En esta página, se analiza cómo personalizar el aspecto del cuadro y de los resultados. Si quieres implementar el diseño de tu motor de búsqueda con el archivo de contexto, consulta la página "Cómo diseñar la apariencia con XML".
- Descripción general
- Cómo diseñar componentes individuales de la IU de la Búsqueda
- Cómo alojar resultados con el elemento de búsqueda
- Cómo configurar el diseño del elemento de búsqueda
- Diseño del cuadro de búsqueda
- Diseño de los resultados
- Cómo implementar el diseño en tu sitio web
Descripción general
Puedes cambiar tanto el cuadro de búsqueda como los resultados de tu Motor de Búsqueda Programable en el panel de control o en el archivo de contexto XML. Si tienes varios motores de búsqueda, administrarlos y personalizarlos con el panel de control es bastante simple. Solo debes navegar a la página Aspecto, seleccionar un estilo, diseñar los componentes y hacer clic en Guardar, y listo. En esta página, se explica cómo hacerlo. Sin embargo, cuando creas y administras una gran cantidad de motores de búsqueda, incluso ese procedimiento simple (cuando se repite en varios motores de búsqueda) se vuelve tedioso. En esos casos, sería mejor trabajar con XML. Si decides usar XML, primero lee esta página para tener una idea de cómo funcionan los elementos en general. Luego, lee la página Cómo diseñar la apariencia con XML para obtener información sobre los elementos y atributos de XML.
Si no estás seguro de si solo debes usar el panel de control o el formato XML, consulta la página Conceptos básicos, en la que se analizan los beneficios y desafíos de cada formato.
Nota: Antes de comenzar a diseñar la apariencia de tu motor de búsqueda personalizado, lee los Lineamientos para implementar el Motor de Búsqueda Programable . Es un documento breve que te indica cómo debes manejar la marca y la atribución de Google.
Cómo alojar los resultados con el elemento de búsqueda
Un elemento de búsqueda es un objeto que puedes incorporar en tu página web, lo que permite una amplia personalización. Puede mostrar el cuadro y los resultados de la búsqueda, ya sea juntos en la misma página web que el lector está viendo o en diferentes páginas web.

Nota:Cuando el elemento de búsqueda se vincula con un diseño compacto, funciona bien en dispositivos móviles.
También puedes aprovechar la API de Programmable Search Element Control para personalizar aún más la IU de búsqueda. Se admiten muchas personalizaciones mediante atributos HTML. Por ejemplo, puedes seleccionar entre seis diseños para la página de resultados o configurar la cantidad de resultados de la búsqueda que se mostrarán.
El Motor de Búsqueda Programable ya no es compatible con la opción de hosting de iframe. Recomendamos los diseños de "Dos páginas" o "Solo resultados" en el elemento de la Búsqueda como opciones nuevas. Consulta nuestra entrada de blog para obtener más información.
Cómo diseñar componentes individuales de la IU de la Búsqueda
Componentes personalizables
Los componentes que puedes personalizar dependen del diseño del elemento seleccionado en tu motor de búsqueda. Por ejemplo, el panel de control te permite agregar un logotipo solo para los motores de búsqueda alojados en Google. No puedes agregar un logotipo a los motores de búsqueda con otras opciones de hosting.
Puedes definir los siguientes componentes desde el panel de control:
- El diseño del elemento de búsqueda
- El cuadro de búsqueda
- Los resultados de la búsqueda
- Las pestañas de mejora
- Las promociones
- El logotipo (solo alojado en Google)
Cómo configurar el diseño del elemento de búsqueda
Puedes personalizar la disposición de la IU de búsqueda en la página web. Puedes colocar el cuadro de búsqueda y la sección de resultados en la misma columna o mostrarlos en columnas separadas con el cuadro de búsqueda en una columna y la sección de resultados en otra o incluso en otra página.

