本页介绍如何使用上下文文件(您搜索引擎的 XML 规范)来自定义搜索引擎的外观。
概览
除了使用可编程搜索引擎控制面板之外,您还可以通过修改上下文 XML 文件来控制搜索引擎的外观和风格。(如需详细了解每种格式的优缺点,请访问基础知识页面。)如果您不熟悉上下文文件,请参阅上下文:定义搜索引擎。
若要更灵活地显示您的搜索引擎,您可以使用可编程搜索元素,它可让您使用 JavaScript 将可编程搜索引擎嵌入到网页和其他应用中。
如果您的网页还包含结构化数据,您可以创建呈现方式更丰富的摘要和自定义内容。详细了解如何自定义结果摘要。
在开始设计可编程搜索引擎的外观和风格之前,请阅读可编程搜索引擎实现指南。该文档是一篇简短的文档,旨在说明您应该如何处理 Google 的品牌信息和署名。
LookAndFeel 元素
在上下文文件中,所有外观和风格规范均由 CustomSearchEngine 下的 LookAndFeel 元素定义。此元素确定是否展示广告、搜索结果部分的显示方式以及各个搜索结果的显示方式。以下示例显示了 LookAndFeel 元素的所有属性和子元素。
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine>并非所有LookAndFeel属性和元素都适用于所有类型的搜索引擎。例如,googlebranding 属性仅适用于 Google 托管的搜索引擎,如果您的搜索引擎使用的是“搜索元素”,系统会忽略该属性托管方案
从控制台的概览页下载搜索引擎的上下文文件时,您会看到完全定义的 LookAndFeel 部分。即使是与您选择的搜索引擎类型无关的属性和元素,也具有已定义的值。这些都只是默认值请忽略它们。只关注影响搜索引擎类型的元素和属性。
后续部分将讨论以下内容:
LookAndFeel 元素的属性
所有 LookAndFeel 属性都是可选的;如果您不指定这些值,可编程搜索引擎将使用默认值。例如,如果您未定义 LookAndFeel 元素的 element_layout 属性,可编程搜索引擎会将其解读为 element_layout 值为 "1"。并非所有属性都与所有类型的搜索引擎相关。
根据您定义属性值的方式,可编程搜索引擎会为搜索框和搜索结果生成一组代码。您可以在搜索引擎“概览”页的获取代码部分中预览生成的代码。您可以复制生成的代码段,然后将其插入您的网页。
下面是一个具有完全定义的属性的 LookAndFeel 元素示例:
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" />下表列出了 CustomSearchEngine 的属性及其值。
注意:请仅定义与所选托管选项相关的属性的值。在托管选项列中,您可以了解这些属性适用于哪些托管选项。
| 属性 | 托管方案 | 说明 | 值 |
|---|---|---|---|
googlebranding |
由 Google 托管 | 确定您搜索引擎的搜索框。 | 请使用以下某个值:
|
element_layout |
搜索元素 | 确定搜索框和搜索结果在网页上的布局。如需详细了解不同的布局选项,请参阅搜索元素布局。 |
请使用以下某个值:
|
theme |
搜索元素 | 确定搜索框和搜索结果的样式。 | 请使用以下某个值:
|
custom_theme |
搜索元素 | 如需自定义主题,使其显示与标准颜色和字体系列不同的颜色和字体系列,请将该值设置为 true。否则,可编程搜索引擎会忽略您对 LookAndFeel 的子元素中定义的颜色和字体所做的自定义。 |
指定以下任一选项:
|
text_font |
全部 | 设置搜索结果中文本的字体系列。 |
虽然控制台仅允许您选择五个字体系列,但您可以在上下文文件中选择更多字体系列。您可以将以英文逗号分隔的字体系列列表作为该属性的值,如下例所示: text_font="Arial, sans-serif" 如果您列出了多个字体系列,浏览器会使用第一个字体系列。如果浏览器不支持第一种字体,则会尝试下一种字体。因此,开始时先选择您需要的字体,最后以 serif 或 san-serif 等通用字体系列结尾。当您列出的字体均不可用时,通用系列可让浏览器在通用系列中选择一个类似的字体。 如果您使用的字体系列的名称包含多个字词,则必须将其括在引号实体 ( |
