AI-generated Key Takeaways
-
The appearance of your search engine can be customized by editing the context XML file, specifically the
LookAndFeelelement and its child elements. -
The
LookAndFeelelement in the context file controls various aspects of the search engine's appearance, including ads, search results rendering, and individual result display. -
Attributes of the
LookAndFeelelement are optional and determine settings like branding, layout, theme, and text font, with defaults used if not specified. -
Child elements of
LookAndFeelsuch asColors,Promotions,SearchControls, andResultsallow detailed control over the colors and appearance of specific components, particularly for the Search element. -
A logo can be added to Google-hosted results pages by defining the image URL and destination in the
Logoelement withinLookAndFeel.
This page describes how to customize the appearance of your search engine using the context file, which is the XML specification for your search engine.
- Overview
- The
LookAndFeelElement - The Attributes of the
LookAndFeelElement - The Child Elements of
LookAndFeel - Adding a Logo to a Google-Hosted Results Page
Overview
In addition to using the Programmable Search Engine Control Panel, you can control the look and feel of your search engine by editing the context XML file. (Learn more about the advantages and disadvantage of each format in The Basics page.) If you are not familiar with context files, read Context: Defining a Search Engine.
For even more flexibility in how your search engine is displayed, you can use the Programmable Search Element, which enables you to embed Programmable Search Engine in your webpage and other applications using JavaScript.
If your webpages also include structured data, you can create snippets with richer presentation and custom content. More information about customizing your results snippets.
Before you start designing the look and feel of your Programmable Search Engine, read Guidelines for implementing Programmable Search Engine. It's a short document that tells you how you should handle Google branding and attribution.
The LookAndFeel Element
In the context file, all look-and-feel specifications are defined by the LookAndFeel element under CustomSearchEngine. This element determines whether ads are displayed, how the search results section are rendered, and how individual search results are displayed. The following example shows all the attributes and child elements of the LookAndFeel element.
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine>Not all of the LookAndFeel attributes and elements are relevant to all types of search engines. For example, the googlebranding attribute is used only for Google-hosted search engines and is ignored if your search engine is using the "Search element" hosting option.
When you download the context file of the search engine from the Overview page of the ControlPanel, you will find a fully defined LookAndFeel section. Even attributes and elements that are not relevant to the type of search engine that you have chosen will have defined values. Those are just the default values; ignore them. Pay attention only to the elements and attributes that affect your search-engine type.
The next sections discuss the following:
The Attributes of the LookAndFeel Element
All the LookAndFeel attributes are optional; if you don't specify them, Programmable Search Engine will use the default values. For example, if you do not define the element_layout attribute of the LookAndFeel element, Programmable Search Engine will interpret that to mean that the element_layout value is "1". Not all attributes are relevant to all types of search engines.
According to how you defined the values of the attributes, Programmable Search Engine generates a set of code for the search box and search results. You can preview the generated code in the Get code section of the Overview page of your search engine. You can can copy the generated code snippet and insert it in your webpage.
The following is an example of a LookAndFeel element with fully defined attributes:
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" />The following table lists the attributes of CustomSearchEngine and their values.
Note: Define the values of only the attributes that are relevant to the hosting option you have selected. The Hosting options column tells you to which hosting options these attributes apply.
| Attribute | Hosting options | Description | Value |
|---|---|---|---|
googlebranding |
Google-hosted | Determines the search box for your search engine. | Use one of the following values:
|
element_layout |
Search element | Determines how the search box and search results are laid out in the page. To learn more about the different layout options, see Search Element Layout. |
Use one of the following values:
|
theme |
Search element | Determines the style of your search box and search results. | Use one of the following values:
|
custom_theme |
Search element | To customize the theme to display different colors and font family from the standard, set the value to true. Otherwise, Programmable Search Engine ignores the customization you make on the colors and fonts, which are defined in the child elements of LookAndFeel. |
Specify either:
|
text_font |
All | Sets the font family for the text in your search results. |
Although the Control Panel lets you select only five font families, you can choose a wider set of font family in the context file. You could have comma-separated list of font families as the value for this attribute, such as in the following example: text_font="Arial, sans-serif" If you listed more than one font family, the browser uses the first font. If the browser does not support the first font, it tries the next font. So start with the font that you want and end with a generic family, such as serif or san-serif. The generic family lets the browser select a similar font in the generic family when none of the fonts you listed is available. f you are using a font family whose name is more than one word, you must enclose it in between quotation entities ( |
The Child Elements of LookAndFeel
All the child elements of LookAndFeel, with the exception of the Promotions element, pertains only to the Search element. Most attributes of the Promotions element apply to all types of search engines. For the most part, the child elements control the colors of different components in your search engine. The color values are standard HTML hexadecimal notations. If you do not define the attributes of the element, Programmable Search Engine uses the default values.
Note: If you want to customize a Search element, you must first set the custom_theme attribute of the LookAndFeel element to true before you define the values in the child elements. If you do not set the custom_theme attribute to true, all the values you have defined in the child elements (except for Promotions) are ignored by Programmable Search Engine.
LookAndFeel has the following child elements.
Colors- determines the colors of the search element.Promotions- determines the look and feel of promotions. The settings apply to all types of search engines.SearchControls- determines the colors of the components of the Search elements search box.Results- determines the colors of the components of the Search element results section.
The Colors Child Element
The Colors element determines the color of the Search element. To change the colors of subcomponents of the Search element, such as an individual search result or promotions, you have to set the values in other sibling elements.
