Google Pay API ช่วยให้ผู้ใช้มีโอกาสชำระเงินได้ทุกที่โดยใช้ข้อมูลการชำระเงินที่จัดเก็บไว้ในบัญชี Google ในแล็บนี้ คุณจะได้ใช้ประโยชน์จากไลบรารีไคลเอ็นต์ของ Google Pay สำหรับเว็บเพื่อปรับปรุงประสบการณ์การชำระเงินของร้านค้าออนไลน์ตัวอย่างแบบง่ายๆ โดยการสร้างประสบการณ์ที่รวดเร็ว สะดวก และปลอดภัยยิ่งขึ้น ซึ่งจะนำไปสู่ Conversion ที่มากขึ้นและลูกค้าที่พึงพอใจมากขึ้น
Auto T-Shirt Shop เป็นร้านค้าที่สร้างสรรค์ซึ่งใช้ประโยชน์จากความก้าวหน้าล่าสุดด้านปัญญาประดิษฐ์ และใช้ข้อมูลต่างๆ เช่น สไตล์ที่ชอบ สภาพอากาศ ช่วงเวลาของปี และเทรนด์แฟชั่น เพื่อแนะนำไอเทมที่เหมาะสมที่สุดให้คุณซื้อ
เมตริกการมีส่วนร่วมของร้านค้านี้สูงมาก แต่เมตริกยังแสดงให้เห็นถึงการละทิ้งจำนวนมากในระหว่างกระบวนการชำระเงินด้วย เจ้าของโปรเจ็กต์คนหนึ่งเล่าว่าเคยเห็นวิดีโอที่แสดงผลลัพธ์ที่น่าพอใจซึ่ง Google Pay มอบให้แก่เว็บไซต์ที่คล้ายกัน จึงตัดสินใจลองใช้และเชื่อมั่นว่าคุณจะดูแลการผสานรวมนี้ได้
สิ่งที่คุณจะสร้าง
Codelab นี้จะแนะนำขั้นตอนการผสานรวม Google Pay เข้ากับเว็บไซต์ที่มีอยู่ ซึ่งรวมถึงการพิจารณาว่าผู้ใช้ชำระเงินได้หรือไม่โดยใช้วิธีการชำระเงินที่ Google Pay รองรับ ตำแหน่งและการออกแบบปุ่มชำระเงิน และการดำเนินการธุรกรรม

สิ่งที่คุณจะได้เรียนรู้
- วิธีผสานรวม Google Pay เข้ากับหน้าชำระเงินที่มีอยู่
- วิธีเลือกวิธีการชำระเงินที่ต้องการ
- วิธีพิจารณาว่าผู้ใช้พร้อมชำระเงินด้วย Google Pay หรือไม่
สิ่งที่คุณจะต้องมี
- คอมพิวเตอร์ที่มีการเข้าถึงอินเทอร์เน็ต
- มีความรู้พื้นฐานเกี่ยวกับ JavaScript
เรียกใช้เว็บไซต์ตัวอย่างใน glitch.com
เพื่อให้เริ่มต้นใช้งานได้เร็วที่สุด เราจึงได้เผยแพร่ Codelab นี้บน glitch.com Glitch เป็นสภาพแวดล้อมบนเว็บฟรีที่มีเครื่องมือแก้ไขโค้ด รวมถึงฟีเจอร์การโฮสต์และการติดตั้งใช้งานที่คุณใช้สร้างและแสดงเว็บแอปพลิเคชันได้
หากต้องการเริ่มต้นใช้งาน ให้ใช้ปุ่มด้านล่างเพื่อจัดสรรสภาพแวดล้อมการพัฒนาใหม่ใน Glitch ซึ่งตั้งค่าไว้แล้วพร้อมสำเนาของ Codelab นี้
หลังจากนี้ คุณจะใช้โปรแกรมแก้ไขโค้ดใน Glitch เพื่อแก้ไขไฟล์ได้ เริ่มแสดงแอปพลิเคชันโดยใช้เมนูแสดงที่ด้านบน แล้วเลือกในหน้าต่างใหม่
ดูเว็บไซต์ตัวอย่างอย่างคร่าวๆ
ดังที่เห็นได้ว่าที่เก็บมีโครงสร้างไฟล์ที่ไม่ซับซ้อน วัตถุประสงค์หลักของโค้ดแล็บนี้คือการช่วยให้คุณปรับการผสานรวมนี้ให้เข้ากับแอปพลิเคชันที่มีอยู่และแอปพลิเคชันในอนาคตได้ โดยไม่ขึ้นอยู่กับเฟรมเวิร์ก ไลบรารี หรือเครื่องมือที่คุณเลือกใช้
สำรวจเว็บไซต์
ตลาดกลางเดโมนี้สร้างขึ้นในลักษณะที่คล้ายกับลักษณะที่แอปพลิเคชันที่มีอยู่หรือแอปพลิเคชันที่มีศักยภาพอาจมีในปัจจุบัน ก่อนที่คุณจะเพิ่มวิธีการซื้อ แม้ว่าเราจะแนะนำให้คุณทำงานบนแอปพลิเคชันเดโมนี้ แต่คุณก็สามารถใช้ Codelab นี้เพื่อผสานรวม Google Pay เข้ากับแอปพลิเคชันที่มีอยู่ได้
