בדף הזה נסביר איך להתאים אישית את המראה של מנוע החיפוש באמצעות קובץ ההקשר, שהוא מפרט ה-XML של מנוע החיפוש.
- סקירה כללית
- הרכיב
LookAndFeel - המאפיינים של הרכיב
LookAndFeel - רכיבי הצאצא של
LookAndFeel - הוספת לוגו לדף תוצאות באירוח Google
סקירה כללית
בנוסף לשימוש בלוח הבקרה של Programmable Search Engine, תוכלו לערוך את קובץ ה-XML של ההקשר כדי לשלוט במראה ובחוויה של מנוע החיפוש. (מידע נוסף על היתרונות והחסרונות של כל פורמט זמין בדף העקרונות הבסיסיים). אם אתם לא יודעים מהם קובצי הקשר, כדאי לקרוא את המאמר הקשר: הגדרת מנוע חיפוש.
לקבלת גמישות רבה יותר באופן ההצגה של מנוע החיפוש, אפשר להשתמש ב-Programmable Search Element, שמאפשר להטמיע את Programmable Search Engine בדף האינטרנט ובאפליקציות אחרות שלכם באמצעות JavaScript.
אם דפי האינטרנט שלכם כוללים גם נתונים מובְנים, תוכלו ליצור נכסי מידע מובנה עם תוכן עשיר יותר ותוכן מותאם אישית. מידע נוסף על התאמה אישית של קטעי טקסט של תוצאות
לפני שמתחילים לעצב את העיצוב והסגנון של Programmable Search Engine, מומלץ לקרוא את המאמר הנחיות להטמעת Programmable Search Engine. זה מסמך קצר שמסביר איך צריך לטפל במיתוג ובשיוך של Google.
הרכיב LookAndFeel
בקובץ ההקשר, כל המפרטים של המראה והתחושה מוגדרים על ידי הרכיב LookAndFeel מתחת ל-CustomSearchEngine. הרכיב הזה קובע אם מודעות יוצגו, איך יוצג קטע תוצאות החיפוש ואיך יוצגו תוצאות חיפוש בודדות. בדוגמה הבאה מוצגים כל המאפיינים ורכיבי הצאצא של הרכיב LookAndFeel.
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine>לא כל המאפיינים והרכיבים של LookAndFeel רלוונטיים לכל הסוגים של מנועי החיפוש. לדוגמה, המאפיין googlebranding משמש רק למנועי חיפוש שמתארחים ב-Google, והמערכת תתעלם ממנו אם מנוע החיפוש משתמש ב'רכיב חיפוש' אירוח.
כשמורידים את קובץ ההקשר של מנוע החיפוש מהדף Overview (סקירה כללית) של ControlPanel, מוצג קטע LookAndFeel מוגדר במלואו. גם למאפיינים ולרכיבים שאינם רלוונטיים לסוג מנוע החיפוש שבחרתם יהיו ערכים מוגדרים. אלה רק ערכי ברירת המחדל: להתעלם מהן. כדאי לשים לב רק לרכיבים ולמאפיינים שמשפיעים על סוג מנוע החיפוש.
הקטעים הבאים עוסקים בנושאים הבאים:
המאפיינים של הרכיב LookAndFeel
כל המאפיינים של LookAndFeel הם אופציונליים; אם לא תציינו אותם, Programmable Search Engine ישתמש בערכי ברירת המחדל. לדוגמה, אם לא מגדירים את המאפיין element_layout של הרכיב LookAndFeel, המערכת תפרש זאת כך שהערך של element_layout הוא "1". לא כל המאפיינים רלוונטיים לכל הסוגים של מנועי החיפוש.
בהתאם לאופן שבו הגדרתם את ערכי המאפיינים, Programmable Search Engine יוצר קבוצת קוד לתיבת החיפוש ולתוצאות החיפוש. ניתן לראות תצוגה מקדימה של הקוד שנוצר בקטע קבלת קוד שבדף הסקירה הכללית של מנוע החיפוש. אפשר להעתיק את קטע הקוד שנוצר ולהוסיף אותו לדף האינטרנט.
זו דוגמה לרכיב LookAndFeel עם מאפיינים מוגדרים באופן מלא:
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" />בטבלה הבאה מפורטים המאפיינים של CustomSearchEngine והערכים שלהם.
