- Informazioni su Freebase Suggest
- Aggiungere Freebase Suggest al tuo sito
- Opzioni di configurazione
- Modifica del CSS
- Come funzionano gli eventi
- Scopri di più e domande frequenti
- Esempi e formule
Informazioni su Freebase Suggest
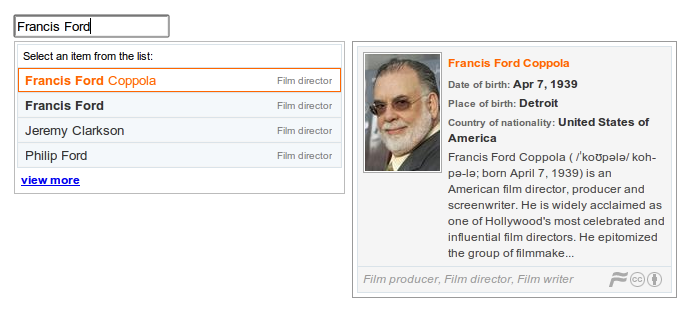
Freebase Suggest è un plug-in jQuery che aggiunge il completamento automatico degli argomenti di Freebase alle caselle di ricerca del tuo sito. Gli utenti iniziano a digitare il testo e il widget suggerisce corrispondenze pertinenti tra i milioni di argomenti su Freebase.com o qualsiasi sottoinsieme di tipi come Persone, Luoghi o Animali. I menu a comparsa degli argomenti aiutano l'utente a selezionare l'elemento corretto identificato in modo univoco con un ID Freebase.

Funzionalità
- Cross-browser: basato su jQuery, testato su IE7+, FF2+, Safari 3+ e Chrome (la versione minima di jQuery è 1.4.4)
- Interdominio. Nessun server proxy richiesto grazie a JSONP.
- Ospitato da Google su gstatic.com
- Gratis! Si applicano i Termini di Freebase e i Termini delle API per sviluppatori di Google standard.
Suggerimenti di Freebase in circolazione
Siti noti per l'utilizzo di Freebase Suggest:
- Recensioni di libri del WSJ
- ContentTagger.org: demo di tagging del quotidiano The Guardian
- geolocation.ws: tagga le foto con le entità Freebase
Perché utilizzare Freebase Suggest?
- Con il completamento automatico, gli utenti digitano meno per inserire più dati.
- L'inserimento dei dati è divertente e preciso.
- Ridurre il carico cognitivo degli utenti grazie alle immagini e alle descrizioni nei menu a comparsa degli argomenti.
- Utilizza identificatori efficaci anziché parole chiave di testo. Il nome "Sting" è ambiguo, ma gli ID Freebase
/en/stinge/en/sting_1959non lo sono. - Evita nomi duplicati per la stessa entità. Puff Daddy, P. Diddy, Sean Combs si riferiscono tutti a
/en/sean_combs.
Aggiungere Freebase Suggest al tuo sito web
Per aggiungere Freebase Suggest alla tua pagina web, includi il seguente codice nell'origine del tuo sito web. Puoi anche ottenere e utilizzare una chiave API per estendere la funzionalità di Freebase Suggest.
Codice da includere nel tuo sito web
Includi quanto segue nella sezione <head> del documento HTML:
<link type="text/css" rel="stylesheet" href="https://www.gstatic.com/freebase/suggest/4_2/suggest.min.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script> <script type="text/javascript" src="https://www.gstatic.com/freebase/suggest/4_2/suggest.min.js"></script> <script type="text/javascript"> $(function() { $("#myinput").suggest({filter:'(all type:/film/director)'}); }); </script>
Quindi, utilizza un campo di input nel documento <body> simile a questo:
<input type="text" id="myinput"/>
Ottenere una chiave API
L'ottenimento di una chiave API consente alla tua applicazione di effettuare richieste di suggerimento. Senza una chiave API, il widget funzionerà per scopi di test limitati. Per ottenere una chiave, segui le istruzioni nella nostra pagina Per iniziare.
