Google Pay API memberi pengguna kesempatan untuk membayar di mana saja, menggunakan informasi pembayaran yang disimpan di Akun Google mereka. Di lab ini, Anda akan menggunakan library klien Google Pay untuk web guna meningkatkan pengalaman pembayaran dari contoh toko online yang disederhanakan, dengan menciptakan pengalaman yang lebih cepat, nyaman, dan aman, yang pada gilirannya menghasilkan lebih banyak konversi dan kepuasan pelanggan.
Auto T-Shirt Shop adalah toko inovatif yang memanfaatkan kemajuan terkini di bidang kecerdasan buatan dan menggunakan informasi seperti preferensi gaya, cuaca, waktu dalam setahun, dan tren mode untuk menyarankan item yang paling tepat untuk Anda beli.
Metrik engagement untuk toko ini sangat tinggi. Sayangnya, metrik tersebut juga mencerminkan banyaknya pengabaian selama proses pembayaran. Bertekad untuk mengatasi hal tersebut, salah satu pemilik project ingat pernah melihat video yang menunjukkan hasil menjanjikan yang diberikan Google Pay untuk situs serupa sehingga memutuskan untuk mencobanya dan memercayai Anda untuk menangani integrasi tersebut.
Yang akan Anda buat
Codelab ini akan memandu Anda dalam mengintegrasikan Google Pay ke dalam situs yang sudah ada, termasuk menentukan apakah pengguna dapat membayar menggunakan metode pembayaran yang didukung oleh Google Pay, penempatan dan desain tombol pembayaran, serta pelaksanaan transaksi.

Yang akan Anda pelajari
- Cara mengintegrasikan Google Pay ke halaman checkout yang sudah ada
- Cara memilih di antara beberapa metode pembayaran pilihan Anda
- Cara menentukan apakah pengguna siap membayar dengan Google Pay
Yang akan Anda butuhkan
- Komputer dengan akses internet
- Pengetahuan dasar tentang JavaScript
Menjalankan situs contoh di glitch.com
Untuk membantu Anda memulai secepat mungkin, codelab ini telah tersedia di glitch.com. Glitch adalah lingkungan berbasis web gratis yang menyediakan editor kode serta fitur hosting dan deployment yang dapat Anda gunakan untuk membangun dan menayangkan aplikasi web.
Untuk memulai, gunakan tombol di bawah untuk menyediakan lingkungan pengembangan baru di Glitch yang sudah disiapkan dengan salinan codelab ini.
Mulai sekarang, Anda dapat menggunakan editor kode di Glitch untuk mengubah file. Mulai sajikan aplikasi Anda menggunakan menu Tampilkan di bagian atas, lalu pilih Di Jendela Baru.
Menelusuri situs contoh
Seperti yang Anda lihat, repositori ini memiliki struktur file yang tidak rumit. Tujuan utama codelab ini adalah memberi Anda kemampuan untuk mengadaptasi integrasi ini ke aplikasi Anda yang sudah ada dan yang akan datang, apa pun framework, library, atau alat yang Anda pilih untuk digunakan.
Menjelajahi situs
Marketplace demo ini telah dibangun sedemikian rupa sehingga menyerupai tampilan aplikasi Anda yang sudah ada atau yang akan datang, sebelum Anda menambahkan sarana pembelian. Bahkan, meskipun kami menyarankan Anda menggunakan aplikasi demo ini, Anda bebas melanjutkan dan menggunakan codelab ini untuk mengintegrasikan Google Pay ke dalam aplikasi Anda yang sudah ada.
Sekarang, jika Anda belum melakukannya, buka situs demo seperti saat ini. Untuk melakukannya, klik tombol Show jika Anda menggunakan Glitch atau buka URL tempat server web lokal Anda berjalan.

