Google Pay API を使用すると、ユーザーは Google アカウントに保存されている支払い情報を使用して、どこでも支払いを行うことができます。このラボでは、ウェブ用の Google Pay クライアント ライブラリを使用して、迅速、便利、安全な体験を作り出すことで簡単なサンプル オンライン ショップの購入手続き体験を改善します。それにより、コンバージョンの増加と顧客満足度の向上につなげます。
Auto T-Shirt Shop は、最新の AI 技術を活用した革新的なストアであり、スタイルの好み、天気、季節、ファッションのトレンドといった情報を基に購入すべき最適な商品を提案します。
このショップのエンゲージメントに関する指標は膨大にあります。残念ながら、その数字には、購入手続き中に中断されたものも多数含まれます。プロジェクトのオーナーの一人がこの問題に対処しようと決め、ほかの同様のサイトで Google Pay により大きな収益が得られたという結果を示した動画を見たことを思い出しました。そこで、オーナーたちは Google Pay を採用し、その統合をあなたにまかせることにしました。
作業内容
この Codelab では、ユーザーが Google Pay でサポートされている支払い方法を使って支払いできるかどうかの判断、支払いボタンの配置と設計、トランザクションの実行など、Google Pay を既存のサイトに統合する方法を説明します。

学習内容
- 既存の購入手続きページに Google Pay を統合する方法
- 望ましい支払い手段を選ぶ方法
- ユーザーが Google Pay を使って支払いをする準備ができているかを判断する方法
必要なもの
- インターネットに接続されているパソコン
- JavaScript の基本的な知識
glitch.com でサンプルサイトを実行する
できるだけ早く開始できるように、この Codelab は glitch.com で利用できます。Glitch は、ウェブ アプリケーションの構築と提供に使用できるコードエディタ、ホスティング機能、デプロイ機能を提供する無料のウェブベースの環境です。
まず、下のボタンを使用して、この Codelab のコピーがすでに設定されている Glitch に新しい開発環境をプロビジョニングします。
ここから、Glitch のコードエディタを使用してファイルを変更できます。上部の [表示] メニューを使用して、[新しいウィンドウで] を選択してアプリケーションの提供を開始します。
サンプルサイトの概要を読む
ご覧のとおり、リポジトリはシンプルなファイル構造になっています。この Codelab の主な目標は、使用するフレームワーク、ライブラリ、ツールに関係なく、この統合を既存および今後のアプリに適用できるようにすることです。
サイトを探索する
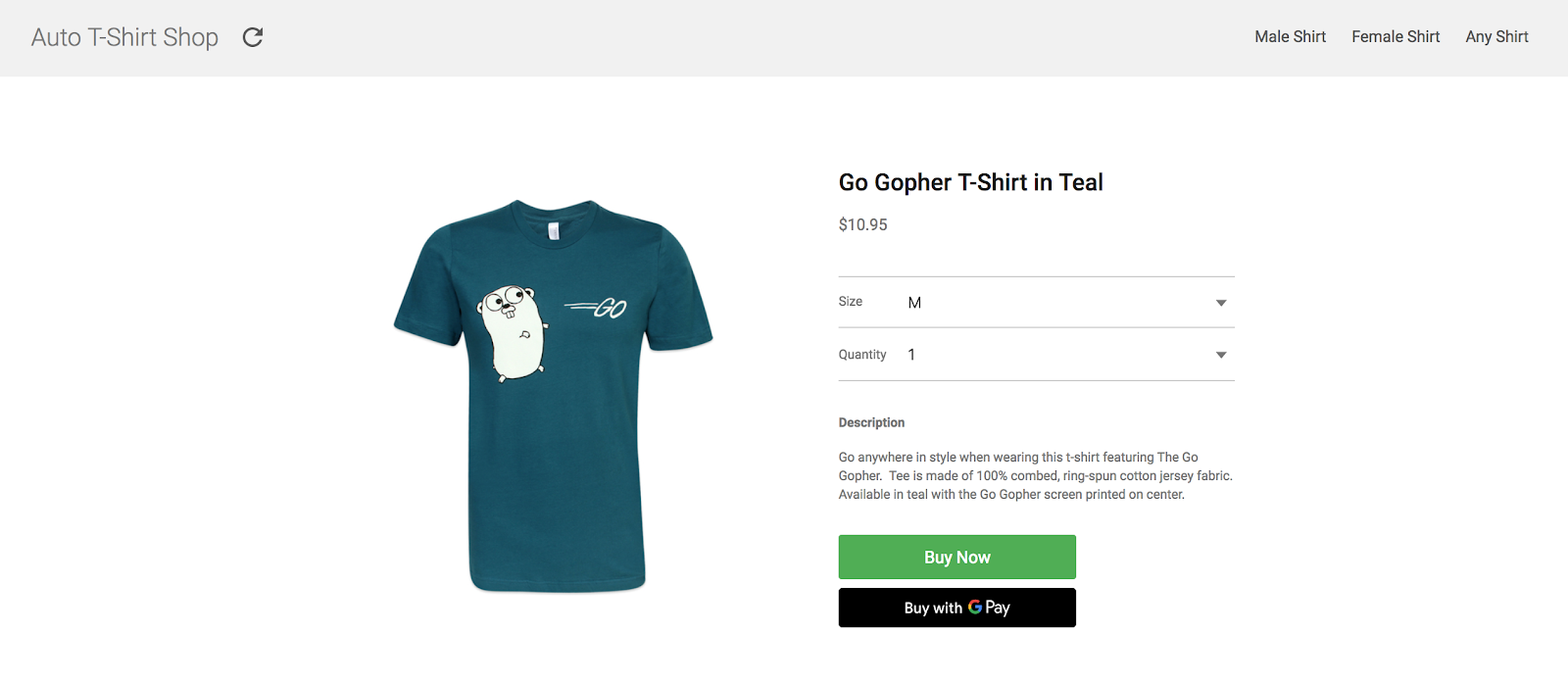
このデモ マーケットプレイスは、既存のアプリや今後構築されるであろうアプリにできるだけ似た方法で構築されていますが、購入するための手段はまだ追加されていません。このデモアプリ上で作業することをおすすめしますが、この Codelab を自由に使って、既存のアプリに Google Pay を統合しても構いません。
上記を行っていない場合は、現状のデモサイトを開いてください。そのためには、Glitch を使用している場合は [Show] ボタンをクリックするか、ローカル ウェブサーバーが実行されている URL を開きます。

デモサイトを見ても、特に驚くことはないと思います。画像、価格、商品説明、セレクタ、架空の通常の支払いフォームへと進むボタンといった商品の詳細ページです。
このラボの目標は、このフローを Google Pay による 2 クリック体験に置き換えることです。
計画を立てる
この統合についてさらに理解を深めるため、プロセスを次の基本的なステップに分割します。
- ライブラリを読み込む
- Google Pay で支払いができるか判断する
- Google Pay で支払うボタンを表示する
- 支払いリクエストを作成、送信する
- 結果を収集する
script タグを追加する
Google Pay API を使い始めるためにまず行うことは、JavaScript ライブラリを読み込むことです。そのためには、API を呼び出す HTML ファイルに script タグを追加し、外部 JavaScript ライブラリを指す src 属性を含めます。
この Codelab では、index.html ファイルを開きます。スクリプトタグがすでに含まれていることがわかります。
<script async
src="https://pay.google.com/gp/p/js/pay.js"
onload="onGooglePayLoaded()">
</script>src に加えて、他の 2 つの属性を追加しました。
