Omówienie
Aby pomóc użytkownikom docierać do odpowiednich stron w Twojej witrynie, Wyszukiwarka niestandardowa udostępnia operatory wyszukiwania uporządkowanych, które umożliwiają zgłębianie podzbiorów wyników wyszukiwania na podstawie uporządkowanych danych znalezionych na stronach lub metadanych powiązanych z obrazami w Twoich witrynach.
W przypadku wyszukiwarki grafiki Google korzysta zarówno z uporządkowanych danych na stronach, jak i metadanych obrazów wykrytych podczas indeksowania Twojej witryny. Zalecamy wszystkim webmasterom zapoznanie się z wytycznymi dotyczącymi publikowania obrazów.
- Wyszukiwarka Google
- Wyszukiwarka grafiki
- Wyszukiwanie w uporządkowanych danych w elemencie Wyszukiwarka niestandardowa
Wyszukiwarka Google
W przeciwieństwie do tekstu, który jest sekwencją słów, uporządkowane dane są logicznie zorganizowane w zbiór obiektów o określonych atrybutach. Wyszukiwarka niestandardowa wyodrębnia różne uporządkowane dane do wykorzystania według uporządkowanych operatory wyszukiwania, w tym daty, autorów, oceny i ceny; to te same dane, których można używać w niestandardowych fragmentach kodu. W Wyszukiwarka niestandardowa obsługuje uporządkowane dane w dowolnym z tych formatów:
- PageMap: Element PageMap bezpośrednio reprezentuje uporządkowane dane jako obiekty DataObjects z atrybutami i wartościami, zakodowane jako blok XML osadzony w stronę internetową. Wyszukiwarka niestandardowa tworzy wszystkie poprawnie sformatowane dane PageMap dostępne w przypadku operatorów uporządkowanych wyszukiwań; może być również używany w niestandardowych rozszerzeń kodu.
metatagów: Google wyodrębnia wybrane treści z:metama postać<meta name="NAME" content="VALUE">. Tagmetaformularza<meta name="pubdate" content="20100101">może być z operatorem wyszukiwania w postaci:&sort=metatags-pubdate- Daty stron:
Google ustala przybliżoną datę wyświetlenia strony na podstawie adresu URL, tytułu i daty publikacji
i inne funkcje. Tej daty można użyć z operatorem sortowania
specjalny typ uporządkowanych danych
date, na przykład&sort=date. - Dane fragmentów rozszerzonych:
Google wyodrębnia również podzbiór danych ze standardów publicznych, takich jak:
- JSON-LD,
- Mikroformaty,
- RDFa
- i mikrodane.
hrecipena podstawie jego oceny, użyj&sort=recipe-ratingstars
Więcej informacji o dostarczaniu uporządkowanych danych
Jeśli Twoje strony zawierają uporządkowane dane, możesz zastosować ustrukturyzowanych operatorów wyszukiwania, aby ograniczyć wyszukiwania do pól o określonych wartości danych, ściśle sortuj według wartości liczbowych, uprzedzenie w kierunku określonych wartości zamiast sortowania lub nawet ograniczania się do danego zakresu liczbowego.
Wyszukiwarka niestandardowa obsługuje w uporządkowanych danych te operatory wyszukiwania:
- Filtruj według atrybutu, który jest dostępny dla wszystkich uporządkowanych formatów danych oprócz JSON-LD.
- Filtruj według gałęzi drzewa, która jest dostępna dla kodu JSON-LD, Mikroformat i standard Unicode
- Sortowanie według atrybutu
- Stronniczość według atrybutu
- Ogranicz do zakresu
Filtruj według atrybutu
Filtrowanie według atrybutu umożliwia wybranie 3 rodzajów wyników:
- Wyniki z konkretnym dołączonym obiektem DataObject, np. opinia
- Wyniki z obiektem DataObject z określonym polem, takim jak opinii z przedziałem cenowym.
- Wyniki z określoną wartością w polu, np. z 5 gwiazdkami.