Una volta ottenuta una chiave, passala a Freebase Suggest con un codice simile a questo:
$(function() {
$("#myinput").suggest({ "key" : "<your api key>"});
});
Opzioni di configurazione
La seguente tabella descrive le opzioni di configurazione per Freebase Suggest.
| Nome | Tipo | Predefinito | Descrizione |
|---|---|---|---|
| avanzati | Booleano | true | Se il valore è vero, Freebase Suggest analizzerà e gestirà le coppie name:value incorporate nell'input come ulteriori vincoli di filtro. Ad esempio, per 'bob type:artist contributed_to:"Love and Theft"', a search viene trasmesso un vincolo di filtro aggiuntivo, '(all type:artist contributed_to:"Love and Theft")'. Inoltre, quando advanced è true, Freebase Suggest riconosce gli ID e i MID di Freebase, in modo che sia possibile cercare direttamente un'entità in base al suo ID o MID. |
| esatta | Booleano | falso | Se è true, specifica che l'API Search restituisce solo corrispondenze esatte (di ciò che è presente nell'input). Questo valore viene trasmesso in modo trasparente all'API Search. |
| filtro | Stringa | null | Specifica i vincoli del filtro di ricerca predefiniti che verranno passati in modo trasparente all'API Search come parametri di filtro. Ad esempio, per limitare i suggerimenti di Freebase alla ricerca solo di college e/o università, utilizza "(all type:/education/university)" come filtro. Consulta l'API Search o i vincoli testuali per un elenco completo dei filtri di ricerca disponibili. |
| chiave | Stringa | null | Fornisci una chiave API per l'API Search predefinita specificata da service_url + service_path. Puoi ottenerne una dalla console API. |
| lang | Stringa | null | Il parametro lang accetta un elenco separato da virgole di codici di lingua che fanno sì che la ricerca venga eseguita in tutte le lingue specificate e che i risultati vengano classificati nella prima lingua elencata e visualizzati nella prima lingua dell'elenco che ha un nome per l'entità. Al momento sono supportate 18 lingue: inglese (en), spagnolo (es), francese (fr), tedesco (de), italiano (it), portoghese (pt), cinese (zh), giapponese (ja), coreano (ko), russo (ru), svedese (sv), finlandese (fi), danese (da), olandese (nl), greco (el), rumeno (ro), turco (tr) e ungherese (hu). L'inglese è di gran lunga la lingua con la maggiore copertura ed è la lingua predefinita. Questo valore viene trasmesso in modo trasparente all'API Search. |
| calcolo punteggio | Stringa | null | Il parametro scoring consente di controllare quali componenti del punteggio di pertinenza vengono utilizzati per calcolare il punteggio finale. Questo valore viene trasmesso in modo trasparente all'API Search.
|
| spell | Stringa | always |
I valori validi sono always, no_results, no_spelling. Se viene richiesta l'ortografia e la ricerca restituisce una correzione ortografica, Freebase Suggest visualizzerà la correzione nell'elenco dei suggerimenti. Questo valore viene trasmesso in modo trasparente al servizio di ricerca. |
| menu a comparsa | Booleano, bottom |
true | Determina se mostrare o meno una descrizione del riquadro al passaggio del mouse. Se bottom, mostra il riquadro a comparsa in fondo all'elenco dei suggerimenti. Se l'elenco Suggerimenti viene visualizzato sopra la casella di input, il menu a comparsa viene visualizzato sopra l'elenco. Se true, Suggest farà del suo meglio per mostrare il riquadro a comparsa sul lato sinistro o destro dell'elenco.
