- מידע על Freebase Suggest
- הוספת Freebase Suggest לאתר
- אפשרויות הגדרה
- שינוי ה-CSS
- איך אירועים פועלים
- מידע נוסף ושאלות נפוצות
- דוגמאות ומתכונים
מידע על Freebase Suggest
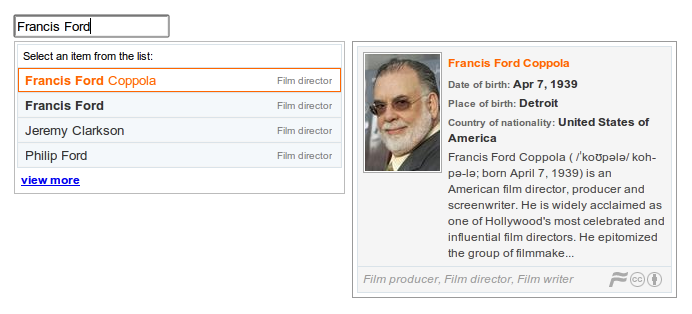
Freebase Suggest הוא פלאגין jQuery שמוסיף השלמה אוטומטית של נושאים מ-Freebase לתיבות חיפוש באתר שלכם. המשתמשים מתחילים להקליד טקסט, והווידג'ט מציע התאמות רלוונטיות מתוך מיליוני הנושאים ב-Freebase.com או מתוך קבוצת משנה של סוגים כמו אנשים, מיקומים או בעלי חיים. חלונות קופצים של נושאים עוזרים למשתמש לבחור את הפריט הנכון שמזוהה באופן ייחודי באמצעות מזהה Freebase.

תכונות
- תמיכה בדפדפנים שונים – מבוסס על jQuery, נבדק ב-IE7+, FF2+, Safari 3+ וב-Chrome (גרסת jQuery מינימלית היא 1.4.4)
- חוצה-דומיינים. לא נדרשים שרתי proxy בזכות JSONP.
- באירוח של Google בכתובת gstatic.com
- חינם! (השימוש כפוף לתנאים הרגילים של Freebase ולתנאים של Google Developer API).
Freebase Suggest in the wild
אתרים שידוע שהם משתמשים בהצעות של Freebase:
- ביקורות על ספרים ב-WSJ
- ContentTagger.org – הדגמה של תיוג מתוך העיתון Guardian
- geolocation.ws – תיוג תמונות לישויות ב-Freebase
למה כדאי להשתמש ב-Freebase Suggest?
- ההשלמה האוטומטית מאפשרת למשתמשים להקליד פחות כדי להזין יותר נתונים.
- הזנת הנתונים היא כיפית ומדויקת!
- התמונות והתיאורים בחלונות הקופצים של הנושאים עוזרים לצמצם את העומס הקוגניטיבי על המשתמשים.
- מומלץ להשתמש במזהים חזקים במקום במילות מפתח טקסטואליות. השם 'סטינג' הוא דו-משמעי, אבל המזהים ב-Freebase
/en/stingו-/en/sting_1959לא. - חשוב להימנע משמות כפולים לאותה ישות. Puff Daddy, P. דידי, שון קומבס – כולם מתייחסים אל
/en/sean_combs.
הוספת Freebase Suggest לאתר
כדי להוסיף את Freebase Suggest לדף אינטרנט, צריך לכלול את הקוד הבא במקור של האתר. אפשר גם לקבל מפתח API ולהשתמש בו כדי להרחיב את הפונקציונליות של Freebase Suggest.
קוד שצריך לכלול באתר
צריך לכלול את הקוד הבא בתג <head> של מסמך ה-HTML:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_2/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_2/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
לאחר מכן, משתמשים בשדה קלט במסמך <body> שדומה לזה:
<input type="text" id="myinput"/>
קבלת מפתח API
קבלת מפתח API מאפשרת לאפליקציה שלכם לשלוח בקשות להצעות. ללא מפתח API, הווידג'ט יפעל למטרות בדיקה מוגבלות. כדי לקבל מפתח, פועלים לפי ההוראות שמפורטות בדף תחילת העבודה.