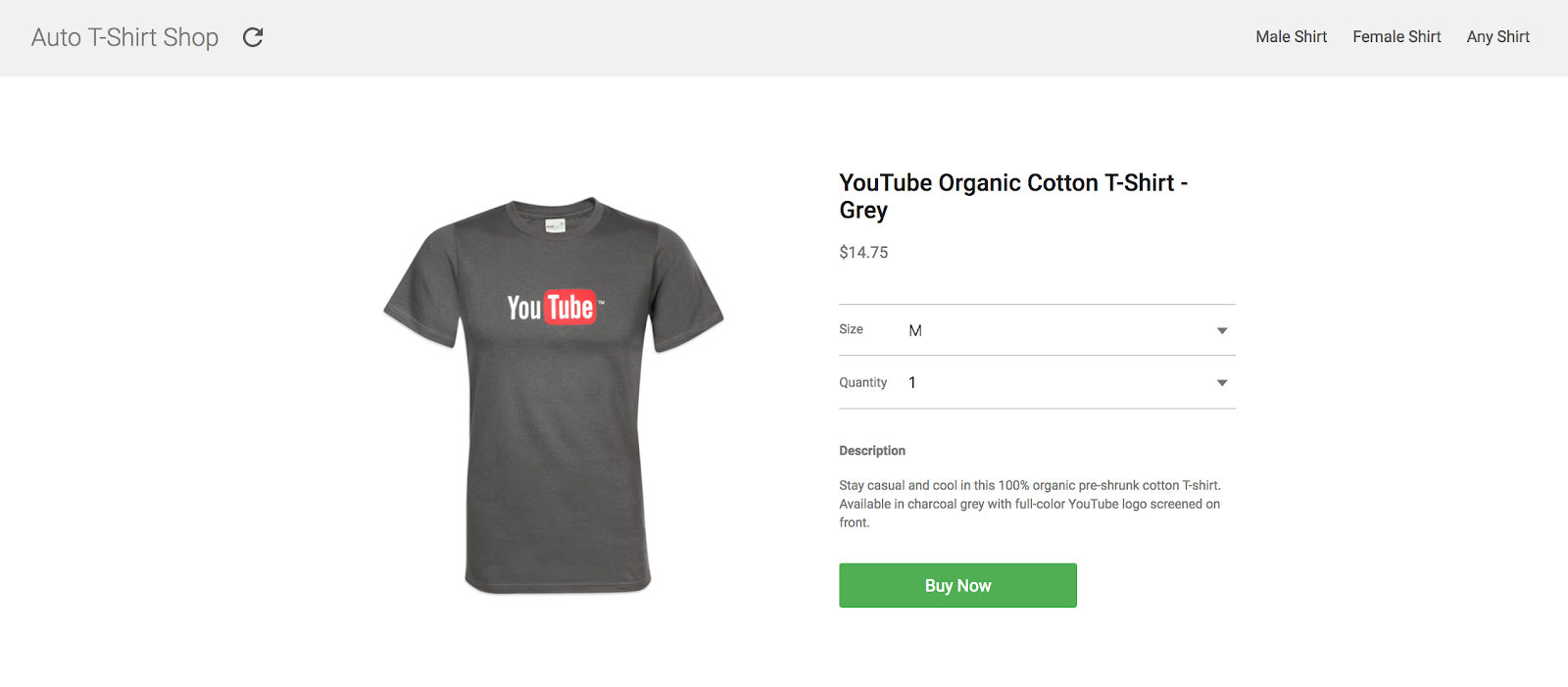
Situs demo tidak aneh, bukan? Halaman detail produk, dengan gambar, harga, deskripsi, beberapa pemilih, dan tombol untuk membawa Anda ke formulir pembayaran biasa yang imajiner.
Tujuan dari lab ini adalah menggantikan alur ini dengan pengalaman dua klik yang didukung oleh Google Pay.
Mari kita rencanakan!
Untuk lebih memahami integrasi ini, prosesnya dibagi menjadi langkah-langkah mendasar berikut:
- Memuat library
- Menentukan dapat tidaknya membayar dengan Google Pay
- Menampilkan tombol untuk membayar dengan Google Pay
- Membuat dan mengirim permintaan pembayaran
- Mengumpulkan hasil
Menambahkan tag script
Hal pertama yang perlu Anda lakukan untuk mulai menggunakan Google Pay API adalah memuat library JavaScript. Untuk melakukannya, sertakan tag script dalam file HTML tempat Anda ingin memanggil API, termasuk atribut src yang mengarah ke library JavaScript eksternal.