|
| suggest_new | Stringa | null | Testo da mostrare sotto l'elenco dei suggerimenti. Una volta selezionata, viene attivata una fb-select-new. |
| css | Oggetto | Sovrascrivi i nomi delle classi CSS predefiniti utilizzati per i vari elementi di suggerimento di Freebase. Per ulteriori dettagli, consulta Modifica del CSS. | |
| css_prefix | Stringa | null | Puoi specificare un prefisso da anteporre ai nomi delle classi degli elementi Suggerimento. Ad esempio, se css_prefix è "foo-", i nomi dei contenitori saranno "foo-fbs-pane" e "foo-fbs-flyoutpane". |
| show_id | Booleano | true | Mostra il valore "notable" restituito dalla ricerca. Tuttavia, se non è disponibile e questo è vero, viene visualizzato l'ID dell'elemento. |
| service_url | Stringa | Il valore è https://www.googleapis.com/freebase/v1 |
Questo è l'URL di base per il servizio Suggerimenti. |
| service_path | Stringa | /search |
service_url + service_path = URL del servizio Suggerimenti. |
| flyout_service_url | Stringa | null | L'URL di base per il servizio flyout. Se è nullo, il valore predefinito è service_url. |
| flyout_service_path | Stringa | Il valore è /search?filter=(all mid:${id})&output=(notable:/client/summary description type)&key=${key} |
flyout_service_url + flyout_service_path = URL del servizio flyout. "${id}" e "{key}" vengono sostituiti rispettivamente dall'ID dell'elemento su cui è stato passato il mouse e dalla chiave API. |
| flyout_image_service_url | Stringa | null | L'URL di base per l'immagine nel riquadro a comparsa. Se è nullo, il valore predefinito è service_url. |
| flyout_image_service_path | Stringa | Il valore è /image${id}?maxwidth=75&key=${key}&errorid=/freebase/no_image_png |
flyout_image_service_url + flyout_image_service_path = URL del servizio di immagini. "${id}" e "{key}" verranno sostituiti rispettivamente dall'ID dell'elemento su cui è stato passato il mouse e dalla chiave API. |
| flyout_parent | Stringa (selettore jQuery) | null | Per impostazione predefinita, il contenitore del riquadro mobile viene aggiunto al corpo del documento e posizionato in modo assoluto. flyout_parent specifica un elemento principale diverso e il riquadro a comparsa non verrà posizionato in modo assoluto. |
| align | Stringa | null | Se align non è impostato, l'elenco dei suggerimenti è allineato a"sinistra " o"destra" della casella di input a seconda della sua posizione nel documento. Per ignorare questo comportamento e impostare l'allineamento in modo esplicito, imposta align su "left" o "right". |
| stato | Array[4](String) | ["Inizia a digitare per ricevere suggerimenti…", "Ricerca in corso…", "Seleziona un elemento dall'elenco:", "Si è verificato un problema. Riprova più tardi"] | Messaggi di stato visualizzati nelle 4 diverse fasi di Suggerimenti: [0] Quando la casella di input è vuota e viene selezionata. [1] durante il recupero dei risultati, [2] durante la visualizzazione dei risultati, [3] quando si verifica un errore del servizio Suggerimenti. Puoi ignorare questi messaggi di stato predefiniti passando un array di stringhe diverso corrispondente alle quattro fasi. |
| principale | Stringa (selettore jQuery) | null | Per impostazione predefinita, l'elenco dei suggerimenti viene aggiunto al corpo del documento e posizionato in modo assoluto. Utilizza parent per specificare un elemento principale diverso e l'elenco non verrà posizionato in modo assoluto. |
| animate | Booleano | falso | Se true, la visualizzazione dell'elenco dei suggerimenti verrà animata utilizzando l'effetto slideDown di jQuery. |
| xhr_delay | Numero intero (ms) | 200 |
Specifica un ritardo prima di restituire i risultati. Ciò è utile nel caso in cui mql_filters siano complessi e l'API Suggest potrebbe impiegare più o meno lo stesso tempo per rispondere rispetto al ritardo hardcoded, causando un'esperienza utente leggermente peggiorata e un carico non necessario. |
| zIndex | Numero intero | null | Imposta l'indice z dei contenitori più esterni (fbs-pane, fbs-flyoutpane). Questa proprietà è utile quando si utilizza Freebase Suggest nelle finestre di dialogo, in modo che gli elementi di suggerimento vengano visualizzati in primo piano. |
Modificare il CSS
Le classi CSS predefinite utilizzate da Freebase Suggest possono essere sostituite passando una mappa di valori alternativi per i nomi delle classi CSS utilizzando l'opzione di configurazione css. La tabella seguente descrive le classi nel CSS predefinito.
| pane | Il contenitore esterno dell'elenco Suggerimenti.