asyncを使用すると、スクリプトをページの残りの部分と並行して非同期で読み込んで実行できるため、ドキュメントの初回読み込み時間に影響しません。onloadを使用すると、このライブラリに依存するコードの実行を、スクリプトが読み込まれるまで遅らせることができます。完了すると、この属性で指定した関数が実行されます。この場合、関数はonGooglePayLoadedです。
API クライアントをインスタンス化する
スクリプトが読み込まれると、このライブラリの使用を開始するための準備が整います。まず、クライアント オブジェクトをインスタンス化します。このオブジェクトは、後で Google Pay API の呼び出しに使用します。
このプロジェクトのファイル構造にすでに含まれている index.js ファイルを編集します。onGooglePayLoaded 関数を次のコードに置き換えます。
let googlePayClient;
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
environment: 'TEST'
});
}支払いクライアントは PaymentOptions オブジェクトで初期化されます。environment を TEST に設定すると、統合全体にわたってダミーの支払い情報を試すことができます。実際のトランザクションをサポートするオペレーションを作成する準備ができたら、environment プロパティを PRODUCTION に更新できます。
概要
これで Google Pay API Javascript クライアント ライブラリが読み込まれました。次に、API 呼び出しを行うように構成します。
この Codelab の残りの部分のコード変更はすべて、index.js ファイルに対して行われます。
スケルトン
Google Pay API と通信を行うたびに、対象とする API のバージョンなど、リクエストに含める必要がある構成パラメータがいくつもあります。この Codelab の目的に沿うように、オブジェクトにはアプリで受け入れられる支払い方法に関する情報も含まれています。最終的な構造は次のようになります。
{
apiVersion: number,
apiVersionMinor: number,
allowedPaymentMethods: Array
}allowedPaymentMethods プロパティは支払い方法のリストを受け取ります。すべての支払い方法に対して、次のプロパティを含める必要があります。
{
type: 'CARD',
parameters: {
allowedCardNetworks: Array.<string>,
allowedAuthMethods: Array.<string>
}
}対象のユーザーが Google Pay で支払うことができるかどうかを判断するために必要なのは、type と parameters のプロパティのみです。
支払い方法の構成
この例では、Mastercard と Visa カードによる決済のみを、トークン化とカード番号(PAN)形式で受け付ける 1 つの構成のみを受け付けます。
index.js での構成は次のようになります。
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};まとめ
これまでの内容をまとめましょう。
ウェブサイトで受け付ける支払い方法を 1 つ定義し、API バージョン 2.0 で動かそうとしています。完成した構成は次のようになります。
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};
const googlePayBaseConfiguration = {
apiVersion: 2,
apiVersionMinor: 0,
allowedPaymentMethods: [baseCardPaymentMethod]
};基本構成の準備ができたので、次はファンクションに移りましょう。
ユーザーに迅速で便利な購入手続き体験を提供することが、Google Pay の主な目的の 1 つです。このことは、ユーザーが Google Pay を利用できる状況だけでなく、利用できない状況にも当てはまります。isReadyToPay リクエストを使用すると、Google Pay で支払う準備ができているかどうかを判断でき、それに応じて、サイト内のエクスペリエンスを変更できます。
ユーザーは Google Pay で支払うことができるのか
まず行うことは、サイト内で支払おうとしているユーザーが Google Pay を使って支払えるかどうかを確認することです。このリクエストでは、Google Pay API のバージョンとサイトで許可している支払い方法を指定する必要があります。これは、前のステップで定義した基本構成オブジェクトに含まれるものとまったく同じです。
onGooglePayLoaded() 関数内の index.js に、次のコードを貼り付けます。
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
} else {
