- Freebase Suggest के बारे में जानकारी
- अपनी साइट में Freebase Suggest जोड़ना
- कॉन्फ़िगरेशन के विकल्प
- सीएसएस में बदलाव करना
- इवेंट कैसे काम करते हैं
- ज़्यादा जानकारी और अक्सर पूछे जाने वाले सवाल
- उदाहरण और रेसिपी
Freebase Suggest के बारे में जानकारी
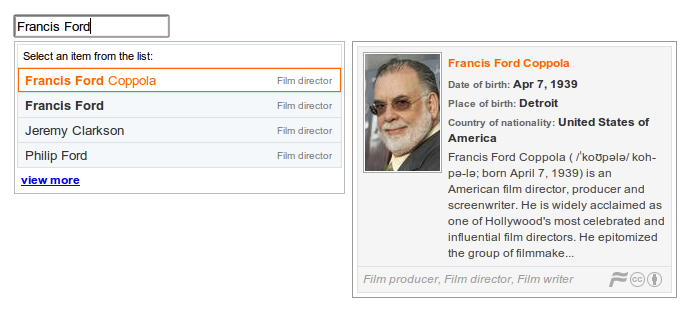
Freebase Suggest, jQuery प्लगिन है. यह आपकी साइट पर मौजूद खोज बॉक्स में, Freebase के विषय के अपने-आप पूरे होने की सुविधा जोड़ता है. उपयोगकर्ता टेक्स्ट टाइप करना शुरू करते हैं. इसके बाद, विजेट Freebase.com पर मौजूद लाखों विषयों या लोगों, जगहों या जानवरों जैसे टाइप के किसी भी सबसेट से मिलते-जुलते सुझाव देता है. विषय के फ़्लायआउट की मदद से, उपयोगकर्ता सही आइटम चुन सकता है. इस आइटम की पहचान, Freebase आईडी से की जाती है.

सुविधाएं
- यह अलग-अलग ब्राउज़र पर काम करता है. यह jQuery पर आधारित है. इसे IE7+, FF2+, Safari 3+, और Chrome पर टेस्ट किया गया है. jQuery का कम से कम वर्शन 1.4.4 होना चाहिए
- क्रॉस-डोमेन. JSONP की वजह से, प्रॉक्सी सर्वर की ज़रूरत नहीं होती.
- इसे Google ने gstatic.com पर होस्ट किया है
- मुफ़्त! (Freebase की सेवा की सामान्य शर्तें और Google Developer API की सेवा की शर्तें लागू होती हैं.)
जंगल में Freebase Suggest
ऐसी साइटें जो Freebase Suggest का इस्तेमाल करती हैं:
- WSJ की किताब की समीक्षाएं
- ContentTagger.org - Guardian Newspaper का टैगिंग डेमो
- geolocation.ws - Tag photos to Freebase entities
Freebase Suggest का इस्तेमाल क्यों करना चाहिए?
- ऑटोकंप्लीट सुविधा की मदद से, आपके उपयोगकर्ता कम टाइप करके ज़्यादा डेटा डाल सकते हैं.
- डेटा एंट्री करना मज़ेदार और सटीक है!
- विषय के फ़्लायआउट में मौजूद इमेज और ब्यौरे की मदद से, अपने उपयोगकर्ताओं पर पड़ने वाले संज्ञानात्मक दबाव को कम करें.
- टेक्स्ट कीवर्ड के बजाय, मज़बूत आइडेंटिफ़ायर का इस्तेमाल करें. "स्टिंग" नाम से कई लोगों का पता चलता है, लेकिन Freebase आईडी
/en/stingऔर/en/sting_1959से ऐसा नहीं होता. - एक ही इकाई के लिए डुप्लीकेट नामों का इस्तेमाल न करें. पफ़ डैडी, पी॰ Diddy, Sean Combs, ये सभी
/en/sean_combsके नाम हैं.
अपनी वेबसाइट पर Freebase Suggest जोड़ना
अपने वेबपेज में Freebase Suggest जोड़ने के लिए, अपनी वेबसाइट के सोर्स में यह कोड शामिल करें. Freebase Suggest की सुविधाओं को बेहतर बनाने के लिए, एपीआई कुंजी भी हासिल की जा सकती है और उसका इस्तेमाल किया जा सकता है.
