تصف هذه الصفحة كيفية تخصيص مظهر محرك البحث باستخدام ملف السياق، وهو مواصفات XML لمحرك البحث الخاص بك.
- نظرة عامة
- عنصر
LookAndFeel - سمات العنصر
LookAndFeel - العناصر الفرعية لـ "
LookAndFeel" - إضافة شعار إلى صفحة النتائج التي تستضيفها Google
نظرة عامة
بالإضافة إلى استخدام "لوحة تحكّم محرك البحث المبرمَج"، يمكنك التحكّم في شكل محرك البحث ومضمونه من خلال تعديل ملف XML للسياق. (مزيد من المعلومات حول مزايا وعيوب كل تنسيق في صفحة الأساسيات) إذا لم تكن تجيد استخدام ملفات السياق، يمكنك قراءة المقالة السياق: تعريف محرك البحث.
لمزيد من المرونة في كيفية عرض محرك البحث، يمكنك استخدام عنصر البحث المبرمَج الذي يتيح لك تضمين "محرك البحث المبرمَج" في صفحة الويب والتطبيقات الأخرى باستخدام JavaScript.
إذا كانت صفحات الويب تتضمّن أيضًا بيانات منظَّمة، يمكنك إنشاء مقتطفات تضم عروضًا تقديمية أكثر ثراءً ومحتوى مخصَّصًا. مزيد من المعلومات عن تخصيص مقتطفات النتائج
قبل البدء في تصميم شكل "محرك البحث المبرمَج" وأسلوبه، اطّلِع على إرشادات تنفيذ "محرك البحث المبرمَج". فهي وثيقة قصيرة تخبرك بالكيفية التي يجب عليك بها التعامل مع هوية علامة Google التجارية والإحالة.
عنصر LookAndFeel
في ملف السياق، يتم تحديد جميع مواصفات المظهر والشكل بواسطة العنصر LookAndFeel ضمن CustomSearchEngine. يحدّد هذا العنصر ما إذا كان سيتم عرض الإعلانات وطريقة عرض قسم نتائج البحث وكيفية عرض نتائج البحث الفردية. يعرض المثال التالي جميع السمات والعناصر الفرعية للعنصر LookAndFeel.
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine>ليست كل سمات وعناصر LookAndFeel ذات صلة بكل أنواع محرّكات البحث. على سبيل المثال، يتم استخدام السمة googlebranding فقط لمحركات البحث التي تستضيفها Google ويتم تجاهلها إذا كان محرك البحث يستخدم "عنصر البحث". استضافة هذا النوع من البرامج.
عند تنزيل ملف السياق لمحرك البحث من صفحة نظرة عامة في لوحة التحكم، ستجد قسم LookAndFeel محددًا بالكامل. حتى السمات والعناصر التي لا صلة لها بنوع محرك البحث الذي اخترته سيكون لها قيم محددة. هذه هي القيم الافتراضية فقط؛ ويتجاهلها. يجب الانتباه فقط إلى العناصر والسمات التي تؤثر في نوع محرك البحث الخاص بك.
تناقش الأقسام التالية ما يلي:
سمات العنصر LookAndFeel
جميع سمات LookAndFeel اختيارية. وإذا لم تحدّدها، سيستخدم "محرك البحث المبرمَج" القيم التلقائية. على سبيل المثال، إذا لم تحدّد السمة element_layout للعنصر LookAndFeel، سيفسّر "محرك البحث المبرمَج" ذلك ليعني أنّ قيمة element_layout هي "1". ليست كل السمات مرتبطة بجميع أنواع محرّكات البحث.
وفقًا لطريقة تحديد قيم السمات، ينشئ "محرك البحث المبرمَج" مجموعة من الرموز لمربّع البحث ونتائج البحث. يمكنك معاينة الرمز الذي تم إنشاؤه في القسم الحصول على الرمز ضمن صفحة النظرة العامة على محرك البحث. يمكنك نسخ مقتطف الرمز الذي تم إنشاؤه وإدراجه في صفحة الويب.
في ما يلي مثال على عنصر LookAndFeel يتضمّن سمات محدّدة بالكامل:
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" />يسرد الجدول التالي سمات CustomSearchEngine وقيمها.