אחרי שמקבלים מפתח, מעבירים אותו ל-Freebase Suggest באמצעות פקודה כמו:
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
אפשרויות הגדרה
בטבלה הבאה מפורטות אפשרויות ההגדרה של Freebase Suggest.
| שם | סוג | ברירת מחדל | תיאור |
|---|---|---|---|
| מתקדם | בוליאני | true | אם הערך הוא True, התכונה 'הצעה של Freebase' תנתח ותטפל בזוגות של name:value בשורת הקלט כמגבלות סינון נוספות. לדוגמה, עבור 'bob type:artist contributed_to:"Love and Theft"', מגבלת מסנן נוספת, '(all type:artist contributed_to:"Love and Theft")', מועברת לחיפוש. בנוסף, אם הערך של advanced הוא true, התכונה Freebase Suggest תזהה מזהים ומזהי MID של Freebase, כך שאפשר יהיה לחפש ישות ישירות לפי המזהה או מזהה ה-MID שלה. |
| מדויקת | בוליאני | false | אם הערך הוא true, המשמעות היא ש-Search API יחזיר רק התאמות מדויקות (למה שמופיע בקלט). הערך הזה מועבר באופן שקוף אל Search API. |
| סינון | מחרוזת | null | מציינים אילוצים של מסנן חיפוש שיועברו באופן שקוף ל-Search API כפרמטרים של מסנן. לדוגמה, כדי להגביל את החיפוש ב-Freebase Suggest רק למכללות או לאוניברסיטאות, משתמשים ב-(all type:/education/university) כמסנן. רשימה מקיפה של מסנני חיפוש זמינים מופיעה במאמרים בנושא Search API או Textual Constraints. |
| מקש | מחרוזת | null | מזינים מפתח API עבור Search API שמוגדר כברירת מחדל על ידי service_url + service_path. אפשר לקבל מפתח כזה מ-APIs Console. |
| lang | מחרוזת | null | הפרמטר lang מקבל רשימה של קודי שפות מופרדים בפסיקים, שגורמים לחיפוש להתבצע בכל השפות שצוינו, ולתוצאות להיות מדורגות בשפה הראשונה שמופיעה ברשימה ומוצגות בשפה הראשונה ברשימה שיש לה שם לישות. נכון לעכשיו, יש תמיכה ב-18 שפות: en (אנגלית), es (ספרדית), fr (צרפתית), de (גרמנית), it (איטלקית), pt (פורטוגזית), zh (סינית), ja (יפנית), ko (קוריאנית), ru (רוסית), sv (שוודית), fi (פינית), da (דנית), nl (הולנדית), el (יוונית), ro (רומנית), tr (טורקית), hu (הונגרית). הכיסוי של השפה האנגלית הוא הכי רחב, והיא שפת ברירת המחדל. הערך הזה מועבר באופן שקוף אל Search API. |
| דירוג | מחרוזת | null | הפרמטר scoring מאפשר לקבוע אילו רכיבים של ציון הרלוונטיות ישמשו לחישוב הציון הסופי. הערך הזה מועבר באופן שקוף אל Search API.
|
| איות | מחרוזת | always |
הערכים התקפים הם always, no_results, no_spelling. אם מתבצע חיפוש של איות והחיפוש מחזיר תיקון איות, התיקון יוצג ברשימת ההצעות של Freebase Suggest. הערך הזה מועבר באופן שקוף לשירות החיפוש. |
| תפריט נשלף | בוליאני, bottom |
true | ההגדרה הזו קובעת אם תיאור יופיע בחלון קופץ כשמעבירים את העכבר מעל פריט. אם bottom, חלונית צפה תוצג בתחתית רשימת ההצעות. אם רשימת ההצעות מוצגת מעל תיבת הקלט, התפריט הנפתח מוצג מעל הרשימה. אם הערך הוא true, התכונה 'הצעה' תנסה להציג את התפריט הנפתח בצד ימין או בצד שמאל של הרשימה.
