- Freebase Suggest
- Freebase Suggest auf Ihrer Website einfügen
- Konfigurationsoptionen
- CSS ändern
- So funktionieren Ereignisse
- Weitere Informationen und FAQs
- Beispiele und Rezepte
Freebase Suggest
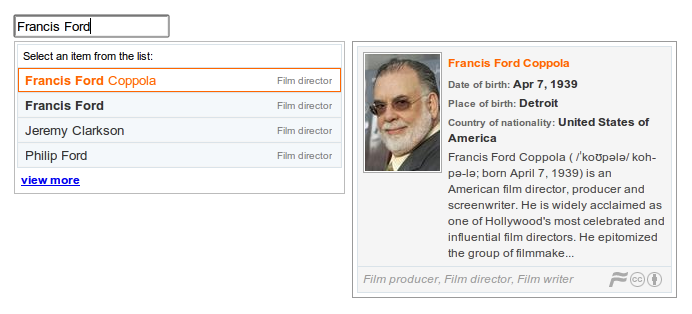
Freebase Suggest ist ein jQuery-Plug-in, mit dem Sie Suchfeldern auf Ihrer Website die automatische Vervollständigung von Freebase-Themen hinzufügen können. Nutzer beginnen mit der Eingabe von Text und das Widget schlägt relevante Übereinstimmungen aus den Millionen von Themen auf Freebase.com oder einer beliebigen Teilmenge von Typen wie Personen, Orte oder Tiere vor. Mithilfe von Themen-Flyouts kann der Nutzer das richtige Element auswählen, das eindeutig durch eine Freebase-ID identifiziert wird.

Funktionen
- Browserübergreifend – basiert auf jQuery, getestet mit IE7+, FF2+, Safari 3+ und Chrome (Mindestversion von jQuery ist 1.4.4)
- Domainübergreifend Dank JSONP sind keine Proxyserver erforderlich.
- Gehostet von Google auf gstatic.com
- Kostenlos! Es gelten die standardmäßigen Freebase-Nutzungsbedingungen und Nutzungsbedingungen für Google Developer APIs.
Freebase Suggest in der Praxis
Websites, die Freebase Suggest verwenden:
- WSJ Book reviews
- ContentTagger.org: Demo zur Tagging-Funktion der Zeitung „The Guardian“
- geolocation.ws: Fotos mit Freebase-Entitäten taggen
Vorteile von Freebase Suggest
- Mit der Autocomplete-Funktion müssen Nutzer weniger tippen, um mehr Daten einzugeben.
- Die Dateneingabe macht Spaß und ist genau.
- Die Bilder und Beschreibungen in den Themen-Fly-outs verringern die kognitive Belastung der Nutzer.
- Verwenden Sie starke Kennungen anstelle von Text-Keywords. Der Name „Sting“ ist mehrdeutig, die Freebase-IDs
/en/stingund/en/sting_1959jedoch nicht. - Vermeiden Sie doppelte Namen für dieselbe Entität. Puff Daddy, P. Diddy und Sean Combs beziehen sich alle auf
/en/sean_combs.
Freebase Suggest auf Ihrer Website einbinden
Wenn Sie Freebase Suggest auf Ihrer Webseite einfügen möchten, müssen Sie den folgenden Code in den Quellcode Ihrer Website einfügen. Sie können auch einen API-Schlüssel abrufen und verwenden, um die Funktionalität von Freebase Suggest zu erweitern.
Code für Ihre Website
Fügen Sie Folgendes in den <head> Ihres HTML-Dokuments ein:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_2/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_2/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
Verwenden Sie dann ein Eingabefeld in Ihrem Dokument <body>, das so aussieht:
<input type="text" id="myinput"/>
API-Schlüssel erhalten
Wenn Sie einen API-Schlüssel abrufen, kann Ihre Anwendung Vorschlagsanfragen senden. Ohne API-Schlüssel funktioniert das Widget nur für begrenzte Testzwecke. Eine Anleitung zum Abrufen eines Schlüssels finden Sie auf der Seite Gleich loslegen.
