Cloud Shell は、Google Cloud リソースにアクセスできるブラウザベースのコマンドライン ツールです。Cloud Shell を使用すると、システムに Cloud SDK やその他のツールをインストールしなくても、Cloud Console のプロジェクトやリソースを簡単に管理できます。
Cloud Shell を使用して、ブラウザから移動することなく Spring Boot アプリをビルドして起動します。これを行うには、Spring Boot を使用したアプリの構築のサンプルコードを使用します。
前提条件
- Java プログラミング言語とツールに関する知識
- Linux の標準的なテキスト エディタ(Vim、Emacs、nano など)に関する知識
演習内容
- Cloud Shell を使用します。
- Cloud Shell でシンプルな Spring Boot アプリを作成します。
- Cloud Shell のコードエディタを使用してアプリを編集します。
- Cloud Shell からアプリを起動します。
必要なもの
- Google Cloud プロジェクト
- ブラウザ(Google Chrome など)
セルフペース型の環境設定
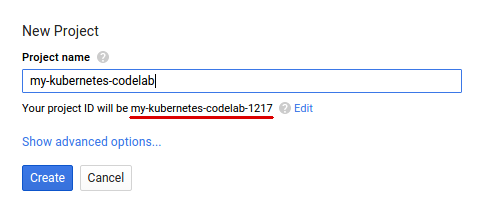
- Google アカウントをまだお持ちでない場合は、アカウントを作成する必要があります。Cloud コンソールにログインして、新しいプロジェクトを作成します。