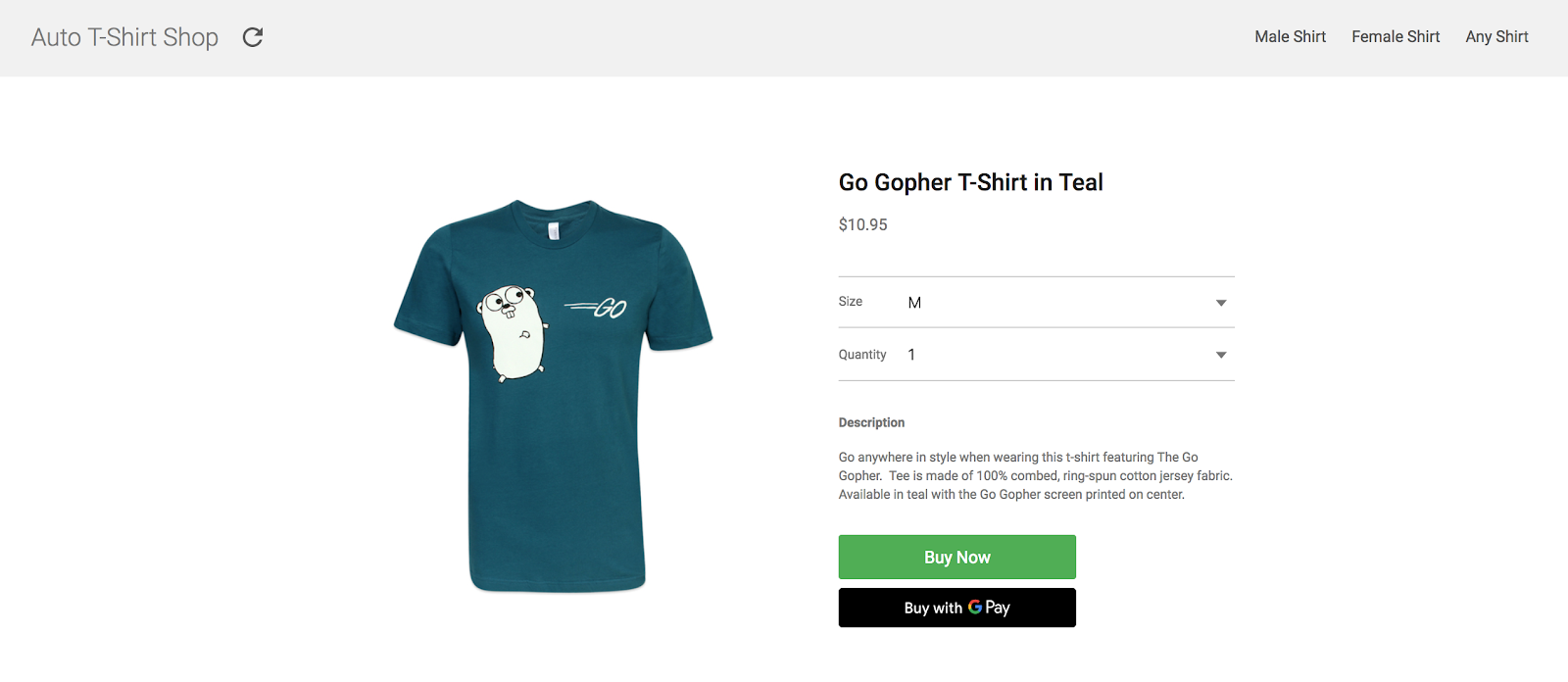
ตอนนี้ หากคุณยังไม่ได้ดำเนินการ ให้เปิดเว็บไซต์เดโมตามที่ปรากฏในปัจจุบัน โดยคลิกปุ่มแสดงหากคุณใช้ Glitch หรือเปิด URL ที่เว็บเซิร์ฟเวอร์ในเครื่องของคุณทำงานอยู่

เว็บไซต์สาธิตก็ไม่ได้มีอะไรน่าประหลาดใจใช่ไหม หน้ารายละเอียดผลิตภัณฑ์ที่มีรูปภาพ ราคา คำอธิบาย ตัวเลือกบางอย่าง และปุ่มที่จะนำคุณไปยังแบบฟอร์มการชำระเงินสมมติและแบบฟอร์มการชำระเงินทั่วไป
เป้าหมายของห้องทดลองนี้คือการแทนที่ขั้นตอนดังกล่าวด้วยประสบการณ์การใช้งานแบบ 2 คลิกที่ขับเคลื่อนโดย Google Pay
มาวางแผนกันเลย
กระบวนการนี้แบ่งออกเป็นขั้นตอนพื้นฐานต่อไปนี้เพื่อให้เข้าใจการผสานรวมนี้ได้ดียิ่งขึ้น
- โหลดไลบรารี
- พิจารณาความสามารถในการชำระเงินด้วย Google Pay
- แสดงปุ่มเพื่อชำระเงินด้วย Google Pay
- สร้างและส่งคำขอการชำระเงิน
- รวบรวมผลลัพธ์
เพิ่มแท็ก script
สิ่งแรกที่คุณต้องทำเพื่อเริ่มใช้ Google Pay API คือการโหลดไลบรารี JavaScript โดยให้รวมแท็ก script ไว้ในไฟล์ HTML ที่คุณต้องการเรียก API รวมถึงแอตทริบิวต์ src ที่ชี้ไปยังไลบรารี JavaScript ภายนอก
สำหรับ Codelab นี้ ให้เปิดไฟล์ index.html คุณควรเห็นว่าระบบได้รวมแท็กสคริปต์ไว้ให้คุณแล้ว
<script async
src="https://pay.google.com/gp/p/js/pay.js"
onload="onGooglePayLoaded()">
</script>นอกจาก src แล้ว คุณยังเพิ่มแอตทริบิวต์อื่นๆ อีก 2 รายการ
asyncช่วยให้โหลดและเรียกใช้สคริปต์แบบไม่พร้อมกันไปพร้อมกับส่วนอื่นๆ ของหน้าเว็บได้ เพื่อไม่ให้เวลาในการโหลดครั้งแรกของเอกสารได้รับผลกระทบonloadช่วยให้คุณเลื่อนการเรียกใช้โค้ดที่ขึ้นอยู่กับไลบรารีนี้จนกว่าสคริปต์จะโหลด หลังจากดำเนินการนี้แล้ว ระบบจะเรียกใช้ฟังก์ชันที่คุณระบุในแอตทริบิวต์นี้ ในกรณีนี้ ฟังก์ชันคือonGooglePayLoaded
สร้างอินสแตนซ์ไคลเอ็นต์ API
เมื่อโหลดสคริปต์แล้ว ทุกอย่างจะพร้อมให้คุณเริ่มใช้ไลบรารีนี้ เริ่มต้นด้วยการสร้างออบเจ็กต์ไคลเอ็นต์ ซึ่งคุณจะใช้เพื่อทำการเรียกไปยัง Google Pay API ในภายหลัง
แก้ไขไฟล์ index.js ซึ่งเป็นส่วนหนึ่งของโครงสร้างไฟล์ในโปรเจ็กต์นี้อยู่แล้ว แทนที่ฟังก์ชัน onGooglePayLoaded ด้วยโค้ดต่อไปนี้
let googlePayClient;
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
environment: 'TEST'
});
}ระบบจะเริ่มต้นไคลเอ็นต์การชำระเงินด้วยออบเจ็กต์ PaymentOptions การตั้งค่า environment เป็น TEST จะช่วยให้คุณทดสอบข้อมูลการชำระเงินจำลองในการผสานรวมทั้งหมดได้ เมื่อพร้อมที่จะสร้างการดำเนินการที่รองรับธุรกรรมจริงแล้ว คุณสามารถอัปเดตพร็อพเพอร์ตี้ environment เป็น PRODUCTION ได้
Overview
ตอนนี้เราได้โหลดไลบรารีของไคลเอ็นต์ JavaScript ของ Google Pay API แล้ว ตอนนี้เรามากำหนดค่าเพื่อทำการเรียก API ให้เรากัน
การเปลี่ยนแปลงโค้ดต่อไปนี้ทั้งหมดสำหรับส่วนที่เหลือของโค้ดแล็บจะทำในไฟล์ index.js
