このページでは、検索ボックスと検索結果のデザインをカスタマイズする方法について説明します。コンテキスト ファイルを使用して検索エンジンのデザインを実装する場合は、XML を使ったデザインのデザインのページをご覧ください。
概要
コントロール パネルまたは XML コンテキスト ファイルで、検索ボックスとプログラム可能検索エンジンの検索結果の両方を変更できます。検索エンジンの数が少ない場合、コントロール パネルでの管理やカスタマイズは非常に簡単です。[デザイン] ページに移動してスタイルを選択し、コンポーネントを設計して、[保存] をクリックするだけです。このページでは、そのすべての方法について説明します。しかし、多数の検索エンジンを作成して管理している場合は、そのような簡単な手順(複数の検索エンジンで繰り返すことになる)だけでも面倒な作業になります。そのような場合は、XML を使用することをおすすめします。XML を使用する場合は、最初にこのページを読んで、一般的な仕組みを理解してください。その後、XML によるルック アンド フィールの設計ページを読み、XML 要素と属性について説明します。
コントロール パネルだけを使用すべきか、XML 形式を使用すべきかわからない場合は、各形式のメリットと課題について説明している基本ページをご覧ください。
注: カスタム検索エンジンのデザインを始める前に、 プログラム可能検索エンジンの実装に関するガイドライン をお読みください。Google のブランディングと帰属情報の取り扱い方法を示した短いドキュメントです。
検索要素を使用して結果をホストする
検索要素はウェブページに埋め込むことができるオブジェクトで、広範なカスタマイズが可能です。検索ボックスと検索結果を、読者が閲覧している同じウェブページに一緒に表示することも、別のウェブページに表示することもできます。

注: 検索要素は、コンパクト レイアウトと組み合わせると、モバイル デバイスで適切に機能します。
また、Programmable Search Element Control API を利用して、検索 UI をさらにカスタマイズすることもできます。多くのカスタマイズは HTML 属性を通じてサポートされています。たとえば、検索結果ページ用に 6 つのレイアウトから選択したり、返す検索結果の数を設定したりできます。
プログラム可能検索エンジンでは、iframe ホスティング オプションのサポートを終了しました。新しいオプションとして、検索要素には「2 ページ」または「検索結果のみ」のレイアウトをおすすめします。詳しくは、 ブログ投稿 をご覧ください。
検索 UI の個々のコンポーネントを設計する
カスタマイズ可能なコンポーネント
カスタマイズできるコンポーネントは、検索エンジンで選択した要素レイアウトによって異なります。たとえば、コントロール パネルでは、Google がホストする検索エンジンにのみロゴを追加できます。他のホスティング オプションを使用して検索エンジンにロゴを追加することはできません。
コントロール パネルを使用して、次のコンポーネントを定義できます。
検索要素のレイアウトの設定
ウェブページ上の検索 UI のレイアウトをカスタマイズすることもできます。検索ボックスと検索結果セクションを同じ列に配置したり、検索ボックスと検索結果セクションを別々の列(または別のページ)に表示したりできます。

レイアウト オプションは次のとおりです(リンクをクリックしてデモをご覧ください)。
| オプション | 説明 |
|---|---|
| OverLay | 検索結果をオーバーレイに表示します。 |
|
2 ページ
シンプル 複数の検索ボックス/検索結果セクション |
検索ボックスと検索結果セクションは、2 つの異なるウェブページに配置されます。
注: 検索結果セクションには検索ボックスもあります。ユーザーは検索結果ページでクエリを直接送信できます。 |
| 全幅 | 検索ボックスと検索結果セクションは、ページ全体、または検索要素を挿入した列の幅全体に表示されます。 |
| 2 列 | 検索ボックスと検索結果セクションは、ウェブページの異なる列またはセクションにあります。検索結果セクションを閉じるには、検索ボックスの横にある X アイコンをクリックします。 |
| コンパクト |
全幅オプションと同様に、ページまたは列の幅全体に表示されますが、結果セクションに表示される結果は少ないため、ウェブページ内で展開したときの縦方向のスペースは小さくなります。 ヒント: このオプションはスマートフォンやモバイル デバイス向けに最適化されています。 |
|
結果のみ
URL で検索 検索ボックスから検索 |
検索結果はウェブページのいずれかに配置され、検索結果ページに検索ボックスはありません。独自の検索ボックスを使用して検索クエリを送信します。
注: 広告が表示されないプログラム可能検索エンジンには、ブランディングを無効にするオプションはありません。 |
|
Google ホスト型
現在のウィンドウ 新しいウィンドウ |
検索ボックスはウェブページに配置されます。検索結果は、Google がホストするウェブページに表示され、同じウィンドウで開くか、新しいウィンドウで開くことができます。 |
検索ボックスのデザイン
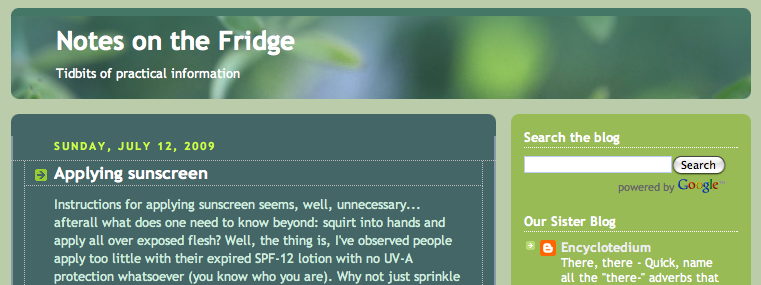
検索ボックスはウェブページの HTML 本文内であればどこにでも挿入できますが、一般的には次の例のようにウェブページの最上部(またはその近く)に配置されます。
図 1: 検索ボックスが上部に配置されたウェブページ。