Aby filtrować według atrybutu, dodaj
more:pagemap:TYPE-NAME:VALUE
w zapytaniu. Ogranicza to wyniki wyszukiwania do stron,
mają uporządkowane dane, które są ściśle dopasowane do tego typu, nazwy i wartości. (Wyszukiwarka niestandardowa
przekonwertuje do 200 atrybutów na stronę, zaczynając od danych mapy
z kodem JSON-LD, mikroformatami, metatagami, standardem gtag i mikroformatami. Atrybutów nie może być więcej
o długości ponad 128 znaków.
Aby uogólnić ten operator, musisz pominąć VALUE w dopasowaniu
wszystkie wystąpienia nazwanego pola lub pomijanie -NAME:VALUE
dopasowania wszystkich obiektów danego typu.
Aby zobaczyć, jak z uporządkowanych danych powstaje cały operator: przypomnij sobie przykład, którego użyliśmy wcześniej:
[halloween more:pagemap:document-author:lisamorton]
Omówienie: more:pagemap:document-author:lisamorton
o ograniczeniach,
Wyszukiwarka niestandardowa używa operatora more:
dla etykiet zawężenia wyszukiwania, część pagemap: zawężenia
informuje nas, że mamy zawęzić wyniki według określonych atrybutów w zindeksowanych mapach stron,
i pozostałych elementów operatora – document-author oraz
lisamorton – określ treści, które mają zostać objęte ograniczeniami
w dół. Wywołaj PageMap z przykładu:
<PageMap>
<DataObject type="document">
<Attribute name="title">The Five Scariest Traditional Halloween Stories</Attribute>
<Attribute name="author">lisamorton</Attribute>
</DataObject>
</PageMap>
Kwalifikator document-author: operatora informuje, że mamy szukać
dla obiektu DataObject typu document z atrybutem o nazwie author.
Za tym kluczem uporządkowanych danych znajduje się wartość lisamorton,
który musi dokładnie odpowiadać wartości atrybutu, który ma zostać zwrócony w
wyszukiwania zawierającego to ograniczenie.
more:p:document-author:lisamorton
Przy filtrowaniu według atrybutu można tworzyć bardziej złożone filtry (i krótsze polecenia), korzystając z zapytania kompaktowego. Możesz na przykład dodać następujący tekst PageMap dla adresu URL:
<pagemap> <DataObject type="document"> <Attribute name="keywords">horror</Attribute> <Attribute name="keywords">fiction</Attribute> <Attribute name="keywords">Irish</Attribute> </DataObject> </pagemap> </page>
Aby uzyskać wyniki dla zapytania „irlandzkie I beletrystyka”, użyj następującego polecenia:
more:p:document-keywords:irish*fiction
Jest to odpowiednik more:pagemap:document-keywords:Irish more:pagemap:document-keywords:fiction.
Aby uzyskać wyniki wyszukiwania hasła „irlandzkie I (fikcja LUB horror)”, użyj tego polecenia:
more:p:document-keywords:irish*fiction,irish*horror
Filtruj według gałęzi
Filtrowanie według gałęzi to odmiana filtrowania według atrybutu dostępna dla: JSON-LD, mikroformaty i standardy gtag. To jedyny typ filtrowania według atrybutu dostępne w przypadku uporządkowanych danych JSON-LD.
Jeśli uporządkowane dane nie zawierają drzew lub zawierają tylko drzewa bez dzieci, ograniczenia są takie same jak w przypadku filtrowania według atrybutu. W przypadku drzew z dziećmi obowiązują jednak te ograniczenia: type-name dla każdego węzła od korzenia do węzła liścia, tak więc drzewo, w którym:
- Poziom główny jest typu Zdarzenie
- Dziecko ma na imię rating
- To element podrzędny ma typ AggregateRating
- Element podrzędny ma atrybut o nazwie ratingCount i wartości 22
Używanie opcji Filtruj według atrybutu lub gałęzi z innymi funkcjami
Tej otwartej składni możesz przejść do treści określonej w
mapy stron w dokumentach w Twojej witrynie, możesz także użyć tej samej składni,
z niemal wszystkimi innymi typami uporządkowanych danych
obsługiwanych przez Google, z wyłączeniem tylko
szacowaną datę strony. Dostępne opcje
użyj też tych operatorów more:pagemap: z:
etykiety zawężające wyszukiwanie lub
.