הערה: מומלץ להגדיר רק את הערכים של המאפיינים שרלוונטיים לאפשרות האירוח שבחרתם. בעמודה אפשרויות אירוח מפורטות אפשרויות האירוח שהמאפיינים האלה חלים עליהן.
| מאפיין | אפשרויות אירוח | תיאור | ערך |
|---|---|---|---|
googlebranding |
מתארח ב-Google | קובע את תיבת החיפוש עבור מנוע החיפוש שלך. | משתמשים באחד מהערכים הבאים:
|
element_layout |
רכיב חיפוש | קובע איך תיבת החיפוש ותוצאות החיפוש יוצגו בדף. למידע נוסף על אפשרויות הפריסה השונות, ראו פריסה של רכיב חיפוש. |
משתמשים באחד מהערכים הבאים:
|
theme |
רכיב חיפוש | קובע את הסגנון של תיבת החיפוש ותוצאות החיפוש. | משתמשים באחד מהערכים הבאים:
|
custom_theme |
רכיב חיפוש | כדי להתאים אישית את העיצוב ולהציג צבעים שונים ומשפחת גופנים שונה מהרמה הרגילה, צריך להגדיר את הערך ל-true. אחרת, Programmable Search Engine מתעלם מההתאמה האישית שביצעתם בצבעים ובגופנים, המוגדרים ברכיבי הצאצא של LookAndFeel. |
צריך לציין אחת מהאפשרויות הבאות:
|
text_font |
הכול | מגדיר את משפחת הגופנים של הטקסט בתוצאות החיפוש. |
למרות שבלוח הבקרה אפשר לבחור רק חמש משפחות גופנים, אפשר לבחור קבוצה רחבה יותר של משפחת גופנים בקובץ ההקשר. אפשר להגדיר את הערך של המאפיין הזה ברשימה מופרדת בפסיקים של משפחות גופנים, כמו בדוגמה הבאה: text_font="Arial, sans-serif" אם רשמתם יותר ממשפחת גופנים אחת, הדפדפן ישתמש בגופן הראשון. אם הדפדפן לא תומך בגופן הראשון, הוא ינסה בגופן הבא. לכן, יש להתחיל בגופן הרצוי ולסיים אותו במשפחת גנרית, כמו serif או san-serif. הקבוצה הגנרית מאפשרת לדפדפן לבחור גופן דומה בקבוצה הגנרית אם אף אחד מהגופנים שציינת לא זמין. אם משתמשים במשפחת גופנים שהשם שלה כולל יותר ממילה אחת, עליך לתחום אותה בין ישויות במירכאות ( |
רכיבי הצאצא של LookAndFeel
כל רכיבי הצאצא של LookAndFeel, מלבד הרכיב Promotions, מתייחסים רק לרכיב החיפוש. רוב המאפיינים של הרכיב Promotions חלים על כל הסוגים של מנועי החיפוש. מרוב הבחינות, רכיבי הצאצא קובעים את הצבעים של הרכיבים השונים במנוע החיפוש. ערכי הצבעים הם סימוני HTML הקסדצימליים רגילים. אם לא תגדירו את המאפיינים של הרכיב, Programmable Search Engine ישתמש בערכי ברירת המחדל.
הערה: אם רוצים להתאים אישית רכיב חיפוש, צריך להגדיר את המאפיין custom_theme של הרכיב LookAndFeel כ-true לפני שמגדירים את הערכים ברכיבי הצאצא. אם לא מגדירים את המאפיין custom_theme לערך true, המערכת תתעלם מכל הערכים שהגדרתם ברכיבי הצאצא (פרט ל-Promotions).
LookAndFeel כולל את רכיבי הצאצא הבאים.
Colors- קביעת הצבעים של רכיב החיפוש.Promotions– קובע את העיצוב והסגנון של מבצעים. ההגדרות חלות על כל הסוגים של מנועי החיפוש.SearchControls- קובע את צבעי הרכיבים של תיבת החיפוש של רכיבי חיפוש.Results- קובע את הצבעים של הרכיבים של קטע התוצאות של רכיבי החיפוש.
רכיב הצאצא Colors
הרכיב Colors קובע את הצבע של רכיב החיפוש. כדי לשנות את הצבעים של רכיבי המשנה של רכיב החיפוש, כמו תוצאת חיפוש או מבצעים מסוימים, צריך להגדיר את הערכים ברכיבי אחים אחרים.
