API Google Pay позволяет пользователям платить где угодно, используя платёжную информацию, хранящуюся в их аккаунтах Google. В этой лабораторной работе вы используете клиентскую библиотеку Google Pay для веб-сайтов, чтобы улучшить процесс оформления заказа в упрощённом интернет-магазине, создав более быстрый, удобный и безопасный интерфейс, что, в свою очередь, способствует увеличению конверсий и повышению уровня удовлетворенности покупателей.
Auto T-Shirt Shop — инновационный магазин, который использует новейшие достижения искусственного интеллекта и использует такую информацию, как предпочтения стиля, погода, время года и модные тенденции, чтобы предложить вам наиболее подходящий товар для покупки.
Показатели вовлеченности в этом магазине просто зашкаливают. К сожалению, они также отражают большое количество отказов от покупок во время оформления заказа. Решив решить эту проблему, один из владельцев проекта вспоминает, что видел видео, демонстрирующее многообещающие результаты Google Pay для подобных сайтов , поэтому они решили попробовать и доверить вам интеграцию.
Что вы будете строить
В этой лабораторной работе вы узнаете, как интегрировать Google Pay в существующий сайт, включая определение возможности пользователя платить с помощью способа оплаты, поддерживаемого Google Pay, размещение и дизайн кнопки оплаты, а также выполнение транзакции.

Чему вы научитесь
- Как интегрировать Google Pay на существующую страницу оформления заказа
- Как выбрать предпочтительный способ оплаты
- Как определить, готов ли пользователь платить через Google Pay
Что вам понадобится
- Компьютер с доступом в Интернет
- Базовые знания JavaScript
Запустите пример сайта на glitch.com
Для скорейшего запуска этого лабораторного занятия он был опубликован на glitch.com. Glitch — это бесплатная веб-среда, предоставляющая редактор кода, а также функции хостинга и развёртывания, которые можно использовать для создания и обслуживания веб-приложений.
Чтобы начать работу, нажмите кнопку ниже, чтобы подготовить новую среду разработки на Glitch, уже настроенную на копию этой лабораторной работы.
С этого момента вы можете использовать редактор кода Glitch для редактирования своих файлов. Чтобы запустить приложение, воспользуйтесь меню « Показать» в верхней части страницы и выберите «В новом окне» .
Просмотрите образец сайта
Как видите, репозиторий имеет простую файловую структуру. Основная цель этой лабораторной работы — дать вам возможность адаптировать эту интеграцию к вашим существующим и будущим приложениям, независимо от выбранного вами фреймворка, библиотек или инструментов.
