En esta página, se describe cómo personalizar el aspecto de tu motor de búsqueda con el archivo de contexto, que es la especificación XML de tu motor de búsqueda.
- Descripción general
- El elemento
LookAndFeel - Atributos del elemento
LookAndFeel - Los elementos secundarios de
LookAndFeel - Cómo agregar un logotipo a una página de resultados alojada en Google
Descripción general
Además de usar el Panel de control del Motor de Búsqueda Programable, puedes controlar el aspecto de tu motor de búsqueda editando el archivo en formato XML de contexto. (Obtén más información sobre las ventajas y desventajas de cada formato en la página Conceptos básicos). Si no estás familiarizado con los archivos de contexto, lee Contexto: Cómo definir un motor de búsqueda.
Si desea obtener aún más flexibilidad en cuanto a cómo se muestra su motor de búsqueda, puede usar el Elemento de Búsqueda Programable, que le permite incorporar el Motor de Búsqueda Programable en su página web y otras aplicaciones mediante JavaScript.
Si tus páginas web también incluyen datos estructurados, puedes crear fragmentos con una presentación enriquecida y contenido personalizado. Obtén más información para personalizar fragmentos de resultados.
Antes de comenzar a diseñar la apariencia de tu Motor de Búsqueda Programable, consulta los Lineamientos para implementar el Motor de Búsqueda Programable. Es un documento breve que te indica cómo debes manejar el desarrollo de la marca y la atribución de Google.
El elemento LookAndFeel
En el archivo de contexto, todas las especificaciones de aspecto y estilo se definen por el elemento LookAndFeel en CustomSearchEngine. Este elemento determina si se muestran los anuncios, cómo se renderiza la sección de resultados de la búsqueda y cómo se muestran los resultados de la búsqueda individuales. En el siguiente ejemplo, se muestran todos los atributos y elementos secundarios del elemento LookAndFeel.
<CustomSearchEngine ... >
<Title>...</Title>
<Description>...</Description>
<Context>
...
</Context>
<LookAndFeel googlebranding="watermark"
element_layout="1" theme="1" custom_theme="false" text_font="Arial, sans-serif"/>
<Logo />
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
show_image="true"
show_snippet="true"
snippet_color="#330000"
title_hover_color="#0000CC"
title_active_color="#0000CC" />
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />
</LookAndFeel>
<AdSense />
<EnterpriseAccount />
</CustomSearchEngine>No todos los atributos y elementos de LookAndFeel son relevantes para todos los tipos de motores de búsqueda. Por ejemplo, el atributo googlebranding solo se usa para los motores de búsqueda alojados en Google y se ignora si tu motor de búsqueda utiliza el "Elemento de búsqueda" de hosting.
Cuando descargues el archivo de contexto del motor de búsqueda desde la página Descripción general del Panel de control, encontrarás una sección LookAndFeel completamente definida. Incluso los atributos y elementos que no son relevantes para el tipo de motor de búsqueda que elegiste tendrán valores definidos. Esos son solo los valores predeterminados; ignóralos. Presta atención solo a los elementos y atributos que influyen en tu tipo de motor de búsqueda.
En las siguientes secciones, se analiza lo siguiente:
Atributos del elemento LookAndFeel
Todos los atributos LookAndFeel son opcionales. si no los especificas, Motor de Búsqueda Programable usará los valores predeterminados. Por ejemplo, si no defines el atributo element_layout del elemento LookAndFeel, Motor de Búsqueda Programable interpretará que el valor de element_layout es "1". No todos los atributos son relevantes para todos los tipos de motores de búsqueda.
Según cómo definiste los valores de los atributos, Motor de Búsqueda Programable genera un conjunto de códigos para el cuadro y los resultados de la búsqueda. Puede obtener una vista previa del código generado en la sección Obtener código de la página Resumen de su motor de búsqueda. Puedes copiar el fragmento de código generado y, luego, insertarlo en tu página web.
El siguiente es un ejemplo de un elemento LookAndFeel con atributos completamente definidos:
<LookAndFeel googlebranding="watermark"
element_layout="1"
theme="1"
custom_theme="false"
text_font="Arial, sans-serif" />En la siguiente tabla, se enumeran los atributos de CustomSearchEngine y sus valores.
