Halaman ini menjelaskan cara menyesuaikan tampilan mesin telusur menggunakan file konteks, yang merupakan spesifikasi XML untuk mesin telusur Anda.
- Ringkasan
- Elemen
LookAndFeel - Atribut Elemen
LookAndFeel - Elemen Turunan
LookAndFeel - Menambahkan Logo ke Halaman Hasil yang Dihosting Google
Ringkasan
Selain menggunakan Panel Kontrol Programmable Search Engine, Anda dapat mengontrol tampilan dan nuansa mesin telusur dengan mengedit file XML konteks. (Pelajari lebih lanjut kelebihan dan kekurangan setiap format di halaman Dasar-Dasar.) Jika Anda tidak terbiasa dengan file konteks, baca Konteks: Menentukan Mesin Telusur.
Untuk fleksibilitas yang lebih besar dalam cara menampilkan mesin telusur, Anda dapat menggunakan Elemen Programmable Search, yang memungkinkan Anda menyematkan Programmable Search Engine di halaman web dan aplikasi lain menggunakan JavaScript.
Jika halaman web Anda juga menyertakan data terstruktur, Anda dapat membuat cuplikan dengan presentasi yang lebih kaya dan konten kustom. Informasi selengkapnya tentang cara menyesuaikan cuplikan hasil.
Sebelum Anda mulai mendesain tampilan dan nuansa Programmable Search Engine, baca Panduan untuk menerapkan Programmable Search Engine. Ini adalah dokumen singkat yang memberitahukan bagaimana Anda harus menangani branding dan atribusi Google.
Elemen LookAndFeel
Dalam file konteks, semua spesifikasi tampilan dan nuansa ditentukan oleh elemen LookAndFeel di bagian CustomSearchEngine. Elemen ini menentukan apakah iklan ditampilkan, cara bagian hasil penelusuran dirender, dan cara setiap hasil penelusuran ditampilkan. Contoh berikut menunjukkan semua atribut dan elemen turunan dari elemen LookAndFeel.
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine>Tidak semua atribut dan elemen LookAndFeel relevan dengan semua jenis mesin telusur. Misalnya, atribut googlebranding hanya digunakan untuk mesin telusur yang dihosting Google dan diabaikan jika mesin telusur Anda menggunakan "Elemen penelusuran" opsi hosting.
Bila Anda mendownload file konteks mesin telusur dari halaman Overview di ControlPanel, Anda akan menemukan bagian LookAndFeel yang ditetapkan secara lengkap. Bahkan atribut dan elemen yang tidak relevan dengan jenis mesin telusur yang Anda pilih akan memiliki nilai yang ditetapkan. Itu hanyalah nilai default; mengabaikannya. Perhatikan hanya elemen dan atribut yang memengaruhi jenis mesin telusur Anda.
Bagian selanjutnya membahas hal berikut:
Atribut Elemen LookAndFeel
Semua atribut LookAndFeel bersifat opsional; jika Anda tidak menentukannya, Programmable Search Engine akan menggunakan nilai default. Misalnya, jika Anda tidak menentukan atribut element_layout elemen LookAndFeel, Programmable Search Engine akan menafsirkannya untuk berarti bahwa nilai element_layout adalah "1". Tidak semua atribut relevan dengan semua jenis mesin telusur.
Sesuai dengan cara Anda menentukan nilai atribut, Programmable Search Engine menghasilkan serangkaian kode untuk kotak penelusuran dan hasil penelusuran. Anda dapat melihat pratinjau kode yang dihasilkan di bagian Dapatkan kode pada halaman Ringkasan mesin telusur. Anda dapat menyalin cuplikan kode yang dibuat dan memasukkannya ke halaman web Anda.
Berikut adalah contoh elemen LookAndFeel dengan atribut yang didefinisikan sepenuhnya:
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" />Tabel berikut mencantumkan atribut CustomSearchEngine dan nilainya.
