این صفحه به شما نشان می دهد که چگونه داده های ساختاری را که اپراتورهای جستجو به آن وابسته هستند اضافه کنید.
صفحات وب اغلب مملو از متن فرم آزاد هستند که خواندن آن برای انسان آسان است اما درک آن برای کامپیوترها دشوارتر است. برخی از صفحات وب دارای اطلاعاتی با ساختار بزرگتر هستند که خواندن آنها آسان است، مانند تاریخ صفحه که در URL یا عنوان صفحه تعبیه شده است، یا فیلدهای قابل خواندن توسط ماشین در کد HTML تعبیه شده است. گوگل انواع مختلفی از داده های ساختار یافته را از صفحات وب استخراج می کند. این صفحه انواع دادههای ساختاریافته استخراجشده Google را که برای استفاده در قطعههای سفارشی و جستجوی ساختاریافته در دسترس هستند، توصیف میکند.
- نمای کلی
- ارائه داده به موتور جستجوی قابل برنامه ریزی
- ارائه داده به ریچ اسنیپت ها
- مشاهده داده های ساختار یافته استخراج شده
نمای کلی
هنگامی که در حال خواندن یک صفحه وب هستید که یک دی وی دی می فروشد، می توانید به سرعت بفهمید که عنوان آن چیست، نظر منتقدان در مورد فیلم چیست و چگونه به آن امتیاز داده اند. اما یک کامپیوتر نمی تواند همان کارها را انجام دهد، زیرا نمی داند ساختار اطلاعات چگونه است.
به عنوان مثال، اگر صفحه دارای محتوایی در مورد DVD باشد - به همراه توصیه هایی برای موارد دیگر، تبلیغات فروشگاه های دیگر، و نظرات مشتریان - ممکن است صفحه قیمت های متفاوتی برای چیزهای مختلف داشته باشد، نه فقط برای DVD که فروخته می شود. شما به راحتی می توانید قیمت DVD را در حالی که قیمت های دیگر را نادیده می گیرید، بفهمید، اما کامپیوتر نمی تواند. برخی از برنامه های پیچیده ممکن است قیمت ها را در صفحه وب پیدا کنند، اما نمی توانند قوانینی را برای یافتن قیمت DVD تعیین کنند.
فرمت های داده های ساخت یافته قوانینی هستند که ساختار و محتوای صفحه وب را استاندارد می کنند. آنها نشانهگذاریهایی هستند که بر روی قطعههای متن اعمال میکنید تا رایانهها بتوانند معنی یا معنای آنها را پردازش کنند. نشانهگذاری قالببندی وبسایت شما را تغییر نمیدهد، فقط ابرداده و متن محصور در برچسبهای XHTML را برای رایانهها معنادارتر میکند.
موتور جستجوی قابل برنامه ریزی فرمت های زیر را تشخیص می دهد:
- PageMaps : بلوک های نامرئی XML که ابرداده را به صفحات اضافه می کند.
- JSON-LD : داده های ساختاری نامرئی با استفاده از فرمت JSON .
- میکروفرمتها : برچسبهایی که برای علامتگذاری محتوای صفحه قابل مشاهده در کنار انواع از پیش تعریفشده استفاده میشوند.
- RDFa : استانداردی جایگزین برای علامتگذاری محتوای صفحه قابل مشاهده بر اساس انواع دلخواه.
- Microdata : یک استاندارد جدید HTML5 برای علامت گذاری محتوای صفحه قابل مشاهده.
- تگهای
<meta>: تگهای استاندارد HTML که زیرمجموعهای از آنها توسط گوگل تجزیه میشوند. - تاریخ صفحه : ویژگیهایی در یک صفحه که تاریخ آن را نشان میدهد، که Google سعی میکند آنها را تجزیه کند
می توانید از یک یا ترکیبی از فرمت های دلخواه استفاده کنید. توجه داشته باشید که برخلاف موتور جستجوی قابل برنامهریزی، جستجوی Google فقط از JSON-LD، Microdata و RDFa هنگام تولید قطعههای غنی استفاده میکند و الگوریتم و خطمشیهای خاص خود را برای تعیین اینکه چه اطلاعاتی به کاربران نشان داده میشود، دارد. بنابراین در حالی که ممکن است یک عنصر از داده های ساختاری که به صفحات خود اضافه می کنید در موتور جستجوی قابل برنامه ریزی ارائه شود، ممکن است این داده ها در نتایج جستجوی Google استفاده نشوند.