โครงกระดูก
ทุกครั้งที่คุณสื่อสารกับ Google Pay API จะมีพารามิเตอร์การกำหนดค่าหลายรายการที่คุณต้องรวมไว้ในคำขอ เช่น เวอร์ชันของ API ที่คุณกำหนดเป้าหมาย สำหรับวัตถุประสงค์ของโค้ดแล็บนี้ ออบเจ็กต์นี้ยังมีข้อมูลเกี่ยวกับวิธีการชำระเงินที่ยอมรับในแอปพลิเคชันของคุณด้วย โครงสร้างสุดท้ายจะมีลักษณะดังนี้
{
apiVersion: number,
apiVersionMinor: number,
allowedPaymentMethods: Array
}ที่พักallowedPaymentMethodsรับวิธีการชำระเงินหลายรายการ คุณต้องระบุพร็อพเพอร์ตี้ต่อไปนี้สำหรับวิธีการชำระเงินทุกวิธี
{
type: 'CARD',
parameters: {
allowedCardNetworks: Array.<string>,
allowedAuthMethods: Array.<string>
}
}ต้องใช้พร็อพเพอร์ตี้ type และ parameters เท่านั้นเพื่อพิจารณาว่าผู้ใช้ที่เกี่ยวข้องจะชำระเงินด้วย Google Pay ได้หรือไม่
การกำหนดค่าวิธีการชำระเงิน
ในตัวอย่างนี้ คุณจะยอมรับการกำหนดค่าเพียงรายการเดียว ซึ่งอนุญาตให้ชำระเงินด้วยบัตรสำหรับ Mastercard และ Visa ทั้งในรูปแบบโทเค็นและหมายเลขบัญชีหลัก (PAN)
คุณควรกำหนดค่าใน index.js ดังนี้
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};นำข้อมูลทุกอย่างมารวมกัน
มาสรุปกัน
คุณได้กำหนดวิธีการชำระเงิน 1 วิธีที่จะยอมรับในเว็บไซต์ และจะใช้ API เวอร์ชัน 2.0 การกำหนดค่าที่ได้ควรมีลักษณะดังนี้
const baseCardPaymentMethod = {
type: 'CARD',
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS']
}
};
const googlePayBaseConfiguration = {
apiVersion: 2,
apiVersionMinor: 0,
allowedPaymentMethods: [baseCardPaymentMethod]
};เมื่อการกำหนดค่าพื้นฐานพร้อมแล้ว เรามาดูส่วนที่สนุกกัน
เป้าหมายหลักอย่างหนึ่งของ Google Pay คือการมอบประสบการณ์การชำระเงินที่รวดเร็วและสะดวกยิ่งขึ้นแก่ผู้ใช้ ซึ่งไม่เพียงใช้ได้ในกรณีที่ผู้ใช้สามารถใช้ Google Pay ได้เท่านั้น แต่ยังใช้ได้ในกรณีที่ผู้ใช้ไม่สามารถใช้ Google Pay ได้ด้วย การใช้คำขอ isReadyToPay จะช่วยให้คุณพิจารณาความพร้อมในการชำระเงินด้วย Google Pay และโอกาสในการปรับเปลี่ยนประสบการณ์การใช้งานในเว็บไซต์ของคุณตามความเหมาะสม
ผู้ใช้ชำระเงินด้วย Google Pay ได้ไหม
สิ่งแรกที่คุณต้องทำคือตรวจสอบว่าผู้ใช้ที่กำลังจะชำระเงินในเว็บไซต์ของคุณใช้ Google Pay เพื่อชำระเงินได้หรือไม่ คำขอนี้กำหนดให้คุณต้องระบุเวอร์ชันของ Google Pay API และวิธีการชำระเงินที่อนุญาตสำหรับเว็บไซต์ของคุณ ซึ่งตรงกับออบเจ็กต์การกำหนดค่าฐานที่กำหนดไว้ในขั้นตอนก่อนหน้านี้
ใน index.js ภายในฟังก์ชัน onGooglePayLoaded() ให้วางข้อความต่อไปนี้
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
} else {
alert("Unable to pay using Google Pay");
}
}).catch(function(err) {
console.error("Error determining readiness to use Google Pay: ", err);