Untuk codelab ini, buka file index.html. Anda akan melihat bahwa tag skrip telah disertakan untuk Anda:
<script async
src="https://pay.google.com/gp/p/js/pay.js"
onload="onGooglePayLoaded()">
</script>Selain src, Anda telah menambahkan dua atribut lainnya.
asyncmemungkinkan skrip Anda dimuat dan dieksekusi secara asinkron bersama dengan bagian halaman lainnya, sehingga waktu pemuatan pertama dokumen Anda tidak terpengaruh.onloadmembantu Anda menunda eksekusi kode yang bergantung pada library ini hingga skrip Anda dimuat. Setelah selesai, fungsi yang Anda tentukan dalam atribut ini akan dijalankan. Dalam hal ini, fungsinya adalahonGooglePayLoaded.
Membuat instance klien API
Setelah skrip dimuat, semuanya siap agar Anda dapat mulai menggunakan library ini. Mulai dengan membuat instance objek klien, yang akan Anda gunakan untuk melakukan panggilan ke Google Pay API nanti.
Edit file index.js, yang sudah menjadi bagian dari struktur file dalam project ini. Ganti fungsi onGooglePayLoaded dengan kode berikut.
let googlePayClient;
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
environment: 'TEST'
});
}Klien pembayaran diinisialisasi dengan objek PaymentOptions. Menetapkan environment ke TEST memungkinkan Anda bereksperimen dengan informasi pembayaran tiruan di seluruh integrasi. Saat Anda siap membuat operasi yang mendukung transaksi sebenarnya, Anda dapat mengupdate properti environment menjadi PRODUCTION.
Overview
Sekarang kita telah memuat Library Klien Google Pay API JavaScript. Sekarang, mari kita konfigurasikan agar dapat melakukan panggilan API untuk kita.
Semua perubahan kode berikut untuk codelab lainnya akan dilakukan pada file index.js.
Kerangka
Setiap kali Anda berkomunikasi dengan Google Pay API, ada sejumlah parameter konfigurasi yang perlu Anda sertakan dalam permintaan Anda, seperti versi API yang Anda targetkan. Untuk keperluan codelab ini, objek ini juga berisi informasi tentang metode pembayaran yang diterima dalam aplikasi Anda. Struktur akhir akan terlihat seperti berikut:
{
apiVersion: number,
apiVersionMinor: number,
allowedPaymentMethods: Array
}Properti allowedPaymentMethods mengambil daftar metode pembayaran. Untuk setiap metode pembayaran, Anda diharuskan menyertakan properti berikut:
{
type: 'CARD',
parameters: {
allowedCardNetworks: Array.<string>,
allowedAuthMethods: Array.<string>
}
}Hanya properti type dan parameters yang diperlukan untuk menentukan apakah pengguna yang bersangkutan dapat membayar dengan Google Pay.
Konfigurasi metode pembayaran
Dalam contoh ini, Anda hanya akan menerima satu konfigurasi, yang memungkinkan pembayaran kartu untuk Mastercard dan Visa, keduanya dalam formulir yang ditokenisasi dan nomor rekening utama (PAN).
Berikut cara menyiapkan konfigurasi Anda di index.js:
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};Penutup
Mari kita ringkas.
Anda telah menentukan satu metode pembayaran yang akan diterima di situs Anda, dan Anda akan bekerja dengan API versi 2.0. Berikut tampilan konfigurasi yang dihasilkan:
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};
const googlePayBaseConfiguration = {
apiVersion: 2,
apiVersionMinor: 0,
allowedPaymentMethods: [baseCardPaymentMethod]
};Setelah konfigurasi dasar Anda siap, mari kita ke bagian yang menyenangkan.
Salah satu tujuan utama Google Pay adalah memberikan pengalaman pembayaran yang lebih cepat dan nyaman bagi pengguna Anda. Hal ini tidak hanya berlaku dalam situasi ketika seseorang dapat menggunakan Google Pay, tetapi juga dalam situasi ketika mereka tidak dapat melakukannya. Penggunaan permintaan isReadyToPay ini memungkinkan Anda menentukan kesiapan untuk membayar dengan Google Pay dan peluang bagi Anda untuk mengubah pengalaman di situs Anda.
Apakah pengguna Anda dapat membayar dengan Google Pay?
Langkah pertama yang perlu Anda lakukan adalah memeriksa apakah pengguna tertentu yang akan membayar di situs Anda dapat menggunakan Google Pay. Permintaan ini mengharuskan Anda menentukan versi Google Pay API dan metode pembayaran yang diizinkan untuk situs Anda. Inilah isi objek konfigurasi dasar yang ditentukan pada langkah sebelumnya.