זו דוגמה לרכיב Colors עם מאפיינים מוגדרים באופן מלא:
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>בטבלה הבאה מפורטים המאפיינים האופציונליים של Colors והערכים שלהם.
| מאפיין | צבע הרכיב |
|---|---|
url |
כתובת ה-URL שבתחתית כל קטע קוד של תוצאה. |
background |
הרקע של כל קטע התוצאות. |
border |
הגבול מסביב לרכיב החיפוש. |
title |
הכותרת של קטעי הטקסט של התוצאות. הכותרת היא השורה הראשונה בכל תוצאה. |
text |
טקסט התוכן של קטע הטקסט של התוצאה. |
visited |
הקישור שמופיע אחרי שהמשתמש לחץ עליו. |
title_hover |
הצבע של הכותרת כשהמשתמש מעביר את העכבר מעל הקישור. |
title_active |
הצבע של הכותרת כשהמשתמש לוחץ על הקישור. |
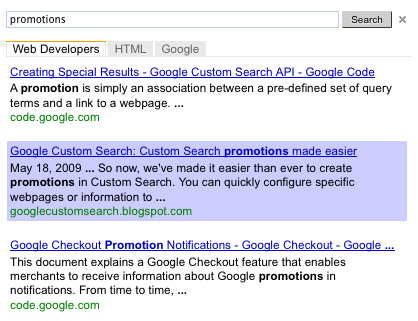
רכיב הצאצא Promotions
הרכיב Promotions קובע את הצבעים של המבצע וגם קובע אם צריך להציג תמונות ותיאורים. העיצוב והסגנון של המבצעים מוגדרים בקובץ ההקשר, אבל התוכן של המבצעים עצמם מוגדר בקובץ ה-XML של המבצעים. מידע נוסף על מבצעים
זו דוגמה לרכיב Promotions עם מאפיינים מוגדרים באופן מלא:
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> בטבלה הבאה מפורטים המאפיינים האופציונליים של Promotions והערכים שלהם.
| מאפיין | צבע הרכיב |
|---|---|
title_color |
הכותרת של כל מבצע. |
title_visited_color |
הכותרת אחרי שהמשתמש לחץ עליה. |
url_color |
כתובת ה-URL שבתחתית כל מבצע. |
background_color |
צבע הרקע של כל קטע המבצעים. |
border_color |
הגבול מסביב לקטע המבצע כולו. |
snippet_color |
תיאור קידום המכירות. אם אין תיאור למבצע, ההגדרה לא תשנה דבר. |
show_image |
כדי להציג תמונה במבצע, צריך להגדיר את המאפיין הזה כ- התמונה להצגה מוגדרת בקובץ המבצעים. |
show_snippet |
כדי להציג תיאור במבצע, צריך להגדיר את המאפיין הזה כ- תוכן התיאור מוגדר בקובץ המבצעים. |
title_hover_color |
הכותרת כשהמשתמש מעביר את העכבר מעל הקישור. |
title_active_color |
הכותרת כשהמשתמש לוחץ על הקישור. |
רכיב הצאצא SearchControls
הרכיב SearchControls קובע את הצבעים של תיבת החיפוש ושל הכרטיסיות של חידודים ברכיב חיפוש. אם יצרתם תוויות חידוד במנוע החיפוש שלכם, התוויות יופיעו ככרטיסיות ברכיב החיפוש. אם אין לכם תוויות חידוד, הכרטיסיות לא יופיעו ו-Programmable Search Engine מתעלם מערכי המאפיינים.
כדי ש-Programmable Search Engine ישלים אוטומטית שאילתות, יש לעיין בקטע שמתאר את המאפיין autocompletions של הרכיב CustomSearchEngine בקובץ ההקשר.
זו דוגמה לרכיב SearchControls עם מאפיינים מוגדרים באופן מלא:
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />בטבלה הבאה מפורטים המאפיינים האופציונליים של SearchControls והערכים שלהם.
| מאפיין | צבע הרכיב |
|---|---|
input_border_color |
הגבול של שדה הקלט עבור שאילתות חיפוש. |
button_border_color |
הגבול מסביב ללחצן החיפוש. |
button_background_color |
לחצן החיפוש. |
tab_border_color |
הגבול מסביב לכרטיסיות שאינן מתמקדות כרגע (לא נבחר על ידי המשתמש). |
tab_background_color |
הכרטיסיות שלא נמצאות במוקד. |
tab_selected_border_color |
הכרטיסייה שהמשתמש בחר עכשיו על ידי לחיצה. הכרטיסייה שעליה המשתמש לחץ לאחרונה תועבר למצב שנבחר. |
tab_selected_background_color |
הצבע של הכרטיסייה שנבחרה. |
רכיב הצאצא Results
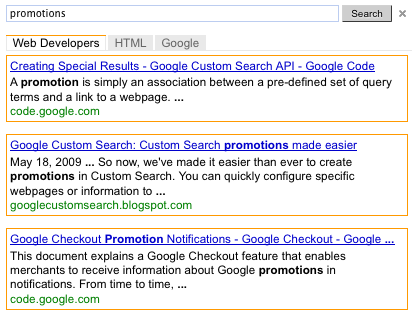
הרכיב Results קובע את הצבע של תוצאות בודדות ברכיב החיפוש. כל תוצאה נפרדת יוצרת יחידה של כותרת, קטע טקסט של תוצאה וקישור. הגדרת רכיב הצאצא הזה מאפשרת לך לתחום באופן חזותי תוצאות ספציפיות או להדגיש תוצאות שהמשתמשים בוחרים. אם לא רוצים לסמן תוצאות בודדות או להדגיש תוצאה מסוימת, אפשר להגדיר את הגבולות והרקעים כך שיתאימו לצבע הרקע של כל קטע התוצאות.