});หากการเรียกใช้ล้มเหลวหรือมีการตอบกลับที่ไม่สำเร็จ คุณไม่ต้องดำเนินการใดๆ เพิ่มเติมในบริบทของ Google Pay ในกรณีนี้ ขั้นตอนถัดไปที่เหมาะสมที่สุดคือการแสดง UI เพิ่มเติมที่รองรับวิธีการชำระเงินอื่นๆ
ในทางกลับกัน หากการตอบกลับสำเร็จ ตอนนี้คุณก็พร้อมที่จะอนุญาตให้ผู้ใช้ได้รับประโยชน์จากการใช้ Google Pay แล้ว ดังนั้นคุณจึงสามารถเพิ่มปุ่มเพื่อเริ่มกระบวนการชำระเงินเมื่อผู้ใช้เปิดใช้งาน (เช่น การคลิกปุ่ม)
เพิ่มปุ่มเพื่อชำระเงินด้วย Google Pay
แม้ว่าคุณจะใช้ปุ่มใดก็ได้ที่ทำตามหลักเกณฑ์การใช้แบรนด์ของ Google Pay เพื่อเริ่มกระบวนการชำระเงิน แต่เราขอแนะนำให้คุณสร้างปุ่มโดยใช้ Google Pay API วิธีนี้ไม่เพียงแต่ช่วยให้คุณใช้หลักเกณฑ์การใช้แบรนด์ได้อย่างถูกต้อง แต่ยังช่วยให้คุณได้รับประโยชน์จากการปรับปรุงอื่นๆ ที่สร้างไว้ในปุ่มโดยตรง เช่น การแปล
หากต้องการสร้างปุ่ม ให้ใช้วิธี createButton ในออบเจ็กต์ PaymentsClient รวมถึง ButtonOptions เพื่อกำหนดค่าปุ่ม
ใน index.js ภายในฟังก์ชัน createAndAddButton() ให้วางข้อความต่อไปนี้
function createAndAddButton() {
const googlePayButton = googlePayClient.createButton({
// currently defaults to black if default or omitted
buttonColor: 'default',
// defaults to long if omitted
buttonType: 'long',
onClick: onGooglePaymentsButtonClicked
});
document.getElementById('buy-now').appendChild(googlePayButton);
}
function onGooglePaymentsButtonClicked() {
// TODO: Perform transaction
}พร็อพเพอร์ตี้ที่จำเป็นเพียงอย่างเดียวเมื่อใช้ createButton คือ onClick ซึ่งจำเป็นต่อการกำหนดออบเจ็กต์หรือฟังก์ชันการเรียกกลับเพื่อทริกเกอร์ทุกครั้งที่ผู้ใช้เปิดใช้งานปุ่ม buttonColor และ buttonType ช่วยให้คุณปรับแต่งรูปลักษณ์ของปุ่มได้ ปรับแต่งตามธีมและข้อกำหนด UI ของแอปพลิเคชัน
เมื่อสร้างปุ่มแล้ว สิ่งที่คุณต้องทำคือเพิ่มปุ่มลงในโหนดที่เหมาะสมภายใน DOM ในตัวอย่างนี้ เราใช้โหนด div ที่ระบุด้วย buy-now เพื่อวัตถุประสงค์นี้
ตรวจสอบว่าคุณได้กำหนดฟังก์ชันเพื่อจัดการเหตุการณ์การคลิกปุ่มด้วย ในส่วนถัดไป คุณจะใช้ฟังก์ชันนี้เพื่อขอวิธีการชำระเงิน
เตรียมคำขอการชำระเงิน
ตอนนี้คุณได้โหลด Google Pay API และพิจารณาแล้วว่าผู้ใช้เว็บไซต์ของคุณสามารถใช้ Google Pay เพื่อชำระเงินได้ ด้วยเหตุนี้ คุณจึงแสดงปุ่มชำระเงินด้วย Google Pay ใน UI และตอนนี้ผู้ใช้พร้อมที่จะเริ่มทำธุรกรรมแล้ว ตอนนี้ได้เวลาโหลดชีตการชำระเงินสุดท้ายซึ่งมีรูปแบบการชำระเงินที่พร้อมใช้งานสำหรับผู้ใช้ที่เข้าสู่ระบบต่างๆ แล้ว
เช่นเดียวกับที่เคยทำก่อนหน้านี้ ในระหว่างการกำหนดคำขอ isReadyToPay การเรียกนี้ยังต้องใช้พร็อพเพอร์ตี้ในออบเจ็กต์การกำหนดค่าพื้นฐานที่กำหนดไว้ก่อนหน้านี้ (apiVersion, apiVersionMinor และ allowedPaymentMethods) นอกเหนือจากพร็อพเพอร์ตี้ใหม่บางรายการ ครั้งนี้มีพร็อพเพอร์ตี้ใหม่ tokenizationSpecification และparameters เพิ่มเติมในวิธีการชำระเงินของคุณซึ่งเกี่ยวข้องกับวัตถุประสงค์ของคำขอนี้ นอกจากนี้ คุณต้องเพิ่ม transactionInfo และ merchantInfo ด้วย
