- ফ্রিবেস সাজেস্ট সম্পর্কে
- আপনার সাইটে ফ্রিবেস সাজেস্ট যুক্ত করা হচ্ছে
- কনফিগারেশন বিকল্প
- CSS পরিবর্তন করা
- ঘটনা কিভাবে কাজ করে
- আরও তথ্য এবং FAQ
- উদাহরণ এবং রেসিপি
ফ্রিবেস সাজেস্ট সম্পর্কে
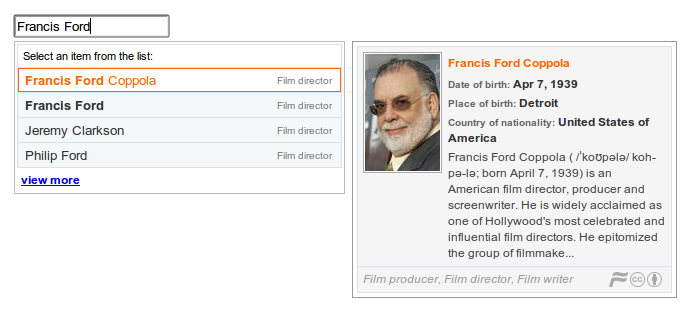
Freebase Suggest হল একটি jQuery প্লাগইন যা আপনার সাইটের সার্চ বক্সে Freebase বিষয় স্বয়ংসম্পূর্ণ যুক্ত করে। ব্যবহারকারীরা পাঠ্য টাইপ করা শুরু করে এবং উইজেটটি Freebase.com-এর লক্ষ লক্ষ বিষয় বা মানুষ, অবস্থান বা প্রাণীর মতো যেকোন উপসেট থেকে প্রাসঙ্গিক মিলের পরামর্শ দেয়। টপিক ফ্লাইআউট ব্যবহারকারীকে সঠিক আইটেম নির্বাচন করতে সাহায্য করে যা একটি ফ্রিবেস আইডি দিয়ে অনন্যভাবে চিহ্নিত করা হয়।

বৈশিষ্ট্য
- ক্রস ব্রাউজার - jQuery এর উপর ভিত্তি করে, IE7+, FF2+, Safari 3+ এবং Chrome-এ পরীক্ষিত (সর্বনিম্ন jquery সংস্করণ 1.4.4)
- ক্রস-ডোমেইন। কোন প্রক্সি সার্ভারের প্রয়োজন নেই ধন্যবাদ JSONP কে।
- gstatic.com-এ গুগল হোস্ট করেছে
- বিনামূল্যে! (স্ট্যান্ডার্ড ফ্রিবেস শর্তাবলী এবং Google বিকাশকারী API শর্তাবলী প্রযোজ্য৷)
ফ্রিবেস সাজেস্ট ইন দ্য ওয়াইল্ড
যেসব সাইট ফ্রিবেস সাজেস্ট ব্যবহার করতে পরিচিত:
- WSJ বই পর্যালোচনা
- ContentTagger.org - গার্ডিয়ান সংবাদপত্র থেকে ট্যাগিং ডেমো
- geolocation.ws - Freebase সত্তায় ফটো ট্যাগ করুন
কেন ফ্রিবেস সাজেস্ট ব্যবহার করবেন?
- স্বয়ংসম্পূর্ণ সহ, আপনার ব্যবহারকারীরা আরও ডেটা প্রবেশ করতে কম টাইপ করে।
- ডেটা এন্ট্রি মজাদার এবং সঠিক!
