Material Components (MDC) 有助于开发者实现 Material Design。MDC 是由一组 Google 工程师和用户体验设计人员倾心打造的,提供数十种精美实用的界面组件,可用于 Android、iOS、Web 和 Flutter。 material.io/develop |
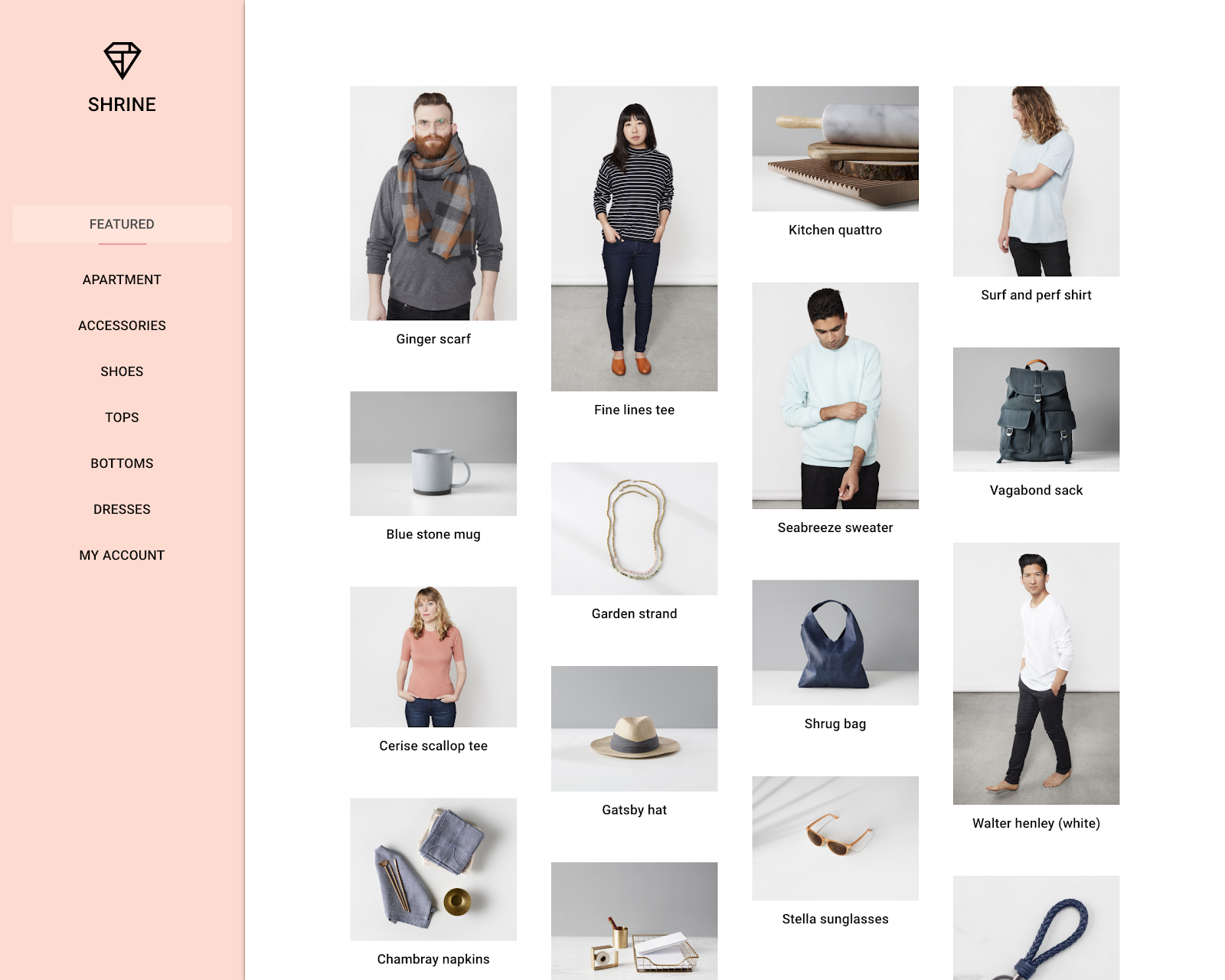
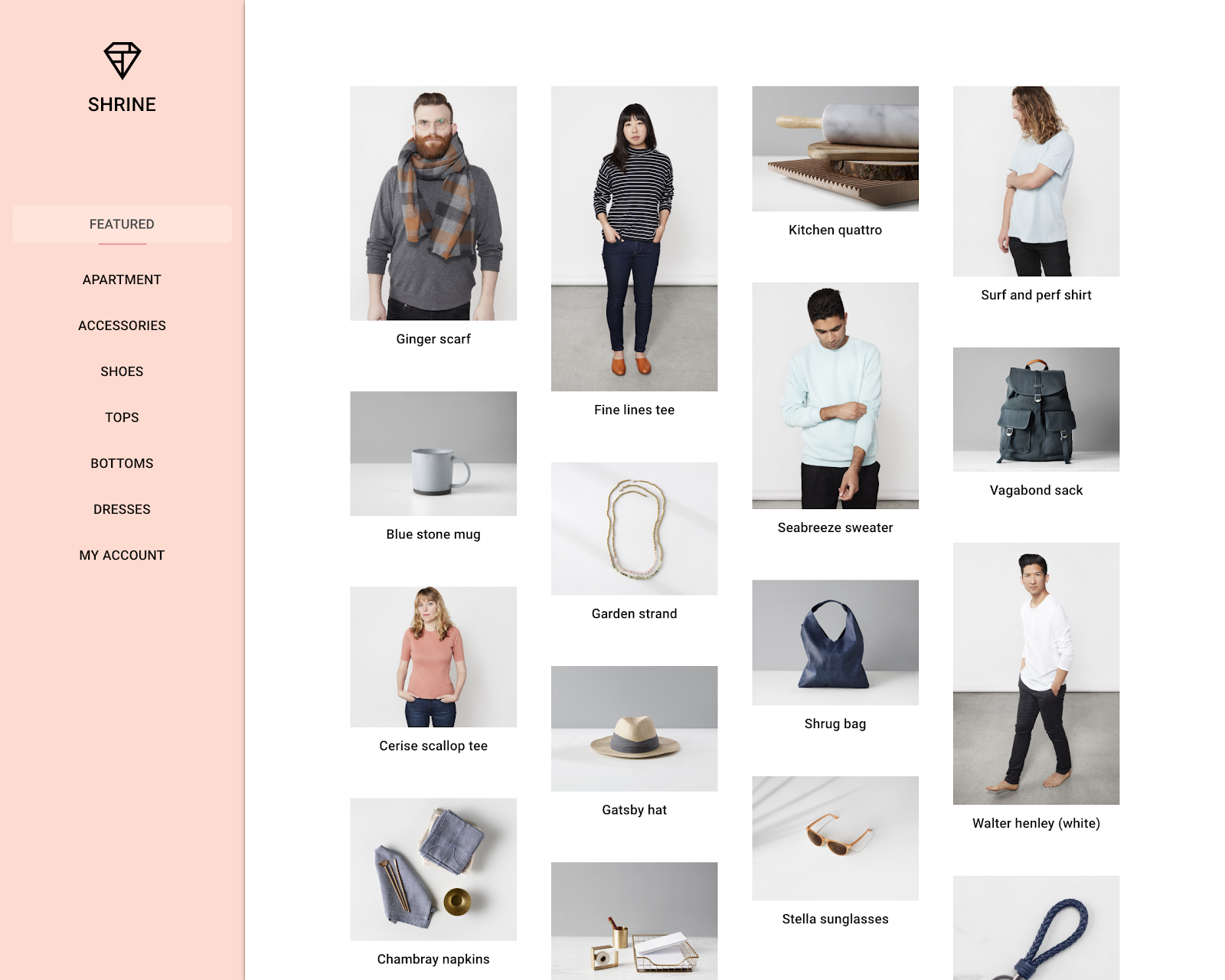
在 Codelab MDC-101 和 MDC-102 中,您使用 Material Components (MDC) 为名为 Shrine 的应用构建了基础内容。Shrine 是一款销售服装和家居用品的电子商务应用。该应用的用户流从登录屏幕开始,然后将用户转到包含各种商品的主屏幕。
Material Design 最近经过了扩展,可让设计人员和开发者更灵活地表达其商品的品牌。在此 Codelab 中,您将使用 MDC 自定义 Shrine 应用,从而以比以往更多的方式反映该品牌的独特样式。
您将构建的内容
在此 Codelab 中,您将使用以下各项自定义 Shrine,以反映其品牌:
- 颜色
- 字体排版
- 高度
- 形状
- 布局

此 Codelab 中使用的 MDC Web 组件和子系统
- 主题
- 字体排版
- 高度
- 图片列表
所需条件
- 较新版本的 Node.js(与 npm 捆绑在一起,npm 是一个 JavaScript 软件包管理器)。
- 示例代码(将在下一步中下载)
- 已掌握 HTML、CSS 和 JavaScript 方面的基础知识
您如何评价自己在 Web 开发方面的经验水平?
接着 MDC-102 继续操作?
如果您已完成 MDC-102,那么您的代码应该可以直接用于此 Codelab。请跳到第 3 步:更改颜色。