ระบุข้อมูลเพิ่มเติมที่จำเป็นในวิธีการชำระเงิน
เริ่มต้นด้วยการสร้างสำเนาของวิธีการชำระเงินด้วยบัตรพื้นฐานที่ใช้ก่อนหน้านี้ ตอนนี้วิธีการชำระเงินด้วยบัตรนี้ต้องใช้tokenizationSpecificationพร็อพเพอร์ตี้เพื่อกำหนดวิธีจัดการข้อมูลที่เกี่ยวข้องกับวิธีการชำระเงินที่เลือก รวมถึงข้อกำหนดด้านข้อมูลเพิ่มเติมที่จำเป็นสำหรับธุรกรรมจริง ในตัวอย่างนี้คือที่อยู่สำหรับการเรียกเก็บเงินและหมายเลขโทรศัพท์แบบเต็ม
พร็อพเพอร์ตี้ tokenizationSpecification
ข้อกำหนดการแปลงข้อมูลเป็นโทเค็นจะกำหนดวิธีจัดการและใช้วิธีการชำระเงินที่ลูกค้าเลือกเพื่อทำธุรกรรมให้เสร็จสมบูรณ์
ระบบรองรับกลยุทธ์การจัดการ 2 ประเภท หากคุณประมวลผลธุรกรรมการชำระเงินจากภายในเซิร์ฟเวอร์ที่เป็นไปตามข้อกำหนด PCI DSS ให้ใช้DIRECTประเภทข้อกำหนด ในตัวอย่างนี้ คุณใช้เกตเวย์สำหรับการชำระเงินเพื่อประมวลผลการชำระเงิน ดังนั้นคุณจึงตั้งค่าประเภทข้อกำหนด PAYMENT_GATEWAY
ใน index.js ภายในฟังก์ชัน onGooglePaymentsButtonClicked() ให้วางข้อความต่อไปนี้
const tokenizationSpecification = {
type: 'PAYMENT_GATEWAY',
parameters: {
gateway: 'example',
gatewayMerchantId: 'gatewayMerchantId'
}
};ในส่วน parameters คุณสามารถระบุเกตเวย์จากรายชื่อผู้ให้บริการที่ Google Pay API รองรับ พร้อมกับการกำหนดค่าเพิ่มเติมที่แต่ละเกตเวย์กำหนด สำหรับวัตถุประสงค์ของแล็บนี้ การใช้exampleเกตเวย์ก็เพียงพอแล้ว ซึ่งจะให้ผลการทดสอบสำหรับธุรกรรมที่ดำเนินการ
พารามิเตอร์เพิ่มเติม
ในทำนองเดียวกัน ตอนนี้คุณสามารถให้รายละเอียดเพิ่มเติมเกี่ยวกับข้อมูลที่ต้องขอเพื่อทำธุรกรรมให้สำเร็จได้แล้ว ดูตัวอย่างนี้เพื่อดูว่าคุณต้องเพิ่มพร็อพเพอร์ตี้ billingAddressRequired และ billingAddressParameters เพื่อระบุว่าสำหรับการทำธุรกรรมนี้ ระบบจำเป็นต้องใช้ที่อยู่สำหรับการเรียกเก็บเงินของผู้ใช้ในรูปแบบเต็ม รวมถึงหมายเลขโทรศัพท์
ใน index.js ภายในฟังก์ชัน onGooglePaymentsButtonClicked() ให้วางข้อความต่อไปนี้
const cardPaymentMethod = {
type: 'CARD',
tokenizationSpecification: tokenizationSpecification,
parameters: {
allowedCardNetworks: ['VISA','MASTERCARD'],
allowedAuthMethods: ['PAN_ONLY','CRYPTOGRAM_3DS'],
billingAddressRequired: true,
billingAddressParameters: {
format: 'FULL',
phoneNumberRequired: true
}
}
};การเพิ่มข้อมูลเกี่ยวกับธุรกรรม
transactionInfoพร็อพเพอร์ตี้มีออบเจ็กต์ที่มีรายละเอียดทางการเงินเกี่ยวกับธุรกรรม ได้แก่ ราคาและรหัสสกุลเงิน(รูปแบบตัวอักษรISO 4217) พร้อมด้วยสถานะของราคา ซึ่งอาจเป็นสุดท้ายหรือโดยประมาณ ทั้งนี้ขึ้นอยู่กับลักษณะของธุรกรรม (เช่น ราคาอาจแตกต่างกันไปตามที่อยู่จัดส่งที่ระบุ)