- টপিক ফ্লাইআউটের ছবি এবং বর্ণনার জন্য ধন্যবাদ আপনার ব্যবহারকারীদের উপর জ্ঞানীয় লোড হ্রাস করুন
- টেক্সট কীওয়ার্ডের পরিবর্তে শক্তিশালী শনাক্তকারী ব্যবহার করুন। "স্টিং" নামটি অস্পষ্ট, কিন্তু ফ্রিবেস আইডিগুলি
/en/stingএবং/en/sting_1959নয়৷ - একই সত্তার সদৃশ নাম এড়িয়ে চলুন। পাফ ড্যাডি, পি. ডিডি, শন কম্বস সবাই
/en/sean_combsকে উল্লেখ করে।
আপনার ওয়েবসাইটে ফ্রিবেস সাজেস্ট যুক্ত করা হচ্ছে
আপনার ওয়েবপেজে Freebase Suggest যোগ করতে, আপনার ওয়েবসাইটের উৎসে নিম্নলিখিত কোডটি অন্তর্ভুক্ত করুন। এছাড়াও আপনি Freebase সাজেস্টের কার্যকারিতা বাড়ানোর জন্য একটি API কী পেতে এবং ব্যবহার করতে পারেন।
আপনার ওয়েবসাইটে অন্তর্ভুক্ত করার জন্য কোড
আপনার HTML নথির <head> এ নিম্নলিখিতগুলি অন্তর্ভুক্ত করুন:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_2/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_2/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
তারপর, আপনার নথিতে একটি ইনপুট ক্ষেত্র ব্যবহার করুন <body> এর অনুরূপ:
<input type="text" id="myinput"/>
একটি API কী প্রাপ্তি
একটি এপিআই কী প্রাপ্তি আপনার অ্যাপ্লিকেশনকে সাজেস্ট অনুরোধ করতে দেয়। একটি API কী ছাড়া, উইজেট সীমিত পরীক্ষার উদ্দেশ্যে কাজ করবে। একটি কী পেতে, আমাদের শুরু করা পৃষ্ঠার নির্দেশাবলী অনুসরণ করুন।
একবার আপনি একটি কী পেয়ে গেলে, এটিকে এইরকম কিছু দিয়ে ফ্রিবেস সাজেস্টে পাঠান:
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
কনফিগারেশন বিকল্প
নিম্নলিখিত টেবিলটি ফ্রিবেস সাজেস্টের জন্য কনফিগারেশন বিকল্পগুলি বর্ণনা করে।
| নাম | টাইপ | ডিফল্ট | বর্ণনা |
|---|---|---|---|
| উন্নত | বুলিয়ান | সত্য | সত্য হলে, Freebase সাজেস্ট ইনলাইন name:value জোড়াগুলিকে অতিরিক্ত ফিল্টার সীমাবদ্ধতা হিসাবে পার্স এবং পরিচালনা করবে। উদাহরণস্বরূপ, 'bob type:artist contributed_to:"Love and Theft"' , একটি অতিরিক্ত ফিল্টার সীমাবদ্ধতার জন্য, '(all type:artist contributed_to:"Love and Theft")' সার্চ করার জন্য পাস করা হয়। অতিরিক্ত সত্য হলে, ফ্রিবেস সাজেস্ট ফ্রিবেস আইডি এবং এমআইডিগুলিকে চিনবে যাতে কেউ সরাসরি তার আইডি বা এমআইডি দ্বারা একটি সত্তার জন্য অনুসন্ধান করতে পারে। |
| সঠিক | বুলিয়ান | মিথ্যা | সত্য হলে, এটি নির্দিষ্ট করে যে অনুসন্ধান API শুধুমাত্র সঠিক মিল (ইনপুটে যা আছে) প্রদান করে। এই মানটি স্বচ্ছভাবে সার্চ এপিআইতে পাঠানো হয়। |