ملاحظة: حدِّد قيم السمات ذات الصلة بخيار الاستضافة الذي اخترته فقط. يخبرك عمود خيارات الاستضافة بخيارات الاستضافة التي تنطبق عليها هذه السمات.
| السمة | خيارات الاستضافة | الوصف | القيمة |
|---|---|---|---|
googlebranding |
تستضيفه Google | لتحديد مربّع البحث الخاص بمحرك البحث | استخدِم إحدى القيم التالية:
|
element_layout |
عنصر البحث | يحدد كيفية عرض مربع البحث ونتائج البحث في الصفحة. للمزيد من المعلومات حول خيارات التنسيق المختلفة، يمكنك الاطّلاع على تنسيق عنصر البحث. |
استخدِم إحدى القيم التالية:
|
theme |
عنصر البحث | تحدّد نمط مربّع البحث ونتائج البحث. | استخدِم إحدى القيم التالية:
|
custom_theme |
عنصر البحث | لتخصيص المظهر لعرض ألوان ومجموعة خطوط مختلفة عن المعيار، اضبط القيمة على true. بخلاف ذلك، يتجاهل "محرك البحث المبرمَج" عمليات التخصيص التي تجريها على الألوان والخطوط، والتي يتم تحديدها في العناصر الفرعية في LookAndFeel. |
حدِّد أحد الخيارَين التاليَين:
|
text_font |
الكل | لضبط مجموعة الخطوط للنص في نتائج البحث. |
على الرغم من أن لوحة التحكم تتيح لك تحديد خمس عائلات خطوط فقط، يمكنك اختيار مجموعة خطوط أكبر في ملف السياق. يمكنك الحصول على قائمة بمجموعات الخطوط مفصولة بفواصل كقيمة لهذه السمة، كما في المثال التالي: text_font="Arial, sans-serif" إذا أدرجت أكثر من مجموعة خطوط واحدة، سيستخدم المتصفّح الخط الأول. إذا لم يكن المتصفّح يتيح استخدام الخط الأول، سيحاول استخدام الخط التالي. لذا ابدأ بالخط الذي تريده واختتم بعائلة عامة، مثل serif أو san-serif. تتيح العائلة العامة للمتصفّح اختيار خط مشابه في العائلة العامة عندما لا يتوفّر أي خط من الخطوط التي أدرجتها. إذا كنت تستخدم مجموعة خطوط يتكون اسمها من أكثر من كلمة واحدة، فيجب عليك تضمينها بين كيانات الاقتباس ( |
العناصر الفرعية لـ "LookAndFeel"
ترتبط جميع العناصر الفرعية في LookAndFeel، باستثناء العنصر Promotions، بعنصر البحث فقط. تنطبق معظم سمات العنصر Promotions على جميع أنواع محركات البحث. وفي الغالب، تتحكم العناصر الفرعية في ألوان المكونات المختلفة في محرك البحث. قيم اللون هي تدوينات HTML السداسية العشرية القياسية. إذا لم تحدّد سمات العنصر، يستخدم "محرك البحث المبرمَج" القيم التلقائية.
ملاحظة: إذا أردت تخصيص عنصر بحث، يجب أولاً ضبط السمة custom_theme للعنصر LookAndFeel على true قبل تحديد القيم في العناصر الفرعية. في حال عدم ضبط السمة custom_theme على true، سيتجاهل "محرك البحث المبرمَج" جميع القيم التي حدّدتها في العناصر الفرعية (باستثناء Promotions).
يتضمن LookAndFeel العناصر الثانوية التالية.
Colors- لتحديد ألوان عنصر البحثPromotions- يحدّد شكل العروض الترويجية ومضمونها. وتنطبق الإعدادات على جميع أنواع محركات البحث.SearchControls- يحدد ألوان مكونات مربع البحث لعناصر البحث.Results- يحدّد ألوان مكونات قسم نتائج عنصر البحث.
العنصر الفرعي "Colors"
يحدّد العنصر Colors لون عنصر البحث. لتغيير ألوان المكوّنات الفرعية لعنصر البحث، مثل نتيجة بحث فردية أو عروض ترويجية، يجب ضبط القيم في عناصر تابعة أخرى.