Nota: Define solo los valores de los atributos que sean relevantes para la opción de hosting que seleccionaste. En la columna Opciones de hosting, se indica a qué opciones de hosting se aplican estos atributos.
| Atributo | Opciones de hosting | Descripción | Valor |
|---|---|---|---|
googlebranding |
Alojada en Google | Determina el cuadro de búsqueda para tu motor de búsqueda. | Usa uno de los siguientes valores:
|
element_layout |
Elemento de búsqueda | Determina la disposición del cuadro de búsqueda y los resultados de la búsqueda en la página. Para obtener más información sobre las diferentes opciones de diseño, consulta Diseño del elemento de búsqueda. |
Usa uno de los siguientes valores:
|
theme |
Elemento de búsqueda | Determina el estilo del cuadro de búsqueda y de los resultados de la búsqueda. | Usa uno de los siguientes valores:
|
custom_theme |
Elemento de búsqueda | Para personalizar el tema de modo que muestre diferentes colores y familias de fuentes del estándar, establece el valor en true. De lo contrario, el Motor de Búsqueda Programable ignorará la personalización que realices en los colores y las fuentes, que se definen en los elementos secundarios de LookAndFeel. |
Especifica una de las siguientes opciones:
|
text_font |
Todos | Establece la familia de fuentes para el texto en los resultados de la búsqueda. |
Aunque el Panel de control te permite seleccionar solo cinco familias de fuentes, puedes elegir un conjunto más amplio de familias en el archivo de contexto. Podrías tener una lista de familias de fuentes separadas por comas como el valor para este atributo, tal como en el siguiente ejemplo: text_font="Arial, sans-serif" Si incluiste más de una familia de fuentes, el navegador utilizará la primera. Si el navegador no admite la primera fuente, intentará usar la siguiente. Así que empieza con la fuente que quieres y termina con una familia genérica, como serif o san-serif. La familia genérica permite al navegador seleccionar una fuente similar en la familia genérica cuando ninguna de las fuentes que enumeraste está disponible. si utilizas una familia de fuentes cuyo nombre es más de una palabra, debes encerrarla entre comillas ( |
Los elementos secundarios de LookAndFeel
Todos los elementos secundarios de LookAndFeel, excepto el elemento Promotions, pertenecen únicamente al elemento de búsqueda. La mayoría de los atributos del elemento Promotions se aplican a todos los tipos de motores de búsqueda. En general, los elementos secundarios controlan los colores de diferentes componentes de tu motor de búsqueda. Los valores de color son notaciones hexadecimales HTML estándar. Si no defines los atributos del elemento, Motor de Búsqueda Programable usará los valores predeterminados.
Nota: Si deseas personalizar un elemento de búsqueda, primero debes establecer el atributo custom_theme del elemento LookAndFeel en true antes de definir los valores en los elementos secundarios. Si no estableces el atributo custom_theme en true, el Motor de Búsqueda Programable ignorará todos los valores que hayas definido en los elementos secundarios (excepto Promotions).
LookAndFeel tiene los siguientes elementos secundarios.
Colors: Determina los colores del elemento de búsqueda.Promotions: Determina el aspecto de las promociones. La configuración se aplica a todos los tipos de motores de búsqueda.SearchControls: Determina los colores de los componentes del cuadro de búsqueda de elementos de búsqueda.Results: Determina los colores de los componentes de la sección de resultados de los elementos de búsqueda.
El elemento secundario Colors
El elemento Colors determina el color del elemento de búsqueda. Para cambiar los colores de los subcomponentes del elemento de búsqueda, como las promociones o los resultados de una búsqueda individuales, debes establecer los valores en otros elementos del mismo nivel.