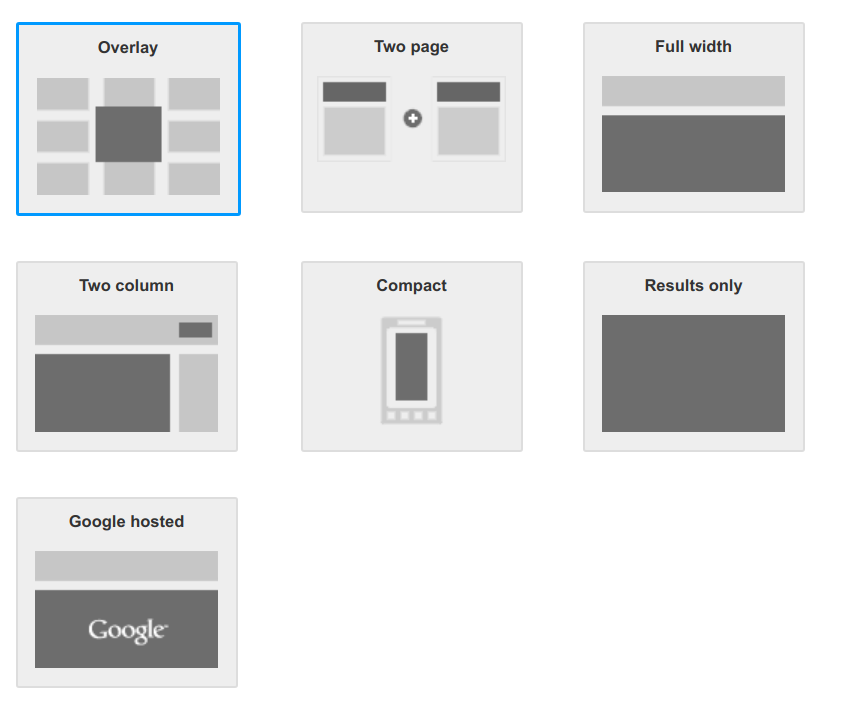
Las opciones de diseño son (haz clic en los vínculos para ver las demostraciones):
| Opción | Descripción |
|---|---|
| OverLay | Muestra los resultados de la búsqueda de forma superpuesta. |
|
Dos páginas
Sencilla Varios cuadros de búsqueda o secciones de resultados |
El cuadro de búsqueda y la sección de resultados de la búsqueda se colocan en dos páginas web diferentes.
Nota: La sección de resultados de la búsqueda también incluye un cuadro de búsqueda. Los usuarios pueden enviar consultas directamente en la página de resultados de búsqueda. |
| Ancho completo | El cuadro y la sección de resultados de la búsqueda ocupan todo el ancho de la página o la columna en la que insertaste el elemento de la Búsqueda. |
| Dos columnas | El cuadro de búsqueda y la sección de resultados de la búsqueda están en columnas o secciones diferentes de la página web. Para cerrar la sección de resultados de la búsqueda, el usuario hace clic en el ícono de X junto al cuadro de búsqueda. |
| Compacta |
Al igual que la opción de ancho completo, ocupa todo el ancho de la página o columna, pero la sección de resultados muestra menos resultados, por lo que ocupa menos espacio vertical cuando se expande en la página web.
Nota: Esta opción está optimizada para smartphones y dispositivos móviles. |
|
Solo resultados
Buscar mediante URL Buscar mediante el cuadro de búsqueda |
Los resultados de la búsqueda se ubican en una de tus páginas web, pero la página de resultados de búsqueda no contiene un cuadro de búsqueda. Usa tu propio cuadro de búsqueda para enviar la consulta de búsqueda.
Nota: Un Motor de Búsqueda Programable que no muestra anuncios no tiene la opción de inhabilitar el desarrollo de la marca. Demostración: Cómo personalizar las opciones de desarrollo de la marca |
|
Alojado en Google
Ventana actual Nueva ventana |
El cuadro de búsqueda se ubica en una de tus páginas web. Los resultados de la búsqueda se muestran en una página web alojada en Google, que se puede abrir en la misma ventana o en una nueva. |
Diseño del cuadro de búsqueda
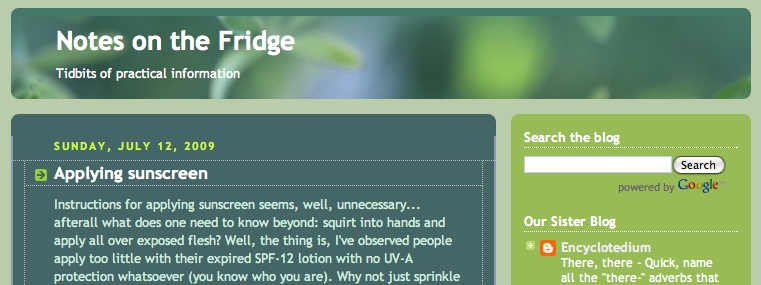
Puedes insertar el cuadro de búsqueda en cualquier parte del cuerpo HTML de tu página web, aunque, por convención, estos se colocan en la parte superior (o cerca de la parte superior) de las páginas web, como en el siguiente ejemplo:
Figura 1: Página web con el cuadro de búsqueda en la parte superior

Habilitando el autocompletado
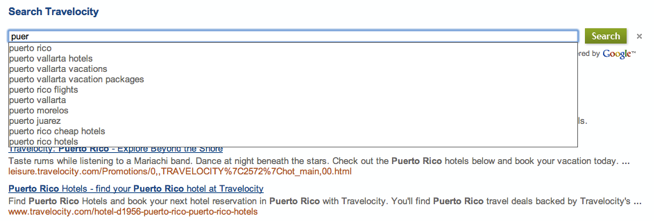
La función de autocompletado ofrece opciones de consulta a los usuarios a medida que ingresan las búsquedas en el cuadro de búsqueda. Es similar a las consultas opcionales que ves en la Búsqueda de Google.