في ما يلي مثال على عنصر Colors يتضمّن سمات محدّدة بالكامل:
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>يسرد الجدول التالي سمات Colors الاختيارية وقيمها.
| السمة | لون المكوِّن |
|---|---|
url |
عنوان URL أسفل كل مقتطف نتيجة. |
background |
خلفية قسم النتائج بالكامل. |
border |
الحدود حول عنصر البحث |
title |
تمثّل هذه السمة عنوان مقتطفات النتائج. العنوان هو السطر الأول من كل نتيجة. |
text |
النص الأساسي لمقتطف النتيجة. |
visited |
الرابط الذي يظهر بعد أن ينقر المستخدم عليه. |
title_hover |
لون العنوان عندما يمرِّر المستخدم الماوس فوق الرابط. |
title_active |
لون العنوان عندما ينقر المستخدم على الرابط. |
العنصر الفرعي "Promotions"
يتحكّم العنصر Promotions في ألوان الترويج، كما يحدد ما إذا كان يجب عرض الصور والأوصاف. وبينما يتم تحديد شكل ومظهر عمليات الترويج في ملف السياق، يتم تحديد محتوى عمليات الترويج نفسها في ملف XML الخاص بالعروض الترويجية. لمزيد من المعلومات، يُرجى الاطّلاع على العروض الترويجية.
في ما يلي مثال على عنصر Promotions يتضمّن سمات محدّدة بالكامل:
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> يسرد الجدول التالي سمات Promotions الاختيارية وقيمها.
| السمة | لون المكوِّن |
|---|---|
title_color |
عنوان كل عرض ترويجي. |
title_visited_color |
العنوان بعد أن ينقر المستخدم عليه. |
url_color |
عنوان URL أسفل كل عرض ترويجي. |
background_color |
لون خلفية قسم العروض الترويجية بالكامل |
border_color |
الحدود حول قسم العروض الترويجية بالكامل |
snippet_color |
وصف العرض الترويجي إذا لم يكُن عرضك الترويجي يتضمّن وصفًا، لن تتغيّر الإعدادات. |
show_image |
لعرض صورة في عرضك الترويجي، اضبط هذه السمة على تم ضبط الصورة المطلوب عرضها في ملف العروض الترويجية. |
show_snippet |
لعرض وصف في عرضك الترويجي، اضبط هذه السمة على يتم تحديد محتوى الوصف في ملف العروض الترويجية. |
title_hover_color |
العنوان عندما يمرِّر المستخدم مؤشر الماوس فوق الرابط. |
title_active_color |
العنوان عندما ينقر المستخدم على الرابط. |
العنصر الفرعي "SearchControls"
يتحكّم العنصر SearchControls في ألوان مربّع البحث وعلامات التبويب من أجل تحسينات عنصر البحث. إذا كنت قد أنشأت تصنيفات تصفية في محرك البحث، فستظهر التصنيفات كعلامات تبويب في عنصر البحث. إذا لم يكن لديك تصنيفات تصفية، لن تظهر علامات التبويب، ويتجاهل "محرك البحث المبرمَج" قيم السمات.
إذا أردت أن يكمل "محرك البحث المبرمَج" طلبات البحث تلقائيًا، راجِع القسم الذي يصف السمة autocompletions للعنصر CustomSearchEngine في ملف السياق.
في ما يلي مثال على عنصر SearchControls يتضمّن سمات محدّدة بالكامل:
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />يسرد الجدول التالي سمات SearchControls الاختيارية وقيمها.