Sobald Sie einen Schlüssel erhalten haben, übergeben Sie ihn an Freebase Suggest, etwa so:
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
Konfigurationsoptionen
In der folgenden Tabelle werden die Konfigurationsoptionen für Freebase Suggest beschrieben.
| Name | Typ | Standard | Beschreibung |
|---|---|---|---|
| innovativsten | Boolesch | wahr | Wenn „true“ festgelegt ist, werden Inline-name:value-Paare in der Eingabe von Freebase Suggest als zusätzliche Filterbeschränkungen geparst und verarbeitet. Für 'bob type:artist contributed_to:"Love and Theft"' wird beispielsweise die zusätzliche Filterbedingung '(all type:artist contributed_to:"Love and Theft")' an die Suche übergeben. Wenn „advanced“ auf „true“ gesetzt ist, erkennt Freebase Suggest außerdem Freebase-IDs und MIDs, sodass direkt nach einer Entität anhand ihrer ID oder MID gesucht werden kann. |
| genau | Boolesch | falsch | Wenn „true“, gibt die Search API nur genaue Übereinstimmungen (mit dem, was in der Eingabe enthalten ist) zurück. Dieser Wert wird transparent an die Search API übergeben. |
| filtern | String | null | Geben Sie standardmäßige Einschränkungen für Suchfilter an, die transparent als Filterparameter an die Search API übergeben werden. Wenn Sie beispielsweise Freebase Suggest so einschränken möchten, dass nur nach Colleges und/oder Universitäten gesucht wird, verwenden Sie „(all type:/education/university)“ als Filter. Eine umfassende Liste der verfügbaren Suchfilter finden Sie unter Search API oder Textual Constraints. |
| Schlüssel | String | null | Geben Sie einen API-Schlüssel für die Standardsuch-API an, die durch service_url + service_path angegeben wird. Sie können einen in der APIs Console abrufen. |
| lang | String | null | Der Parameter lang akzeptiert eine durch Kommas getrennte Liste von Sprachcodes. Die Suche wird in allen angegebenen Sprachen durchgeführt. Die Ergebnisse werden in der ersten aufgeführten Sprache sortiert und in der ersten Sprache der Liste angezeigt, die einen Namen für die Entität hat. Derzeit werden 18 Sprachen unterstützt: Englisch (en), Spanisch (es), Französisch (fr), Deutsch (de), Italienisch (it), Portugiesisch (pt), Chinesisch (zh), Japanisch (ja), Koreanisch (ko), Russisch (ru), Schwedisch (sv), Finnisch (fi), Dänisch (da), Niederländisch (nl), Griechisch (el), Rumänisch (ro), Türkisch (tr) und Ungarisch (hu). Englisch wird mit Abstand am häufigsten unterstützt und ist die Standardsprache. Dieser Wert wird transparent an die Search API übergeben. |
| Bewertung | String | null | Mit dem Parameter scoring lässt sich steuern, welche Komponenten des Relevanzscores zum Berechnen des endgültigen Scores verwendet werden. Dieser Wert wird transparent an die Search API übergeben.
|
| spell | String | always |
Gültige Werte sind always, no_results und no_spelling. Wenn die Rechtschreibung angefordert wird und die Suche eine Rechtschreibkorrektur zurückgibt, wird die Korrektur in der Vorschlagsliste von Freebase Suggest angezeigt. Dieser Wert wird transparent an den Suchdienst übergeben. |
| Flyout | Boolesch, bottom |
wahr | Legt fest, ob beim Hovern eine Flyout-Beschreibung angezeigt werden soll. Wenn bottom, wird das Flyout unten in der Liste der Vorschläge angezeigt. Wenn die Vorschlagsliste über dem Eingabefeld angezeigt wird, wird das Flyout über der Liste eingeblendet. Bei „true“ wird versucht, das Flyout entweder links oder rechts neben der Liste zu platzieren.