Di index.js dalam fungsi onGooglePayLoaded(), tempel kode berikut:
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
} else {
alert("Unable to pay using Google Pay");
}
}).catch(function(err) {
console.error("Error determining readiness to use Google Pay: ", err);
});Jika panggilan gagal atau ditampilkan dengan respons tidak berhasil, tidak ada tindakan lebih lanjut yang dapat diambil dalam konteks Google Pay. Dalam situasi ini, langkah selanjutnya yang paling tepat ialah menampilkan UI tambahan yang mendukung alat pembayaran lainnya.
Di sisi lain, jika respons berhasil, Anda kini telah siap untuk memungkinkan pengguna Anda mendapatkan manfaat dari penggunaan Google Pay sehingga Anda dapat melanjutkan dan menambahkan tombol untuk memulai proses pembayaran pada aktivasi pengguna (misalnya, klik tombol).
Menambahkan tombol untuk membayar dengan Google Pay
Meskipun Anda dapat menggunakan tombol apa pun yang mengikuti pedoman merek Google Pay untuk memulai proses pembayaran, sebaiknya Anda membuat tombol menggunakan Google Pay API. Dengan begitu, Anda tidak hanya memastikan penggunaan pedoman merek yang akurat, tetapi juga mendapatkan manfaat dari peningkatan lain yang dibuat langsung ke dalam tombol, seperti pelokalan.
Untuk membuat tombol, gunakan metode createButton di objek PaymentsClient, termasuk ButtonOptions untuk mengonfigurasi tombol.
Di index.js dalam fungsi createAndAddButton(), tempel kode berikut:
function createAndAddButton() {
const googlePayButton = googlePayClient.createButton({
// currently defaults to black if default or omitted
buttonColor: 'default',
// defaults to long if omitted
buttonType: 'long',
onClick: onGooglePaymentsButtonClicked
});
document.getElementById('buy-now').appendChild(googlePayButton);
}
function onGooglePaymentsButtonClicked() {
// TODO: Perform transaction
}Satu-satunya properti yang diperlukan saat menggunakan createButton adalah onClick, yang diperlukan untuk menentukan objek atau fungsi callback yang akan dipicu setiap kali pengguna mengaktifkan tombol. buttonColor dan buttonType memungkinkan Anda menyesuaikan tampilan tombol. Sesuaikan dengan tepat berdasarkan tema dan persyaratan UI aplikasi Anda.
Setelah tombol dibuat, Anda hanya perlu menambahkannya ke node yang sesuai dalam DOM. Dalam contoh ini, node div yang diidentifikasi dengan buy-now digunakan untuk tujuan ini.
Periksa apakah Anda juga mendefinisikan fungsi untuk menangani peristiwa klik tombol. Di bagian selanjutnya, Anda akan menggunakan fungsi ini untuk meminta metode pembayaran.
Menyiapkan permintaan pembayaran
Di tahap ini, Anda telah memuat Google Pay API dan menentukan bahwa pengguna situs Anda dapat menggunakan Google Pay untuk melakukan pembayaran. Karena itu, Anda dapat menampilkan tombol pembayaran Google Pay di UI dan kini pengguna Anda telah siap untuk memulai transaksi. Sekarang saatnya memuat halaman pembayaran akhir yang berisi metode pembayaran yang tersedia untuk berbagai pengguna yang login.
Sama seperti yang Anda lakukan sebelumnya, saat menentukan permintaan isReadyToPay, panggilan ini juga memerlukan properti di objek konfigurasi dasar yang ditentukan sebelumnya (apiVersion, apiVersionMinor, dan allowedPaymentMethods) selain beberapa yang baru. Kali ini ada properti baru, tokenizationSpecification, dan parameters tambahan dalam metode pembayaran Anda yang relevan untuk tujuan permintaan ini. Selain itu, transactionInfo dan merchantInfo perlu ditambahkan.
Menyertakan informasi tambahan yang diperlukan dalam metode pembayaran Anda
Mulailah dengan membuat salinan metode pembayaran kartu dasar yang digunakan sebelumnya. Metode pembayaran kartu ini sekarang memerlukan properti tokenizationSpecification untuk menentukan cara menangani data terkait metode pembayaran yang dipilih, serta persyaratan data lebih lanjut yang diperlukan untuk transaksi sebenarnya: dalam contoh ini, alamat penagihan lengkap dan nomor telepon.