オートコンプリートを有効にする
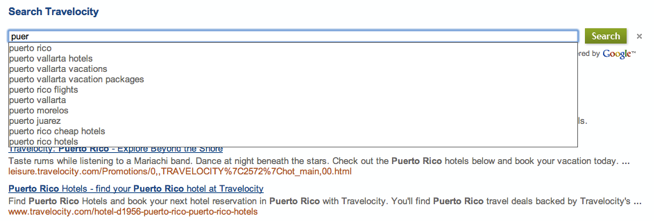
オートコンプリートにより、ユーザーが検索ボックスに検索クエリを入力するときに、クエリ オプションが表示されます。これは、Google 検索で表示されるオプション クエリに似ています。
図 2: 検索ボックスに数文字を入力するとプルダウン リストが表示され、さまざまな検索クエリの選択肢を確認できます。

プログラム可能検索エンジンは、検索エンジンに合わせてオートコンプリートを調整します。検索エンジンへのクエリや、検索エンジンがカバーしているウェブサイトのコンテンツから抽出されたキーワードやフレーズなど、複数のソースから抽出した別のアルゴリズムを使用します。
オートコンプリート クエリは、検索エンジンによってカバーされるウェブページの特定のコンテンツの一部に基づいているため、プログラム可能検索エンジンでは、ウェブ全体を検索する検索エンジンに対するオートコンプリートは生成されません。つまり、オートコンプリートされたクエリを表示できるのは、事前に指定したウェブサイトをまとめたサイト(サイトを含む)を検索する検索エンジンのみとなります。検索エンジンの対象範囲は、概要ページの [検索するサイト] セクションで設定できます。
オートコンプリート機能は、[検索機能] ページの [オートコンプリート] セクションにあります。
オートコンプリートを有効にするには、次の手順を行います。
- [検索機能] ページの [オートコンプリート] セクションに移動します。
-
[オートコンプリートを有効にする] コントロールをオンにします。
注: オートコンプリート クエリは検索エンジンごとに生成されるため、検索エンジンにオートコンプリートが表示されるまでに数時間かかります。
- 既存の検索エンジンで初めてオートコンプリートを有効にする場合は、ウェブページに挿入した検索ボックスのコード スニペットを削除する必要があります。[コードを取得] タブで生成された新しいコードに置き換えます。詳しい手順については、ウェブサイトにデザインを実装するをご覧ください。
結果の設計
検索結果ページの次のコンポーネントを変更できます。
個人の結果
個々の結果を視覚的に区別したり、ユーザーが選択した検索結果をハイライト表示したりする場合は、個々の結果の境界と背景を定義します。
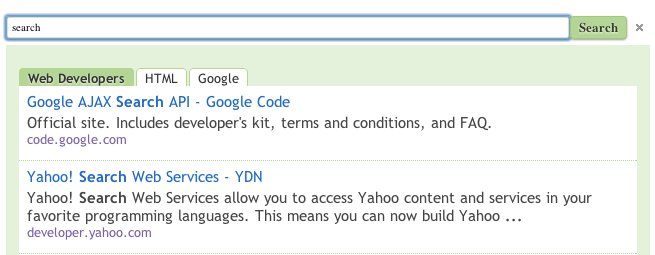
図 3: 個々の結果が明確化され、個々の結果がマウスオーバーでハイライト表示された結果。