موارد زیر شامل یک قطعه ایده آل از HTML ساده از یک سایت بررسی است:
<div>
<div>
<h1>Pizza My Heart</h1>
</div>
<span>88%</span> like it
<a href="#reviews">See all 12 reviews</a>
<span>Under $10 per entree</span>
<div>قطعه زیر کد HTML قبلی را نشان می دهد که با فرمتی به نام microformats گسترش یافته است:
<div class="hreview-aggregate"> <div class="vcard item"> <h1 class="fn">Pizza My Heart</h1> </div> <span class="rating average">88%</span> like it <a href="#reviews">See all <span class="count">12</span> reviews</a> <span class="pricerange">Under $10 per entree</span> <div>
با گنجاندن فرمتهای دادههای ساختاریافته استاندارد در صفحات وب خود، نه تنها دادهها را در دسترس موتور جستجوی قابل برنامهریزی قرار میدهید، بلکه برای هر سرویس یا ابزاری که از استاندارد مشابهی پشتیبانی میکند نیز استفاده میکنید. داده های ساختاریافته را برای مهم ترین اطلاعات در صفحه وب اعمال کنید تا بتوانید آنها را مستقیماً در نتایج ارائه دهید. برای مثال، اگر وبسایتی دارید که دستگاههای اندرویدی را میفروشد، دادههای ساختاریافته درباره رتبهبندی، قیمتها، در دسترس بودن و موارد دیگر را وارد کنید. وقتی کاربران شما دستگاههای Android را جستجو میکنند، میتوانند رتبهبندی، قیمت و در دسترس بودن را در یک نگاه ببینند.
بنابراین رایانه ها اکنون می توانند انواع داده های موجود در صفحه وب را درک کنند. حالا چی؟ رایانهها همچنین میتوانند کار ساده پیدا کردن و ترکیب اطلاعات در صفحات وب مختلف را شروع کنند. این کار کاربران را از کارهای کاملا خسته کننده، مانند غربال کردن چندین صفحه برای یافتن مواردی که می خواهند، رها می کند. موتورهای جستجو، مانند موتور جستجوی قابل برنامهریزی، میتوانند دادههای ساختاریافته در صفحات وب شما را پردازش کرده و آنها را به روشهای مفید و معنیدارتری نمایش دهند، مانند قطعههای سفارشی و جستجوی ساختاریافته .
ارائه داده به موتور جستجوی قابل برنامه ریزی
Google از انواع مختلفی از دادهها پشتیبانی میکند که عمدتاً توسط موتور جستجوی قابل برنامهریزی استفاده میشوند: نقشههای صفحه، زیرمجموعهای از تگهای <meta> ، و تاریخهای تقریبی صفحه.
با استفاده از PageMaps
PageMaps یک قالب داده ساختاریافته است که اطلاعات مربوط به داده های یک صفحه را در اختیار گوگل قرار می دهد. به سازندگان وب سایت امکان می دهد داده ها و یادداشت ها را در صفحات وب جاسازی کنند. اگرچه دادههای ساختاریافته برای کاربران شما یا جستجوی وب Google قابل مشاهده نیست، موتور جستجوی قابل برنامهریزی آن را هنگام فهرستبندی صفحات وب شما شناسایی میکند و مستقیماً در عنصر جستجوی قابل برنامهریزی برمیگرداند.
میتوانید صریحاً PageMaps را به یک صفحه اضافه کنید، یا نقشههای صفحه را با استفاده از نقشه سایت ارسال کنید. Google همچنین از سایر اطلاعات موجود در یک صفحه، مانند نشانه گذاری rich snippets یا داده های meta تگ، برای ایجاد یک PageMap استفاده می کند.
برخلاف سایر قالبهای داده ساختاریافته که در زیر توضیح داده شدهاند، PageMaps از شما نمیخواهد از ویژگیها یا اصطلاحات استاندارد پیروی کنید، یا حتی به واژگان، طرحواره یا الگوی موجود مراجعه کنید. شما فقط می توانید مقادیر مشخصه سفارشی ایجاد کنید که برای وب سایت شما منطقی باشد. برخلاف ویژگیهای داده ساختاریافته میکروفرمتها، ریزدادهها و RDFa، که در اطراف محتوای قابل مشاهده توسط کاربر در بدنه HTML اضافه میشوند، ابردادههای PageMaps در قسمت head صفحه HTML گنجانده شدهاند. این روش از داده های دلخواه پشتیبانی می کند که ممکن است برای برنامه شما مورد نیاز باشد اما ممکن است نخواهید به کاربران نمایش دهید.