プロジェクト ID を忘れないようにしてください。プロジェクト ID はすべての Google Cloud プロジェクトを通じて一意の名前にする必要があります(画像の名前はすでに使用されているため使用できません)。以降、この Codelab では PROJECT_ID と呼びます。
- 次に、Google Cloud リソースを使用するために、Cloud コンソールで課金を有効にする必要があります。この Codelab の操作をすべて行っても、費用は数ドル程度です。ただし、リソースの使用量を増やしたり、実行したままにしたりすると、費用が増える可能性があります。
Google Cloud の新規ユーザーは、300 ドル分の無料トライアルの特典があります。
Cloud Shell
この Debian ベースの仮想マシンには、必要な開発ツールがすべて用意されています。仮想マシンは Google Cloud で稼働し、永続的なホーム ディレクトリが 5 GB 用意されているため、ネットワークのパフォーマンスと認証が大幅に向上しています。つまり、この Codelab に必要なのはブラウザだけです(Chromebook でも動作します)。
- Cloud Console から Cloud Shell を有効にするには、[Cloud Shell をアクティブにする]
をクリックします(環境のプロビジョニングと接続に若干時間を要します)。
Cloud Shell に接続すると、すでに認証は完了しており、プロジェクトに各自の PROJECT_ID が設定されていることがわかります。
gcloud auth list
コマンド出力
Credentialed accounts: - <myaccount>@<mydomain>.com (active)
gcloud config list project
コマンド出力
[core] project = <PROJECT_ID>
Cloud Shell では、デフォルトで環境変数もいくつか設定されます。これらの変数は、以降のコマンドを実行する際に有用なものです。
echo $GOOGLE_CLOUD_PROJECT
コマンド出力
<PROJECT_ID>
なんらかの理由でプロジェクトが設定されていない場合は、次のコマンドを実行します。
gcloud config set project <PROJECT_ID>
PROJECT_ID が見つからない場合は、設定手順で使用した ID を確認するか、Cloud Console ダッシュボードで検索します。
- 最後に、デフォルトのゾーンとプロジェクト構成を設定します。
gcloud config set compute/zone us-central1-f
さまざまなゾーンを選択できます。詳細については、リージョンとゾーンをご覧ください。
Spring Boot コマンドライン ツールをインストールしたら、新しい「Hello, World」ウェブアプリを初期化してブートストラップできます。
$ curl https://start.spring.io/starter.tgz \ -d dependencies=web -d baseDir=helloworld | tar -xzvf -
これにより、Maven の pom.xml、Maven ラッパー、アプリのエントリポイントとともに、新しい Maven プロジェクトを含む新しいディレクトリが作成されます。
- Cloud Shell メニューの [エディタを起動 ]
 をクリックして、コードエディタを開きます。
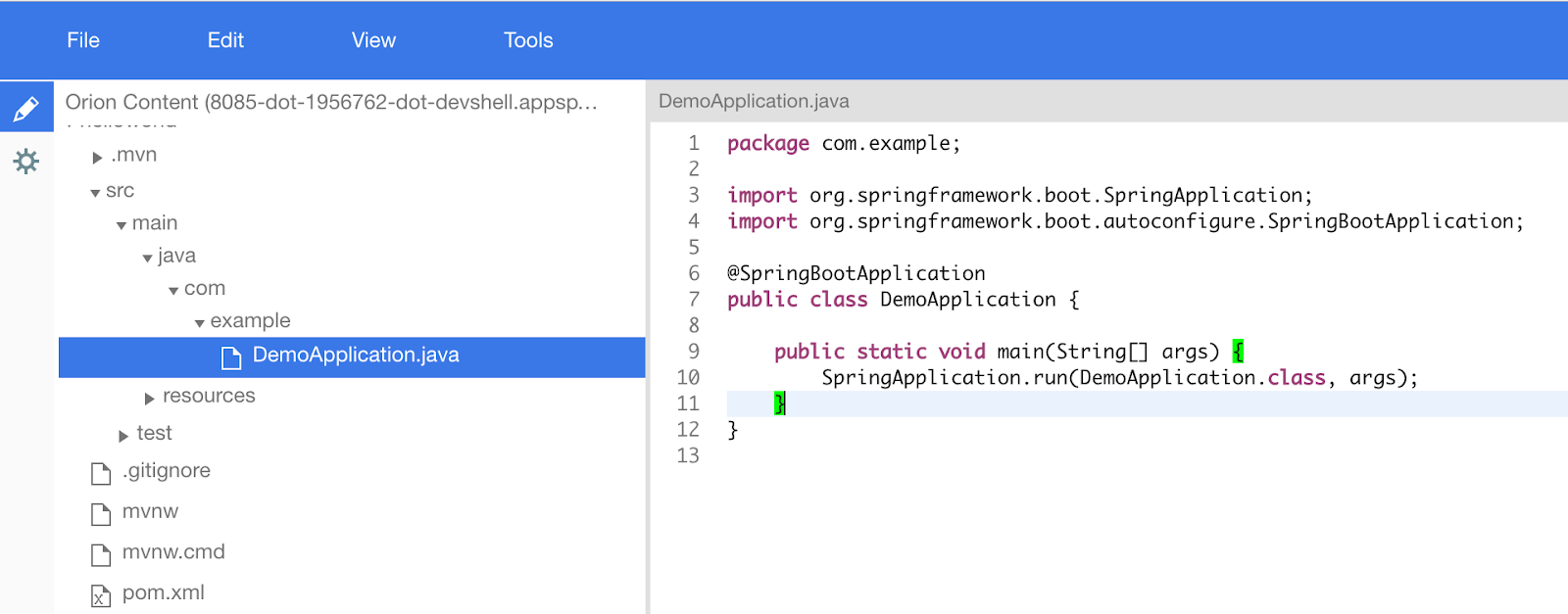
をクリックして、コードエディタを開きます。 - エディタが開いたら、
helloworld/src/main/java/com/example/demo/DemoApplication.javaファイルを見つけます。