Properti tokenizationSpecification
Spesifikasi tokenisasi menentukan cara menangani dan menggunakan metode pembayaran yang dipilih oleh pelanggan Anda untuk menyelesaikan transaksi.
Ada dua jenis strategi penanganan yang didukung. Jika Anda memproses transaksi pembayaran dari dalam server yang mematuhi PCI DSS, gunakan jenis spesifikasi DIRECT. Dalam contoh ini, Anda menggunakan gateway pembayaran untuk memproses pembayaran sehingga Anda perlu menetapkan jenis spesifikasi PAYMENT_GATEWAY.
Di index.js dalam fungsi onGooglePaymentsButtonClicked(), tempel kode berikut:
const tokenizationSpecification = {
type: 'PAYMENT_GATEWAY',
parameters: {
gateway: 'example',
gatewayMerchantId: 'gatewayMerchantId'
}
};Di bagian parameters, Anda dapat menentukan gateway dari daftar penyedia yang didukung Google Pay API, beserta konfigurasi tambahan yang diperlukan oleh setiap gateway. Untuk keperluan lab ini, cukup gunakan gateway example yang memberikan hasil pengujian untuk transaksi yang dijalankan.
Parameter tambahan
Demikian pula, kini Anda dapat memberikan detail lebih lanjut tentang informasi yang perlu Anda minta agar berhasil melakukan transaksi. Lihat bagaimana dalam contoh ini, Anda perlu menambahkan properti billingAddressRequired dan billingAddressParameters guna menunjukkan bahwa untuk transaksi ini, alamat penagihan pengguna diperlukan dalam format lengkap, termasuk nomor telepon.
Di index.js dalam fungsi onGooglePaymentsButtonClicked(), tempel kode berikut:
const cardPaymentMethod = {
type: 'CARD',
tokenizationSpecification: tokenizationSpecification,
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS'],
billingAddressRequired: true,
billingAddressParameters: {
format: 'FULL',
phoneNumberRequired: true
}
}
};Menambahkan informasi transaksi
Properti transactionInfo berisi objek dengan detail keuangan tentang transaksi, yaitu harga dan kode mata uang (format alfa ISO 4217) beserta status harga, yang dapat berupa final atau perkiraan, bergantung pada sifat transaksi (misalnya, harga dapat bervariasi bergantung pada alamat pengiriman yang ditentukan).
Di index.js dalam fungsi onGooglePaymentsButtonClicked(), tempel kode berikut:
const transactionInfo = {
totalPriceStatus: 'FINAL',
totalPrice: '123.45',
currencyCode: 'USD'
};Menambahkan informasi penjual
Permintaan pembayaran mengambil informasi tentang penjual yang melakukan permintaan berdasarkan properti merchantInfo. Dalam codelab ini, Anda akan berfokus pada dua di antaranya:
-
merchantIdmengharapkan ID dikaitkan dengan akun Anda setelah situs Anda disetujui untuk dioperasikan dalam produksi oleh Google. Perhatikan bahwa ID ini tidak dievaluasi ketika menggunakan lingkunganTEST. merchantNameadalah nama situs atau organisasi Anda yang terlihat oleh pengguna. Nama ini mungkin ditampilkan di halaman pembayaran Google Pay untuk memberikan informasi lebih lanjut kepada pengguna tentang siapa yang meminta pengoperasian.
Di index.js dalam fungsi onGooglePaymentsButtonClicked(), tempel kode berikut:
const merchantInfo = {
// merchantId: '01234567890123456789', Only in PRODUCTION
merchantName: 'Example Merchant Name'
};Meminta informasi pembayaran dan memproses hasilnya
Sekarang, gabungkan konfigurasi yang telah ditentukan sebelumnya ke objek paymentDataRequest akhir.
Di index.js dalam fungsi onGooglePaymentsButtonClicked(), tempel kode berikut:
const paymentDataRequest = Object.assign({}, googlePayBaseConfiguration, {
allowedPaymentMethods: [cardPaymentMethod],
transactionInfo: transactionInfo,
merchantInfo: merchantInfo
});Di tahap ini, Anda telah memiliki semua yang Anda butuhkan untuk meminta Google Pay API guna memperoleh metode pembayaran yang valid. Untuk melakukannya, gunakan metode loadPaymentData pada objek PaymentsClient dengan meneruskan konfigurasi yang baru saja Anda tetapkan.