|
| suggest_new | String | null | Text, der unter der Vorschlagsliste angezeigt werden soll. Bei Auswahl wird ein fb-select-new ausgelöst. |
| css | Objekt | Überschreiben Sie die standardmäßigen CSS-Klassennamen, die für die verschiedenen Freebase-Vorschlagselemente verwendet werden. Weitere Informationen finden Sie unter CSS ändern. | |
| css_prefix | String | null | Sie können ein Präfix angeben, das den Klassennamen der Vorschlagselemente vorangestellt werden soll. Wenn css_prefix beispielsweise „foo-“ ist, lauten die Containernamen „foo-fbs-pane“ und „foo-fbs-flyoutpane“. |
| show_id | Boolesch | wahr | Zeigt den von der Suche zurückgegebenen Wert „notable“ an. Wenn sie jedoch nicht verfügbar ist und dies zutrifft, wird die ID des Artikels angezeigt. |
| service_url | String | Der Wert ist https://www.googleapis.com/freebase/v1 |
Dies ist die Basis-URL für den Suggest-Dienst. |
| service_path | String | /search |
service_url + service_path = URL zum Suggest-Dienst. |
| flyout_service_url | String | null | Die Basis-URL für den Flyout-Dienst. Wenn „null“, wird standardmäßig service_url verwendet. |
| flyout_service_path | String | Der Wert ist /search?filter=(all mid:${id})&output=(notable:/client/summary description type)&key=${key} |
flyout_service_url + flyout_service_path = URL des Flyout-Dienstes. „${id}“ und „{key}“ werden durch die ID des Elements, auf das der Mauszeiger bewegt wird, bzw. den API-Schlüssel ersetzt. |
| flyout_image_service_url | String | null | Die Basis-URL für das Bild im Flyout. Wenn „null“, wird standardmäßig service_url verwendet. |
| flyout_image_service_path | String | Der Wert ist /image${id}?maxwidth=75&key=${key}&errorid=/freebase/no_image_png |
flyout_image_service_url + flyout_image_service_path = URL zum Bilddienst. „${id}“ und „{key}“ werden durch die ID des Elements, auf das der Mauszeiger bewegt wird, bzw. den API-Schlüssel ersetzt. |
| flyout_parent | String (jQuery-Selektor) | null | Standardmäßig wird der Flyout-Container an den Dokumentkörper angehängt und absolut positioniert. Im flyout_parent wird ein anderes übergeordnetes Element angegeben und das Flyout wird nicht absolut positioniert. |
| align | String | null | Wenn align nicht festgelegt ist, wird die Vorschlagsliste je nach Position des Eingabefelds im Dokument links oder rechts davon ausgerichtet. Wenn Sie dieses Verhalten überschreiben und die Ausrichtung explizit festlegen möchten, setzen Sie align auf „left“ oder „right“. |
| Status | Array[4](String) | ["Start typing to get suggestions...", „Suche…“, „Wählen Sie ein Element aus der Liste aus:“ oder „Ein Fehler ist aufgetreten. Bitte versuche es später noch einmal.“] | Statusmeldungen, die in den vier verschiedenen Phasen von Vorschlägen angezeigt werden: [0] Wenn das Eingabefeld leer ist und den Fokus erhält. [1] beim Abrufen von Ergebnissen, [2] beim Anzeigen der Ergebnisse, [3] wenn ein Fehler vom Suggest-Dienst vorliegt. Sie können diese Standardstatusmeldungen überschreiben, indem Sie ein anderes String-Array übergeben, das den vier verschiedenen Phasen entspricht. |
| Übergeordnetes Element | String (jQuery-Selektor) | null | Standardmäßig wird die Liste mit Vorschlägen an den Dokumenttext angehängt und absolut positioniert. Mit parent können Sie ein anderes übergeordnetes Element angeben. Die Liste wird dann nicht absolut positioniert. |
| animate | Boolesch | falsch | Wenn „true“ angegeben ist, wird die Einblendung der Vorschlagsliste mit dem jQuery-Effekt „slideDown“ animiert. |
| xhr_delay | Ganzzahl (ms) | 200 |
Gibt eine Verzögerung an, bevor Ergebnisse zurückgegeben werden. Das ist nützlich, wenn mql_filters komplex sind und die Suggest API möglicherweise mehr oder ähnlich viel Zeit für die Antwort benötigt wie die fest codierte Verzögerung. Dies kann zu einer etwas schlechteren Nutzererfahrung und unnötiger Last führen. |
| zIndex | Ganzzahl | null | Legt den Z-Index der äußersten Container (fbs-pane, fbs-flyoutpane) fest. Das ist nützlich, wenn Sie Freebase Suggest in Dialogfeldern verwenden, damit die Suggest-Elemente oben angezeigt werden. |
CSS ändern
Die von Freebase Suggest verwendeten Standard-CSS-Klassen können überschrieben werden, indem Sie mit der Konfigurationsoption css eine Zuordnung alternativer Werte für die CSS-Klassennamen übergeben. In der folgenden Tabelle werden die Klassen im Standard-CSS beschrieben.
| Bereich | Der äußere Container der Vorschlagsliste.