ใน index.js ภายในฟังก์ชัน onGooglePaymentsButtonClicked() ให้วางข้อความต่อไปนี้
const transactionInfo = {
totalPriceStatus: 'FINAL',
totalPrice: '123.45',
currencyCode: 'USD'
};การเพิ่มข้อมูลเกี่ยวกับผู้ขาย
คำขอการชำระเงินจะใช้ข้อมูลเกี่ยวกับผู้ขายที่ส่งคำขอภายใต้พร็อพเพอร์ตี้ merchantInfo ใน Codelab นี้ คุณจะมุ่งเน้นที่ 2 อย่างต่อไปนี้
-
merchantIdคาดหวังว่าตัวระบุจะเชื่อมโยงกับบัญชีของคุณเมื่อ Google อนุมัติให้เว็บไซต์ของคุณดำเนินการในเวอร์ชันที่ใช้งานจริง โปรดทราบว่าระบบจะไม่ประเมินขณะใช้สภาพแวดล้อมTEST merchantNameคือชื่อเว็บไซต์หรือองค์กรที่ผู้ใช้มองเห็นได้ ซึ่งอาจแสดงในชีตการชำระเงินของ Google Pay เพื่อให้ข้อมูลเพิ่มเติมแก่ผู้ใช้เกี่ยวกับผู้ที่ขอรับการดำเนินการ
ใน index.js ภายในฟังก์ชัน onGooglePaymentsButtonClicked() ให้วางข้อความต่อไปนี้
const merchantInfo = {
// merchantId: '01234567890123456789', Only in PRODUCTION
merchantName: 'Example Merchant Name'
};ขอข้อมูลการชำระเงินและประมวลผลผลลัพธ์
ตอนนี้ให้ผสานการกำหนดค่าที่กำหนดไว้ก่อนหน้านี้เข้ากับpaymentDataRequestออบเจ็กต์สุดท้าย
ใน index.js ภายในฟังก์ชัน onGooglePaymentsButtonClicked() ให้วางข้อความต่อไปนี้
const paymentDataRequest = Object.assign({}, googlePayBaseConfiguration, {
allowedPaymentMethods: [cardPaymentMethod],
transactionInfo: transactionInfo,
merchantInfo: merchantInfo
});ตอนนี้คุณมีทุกอย่างที่จำเป็นในการขอรูปแบบการชำระเงินที่ถูกต้องจาก Google Pay API แล้ว โดยใช้เมธอด loadPaymentData ในออบเจ็กต์ PaymentsClient แล้วส่งการกำหนดค่าที่คุณเพิ่งกำหนด
ใน index.js ภายในฟังก์ชัน onGooglePaymentsButtonClicked() ให้วางข้อความต่อไปนี้
googlePayClient
.loadPaymentData(paymentDataRequest)
.then(function(paymentData) {
processPayment(paymentData);
}).catch(function(err) {
// Log error: { statusCode: CANCELED || DEVELOPER_ERROR }
});การเรียกใช้เมธอด loadPaymentData จะทริกเกอร์การนำเสนอชีตการชำระเงินของ Google Pay หากไม่มีข้อผิดพลาดในการกำหนดค่า คุณจะเห็นรายการวิธีการชำระเงินที่ถูกต้องซึ่งเชื่อมโยงกับบัญชีที่เข้าสู่ระบบในปัจจุบัน
เมื่อเลือกแล้ว ชีตจะปิดและ Promise จะได้รับการตอบกลับด้วยออบเจ็กต์ PaymentData ซึ่งมีข้อมูลที่เกี่ยวข้องเกี่ยวกับวิธีการชำระเงินที่เลือก
{
"apiVersionMinor": 0,
"apiVersion": 2,
"paymentMethodData": {
"description": "Visa •••• 1234",
"tokenizationData": {
"type": "PAYMENT_GATEWAY",
"token": "examplePaymentMethodToken"
},
"type": "CARD",
"info": {
"cardNetwork": "VISA",
"cardDetails": "1234",
"billingAddress": {
"phoneNumber": ...,
...