Di index.js dalam fungsi onGooglePaymentsButtonClicked(), tempel kode berikut:
googlePayClient
.loadPaymentData(paymentDataRequest)
.then(function(paymentData) {
processPayment(paymentData);
}).catch(function(err) {
// Log error: { statusCode: CANCELED || DEVELOPER_ERROR }
});Memanggil metode loadPaymentData akan memicu tampilan halaman pembayaran Google Pay. Jika tidak ada error konfigurasi, Anda dapat melihat daftar metode pembayaran yang valid terkait dengan akun yang saat ini login.
Setelah dipilih, sheet akan ditutup dan Promise akan dipenuhi dengan objek PaymentData, termasuk informasi yang relevan terkait metode pembayaran yang dipilih:
{
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": {
"description": "Visa •••• 1234",
"tokenizationData": {
"type": "PAYMENT_GATEWAY",
"token": "examplePaymentMethodToken"
},
"type": "CARD",
"info": {
"cardNetwork": "VISA",
"cardDetails": "1234",
"billingAddress": {
"phoneNumber": ...,
...
}
}
}
}Anda kini dapat menggunakan informasi metode pembayaran ini untuk melakukan transaksi yang sebenarnya.
function processPayment(paymentData) {
// TODO: Send a POST request to your processor with the payload
// https://us-central1-devrel-payments.cloudfunctions.net/google-pay-server
// Sorry, this is out-of-scope for this codelab.
return new Promise(function(resolve, reject) {
// @todo pass payment token to your gateway to process payment
const paymentToken = paymentData.paymentMethodData.tokenizationData.token;
console.log('mock send token ' + paymentToken + ' to payment processor');
setTimeout(function() {
console.log('mock response from processor');
alert('done');
resolve({});
}, 800);
});
}Sejauh ini, kita telah melihat transaksi dengan jumlah pembayaran tetap. Namun, misalkan Anda ingin memperbarui harga berdasarkan pemilihan properti transaksi tertentu (misalnya, detail pengiriman). Anda dapat melakukannya dengan memberikan parameter paymentDataCallback saat membuat klien. Callback ini digunakan agar Anda dapat menangani perubahan pada transaksi dan menerapkan modifikasi yang sesuai. Anda dapat mendengarkan perubahan pada alamat pengiriman, opsi pengiriman, dan metode pembayaran yang dipilih. Dalam contoh ini, Anda akan memproses perubahan pada opsi pengiriman yang dipilih. Pertama, tentukan variabel yang berisi semua informasi pengiriman, dan ubah paymentDataRequest untuk menyertakannya:
const shippingOptionParameters = {
shippingOptions: [
{
id: 'shipping-001',
label: '$1.99: Standard shipping',
description: 'Delivered on May 15.'
},
{
id: 'shipping-002',
label: '$3.99: Expedited shipping',
description: 'Delivered on May 12.'
},
{
id: 'shipping-003',
label: '$10: Express shipping',
description: 'Delivered tomorrow.'
}
]
};
// Shipping surcharges mapped to the IDs above.
const shippingSurcharges = {
'shipping-001': 1.99,
'shipping-002': 3.99,
'shipping-003': 10
};
...
// Place inside of onGooglePaymentsButtonClicked()
paymentDataRequest.shippingAddressRequired = true;
paymentDataRequest.shippingOptionRequired = true;
paymentDataRequest.callbackIntents = ['SHIPPING_OPTION'];
paymentDataRequest.shippingOptionParameters = shippingOptionParameters;
Selanjutnya, Anda mengubah pembuatan googlePayClient untuk menyertakan paymentDataCallback, yang dipanggil setiap kali modifikasi yang disertakan dalam callbackIntents dilakukan pada operasi pembayaran. Callback ini menyertakan objek dengan properti yang diubah. Anda dapat menggunakan perubahan ini untuk membuat transaksi pembayaran yang diperbarui:
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
paymentDataCallbacks: { onPaymentDataChanged: paymentDataCallback },
environment: 'TEST'
});
...