下载起始 Codelab 应用
起始应用位于 material-components-web-codelabs-master/mdc-103/starter 目录中。请务必先通过 cd 命令转到该目录,然后再开始操作。
…或从 GitHub 克隆
如需从 GitHub 克隆此 Codelab,请运行以下命令:
git clone https://github.com/material-components/material-components-web-codelabs cd material-components-web-codelabs/mdc-103/starter
安装项目依赖项
在起始目录 material-components-web-codelabs/mdc-103/starter(如果您执行了上面的步骤,则应为当前目录)中,运行以下命令:
npm install
您会看到大量 activity,并且在最后,您的终端应该会显示已成功安装:

运行起始应用
在同一目录中,运行以下命令:
npm start
系统将启动 webpack-dev-server。让浏览器指向 http://localhost:8080/,以查看相应页面。

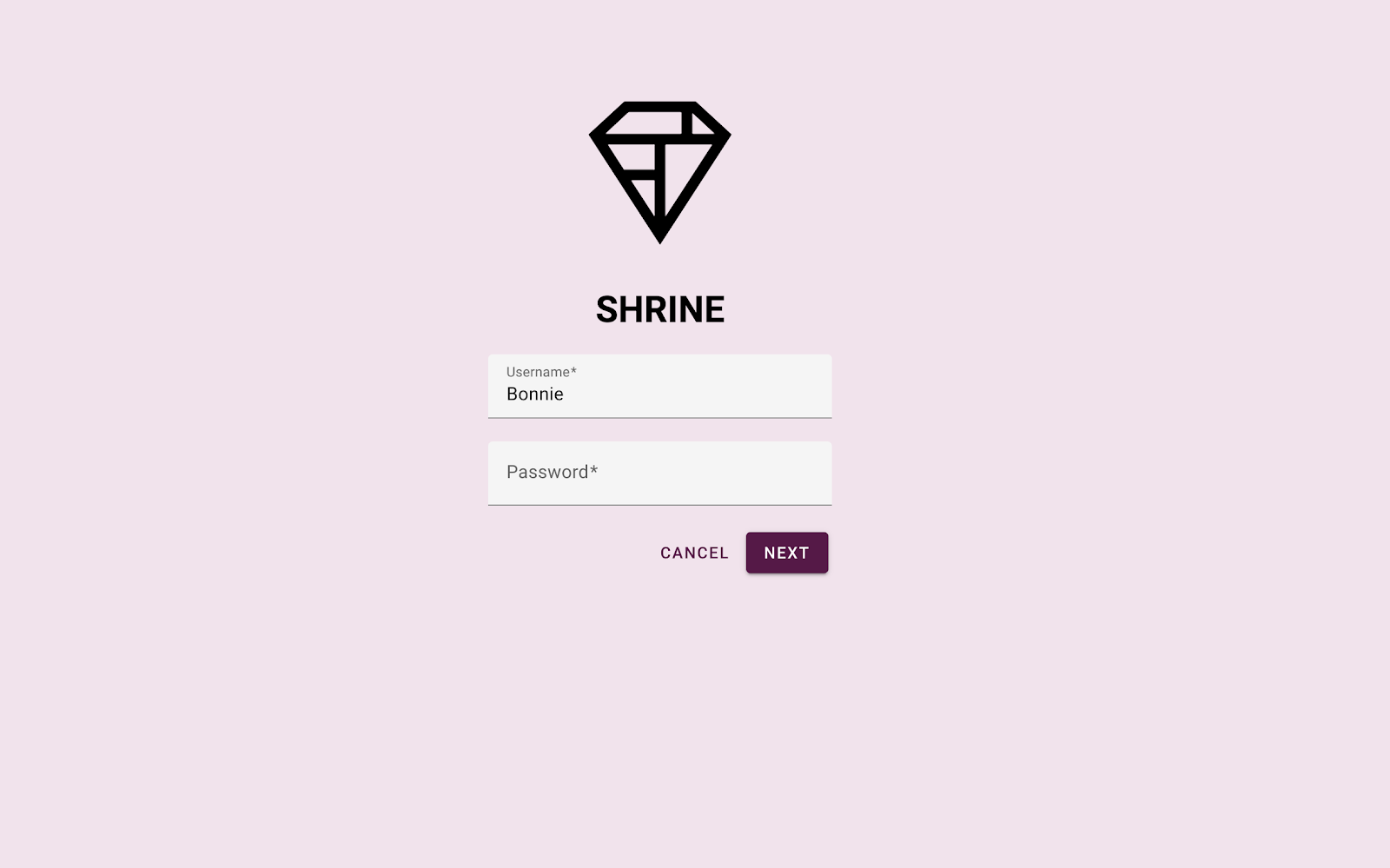
大功告成!您应该会看到正在您的浏览器中运行的 Shrine 登录页面。填写“Username”和“Password”字段,然后点击“Next”按钮转到首页。它应该会在左侧(商品图片网格旁边)显示抽屉式导航栏。

尽管抽屉式导航栏可以正常运行,但我们仍要通过更改其颜色、高度和字体排版来使其与 Shrine 品牌相符。