- コードが開いたら、
Helloを返す新しい RESTful コントローラを作成します。DemoApplication.javaファイルで、現在のクラス定義に加えて新しいHelloworldクラス定義を追加します。
src/main/java/com/example/demo/DemoApplication.java
package com.example;
...
// Add the import
import org.springframework.web.bind.annotation.*;
@SpringBootApplication
public class DemoApplication {
...
}
// Add the controller
@RestController
class Helloworld {
@GetMapping("/")
public String greet() {
return "Hello!";
}
}- ファイルを保存します。
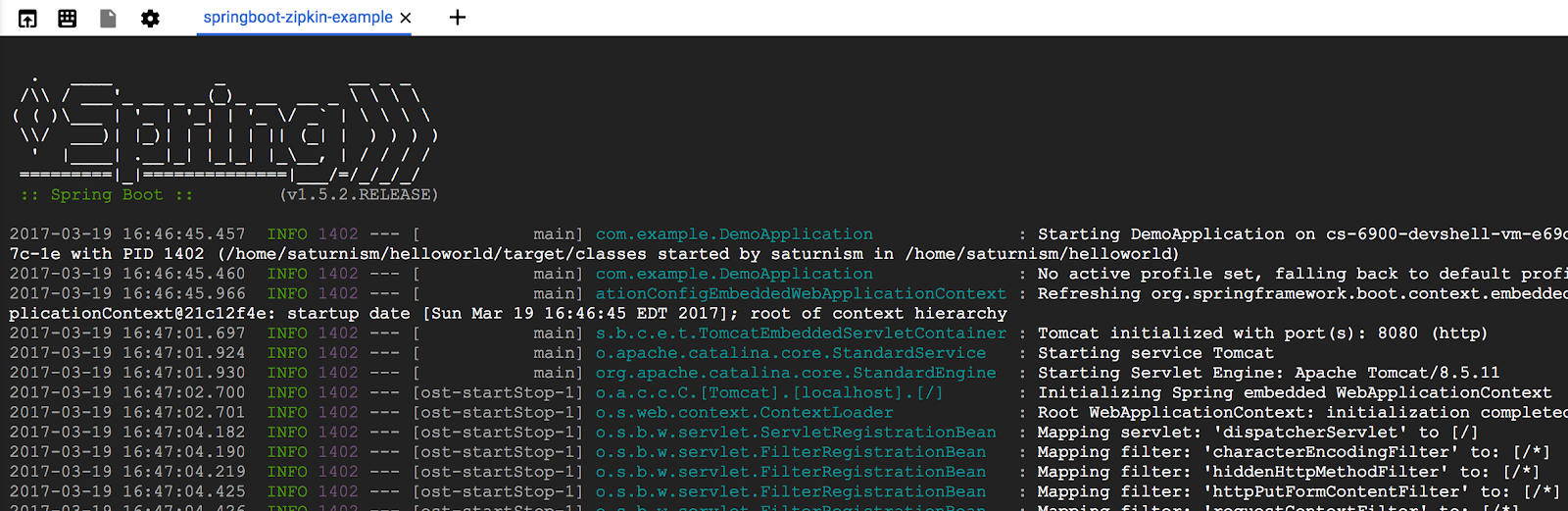
- Spring Boot プラグインを使用して、Spring Boot アプリを通常どおりに起動できます。
$ cd $HOME/helloworld $ ./mvnw -DskipTests spring-boot:run

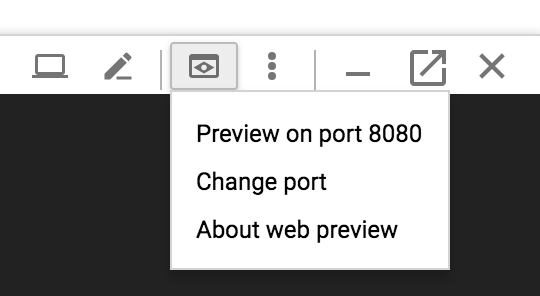
- アプリが起動したら、Cloud Shell ツールバーの [ウェブでプレビュー]
 をクリックし、[ポート 8080 でプレビュー] をクリックします。
をクリックし、[ポート 8080 でプレビュー] をクリックします。

ブラウザのタブが開き、起動したサーバーに接続されます。

Cloud Shell から直接新しい Spring Boot Java ウェブアプリをビルドして起動する方法を学習しました。