هنگامی که یک PageMap ایجاد کردید، می توانید آن را با استفاده از یکی از روش های زیر به Google ارسال کنید:
- داده های PageMap را مستقیماً به صفحه HTML خود اضافه کنید. هنگامی که ما سایت شما را میخزیم، Google اطلاعات PageMap را کشف میکند.
- داده های PageMap را به نقشه سایت اضافه کنید و آن نقشه سایت را برای نمایه سازی ارسال کنید. اگر نمی خواهید PageMap در کد منبع HTML صفحه شما نمایش داده شود، این گزینه خوبی است.
تعاریف تگ PageMap
جدول زیر الزامات اضافه کردن داده های PageMap به نقشه سایت را نشان می دهد.
| برچسب بزنید | مورد نیاز؟ | توضیحات |
|---|---|---|
PageMap | بله | تمام اطلاعات PageMap را برای URL مربوطه در بر می گیرد. |
DataObject | بله | تمام اطلاعات مربوط به یک عنصر واحد (به عنوان مثال، یک عمل) را در بر می گیرد. |
Attribute | بله | هر DataObject شامل یک یا چند ویژگی است. |
توجه: PageMaps بلوک های XML هستند و بنابراین باید به درستی قالب بندی شوند. به طور خاص، تگ های PageMap ، DataObject و Attribute در XML به حروف بزرگ و کوچک حساس هستند، همانطور که ویژگی های type ، name و value نیز حساس هستند.
داده های PageMap را مستقیماً به صفحه HTML خود اضافه کنید
در اینجا نمونه ای از داده های PageMap برای یک صفحه وب در مورد بدمینتون آورده شده است:
<html> <head> ... <!-- <PageMap> <DataObject type="document"> <Attribute name="title">The Biomechanics of a Badminton Smash</Attribute> <Attribute name="author">Avelino T. Lim</Attribute> <Attribute name="description">The smash is the most explosive and aggressive stroke in Badminton. Elite athletes can generate shuttlecock velocities of up to 370 km/h. To perform the stroke, one must understand the biomechanics involved, from the body positioning to the wrist flexion. </Attribute> <Attribute name="page_count">25</Attribute> <Attribute name="rating">4.5</Attribute> <Attribute name="last_update">05/05/2009</Attribute> </DataObject> <DataObject type="thumbnail"> <Attribute name="src" value="http://www.example.com/papers/sic.png" /> <Attribute name="width" value="627" /> <Attribute name="height" value="167" /> </DataObject> </PageMap> --> </head> ... </html>
داده های PageMap را به نقشه سایت اضافه کنید
اگر نمیخواهید دادههای PageMap را در HTML صفحات خود قرار دهید، میتوانید دادههای PageMap را به نقشه سایت اضافه کنید و نقشه سایت را از طریق ابزار Search Console Sitemaps ارسال کنید.
در اینجا نمونه ای از نقشه سایت است که شامل اطلاعات PageMap برای دو URL است: http://www.example.com/foo و http://www.example.com/bar.
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.example.com/foo</loc> <PageMap xmlns="http://www.google.com/schemas/sitemap-pagemap/1.0"> <DataObject type="document" id="hibachi"> <Attribute name="name">Dragon</Attribute> <Attribute name="review">3.5</Attribute> </DataObject> </PageMap> </url> <url> <loc>http://www.example.com/bar</loc> <PageMap xmlns="http://www.google.com/schemas/sitemap-pagemap/1.0"> <DataObject type="document" id="biggreenegg"> <Attribute name="name">Ribs</Attribute> <Attribute name="review">4.0</Attribute> </DataObject> </PageMap> </url> </urlset>
تجزیه داده های PageMap
با استفاده از عنصر جستجوی قابل برنامهریزی، ویژگیهای سفارشی در ویژگی richSnippet هر نتیجه برگردانده میشوند، میتوان از آنها با Search Element Callbacks استفاده کرد.