|
| suggest_new | מחרוזת | null | הטקסט שיוצג מתחת לרשימת ההצעות. כשבוחרים באפשרות, מופעלת fb-select-new. |
| css | אובייקט | החלפה של שמות ברירת המחדל של מחלקות CSS שמשמשים לרכיבי ההצעה השונים של Freebase. פרטים נוספים זמינים במאמר בנושא שינוי ה-CSS. | |
| css_prefix | מחרוזת | null | אפשר לציין קידומת שתתווסף לפני שמות המחלקות של רכיבי ההצעה. לדוגמה, אם css_prefix הוא foo-, שמות מאגרי התגים יהיו foo-fbs-pane ו-foo-fbs-flyoutpane. |
| show_id | בוליאני | true | הערך 'notable' שמוחזר מהחיפוש מוצג. אבל אם הוא לא זמין והתנאי הזה מתקיים, המערכת מציגה את מזהה הפריט. |
| service_url | מחרוזת | הערך הוא https://www.googleapis.com/freebase/v1 |
זו כתובת ה-URL הבסיסית של שירות ההצעות. |
| service_path | מחרוזת | /search |
service_url + service_path = כתובת ה-URL של שירות ההצעות. |
| flyout_service_url | מחרוזת | null | כתובת ה-URL הבסיסית של שירות התפריט הנפתח. אם הערך הוא null, ברירת המחדל היא service_url. |
| flyout_service_path | מחרוזת | הערך הוא /search?filter=(all mid:${id})&output=(notable:/client/summary description type)&key=${key} |
flyout_service_url + flyout_service_path = כתובת ה-URL של שירות החלון הנפתח. הערכים '${id}' ו-'{key}' מוחלפים במזהה הפריט שמעבירים מעליו את העכבר ובמפתח ה-API, בהתאמה. |
| flyout_image_service_url | מחרוזת | null | כתובת ה-URL הבסיסית של התמונה בחלון הקופץ. אם הערך הוא null, ברירת המחדל היא service_url. |
| flyout_image_service_path | מחרוזת | הערך הוא /image${id}?maxwidth=75&key=${key}&errorid=/freebase/no_image_png |
flyout_image_service_url + flyout_image_service_path = כתובת ה-URL של שירות התמונות. הערכים '${id}' ו-'{key}' יוחלפו במזהה הפריט שמעבירים מעליו את העכבר ובמפתח ה-API, בהתאמה. |
| flyout_parent | מחרוזת (בורר jQuery) | null | כברירת מחדל, מאגר התפריט הנשלף מצורף לגוף המסמך וממוקם באופן מוחלט. התג flyout_parent מציין הורה אחר, והתפריט הנפתח לא ימוקם במיקום מוחלט. |
| ליישר | מחרוזת | null | אם לא מוגדר align, רשימת ההצעות מיושרת לימין או לשמאל של תיבת הקלט, בהתאם למיקום שלה במסמך. כדי לשנות את ההתנהגות הזו ולהגדיר את היישור באופן מפורש, צריך להגדיר את align לערך left או right. |
| status | Array[4](String) | ['Start typing to get suggestions...', "Searching..." (מתבצע חיפוש), "Select an item from the list:", "Sorry, something went wrong. כדאי לנסות שוב מאוחר יותר"] | הודעות סטטוס שמופיעות ב-4 השלבים השונים של ההצעה; [0] כשתיבת הקלט ריקה והיא מקבלת מיקוד. [1] כשמאחזרים תוצאות, [2] כשמציגים את התוצאות, [3] כשמתקבלת שגיאה משירות ההצעות. אפשר לשנות את הודעות הסטטוס שמוגדרות כברירת מחדל על ידי העברת מערך מחרוזות שונה שמתאים ל-4 השלבים השונים. |
| הורה | מחרוזת (בורר jQuery) | null | כברירת מחדל, רשימת ההצעות מצורפת לגוף המסמך וממוקמת באופן מוחלט. משתמשים ב-parent כדי לציין רכיב אב אחר, והרשימה לא תמוקם במיקום מוחלט. |
| animate | בוליאני | false | אם הערך הוא True, הצגת רשימת ההצעות תונפש באמצעות אפקט slideDown של jQuery. |
| xhr_delay | מספר שלם (באלפיות השנייה) | 200 |
מציין את משך ההשהיה לפני החזרת התוצאות. השימוש באפשרות הזו מועיל במקרים שבהם mql_filters מורכבים, והתשובה מ-Suggest API עשויה להתקבל אחרי זמן דומה או ארוך יותר מההשהיה שמוגדרת בהארדקוד. במקרים כאלה חוויית המשתמש נפגעת במידה מסוימת, והעומס על המערכת גדל שלא לצורך. |
| zIndex | מספר שלם | null | מגדיר את z-index של המאגרים החיצוניים ביותר (fbs-pane, fbs-flyoutpane). זה שימושי כשמשתמשים ב-Freebase Suggest בתיבות דו-שיח, כדי שהאלמנטים של Suggest יוצגו בחלק העליון. |
שינוי ה-CSS
אפשר לשנות את ברירת המחדל של מחלקות ה-CSS שבהן נעשה שימוש ב-Freebase Suggest על ידי העברת מיפוי של ערכים חלופיים לשמות של מחלקות ה-CSS באמצעות אפשרות ההגדרה css. בטבלה הבאה מתוארות המחלקות ב-CSS שמוגדר כברירת מחדל.
| pane | המאגר החיצוני של רשימת ההצעות.