alert("Unable to pay using Google Pay");
}
}).catch(function(err) {
console.error("Error determining readiness to use Google Pay: ", err);
});呼び出しが失敗した場合や、失敗のレスポンスを返した場合、Google Pay ではそれ以上のアクションは実行されません。この場合、最も適切な次のステップは、ほかの支払い手段をサポートする追加の UI を表示することです。
一方、レスポンスが成功だった場合は、ユーザーが Google Pay を利用できる準備が整ったことになります。その結果、ユーザーのアクティベーション(例: ボタンのクリック)時に、決済処理を開始するボタンを追加できます。
Google Pay で支払うボタンを追加する
Google Pay のブランド ガイドラインに準拠したボタンであれば、どれでも支払いプロセスの開始に使用できますが、Google Pay API を使用して生成することをおすすめします。これにより、ブランド ガイドラインを正確に遵守できるだけでなく、ローカライズなど、ボタンに直接組み込まれた他の改善点も活用できます。
ボタンを生成するには、PaymentsClient オブジェクトの createButton メソッドを使用します。このメソッドには、ボタンを構成する ButtonOptions が含まれます。
createAndAddButton() 関数内の index.js に、次のコードを貼り付けます。
function createAndAddButton() {
const googlePayButton = googlePayClient.createButton({
// currently defaults to black if default or omitted
buttonColor: 'default',
// defaults to long if omitted
buttonType: 'long',
onClick: onGooglePaymentsButtonClicked
});
document.getElementById('buy-now').appendChild(googlePayButton);
}
function onGooglePaymentsButtonClicked() {
// TODO: Perform transaction
}createButton を使用する場合に必要なプロパティは onClick のみです。これは、ユーザーがボタンをアクティブ化するたびにトリガーするコールバック オブジェクトまたは関数を特定するために必要です。buttonColor と buttonType を使用すると、ボタンの外観をカスタマイズできます。アプリケーションのテーマと UI の要件に基づいて、適宜調整してください。
ボタンを作成したら、DOM 内の適切なノードに追加するだけです。この例では、buy-now で識別される div ノードがこの目的で使用されます。
ボタンのクリック イベントを処理する関数も定義しています。次のセクションでは、この関数を使って支払い方法をリクエストします。
支払いリクエストの準備
この時点で、Google Pay API が読み込まれ、サイトのユーザーが Google Pay を使って支払いを行えることが確認されました。その結果、UI に Google Pay 支払いボタンが表示され、ユーザーがトランザクションを開始する準備が整いました。ログインしているそれぞれのユーザーで利用可能な支払い方法を含んだ最終的な支払いシートを読み込みます。
以前、isReadyToPay リクエストの定義で行ったように、この呼び出しは、先に定義した基本構成オブジェクトのプロパティ(apiVersion、apiVersionMinor、allowedPaymentMethods)に加え、いくつかの新しいプロパティも要求します。今回は、tokenizationSpecification という新しいプロパティと、このリクエストの目的のみに関連する支払い方法の追加 parameters があります。さらに、transactionInfo と merchantInfo も追加する必要があります。
支払い方法に追加の必須情報を含める
まず、以前に使用した基本的なカード支払い方法のコピーを作成します。このカード支払い方法には、選択した支払い方法に関連するデータの処理方法を定義する tokenizationSpecification プロパティとともに、実際のトランザクションに必要なデータ要件も定義する必要があります。この例では、請求先住所と電話番号が必要となります。
tokenizationSpecification プロパティ
トークン化の仕様は、お客様が選択したお支払い方法がどのように処理され、トランザクションを完了するために使用されるかを決定します。
