Esta página explica como personalizar a aparência da caixa de pesquisa e dos resultados de pesquisa. Se você quiser implementar o design do mecanismo de pesquisa usando o arquivo de contexto, consulte a página Como projetar a aparência com XML.
- Visão geral
- Criar componentes individuais da IU da Pesquisa
- Como hospedar os resultados usando o elemento de pesquisa
- Como definir o layout do elemento de pesquisa
- Como criar a caixa de pesquisa
- Como projetar os resultados
- Como implementar o design no seu site
Informações gerais
É possível mudar a caixa de pesquisa e os resultados do Mecanismo de Pesquisa Programável no painel de controle ou no arquivo de contexto XML. Se você tem vários mecanismos de pesquisa, é bem simples gerenciá-los e personalizá-los com o painel de controle. Basta navegar até a página Aparência, selecionar um estilo, projetar os componentes, clicar em Salvar e pronto. Esta página informa como fazer tudo isso. No entanto, se você estiver criando e gerenciando um grande número de mecanismos de pesquisa, até mesmo esse procedimento simples, quando repetido em vários mecanismos de pesquisa, pode ser tedioso. Nesses casos, trabalhar com XML é melhor. Se você decidir usar XML, leia esta página primeiro para ter uma ideia de como as coisas geralmente funcionam. Depois, leia a página Como criar a aparência com XML para saber mais sobre os elementos e atributos XML.
Se você não tem certeza se deve usar apenas o painel de controle ou o formato XML, consulte a página Noções básicas, que discute os benefícios e desafios de cada formato.
Observação:antes de começar a projetar a aparência do seu mecanismo de pesquisa personalizado, leia as diretrizes de implementação do Mecanismo de Pesquisa Programável . É um pequeno documento que explica como você deve lidar com o branding e a atribuição do Google.
Como hospedar os resultados usando o elemento de pesquisa
Um elemento de pesquisa é um objeto que você pode incorporar à sua página da Web, o que permite uma personalização extensa. Ele pode mostrar a caixa e os resultados da pesquisa juntos na mesma página da Web que o leitor está visualizando ou em páginas da Web diferentes.

Observação:o elemento de pesquisa, quando pareado com um layout compacto, funciona bem em dispositivos móveis.
Você também pode aproveitar a API Programmable Search Element Control para personalizar ainda mais a interface de pesquisa. Muitas personalizações são suportadas por meio de atributos HTML. Por exemplo, você pode selecionar entre seis layouts para sua página de resultados ou definir o número de resultados da pesquisa que serão retornados.
O Mecanismo de Pesquisa Programável não oferece mais suporte à opção de hospedagem iframe. Recomendamos os layouts "Duas páginas" ou "Somente resultados" no elemento de pesquisa como as novas opções. Confira nossa postagem do blog para mais informações.
Como projetar componentes individuais da interface da Pesquisa
Os componentes personalizáveis
Os componentes que podem ser personalizados dependem do Layout do elemento selecionado no mecanismo de pesquisa. Por exemplo, ele permite adicionar um logotipo apenas para mecanismos de pesquisa hospedados pelo Google. Não é possível adicionar um logotipo a mecanismos de pesquisa usando outras opções de hospedagem.
Você pode definir os seguintes componentes usando o painel de controle:
- Layout do elemento de pesquisa
- Caixa de pesquisa
- Resultados da pesquisa
- Guias de refinamento
- As promoções
- O logotipo (apenas hospedado pelo Google)
Como configurar o layout do elemento de pesquisa
Você tem a opção de personalizar a exibição da interface de pesquisa na página da Web. É possível colocar a caixa de pesquisa e a seção de resultados na mesma coluna ou exibi-las em colunas separadas com a caixa de pesquisa em uma coluna e a seção de resultados em outra coluna ou até mesmo em outra página.