ukryte elementy zapytania
aby filtrować wyniki według atrybutów ważnych dla aplikacji,
więc użytkownicy nie będą musieli wpisywać tych kwalifikatorów bezpośrednio.
Możesz też pominąć fragmenty operatora wyszukiwania. W przykładzie powyżej
zauważ, że obiekt PageMap określa obiekt DataObject typu document oraz
atrybut typu author. Jednak nie każda strona w Twojej witrynie
dokument i nie wszystkie dokumenty mają autora. Jeśli
użyj operatora w postaci more:pagemap:document-author,
zwrócone wyniki będą obejmować wszystkie strony z atrybutem author
w obiekcie document DataObject, niezależnie od wartości atrybutu
Atrybut to. Również more:pagemap:document zwróci
wszystkie wyniki z obiektami PageMaps z obiektami DataObject typu document,
niezależnie od tego, które pola znajdują się w danym obiekcie DataObject.
Tokenizacja wartości tekstowych na potrzeby ograniczeń
wartości atrybutów zawierających spacje, znaki interpunkcyjne lub znaki specjalne; są prawie zawsze dzielone na osobne tokeny, na przykład atrybut wartość „Wyszukiwarka niestandardowa Google@google” zostałaby podzielona na 3 osobne tokeny, „custom”, „search” i „google”. Umożliwia wyszukiwanie jednego słowa są osadzone w większej sekwencji słów i znaków interpunkcyjnych, na przykład opis. (Wyszukiwarka niestandardowa wyodrębni maksymalnie 10 tokenów na ciąg, więc jeśli wartość atrybutu zawiera więcej niż 10 słów, nie wszystkie mogą być dostępne do ograniczenia results.) Na przykład poniższy obiekt PageMap zawiera opis produkcyjny: Wyszukiwarka niestandardowa:
<PageMap>
<DataObject type="product">
<Attribute name="description">Programmable Search Engine provides customized search engines</Attribute>
</DataObject>
</PageMap>
Następujące ograniczenie znajdzie wszystkie strony z: product-description
atrybuty związane z „wyszukiwaniem”:
[more:pagemap:product-description:search]
Więcej reguł tokenizacji wartości tekstowych:
- W przypadku ograniczeń wartości tekstowe są konwertowane na małe litery
- W przypadku ciągów o długości do 6 tokenów generowane jest dodatkowe ograniczenie dla całego ciągu
z pustymi elementami zastąpionymi przez
_, np.please_attend. - Osobne ograniczenia nie są generowane dla słów kluczowych, takich jak the, a, ale z tego powodu są mniej przydatne podczas wyszukiwania. Dlatego wartość tekstowa: „główny punkt” wygenerowałyby ograniczenia dla elementów main, point, i the_main_point, ale nie spowoduje wygenerowania ograniczenia dla elementu the.
- Do tworzenia ograniczeń służy tylko pierwsze 10 słów w wartości tekstowej.
-
Znaki interpunkcyjne, które nie są traktowane jako separatory, są konwertowane na podkreślenia.
_
Analizowanie wartości tokenizowanych z użyciem wielu ograniczeń
Aby przejść do bardziej szczegółowego widoku, możesz dodać inne ograniczenia: np. aby uzyskać dostęp tylko do stron opisujących produkty związane z wyszukiwarką, dodaj ograniczenia:
[more:pagemap:product-description:search more:pagemap:product-description:engine]
Kolejność ograniczeń (more:pagemap:) jest nieistotna.
tokeny są wyodrębniane z wartości atrybutu do zestawu nieuporządkowanego.