Исследуйте сайт
Эта демонстрационная торговая площадка создана таким образом, чтобы максимально точно отражать то, как может выглядеть ваше существующее или потенциальное приложение сегодня, до того, как вы добавите способ оплаты. Более того, хотя мы рекомендуем вам работать с этим демонстрационным приложением, вы можете использовать эту практическую работу для интеграции Google Pay в свои существующие приложения.
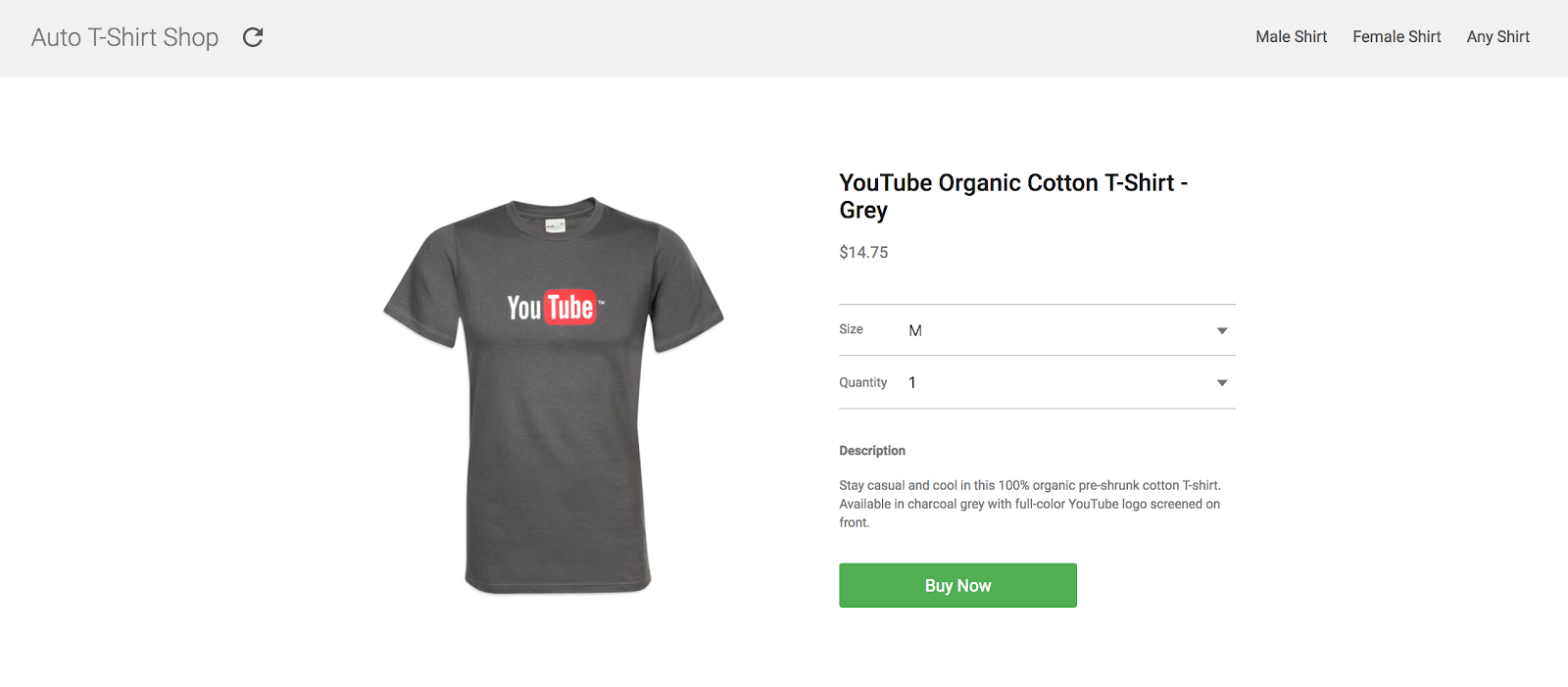
Теперь, если вы ещё этого не сделали, откройте демонстрационный сайт в его текущем виде. Для этого нажмите кнопку « Показать» , если вы используете Glitch, или перейдите по URL-адресу, на котором работает ваш локальный веб-сервер.

Демо-сайт ничем не удивителен, правда? Страница с описанием товара, фотографией, ценой, описанием, селекторами и кнопкой, которая перенаправляет на воображаемую и обычную форму оплаты.
Цель данной лабораторной работы — заменить этот процесс оплатой в два клика с помощью Google Pay.
Давайте это спланируем!
Чтобы лучше понять эту интеграцию, процесс разбиваем на следующие основные этапы:
- Загрузить библиотеку
- Определить возможность оплаты с помощью Google Pay
- Показать кнопку для оплаты через Google Pay
- Создайте и отправьте запрос на оплату
- Соберите результаты
Добавьте тег script
Первое, что необходимо сделать для начала использования API Google Pay, — это загрузить библиотеку JavaScript. Для этого добавьте тег script в HTML-файл, из которого вы собираетесь вызывать API, включая атрибут src , указывающий на внешнюю библиотеку JavaScript.
Для этой лабораторной работы откройте файл index.html . Вы увидите, что тег script уже включён:
<script async
src="https://pay.google.com/gp/p/js/pay.js"
onload="onGooglePayLoaded()">
</script> Помимо src вы добавили еще два атрибута.
-
asyncпозволяет загружать и выполнять ваш скрипт асинхронно вместе с остальной частью страницы, так что время первой загрузки вашего документа не изменяется. -
onloadпозволяет отложить выполнение кода, зависящего от этой библиотеки, до загрузки скрипта. После этого запускается функция, указанная в этом атрибуте. В данном случае это функцияonGooglePayLoaded.
Создайте экземпляр API-клиента
После загрузки скрипта всё готово для использования этой библиотеки. Начните с создания экземпляра объекта клиента, который впоследствии будет использоваться для вызовов API Google Pay.