此颜色主题是由设计人员使用自定义颜色创建的(如下图所示)。它包含选自 Shrine 品牌并已应用于 Material Theme Editor 的颜色。Material Theme Editor 对这些颜色进行了扩充,以打造颜色更丰富的调色板。(这些颜色并非来自 2014 Material 调色板。)
下面,我们要更改 Shrine 应用的抽屉式导航栏的颜色,以反映该配色方案。
替换主题颜色
创建一个名为 _variables.scss 的新文件,其中包含以下内容:
$mdc-theme-primary: #FEDBD0;
$mdc-theme-on-primary: #442C2E;
$mdc-theme-secondary: #FEEAE6;
$mdc-theme-on-secondary: #442C2E;
$mdc-theme-surface: #FFFBFA;
$mdc-theme-on-surface: #442C2E;
$mdc-theme-background: #FFFFFF;
$mdc-theme-on-background: #442C2E;然后,将其导入到 _common.scss 的最顶部:
@import "./variables";为抽屉式导航栏添加 CSS 样式
在 home.scss 中,将以下 import 语句添加到现有 import 之后:
@import "@material/ripple/mixins";然后,添加以下样式,创建 .shrine-drawer 类:
.shrine-drawer {
@include mdc-drawer-fill-color-accessible(primary);
// Drawer defaults to a higher z-index, but we aren't overlaying it over anything
@include mdc-drawer-z-index(0);
text-transform: uppercase;
.mdc-list {
margin: 70px 5px auto 5px;
}
.mdc-list-item {
border-radius: 6px;
justify-content: center;
}
// This needs 3-class specificity to override MDC Drawer styles
.mdc-list .mdc-list-item {
@include mdc-states-activated(#fff);
}
}刷新 http://localhost:8080/home.html 指向的页面。现在您的主屏幕应如下所示:

更改登录屏幕的颜色,使其与我们的配色方案保持一致。
为登录页面添加 CSS 样式
在 login.scss 中,添加以下行:
.shrine-login {
background-color: $mdc-theme-background;
color: $mdc-theme-on-background;
}
.cancel {
@include mdc-button-ink-color(on-primary);
}此外,在 .username, .password CSS 选择器内添加以下 mixin 调用:
.username,
.password {
&:not(.mdc-text-field--invalid) {
@include mdc-text-field-label-color(on-primary);
}
&.mdc-text-field--focused:not(.mdc-text-field--invalid) {
@include mdc-text-field-label-color(on-primary);
}
...