<r n="1"> <u> http://www.xyz.com/business/vending_machine.html </u> ... <t> In Italy, a Vending Machine Even Makes the <b>Pizza</b> </t> ... <s>The European vending machine industry has annual sales of about #33 billion, much of it coming from factories and offices.</s> ... <PageMap> <DataObject type="image"> <Attribute name="image_src" value="http://www.nytimes.com/images/2009/03/14/business/14vend.751.jpg"/> </DataObject> <DataObject type="publication"> <Attribute name="author" value="John Tagliabue"/> <Attribute name="date" value="March 14, 2009"/> <Attribute name="category" value="Business/World Business"/> </DataObject> </PageMap> ... </r>
استفاده از تگ های <meta>
در حالی که PageMaps به شما این امکان را می دهد که دقیقاً داده های مورد نظر خود را برای هر صفحه مشخص کنید، گاهی اوقات مقدار زیادی محتوا دارید که نمی خواهید حاشیه نویسی کنید. Google محتوای انتخاب شده را از تگ های متا به شکل <meta name=" KEY " content=" VALUE "> استخراج می کند. ما از انواع تگ META، مانند استفاده از property به جای name پشتیبانی نمی کنیم.
در حالی که ما به صراحت تگ های رایجی را که معمولاً به صورت برنامه نویسی توسط ابزارهای نویسندگی وب درج می شوند، مانند robots ، description ، و keywords حذف می کنیم، برچسب های نادرتر مختص سایت شما استخراج می شوند و در یک شی داده خاص از نوع metatags قرار می گیرند، که می تواند با همه ویژگی های داده های ساختار یافته جستجوی سفارشی. به عنوان مثال، یک تگ <meta> از فرم:
<meta name="pubdate" content="20100101">
یک PageMap DataObject ایجاد می کند که در نتایج XML مانند زیر برگردانده می شود:
<r n="1"> ... <PageMap> <DataObject type="metatags"> <Attribute name="pubdate" value="20100101"/> </DataObject> </PageMap> ... </r>
دادههای موجود در این PageMap ایجاد شده بهطور خودکار میتوانند در هر جایی که میتوانید از دادههای یک PageMap که به صراحت در محتوای صفحه شما گنجانده شده است استفاده کنید. به عنوان مثال، می توان از آن با عملگرهای جستجوی ساختاریافته مانند مرتب سازی بر اساس ویژگی استفاده کرد:
https://www.google.com/cse?cx=12345:example&q=oil+spill&sort=metatags-pubdate
یا با عنصر جستجوی قابل برنامه ریزی :
... <div class="gcse-search" sort_by="metatags-pubdate:d:s"></div> ...
- روبات ها
- توضیحات
- کلمات کلیدی
- بازدید مجدد بعد از
- ژنراتور
- verify-v1
- googlebot
- google-site-verification
- mssmarttagspreventparsing
- بدون کش
Google تلاش میکند همه تگهای <meta> دیگر را لحاظ کند، با این نکته که علائم نگارشی، نویسههای خاص و فضاهای جاسازی شده در قسمت name تگهای <meta> ممکن است به درستی تجزیه نشوند. موتور جستجوی قابل برنامه ریزی به صراحت از نقطه و خط تیره در نام تگ <meta> پشتیبانی می کند. موتور جستجوی قابل برنامه ریزی صراحتاً از سایر کاراکترهای خاص در نام تگ <meta> پشتیبانی نمی کند، اما برخی از کاراکترهای خاص ممکن است به درستی پذیرفته شوند اگر URL کدگذاری شده باشند.
محدودیت ها
موتور جستجوی قابل برنامه ریزی حداکثر 50 تگ <meta> را به PageMaps تبدیل می کند، تا زمانی که اندازه کل متن تمام ویژگی های پردازش شده از 1 مگابایت تجاوز نکند و هیچ ویژگی فردی بیش از 1024 کاراکتر نباشد.
استفاده از تاریخ های صفحه
علاوه بر ابردادههایی که به صراحت در یک صفحه مشخص میکنید، Google همچنین تاریخ صفحه را بر اساس ویژگیهای صفحه مانند تاریخهای عنوان و URL تخمین میزند. موتور جستجوی قابل برنامهریزی به شما امکان میدهد از این تاریخ برای مرتبسازی، تعصب و محدود کردن دامنه نتایج با استفاده از کلید فوقداده ویژه date استفاده کنید. این تاریخ تخمینی را می توان در همه عملگرهایی که از پارامتر URL &sort= استفاده می کنند، از جمله مرتب سازی بر اساس ویژگی ، تعصب بر اساس ویژگی ، محدود به محدوده استفاده کرد.
توجه: تاریخ صفحه به PageMap اضافه نمیشود، بنابراین در نتایج JSON API بازگردانده نمیشود، نمیتواند در عنصر موتور جستجوی قابل برنامهریزی استفاده شود و نمیتواند با ویژگی Filter by Attribute استفاده شود.