Отредактируйте файл index.js , который уже является частью файловой структуры этого проекта. Замените функцию onGooglePayLoaded следующим кодом.
let googlePayClient;
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
environment: 'TEST'
});
} Платежный клиент инициализируется объектом PaymentOptions . Установка environment TEST позволяет экспериментировать с фиктивной платежной информацией в рамках всей интеграции. Когда вы будете готовы создавать операции, поддерживающие реальные транзакции, вы можете изменить значение свойства environment на PRODUCTION .
Обзор
Мы загрузили клиентскую библиотеку Javascript API Google Pay. Теперь давайте настроим её для выполнения API-вызовов.
Все последующие изменения кода для оставшейся части кодовой лаборатории будут внесены в файл index.js .
Скелет
При каждом взаимодействии с API Google Pay необходимо включать в запросы ряд параметров конфигурации, например, версию API, на которую вы ориентируетесь. В рамках данной практической работы этот объект также содержит информацию о способах оплаты, принимаемых в вашем приложении. Итоговая структура выглядит следующим образом:
{
apiVersion: number,
apiVersionMinor: number,
allowedPaymentMethods: Array
} Свойство allowedPaymentMethods принимает список способов оплаты. Для каждого способа оплаты необходимо указать следующие свойства:
{
type: 'CARD',
parameters: {
allowedCardNetworks: Array.<string>,
allowedAuthMethods: Array.<string>
}
} Для определения того, может ли данный пользователь платить с помощью Google Pay, требуются только type свойств и parameters .
Конфигурация способа оплаты
В этом примере вы собираетесь принять только одну конфигурацию, разрешающую оплату картами Mastercard и Visa, как в токенизированной форме , так и в форме основного номера счета ( PAN ).
Вот как должна быть настроена ваша конфигурация в index.js :
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};Собираем все вместе
Давайте подведем итоги.
Вы определили один способ оплаты, который будет приниматься на вашем сайте, и собираетесь работать с API версии 2.0. Вот как должна выглядеть итоговая конфигурация:
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};
const googlePayBaseConfiguration = {
apiVersion: 2,
apiVersionMinor: 0,
allowedPaymentMethods: [baseCardPaymentMethod]
};Теперь, когда у вас готова базовая конфигурация, давайте перейдем к самой интересной части.
Одна из основных целей Google Pay — предоставить пользователям более быстрый и удобный процесс оплаты. Это касается не только ситуаций, когда пользователь может использовать Google Pay, но и ситуаций, когда это невозможно. Запрос isReadyToPay позволяет определить готовность пользователя к оплате через Google Pay и соответствующим образом изменить условия оплаты на вашем сайте.
Может ли ваш пользователь платить с помощью Google Pay?
Первое, что вам необходимо сделать, — это проверить, может ли конкретный пользователь, собирающийся совершить оплату на вашем сайте, использовать Google Pay. Этот запрос требует указать версию API Google Pay и разрешённые способы оплаты для вашего сайта. Именно это и содержит базовый объект конфигурации, определённый на предыдущем шаге.
В index.js внутри функции onGooglePayLoaded() вставьте следующее:
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
} else {
alert("Unable to pay using Google Pay");
}
}).catch(function(err) {
console.error("Error determining readiness to use Google Pay: ", err);
});Если вызов не удался или не ответил, дальнейшие действия в рамках Google Pay не требуются. В этой ситуации наиболее целесообразным шагом будет отображение дополнительного пользовательского интерфейса, поддерживающего другие способы оплаты.
С другой стороны, если ответ успешен, то теперь вы готовы предоставить своим пользователям возможность воспользоваться преимуществами Google Pay, и, таким образом, вы можете добавить кнопку для инициирования процесса оплаты при активации пользователя (например, нажатие кнопки).
Добавьте кнопку для оплаты через Google Pay
Несмотря на то, что для начала процесса оплаты можно использовать любую кнопку, соответствующую правилам бренда Google Pay, мы рекомендуем создать её с помощью API Google Pay. Это позволит не только точно следовать правилам бренда, но и воспользоваться другими улучшениями, встроенными непосредственно в кнопку, например, локализацией.
Чтобы создать кнопку, используйте метод createButton в объекте PaymentsClient , включая ButtonOptions для настройки кнопки.