}
function paymentDataCallback(callbackPayload) {
const selectedShippingOptionId = callbackPayload.shippingOptionData.id;
const shippingSurcharge = shippingSurcharges[selectedShippingOptionId];
const priceWithSurcharges = 123.45 + shippingSurcharge;
return {
newTransactionInfo: {
totalPriceStatus: 'FINAL',
totalPrice: priceWithSurcharges.toFixed(2),
totalPriceLabel: 'Total',
currencyCode: 'USD',
displayItems: [
{
label: 'Subtotal',
type: 'SUBTOTAL',
price: priceWithSurcharges.toFixed(2),
},
{
label: 'Shipping',
type: 'LINE_ITEM',
price: shippingSurcharge.toFixed(2),
status: 'FINAL'
}]
}
}
};Setelah objek baru ini ditampilkan kembali di callback, informasi yang ditampilkan di halaman pembayaran akan diperbarui untuk mencerminkan modifikasi yang dilakukan pada transaksi.
Setelah menguji bahwa integrasi berfungsi dengan baik, Anda dapat melanjutkan ke langkah berikutnya dan melakukan pengambilan data awal konfigurasi pembayaran segera setelah Anda menentukan bahwa Google Pay dapat digunakan. Hal ini terjadi sebelum pengguna mengaktifkan (mengklik) tombol pembayaran Google Pay.
Jika Anda melakukan pengambilan data pembayaran terlebih dahulu, pada saat pengguna memutuskan untuk membayar, informasi yang dibutuhkan spreadsheet untuk dimuat akan sudah tersedia, sehingga mengurangi waktu muat secara signifikan, dan dengan demikian meningkatkan pengalaman secara keseluruhan.
Metode ini mengharapkan input yang sama dengan loadPaymentData. Artinya, Anda dapat menggunakan objek paymentDataRequest yang sama yang ditentukan sebelumnya. Sekarang, yang perlu Anda lakukan adalah menyertakan panggilan ke metode pengambilan data awal segera setelah Anda menentukan bahwa pengguna dapat menggunakan Google Pay, setelah isReadyToPay berhasil ditampilkan:
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
googlePayClient.prefetchPaymentData(paymentDataRequest);
}
});Dengan begitu, Anda telah mengurangi waktu pemuatan dengan mengambil data pembayaran terlebih dahulu sebelum pengguna mengklik tombol. Responsivitas situs yang ditingkatkan akan meningkatkan rasio konversi Anda.
Anda telah berhasil mengintegrasikan Google Pay API ke situs contoh dalam codelab ini atau aplikasi Anda sendiri.
Sekarang, untuk menerapkannya ke produksi, jangan lupa untuk melihat checklist integrasi. Setelah selesai dan ditinjau, Anda akan menerima ID penjual untuk ditambahkan ke konfigurasi klien Anda. Demikian pula, jika Anda berencana menggunakan (atau sudah menggunakan) pemroses pembayaran atau gateway pihak ketiga, lihat daftar penyedia yang didukung di Google Pay dan konfigurasikan penyedia Anda. Jika Anda berintegrasi secara langsung dengan Google Pay, lihat bagian dokumentasi tentang topik ini.
Yang telah kita bahas
- Mengimpor dan mengonfigurasi Google API di situs Anda.
- Menentukan dukungan untuk API dan memberikan reaksi yang sesuai.
- Menambahkan tombol untuk memungkinkan pengguna membayar menggunakan Google Pay.
- Memuat dan memproses informasi pembayaran pengguna yang disimpan sebelumnya.
- Mengoptimalkan waktu pemuatan dengan melakukan pengambilan data informasi pembayaran terlebih dahulu.
Langkah berikutnya
- Pelajari Google Pay lebih lanjut.
- Tinjau checklist integrasi dan dapatkan ID penjual.
- Lihat dua jenis integrasi yang berbeda dan putuskan mana yang lebih cocok untuk Anda: mengintegrasikan secara langsung atau menggunakan gateway pembayaran atau pemroses.
- Siapkan Authorize Payments untuk memulai proses pembayaran dan mengonfirmasi status otorisasi pembayaran. (Setuju atau Tolak)
Pelajari lebih lanjut
- Lihat referensi library.
- Pecahkan masalah penerapan Anda jika Anda melihat kesalahan.
- Cari tahu lebih lanjut cara mengintegrasikan Google Pay di Android.