絞り込みタブ
検索エンジンで絞り込みラベルを作成している場合、そのラベルは検索要素にタブとして表示されます。コントロール パネルを使用して、絞り込みタブの色を変更できます。
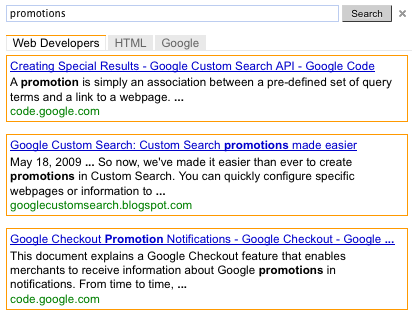
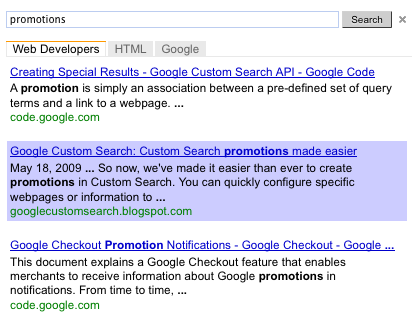
プロモーション
検索エンジン内でプロモーションを作成した場合は、そのデザインを変更できます。プロモーションは、作成する特別なタイプの検索結果です。
ロゴ(Google がホストするもののみ)
Google に検索結果ページのホスティングを許可する場合は、検索結果ページの検索ボックスのすぐ隣にロゴまたは小さい画像を表示できます。画像は、ウェブサイト(お客様独自の、または著作権に関する制限のないウェブサイト)でホストされている .jpg、.png、.gif のいずれかのファイルである必要があります。URL を画像に関連付けて、クリック可能な画像に変換することもできます。
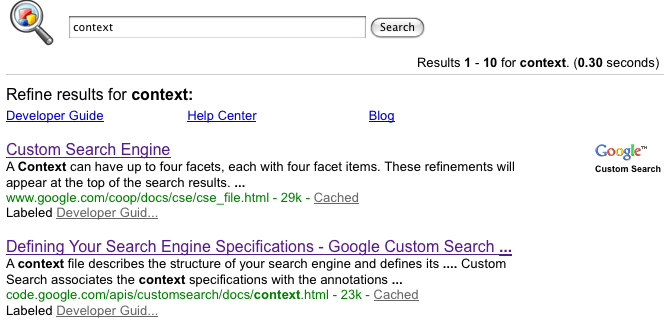
以下は、ロゴ付きの検索結果ページの例です。
図 4: 画像付きの検索ボックス

ウェブサイトにデザインを実装する
検索エンジンのデザインが完成したら、次の手順でウェブページに実装できます。
- [デザイン] ページで変更したセクションで [保存] をクリックします。
- [デザイン] ページの [レイアウト] セクションで [コードを取得] をクリックします。
-
[コード] ポップアップに表示されたコード スニペットをコピーします。
2 列レイアウトを選択した場合は、検索ボックス用と検索結果用の 2 つのコード スニペットをコピーします。
「2 ページ レイアウト」を選択した場合は、検索エンジンの検索結果を表示するウェブページの URL を入力します。URL に埋め込まれたクエリ パラメータ名を入力します。これは検索結果ページで解析されます。最後に、2 つのコード スニペットをコピーします。
結果のみのレイアウトのコード スニペットは、検索結果を新しいページに表示する場合の例です。URL に埋め込まれたクエリ パラメータ名を入力します。これは検索結果ページで解析されます。最後に、検索結果のコード スニペットをコピーします。
-
プログラム可能検索エンジンを表示するすべてのページにコードを挿入します。このコードは、ウェブページの
<body></body>タグ内の任意の場所に貼り付けることができます。注: ブラウザ間の互換性を最大限に高めるため、HTML ページでは
<!DOCTYPE html>などのサポートされている doctype を使用することをおすすめします。検索要素にマウスオーバー効果を使用する場合は、HTML ページで
<!DOCTYPE html>などのサポートされている doctype を使用する必要があります。
2 列レイアウトを選択した場合は、検索ボックスのコードを一方の列に、検索結果のコードをもう一方の列に挿入します。
2 ページ レイアウトを選択した場合は、検索ボックスを表示するウェブページに検索ボックスのコードと、検索結果を表示するウェブページ内の検索結果のコードを挿入します。
結果のみのレイアウトを選択した場合は、検索結果を表示するウェブページにコード スニペットを挿入します。