अपनी वेबसाइट में शामिल करने के लिए कोड
अपने एचटीएमएल दस्तावेज़ के <head> में यह जानकारी शामिल करें:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_2/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_2/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
इसके बाद, अपने दस्तावेज़ में इस तरह का इनपुट फ़ील्ड <body> इस्तेमाल करें:
<input type="text" id="myinput"/>
एपीआई पासकोड पाना
एपीआई पासकोड पाने से, आपका ऐप्लिकेशन सुझाव पाने के अनुरोध कर सकता है. एपीआई कुंजी के बिना, विजेट का इस्तेमाल सिर्फ़ टेस्टिंग के लिए किया जा सकता है. कुंजी पाने के लिए, हमारे शुरू करें पेज पर दिए गए निर्देशों का पालन करें.
कुंजी मिलने के बाद, इसे Freebase Suggest को इस तरह पास करें:
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
कॉन्फ़िगरेशन विकल्प
इस टेबल में, Freebase Suggest के कॉन्फ़िगरेशन के विकल्पों के बारे में बताया गया है.
| नाम | टाइप | डिफ़ॉल्ट | ब्यौरा |
|---|---|---|---|
| बेहतर | बूलियन | सही | अगर यह वैल्यू सही है, तो Freebase Suggest, इनपुट में मौजूद name:value जोड़े को पार्स करेगा और उन्हें फ़िल्टर से जुड़ी अतिरिक्त शर्तों के तौर पर इस्तेमाल करेगा. उदाहरण के लिए, 'bob type:artist contributed_to:"Love and Theft"' के लिए, फ़िल्टर की एक और शर्त '(all type:artist contributed_to:"Love and Theft")' को खोज के लिए पास किया जाता है. इसके अलावा, जब advanced की वैल्यू true होती है, तब Freebase Suggest, Freebase आईडी और एमआईडी को पहचान लेगा. इससे कोई भी व्यक्ति, किसी इकाई को सीधे उसके आईडी या एमआईडी से खोज सकता है. |
| सटीक | बूलियन | गलत | अगर यह वैल्यू सही है, तो इसका मतलब है कि Search API सिर्फ़ सटीक मैच (इनपुट में मौजूद कॉन्टेंट से मैच करने वाले नतीजे) दिखाएगा. इस वैल्यू को Search API को पारदर्शी तरीके से पास किया जाता है. |
| फ़िल्टर करें | स्ट्रिंग | शून्य | खोज के लिए डिफ़ॉल्ट फ़िल्टर की ऐसी शर्तें तय करें जिन्हें फ़िल्टर पैरामीटर के तौर पर Search API को पारदर्शी तरीके से पास किया जाएगा. उदाहरण के लिए, अगर आपको Freebase Suggest को सिर्फ़ कॉलेजों और/या विश्वविद्यालयों में खोजने के लिए सीमित करना है, तो फ़िल्टर के तौर पर "(all type:/education/university)" का इस्तेमाल करें. खोज के लिए उपलब्ध फ़िल्टर की पूरी सूची देखने के लिए, Search API या टेक्स्ट से जुड़ी पाबंदियां देखें. |
| बटन | स्ट्रिंग | शून्य | service_url + service_path के ज़रिए तय किए गए डिफ़ॉल्ट Search API के लिए, एपीआई पासकोड दें. आपको यह APIs Console से मिल सकता है. |
| lang | स्ट्रिंग | शून्य | lang पैरामीटर, भाषा कोड की कॉमा लगाकर अलग की गई सूची स्वीकार करता है. इससे, खोज को बताई गई सभी भाषाओं में किया जाता है. साथ ही, नतीजों को सूची में दी गई पहली भाषा के हिसाब से रैंक किया जाता है. इसके अलावा, नतीजों को सूची में दी गई उस पहली भाषा में दिखाया जाता है जिसमें इकाई का नाम मौजूद है. फ़िलहाल, 18 भाषाओं में यह सुविधा उपलब्ध है: en (अंग्रेज़ी), es (स्पैनिश), fr (फ़्रेंच), de (जर्मन), it (इटैलियन), pt (पॉर्चुगीज़), zh (चाइनीज़), ja (जैपनीज़), ko (कोरियन), ru (रशियन), sv (स्वीडिश), fi (फ़िनिश), da (डेनिश), nl (डच), el (ग्रीक), ro (रोमेनियन), tr (टर्किश), hu (हंगेरियन). अंग्रेज़ी में सबसे ज़्यादा कवरेज है और यह डिफ़ॉल्ट भाषा है. इस वैल्यू को Search API को पारदर्शी तरीके से पास किया जाता है. |
| स्कोरिंग | स्ट्रिंग | शून्य | scoring पैरामीटर की मदद से, यह कंट्रोल किया जा सकता है कि फ़ाइनल स्कोर का हिसाब लगाने के लिए, कौनसे काम के स्कोर कॉम्पोनेंट इस्तेमाल किए जाएं. इस वैल्यू को Search API को पारदर्शी तरीके से पास किया जाता है.
