本页介绍了如何自定义搜索框和搜索结果的外观和风格。如果您想使用上下文文件实现搜索引擎设计,请参阅“使用 XML 设计外观和风格”页面。
概览
您可以在控制台或 XML 上下文文件中同时更改搜索框和可编程搜索引擎的搜索结果。如果您有多个搜索引擎,使用控制台管理和自定义它们会相当简单。只需转到外观和风格页面,选择一种样式,设计组件,然后点击 Save 即可。此页面将告诉您如何执行这些操作。但是,如果您要创建和管理大量搜索引擎,那么即使这个简单的过程(在多个搜索引擎中重复)也会变得很繁琐。在这种情况下,使用 XML 会更好。如果您决定使用 XML,请先阅读本页面以了解其通常工作原理;之后,再阅读使用 XML 设计外观和风格页面,了解 XML 元素和属性。
如果您不确定应该只使用控制台还是使用 XML 格式,请参阅基础知识页面,其中讨论了每种格式的优势和挑战。
注意:在开始设计自定义搜索引擎的外观和风格之前,请阅读 可编程搜索引擎实现指南 。 这份简明文档将向您说明应如何处理 Google 的品牌推广和提供方信息。
使用搜索元素托管结果
搜索元素是可以嵌入到网页中的对象,可用于进行广泛的自定义。它可以同时显示搜索框和搜索结果,可以同时显示在读者正在查看的同一个网页中,也可以显示在不同的网页中。

注意:搜索元素与紧凑布局搭配使用时,在移动设备上效果较好。
您还可以利用 Programmable Search Element Control API 进一步自定义搜索界面。许多自定义项通过 HTML 属性获得支持。例如,您可以从六种结果布局中进行选择,或者设置要返回的搜索结果的数量。
可编程搜索引擎不再支持 iframe 托管选项。我们建议在搜索元素中使用“双页”或“仅限搜索结果”布局作为新选项。如需了解详情,请参阅我们的 博文 。
设计搜索界面的各个组件
可自定义的组件
可供自定义的组件取决于您搜索引擎上选定的元素布局。例如,您只能使用控制台为由 Google 托管的搜索引擎添加徽标,而不能使用其他托管方案向搜索引擎添加徽标。
您可以使用控制台定义以下组件:
设置搜索元素布局
您可以选择自定义搜索界面在网页上的布局。您可以将搜索框和结果部分放在同一列中,也可以将它们分别显示在一列中,并将搜索框和结果部分放在另一列中,甚至放在另一页中。

您的布局选项包括(点击链接查看演示):
| 选项 | 说明 |
|---|---|
| OverLay | 以叠加层的形式显示搜索结果。 |
|
两页
简单 多个搜索框/结果部分 |
搜索框和搜索结果部分位于两个不同的网页中。
注意:搜索结果部分还包含搜索框。用户可以直接在搜索结果页中提交查询。 |
| 全宽 | 搜索框和搜索结果部分会占据网页或您插入搜索元素的列的整个宽度。 |
| 两列 | 搜索框和搜索结果部分位于网页的不同列或版块中。为了关闭搜索结果部分,用户点击搜索框旁边的 X 图标。 |
| 紧凑 |
与全宽选项一样,这会占据网页或列的整个宽度,但结果部分显示的结果会较少,因此在网页中展开时,它会占用更少的垂直空间。
提示:此选项针对智能手机和移动设备进行了优化。 |
|
仅限结果
通过网址搜索 通过搜索框搜索 |
搜索结果位于您的某个网页中,但搜索结果页不包含搜索框。使用您自己的搜索框提交搜索查询。
注意:系统不会展示广告的可编程搜索引擎无法停用品牌推广。 |
|
Google 托管
当前窗口 新窗口 |
搜索框位于您的其中一个网页上。搜索结果显示在 Google 托管的网页上,该网页可在同一窗口或新窗口中打开。 |
设计搜索框
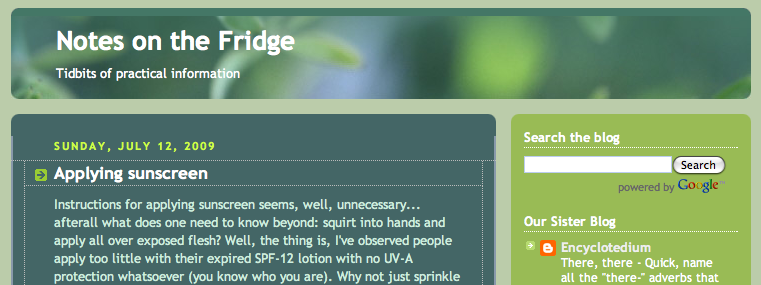
您可以将搜索框插入网页 HTML 正文中的任意位置,但按照惯例,搜索框应放置在网页顶部(或靠近顶部)的位置,如下例所示:
图 1:搜索框位于顶部的网页。

启用自动补全功能
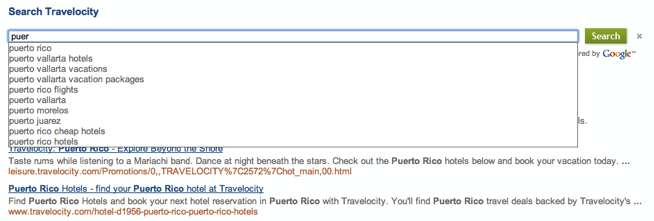
当用户在您的搜索框输入搜索查询时,自动补全功能为其提供查询选项。这种查询类似于您在 Google 搜索中看到的可选查询。
图 2:在搜索框中输入几个字符,系统将显示一个下拉列表,其中提供了针对不同搜索查询的选项。