}
}
}
}ตอนนี้คุณสามารถใช้ข้อมูลวิธีการชำระเงินนี้เพื่อทำธุรกรรมจริงได้แล้ว
function processPayment(paymentData) {
// TODO: Send a POST request to your processor with the payload
// https://us-central1-devrel-payments.cloudfunctions.net/google-pay-server
// Sorry, this is out-of-scope for this codelab.
return new Promise(function(resolve, reject) {
// @todo pass payment token to your gateway to process payment
const paymentToken = paymentData.paymentMethodData.tokenizationData.token;
console.log('mock send token ' + paymentToken + ' to payment processor');
setTimeout(function() {
console.log('mock response from processor');
alert('done');
resolve({});
}, 800);
});
}ที่ผ่านมา เราได้ดูธุรกรรมที่มีจำนวนเงินชำระคงที่ แต่สมมติว่าคุณต้องการอัปเดตราคาตามการเลือกพร็อพเพอร์ตี้บางอย่างของธุรกรรม (เช่น รายละเอียดการจัดส่ง) คุณทำได้โดยระบุพารามิเตอร์ paymentDataCallback เมื่อสร้างไคลเอ็นต์ ระบบจะใช้การเรียกกลับนี้เพื่อให้คุณจัดการการเปลี่ยนแปลงในธุรกรรมและใช้การแก้ไขตามนั้น คุณสามารถฟังการเปลี่ยนแปลงที่อยู่สำหรับจัดส่ง ตัวเลือกการจัดส่ง และวิธีการชำระเงินที่เลือก ในตัวอย่างนี้ คุณจะฟังการเปลี่ยนแปลงตัวเลือกการจัดส่งที่เลือก ก่อนอื่น ให้กำหนดตัวแปรที่มีข้อมูลการจัดส่งทั้งหมด แล้วแก้ไข paymentDataRequest เพื่อรวมตัวแปรเหล่านั้น
const shippingOptionParameters = {
shippingOptions: [
{
id: 'shipping-001',
label: '$1.99: Standard shipping',
description: 'Delivered on May 15.'
},
{
id: 'shipping-002',
label: '$3.99: Expedited shipping',
description: 'Delivered on May 12.'
},
{
id: 'shipping-003',
label: '$10: Express shipping',
description: 'Delivered tomorrow.'
}
]
};
// Shipping surcharges mapped to the IDs above.
const shippingSurcharges = {
'shipping-001': 1.99,
'shipping-002': 3.99,
'shipping-003': 10
};
...
// Place inside of onGooglePaymentsButtonClicked()
paymentDataRequest.shippingAddressRequired = true;
paymentDataRequest.shippingOptionRequired = true;
paymentDataRequest.callbackIntents = ['SHIPPING_OPTION'];
paymentDataRequest.shippingOptionParameters = shippingOptionParameters;
จากนั้น ให้แก้ไขการสร้าง googlePayClient เพื่อรวม paymentDataCallback ซึ่งจะเรียกใช้ทุกครั้งที่มีการแก้ไขการดำเนินการชำระเงินที่รวมอยู่ใน callbackIntents โดยการเรียกกลับนี้จะมีออบเจ็กต์ที่มีพร็อพเพอร์ตี้ที่เปลี่ยนแปลง คุณใช้การเปลี่ยนแปลงเหล่านี้เพื่อสร้างธุรกรรมการชำระเงินที่อัปเดตได้โดยทำดังนี้
function onGooglePayLoaded() {
googlePayClient = new google.payments.api.PaymentsClient({
paymentDataCallbacks: { onPaymentDataChanged: paymentDataCallback },
environment: 'TEST'
});
...