サポートしている処理手段は 2 種類あります。PCI DSS に準拠したサーバー内から支払いトランザクションを処理している場合は、DIRECT 仕様タイプを使用します。この例では、支払いを処理するために支払いゲートウェイを使用するため、PAYMENT_GATEWAY 仕様タイプを設定します。
onGooglePaymentsButtonClicked() 関数内の index.js に、次のコードを貼り付けます。
const tokenizationSpecification = {
type: 'PAYMENT_GATEWAY',
parameters: {
gateway: 'example',
gatewayMerchantId: 'gatewayMerchantId'
}
};parameters セクションでは、Google Pay API でサポートされているプロバイダのリストからゲートウェイを指定し、それぞれのゲートウェイで必要な追加構成を行うことができます。このラボの目的としては、実行されたトランザクションのテスト結果を得られる example ゲートウェイを使用すれば十分です。
追加パラメータ
同様に、トランザクションを正常に実行するためにリクエストする必要がある情報について、詳細を提供できるようになりました。この例では、トランザクションでユーザーの完全な形式の請求先住所と電話番号が必要であることを示すために、billingAddressRequired と billingAddressParameters のプロパティを追加する必要があります。
onGooglePaymentsButtonClicked() 関数内の index.js に、次のコードを貼り付けます。
const cardPaymentMethod = {
type: 'CARD',
tokenizationSpecification: tokenizationSpecification,
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS'],
billingAddressRequired: true,
billingAddressParameters: {
format: 'FULL',
phoneNumberRequired: true
}
}
};トランザクションについての情報を追加する
transactionInfo プロパティには、取引に関する財務情報のオブジェクトが含まれます。具体的には、価格と通貨コード(ISO 4217 アルファ形式)に加えて、価格のステータス(取引の性質に応じて final または estimated のいずれか)が含まれます(たとえば、指定された配送先住所によって価格が異なる場合があります)。
onGooglePaymentsButtonClicked() 関数内の index.js に、次のコードを貼り付けます。
const transactionInfo = {
totalPriceStatus: 'FINAL',
totalPrice: '123.45',
currencyCode: 'USD'
};販売者についての情報を追加する
支払いリクエストには、merchantInfo プロパティに基づいてリクエストを実行する販売者に関する情報が含まれます。このコードラボでは、次の 2 つに焦点を当てます。
-
merchantIdに見込まれるのは、Google によりサイトが本番環境で動作することが承認された場合に、アカウントに関連付けられる識別子です。TEST環境の使用中は、評価されないことに注意してください。 merchantNameはユーザーに表示されるサイトまたは組織の名前です。この名前は、操作をリクエストしている対象に関する詳細情報をユーザーに提供するために、Google Pay 支払いシート内に表示される場合があります。
onGooglePaymentsButtonClicked() 関数内の index.js に、次のコードを貼り付けます。
const merchantInfo = {
// merchantId: '01234567890123456789', Only in PRODUCTION
merchantName: 'Example Merchant Name'
};支払い情報をリクエストし、結果を処理する
以前に定義した構成を最終の paymentDataRequest オブジェクトに統合します。
onGooglePaymentsButtonClicked() 関数内の index.js に、次のコードを貼り付けます。
const paymentDataRequest = Object.assign({}, googlePayBaseConfiguration, {
allowedPaymentMethods: [cardPaymentMethod],
transactionInfo: transactionInfo,
merchantInfo: merchantInfo
});この時点で、Google Pay API に有効な支払い方法を要求するために必要なものがすべてそろいました。実行するには、PaymentsClient オブジェクトの loadPaymentData メソッドを使って、定義した構成を渡します。