El siguiente es un ejemplo de un elemento Colors con atributos completamente definidos:
<Colors url="#3366cc"
background="#FFFFFF"
border="#336699"
title="#0000CC"
text="#000000"
visited="#ffbd10"
title_hover="#0000CC"
title_active="#0000CC"/>En la siguiente tabla, se enumeran los atributos opcionales de Colors y sus valores.
| Atributo | Color del componente |
|---|---|
url |
Es la URL en la parte inferior de cada fragmento de resultado. |
background |
El fondo de toda la sección de resultados. |
border |
El borde alrededor del elemento de búsqueda. |
title |
Es el título de los fragmentos de los resultados. El título es la primera línea de cada resultado. |
text |
Es el texto del cuerpo del fragmento de resultado. |
visited |
El vínculo que aparece después de que el usuario hace clic en él. |
title_hover |
El color del título cuando el usuario coloca el cursor del mouse sobre el vínculo. |
title_active |
El color del título cuando el usuario hace clic en el vínculo. |
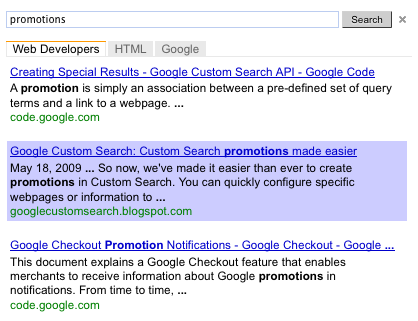
El elemento secundario Promotions
El elemento Promotions controla los colores de la promoción y determina si se deben mostrar las imágenes y las descripciones. Si bien el aspecto de las promociones se define en el archivo de contexto, el contenido de las promociones en sí se define en el archivo en formato XML de promociones. Para obtener más información, consulta Promociones.
El siguiente es un ejemplo de un elemento Promotions con atributos completamente definidos:
<Promotions title_color="#006600"
title_visited_color="#663399"
url_color="#3366ff"
background_color="#FFFFFF"
border_color="#ffff33"
snippet_color="#330000"
show_image="true"
show_snippet="true"
title_hover_color="#0000CC"
title_active_color="#0000CC" /> En la siguiente tabla, se enumeran los atributos opcionales de Promotions y sus valores.
| Atributo | Color del componente |
|---|---|
title_color |
Es el título de cada promoción. |
title_visited_color |
Título después de que el usuario hizo clic en él. |
url_color |
La URL en la parte inferior de cada promoción. |
background_color |
El color de fondo de toda la sección de promociones. |
border_color |
El borde que rodea toda la sección de la promoción. |
snippet_color |
Es la descripción de la promoción. Si tu promoción no tiene una descripción, la configuración no cambiará nada. |
show_image |
Para mostrar una imagen en tu promoción, establece este atributo en La imagen que se mostrará se establece en el archivo de promociones. |
show_snippet |
Para mostrar una descripción en tu promoción, establece este atributo en El contenido de la descripción se define en el archivo de promociones. |
title_hover_color |
Es el título que aparece cuando el usuario coloca el cursor del mouse sobre el vínculo. |
title_active_color |
Es el título cuando el usuario hace clic en el vínculo. |
El elemento secundario SearchControls
El elemento SearchControls controla los colores del cuadro de búsqueda y las pestañas de perfeccionamiento en un elemento de búsqueda. Si creaste etiquetas de perfeccionamiento en tu motor de búsqueda, estas aparecerán como pestañas en el elemento de búsqueda. Si no tienes etiquetas de mejora, las pestañas no aparecerán, y el Motor de Búsqueda Programable ignorará los valores de los atributos.
Si quieres que el Motor de Búsqueda Programable complete búsquedas automáticamente, consulta la sección en la que se describe el atributo autocompletions del elemento CustomSearchEngine en el archivo de contexto.
El siguiente es un ejemplo de un elemento SearchControls con atributos completamente definidos:
<SearchControls input_border_color="#BCCDF0"
button_border_color="#666666"
button_background_color="#CECECE"
tab_border_color="#E9E9E9"
tab_background_color="#E9E9E9"
tab_selected_border_color="#FF9900"
tab_selected_background_color="#FFFFFF" />En la siguiente tabla, se enumeran los atributos opcionales de SearchControls y sus valores.
