自動的にスケールアップします。
前提条件
- Java プログラミング言語とツールに関する知識
- Linux の標準的なテキスト エディタ(Vim、Emacs、nano など)に関する知識
演習内容
- App Engine で Spring Boot Java アプリを作成する方法
必要なもの
- Google Cloud プロジェクト
- ブラウザ(Google Chrome など)
セルフペース型の環境設定
- Cloud コンソールにログインして、新しいプロジェクトを作成するか、既存のプロジェクトを再利用します。(Gmail アカウントまたは G Suite アカウントをお持ちでない場合は、アカウントを作成する必要があります)。
プロジェクト ID を忘れないようにしてください。プロジェクト ID はすべての Google Cloud プロジェクトを通じて一意の名前にする必要があります(上記の名前はすでに使用されているので使用できません)。以降、このコードラボでは PROJECT_ID と呼びます。
- 次に、Google Cloud リソースを使用するために、Cloud Console で課金を有効にする必要があります。
この Codelab の操作をすべて行って、費用が生じたとしても、少額です。ただし、リソースの使用量を増やしたり、実行したままにしたりすると、費用が増加する可能性があります。
Google Cloud の新規ユーザーは、300 ドル分の無料トライアルの特典があります。
Cloud Shell
Google Cloud 上で動作するコマンドライン環境の Cloud Shell を使用します。
Cloud Shell をアクティブにする
- Cloud コンソールで、[Cloud Shell をアクティブにする]
をクリックします。
Cloud Shell を起動したことがない場合、その内容を説明する中間画面が(スクロールしなければ見えない範囲に)が表示されます。その場合は、[続行] をクリックします(以後表示されなくなります)。この中間画面は次のようになります。
Cloud Shell のプロビジョニングと接続に少し時間がかかる程度です。
この仮想マシンには、必要な開発ツールがすべて用意されています。5 GB の永続ホーム ディレクトリが用意されており、Google Cloud で稼働するため、ネットワーク パフォーマンスが充実しており認証もスムーズです。このコードラボでの作業のほとんどは、ブラウザまたは Chromebook から実行できます。
Cloud Shell に接続すると、すでに認証は完了しており、プロジェクトに各自のプロジェクト ID が設定されていることがわかります。
- Cloud Shell で次のコマンドを実行して、認証されたことを確認します。
gcloud auth list
コマンド出力
Credentialed Accounts
ACTIVE ACCOUNT
* <my_account>@<my_domain.com>
To set the active account, run:
$ gcloud config set account `ACCOUNT`gcloud config list project
コマンド出力
[core] project = <PROJECT_ID>
上記のようになっていない場合は、次のコマンドで設定できます。
gcloud config set project <PROJECT_ID>
コマンド出力
Updated property [core/project].
Cloud Shell の起動後に以下のコマンドラインを使用すると、Spring Initializr を使用して新しい Spring Boot アプリを生成できます。
$ curl https://start.spring.io/starter.tgz \ -d bootVersion=2.1.8.RELEASE \ -d dependencies=web \ -d baseDir=gae-standard-example | tar -xzvf - $ cd gae-standard-example
Java サーバーアプリをデプロイするには、Maven App Engine プラグインまたは Gradle App Engine プラグインを使用する方法と、war パッケージ ディレクトリをデプロイする方法の 2 つがあります。Maven App Engine プラグインを使用してアプリをデプロイします。
Maven App Engine Plugin を追加する
pom.xml を更新して、デプロイ プロセスを簡素化する Google Cloud プラグインを含めます。ファイルの編集には、Vim、nano、Emacs を使用できます。
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" ...>
...
<build>
<plugins>
...
<plugin>
<groupId>com.google.cloud.tools</groupId>
<artifactId>appengine-maven-plugin</artifactId>
<version>2.1.0</version>
<configuration>
<version>1</version>
<projectId>GCLOUD_CONFIG</projectId>
</configuration>
</plugin>
...
</plugins>
</build>
</project>- アプリを App Engine スタンダード環境にデプロイするには、新しい
src/main/appengine/app.yaml記述子ファイルを作成する必要があります。
$ mkdir -p src/main/appengine/ $ touch src/main/appengine/app.yaml
src/main/appengine/app.yamlファイルを編集して、次のコンテンツを追加します。
src/main/appengine/app.yaml
runtime: java11
instance_class: F4DemoApplication.java で "hello world!" を返す新しいコントローラを追加します。
src/main/java/com/example/demo/DemoApplication.java
package com.example.demo;
...
// Add imports
import org.springframework.web.bind.annotation.*;
@SpringBootApplication
@RestController
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
@GetMapping("/")
public String hello() {
return "hello world!";
}
}- Spring Boot プラグインを使用して Spring Boot アプリを起動できます。
$ ./mvnw -DskipTests spring-boot:run
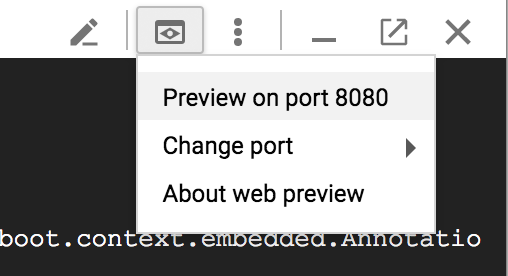
- アプリが起動したら、Cloud Shell ツールバーの [ウェブでプレビュー]
 をクリックし、[ポート 8080 でプレビュー] を選択します。
をクリックし、[ポート 8080 でプレビュー] を選択します。

ブラウザのタブが開き、起動したサーバーに接続されます。

- まず、App Engine アプリを実行できるようにプロジェクトを初期化します。また、米国中部リージョンで実行するようにプロジェクトを初期化します。
$ gcloud app create --region us-central You are creating an app for project [...]. WARNING: Creating an App Engine application for a project is irreversible and the region cannot be changed. More information about regions is at https://cloud.google.com/appengine/docs/locations
- 次に、
mvn appengine:deployを実行して、App Engine スタンダード環境にアプリをデプロイします。
$ ./mvnw -DskipTests package appengine:deploy ... first time deploy may take a couple of minutes
- アプリがデプロイされたら、ウェブブラウザで http://<プロジェクト ID>.appspot.com を開くか、Cloud Shell で次のコマンドを使用してアクセスできます。
$ gcloud app browse ... [It may print out the URL for your app]
初めての App Engine ウェブアプリを作成する方法を学習しました。