Figura 2: Cuando escribes solo algunos caracteres en el cuadro de búsqueda, aparece una lista desplegable con opciones para diferentes búsquedas.

El Motor de Búsqueda Programable adapta el autocompletado específicamente a tu motor de búsqueda. Usa un algoritmo diferente que se basa en varias fuentes, incluidas las consultas al motor de búsqueda, así como las palabras clave y frases extraídas del contenido de los sitios web que abarca tu motor de búsqueda.
Debido a que las consultas de autocompletado se basan, en parte, en el contenido específico de las páginas web que abarca tu motor de búsqueda, el Motor de Búsqueda Programable no genera opciones de autocompletado para los motores de búsqueda que realizan búsquedas en toda la Web. En otras palabras, solo los motores de búsqueda que realizan búsquedas en sitios incluidos (una colección predeterminada de sitios web) pueden tener consultas autocompletadas. Puedes configurar la cobertura de tu motor de búsqueda en la sección Sitios en los que buscar de la Página de resumen.
La función de autocompletado se encuentra en la sección Autocompletar de la página Funciones de búsqueda.
Para habilitar el autocompletado, haz lo siguiente:
- Ve a la sección Autocompletar de la página Funciones de búsqueda.
-
Activa el control Habilitar la función de autocompletar.
Nota:Debido a que las consultas de autocompletado se generan para cada motor de búsqueda, deben transcurrir unas horas antes de que el autocompletado comience a aparecer en tu motor de búsqueda.
- Si habilitas la función de autocompletado en un motor de búsqueda existente por primera vez, debes quitar el fragmento de código del cuadro de búsqueda que insertaste en tu página web. Reemplázalo por el nuevo generado en la pestaña Obtener código. Para obtener instrucciones más detalladas, consulta la sección Cómo implementar el diseño en tu sitio web.
Diseño de los resultados
Puedes cambiar los siguientes componentes de la página de resultados:
- Los resultados individuales
- El tipo de fuente
- Los colores del texto
- Las pestañas de mejora
- Las promociones
- El logotipo (solo alojado en Google)
Los resultados individuales
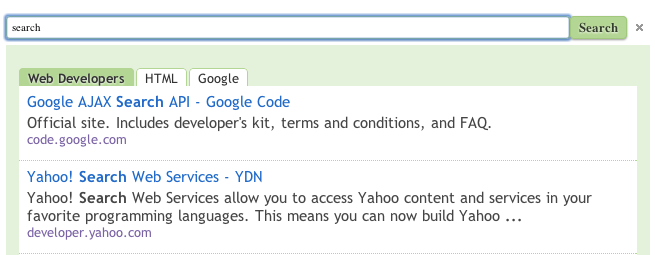
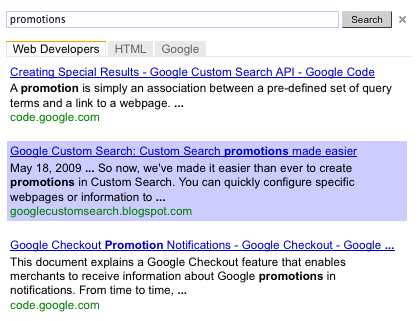
Si deseas delinear visualmente los resultados individuales o destacar los resultados seleccionados por los usuarios, puedes definir los bordes y el fondo de los resultados individuales.