}刷新 http://localhost:8080/ 指向的页面。现在您的登录屏幕应如下所示:

除了颜色变化外,设计人员还向您提供了要在网站上使用的具体字体排版。我们也将它添加到抽屉式导航栏中。
如需安装字体排版组件的软件包,请运行以下命令:
npm install @material/typography
为字体排版添加 CSS
在 home.scss 中,将以下 import 语句添加到现有 import 之后:
@import "@material/typography/mdc-typography";然后,将以下 mixin 调用添加到 shrine-title 类:
.shrine-title {
@include mdc-typography(headline6);
...
}接下来,我们要为抽屉式导航栏中的导航项设置样式。
添加行分隔符
在 home.html 中,将以下代码添加到紧邻 <a ...>Featured</a> 元素之后:
<div class="shrine-select-item-divider mdc-list-divider" role="separator"></div>将以下样式添加到 home.scss:
.shrine-select-item-divider {
display: block;
border-bottom-color: #EAA4A4;
border-bottom-width: 2px;
width: 50px;
position: relative;
top: -8px;
}
// This needs 2-class specificity to override MDC Drawer styles
.shrine-drawer .shrine-select-item-divider {
margin: 0 auto;
}调整图片项和标签
如需调整图片项和标签,请在 .product-list 选择器中将以下样式添加到 home.scss:
.product-list {
...
.mdc-image-list__supporting {
justify-content: center;
}
.mdc-image-list__item {
padding: 10px;
}
.mdc-image-list__label {
@include mdc-typography(subtitle2);
}
}刷新页面。现在您的主屏幕应如下所示:

现在,您已经使用 Shrine 的具体颜色和字体排版为页面设置了样式,下面我们来看看用于展示 Shrine 商品的图片列表。我们要让这些商品更加突出,以使其更具吸引力。
如需安装高度组件的软件包,请运行以下命令:
npm install @material/elevation
添加 import 语句
在 home.scss 中,将以下代码行添加到最后一个 import 语句之后:
@import "@material/elevation/mdc-elevation";使用新 div 封装图片列表
在 home.html 中,在 <ul> 元素前后添加以下标记:
<div class="shrine-body">
<ul...>
</div>使用 Sass mixin 更改高度
在 home.scss 中,添加以下代码:
.shrine-body {
@include mdc-elevation(4);
display: block;
overflow: auto;
z-index: 0; // Elevate over the drawer
}非常棒!您为图片列表项后面的白色表面的左侧边缘添加了阴影,使其看起来像是悬浮在略高于导航功能的位置。

接下来,我们要更改布局,以不同的宽高比和大小显示图片,使每张图片看起来各不相同。
修改 HTML
在 home.html 中,更新 mdc-image-list 元素以包含 mdc-image-list--masonry 类:
<ul class="mdc-image-list mdc-image-list--masonry product-list">添加图片
在 home.html 中,更改每个 img 元素的 src 属性,使其与位于 assets 文件夹中的图片匹配。然后,更新每张图片的标签文本。完成后,它应如下所示:
<ul class="mdc-image-list mdc-image-list--masonry product-list">
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/ginger-scarf.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Ginger scarf</span>
</div>
</li>
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/blue-stone-mug.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Blue stone mug</span>
</div>
</li>
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/cerise-scallop.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Cerise scallop tee</span>
</div>
</li>
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/chambray-napkins.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Chambray napkins</span>
</div>
</li>
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/fine-lines.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Fine lines tee</span>
</div>
</li>
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/garden-strand.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Garden strand</span>