Te ograniczenia są domyślnie połączone operatorem ORAZ; ale możesz je też połączyć operator OR, aby otrzymać wyniki pasujące do tych ograniczeń. Na przykład to jest wyszukiwanie, które dopasuje treści z haseł dotyczących wyszukiwania lub gier:
[more:pagemap:product-description:search OR more:pagemap:product-description:game]
Jedynym wyjątkiem od tokenizacji są wartości atrybutów, które są adresami URL. Od tokeny z adresów URL mają krańcową przydatność, nie generujemy żadnych tokenów wartościami atrybutów, które są prawidłowymi adresami URL.
W niektórych przypadkach, na przykład gdy krótkie tokeny są często spotykane razem,
Wyszukiwarka niestandardowa może połączyć je, aby utworzyć supertokeny. Jeśli na przykład tokeny
„Prezes” i „Obama” często pojawiają się obok siebie, Wyszukiwarka niestandardowa może
aby utworzyć supertoken „p President_obama”. Z tego powodu [more:pagemap:leaders-name:president_obama]
zwróci takie same wyniki jak [more:pagemap:leaders-name:president AND more:pagemap:leaders-name:obama].
Kolejnym zasadniczym wyjątkiem od tokenizacji opartego na interpunkcji jest ukośnik „/” podczas oddzielania liczb. Wartości atrybutów w formacie „NUMBER/NUMBER” lub 'NUMBER/NUMBER/NUMBER' są traktowane jako pojedyncze sąsiadujące tokeny; np. 3,5/5,0 i „09/23/2006” są traktowane jak pojedyncze tokeny. Aby na przykład: wyszukaj atrybut o wartości „2006/09/23”, zastosuj ograniczenie:
[more:pagemap:birth-date:2006/09/23]
Łączenie na podstawie ukośników działa tylko wtedy, gdy ukośnik znajduje się między liczby bez spacji; między ukośnikiem a liczbą w wyniku czego powstaną osobne tokeny. Ponadto liczby zostały połączone ukośnikami musi być dokładny; operator Filtruj według atrybutu nie interpretują tych wartości jako ułamków ani dat. Wyszukiwarka niestandardowa inne uporządkowane operatory wyszukiwania, takie jak Sortuj według atrybutu i Ogranicz do zakresu, do interpretuj te liczby jako ułamki i daty; zobacz dokumentację na Udostępnianie uporządkowanych danych dla: .
Ogranicza z kodu JSON-LD
JSON-LD to zaawansowany, standardowy format uporządkowanych danych.
Dane są w formacie JSON i umieszczane w klastrze
<script> tag z type="application/ld+json".
Poniżej znajdziesz jak najmniejszą część kodu HTML z kilkoma prostymi elementami JSON-LD:
<script type="application/ld+json"> { "@id": "http://event.example.com/events/presenting-foo", "@type": "http://schema.org/AggregateRating", "http://schema.org/ratingCount": "22", "http://schema.org/ratingValue": "4.4", "http://schema.org/itemReviewed": { "@type": "http://schema.org/Event", "http://schema.org/description": "Please attend.", "http://schema.org/name": "Presenting Foo", "http://schema.org/startdate": "2022-05-24", "http://schema.org/location": "Back room" } } </script>
Wygeneruje to te ograniczenia:
- more:pagemap:aggregaterating-ratingcount:22
- more:pagemap:aggregaterating-ratingvalue:4.4
- more:pagemap:aggregaterating-itemreviewed-event-description:please_attend
- more:pagemap:aggregaterating-itemreviewed-event-description:please
- more:pagemap:aggregaterating-itemreviewed-event-description:attend
- more:pagemap:aggregaterating-itemreviewed-event-name:presenting_foo
- more:pagemap:aggregaterating-itemreviewed-event-name:presenting
- more:pagemap:aggregaterating-itemreviewed-event-name:foo
- more:pagemap:aggregaterating-itemreviewed-event-startdate:2022-05-24