Catatan: Tentukan nilai atribut yang relevan dengan opsi hosting yang Anda pilih saja. Kolom Opsi hosting memberi tahu Anda opsi hosting mana yang diterapkan atribut ini.
| Atribut | Opsi hosting | Deskripsi | Nilai |
|---|---|---|---|
googlebranding |
Dihosting Google | Menentukan kotak penelusuran untuk mesin telusur Anda. | Gunakan salah satu nilai berikut:
|
element_layout |
Elemen penelusuran | Menentukan bagaimana kotak penelusuran dan hasil penelusuran ditata pada halaman. Untuk mempelajari lebih lanjut berbagai opsi tata letak, lihat Tata Letak Elemen Penelusuran. |
Gunakan salah satu nilai berikut:
|
theme |
Elemen penelusuran | Menentukan gaya kotak penelusuran dan hasil penelusuran Anda. | Gunakan salah satu nilai berikut:
|
custom_theme |
Elemen penelusuran | Untuk menyesuaikan tema agar menampilkan berbagai warna dan jenis font dari standar, tetapkan nilai ke true. Jika tidak, Programmable Search Engine akan mengabaikan penyesuaian yang Anda lakukan pada warna dan font, yang ditentukan dalam elemen turunan LookAndFeel. |
Tentukan salah satu dari:
|
text_font |
Semua | Menetapkan jenis font untuk teks dalam hasil penelusuran Anda. |
Meskipun Panel Kontrol memungkinkan Anda memilih hanya lima jenis font, Anda dapat memilih jenis font yang lebih luas dalam file konteks. Anda dapat memiliki daftar jenis font yang dipisahkan koma sebagai nilai untuk atribut ini, seperti dalam contoh berikut: text_font="Arial, sans-serif" Jika Anda mencantumkan lebih dari satu jenis font, browser akan menggunakan font pertama. Jika browser tidak mendukung font pertama, browser akan mencoba font berikutnya. Jadi mulailah dengan {i>font<i} yang Anda inginkan dan akhiri dengan keluarga umum, seperti serif atau san-serif. Kelompok generik memungkinkan browser memilih font yang mirip dalam keluarga generik jika tidak ada font yang Anda cantumkan yang tersedia. Jika Anda menggunakan jenis font yang namanya lebih dari satu kata, Anda harus melampirkannya di antara entity kutipan ( |
Elemen Turunan LookAndFeel
Semua elemen turunan LookAndFeel, kecuali elemen Promotions, hanya berkaitan dengan elemen Penelusuran. Sebagian besar atribut elemen Promotions berlaku untuk semua jenis mesin telusur. Pada umumnya, elemen turunan mengontrol warna berbagai komponen di mesin telusur Anda. Nilai warna adalah notasi heksadesimal HTML standar. Jika Anda tidak menentukan atribut elemen, Programmable Search Engine akan menggunakan nilai default.
Catatan: Jika ingin menyesuaikan elemen Penelusuran, Anda harus menetapkan atribut custom_theme elemen LookAndFeel ke true terlebih dahulu sebelum menentukan nilai dalam elemen turunan. Jika Anda tidak menetapkan atribut custom_theme ke true, semua nilai yang telah Anda tetapkan dalam elemen turunan (kecuali untuk Promotions) akan diabaikan oleh Programmable Search Engine.
LookAndFeel memiliki elemen turunan berikut.
Colors- menentukan warna elemen penelusuran.Promotions- menentukan tampilan dan nuansa promosi. Setelan ini berlaku untuk semua jenis mesin telusur.SearchControls- menentukan warna komponen kotak penelusuran elemen Penelusuran.Results- menentukan warna komponen bagian hasil elemen Penelusuran.
Elemen Turunan Colors
Elemen Colors menentukan warna elemen Penelusuran. Untuk mengubah warna subkomponen elemen Penelusuran, seperti promosi atau hasil penelusuran individual, Anda harus menetapkan nilai pada elemen yang seinduk lainnya.