В index.js внутри функции createAndAddButton() вставьте следующее:
function createAndAddButton() {
const googlePayButton = googlePayClient.createButton({
// currently defaults to black if default or omitted
buttonColor: 'default',
// defaults to long if omitted
buttonType: 'long',
onClick: onGooglePaymentsButtonClicked
});
document.getElementById('buy-now').appendChild(googlePayButton);
}
function onGooglePaymentsButtonClicked() {
// TODO: Perform transaction
} Единственное обязательное свойство при использовании createButton — это onClick , которое необходимо для определения объекта или функции обратного вызова, которые будут срабатывать каждый раз при нажатии кнопки пользователем. buttonColor и buttonType позволяют настроить внешний вид кнопки. Настройте их в соответствии с темой и требованиями пользовательского интерфейса вашего приложения.
После создания кнопки вам остаётся лишь добавить её в соответствующий узел DOM. В этом примере для этой цели используется узел div с обозначением buy-now .
Обратите внимание, что вы также определили функцию для обработки событий нажатия кнопки. В следующем разделе вы используете эту функцию для запроса способа оплаты.
Подготовьте запрос на оплату
На этом этапе вы загрузили API Google Pay и определили, что пользователь вашего сайта может использовать Google Pay для совершения платежа. В результате в пользовательском интерфейсе появилась кнопка оплаты через Google Pay, и теперь пользователь готов совершить транзакцию. Теперь нужно загрузить финальную страницу платежей, содержащую способы оплаты, доступные для различных зарегистрированных пользователей.
Как и ранее, при определении запроса isReadyToPay , для этого вызова также требуются свойства базового объекта конфигурации, определённые ранее ( apiVersion , apiVersionMinor и allowedPaymentMethods ), а также некоторые новые. На этот раз в ваших платёжных методах есть новое свойство tokenizationSpecification и дополнительные parameters , релевантные для данного запроса. Кроме того, необходимо добавить transactionInfo и merchantInfo .
Включите дополнительную необходимую информацию в способы оплаты
Начните с создания копии базового способа оплаты картой, который использовался ранее. Для этого способа оплаты картой теперь требуется свойство tokenizationSpecification , определяющее способ обработки данных, связанных с выбранным способом оплаты, а также дополнительные требования к данным, необходимым для самой транзакции: в данном примере — полный платёжный адрес и номер телефона.
Свойство tokenizationSpecification
Спецификация токенизации определяет, как обрабатывается и используется выбранный вашими клиентами способ оплаты для завершения транзакции.
Поддерживаются два типа стратегий обработки. Если вы обрабатываете платёжную транзакцию на серверах , соответствующих стандарту PCI DSS , используйте тип спецификации DIRECT . В этом примере для обработки платежа используется платёжный шлюз, поэтому вы устанавливаете тип спецификации PAYMENT_GATEWAY .
В index.js внутри функции onGooglePaymentsButtonClicked() вставьте следующее:
const tokenizationSpecification = {
type: 'PAYMENT_GATEWAY',
parameters: {
gateway: 'example',
gatewayMerchantId: 'gatewayMerchantId'
}
}; В разделе parameters можно указать шлюз из списка провайдеров, поддерживаемых API Google Pay , а также дополнительные настройки, требуемые для каждого шлюза. Для целей данной лабораторной работы достаточно использовать example шлюза, который предоставляет результаты тестирования выполненных транзакций.
Дополнительные параметры
Аналогичным образом, теперь вы можете предоставить более подробную информацию о том, какую информацию необходимо запросить для успешного проведения транзакции. В этом примере вы можете добавить свойства billingAddressRequired и billingAddressParameters , чтобы указать, что для этой транзакции требуется полный адрес выставления счета пользователя, включая номер телефона.
В index.js внутри функции onGooglePaymentsButtonClicked() вставьте следующее:
const cardPaymentMethod = {
type: 'CARD',
tokenizationSpecification: tokenizationSpecification,
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS'],
billingAddressRequired: true,
billingAddressParameters: {
format: 'FULL',
phoneNumberRequired: true
}
}
};Добавление информации о транзакции
Свойство transactionInfo содержит объект с финансовыми данными о транзакции, а именно цену и код валюты (формат ISO 4217 alpha), а также статус цены , который может быть как окончательным , так и оценочным в зависимости от характера транзакции (например, цена может меняться в зависимости от указанного адреса доставки).