可编程搜索引擎专为您的搜索引擎量身打造了自动补全功能。它采用不同的算法,从多个来源提取信息,其中包括对您搜索引擎的查询,以及从您的搜索引擎涵盖的网站内容中提取的关键字和词组。
由于自动补全的查询在一定程度上基于您的搜索引擎所涵盖的网页的特定内容,因此可编程搜索引擎不会为搜索整个网络的搜索引擎生成自动补全查询。换言之,只有搜索所含网站(即一系列预定的网站)的搜索引擎才可以具有自动补全的查询。您可以在“概览”页的要搜索的网站部分设置搜索引擎的覆盖范围。
自动补全功能位于“搜索功能”页面的自动补全部分。
要启用自动补全功能,请执行以下操作:
- 前往“搜索功能”页面的自动补全部分。
-
开启启用自动补全控件。
注意:由于系统会为每个搜索引擎生成自动补全的查询,因此自动补全功能需要过几个小时才会开始在搜索引擎中显示。
- 如果您是首次在现有搜索引擎中启用自动补全功能,则必须移除之前在网页中插入的搜索框的代码段。请将其替换为“获取代码”标签页中生成的新代码。如需了解更详细的说明,请参阅在网站上实现设计部分。
设计结果
您可以更改结果页面的以下组件:
个人成果
如果您希望直观地描述单个结果或突出显示用户正在选择的结果,可以定义单个结果的边框和背景。
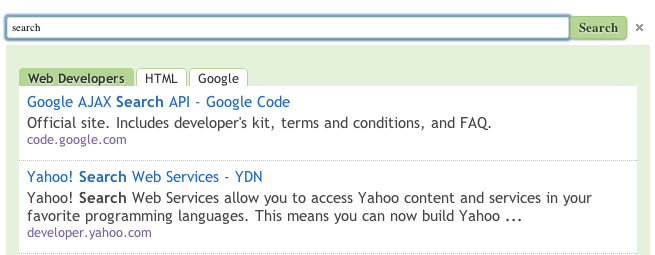
图 3:这些结果中显示了多条结果,还有一条结果在鼠标指针悬停时突出显示。


优化标签
如果您已在搜索引擎中创建了优化标签,这些标签便会以标签页的形式显示在搜索元素中。您可以使用控制台更改优化标签页的颜色。
赠送金额
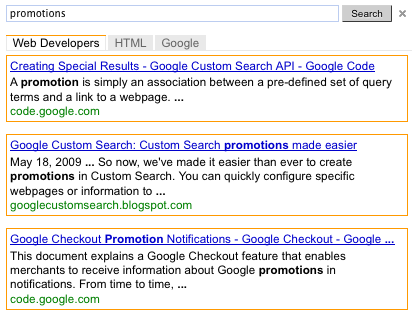
如果您在搜索引擎中创建了促销信息,则可以更改其外观和风格。促销活动是您创建的一种特殊类型的搜索结果。
徽标(仅限 Google 托管)
如果您让 Google 托管搜索结果页,可以选择在搜索结果页的搜索框旁边添加一个徽标或小图片。图片必须是托管在网站上的 .jpg、.png 或 .gif 文件(您自己的文件或来自没有版权限制的网站)。您可以选择将网址与图片相关联,从而将其转换为可点击的图片。
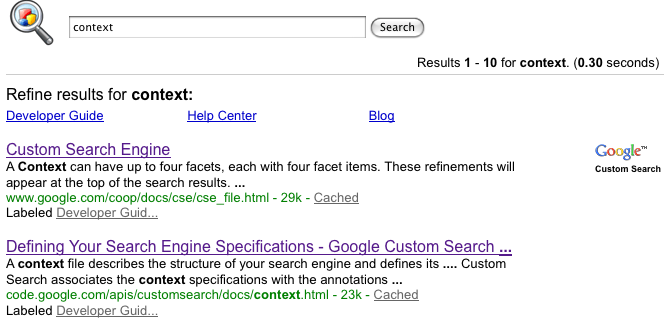
以下是带有徽标的结果页示例。
图 4:含图片的搜索框

在您的网站中实施设计
设计好搜索引擎的外观和风格后,您可以按照以下步骤在网页中实施它:
- 找到您在外观和风格页面中修改的部分,点击保存。
- 在外观和风格页面的“布局”部分中,点击获取代码。
-
复制在 Code 弹出式窗口中生成的代码段。
如果您选择了两列布局,请复制两段代码段:一部分用于搜索框,另一段用于搜索结果。
如果您选择了两页版式,请输入用于显示搜索引擎结果的网页的网址。输入嵌入到网址中的查询参数名称,该名称会由搜索结果页进行解析。最后,复制两个代码段。
仅限结果布局的代码段适用于在新页面中显示搜索结果的情况。输入嵌入到网址中的查询参数名称,该名称会由搜索结果页进行解析。最后,复制搜索结果代码段。
-
在要添加“可编程搜索引擎”框的每个网页中插入该代码。您可以将该代码粘贴到网页的
<body></body>标记中的任意位置。注意:为了实现最大的跨浏览器兼容性,建议您为 HTML 网页使用受支持的 doctype,例如
<!DOCTYPE html>。如果您要对搜索元素使用悬停效果,则 HTML 网页必须使用受支持的 doctype,例如
<!DOCTYPE html>。
如果您选择了两列的布局,请在一列中插入搜索框的代码,在另一列中插入搜索结果的代码。
如果您选择了双页布局,请在您希望显示搜索框的网页中插入搜索框代码,并在您希望显示搜索结果的网页中插入代码。
如果您选择了仅限结果的布局,请在您希望显示搜索结果的网页中插入代码段。