Berikut adalah contoh elemen Colors dengan atribut yang didefinisikan sepenuhnya:
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>Tabel berikut mencantumkan atribut opsional Colors dan nilainya.
| Atribut | Warna komponen |
|---|---|
url |
URL di bagian bawah setiap cuplikan hasil. |
background |
Latar belakang seluruh bagian hasil. |
border |
Batas di sekeliling elemen penelusuran. |
title |
Judul cuplikan hasil. Judul adalah baris pertama dari setiap hasil. |
text |
Teks isi cuplikan hasil. |
visited |
Tautan setelah pengguna mengkliknya. |
title_hover |
Warna judul ketika pengguna mengarahkan mouse ke link. |
title_active |
Warna judul saat pengguna mengklik link. |
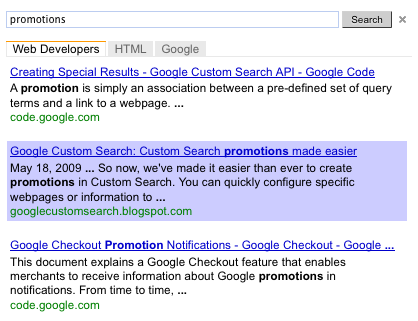
Elemen Turunan Promotions
Elemen Promotions mengontrol warna promosi, serta menentukan apakah gambar dan deskripsi harus ditampilkan. Meskipun tampilan dan nuansa promosi ditentukan dalam file konteks, konten promosi itu sendiri ditentukan dalam file XML promosi. Untuk mempelajari lebih lanjut, lihat Promosi.
Berikut adalah contoh elemen Promotions dengan atribut yang didefinisikan sepenuhnya:
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> Tabel berikut mencantumkan atribut opsional Promotions dan nilainya.
| Atribut | Warna komponen |
|---|---|
title_color |
Judul setiap promosi. |
title_visited_color |
Judul setelah diklik oleh pengguna. |
url_color |
URL di bagian bawah setiap promosi. |
background_color |
Warna latar belakang seluruh bagian promosi. |
border_color |
Batas di sekeliling bagian promosi. |
snippet_color |
Deskripsi promosi. Jika promosi Anda tidak memiliki deskripsi, setelan tidak akan mengubah apa pun. |
show_image |
Untuk menampilkan gambar di promosi Anda, tetapkan atribut ini ke Gambar yang akan ditampilkan ditetapkan di file promosi. |
show_snippet |
Untuk menampilkan deskripsi di promosi Anda, tetapkan atribut ini ke Konten deskripsi ditentukan dalam file promosi. |
title_hover_color |
Judul saat pengguna mengarahkan mouse ke link. |
title_active_color |
Judul saat pengguna mengklik link. |
Elemen Turunan SearchControls
Elemen SearchControls mengontrol warna kotak penelusuran dan tab untuk penyempurnaan dalam elemen Penelusuran. Jika Anda telah membuat label perbaikan di mesin telusur, label tersebut akan muncul sebagai tab dalam elemen penelusuran. Jika Anda tidak memiliki label penyempurnaan, tab tidak akan muncul, dan Programmable Search Engine mengabaikan nilai atribut.
Jika Anda ingin Programmable Search Engine melengkapi kueri secara otomatis, lihat bagian yang menjelaskan atribut autocompletions dari elemen CustomSearchEngine dalam file konteks.
Berikut adalah contoh elemen SearchControls dengan atribut yang didefinisikan sepenuhnya:
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />Tabel berikut mencantumkan atribut opsional SearchControls dan nilainya.