</div>
</li>
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/gatsby-hat.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Gatsby hat</span>
</div>
</li>
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/gilt-desk-trio.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Gilt desk trio</span>
</div>
</li>
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/kitchen-quattro.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Kitchen quattro</span>
</div>
</li>
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/seabreeze-sweater.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Seabreeze sweater</span>
</div>
</li>
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/shrug-bag.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Shrug bag</span>
</div>
</li>
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/stella-sunglasses.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Stella sunglasses</span>
</div>
</li>
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/surf-and-perf.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Surf and perf shirt</span>
</div>
</li>
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/vagabond-sack.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Vagabond sack</span>
</div>
</li>
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/walter-henley.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Walter henley (white)</span>
</div>
</li>
<li class="mdc-image-list__item">
<img class="mdc-image-list__image" src="assets/weave-keyring.jpg">
<div class="mdc-image-list__supporting">
<span class="mdc-image-list__label">Weave keyring</span>
</div>
</li>
</ul>更新 CSS
在 home.scss 中,移除 mdc-image-list-standard-columns(4) mixin 并替换为以下 mixin:
@include mdc-image-list-masonry-columns(4);然后,将以下 padding 值添加到 home.scss 中的 product-list 类:
.product-list {
...
padding: 80px 100px 0;
}
现在,您的代码应该与 complete/ 文件夹中包含的代码一致。
颜色是一种非常有力的品牌表达方式,即使是非常细微的颜色变化,也会对用户体验带来巨大影响。为了检验这一点,我们来看看在品牌配色方案完全不同的情况下,Shrine 的显示效果。
修改 CSS
在 _variables.scss 中,将为主要主题声明的变量替换为以下代码:
$mdc-theme-primary: #5D1049;
$mdc-theme-on-primary: #FFFFFF;
$mdc-theme-secondary: #E30425;
$mdc-theme-on-secondary: #FFFFFF;
$mdc-theme-surface: #FFFFFF;
$mdc-theme-on-surface: #000000;
$mdc-theme-background: #F4E2ED;
$mdc-theme-on-background: #000000;在 login.scss 中,移除 .username, .password 选择器中的 mixin。完成后的代码应如下所示:
.username,
.password {
display: block;
width: 300px;
margin: 20px auto;
}此外,请移除 .cancel 类中的 mdc-button-ink-color mixin 替换项:
在 home.scss 中,将以下规则添加到 .home 类:
background-color: $mdc-theme-background;在 .shrine-logo-drawer 选择器中,将 fill 属性的颜色替换为 on-primary 颜色:
.shrine-logo-drawer {
...
fill: $mdc-theme-on-primary;
}同样,在 .shrine-title 选择器中,将 color 属性设为 on-primary 颜色:
.shrine-title {
...