איור 1: תוצאות עם תוצאות בודדות מסומנות ותוצאה בודדת שמודגשת בהעברת העכבר.


לתוצאות יש שני מצבים:
- מצב רגיל - הופעה של תוצאה בודדת כאשר העכבר לא מרחף מעליה.
- מצב של העברת העכבר – המראה של תוצאה מסוימת כאשר סמן העכבר מרחף מעליה.
הרכיב הזה קובע את הצבע של התוצאות הנפרדות. כדי לשנות את הרקע של כל התוצאות, ראו רכיב צבע צאצא.
זו דוגמה לרכיב Results עם מאפיינים מוגדרים באופן מלא:
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />בטבלה הבאה מפורטים המאפיינים האופציונליים של Results והערכים שלהם.
| מאפיין | צבע הרכיב |
|---|---|
border_color |
הגבול של כל אחד מהפרטים הוא במצב רגיל. |
border_hover_color |
גבול התוצאה כאשר יש עליה עכבר. |
background_color |
צבע הרקע של אנשים פרטיים יוצר מצב תקין. |
background_hover_color |
הרקע של התוצאה שעליה מעבירים את העכבר מעליה. |
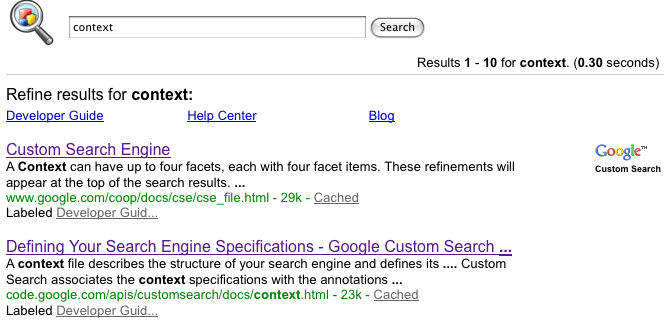
הוספת לוגו לדף תוצאות באירוח Google
אם אתם מאפשרים ל-Google לארח את דף התוצאות, תוכלו לכלול לוגו או תמונה קטנה לצד תיבת החיפוש בדף תוצאות החיפוש. התמונה צריכה להיות קובץ .jpg, .png או .gif שמתארח באתר (סביר להניח שהוא שלכם או מאתר שאין בו הגבלות על זכויות יוצרים). אפשר לשייך כתובת URL לתמונה כדי להפוך אותה לניתנת ללחיצה.
הערה: אם אתם משתמשים ב-Programmable Search Element כדי לארח תוצאות חיפוש, לא ניתן להוסיף תמונה באמצעות לוח הבקרה או קובץ ההקשר.
הדוגמה הבאה היא של דף תוצאות עם לוגו.
איור 3: תיבת חיפוש עם תמונה

התמונה וכתובת ה-URL שלה מוגדרות במאפיינים של הרכיב Logo מתחת לרכיב LookAndFeel. הדוגמה הבאה מראה איך להוסיף לוגו לדף תוצאות החיפוש שמתארח ב-Google.
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel>בטבלה הבאה מפורטים המאפיינים של הרכיב Logo.
| מאפיין | תיאור וערך |
|---|---|
url |
כתובת ה-URL של התמונה. היא יכולה להיות קובץ .gif, .png, או .jpg. |
destination |
אם רוצים שהתמונה תהיה קישור, מגדירים את יעד כתובת ה-URL. |
height |
גובה התמונה בפיקסלים. הגובה המקסימלי הוא 100 פיקסלים. אין צורך לציין את הרוחב כי Programmable Search Engine שומר על יחס הגובה-רוחב. אין טעם לספק את הגובה, אלא אם התמונה גדולה מדי ואתם רוצים ש-Programmable Search Engine יקטין אותה. |