مثال های زیر استفاده از تاریخ صفحه با این عملگرها را نشان می دهد:
| اگر می خواهید به ... | این آدرس را بفرست... | برای کسب اطلاعات بیشتر ببینید... |
|---|---|---|
| نتایج را بر اساس تاریخ به ترتیب نزولی مرتب کنید | https://www.google.com/cse?cx=12345:example&q=oil+spill &sort=date | مرتب سازی بر اساس ویژگی |
| سوگیری به شدت به سمت تاریخ های جدیدتر منتج می شود | https://www.google.com/cse?cx=12345:example&q=oil+spill &sort=date:d:s | تعصب بر اساس ویژگی |
| سوگیری نسبت به تاریخهای قدیمیتر ضعیف است | https://www.google.com/cse?cx=12345:example&q=oil+spill &sort=date:a:w | تعصب بر اساس ویژگی |
| نتایج بازگشت از 1 ژانویه تا 1 فوریه 2010 (شامل) | https://www.google.com/cse?cx=12345:example&q=oil+spill &sort=date:r:20100101:20100201 | محدود به محدوده |
تخمین Google از تاریخ مناسب برای یک صفحه بر اساس ویژگیهایی مانند تاریخ فرعی مقالات خبری یا تاریخ مشخص شده در عنوان سند است. اگر صفحهای دارای تاریخهای نامناسب یا ناسازگار باشد، تخمین Google از تاریخ صفحه ممکن است منطقی نباشد و موتور جستجوی قابل برنامهریزی شما ممکن است نتایجی را که بهگونهای که شما انتظارش را ندارید مرتبسازی شده برگرداند.
قالب بندی تاریخ ها
یک سایت ممکن است اطلاعات تاریخ را به طور ضمنی، با تکیه بر ویژگی تخمینی تاریخ صفحه Google برای تشخیص تاریخهای تعبیهشده در URL صفحه، عنوان یا سایر ویژگیها، یا به طور صریح با ارائه تاریخ در قالب دادههای ساختاریافته، ارائه دهد. در هر صورت، استفاده مؤثر از تاریخ ها مستلزم قالب بندی صحیح تاریخ ها است.
برای ویژگیهای مرتبسازی بر اساس ویژگی ، سوگیری بر اساس ویژگی ، محدود به محدوده ، گوگل تلاش میکند تا تاریخها را با استفاده از قالببندی معمول تاریخ و استانداردهای رسمی مانند ISO 8601 و IETF RFC 850 تجزیه کند. فرمت های کامل تاریخ زیر پذیرفته می شود:
| فرمت تاریخ | تاریخ مثال |
|---|---|
| YYYY-MM-DD | 31-12-2009 |
| YYYY/MM/DD | 2009/12/31 |
| YYYYMMDD | 20091231 |
| ماه DD YYYY | 31 دسامبر 2009 |
| DD ماه YYYY | 31 دسامبر 2009 |
Google سعی خواهد کرد انواع این قالبهای تاریخ را تجزیه کند، مانند MM/DD/YYYY و DD/MM/YYYY . با این حال، هر چه تاریخ مبهمتر باشد، احتمال اینکه گوگل آن را به درستی تجزیه کند کمتر است. به عنوان مثال، تاریخ 06/07/08 بسیار مبهم است و بعید است که گوگل تفسیر مورد نظر شما را به آن اختصاص دهد. برای بهترین نتایج، از قالب تاریخ کامل ISO 8601 با یک سال کاملاً مشخص استفاده کنید.
ریچ اسنیپت ها
Google همچنین انواع دادههای ساختاریافته را از JSON-LD، Microformats، RDFa و Microdata استخراج میکند تا در قطعههای غنی ، ارائههای گسترده از نتایج جستجوی استاندارد Google استفاده شود. دادههای مشابهی برای استفاده در اپراتورهای داده ساختیافته موتور جستجوی برنامهپذیر در دسترس است - معمولاً همان دادههایی که در ریچ اسنیپتها استفاده میشوند. به عنوان مثال، اگر صفحات خود را با استاندارد hrecipe Microformat علامت گذاری کرده اید، می توانید تعداد ستاره های رتبه بندی دستور غذا را با عملگر مانند &sort=recipe-ratingstars مرتب کنید. Google به طور مداوم دادههایی را که استخراج میکند و اینکه چه مقدار از این دادهها برای استفاده در موتور جستجوی قابل برنامهریزی در دسترس است، گسترش میدهد. برای اینکه ببینید گوگل در حال حاضر چه داده هایی را استخراج می کند، می توانید از ابزار تست داده های ساختاریافته در کنسول جستجو استفاده کنید.