color: $mdc-theme-on-primary;
}
最后,移除之前在 .shrine-body 选择器下使用的 mdc-elevation mixin。
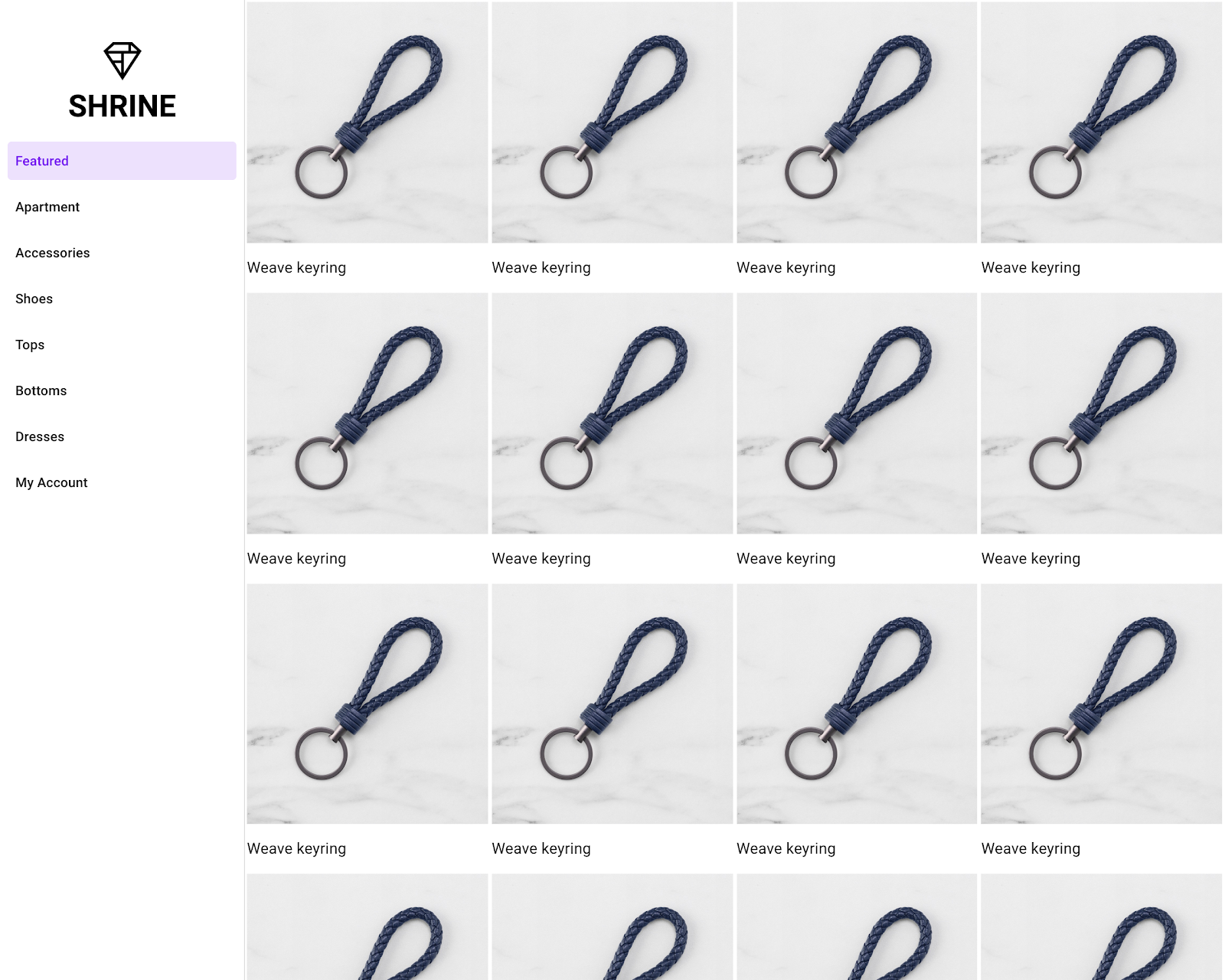
构建并运行。此时,新的主题应该会显示在浏览器中。

现在,转到 http://localhost:8080/home.html,查看对 home.html 页面所做的更改。

现在,您已创建了一个与您的设计人员规范类似的应用。
后续步骤
现在,您已经使用了以下 MDC 组件:主题、字体排版、高度和形状。您可以在 MDC Web Catalog 中探索更多组件和子系统。