| ফিল্টার | স্ট্রিং | নাল | ডিফল্ট অনুসন্ধান ফিল্টার সীমাবদ্ধতা (গুলি) নির্দিষ্ট করুন যা একটি ফিল্টার পরামিতি(গুলি) হিসাবে অনুসন্ধান API এ স্বচ্ছভাবে পাস করা হবে৷ উদাহরণস্বরূপ, শুধুমাত্র কলেজ এবং/অথবা বিশ্ববিদ্যালয়গুলিতে অনুসন্ধান করার জন্য ফ্রিবেস সাজেস্টকে সীমাবদ্ধ করতে, একটি ফিল্টার হিসাবে " (all type:/education/university) " ব্যবহার করুন। উপলব্ধ অনুসন্ধান ফিল্টারগুলির একটি বিস্তৃত তালিকার জন্য অনুসন্ধান API বা পাঠ্য সীমাবদ্ধতা দেখুন। |
| চাবি | স্ট্রিং | নাল | service_url + service_path দ্বারা নির্দিষ্ট করা ডিফল্ট অনুসন্ধান API-এর জন্য একটি API কী প্রদান করুন। আপনি APIs কনসোল থেকে একটি পেতে পারেন। |
| lang | স্ট্রিং | নাল | lang প্যারামিটার ভাষা কোডগুলির একটি কমা-বিচ্ছিন্ন তালিকা গ্রহণ করে যা নির্দিষ্ট করা সমস্ত ভাষায় অনুসন্ধান করা হয় এবং ফলাফলগুলিকে তালিকাভুক্ত প্রথম ভাষায় স্থান দেওয়া হয় এবং তালিকার প্রথম ভাষায় প্রদর্শিত হয় যেখানে সত্তার নাম রয়েছে৷ বর্তমানে, 18টি ভাষা সমর্থিত: en (ইংরেজি), es (স্প্যানিশ), fr (ফ্রেঞ্চ), দে (জার্মান), এটি (ইটালিয়ান), pt (পর্তুগিজ), zh (চীনা), ja (জাপানি), ko (কোরিয়ান), রু (রাশিয়ান), sv (সুইডিশ), ফাই (ফিনিশ), দা (ড্যানিশ), (ট্রিকটুর্নিশ), রোমানিয়ান, ড্যানিশ), hu (হাঙ্গেরিয়ান)। ইংরেজি এখন পর্যন্ত সবচেয়ে বেশি কভারেজ আছে এবং এটি ডিফল্ট ভাষা। এই মানটি স্বচ্ছভাবে সার্চ এপিআইতে পাঠানো হয়। |
| স্কোরিং | স্ট্রিং | নাল | scoring প্যারামিটারটি চূড়ান্ত স্কোর গণনা করার জন্য প্রাসঙ্গিক স্কোরের উপাদানগুলিকে নিয়ন্ত্রণ করা সম্ভব করে তোলে। এই মানটি স্বচ্ছভাবে সার্চ এপিআইতে পাঠানো হয়।
|
| বানান | স্ট্রিং | always | বৈধ মান always , no_results , no_spelling । যদি বানান অনুরোধ করা হয় এবং অনুসন্ধানটি বানান সংশোধন করে, ফ্রিবেস সাজেস্ট সাজেস্ট তালিকায় সংশোধন প্রদর্শন করবে। এই মানটি স্বচ্ছভাবে সার্চ সার্ভিসে পাঠানো হয়। |
| ফ্লাইআউট | বুলিয়ান, bottom | সত্য | হোভারে একটি ফ্লাইআউটের বিবরণ দেখাতে হবে কিনা তা নির্ধারণ করে। bottom থাকলে, সাজেস্ট তালিকার নীচে ফ্লাইআউট দেখান৷ যদি সাজেস্ট তালিকা ইনপুট বক্সের উপরে প্রদর্শিত হয়, তাহলে ফ্লাইআউট তালিকার শীর্ষে প্রদর্শিত হবে। সত্য হলে, Suggest ফ্লাইআউটটি তালিকার বাম বা ডান দিকে দেখানোর জন্য যথাসাধ্য চেষ্টা করবে। |
| সাজেস্ট_নতুন | স্ট্রিং | নাল | প্রস্তাবনা তালিকার নীচে দেখানো পাঠ্য। নির্বাচন করার সময়, একটি fb-select-new ট্রিগার হয়। |
| css | অবজেক্ট | বিভিন্ন ফ্রিবেস সাজেস্ট এলিমেন্টের জন্য ব্যবহৃত ডিফল্ট CSS ক্লাসের নাম ওভাররাইট করুন। বিস্তারিত জানার জন্য CSS পরিবর্তন করা দেখুন। | |