| السمة | لون المكوِّن |
|---|---|
input_border_color |
حد حقل الإدخال لطلبات البحث. |
button_border_color |
الحدود حول زر البحث |
button_background_color |
زر البحث. |
tab_border_color |
الحد حول علامات التبويب التي لا يتم التركيز عليها حاليًا (لم يحدّدها المستخدم) |
tab_background_color |
علامات التبويب غير محل التركيز. |
tab_selected_border_color |
علامة التبويب التي اختارها المستخدم للتو بالنقر عليها. وتكون علامة التبويب التي نقر عليها المستخدم مؤخرًا بالحالة المحدَّدة. |
tab_selected_background_color |
لون علامة التبويب المحدّد حاليًا |
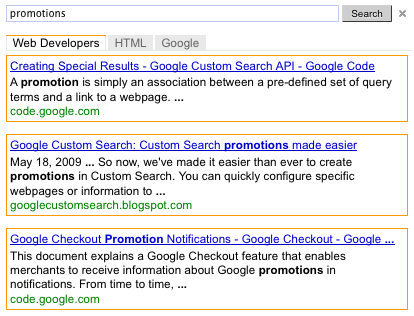
العنصر الفرعي "Results"
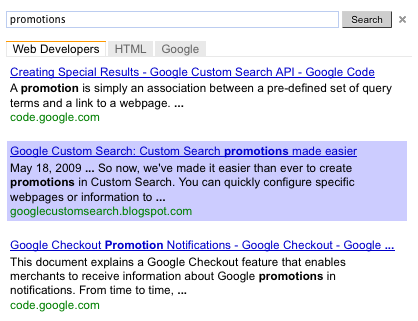
يتحكّم العنصر Results في لون النتائج الفردية في عنصر البحث. تشكل كل نتيجة فردية وحدة من العنوان ومقتطف النتيجة والرابط. يتيح لك تحديد هذا العنصر الفرعي تحديد النتائج الفردية مرئيًا أو إبراز النتائج التي يختارها المستخدمون. إذا كنت لا تريد تحديد نتائج فردية أو تمييز نتيجة، يمكنك ضبط الحدود والخلفيات لمطابقة لون الخلفية لقسم النتائج بالكامل.
الشكل 1: النتائج التي تتضمّن نتائج فردية مفصّلة ونتائج فردية يتم تمييزها عند تمرير الماوس.


وينتج عن النتائج حالتان:
- الحالة الطبيعية - مظهر نتيجة فردية عند عدم تمرير الماوس فوقها.
- حالة التمرير - مظهر نتيجة فردية عند تمرير مؤشر الماوس فوقها.
يتحكم هذا العنصر في لون النتائج الفردية. لتغيير خلفية جميع النتائج، يُرجى الاطّلاع على قسم العنصر الثانوي اللون.
في ما يلي مثال على عنصر Results يتضمّن سمات محدّدة بالكامل:
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />يسرد الجدول التالي سمات Results الاختيارية وقيمها.
| السمة | لون المكوِّن |
|---|---|
border_color |
الحد لكل فرد يؤدي إلى حالة طبيعية. |
border_hover_color |
حدود النتيجة عند تمرير الماوس فوقها. |
background_color |
لون خلفية الأفراد يؤدي إلى حالة طبيعية. |
background_hover_color |
خلفية النتيجة عند تحريك ماوس فوقها |
إضافة شعار إلى صفحة نتائج تستضيفها Google
إذا كنت تسمح لـ Google باستضافة صفحة النتائج، فيمكنك تضمين شعار أو صورة صغيرة مباشرة بجوار مربع البحث في صفحة نتائج البحث. يجب أن تكون الصورة ملف بامتداد jpg .أو png. أو gif .مستضاف على موقع إلكتروني (من المفترض أن تكون ملكك أو من موقع إلكتروني لا يخضع لأي قيود على حقوق الطبع والنشر). يمكنك ربط عنوان URL بالصورة، بحيث يمكن النقر عليها.
ملاحظة: إذا كنت تستخدم "عنصر البحث المبرمَج" لاستضافة نتائج البحث، لا يمكنك إضافة صورة باستخدام "لوحة التحكّم" أو ملف السياق.
في ما يلي مثال على صفحة نتائج تتضمن شعارًا.
الشكل 3: مربّع البحث مع صورة

يتم تحديد الصورة وعنوان URL الخاص بها في سمات العنصر Logo ضمن العنصر LookAndFeel. يوضح المثال التالي كيفية إضافة شعار إلى صفحة النتائج التي تستضيفها Google.
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel>يسرد الجدول التالي سمات العنصر Logo.
| السمة | الوصف والقيمة |
|---|---|
url |
عنوان URL للصورة يمكن أن يكون ملف .gif أو .png أو .jpg |
destination |
وإذا أردت استخدام الصورة كرابط، حدِّد عنوان URL المقصود. |
height |
ارتفاع الصورة بالبكسل. يبلغ الحد الأقصى للارتفاع 100 بكسل. لا تحتاج إلى توفير العرض لأنّ "محرك البحث المبرمَج" يحافظ على نسبة العرض إلى الارتفاع. لا تقلق بشأن توفير الارتفاع إلا إذا كانت الصورة كبيرة جدًا وكنت تريد من "محرك البحث المبرمَج" تصغيرها. |