LookAndFeel 的子元素
除 Promotions 元素外,LookAndFeel 的所有子元素都仅属于 Search 元素。Promotions 元素的大多数属性适用于所有类型的搜索引擎。子元素在大多数情况下可控制搜索引擎中不同组件的颜色。颜色值采用标准的 HTML 十六进制记数法。如果您没有定义元素的属性,可编程搜索引擎会使用默认值。
注意:如果您想自定义搜索元素,必须先将 LookAndFeel 元素的 custom_theme 属性设置为 true,然后再定义子元素中的值。如果您没有将 custom_theme 属性设置为 true,可编程搜索引擎会忽略您在子元素中定义的所有值(Promotions 除外)。
LookAndFeel 具有以下子元素。
Colors- 确定搜索元素的颜色。Promotions- 决定了促销活动的外观和风格。这些设置适用于所有类型的搜索引擎。SearchControls- 用于确定搜索元素搜索框组件的颜色。Results- 用于确定“搜索元素结果”部分各组件的颜色。
Colors 子元素
Colors 元素决定了搜索元素的颜色。要更改搜索元素的子组件(例如单个搜索结果或置顶结果)的颜色,您必须设置其他同级元素中的值。
下面是一个具有完全定义的属性的 Colors 元素示例:
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>下表列出了 Colors 的可选属性及其值。
| 属性 | 组件颜色 |
|---|---|
url |
每个结果摘要底部的网址。 |
background |
整个结果部分的背景。 |
border |
搜索元素周围的边框。 |
title |
结果摘要的标题。标题是每个结果的第一行。 |
text |
结果摘要的正文。 |
visited |
用户点击后的链接。 |
title_hover |
用户将鼠标悬停在链接上时标题的颜色。 |
title_active |
用户点击链接时标题的颜色。 |
Promotions 子元素
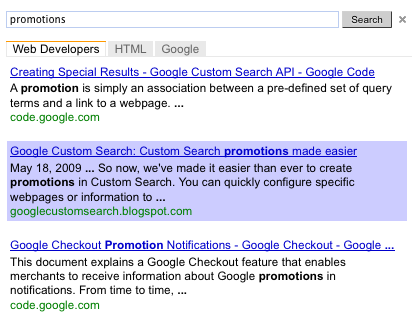
Promotions 元素可控制促销活动的颜色,以及确定是否应显示图片和说明。虽然促销活动的外观和风格是在上下文文件中定义的,但促销活动本身的内容在促销活动 XML 文件中定义。如需了解详情,请参阅促销活动。
下面是一个具有完全定义的属性的 Promotions 元素示例:
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> 下表列出了 Promotions 的可选属性及其值。
| 属性 | 组件颜色 |
|---|---|
title_color |
每个促销活动的标题。 |
title_visited_color |
用户点击后的标题。 |
url_color |
每个促销活动底部的网址。 |
background_color |
整个促销活动部分的背景颜色。 |
border_color |
整个宣传内容部分的边框。 |
snippet_color |
促销活动的说明。如果您的促销活动没有说明,则该设置不会进行任何更改。 |
show_image |
如要在促销活动中显示图片,请将此属性设为 要显示的图片在促销信息文件中设置。 |
show_snippet |
如要在促销活动中显示说明,请将此属性设为 说明的内容在促销文件中定义。 |
title_hover_color |
用户将鼠标悬停在链接上时的标题。 |
title_active_color |
用户点击链接时的标题。 |
SearchControls 子元素
SearchControls 元素可控制搜索元素中搜索框和优化标签页的颜色。如果您在搜索引擎中创建了优化标签,这些标签会在搜索元素中显示为标签。如果您没有优化标签,这些标签就不会显示,并且可编程搜索引擎会忽略这些属性的值。