As opções de layout são (clique nos links para ver as demonstrações):
| Opção | Descrição |
|---|---|
| OverLay | Mostre os resultados da pesquisa em uma sobreposição. |
|
Duas páginas
Simples Várias caixas de pesquisa/seções de resultados |
A caixa de pesquisa e a seção de resultados da pesquisa são colocadas em duas páginas da web diferentes.
Observação: a seção de resultados da pesquisa também tem uma caixa de pesquisa. Os usuários podem enviar consultas diretamente na página de resultados da pesquisa. |
| Largura total | A caixa de pesquisa e a seção de resultados ocupam toda a largura da página ou a coluna em que você inseriu o elemento de pesquisa. |
| Duas colunas | A caixa de pesquisa e a seção de resultados da pesquisa estão em colunas ou seções diferentes da página da Web. Para fechar a seção de resultados da pesquisa, o usuário clica no ícone "X" ao lado da caixa de pesquisa. |
| Compacto |
Como a opção de largura total, ela ocupa toda a largura da página ou coluna, mas
a seção de resultados mostra menos resultados e, portanto, ocupa menos espaço vertical quando
expandida na página da Web.
Dica:essa opção é otimizada para smartphones e dispositivos móveis. |
|
Somente resultados
Pesquisar por URL Pesquisar na caixa de pesquisa |
Os resultados da pesquisa são colocados em uma das suas páginas da Web, e ela não
contém uma caixa de pesquisa. Use sua própria caixa de pesquisa para enviar a consulta.
Observação: um Mecanismo de Pesquisa Programável que não exibe anúncios não tem a opção de desativar o branding. |
|
Hospedado pelo Google
Janela atual Nova janela |
A caixa de pesquisa é colocada em uma das suas páginas da Web. Os resultados da pesquisa são exibidos em uma página da Web hospedada pelo Google, que pode ser aberta na mesma janela ou em uma nova janela. |
Como criar a caixa de pesquisa
Você pode inserir a caixa de pesquisa em qualquer lugar do corpo do HTML da sua página da Web. No entanto, por convenção, as caixas de pesquisa são colocadas na parte de cima (ou perto da parte de cima) das páginas da Web, como no exemplo a seguir:
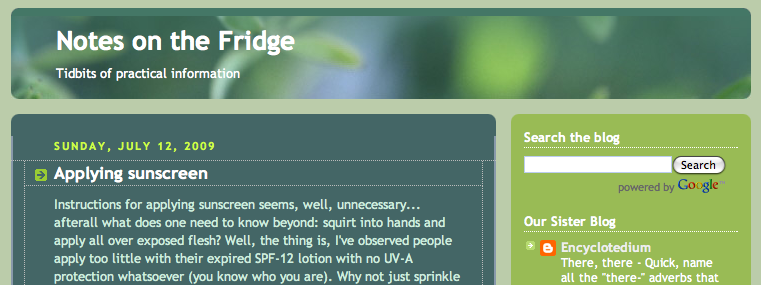
Figura 1:página da Web com a caixa de pesquisa posicionada na parte superior.

Como ativar o preenchimento automático
O preenchimento automático oferece opções de consulta aos usuários à medida que eles digitam as consultas na sua caixa de pesquisa. Essa opção é parecida com as consultas opcionais que aparecem na Pesquisa Google.
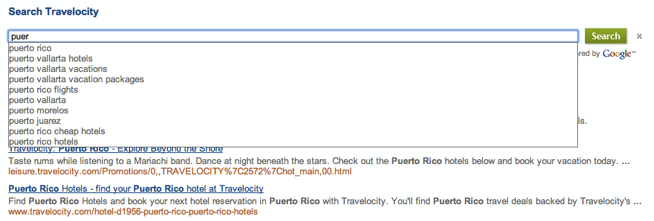
Figura 2:digitar apenas alguns caracteres na caixa de pesquisa mostra uma lista suspensa com opções para diferentes consultas de pesquisa.

O Mecanismo de Pesquisa Programável adapta o preenchimento automático especificamente para seu mecanismo. Ele usa um algoritmo diferente que extrai de várias origens, incluindo consultas ao mecanismo de pesquisa, bem como palavras-chave e frases extraídas do conteúdo de sites abrangidos pelo mecanismo de pesquisa.
Como as consultas preenchidas automaticamente são baseadas, em parte, no conteúdo específico das páginas da Web cobertas pelo mecanismo de pesquisa, o Mecanismo de Pesquisa Programável não gera preenchimentos automáticos para mecanismos que fazem buscas em toda a Web. Em outras palavras, somente mecanismos de pesquisa que incluíram sites, um conjunto predeterminado de sites, podem ter consultas preenchidas automaticamente. É possível definir a cobertura do mecanismo de pesquisa na seção Sites a pesquisar da Página de visão geral.
O recurso de preenchimento automático está localizado na seção Preenchimento automático da página "Recursos de pesquisa".
Para ativar o preenchimento automático, faça o seguinte:
- Acesse a seção Preenchimento automático da página "Recursos de pesquisa".
-
Ative o controle Ativar preenchimento automático.
Observação: como as consultas preenchidas automaticamente são geradas para cada mecanismo de pesquisa, leva algumas horas até que o preenchimento automático comece a aparecer.
- Se estiver ativando pela primeira vez o preenchimento automático em um mecanismo de pesquisa, remova o snippet de código da caixa de pesquisa inserido na página da Web. Substitua-o pelo novo gerado na guia Obter código. Para instruções mais detalhadas, consulte a seção Como implementar o design no seu site.
Como projetar os resultados
Você pode alterar os seguintes componentes da página de resultados:
- Os resultados individuais
- O tipo de fonte
- As cores do texto
- Guias de refinamento
- As promoções
- O logotipo (apenas hospedado pelo Google)
Os resultados individuais
Para delinear visualmente resultados individuais ou destacar resultados selecionados pelos usuários, é possível definir as bordas e o plano de fundo para resultados individuais.
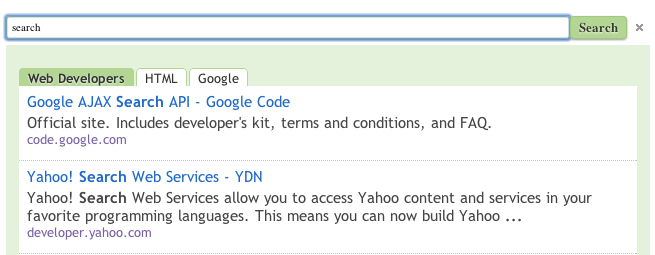
Figura 3:resultados com resultados individuais delineados e resultados individuais destacados ao passar o mouse.