با استفاده از JSON-LD
JSON-LD یک فرمت استاندارد پرکاربرد برای داده های ساخت یافته است. داده ها به صورت JSON فرمت می شوند و در یک برچسب <script> با type="application/ld+json" قرار می گیرند.
موارد زیر حداقل بیت HTML با JSON-LD ساده است:
<script type="application/ld+json"> { "@id": "http://event.example.com/events/presenting-foo", "@type": "http://schema.org/Event", "http://schema.org/description": "Please attend. You'll love it!", "http://schema.org/name": "Presenting Foo", "http://schema.org/startdate": "2022-05-24", "http://schema.org/location": "Back room" } </script>
گوگل زیرمجموعه ای از این داده ها را برای موتور جستجوی قابل برنامه ریزی استخراج می کند و آن را عادی می کند. عادی سازی JSON-LD را ساده می کند و بسیاری از اصطلاحات JSON-LD را حذف می کند. داده های نرمال شده بیشتر پردازش می شوند:
- از ساختار نمودار JSON-LD به جنگلی از درختان تبدیل شده است.
- جنگل به شاخه های مربوط به زیر مجموعه ای از انواع schema.org تقسیم می شود. این زیر مجموعه از درخت های نوع schema.org برای تشکیل شده است اگر انواع دیگری دارید که برای استفاده خاص شما مفید است، لطفاً در انجمن پشتیبانی به ما اطلاع دهید.
- هر گره JSON-LD از یکی از انواع انتخاب شده، شاخه ای از درخت JSON-LD خود را می کشد. آن شاخه شامل گره های اجداد خود در درخت و تمام گره های نسل آن است. بنابراین، به عنوان مثال، ممکن است یک درخت ریشه در یک MusicComposition با ویژگی firstPerformance داشته باشیم که دارای مقدار Event است که دارای مجموعه کاملی از ویژگیهای Event است. تمام این گرهها، از MusicComposition گرفته تا ویژگیهای Event و هر یک از نوادگان آنها برای نگهداشتن یک شاخه درخت معنیدار حاوی رویداد firstPerformance نگهداری میشوند.
...
"event": {
"name": "Presenting Foo",
"description": "Please attend. You'll love it!",
"startdate": "2022-05-24",
"location": "Back room"
},
...برای مشاهده آنچه جستجوی Google برای یک صفحه استخراج میکند و اعتبار JSON-LD، از ابزار تست نتایج غنی در سایت کنسول جستجوی Google استفاده کنید.
برای کسب اطلاعات بیشتر در مورد JSON-LD، به مستندات داده های ساخت یافته و json-ld.org مراجعه کنید.
استفاده از میکروفرمت ها
میکروفرمتها مشخصاتی برای نمایش موارد رایج منتشر شده مانند نظرات، افراد، محصولات و مشاغل است. به طور کلی، میکروفرمتها از عناصر <span> و <div> و یک ویژگی کلاس، همراه با یک نام مختصر و توصیفی (مانند dtreviewed یا rating که به ترتیب تاریخ بررسی یک آیتم و رتبهبندی آن را نشان میدهند) تشکیل میشوند.
موارد زیر شامل یک قطعه کد HTML ساده است.
<p><strong>Kevin Grendelzilla</strong></p> <p>Technical writer at Google</p> <p>555 Search Parkway</p> <p>Googlelandia, CA 94043</p>
قطعه زیر کد HTML قبلی را نشان می دهد که با میکروفرمت ها گسترش یافته است:
<div class="vcard"> <p><strong class="fn">Kevin Grendelzilla</strong></p> <p><span class="title">Technical writer</span> at <span class="org">Google</span></p> <p><span class="adr"> <span class="street-address">555 Search Parkway</span> <span class="locality">Googlelandia</span>, <span class="region">CA</span> <span class="postcode">94043</span> </span></p> </div>
Google زیرمجموعهای از این دادهها را استخراج میکند، عادیسازی و سازماندهی مجدد میشود تا با نحوه نمایش آن در قطعههای غنی مطابقت داشته باشد. این زیر مجموعه در نتایج XML به صورت زیر بازگردانده می شود:
<r n="1"> ... <PageMap> <DataObject type="person"> <Attribute name="location" value="Googlelandia"/> <Attribute name="role" value="Technical Writer"/> </DataObject> </PageMap> ... </r>
برای دیدن آنچه که گوگل برای یک صفحه استخراج می کند، از ابزار تست داده های ساختاریافته در سایت کنسول جستجوی گوگل استفاده کنید. دادههایی که Google از صفحات استخراج میکند به طور مداوم در حال گسترش هستند، بنابراین بهطور دورهای بررسی کنید تا ببینید آیا دادههای مورد نظر شما در دسترس قرار گرفتهاند یا خیر. در عین حال، اگر به داده های سفارشی نیاز دارید که با یک میکروفرمت تعریف شده مطابقت ندارد، می توانید از PageMaps استفاده کنید.