- more:pagemap:aggregaterating-itemreviewed-event-location:back_room
- more:pagemap:aggregaterating-itemreviewed-event-location:back
- more:pagemap:aggregaterating-itemreviewed-event-location:room
W przypadku JSON-LD ograniczenia są generowane tylko dla całej ścieżki z katalogu głównego, Więcej informacji znajdziesz w sekcji Filtrowanie według gałęzi. Jednak główny element drzewa JSON-LD ma węzły liściowe jako elementy podrzędne wynikowe ograniczenia mają taką samą postać jak ograniczenia atrybutów. Niektóre ograniczenia z powyższego przykładu są tworzone z węzłów liści na poziomie głównym i przybierają atrybut (typ-nazwa-wartość), np. more:pagemap:aggregaterating-ratingcount:22
Uwaga: inne formaty uporządkowanych danych dopuszczają ciągi tekstowe o długości do 128 bajtów, ale w przypadku JSON-LD, wszystkie ciągi są skracane do około 50 znaków, by nie kończyły się słowo w środku słowa. W zależności od długości słowa może to ograniczyć liczbę wygenerowanych tokenów. z ciągu bardziej rygorystycznie, niż wynosi limit 10 tokenów.
Sortuj według atrybutu
Czasami ograniczenie wyszukiwania do konkretnego typu wyników nie wystarcza.
Na przykład przy wyszukiwaniu opinii o restauracjach możesz chcieć
ocenionych restauracji, aby były one wyświetlane u góry listy. Możesz to osiągnąć.
z funkcją sortowania według atrybutów w Wyszukiwarce niestandardowej, która zmienia
porządkowanie wyników na podstawie wartości atrybutów danych strukturalnych.
Aby włączyć sortowanie, dodaj
&sort=TYPE-NAME:DIRECTION
Parametr URL do adresu URL żądania wysyłanego do Wyszukiwarki niestandardowej.
Tak jak w przypadku wyszukiwania strukturalnego, sortowanie według atrybutu zależy od danych strukturalnych od
Twoich stron; w przeciwieństwie do wyszukiwania strukturalnego, sortowanie wymaga jednak
ma interpretację liczbową, np. liczby i daty.
W najprostszej postaci określasz typ uporządkowanych danych na podstawie:
typu obiektu danych
Nazwę atrybutu w mapie strony i dodać ją do adresu URL żądania jako
&sort=TYPE-NAME Aby na przykład posortować dane według
data na stronie, która prezentuje jej dane jako typ date
i nazwie sdate, użyj tej składni:
https://www.google.com/cse?cx=000525776413497593842:aooj-2z_jjm&q=comic+con&sort=date-sdate
Domyślnie wykonywane jest twarde sortowanie w kolejności malejącej, czyli
wyniki są uporządkowane ściśle według daty, przy czym najnowsze
(przekłada się na największe liczby) w kolejności uporządkowanej od początku.
Jeśli chcesz zmienić sortowanie na rosnące, dołącz operator
:a w polu (lub jawnie dołącz :d do
malejąco). Aby na przykład wyświetlić najpierw najstarsze wyniki,
możesz zastosować ograniczenie dotyczące formularza:
https://www.google.com/cse?cx=000525776413497593842:aooj-2z_jjm&q=comic+con&sort=date-sdate:a
Wyniki posortowane z Twojej wyszukiwarki są przedstawiane na podstawie wartości
dla danego obiektu DataObject i atrybutu. Strony
których nie ma PageMaps, tego typu DataObject ani wartości możliwej do analizy dla danego obiektu
Atrybut nie będzie sortowany. W powyższych przykładach strony
bez atrybutu date-sdate nie będą wyświetlane
w wynikach wyszukiwania. Sortowanie trwałego nie można łączyć z ustawieniem Uprzedzenia według atrybutu
funkcji opisanej w następnej sekcji, ale można ją łączyć z
Filtruj według atrybutu i
Ogranicz do zakresu.