В index.js внутри функции onGooglePaymentsButtonClicked() вставьте следующее:
const transactionInfo = {
totalPriceStatus: 'FINAL',
totalPrice: '123.45',
currencyCode: 'USD'
};Добавление информации о продавце
Платежный запрос получает информацию о продавце, выполняющем запрос, в свойстве merchantInfo . В этой практической работе мы рассмотрим два из них:
-
merchantIdожидает идентификатор, связанный с вашей учетной записью, после того, как Google одобрит запуск вашего сайта в эксплуатацию. Обратите внимание, что эта информация не оценивается вTESTсреде. -
merchantName— это название вашего сайта или организации, видимое пользователям. Оно может отображаться на странице оплаты Google Pay, чтобы предоставить пользователям дополнительную информацию о том, кто запрашивает операцию.
В index.js внутри функции onGooglePaymentsButtonClicked() вставьте следующее:
const merchantInfo = {
// merchantId: '01234567890123456789', Only in PRODUCTION
merchantName: 'Example Merchant Name'
};Запросить информацию об оплате и обработать результат
Теперь объедините ранее определенную конфигурацию с конечным объектом paymentDataRequest .
В index.js внутри функции onGooglePaymentsButtonClicked() вставьте следующее:
const paymentDataRequest = Object.assign({}, googlePayBaseConfiguration, {
allowedPaymentMethods: [cardPaymentMethod],
transactionInfo: transactionInfo,
merchantInfo: merchantInfo
});На этом этапе у вас есть всё необходимое, чтобы запросить у Google Pay API допустимый способ оплаты. Для этого используйте метод loadPaymentData в объекте PaymentsClient , передав ему только что заданную вами конфигурацию.
В index.js внутри функции onGooglePaymentsButtonClicked() вставьте следующее:
googlePayClient
.loadPaymentData(paymentDataRequest)
.then(function(paymentData) {
processPayment(paymentData);
}).catch(function(err) {
// Log error: { statusCode: CANCELED || DEVELOPER_ERROR }
}); Вызов метода loadPaymentData запускает отображение платежной страницы Google Pay. Если ошибок конфигурации нет, вы увидите список допустимых способов оплаты, связанных с текущей учетной записью.
После выбора лист закрывается, и Promise выполняется с объектом PaymentData , включающим соответствующую информацию о выбранном способе оплаты:
{
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": {
"description": "Visa •••• 1234",
"tokenizationData": {
"type": "PAYMENT_GATEWAY",
"token": "examplePaymentMethodToken"
},
"type": "CARD",
"info": {
"cardNetwork": "VISA",
"cardDetails": "1234",
"billingAddress": {
"phoneNumber": ...,
...
}
}
}
}Теперь вы можете использовать эту информацию о способе оплаты для выполнения фактической транзакции.
function processPayment(paymentData) {
// TODO: Send a POST request to your processor with the payload
// https://us-central1-devrel-payments.cloudfunctions.net/google-pay-server
// Sorry, this is out-of-scope for this codelab.
return new Promise(function(resolve, reject) {
// @todo pass payment token to your gateway to process payment
const paymentToken = paymentData.paymentMethodData.tokenizationData.token;
console.log('mock send token ' + paymentToken + ' to payment processor');
setTimeout(function() {
console.log('mock response from processor');
alert('done');
resolve({});
}, 800);
});
} До сих пор мы рассматривали транзакции с фиксированными суммами оплаты. Но предположим, что вы хотите обновить цену в зависимости от выбора определённых свойств транзакции (например, сведений о доставке). Это можно сделать, указав параметр paymentDataCallback при создании клиента. Этот обратный вызов используется для обработки изменений в транзакции и их применения. Вы можете отслеживать изменения адреса доставки, варианта доставки и выбранного способа оплаты. В этом примере мы будем отслеживать изменения выбранного варианта доставки. Сначала определите переменные, содержащие всю информацию о доставке, и измените paymentDataRequest , включив их:
const shippingOptionParameters = {
shippingOptions: [
{
id: 'shipping-001',
label: '$1.99: Standard shipping',
description: 'Delivered on May 15.'
},
{
id: 'shipping-002',
label: '$3.99: Expedited shipping',
description: 'Delivered on May 12.'
},
{
id: 'shipping-003',
label: '$10: Express shipping',
description: 'Delivered tomorrow.'
}
]
};
// Shipping surcharges mapped to the IDs above.
const shippingSurcharges = {
'shipping-001': 1.99,
'shipping-002': 3.99,
'shipping-003': 10
};
...