Guias de refinamento
Se você criou rótulos de refinamento (em inglês) no mecanismo de pesquisa, eles aparecem como guias no elemento de pesquisa. Você pode usar o painel de controle para mudar as cores das guias de refinamento.
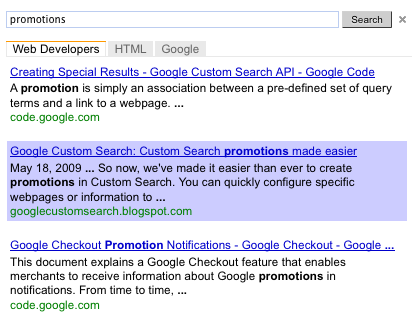
Promoções
Se você criou promoções no seu mecanismo de pesquisa, é possível alterar a aparência delas. As promoções são um tipo especial de resultado da pesquisa criado por você.
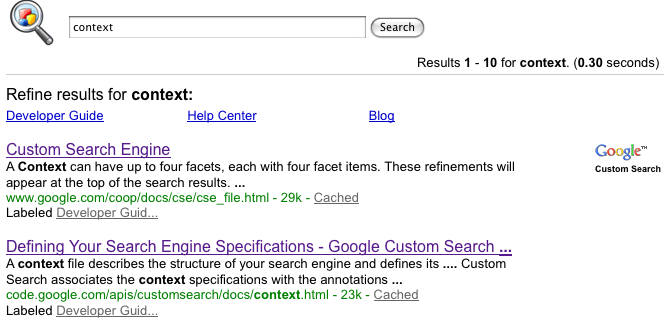
O logotipo (apenas hospedado pelo Google)
Se você permitir que o Google hospede sua página de resultados, poderá incluir um logotipo ou uma imagem pequena ao lado da caixa de pesquisa na página de resultados. A imagem precisa ser um arquivo .jpg, .png ou .gif hospedado em um site (seu ou de um site que não tenha restrições de direitos autorais). Você tem a opção de associar um URL à imagem, transformando-a em uma imagem clicável.
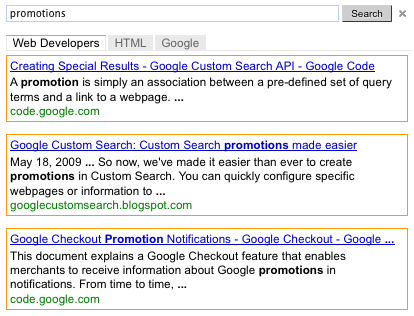
Confira a seguir um exemplo de página de resultados com um logotipo.
Figura 4:caixa de pesquisa com uma imagem

Implementação do design no seu site
Depois de projetar a aparência do mecanismo de pesquisa, você pode implementá-lo na sua página da Web da seguinte maneira:
- Clique em Salvar nas seções que você modificou na página Aparência.
- Clique em Receber código na seção "Layout" da página Aparência.
-
Copie o snippet de código gerado no pop-up Code.
Se você tiver selecionado o layout de duas colunas, copie dois snippets de código: um para a caixa de pesquisa e outro para os resultados.
Se você tiver selecionado o layout de duas páginas, digite o URL da página da Web que vai mostrar os resultados do mecanismo de pesquisa. Digite o nome do parâmetro de consulta incorporado ao URL, que é analisado pela página de resultados da pesquisa. Por fim, copie os dois snippets de código.
O snippet de código para layout somente de resultados é destinado ao caso em que os resultados da pesquisa são mostrados em uma nova página. Digite o nome do parâmetro de consulta incorporado ao URL, que é analisado pela página de resultados da pesquisa. Por fim, copie o snippet de código dos resultados da pesquisa.
-
Insira o código em todas as páginas em que você quer incluir uma caixa do Mecanismo de Pesquisa Programável. Você pode colar o
código em qualquer lugar da tag
<body></body>da sua página da Web.Observação:para maior compatibilidade entre navegadores, recomendamos que suas páginas HTML usem um tipo de documento compatível, como
<!DOCTYPE html>.Se você estiver usando efeitos de passar o cursor para o elemento de pesquisa, sua página HTML precisará usar um tipo de documento compatível, como
<!DOCTYPE html>.
Se você selecionou o layout de duas colunas, insira o código da caixa de pesquisa em uma coluna e o código dos resultados em outra.
Se você tiver selecionado o layout de duas páginas, insira o código da caixa de pesquisa na página da Web em que ela vai aparecer e o código dos resultados na página em que você quer mostrar os resultados.
Se você selecionou o layout somente resultados, insira o snippet de código na página da Web em que os resultados da pesquisa vão aparecer.