}
function paymentDataCallback(callbackPayload) {
const selectedShippingOptionId = callbackPayload.shippingOptionData.id;
const shippingSurcharge = shippingSurcharges[selectedShippingOptionId];
const priceWithSurcharges = 123.45 + shippingSurcharge;
return {
newTransactionInfo: {
totalPriceStatus: 'FINAL',
totalPrice: priceWithSurcharges.toFixed(2),
totalPriceLabel: 'Total',
currencyCode: 'USD',
displayItems: [
{
label: 'Subtotal',
type: 'SUBTOTAL',
price: priceWithSurcharges.toFixed(2),
},
{
label: 'Shipping',
type: 'LINE_ITEM',
price: shippingSurcharge.toFixed(2),
status: 'FINAL'
}]
}
}
};เมื่อมีการส่งคืนออบเจ็กต์ใหม่นี้ในการเรียกกลับ ระบบจะอัปเดตข้อมูลที่แสดงในชีตการชำระเงินเพื่อให้แสดงการแก้ไขที่ทำกับธุรกรรม
ตอนนี้คุณได้ทดสอบแล้วว่าการผสานรวมทำงานได้อย่างเหมาะสม คุณสามารถดำเนินการอีกขั้นและดึงข้อมูลการกำหนดค่าการชำระเงินล่วงหน้าได้ทันทีที่ทราบว่าใช้ Google Pay ได้ ซึ่งจะเกิดขึ้นก่อนที่ผู้ใช้จะเปิดใช้งาน (คลิก) ปุ่มชำระเงินด้วย Google Pay
หากคุณดึงข้อมูลการชำระเงินล่วงหน้า เมื่อผู้ใช้ตัดสินใจชำระเงิน ข้อมูลที่ชีตต้องการเพื่อโหลดจะพร้อมใช้งานแล้ว ซึ่งจะช่วยลดเวลาในการโหลดได้อย่างมาก และปรับปรุงประสบการณ์โดยรวม
วิธีนี้คาดหวังอินพุตเดียวกันกับ loadPaymentData นั่นคือคุณสามารถใช้paymentDataRequestออบเจ็กต์เดียวกันที่กำหนดไว้ก่อนหน้านี้ได้ ตอนนี้สิ่งที่คุณต้องทำคือรวมการเรียกเมธอด prefetch ทันทีที่คุณพิจารณาแล้วว่าผู้ใช้ใช้ Google Pay ได้ หลังจากที่ isReadyToPay แสดงผลสำเร็จ
googlePayClient.isReadyToPay(googlePayBaseConfiguration)
.then(function(response) {
if(response.result) {
createAndAddButton();
googlePayClient.prefetchPaymentData(paymentDataRequest);
}
});เพียงเท่านี้ คุณก็ลดเวลาในการโหลดได้ด้วยการดึงข้อมูลการชำระเงินล่วงหน้าก่อนที่ผู้ใช้จะคลิกปุ่ม การตอบสนองที่ดียิ่งขึ้นของเว็บไซต์ควรช่วยปรับปรุงอัตรา Conversion
คุณผสานรวม Google Pay API เข้ากับเว็บไซต์ตัวอย่างใน Codelab นี้หรือแอปพลิเคชันของคุณเองเรียบร้อยแล้ว
ตอนนี้หากต้องการนำไปใช้จริง อย่าลืมดูรายการตรวจสอบการผสานรวม เมื่อดำเนินการเสร็จสิ้นและได้รับการตรวจสอบแล้ว คุณจะได้รับตัวระบุผู้ขายเพื่อเพิ่มลงในการกำหนดค่าไคลเอ็นต์ ในทำนองเดียวกัน หากคุณวางแผนที่จะใช้ (หรือกำลังใช้) ผู้ประมวลผลการชำระเงินหรือเกตเวย์ของบุคคลที่สาม โปรดดูรายชื่อผู้ให้บริการที่รองรับใน Google Pay และกำหนดค่าของคุณ หากคุณผสานรวมกับ Google Pay โดยตรง โปรดดูส่วนเอกสารประกอบในหัวข้อนี้
สิ่งที่เราได้พูดถึงไปแล้ว
- นําเข้าและกําหนดค่า Google API ในเว็บไซต์
- พิจารณาการรองรับ API และดำเนินการตามนั้น
- เพิ่มปุ่มเพื่อให้ผู้ใช้ชำระเงินโดยใช้ Google Pay ได้
- โหลดและประมวลผลข้อมูลการชำระเงินของผู้ใช้ที่จัดเก็บไว้ก่อนหน้านี้
- เพิ่มประสิทธิภาพเวลาในการโหลดโดยการดึงข้อมูลการชำระเงินล่วงหน้า
ขั้นตอนถัดไป
- ดูข้อมูลเพิ่มเติมเกี่ยวกับ Google Pay
- ตรวจสอบรายการตรวจสอบการผสานรวมและรับตัวระบุผู้ขาย
- ดูการผสานรวม 2 ประเภทที่แตกต่างกันและตัดสินใจว่าประเภทใดเหมาะกับคุณมากกว่า ไม่ว่าจะเป็นการผสานรวมโดยตรงหรือการใช้เกตเวย์การชำระเงินหรือผู้ประมวลผลการชำระเงิน
- ตั้งค่าให้สิทธิ์การชำระเงินเพื่อเริ่มกระบวนการชำระเงินและรับทราบสถานะการให้สิทธิ์การชำระเงิน (อนุมัติหรือปฏิเสธ)
ดูข้อมูลเพิ่มเติม
- ดูข้อมูลอ้างอิงของไลบรารี
- แก้ปัญหาการติดตั้งใช้งานหากพบข้อผิดพลาด
- ดูข้อมูลเพิ่มเติมเกี่ยวกับการผสานรวม Google Pay ใน Android