Uprzedzenia według atrybutu
Czasami nie należy wykluczać wyników, które nie mają wartości.
np. chcesz wyszukać kuchnię libańską, różne
mogą pasować różne restauracje, od czystej libańskiej (najbardziej trafnej) po
grecki (najmniej istotne). W tym przypadku możesz użyć silnych lub słabych
które silnie lub słabo promuje wyniki, które
, ale nie wyklucza wyników, w których jej brakuje. Określasz silny parametr
czyli słabe odchylenie, dołączając drugą wartość za kierunkiem sortowania:
&sort=TYPE-NAME:DIRECTION:STRENGTH,
albo :s (silne uprzedzenia) lub
:w – słabe odchylenie (i :h – trudno)
chociaż dodanie elementu :h jest opcjonalne, ponieważ jest używane domyślnie).
Na przykład dodanie silnego uprzedzenia umożliwiłoby
oceniane restauracje śródziemnomorskie będą miały wyższe wyniki niż najgorsze
restauracji śródziemnomorskich, ale jest mało prawdopodobne, aby znalazły się one wyżej w rankingu.
Dokładnie takie samo hasło, jak w przypadku restauracji libańskiej:
https://www.google.com/cse?cx=12345:example&q=lebanese+restaurant&sort=review-rating:d:s
Wiele uprzedzeń można łączyć za pomocą operatora przecinka:
https://www.google.com/cse?cx=12345:example&q=lebanese+restaurant&sort=review-rating:d:s,review-pricerange:d:w
Kolejność uprzedzeń nie ma znaczenia. Sortowanie sztywne nie można jednak łączyć z żadnym innym typem, ponieważ wymusza rygorystycznej kolejności, Ostatni operator sortowania określony na liście zastąpią wszystkie poprzednie operatory sortowania i promowania.
Ogranicz do zakresu
Aby uwzględnić wyniki z zakresu wartości albo powyżej lub poniżej wartości,
użyć ograniczenia zakresu. Ograniczenia zakresu są określane przez atrybut :r
do nazwy atrybutu, a po niej górną i dolną granicę
wartości atrybutów: &sort=TYPE-NAME:r:LOWER:UPPER.
Na przykład, aby uwzględnić tylko opinie napisane między marcem a kwietniem.
2009, możesz określić ograniczenie zakresu:
https://www.google.com/cse?cx=12345:example&q=lebanese+restaurant&sort=review-date:r:20090301:20090430
W przypadku operatora Ogranicz do zakresu Google obsługuje liczby
w formacie zmiennoprzecinkowym i datach w
ISO 8601
YYYYMMDD bez myślników.
Nie musisz określać górnej ani dolnej granicy: w przypadku Aby na przykład określić tylko daty sprzed 2009 roku, możesz wpisać:
https://www.google.com/cse?cx=12345:example&q=lebanese+restaurant&sort=review-date:r::20091231
Aby podać tylko oceny powyżej 3 gwiazdek, użyj:
https://www.google.com/cse?cx=12345:example&q=lebanese+restaurant&sort=rating-stars:r:3.0
Zakresy są włącznie i można je łączyć za pomocą operatora przecinka z argumentem między sobą albo za pomocą jednego lub wielu kryteriów uprzedzeń. Notatka że połączenie ograniczenia zakresu z kryteriami sortowania i odchylenia spowoduje sortowanie tylko tych elementów, które mają wartości w zakresie. Przykład: aby posortować tylko elementy według ocen mających co najmniej trzy gwiazdki, użyj następującej funkcji:
https://www.google.com/cse?cx=12345:example&q=lebanese+restaurant&sort=rating-stars,rating-stars:r:3.0
Zawartość można sortować według jednego kryterium i ograniczać według zakresu. Aby na przykład posortować według ocen tylko elementów wystawionych w miesiącu w październiku skorzystaj z następujących ustawień:
https://www.google.com/cse?cx=12345:example&q=lebanese+restaurant&sort=rating-stars,review-date:r:20101001:20101031
wyszukiwania obrazów,
Gdy włączysz wyszukiwanie grafiki w swojej wyszukiwarce, Google wyświetli wyniki wyszukiwania grafiki na osobnej karcie. Aby włączyć wyszukiwanie obrazów, użyj panelu sterowania Wyszukiwarki niestandardowej lub zaktualizuj plik context.xml.