| Atribut | Warna komponen |
|---|---|
input_border_color |
Batas kolom input untuk kueri penelusuran. |
button_border_color |
Batas di sekeliling tombol penelusuran. |
button_background_color |
Tombol penelusuran. |
tab_border_color |
Batas di sekitar tab yang saat ini tidak menjadi fokus (tidak dipilih oleh pengguna). |
tab_background_color |
Tab yang tidak menjadi fokus. |
tab_selected_border_color |
Tab yang baru saja dipilih pengguna dengan mengklik. Tab yang terakhir diklik pengguna mengambil status yang dipilih. |
tab_selected_background_color |
Warna tab yang saat ini dipilih. |
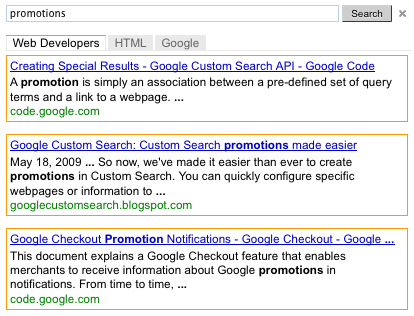
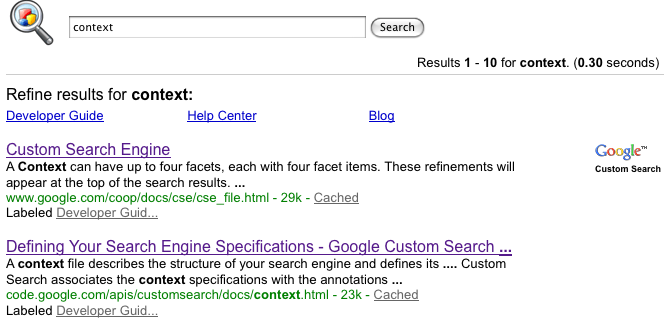
Elemen Turunan Results
Elemen Results mengontrol warna masing-masing hasil dalam elemen Penelusuran. Setiap hasil membentuk unit judul, cuplikan hasil, dan link. Dengan menentukan elemen turunan ini, Anda dapat secara visual menggambarkan hasil individual atau menyoroti hasil yang dipilih pengguna. Jika Anda tidak ingin menetapkan hasil individual atau menyorot hasil, Anda dapat menyetel batas dan latar belakang agar sesuai dengan warna latar belakang untuk seluruh bagian hasil.
Gambar 1: Hasil dengan hasil individual digambarkan dan hasil individu yang disorot saat gerakan mouse.


Hasilnya memiliki dua status:
- Status normal - tampilan hasil individu saat mouse tidak melayang di atasnya.
- Status arahkan kursor - tampilan hasil individu saat kursor mouse diarahkan ke atasnya.
Elemen ini mengontrol warna untuk setiap hasil. Guna mengubah latar belakang untuk semua hasil, lihat bagian Elemen Turunan Warna.
Berikut adalah contoh elemen Results dengan atribut yang didefinisikan sepenuhnya:
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />Tabel berikut mencantumkan atribut opsional Results dan nilainya.
| Atribut | Warna komponen |
|---|---|
border_color |
Batas setiap individu menghasilkan keadaan normal. |
border_hover_color |
Batas hasil saat mouse diarahkan ke atasnya. |
background_color |
Warna latar belakang individu menghasilkan keadaan normal. |
background_hover_color |
Latar belakang hasil saat mouse diarahkan ke atasnya. |
Menambahkan Logo ke Halaman Hasil yang Dihosting Google
Jika mengizinkan Google menghosting halaman hasil, Anda dapat menyertakan logo atau gambar kecil tepat di samping kotak penelusuran pada halaman hasil penelusuran. Gambar harus berupa file .jpg, .png, atau .gif yang dihosting di situs (mungkin milik Anda atau dari situs yang tidak memiliki batasan hak cipta). Anda dapat mengaitkan URL dengan gambar, sehingga dapat diklik.
Catatan:Jika menggunakan Elemen Programmable Search untuk menghosting hasil penelusuran, Anda tidak dapat menambahkan gambar menggunakan Panel Kontrol atau file konteks.
Berikut adalah contoh halaman hasil dengan logo.
Gambar 3: Kotak penelusuran dengan gambar

Gambar dan URL-nya ditentukan dalam atribut elemen Logo di bawah elemen LookAndFeel. Contoh berikut menunjukkan cara menambahkan logo ke halaman hasil yang dihosting Google.
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel>Tabel berikut mencantumkan atribut elemen Logo.
| Atribut | Deskripsi dan nilai |
|---|---|
url |
URL gambar. Dapat berupa file .gif, .png, atau .jpg. |
destination |
Jika Anda ingin gambar menjadi link, tentukan tujuan URL. |
height |
Tinggi gambar dalam piksel. Tinggi maksimum adalah 100 piksel. Anda tidak perlu memberikan lebar karena Programmable Search Engine mempertahankan rasio aspek. Jangan repot-repot menetapkan tinggi kecuali jika gambar terlalu besar dan Anda ingin Programmable Search Engine untuk memperkecil skalanya. |