Figura 3: Resultados con los resultados individuales descritos y los que se destacan al desplazar el mouse sobre ellos.


Las pestañas de definición
Si creaste etiquetas de perfeccionamiento en el motor de búsqueda, aparecerán como pestañas en el elemento de búsqueda. Puedes usar el panel de control para cambiar los colores de las pestañas de mejora.
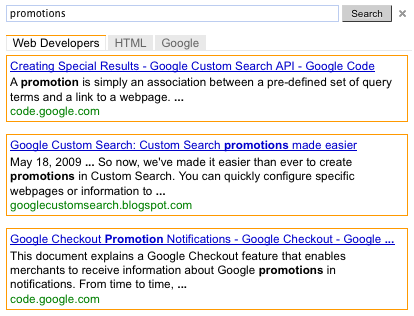
Promociones
Si creaste promociones en tu motor de búsqueda, puedes cambiar su apariencia. Las promociones son un tipo especial de resultados de la búsqueda que creas.
El logotipo (solo alojado en Google)
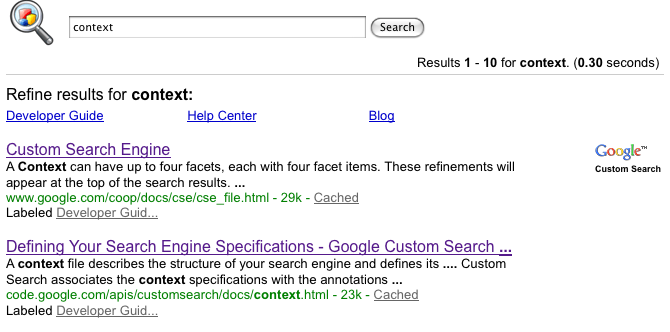
Si permites que Google aloje tu página de resultados, puedes incluir un logotipo o una imagen pequeña junto al cuadro de búsqueda de la página de resultados. La imagen debe ser un archivo .jpg, .png o .gif alojado en un sitio web (ya sea propio o que no tenga restricciones de derechos de autor). Tienes la opción de asociar una URL con la imagen para convertirla en una imagen en la que se puede hacer clic.
El siguiente es un ejemplo de una página de resultados con un logotipo.
Figura 4: Cuadro de búsqueda con una imagen

Implementación del diseño en tu sitio web
Una vez que hayas diseñado la apariencia de tu motor de búsqueda, puedes implementarlo en tu página web de la siguiente manera:
- Haz clic en Guardar en las secciones que modificaste en la página Aspecto.
- Haz clic en Obtener código en la sección Diseño de la página Aspecto.
-
Copia el fragmento de código generado en la ventana emergente Code.
Si seleccionaste el diseño de dos columnas, copia dos fragmentos de código: uno para el cuadro de búsqueda y otro para los resultados.
Si seleccionaste un diseño de dos páginas, escribe la URL de la página web que mostrará los resultados de tu motor de búsqueda. Escribe el nombre del parámetro de consulta incorporado en la URL, que se analiza en la página de resultados de búsqueda. Por último, copia los dos fragmentos de código.
El fragmento de código para el diseño de solo resultados corresponde al caso en el que los resultados de la búsqueda se muestran en una página nueva. Escribe el nombre del parámetro de consulta incorporado en la URL, que se analiza en la página de resultados de búsqueda. Por último, copia el fragmento de código de los resultados de la búsqueda.
-
Inserta el código en todas las páginas donde quieras un cuadro de Motor de Búsqueda Programable. Puedes pegar el código en cualquier lugar de la etiqueta
<body></body>de tu página web.Nota: Para lograr la máxima compatibilidad entre navegadores, se recomienda que tus páginas HTML usen un doctype compatible, como
<!DOCTYPE html>.Si usas efectos de desplazamiento para el elemento de la Búsqueda, tu página HTML debe usar un doctype compatible, como
<!DOCTYPE html>.
Si seleccionaste el diseño de dos columnas, inserta el código del cuadro de búsqueda en una columna y el código de los resultados en otra.
Si seleccionaste el diseño de dos páginas, inserta el código del cuadro de búsqueda de la página web en la que deseas que aparezca el cuadro de búsqueda, así como el código de los resultados de la página web en la que deseas que aparezcan los resultados de la búsqueda.
Si seleccionaste el diseño solo para resultados, inserta el fragmento de código en la página web donde deseas que aparezcan los resultados de la búsqueda.