Wyszukiwarka grafiki korzysta z informacji, które Google znajduje podczas indeksowania Twojej witryny. Aby poprawić sposób wyświetlania obrazów w wynikach wyszukiwania (zarówno w Wyszukiwarce niestandardowej, jak i w Wyszukiwarce Google), warto zapoznać się ze wskazówkami Google dotyczącymi publikowania obrazów.
Filtruj według atrybutu obrazu
Podobnie jak wyszukiwarka, wyszukiwarka grafiki obsługuje filtrowanie według atrybutów takich jak src, alt i title.
Wyszukiwanie w uporządkowanych danych w elemencie Wyszukiwarka niestandardowa
Funkcji wyszukiwania ustrukturyzowanego można też używać w połączeniu z wyszukiwarką Google
Programmable Search Element. Podobnie jak w przypadku operatorów wyrażonych w zapytaniu
lub parametrów adresu URL, wyszukiwanie strukturalne w elemencie wymaga najpierw
wyszukiwane przez Ciebie strony będą oznaczone odpowiednimi atrybutami.
wyszukiwanie według; , operator sort w elemencie Wyszukiwarki niestandardowej
w połączeniu z more:pagemap: operatorami w zapytaniu
odpowiednio sortować lub ograniczać wyniki wyszukiwania.
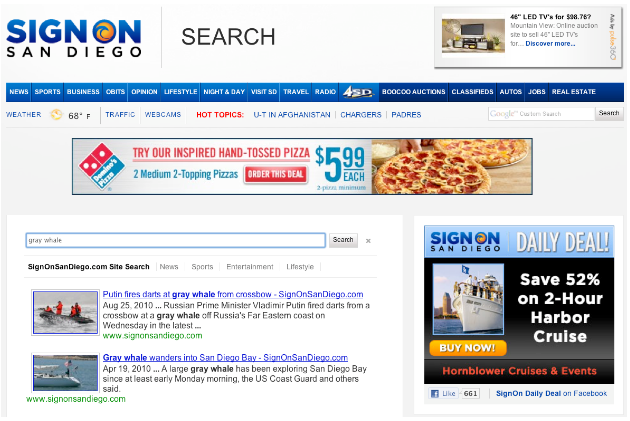
Na przykład kalifornijski portal informacyjny SignOnSanDiego.com korzysta z Element wyszukiwarki niestandardowej Google do renderowania najnowszych artykułów ze zdjęciami w wynikach:
Aby czytelnicy widzieli nie tylko najistotniejsze, ale też aktualne wiadomości, SignOnSanDiego wykorzystuje atrybut uprzedzeń według atrybutu waga w kierunku daty publikacji. SignOnSanDiego wdraża te atrybuty daty za pomocą PageMaps; jeden używany przez SignOnSanDiego wygląda tak:
<!-- <PageMap> <DataObject type="date"> <Attribute name="displaydate" value="Wednesday, August 25, 2010"/> <Attribute name="sdate" value="20100825"/> </DataObject> <DataObject type="thumbnail"> <Attribute name="src" value="http://media.signonsandiego.com/img/photos/2010/08/25/635a63e9-f4a1-45aa-835a-ebee666b82e0news.ap.org_t100.jpg"/> <Attribute name="width" value="100"/> </DataObject> </PageMap> -->
Aby w tym polu zastosować opcję Sortuj według atrybutu, ustaw
sort w kodzie wyszukiwania dla elementu
Element Wyszukiwarka niestandardowa:
... <div class="gcse-search" sort_by="date-sdate:d:s"></div> ...