| css_prefix | স্ট্রিং | নাল | আপনি সাজেস্ট এলিমেন্টের ক্লাসের নামের সাথে প্রি-পেন্ডেড করার জন্য একটি উপসর্গ নির্দিষ্ট করতে পারেন। উদাহরণস্বরূপ যদি css_prefix হয় " foo- " কন্টেইনারের নাম হবে " foo-fbs-pane " এবং " foo-fbs-flyoutpane "। |
| show_id | বুলিয়ান | সত্য | অনুসন্ধান দ্বারা প্রত্যাবর্তিত ' notable ' মান প্রদর্শন করে৷ যাইহোক, যদি এটি উপলব্ধ না হয় এবং এটি সত্য, এটি আইটেমের আইডি প্রদর্শন করে। |
| service_url | স্ট্রিং | মান হল https://www.googleapis.com/freebase/v1 | এটি সাজেস্ট পরিষেবার ভিত্তি URL। |
| service_path | স্ট্রিং | /search | service_url + service_path = সাজেস্ট সার্ভিসের URL। |
| flyout_service_url | স্ট্রিং | নাল | ফ্লাইআউট পরিষেবার জন্য ভিত্তি URL। শূন্য হলে, service_url এ ডিফল্ট। |
| flyout_service_path | স্ট্রিং | মান হল /search?filter=(all mid:${id})&output=(notable:/client/summary description type)&key=${key} | flyout_service_url + flyout_service_path = ফ্লাইআউট পরিষেবার ইউআরএল। ' ${id} ' এবং ' {key} ' যথাক্রমে হোভার করা আইটেম আইডি এবং API কী দ্বারা প্রতিস্থাপিত হয়। |
| flyout_image_service_url | স্ট্রিং | নাল | ফ্লাইআউটে ছবির জন্য ভিত্তি URL। শূন্য হলে, service_url এ ডিফল্ট। |
| flyout_image_service_path | স্ট্রিং | মান হল /image${id}?maxwidth=75&key=${key}&errorid=/freebase/no_image_png | flyout_image_service_url + flyout_image_service_path = url to image service. ' ${id} ' এবং ' {key} ' যথাক্রমে হোভার করা আইটেম আইডি এবং API কী দ্বারা প্রতিস্থাপিত হবে। |
| flyout_parent | স্ট্রিং (jQuery নির্বাচক) | নাল | ডিফল্টরূপে, ফ্লাইআউট কন্টেইনারটি নথির অংশে যুক্ত করা হয় এবং একেবারে অবস্থান করে। flyout_parent একটি ভিন্ন অভিভাবককে নির্দিষ্ট করে এবং ফ্লাইআউটটি সম্পূর্ণরূপে অবস্থান করা হবে না। |
| সারিবদ্ধ | স্ট্রিং | নাল | যদি align করা না থাকে, তাহলে প্রস্তাবনা তালিকাটি নথিতে অবস্থানের উপর নির্ভর করে ইনপুট বাক্সের "বাম" বা "ডান"-এ সারিবদ্ধ করা হয়। এই আচরণটি ওভাররাইড করতে এবং এর সারিবদ্ধতা স্পষ্টভাবে সেট করতে, " left " বা " right " এ align করুন। |
| অবস্থা | অ্যারে[4](স্ট্রিং) | ["পরামর্শ পেতে টাইপ করা শুরু করুন...", "অনুসন্ধান করা হচ্ছে...", "তালিকা থেকে একটি আইটেম নির্বাচন করুন:", "দুঃখিত, কিছু ভুল হয়েছে। অনুগ্রহ করে পরে আবার চেষ্টা করুন"] | স্ট্যাটাস মেসেজ যা সাজেস্টের 4টি ভিন্ন পর্যায়ে উপস্থিত হয়; [0] যখন ইনপুট বাক্স খালি থাকে এবং ফোকাস পায়। [১] ফলাফল পুনরুদ্ধার করার সময়, [২] ফলাফল প্রদর্শন করার সময়, [৩] যখন সাজেস্ট পরিষেবা থেকে কোনো ত্রুটি থাকে। আপনি এই ডিফল্ট স্ট্যাটাস বার্তাগুলিকে ওভাররাইড করতে পারেন 4টি ভিন্ন পর্যায়ের সাথে সম্পর্কিত স্ট্রিংয়ের একটি ভিন্ন অ্যারেতে পাস করে। |