|
| स्पेल | स्ट्रिंग | always |
मान्य वैल्यू always, no_results, no_spelling हैं. अगर स्पेलिंग ठीक करने का अनुरोध किया जाता है और खोज के नतीजे में स्पेलिंग ठीक करने का सुझाव मिलता है, तो Freebase Suggest, सुझाव सूची में स्पेलिंग ठीक करने का सुझाव दिखाएगा. इस वैल्यू को खोज सेवा के साथ पारदर्शी तरीके से शेयर किया जाता है. |
| फ़्लायआउट | बूलियन, bottom |
सही | इससे यह तय होता है कि कर्सर घुमाने पर फ़्लायआउट ब्यौरा दिखाया जाए या नहीं. अगर bottom है, तो सुझावों की सूची के सबसे नीचे फ़्लायआउट दिखाएं. अगर सुझाव वाली सूची, इनपुट बॉक्स के ऊपर दिखती है, तो फ़्लायआउट सूची के ऊपर दिखता है. अगर यह वैल्यू सही है, तो सुझाव देने वाली सुविधा, फ़्लायआउट को सूची के बाईं या दाईं ओर दिखाने की पूरी कोशिश करेगी.
|
| suggest_new | स्ट्रिंग | शून्य | सुझावों की सूची के नीचे दिखने वाला टेक्स्ट. इसे चुनने पर, fb-select-new ट्रिगर होता है. |
| css | ऑब्जेक्ट | Freebase Suggest के अलग-अलग एलिमेंट के लिए इस्तेमाल किए गए डिफ़ॉल्ट सीएसएस क्लास के नामों को बदलें. ज़्यादा जानकारी के लिए, सीएसएस में बदलाव करना लेख पढ़ें. | |
| css_prefix | स्ट्रिंग | शून्य | सुझाव देने वाले एलिमेंट के क्लास नेम के आगे जोड़ने के लिए, कोई प्रीफ़िक्स तय किया जा सकता है. उदाहरण के लिए, अगर css_prefix "foo-" है, तो कंटेनर के नाम "foo-fbs-pane" और "foo-fbs-flyoutpane" होंगे. |
| show_id | बूलियन | सही | यह खोज के नतीजों में मिली 'notable' वैल्यू दिखाता है. हालांकि, अगर यह उपलब्ध नहीं है और यह सही है, तो यह आइटम का आईडी दिखाता है. |
| service_url | स्ट्रिंग | वैल्यू https://www.googleapis.com/freebase/v1 है |
यह सुझाव देने वाली सेवा का बेस यूआरएल है. |
| service_path | स्ट्रिंग | /search |
service_url + service_path = 'सुझाव दें' सेवा का यूआरएल. |
| flyout_service_url | स्ट्रिंग | शून्य | फ़्लायआउट सेवा के लिए बेस यूआरएल. अगर यह वैल्यू शून्य है, तो डिफ़ॉल्ट रूप से service_url लागू हो जाती है. |
| flyout_service_path | स्ट्रिंग | वैल्यू /search?filter=(all mid:${id})&output=(notable:/client/summary description type)&key=${key} है |
flyout_service_url + flyout_service_path = फ़्लायआउट सेवा का यूआरएल. '${id}' और '{key}' को, कर्सर घुमाए गए आइटम के आईडी और एपीआई कुंजी से बदल दिया जाता है. |
| flyout_image_service_url | स्ट्रिंग | शून्य | फ़्लायआउट में मौजूद इमेज का बेस यूआरएल. अगर यह वैल्यू शून्य है, तो डिफ़ॉल्ट रूप से service_url लागू हो जाती है. |
| flyout_image_service_path | स्ट्रिंग | वैल्यू /image${id}?maxwidth=75&key=${key}&errorid=/freebase/no_image_png है |
flyout_image_service_url + flyout_image_service_path = इमेज सेवा का यूआरएल. '${id}' और '{key}' को, कर्सर घुमाए गए आइटम के आईडी और एपीआई पासकोड से बदल दिया जाएगा. |