The following is an example of a Colors element with fully defined attributes:
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>The following table lists the optional attributes of Colors and their values.
| Attribute | Component color |
|---|---|
url |
The URL at the bottom of each result snippet. |
background |
The background of the entire results section. |
border |
The border around the search element. |
title |
The title of the results snippets. The title is the first line of each result. |
text |
The body text of the result snippet. |
visited |
The link after the user has clicked it. |
title_hover |
The color of the title when the user hovers the mouse over the link. |
title_active |
The color of the title when the user clicks on the link. |
The Promotions Child Element
The Promotions element controls the colors of the promotion, as well as determine whether images and descriptions should be displayed. While the look and feel of promotions are defined in the context file, the content of the promotions themselves are defined in the promotions XML file. To learn more, see Promotions.
The following is an example of a Promotions element with fully defined attributes:
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> The following table lists the optional attributes of Promotions and their values.
| Attribute | Component color |
|---|---|
title_color |
The title of each promotion. |
title_visited_color |
The title after it had been clicked by the user. |
url_color |
The URL at the bottom of each promotion. |
background_color |
The background color of the entire promotions section. |
border_color |
The border around the entire promotion section. |
snippet_color |
The description of the promotion. If your promotion does not have a description, the setting changes nothing. |
show_image |
To display an image in your promotion, set this attribute to The image to display is set in the promotions file. |
show_snippet |
To display a description in your promotion, set this attribute to The content of the description is defined in the promotions file. |
title_hover_color |
The title when the user hovers the mouse over the link. |
title_active_color |
The title when the user clicks on the link. |
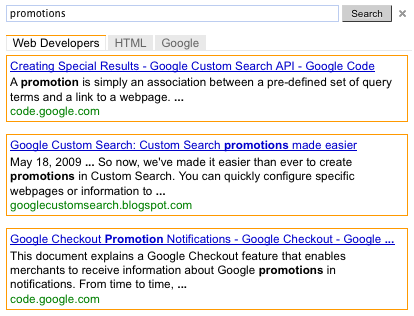
The SearchControls Child Element
The SearchControls element controls the colors of the search box and the tabs for refinements in a Search element. If you have created refinement labels in your search engine, the labels appear as tabs in the search element. If you don't have refinement labels, the tabs do not appear, and Programmable Search Engine ignores the values of the attributes.
If you want Programmable Search Engine to autocomplete queries, see the section describing the autocompletions attribute of the CustomSearchEngine element in the context file.
The following is an example of a SearchControls element with fully defined attributes:
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />The following table lists the optional attributes of SearchControls and their values.
| Attribute | Component color |
|---|---|
input_border_color |
The border for the input field for search queries. |
button_border_color |
The border around the search button. |
button_background_color |
The search button. |
tab_border_color |
The border around the tabs that are not currently in focus (not selected by the user). |
tab_background_color |
The tabs that are not in focus. |
tab_selected_border_color |
The tab that the user has just selected by clicking. The tab that the user has clicked most recently takes the selected state. |
tab_selected_background_color |
The color of the tab that is currently selected. |
The Results Child Element
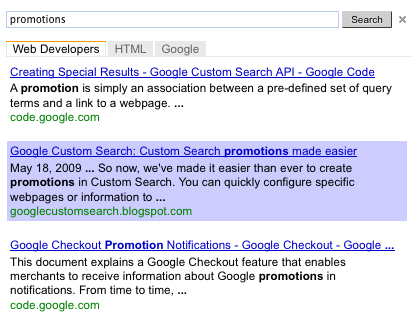
The Results element controls the color of individual results in the Search element. Each individual result forms a unit of title, result snippet, and link. Defining this child element lets you visually delineate individual results or highlight results that are being selected by users. If you do not want to delineate individual results or highlight a result, you could set the borders and backgrounds to match the color of the background for the entire result section.
Figure 1: Results with individual results delineated and individual result that is highlighted on mouseover.


The results have two states:
- Normal state - the appearance of an individual result when the mouse is not hovering over it.
- Hover state - the appearance of an individual result when the mouse cursor hovers over it.
This element controls the color for the individual results. To change the background for all the results, see The Color Child Element section.
The following is an example of a Results element with fully defined attributes:
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />The following table lists the optional attributes of Results and their values.
| Attribute | Component color |
|---|---|
border_color |
The border of each individual results in normal state. |
border_hover_color |
The border of the result when a mouse is hovering over it. |
background_color |
The background color of individuals result in normal state. |
background_hover_color |
The background of the result when a mouse is hovering over it. |
Adding a Logo to a Google-Hosted Results Page
If you are letting Google host your results page, you can include a logo or small image right next to the search box in the search results page. The image must be a .jpg, .png, or .gif file hosted on a website (presumably your own or from a website that does not have copyright restrictions). You can associate a URL with the image, making it clickable.
Note:If you're using the Programmable Search Element to host search results, you cannot add an image using the Control Panel or the context file.
The following is an example of results page with a logo.
Figure 3: Search box with an image

The image and its URL are defined in the attributes of the Logo element under the LookAndFeel element. The following example shows how to add a logo to your Google-hosted results page.
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel>The following table lists the attributes of the Logo element.
| Attribute | Description and value |
|---|---|
url |
URL of the image. It can be a .gif, .png, or .jpg file. |
destination |
If you want the image to be a link, define the URL destination. |
height |
Height of the image in pixel. The maximum height is 100 pixels. You do not need to provide the width because Programmable Search Engine preserves the aspect ratio. Don't bother providing the height unless the image is too big and you want Programmable Search Engine to scale it down. |