Standardwert: „ |
| list | Die Liste mit Vorschlägen.
Standardwert: „ |
| item | Die Funktion „Listenelemente vorschlagen“.
Standardwert: „ |
| item_name | Das Element, das den Namen des Artikels enthält.
Standardwert: „ |
| ausgewählt | Das aktuell hervorgehobene/ausgewählte Element. Standardwert: „fbs-selected“. |
| status | Das Element, das die Statusmeldungen enthält. Standardwert: „fbs-status“. |
| item_type | Das Element, das den wichtigen Typ eines Elements enthält. Standardwert: „fbs-item-type“. |
| flyoutpane | Der äußere Container des Flyouts.
Standardwert: „ |
Beispiel:
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});So funktionieren Ereignisse
Freebase Suggest löst die folgenden Ereignisse im Kontext der Eingabe aus, mit der es initialisiert wird.
fb-select – Wenn ein Element aus der Vorschlagsliste ausgewählt wird. Dem Ereignis ist ein Datenobjekt zugeordnet, in dem data.name und data.id den Namen und die ID des ausgewählten Elements darstellen.
$("#myinput").suggest().bind("fb-select", function(e, data) { ... });fb-select-new: Wenn die Option suggest_new aktiviert ist, wird dieses Ereignis ausgelöst, wenn das Element „suggest_new“ ausgewählt wird. Dem Ereignis ist der Eingabewert zugeordnet.
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });FAQs und weitere Informationen
Fragen, Fehlerberichte und Feedback sind in der Freebase Developers Google Group oder in der Issues List (wählen Sie die Komponente „Search/Suggest“ aus) sehr willkommen.
- Ich habe gerade ein neues Thema erstellt, es wird aber nicht in „Vorschlagen“ angezeigt. Woran liegt das?
Freebase Suggest verwendet die Search API, um Ergebnisse zu liefern. Diese wird nahezu in Echtzeit aktualisiert. Neue Themen werden normalerweise innerhalb einer Minute angezeigt. Wenn das System stark ausgelastet ist, kann es aber auch länger dauern.
Beispiele und Rezepte
- Freebase Suggest Recipes: Im Wiki findest du Tipps zur Verwendung von Suggest.
Grundlegende Nutzung
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});Neues vorschlagen
$("#example2") .suggest({ "suggest_new": "Click on me if you don't see anything in the list" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); }) .bind("fb-select-new", function(e, val) { alert("Suggest new: " + val); });
Vorschläge mit einem Filter einschränken
Schlage Filme unter der Regie von Steven Spielberg vor.
$("#example5") .suggest({ "filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); });
Über das Textfeld filtern
Sie können die Ergebnisse filtern, indem Sie eine der Filterbedingungen direkt in das Vorschlagsfeld eingeben. Wenn Sie beispielsweise nach Büchern zum Thema Gartenarbeit suchen möchten, können Sie Folgendes eingeben:
gardening type:/book/book gardening type:book
Tatsächlich können Sie beliebige Search Metaschema-Einschränkungen verwenden, um Ihre Ergebnisse zu filtern. Wenn Sie beispielsweise nach allen Personen suchen möchten, die den Film „Der Soldat James Ryan“ contributed_to haben, geben Sie Folgendes ein:
contributed_to:"Saving Private Ryan" type:/people/person
Wie in Konfigurationsoptionen beschrieben, werden lang, scoring, spell und exact transparent an die Search API übergeben. Sie können sie auch inline überschreiben. Wenn Freebase Suggest beispielsweise mit lang:"en" initialisiert wird und Sie auch nach französischen Namen suchen möchten, versuchen Sie Folgendes:
babar lang:fr,en
Weitere Filter- und Suchbeschränkungen finden Sie im Search Cookbook.