| Atributo | Color del componente |
|---|---|
input_border_color |
Borde del campo de entrada para las búsquedas. |
button_border_color |
El borde alrededor del botón de búsqueda. |
button_background_color |
El botón de búsqueda |
tab_border_color |
El borde alrededor de las pestañas que actualmente no están en foco (no seleccionadas por el usuario). |
tab_background_color |
Las pestañas que no están en foco. |
tab_selected_border_color |
La pestaña que el usuario acaba de seleccionar tras hacer clic. La pestaña en la que el usuario haya hecho clic más recientemente toma el estado seleccionado. |
tab_selected_background_color |
El color de la pestaña que está seleccionada actualmente. |
El elemento secundario Results
El elemento Results controla el color de los resultados individuales en el elemento de búsqueda. Cada resultado individual forma una unidad de título, un fragmento de resultado y un vínculo. Si defines este elemento secundario, podrás delinear visualmente los resultados individuales o destacar los resultados que seleccionan los usuarios. Si no quieres delimitar resultados individuales o destacar uno, puedes configurar los bordes y los fondos para que coincidan con el color del fondo de toda la sección de resultados.
Figura 1: Resultados con resultados individuales definidos y con resultados individuales que se destacan al deslizar el mouse


Los resultados tienen dos estados:
- Estado normal: la aparición de un resultado individual cuando el mouse no se coloca sobre él.
- Estado de desplazamiento: Apariencia de un resultado individual cuando se coloca el cursor del mouse sobre él.
Este elemento controla el color de los resultados individuales. Para cambiar el fondo de todos los resultados, consulta la sección El elemento secundario color.
El siguiente es un ejemplo de un elemento Results con atributos completamente definidos:
<Results border_color="#FFFFFF"
border_hover_color="#FFFFFF"
background_color="#FFFFFF"
background_hover_color="#FFFFFF" />En la siguiente tabla, se enumeran los atributos opcionales de Results y sus valores.
| Atributo | Color del componente |
|---|---|
border_color |
El borde de cada individuo resulta en un estado normal. |
border_hover_color |
Borde del resultado cuando se coloca el cursor del mouse sobre él. |
background_color |
El color de fondo de las personas resulta en un estado normal. |
background_hover_color |
El fondo del resultado cuando se coloca el cursor del mouse sobre él. |
Cómo agregar un logotipo a una página de resultados alojada en Google
Si permites que Google aloje tu página de resultados, puedes incluir un logotipo o una imagen pequeña justo al lado del cuadro de búsqueda en la página de resultados. La imagen debe ser un archivo .jpg, .png o .gif alojado en un sitio web (supuestamente propio o de un sitio web que no tenga restricciones de derechos de autor). Puedes asociar una URL con la imagen para que se pueda hacer clic en ella.
Nota: Si usas el Elemento de Búsqueda Programable para alojar los resultados de la búsqueda, no podrás agregar una imagen con el Panel de control ni el archivo de contexto.
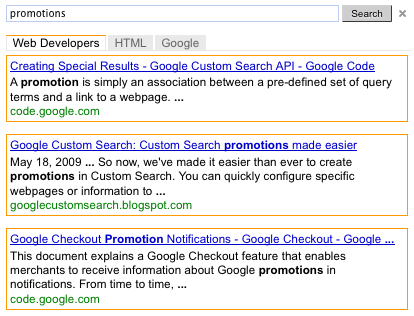
El siguiente es un ejemplo de una página de resultados con un logotipo.
Figura 3: Cuadro de búsqueda con una imagen

La imagen y su URL se definen en los atributos del elemento Logo en el elemento LookAndFeel. En el siguiente ejemplo, se muestra cómo agregar un logotipo a tu página de resultados alojada en Google.
<LookAndFeel>
<Logo url="http://www.ascii.com/logo.gif"
destination="http://www.ascii.com/"
height="90"/>
...
</LookAndFeel>En la siguiente tabla, se indican los atributos del elemento Logo.
| Atributo | Descripción y valor |
|---|---|
url |
URL de la imagen. Puede ser un archivo .gif, .png o .jpg. |
destination |
Si quieres que la imagen sea un vínculo, define el destino de la URL. |
height |
Es la altura de la imagen en píxeles. La altura máxima es de 100 píxeles. No es necesario que proporciones el ancho porque el Motor de Búsqueda Programable conserva la relación de aspecto. No te molestes en proporcionar la altura, a menos que la imagen sea demasiado grande y quieras que el Motor de Búsqueda Programable la reduzca. |