如果您希望可编程搜索引擎自动补全查询,请参阅描述上下文文件中 CustomSearchEngine 元素的 autocompletions 属性的部分。
下面是一个具有完全定义的属性的 SearchControls 元素示例:
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />下表列出了 SearchControls 的可选属性及其值。
| 属性 | 组件颜色 |
|---|---|
input_border_color |
搜索查询输入字段的边框。 |
button_border_color |
搜索按钮周围的边框。 |
button_background_color |
搜索按钮。 |
tab_border_color |
当前未处于聚焦状态(用户未选中)的标签页周围的边框。 |
tab_background_color |
当前未处于聚焦状态的标签页。 |
tab_selected_border_color |
用户刚刚通过点击选择的标签页。用户最近点击的标签页会采用选定状态。 |
tab_selected_background_color |
当前所选标签页的颜色。 |
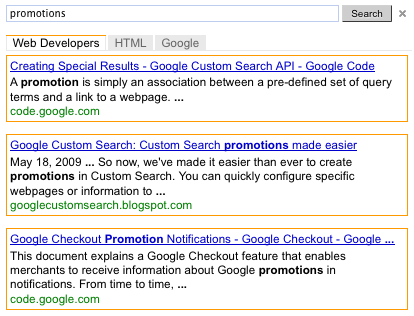
Results 子元素
Results 元素用于控制 Search 元素中各个结果的颜色。每条结果构成了标题、结果摘要和链接的单元。通过定义此子元素,您可以直观地划分各个结果,或突出显示用户选择的结果。如果您不想区分单个结果或突出显示某个结果,可以将边框和背景设置为整个结果部分的背景颜色。
图 1:分离了单个结果并在鼠标悬停时突出显示单个结果的结果。


结果有两种状态:
- 正常状态 - 鼠标未悬停在单个结果上时,该结果的显示形式。
- 悬停状态 - 鼠标光标悬停在单个结果上时所显示的结果。
此元素可控制单个结果的颜色。如需更改所有结果的背景,请参阅颜色子元素部分。
下面是一个具有完全定义的属性的 Results 元素示例:
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />下表列出了 Results 的可选属性及其值。
| 属性 | 组件颜色 |
|---|---|
border_color |
正常情况下,每个人的边框。 |
border_hover_color |
鼠标悬停在结果上时的边框。 |
background_color |
个人的背景颜色会进入正常状态。 |
background_hover_color |
鼠标悬停在结果上时的背景。 |
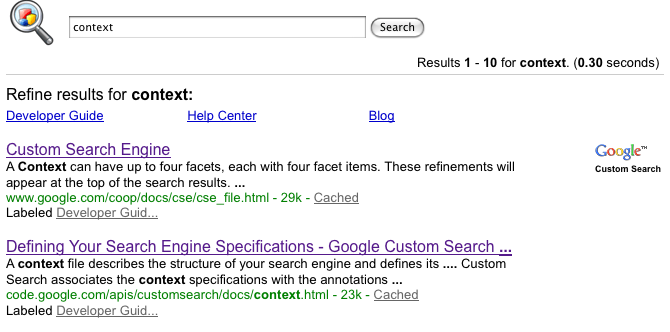
向 Google 托管的结果页添加徽标
如果让 Google 托管您的搜索结果页,您可以在搜索结果页中的搜索框旁边添加一个徽标或小图片。图片必须是托管在网站上的 .jpg、.png 或 .gif 文件(可以是您自己的图片,或者来自无版权限制的网站)。您可以将网址与图片相关联,使其可点击。
注意:如果您要使用可编程搜索元素来托管搜索结果,则无法使用控制面板或上下文文件添加图片。
下面是一个带有徽标的结果页示例。
图 3:包含图片的搜索框

图片及其网址在 LookAndFeel 元素下的 Logo 元素的属性中定义。以下示例展示了如何将徽标添加到 Google 托管的结果页。
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel>下表列出了 Logo 元素的属性。
| 属性 | 说明和值 |
|---|---|
url |
图片的网址。它可以是 .gif、.png 或 .jpg 文件。 |
destination |
如果您希望图片为链接,请定义目标网址。 |
height |
图片的高度(以像素为单位)。高度上限为 100 像素。您无需提供宽度,因为可编程搜索引擎会保留该宽高比。 除非图片太大并且您希望可编程搜索引擎将其缩小,否则无需提供高度。 |