| অভিভাবক | স্ট্রিং (jQuery নির্বাচক) | নাল | ডিফল্টরূপে, সাজেস্ট তালিকাটি নথির অংশে যুক্ত করা হয় এবং একেবারে অবস্থান করে। একটি ভিন্ন অভিভাবক নির্দিষ্ট করতে parent ব্যবহার করুন এবং তালিকা একেবারে অবস্থান করা হবে না. |
| অ্যানিমেট | বুলিয়ান | মিথ্যা | সত্য হলে, সাজেস্ট তালিকার প্রদর্শন jQuery slideDown প্রভাব ব্যবহার করে অ্যানিমেটেড করা হবে। |
| xhr_বিলম্ব | পূর্ণসংখ্যা (ms) | 200 | ফলাফল ফেরত দেওয়ার আগে একটি বিলম্ব নির্দিষ্ট করে। এটি সেই ক্ষেত্রে কার্যকর যেখানে mql_filters জটিল এবং Suggest API-এর উত্তর দিতে হার্ডকোডেড বিলম্বের চেয়ে বেশি বা অনুরূপ সময় লাগতে পারে, যার ফলে ব্যবহারকারীর অভিজ্ঞতা কিছুটা কমে যায় এবং অপ্রয়োজনীয় লোড হয়। |
| zIndex | পূর্ণসংখ্যা | নাল | সবচেয়ে বাইরের পাত্রের z-সূচী সেট করে ( fbs-pane , fbs-flyoutpane )। ডায়ালগ বক্সে ফ্রিবেস সাজেস্ট ব্যবহার করার সময় এটি উপযোগী হয় যাতে সাজেস্ট উপাদানগুলি উপরে প্রদর্শিত হয়। |
CSS পরিবর্তন করা
ফ্রিবেস সাজেস্ট দ্বারা ব্যবহৃত ডিফল্ট CSS ক্লাসগুলি CSS কনফিগারেশন বিকল্প ব্যবহার করে CSS শ্রেণীর নামের জন্য বিকল্প মানগুলির একটি মানচিত্রে পাস করে ওভারাইড করা যেতে পারে। নিচের সারণীটি ডিফল্ট CSS-এ ক্লাস বর্ণনা করে।
| ফলক | সাজেস্ট তালিকার বাইরের ধারক। ডিফল্ট: ' |
| তালিকা | প্রস্তাবিত তালিকা. ডিফল্ট: ' |
| আইটেম | প্রস্তাবিত তালিকা আইটেম. ডিফল্ট: ' |
| আইটেম_নাম | আইটেমটির নাম ধারণকারী উপাদান। ডিফল্ট: ' |
| নির্বাচিত | বর্তমান হাইলাইট/নির্বাচিত আইটেম। ডিফল্ট: ' fbs-selected '। |
| অবস্থা | স্থিতি বার্তা ধারণকারী উপাদান. ডিফল্ট: ' fbs-status '। |
| আইটেম_টাইপ | একটি আইটেমের উল্লেখযোগ্য ধরন ধারণকারী উপাদান। ডিফল্ট: ' fbs-item-type '। |
| ফ্লাইআউটপ্যান | ফ্লাইআউটের বাইরের পাত্র। ডিফল্ট: ' |
যেমন:
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});ঘটনা কিভাবে কাজ করে
ফ্রিবেস সাজেস্ট ইনপুটের প্রেক্ষাপটে নিম্নলিখিত ইভেন্টগুলিকে ট্রিগার করে যা দিয়ে এটি শুরু করা হয়।
fb-select - যখন সাজেস্ট তালিকা থেকে একটি আইটেম নির্বাচন করা হয়। ইভেন্টটি একটি ডেটা অবজেক্টের সাথে থাকে যেখানে data.name এবং data.id নির্বাচিত আইটেমের নাম এবং আইডি উপস্থাপন করে।
$("#myinput").suggest().bind("fb-select", function(e, data) { ... }); fb-select-new - যখন suggest_new বিকল্পটি সক্রিয় থাকে, তখন প্রস্তাবনা_নতুন আইটেমটি নির্বাচন করা হলে এই ইভেন্টটি ট্রিগার হয়। ইভেন্ট ইনপুট মান দ্বারা অনুষঙ্গী হয়.