Valore predefinito: " |
| list | L'elenco Suggerimenti.
Valore predefinito: " |
| item | Suggerisci voci di elenco.
Valore predefinito: " |
| item_name | L'elemento contenente il nome dell'articolo.
Valore predefinito: " |
| selezionato | L'elemento attualmente evidenziato/selezionato. Valore predefinito: "fbs-selected". |
| status | L'elemento contenente i messaggi di stato. Valore predefinito: "fbs-status". |
| item_type | L'elemento contenente il tipo notevole di un elemento. Valore predefinito: "fbs-item-type". |
| flyoutpane | Il contenitore esterno del riquadro.
Valore predefinito: " |
Ad esempio:
$("#myinput").suggest({
"css": {
"pane": "custom-pane-class",
"list": "custom-list-class"
}
});Come funzionano gli eventi
Freebase Suggest attiva i seguenti eventi nel contesto dell'input con cui viene inizializzato.
fb-select - Quando un elemento viene selezionato dall'elenco Suggerimenti. L'evento è accompagnato da un oggetto dati in cui data.name e data.id rappresentano il nome e l'ID dell'elemento selezionato.
$("#myinput").suggest().bind("fb-select", function(e, data) { ... });fb-select-new: quando l'opzione suggest_new è abilitata, questo evento viene attivato quando viene selezionato l'elemento suggest_new. L'evento è accompagnato dal valore di input.
$("#myinput").suggest({'suggest_new': 'This is the suggest new text'}).bind("fb-select-new", function(e, val) { ... });Domande frequenti e maggiori informazioni
Domande, segnalazioni di bug e feedback sono ben accetti nel gruppo Google Freebase Developers o nell'elenco dei problemi (scegli il componente "Ricerca/Suggerimento").
- Ho appena creato un nuovo argomento, ma non viene visualizzato in Suggerisci. Come mai?
Freebase Suggest utilizza l'API Search per fornire i risultati, che vengono aggiornati quasi in tempo reale. I nuovi argomenti vengono visualizzati in genere entro un minuto circa, ma i tempi possono essere più lunghi se il sistema è sottoposto a un carico elevato.
Esempi e ricette
- Freebase Suggest Recipes: condividi i tuoi suggerimenti sull'utilizzo di Suggest sulla nostra wiki.
Utilizzo di base
$("#example1")
.suggest()
.bind("fb-select", function(e, data) {
alert(data.name + ", " + data.id);
});Suggerisci nuovo
$("#example2") .suggest({ "suggest_new": "Click on me if you don't see anything in the list" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); }) .bind("fb-select-new", function(e, val) { alert("Suggest new: " + val); });
Limitare i suggerimenti utilizzando un filtro
Suggerisci film diretti da Steven Spielberg.
$("#example5") .suggest({ "filter": "(all type:/film/film contributor:\"Steven Spielberg #directed_by\")" }) .bind("fb-select", function(e, data) { alert(data.name + ", " + data.id); });
Filtrare dalla casella di testo
È possibile filtrare i risultati digitando uno qualsiasi dei vincoli di filtro direttamente nella casella Suggerimento. Ad esempio, per cercare libri sul giardinaggio, prova a cercare:
gardening type:/book/book gardening type:book
Infatti, puoi utilizzare qualsiasi vincolo dello schema di ricerca per filtrare i risultati. Ad esempio, per cercare tutte le persone che "contributed_to" il film "Salvate il soldato Ryan", prova a cercare:
contributed_to:"Saving Private Ryan" type:/people/person
Come indicato in Opzioni di configurazione, lang, scoring, spell, exact vengono passati in modo trasparente all'API Search. Puoi anche sovrascriverli in linea. Ad esempio, se Freebase Suggest viene inizializzato con lang:"en" e vuoi cercare anche nomi francesi, prova:
babar lang:fr,en
Per ulteriori filtri e vincoli di ricerca, consulta il Ricettario di ricerca.