// Place inside of onGooglePaymentsButtonClicked()
paymentDataRequest.shippingAddressRequired = true;
paymentDataRequest.shippingOptionRequired = true;
paymentDataRequest.callbackIntents = ['SHIPPING_OPTION'];
paymentDataRequest.shippingOptionParameters = shippingOptionParameters;
Затем вы изменяете создание googlePayClient , добавляя метод paymentDataCallback , который вызывается при каждом изменении платежной операции, указанном в callbackIntents . Этот обратный вызов включает объект с изменёнными свойствами. Вы можете использовать эти изменения для создания обновлённой платёжной транзакции:
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
paymentDataCallbacks: { onPaymentDataChanged: paymentDataCallback },
environment: 'TEST'
});
...
}
function paymentDataCallback(callbackPayload) {
const selectedShippingOptionId = callbackPayload.shippingOptionData.id;
const shippingSurcharge = shippingSurcharges[selectedShippingOptionId];
const priceWithSurcharges = 123.45 + shippingSurcharge;
return {
newTransactionInfo: {
totalPriceStatus: 'FINAL',
totalPrice: priceWithSurcharges.toFixed(2),
totalPriceLabel: 'Total',
currencyCode: 'USD',
displayItems: [
{
label: 'Subtotal',
type: 'SUBTOTAL',
price: priceWithSurcharges.toFixed(2),
},
{
label: 'Shipping',
type: 'LINE_ITEM',
price: shippingSurcharge.toFixed(2),
status: 'FINAL'
}]
}
}
};После возврата этого нового объекта в обратном вызове информация, представленная в платежном листе, обновляется с учетом изменений, внесенных в транзакцию.
Теперь, когда вы убедились, что интеграция работает корректно, вы можете сделать ещё один шаг и предварительно загрузить конфигурацию оплаты, как только определите, что Google Pay доступен. Это происходит до того, как пользователь активирует (нажмёт) кнопку оплаты через Google Pay.
Если вы предварительно загрузите данные об оплате, то к тому времени, когда пользователь решит заплатить, информация, необходимая для загрузки таблицы, уже будет доступна, что значительно сократит время загрузки и, следовательно, улучшит общее впечатление.
Этот метод ожидает те же входные данные, что и loadPaymentData . То есть вы можете использовать тот же объект paymentDataRequest , который был определён ранее. Теперь вам остаётся только включить вызов метода prefetch сразу после того, как вы определили, что пользователь может использовать Google Pay, после успешного возврата isReadyToPay :
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
googlePayClient.prefetchPaymentData(paymentDataRequest);
}
});Таким образом, вы сократили время загрузки, предварительно загрузив данные об оплате до того, как пользователь нажмёт кнопку. Улучшенная адаптивность вашего сайта должна повысить коэффициент конверсии.
Вы успешно интегрировали Google Pay API в пример сайта в этой лабораторной работе или в свое собственное приложение.
Теперь, чтобы запустить это в эксплуатацию, не забудьте ознакомиться с контрольным списком интеграции . После заполнения и проверки вы получите идентификатор продавца, который нужно добавить в конфигурацию клиента. Аналогично, если вы планируете использовать (или уже используете) сторонний платёжный процессор или шлюз, ознакомьтесь со списком поддерживаемых Google Pay провайдеров и настройте свой. Если вы интегрируетесь с Google Pay напрямую, ознакомьтесь с разделом документации по этой теме.
Что мы рассмотрели
- Импортируйте и настройте API Google на своем сайте.
- Определите уровень поддержки API и отреагируйте соответствующим образом.
- Добавьте кнопку, позволяющую пользователям платить с помощью Google Pay.
- Загрузка и обработка ранее сохраненной платежной информации пользователя.
- Оптимизируйте время загрузки за счет предварительной загрузки платежной информации.
Следующие шаги
- Узнайте больше о Google Pay .
- Ознакомьтесь с контрольным списком интеграции и получите идентификатор продавца.
- Рассмотрите два различных типа интеграции и решите, что вам больше подходит: прямая интеграция или использование платежного шлюза или процессора.
- Настройте авторизацию платежей , чтобы начать процесс оплаты и подтвердить статус авторизации платежа. (Авторизация или Отклонение)
Узнать больше
- Проверьте библиотечный справочник .
- Если вы заметили ошибки, устраните неполадки в реализации.
- Узнайте больше об интеграции Google Pay на Android .