برای کسب اطلاعات بیشتر در مورد میکروفرمتها، به مستندات دادههای ساختاریافته و microformats.org مراجعه کنید.
استفاده از چارچوب توصیف منبع در ویژگی ها (RDFa)
چارچوب توضیحات منبع در ویژگی ها (RDFa) نسبت به میکروفرمت ها انعطاف پذیرتر است. میکروفرمتها هم یک نحو برای گنجاندن دادههای ساختاریافته در اسناد HTML و هم مجموعهای از کلاسهای میکروفرمت را مشخص میکنند که هر کدام واژگان خاص خود را از ویژگیهای مجاز دارند. از طرف دیگر RDFa فقط یک نحو را مشخص می کند و به شما امکان می دهد از واژگان موجود ویژگی ها استفاده کنید یا خود را ایجاد کنید. حتی به شما امکان می دهد چندین واژگان را آزادانه ترکیب کنید. اگر واژگان موجود پاسخگوی نیاز شما نیست، می توانید با ایجاد زمینه های جدید استانداردها و واژگان خود را تعریف کنید.
موارد زیر شامل یک قطعه کد HTML ساده است.
<div>
<h3>5 Centimeters Per Second</h3>
<h4>Makoto Shinkai</h4>
...
</div>قطعه زیر کد HTML قبلی گسترش یافته با RDFa را نشان می دهد:
<div> <h3 property="dc:title">5 Centimeters Per Second</h3> <h4 property="dc:maker">Makoto Shinkai</h4> ... </div>
برای کسب اطلاعات بیشتر در مورد RDFa، به مستندات داده های ساخت یافته مراجعه کنید. برای کسب اطلاعات بیشتر در مورد تعریف طرحواره RDF، به RDF Primer مراجعه کنید.
با استفاده از Microdata
HTML5، آخرین ویرایش زبانی که صفحات وب با آن نوشته شدهاند، قالبی به نام microdata را تعریف میکند که ایدههای RDFa و Microformatها را مستقیماً در خود استاندارد HTML ترکیب میکند. Microdata از ویژگیهای ساده در تگهای HTML (اغلب span یا div ) برای اختصاص نامهای مختصر و توصیفی به موارد و ویژگیها استفاده میکند.
مانند RDFa و Microformats، ویژگیهای Microdata به شما کمک میکنند تا مشخص کنید محتوای شما اطلاعاتی از انواع خاصی مانند نظرات، افراد، اطلاعات یا رویدادها را توصیف میکند. به عنوان مثال، یک شخص می تواند دارای نام، نام مستعار، آدرس اینترنتی، عنوان و وابستگی باشد. در زیر نمونه ای از بلوک کوتاه HTML است که این اطلاعات تماس اولیه را برای باب اسمیت نشان می دهد:
<div> My name is Bob Smith but people call me Smithy. Here is my home page: <a href="http://www.example.com">www.example.com</a> I live in Albuquerque, NM and work as an engineer at ACME Corp. </div>
زیر همان HTML است که با microdata مشخص شده است. توجه داشته باشید که در این مثال از یک ویژگی 'نام مستعار' استفاده می کنیم که هنوز به طور رسمی بخشی از schema.org نیست. جستجوی سفارشی راه خوبی برای کاوش پسوندهای احتمالی schema.org به صورت محلی قبل از پیشنهاد آنها به جامعه گسترده است.