onGooglePaymentsButtonClicked() 関数内の index.js に、次のコードを貼り付けます。
googlePayClient
.loadPaymentData(paymentDataRequest)
.then(function(paymentData) {
processPayment(paymentData);
}).catch(function(err) {
// Log error: { statusCode: CANCELED || DEVELOPER_ERROR }
});loadPaymentData メソッドを呼び出すと、Google Pay 支払いシートが表示されます。構成エラーがない場合は、現在ログインしているアカウントに関連付けられている有効な支払い方法のリストが表示されます。
選択すると、シートが閉じ、選択されたお支払い方法についての関連情報を含む PaymentData オブジェクトが Promise として処理されます。
{
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": {
"description": "Visa •••• 1234",
"tokenizationData": {
"type": "PAYMENT_GATEWAY",
"token": "examplePaymentMethodToken"
},
"type": "CARD",
"info": {
"cardNetwork": "VISA",
"cardDetails": "1234",
"billingAddress": {
"phoneNumber": ...,
...
}
}
}
}これで、この支払い方法情報を使用して実際のトランザクションを実行できるようになります。
function processPayment(paymentData) {
// TODO: Send a POST request to your processor with the payload
// https://us-central1-devrel-payments.cloudfunctions.net/google-pay-server
// Sorry, this is out-of-scope for this codelab.
return new Promise(function(resolve, reject) {
// @todo pass payment token to your gateway to process payment
const paymentToken = paymentData.paymentMethodData.tokenizationData.token;
console.log('mock send token ' + paymentToken + ' to payment processor');
setTimeout(function() {
console.log('mock response from processor');
alert('done');
resolve({});
}, 800);
});
}ここまで、支払額が固定されている取引について見てきました。ただし、取引の特定のプロパティ(配送の詳細など)の選択に基づいて価格を更新したいとします。これを行うには、クライアントの構築時に paymentDataCallback パラメータを指定します。このコールバックは、トランザクションの変更を処理し、それに応じて変更を適用するために使用されます。選択された配送先住所、配送オプション、お支払い方法の変更をリッスンできます。この例では、選択された配送オプションの変更をリッスンします。まず、すべての配送情報を含む変数を定義し、それらを含めるように paymentDataRequest を変更します。
const shippingOptionParameters = {
shippingOptions: [
{
id: 'shipping-001',
label: '$1.99: Standard shipping',
description: 'Delivered on May 15.'
},
{
id: 'shipping-002',
label: '$3.99: Expedited shipping',
description: 'Delivered on May 12.'
},
{
id: 'shipping-003',
label: '$10: Express shipping',
description: 'Delivered tomorrow.'
}
]
};
// Shipping surcharges mapped to the IDs above.
const shippingSurcharges = {
'shipping-001': 1.99,
'shipping-002': 3.99,
'shipping-003': 10
};
...