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });প্রায়শই জিজ্ঞাসিত প্রশ্নাবলী এবং আরও তথ্য
প্রশ্ন, বাগ রিপোর্ট এবং প্রতিক্রিয়া ফ্রিবেস ডেভেলপারস গুগল গ্রুপ বা সমস্যা তালিকা ("সার্চ/সাজেস্ট" কম্পোনেন্ট বেছে নিন) খুব স্বাগত জানাই।
- আমি এইমাত্র একটি নতুন বিষয় তৈরি করেছি, কিন্তু এটি সাজেস্টে দেখা যাচ্ছে না - কী হচ্ছে?
ফ্রিবেস সাজেস্ট তার ফলাফল প্রদান করতে অনুসন্ধান API ব্যবহার করে এবং এটি প্রায় রিয়েল-টাইমে আপডেট করা হয়। নতুন বিষয়গুলি সাধারণত এক মিনিটের মধ্যে প্রদর্শিত হয়, তবে সিস্টেমটি বেশি লোডের অধীনে থাকলে এটি দীর্ঘ হতে পারে।
উদাহরণ এবং রেসিপি
- ফ্রিবেস সাজেস্ট রেসিপি - আমাদের উইকিতে সাজেস্ট ব্যবহার করার বিষয়ে আপনার টিপস শেয়ার করুন।
মৌলিক ব্যবহার
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});নতুন সাজেস্ট করুন
$("#example2") .suggest({ "suggest_new": "Click on me if you don't see anything in the list" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); }) .bind("fb-select-new", function(e, val) { alert("Suggest new: " + val); });
একটি ফিল্টার ব্যবহার করে পরামর্শ সীমাবদ্ধ করা
স্টিভেন স্পিলবার্গ পরিচালিত চলচ্চিত্রের পরামর্শ দিন।
$("#example5") .suggest({ "filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); });
টেক্সটবক্স থেকে ফিল্টারিং
যেকোনও ফিল্টার সীমাবদ্ধতা সরাসরি সাজেস্ট বক্সে টাইপ করে ফলাফল ফিল্টার করা সম্ভব। উদাহরন স্বরূপ, বাগানের উপর বই অনুসন্ধান করতে চেষ্টা করুন:
gardening type:/book/book gardening type:book
প্রকৃতপক্ষে, আপনি আপনার ফলাফলগুলি ফিল্টার করতে যেকোনো অনুসন্ধান মেটাস্কেমা সীমাবদ্ধতা ব্যবহার করতে পারেন। উদাহরণ স্বরূপ, "সেভিং প্রাইভেট রায়ান" ফিল্মটিতে " contributed_to " যে সমস্ত লোকেদের অনুসন্ধান করতে, চেষ্টা করুন:
contributed_to:"Saving Private Ryan" type:/people/person
কনফিগারেশন বিকল্পগুলিতে যেমন বলা হয়েছে, lang , scoring , spell , exact সার্চ API-এ স্বচ্ছভাবে পাস করা হয়েছে। আপনি তাদের ইনলাইনে ওভাররাইট করতে পারেন। উদাহরণস্বরূপ, যদি Freebase সাজেস্ট lang:"en" দিয়ে আরম্ভ করা হয় এবং আপনি ফরাসি নামগুলিও অনুসন্ধান করতে চান, চেষ্টা করুন:
babar lang:fr,en
অতিরিক্ত ফিল্টারিং এবং অনুসন্ধান সীমাবদ্ধতার জন্য, অনুগ্রহ করে অনুসন্ধান কুকবুক দেখুন।