<div itemscope itemtype="http://schema.org/Person"> My name is <span itemprop="name">Bob Smith</span> but people call me <span itemprop="nickname">Smithy</span>. Here is my home page: <a href="http://www.example.com" itemprop="url">www.example.com</a> I live in Albuquerque, NM and work as an <span itemprop="title">engineer</span> at <span itemprop="affiliation">ACME Corp</span>. </div>
خط اول این مثال شامل یک تگ div HTML با ویژگی itemscope است که نشان میدهد div حاوی یک آیتم میکروداده است. ویژگی itemtype="http://schema.org/Person" در همان تگ به ما می گوید که این یک شخص است. هر ویژگی آیتم شخص با ویژگی itemprop مشخص می شود. برای مثال، itemprop="name" در تگ span نام شخص را توصیف می کند. توجه داشته باشید که محدود به span و div نیستید. تگ itemprop="url" به a تگ (anchor) متصل است.
برای کسب اطلاعات بیشتر در مورد میکروداده، به مستندات داده های ساخت یافته و استاندارد HTML Microdata مراجعه کنید.
مشاهده داده های ساختار یافته استخراج شده
داده های ساختاریافته JSON-LD دارای یک ابزار اعتبار سنجی ویژه پشتیبانی شده توسط گوگل، ابزار تست نتایج غنی است . نحو JSON-LD و همچنین برخی از معنایی آن را بررسی می کند، به ویژه اینکه آیا داده های ساختاریافته شامل ویژگی های مورد نیاز و توصیه شده هستند یا خیر. برای بررسی سایر اشکال داده های ساخت یافته، از Schema Markup Validator استفاده کنید. این دستور نحو داده های ساخت یافته را تأیید می کند و شکل تفسیر شده آن را به شما نشان می دهد.
موتور جستجوی قابل برنامهریزی زیرمجموعهای از دادههای ساختیافته را نگه میدارد، بنابراین از یک موتور جستجوی قابل برنامهریزی برای بررسی دیدگاه موتور جستجوی برنامهپذیر از دادههای ساختاریافته برای یک صفحه استفاده کنید:
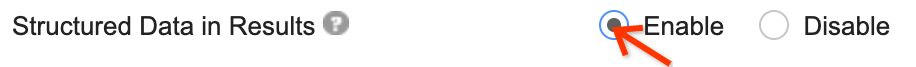
- روشن کردن داده های ساخت یافته در نتایج جستجو در ویژگی های جستجوی پیشرفته

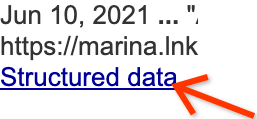
- سپس از آن موتور جستجو برای یافتن صفحه ای با داده هایی که می خواهید ببینید استفاده کنید و روی دکمه داده های ساختاریافته در نتیجه جستجوی آن صفحه کلیک کنید:

اگر هیچ یک از صفحات وب خود را با داده های ساختاریافته برچسب گذاری نکرده اید، اما می خواهید ببینید که داده های ساخت یافته استخراج شده چه شکلی هستند، می توانید آدرس وب سایت های دیگر را وارد کنید. سایتهای معروفی که دارای اطلاعات بررسی یا فهرستی از مخاطبین هستند، احتمالاً دارای دادههای ساختاری هستند.
هنگامی که صفحه ای با داده های ساخت یافته پیدا کردید، می توانید منبع آن صفحه را مشاهده کنید تا داده های ساختار یافته ای را که سایت پیاده سازی کرده است ببینید. به عنوان مثال، قطعه زیر از HTML را با داده های ساختاریافته در مورد یک شخص که به صورت میکروفرمت پیاده سازی شده است در نظر بگیرید:
<div class="vcard">
<h1 class="fn">
<span class="given-name">Godzilla</span>
<span class="family-name">Gigantis</span>
</h1>
<span class="title">Senior Giant Monster</span>,
<span class="adr">
<span class="locality">Tokyo</span>
</span>
<div>موتور جستجوی قابل برنامه ریزی زیر مجموعه زیر از آن داده ها را برای استفاده در جستجوی ساخت یافته استخراج می کند:
person (source = MICROFORMAT) location = Tokyo
بررسی سایر ویژگی ها
داده های ساخت یافته را می توان در چندین ویژگی موتور جستجوی قابل برنامه ریزی از جمله موارد زیر استفاده کرد:
- اگر میخواهید درباره استفاده از دادههای ساختاریافته در قطعهها اطلاعات بیشتری کسب کنید، به سفارشی کردن قطعههای نتیجه خود مراجعه کنید.
- اگر میخواهید درباره تغییر ترتیب نتایج خود بیشتر بدانید، به جستجوی ساختاریافته مراجعه کنید.