// Place inside of onGooglePaymentsButtonClicked()
paymentDataRequest.shippingAddressRequired = true;
paymentDataRequest.shippingOptionRequired = true;
paymentDataRequest.callbackIntents = ['SHIPPING_OPTION'];
paymentDataRequest.shippingOptionParameters = shippingOptionParameters;
次に、googlePayClient の作成を変更して paymentDataCallback を含めます。これは、callbackIntents に含まれる変更が支払いオペレーションに対して行われるたびに呼び出されます。このコールバックには、変更されたプロパティを含むオブジェクトが含まれます。これらの変更を使用して、更新された支払いトランザクションを作成できます。
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
paymentDataCallbacks: { onPaymentDataChanged: paymentDataCallback },
environment: 'TEST'
});
...
}
function paymentDataCallback(callbackPayload) {
const selectedShippingOptionId = callbackPayload.shippingOptionData.id;
const shippingSurcharge = shippingSurcharges[selectedShippingOptionId];
const priceWithSurcharges = 123.45 + shippingSurcharge;
return {
newTransactionInfo: {
totalPriceStatus: 'FINAL',
totalPrice: priceWithSurcharges.toFixed(2),
totalPriceLabel: 'Total',
currencyCode: 'USD',
displayItems: [
{
label: 'Subtotal',
type: 'SUBTOTAL',
price: priceWithSurcharges.toFixed(2),
},
{
label: 'Shipping',
type: 'LINE_ITEM',
price: shippingSurcharge.toFixed(2),
status: 'FINAL'
}]
}
}
};コールバックでこの新しいオブジェクトが返されると、支払いシートに表示される情報が更新され、トランザクションに対する変更が反映されます。
統合が適切に機能することをテストしたので、Google Pay を使用できると判断したらすぐに、支払い構成をプリフェッチする手順に進むことができます。これは、ユーザーが Google Pay 支払いボタンを有効にする(クリックする)前に行われます。
支払いデータをプリフェッチしておくと、ユーザーが支払いを決定するまでに、シートの読み込みに必要な情報がすでに利用可能になっているため、読み込み時間が大幅に短縮され、全体的なエクスペリエンスが向上します。
このメソッドは loadPaymentData と同じ入力を想定しています。つまり、前に定義した同じ paymentDataRequest オブジェクトを使用できます。これで、isReadyToPay が正常に返された後、ユーザーが Google Pay を使用できると判断したらすぐに、プリフェッチ メソッドの呼び出しを含めるだけです。
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
googlePayClient.prefetchPaymentData(paymentDataRequest);
}
});このように、ユーザーがボタンをクリックする前に支払いデータをプリフェッチすることで、読み込み時間を短縮できます。サイトのレスポンシブ性が向上すると、コンバージョン率も向上します。
この Codelab のサンプルサイトまたはご自身のアプリに Google Pay API を統合することができました。
本番環境に導入する前に、統合チェックリストを確認してください。確認できたら、クライアント構成に追加するための販売者 ID を受け取ります。同様に、サードパーティの決済代行業者またはゲートウェイを使う予定(もしくはすでに使っている)場合、Google Pay 上でサポートされているプロバイダのリストを確認し、構成してください。Google Pay と直接統合する場合は、このトピックに関するドキュメント セクションをご覧ください。
学習した内容
- サイトに Google API をインポートして構成する。
- API のサポートを判断し、それに応じて対応する。
- ユーザーが Google Pay を使って支払えるようにボタンを追加する。
- 以前に保存されたユーザーの支払い情報を読み込み、処理する。
- 支払い情報をプリフェッチして読み込み時間を最適化します。
次のステップ
- 詳しくは、Google Pay についての記事をご覧ください。
- 統合チェックリストを確認し、販売者 ID を取得します。
- 2 種類の統合(直接統合または支払いゲートウェイやプロセッサの使用)を比較し、どちらが適しているのかを判断する。
- 支払い承認を設定して、支払いプロセスを開始し、支払いの承認ステータスを確認します。(承認または不承認)
詳細
- ライブラリ リファレンスを確認する。
- エラー発生時に実装のトラブルシューティングを行う。
- 詳しくは、Android での Google Pay の統合をご覧ください。