| flyout_parent | स्ट्रिंग (jQuery सिलेक्टर) | शून्य | डिफ़ॉल्ट रूप से, फ़्लायआउट कंटेनर को दस्तावेज़ के मुख्य हिस्से में जोड़ा जाता है और इसे पूरी तरह से पोज़िशन किया जाता है. flyout_parent में किसी दूसरे पैरंट के बारे में बताया गया है. इसलिए, फ़्लायआउट को पूरी तरह से पोज़िशन नहीं किया जाएगा. |
| अलाइन करें | स्ट्रिंग | शून्य | अगर align सेट नहीं है, तो सुझाव वाली सूची को इनपुट बॉक्स के "बाईं" या "दाईं" ओर अलाइन किया जाता है. यह इस बात पर निर्भर करता है कि दस्तावेज़ में इनपुट बॉक्स कहां है. इस डिफ़ॉल्ट व्यवहार को बदलने और इसके अलाइनमेंट को साफ़ तौर पर सेट करने के लिए, align को "left" या "right" पर सेट करें. |
| स्थिति | Array[4](String) | ["Start typing to get suggestions...", "खोजा जा रहा है...", "सूची से कोई आइटम चुनें:", "माफ़ करें, कोई गड़बड़ी हुई. कृपया बाद में कोशिश करें"] | सुझाव देने की सुविधा की चार अलग-अलग स्थितियों में दिखने वाले स्टेटस मैसेज; [0] जब इनपुट बॉक्स खाली हो और उस पर फ़ोकस किया गया हो. [1] नतीजे वापस पाने के दौरान, [2] नतीजे दिखाने के दौरान, [3] जब सुझाव देने वाली सेवा से कोई गड़बड़ी होती है. इन डिफ़ॉल्ट स्टेटस मैसेज को बदला जा सकता है. इसके लिए, आपको चार अलग-अलग चरणों के हिसाब से स्ट्रिंग का अलग-अलग ऐरे पास करना होगा. |
| अभिभावक | स्ट्रिंग (jQuery सिलेक्टर) | शून्य | डिफ़ॉल्ट रूप से, सुझाव वाली सूची को दस्तावेज़ के मुख्य हिस्से में जोड़ा जाता है और इसे पूरी तरह से व्यवस्थित किया जाता है. किसी दूसरे पैरंट को तय करने के लिए, parent का इस्तेमाल करें. इससे सूची को पूरी तरह से पोज़िशन नहीं किया जाएगा. |
| animate | बूलियन | गलत | अगर यह विकल्प चुना जाता है, तो सुझावों की सूची को jQuery के slideDown इफ़ेक्ट का इस्तेमाल करके ऐनिमेट किया जाएगा. |
| xhr_delay | पूर्णांक (मि॰से॰) | 200 |
इससे नतीजे दिखाने में लगने वाले समय के बारे में पता चलता है. यह ऐसे मामलों में काम आता है जहां mql_filters जटिल होते हैं और Suggest API को जवाब देने में, हार्डकोड किए गए डिले से ज़्यादा या उतना ही समय लगता है. इससे उपयोगकर्ता अनुभव थोड़ा खराब हो जाता है और बेवजह लोड बढ़ जाता है. |
| zIndex | पूर्णांक | शून्य | यह सबसे बाहरी कंटेनर (fbs-pane, fbs-flyoutpane) का z-इंडेक्स सेट करता है. यह डायलॉग बॉक्स में Freebase Suggest का इस्तेमाल करते समय काम आता है, ताकि Suggest एलिमेंट सबसे ऊपर दिखें. |
सीएसएस में बदलाव करना
Freebase Suggest में इस्तेमाल की जाने वाली डिफ़ॉल्ट सीएसएस क्लास को बदला जा सकता है. इसके लिए, css कॉन्फ़िगरेशन विकल्प का इस्तेमाल करके, सीएसएस क्लास के नामों के लिए वैकल्पिक वैल्यू का मैप पास करें. यहां दी गई टेबल में, डिफ़ॉल्ट सीएसएस में मौजूद क्लास के बारे में बताया गया है.
| पेन | सुझावों की सूची का आउटर कंटेनर.
डिफ़ॉल्ट: ' |
| list | सुझाव वाली सूची.
डिफ़ॉल्ट: ' |
| item | 'सूची के आइटम सुझाएं' सुविधा.
डिफ़ॉल्ट: ' |
| item_name | इस एलिमेंट में आइटम का नाम होता है.