ברירת מחדל: ' |
| list | רשימת ההצעות.
ברירת מחדל: ' |
| item | הצעת פריטים לרשימה.
ברירת מחדל: ' |
| item_name | האלמנט שמכיל את שם הפריט.
ברירת מחדל: ' |
| נבחר | הפריט הנוכחי שמודגש או נבחר. ברירת מחדל: 'fbs-selected'. |
| סטטוס | הרכיב שמכיל את הודעות הסטטוס. ברירת מחדל: 'fbs-status'. |
| item_type | הרכיב שמכיל את הסוג הבולט של פריט. ברירת מחדל: 'fbs-item-type'. |
| flyoutpane | המאגר החיצוני של התפריט הנפתח.
ברירת מחדל: ' |
למשל:
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});איך אירועים פועלים
ההפעלה של Freebase Suggest גורמת להפעלת האירועים הבאים בהקשר של הקלט שאיתו הוא מאותחל.
fb-select – כשנבחר פריט מרשימת ההצעות. האירוע מלווה באובייקט נתונים שבו data.name ו-data.id מייצגים את השם והמזהה של הפריט שנבחר.
$("#myinput").suggest().bind("fb-select", function(e, data) { ... });fb-select-new – כשהאפשרות suggest_new מופעלת, האירוע הזה מופעל כשבוחרים את הפריט suggest_new. האירוע מלווה בערך הקלט.
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });שאלות נפוצות ומידע נוסף
אתם מוזמנים לשלוח שאלות, דוחות על באגים ומשוב לקבוצת Google למפתחי Freebase או לרשימת הבעיות (צריך לבחור את הרכיב 'חיפוש/הצעה').
- יצרתי נושא חדש, אבל הוא לא מופיע בהצעות. למה?
התוצאות של Freebase Suggest מגיעות מ-Search API, שמתעדכן כמעט בזמן אמת. נושאים חדשים מופיעים בדרך כלל תוך דקה או שתיים, אבל אם המערכת נמצאת בעומס גבוה, יכול להיות שייקח יותר זמן.
דוגמאות ומתכונים
- Freebase Suggest Recipes – אפשר לשתף את הטיפים שלכם לשימוש ב-Suggest בוויקי שלנו.
שימוש בסיסי
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});הצעה חדשה
$("#example2") .suggest({ "suggest_new": "Click on me if you don't see anything in the list" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); }) .bind("fb-select-new", function(e, val) { alert("Suggest new: " + val); });
הגבלת ההצעות באמצעות מסנן
תציע לי סרטים שביים סטיבן שפילברג.
$("#example5") .suggest({ "filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); });
סינון מתיבת הטקסט
אפשר לסנן את התוצאות על ידי הקלדה של אילוצי הסינון ישירות בתיבת ההצעות. לדוגמה, כדי לחפש ספרים בנושא גינון, אפשר לנסות:
gardening type:/book/book gardening type:book
למעשה, אפשר להשתמש בכל האילוצים של מטא-סכמה של חיפוש כדי לסנן את התוצאות. לדוגמה, כדי לחפש את כל האנשים ש "contributed_to" את הסרט "להציל את טוראי ראיין", אפשר לנסות:
contributed_to:"Saving Private Ryan" type:/people/person
כמו שצוין באפשרויות ההגדרה, הערכים lang, scoring, spell ו-exact מועברים באופן שקוף אל Search API. אפשר גם להחליף אותם ישירות בטקסט. לדוגמה, אם Freebase Suggest מאותחל עם lang:"en" ואתם רוצים לחפש גם שמות בצרפתית, נסו:
babar lang:fr,en
למידע נוסף על סינון ואילוצים לחיפוש, אפשר לעיין במדריך לחיפוש.