Podobnie jak w przypadku opisanego powyżej parametru adresu URL &sort=, opcja sortowania w elemencie Wyszukiwarka niestandardowa
<div class="gcse-search" sort_by="date-sdate:d:s"></div>
przyjmuje nazwę połączonej nazwy atrybutu, taką jak date-sdate, oraz kilka opcjonalnych
rozdzielone dwukropkami. W tym przypadku firma SignOnSanDiego określiła,
sortowanie w kolejności malejącej d przy użyciu silnego uprzedzenia
Rodzaj operatora s. Jeśli nie podasz
kwalifikatory, domyślnie stosowana jest kolejność malejąca z twardym sortowaniem,
tak samo jak w przypadku operatora URL.
Opcja sortowania włącza również funkcję Ogranicz według zakresu. Przykład:
Witryny typu SignOnSanDiego mogą umożliwić użytkownikom wyszukiwanie artykułów
opublikowanego między 25 sierpnia a 9 września 2010 r. Aby to zrobić,
możesz ustawić opcje sortowania na
date-sdate:r:20100825:20100907 Również w tym przypadku użyto połączonych funkcji
o nazwie date-sdate, a zamiast tego ogranicza się do atrybutu
zakres r o określonych wartościach 20100825:20100907.
Tak jak w przypadku parametru adresu URL, możesz pominąć górny lub dolny element parametru
zakresu w opcji sort elementu Wyszukiwarka niestandardowa.
Inną zaletą opcji sortowania jest możliwość łączenia opcji Sortuj według
Atrybut i ogranicz według zakresu. Możesz połączyć wiele operatorów w
jako opcję sortowania,
rozdzielając je przecinkiem. Aby na przykład połączyć
Silne uprzedzenia SignOnSanDiego wynika z powyższego ograniczenia,
wpisz date-sdate:d:s,date-sdate:r:20100825:20100907. Ten
cecha może łączyć różne atrybuty; na przykład recenzja filmu
w witrynie mogą być wyświetlane najwyżej oceniane filmy z ostatnich
tydzień z opcją review-rating,release-date:r:20100907:.
Na tej stronie znajdziesz wszystkie obsługiwane atrybuty.
Możesz też użyć opcji „Filtruj według atrybutu” w elemencie Wyszukiwarka niestandardowa.
Weźmy na przykład wcześniejszy przykład:
strony mające linked-blog atrybuty; aby utworzyć niestandardową
element sterujący wyszukiwania, który zwrócił tylko strony, do których prowadzą linki z następującym kodem
w celu wstawienia operatora more:pagemap:linked-blog:blogspot
dla każdego zapytania:
... <div class="gcse-search" webSearchQueryAddition="more:pagemap:linked-blog:blogspot"></div> ...
Ta metoda jest stosunkowo nieelastyczna, ponieważ nakłada ograniczenia na wszystkie zapytań wysyłanych z tego ustawienia. Aby poznać inne opcje, zapoznaj się z dokumentacją w Programmable Search Element.
Poznaj inne funkcje
Uporządkowane funkcje wyszukiwania to rozbudowany zestaw opcji, które dają Ci daje dużą kontrolę nad wyszukiwarką, co pozwala Użyć atrybutów niestandardowych do porządkowania i ograniczania wyników do zwiększania skuteczności Twoich reklam. Uporządkowane wyszukiwanie dobrze sprawdza się też w przypadku inne funkcje Wyszukiwarki niestandardowej, takie jak niestandardowe fragmenty wyników. Więcej informacji:
- Jeśli chcesz dowiedzieć się więcej o uporządkowanych danych Google Więcej informacji znajdziesz w artykule Udostępnianie uporządkowanych danych.
- Jeśli chcesz dowiedzieć się więcej o korzystaniu z danych strukturalnych w przypadku rozszerzeń, Więcej informacji znajdziesz w sekcji Dostosowywanie fragmentów wyników.