डिफ़ॉल्ट: ' |
| selected | फ़िलहाल, हाइलाइट किया गया/चुना गया आइटम. डिफ़ॉल्ट: 'fbs-selected'. |
| status | यह एलिमेंट, स्टेटस मैसेज दिखाता है. डिफ़ॉल्ट: 'fbs-status'. |
| item_type | यह एलिमेंट, किसी आइटम के खास टाइप के बारे में बताता है. डिफ़ॉल्ट: 'fbs-item-type'. |
| flyoutpane | फ़्लायआउट का आउटर कंटेनर.
डिफ़ॉल्ट: ' |
उदाहरण के लिए:
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});इवेंट कैसे काम करते हैं
Freebase Suggest, इनपुट के कॉन्टेक्स्ट में इन इवेंट को ट्रिगर करता है.
fb-select - जब सुझाव वाली सूची से कोई आइटम चुना जाता है. इस इवेंट के साथ एक डेटा ऑब्जेक्ट भी भेजा जाता है. इसमें data.name और data.id, चुने गए आइटम का नाम और आईडी दिखाते हैं.
$("#myinput").suggest().bind("fb-select", function(e, data) { ... });fb-select-new - suggest_new विकल्प चालू होने पर, यह इवेंट तब ट्रिगर होता है, जब suggest_new आइटम चुना जाता है. इवेंट के साथ इनपुट वैल्यू मौजूद है.
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });अक्सर पूछे जाने वाले सवाल और ज़्यादा जानकारी
Freebase Developers Google Group या Issues List पर सवाल पूछें, बग की शिकायत करें, और सुझाव/राय दें या शिकायत करें. इसके लिए, "Search/Suggest" कॉम्पोनेंट चुनें.
- मैंने अभी-अभी एक नया विषय बनाया है, लेकिन यह 'सुझाएं' सुविधा में नहीं दिख रहा है. ऐसा क्यों हो रहा है?
Freebase Suggest, नतीजे दिखाने के लिए Search API का इस्तेमाल करता है. यह API, रीयल-टाइम में अपडेट होता है. आम तौर पर, नए विषय एक मिनट के अंदर दिखने लगते हैं. हालांकि, सिस्टम पर ज़्यादा लोड होने पर, इसमें ज़्यादा समय लग सकता है.
उदाहरण और रेसिपी
- Freebase में रेसिपी के सुझाव देने की सुविधा - हमारी विकी पर, सुझाव देने की सुविधा इस्तेमाल करने के बारे में सलाह शेयर करें.
बुनियादी इस्तेमाल
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});नया सुझाव दें
$("#example2") .suggest({ "suggest_new": "Click on me if you don't see anything in the list" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); }) .bind("fb-select-new", function(e, val) { alert("Suggest new: " + val); });
फ़िल्टर का इस्तेमाल करके सुझावों को सीमित करना
स्टीवन स्पीलबर्ग के निर्देशन में बनी फ़िल्में सुझाओ.
$("#example5") .suggest({ "filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); });
टेक्स्टबॉक्स से फ़िल्टर करना
नतीजों को फ़िल्टर करने के लिए, फ़िल्टर से जुड़ी कोई भी शर्त सीधे तौर पर सुझाव बॉक्स में टाइप की जा सकती है. उदाहरण के लिए, बागवानी से जुड़ी किताबें खोजने के लिए, यह क्वेरी आज़माएं:
gardening type:/book/book gardening type:book
दरअसल, नतीजों को फ़िल्टर करने के लिए, Search Metaschema की किसी भी शर्त का इस्तेमाल किया जा सकता है. उदाहरण के लिए, "Saving Private Ryan" फ़िल्म को "contributed_to" करने वाले सभी लोगों को खोजने के लिए, यह क्वेरी आज़माएं:
contributed_to:"Saving Private Ryan" type:/people/person
कॉन्फ़िगरेशन के विकल्प में बताया गया है कि lang, scoring, spell, exact को Search API में पारदर्शी तरीके से पास किया जाता है. इन्हें इनलाइन भी बदला जा सकता है. उदाहरण के लिए, अगर Freebase Suggest को lang:"en" के साथ शुरू किया गया है और आपको फ़्रेंच नाम भी खोजने हैं, तो यह तरीका आज़माएं:
babar lang:fr,en
फ़िल्टर करने और खोजने से जुड़ी अन्य पाबंदियों के बारे में जानने के लिए, कृपया Search Cookbook देखें.